NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
@Feuersturm Das müsste aber am Ical-Kalender selbst liegen. Das Skript ließt stur jede Zeile, schaut nach ob sie den Start-/Endtermin enthält, patcht ggf. die Uhrzeiten ein und schreibt es dann in die neue Datei.
Ich habe es mit unterschiedlichen Kalendern getestet, funktionierte dort problemlos. Ev. haben sie in deinem Kalender versehentlich ein (nicht sichtbares) Steuerzeichen zum Schluss "eingebaut".
Man könnte natürlich am Ende noch ein cat $NEU_ICAL|grep "END:VCALENDAR" mittles if-Abfrage einbauen, dass dann bei fehlendem Eintrag einfach diesen hinten mit an den neuen Kalender anhängt :)@SBorg In der Input Datei war die Zeile enthalten. Werde heute Abend mal schauen, ob dort irgendwelche Steuerzeichen die Ursache sein können.
-
@SBorg In der Input Datei war die Zeile enthalten. Werde heute Abend mal schauen, ob dort irgendwelche Steuerzeichen die Ursache sein können.
@Feuersturm Die kann schon enthalten sein, wenn aber bspw. eine Zeile vorher ein EOF-Steuerzeichen (End of File) steht, bricht das Skript natürlich ab, denn das Zeichen sagt ja "hier ist die Datei zu Ende". Müsstest du aber mit einem Hex-Editor machen, "normale" Texteditoren zeigen meist keine Steuerzeichen an ;)
Da du aber die Datei eh so geliefert bekommst, wäre die abschließende If-Abfrage einfacher. Die macht das dann automatisch und man vergisst nicht selbst Hand anzulegen. Ich kenne mich, und weiß in meinem Fall, dass ich das bei 1x jährlich am Jahresende eh wieder glatt vergessen habe... :grin: -
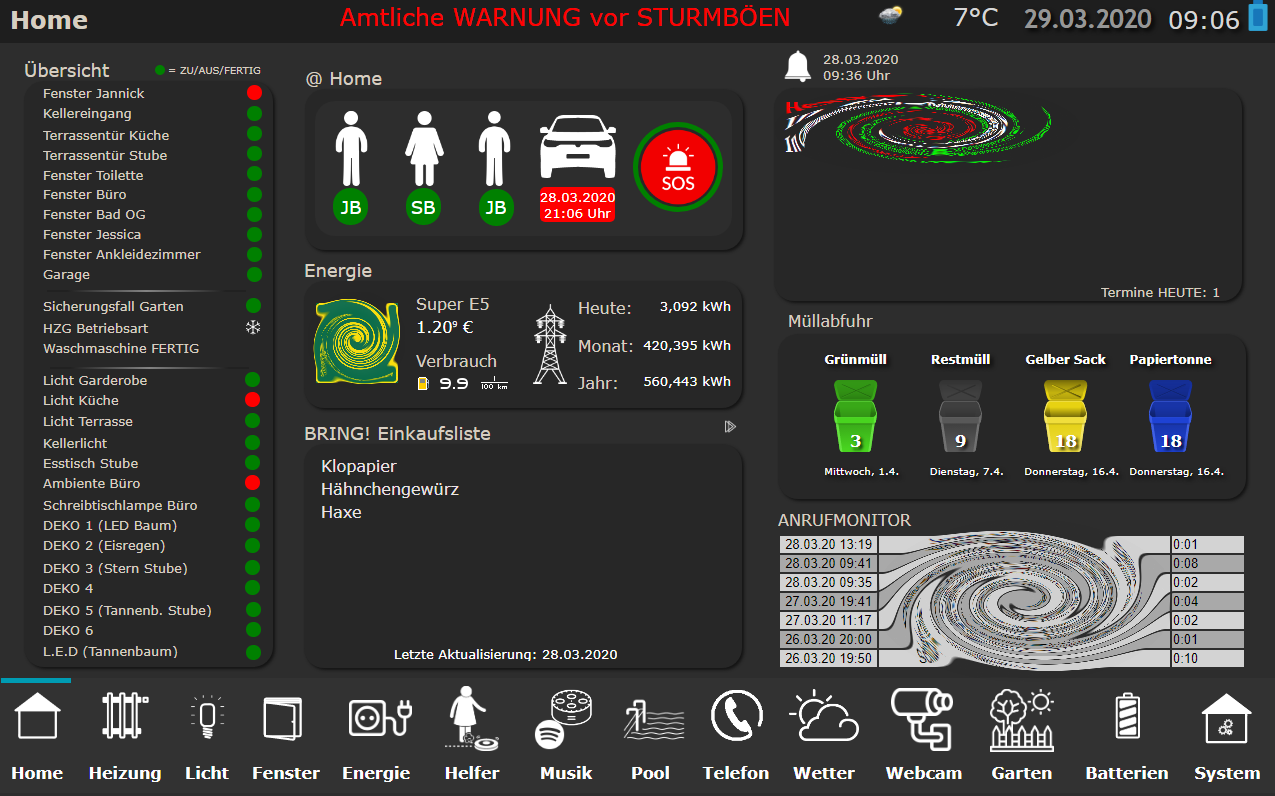
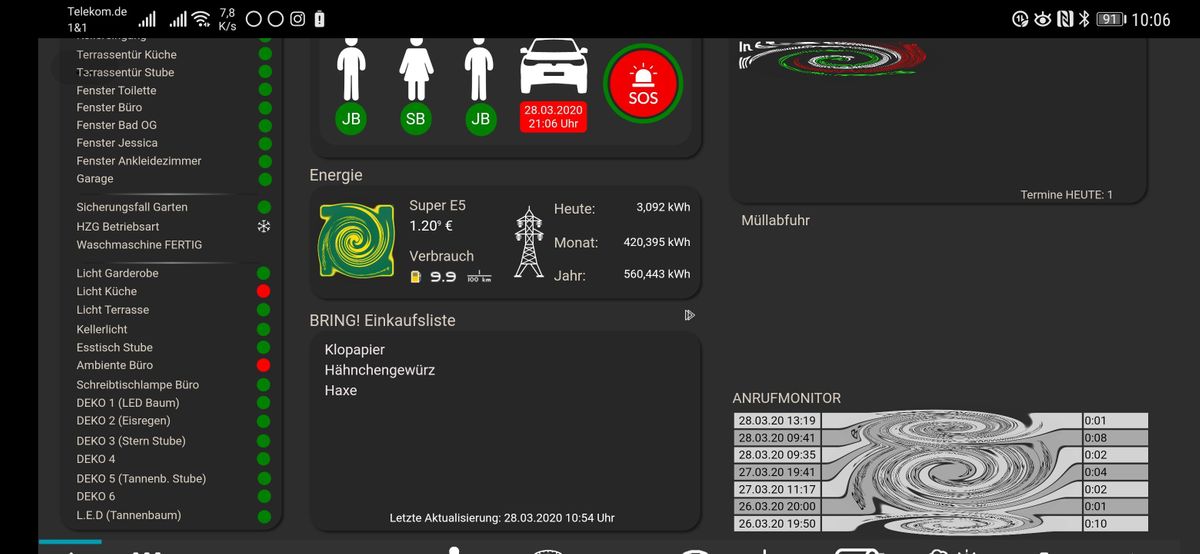
Heute wurde die neue Version der ioB Android App ausgerollt (die die nun auch mit Admin 3.xx funktioniert) Nach einem Re-Sync des Projektes wird alles richtig dargestellt - nur das Abfall Kalender Widget ist nicht sichtbar.
Liegt hier möglicherweise ein Fehler vor?
Windows Ansicht

Android Ansicht

-
@SBorg Ein ganz großes Dankeschön für das tolle Skript :clap: . Skript hat wunderbar funktioniert. Ich musste nur eine kleine Stelle nacharbeiten. In der letzten Zeile von der neuen ics Datei fehlte der Eintrag
END:VCALENDARNachdem ich dies beim Abgleich mit der originalen ics herausgefunden hab und in der neuen ics Datei hinzu gefügt habe konnte ich die neuen Termine bei Google erfolgreich importieren.
@Feuersturm sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
In der letzten Zeile von der neuen ics Datei fehlte der Eintrag
Habe oben mal das Skript um Zeile #28+29 erweitert. Ich habe zwar noch immer keinen Kalender bei dem es auftritt, aber es schadet auch nicht. Fehlt der Eintrag wird er ergänzt, ansonsten passiert einfach nichts ;)
-
@Feuersturm sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
In der letzten Zeile von der neuen ics Datei fehlte der Eintrag
Habe oben mal das Skript um Zeile #28+29 erweitert. Ich habe zwar noch immer keinen Kalender bei dem es auftritt, aber es schadet auch nicht. Fehlt der Eintrag wird er ergänzt, ansonsten passiert einfach nichts ;)
@SBorg Dankeschön :-)
-
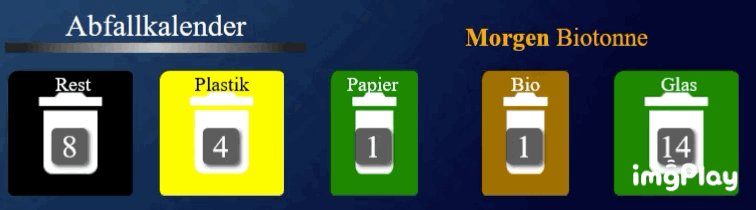
Ich habe in der letzten Version vom Tashschedule ein VIS Widget hinzugefügt. Das sieht aktuell so aus:

Die Daten kommen aus dem json-Datenpunkt. Farben können jetzt direkt auf dem jeweiligen Typen hinterlegt werden.
Schön wäre es aber, wenn man die Größe der Mülltonnen selbst bestimmen könnte, baust du da noch was ein?
LG
-
Schön wäre es aber, wenn man die Größe der Mülltonnen selbst bestimmen könnte, baust du da noch was ein?
LG
@Matze1976 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Schön wäre es aber, wenn man die Größe der Mülltonnen selbst bestimmen könnte, baust du da noch was ein?
LG
bei "transform" über scale(0.5) für bspw. 50% Größe
-
Schön wäre es aber, wenn man die Größe der Mülltonnen selbst bestimmen könnte, baust du da noch was ein?
LG
@Matze1976 Ja, das ist für die nächsten Versionen vorgesehen. Wurde sich sehr oft gewünscht.
-
@ChrisXY
View
View-Abfallkalender.txt
Anzeige für die Tage
Abfalltermine.txt
Heute Morgen Übermorgen
Müllwarnung.txt -
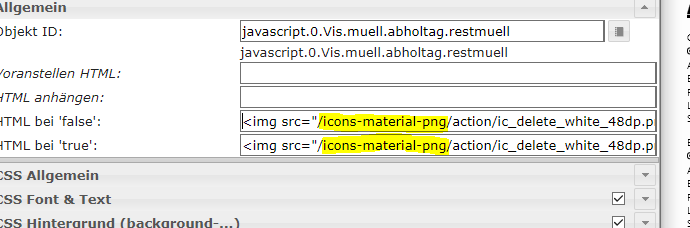
so sieht es im moment bei mir aus die farblichen hintergründe werden nicht angezeigt konnte bisher nicht festestellen wieso
jemand eine idee ?
@ma hast du icons installiert?


-
Hallo,
ich hoffe, mir kann jemand helfen.
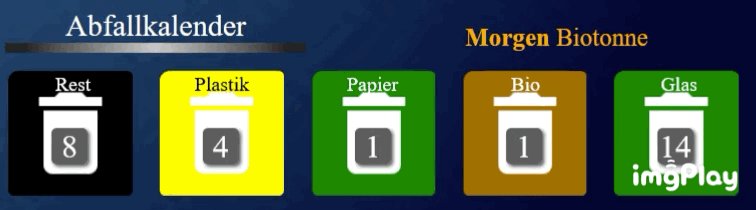
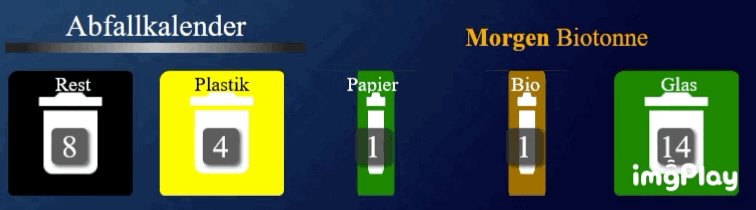
mein widget sieht so aus:

Die braune Tonne steht hoch, weil der Text "Donnerstag, 25.06." zu lang ist und umgebrochen wird.
- wie kann man erzwingen, dass ALLE Tage umgebrochen werden? Dann wären ja alle Tonnen wieder gleich hoch.
oder
- wie kann man die Abstände zwischen den Tonnen (incl. zugehöriger Texte) vergrößern, so dass der Text NICHT umgebrochen werden muss.
Ich hab schon tagelang alle möglichen Einstellungen probiert... Aber irgendwie sind die teilweise voneinander abhängig - hier richtig justiert, dort wieder etwas falsch ... :(
Bis auf die hochstehende Tonne hab ich es jetzt soweit hingefriemelt.
Ach ja, und die Font-Größe des Datums "Donnerstag, 25.06." zu ändern wäre auch schön ... :)
Vielleicht kann mir da jemand helfen? (Ich nehme notfalls auch CSS-Code, hab inzwischen halbwegs begriffen, wie das funktioniert ...:))
DANKE schon mal!
-
Hallo,
ich hoffe, mir kann jemand helfen.
mein widget sieht so aus:

Die braune Tonne steht hoch, weil der Text "Donnerstag, 25.06." zu lang ist und umgebrochen wird.
- wie kann man erzwingen, dass ALLE Tage umgebrochen werden? Dann wären ja alle Tonnen wieder gleich hoch.
oder
- wie kann man die Abstände zwischen den Tonnen (incl. zugehöriger Texte) vergrößern, so dass der Text NICHT umgebrochen werden muss.
Ich hab schon tagelang alle möglichen Einstellungen probiert... Aber irgendwie sind die teilweise voneinander abhängig - hier richtig justiert, dort wieder etwas falsch ... :(
Bis auf die hochstehende Tonne hab ich es jetzt soweit hingefriemelt.
Ach ja, und die Font-Größe des Datums "Donnerstag, 25.06." zu ändern wäre auch schön ... :)
Vielleicht kann mir da jemand helfen? (Ich nehme notfalls auch CSS-Code, hab inzwischen halbwegs begriffen, wie das funktioniert ...:))
DANKE schon mal!
-
@Glasfaser
danke :) :spock-hand:
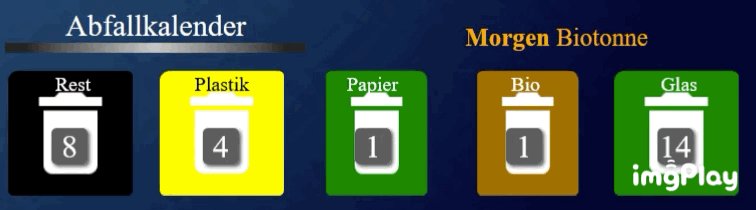
habs noch mal probiert und hinbekommen ...Bis auf die Größe des Textes des Datums ("Donnerstag ...") ...
... lässt sich die auch einstellen?
:thinking_face: -
@Glasfaser
danke :) :spock-hand:
habs noch mal probiert und hinbekommen ...Bis auf die Größe des Textes des Datums ("Donnerstag ...") ...
... lässt sich die auch einstellen?
:thinking_face:@SteffenPWH sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Bis auf die Größe des Textes des Datums ("Donnerstag ...") ...
... lässt sich die auch einstellen?Logo :grin:
Im CSS hinzufügen und ändern nach Wunsch:.trashtype .nextdate { font-size: 0.8em !important; } -
@SteffenPWH sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Bis auf die Größe des Textes des Datums ("Donnerstag ...") ...
... lässt sich die auch einstellen?Logo :grin:
Im CSS hinzufügen und ändern nach Wunsch:.trashtype .nextdate { font-size: 0.8em !important; }@SBorg :+1: :spock-hand: - danke!
-
@motugozu deshalb nutze ich mitlerweile den KioskBrowser am Tablet ;) das feine: Bildschirm an bei Bewegung etc. Find ich ganz cool. Und mit dem Adapter zum FullyKioskBrowser schalte ich noch meine Steckdose an, wenn der Akku vom Tablet <20% ist :)
-
hab mal wider etwas Zeit gefunden
Danke für die Rückmeldung @crunchip
MDCSS v2 war nicht installiert :grinning:
Hier meine Lösung

-
@Kueppert Eine Frage: Wo finde ich den Datenpunkt "Tablet <20%" Bei mir im ioBroker/Fully sehe ich nichts entsprechendes. Habe Fire HD10 im Einsatz. Danke
-
@ma Oh, das habe ich ja gar nicht gesehen. Schaut klasse aus.
Wie machst du die Rotation?
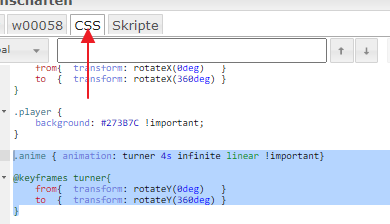
Kannst du eventuell das Widget teilen? Das würde mich sehr freuen.hier ein css für drehen - in den css-tab eintragen

.anime { animation: turner 4s infinite linear !important} @keyframes turner{ from{ transform: rotateY(0deg) } to { transform: rotateY(360deg) } }
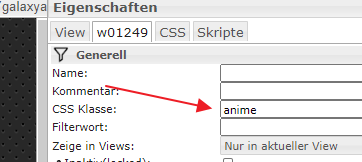
oder in css klasse - drehen wenn klener-gleich 1 tag:
{val:trashschedule.0.type.RESTMÜLL.daysleft; val<=1? "anime": val>=2? "": ""}