NEWS
Test Adapter milight-smart-light v0.3.0 GitHub/Latest
-
@Jan1 Noch ein Hinweis zur Installation:
Nach der Installation im Adapter-Admin alle Zonen deaktivieren, speichern, Zonen wieder aktivieren, dann wieder speichern (s. Doku). Dadurch werden die neuen States im Objektbaum angelegt, ohne das Du alle Instanzen löschen und wieder neu anlegen musst und der Fehler sollte verschwinden.
@carsten04
OK, hatte nur die Instanz neu gestartet wären der Halbzeit Pause ;-) -
@carsten04
OK, hatte nur die Instanz neu gestartet wären der Halbzeit Pause ;-) -
@carsten04
3:0 alles gut :-) -
@carsten04
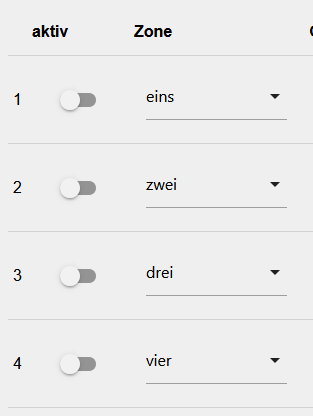
So, Zonen ausgeschaltet und abgespeichert, wieder an und gespeichert. Ergebnis sieht so aus:

Wie bekomme ich die an, so das es an bleibt?Edit:
habs geschafft. Im Firefox sie die grafische Darstellung der Schalter wohl nur Schall und Rauch. Wenn die aktiv, also blau sind, heißt das nichts. Ich hab jetzt mit der Maus geklickt und geschoben, dann noch mal auf die rechte Seite geklickt, so bleiben sie aktiv. Etwas nervig, kannst da nicht einfach ne Ckeckbox mit Haken verwenden? -
@carsten04
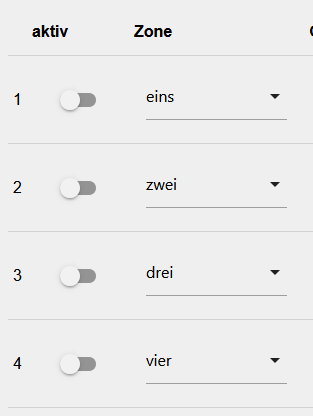
So, Zonen ausgeschaltet und abgespeichert, wieder an und gespeichert. Ergebnis sieht so aus:

Wie bekomme ich die an, so das es an bleibt?Edit:
habs geschafft. Im Firefox sie die grafische Darstellung der Schalter wohl nur Schall und Rauch. Wenn die aktiv, also blau sind, heißt das nichts. Ich hab jetzt mit der Maus geklickt und geschoben, dann noch mal auf die rechte Seite geklickt, so bleiben sie aktiv. Etwas nervig, kannst da nicht einfach ne Ckeckbox mit Haken verwenden?@Jan1 Wenn das immer alles so einfach wäre :slightly_smiling_face: . Das ist noch ein Fehler in materializeCSS und tritt immer dann auf, wenn Checkboxes, oder Switches in Tabs verwendet werden. Du musst dann immer etwas links oder rechts neben den Switch klicken, dann gehts.
-
@Jan1 Wenn das immer alles so einfach wäre :slightly_smiling_face: . Das ist noch ein Fehler in materializeCSS und tritt immer dann auf, wenn Checkboxes, oder Switches in Tabs verwendet werden. Du musst dann immer etwas links oder rechts neben den Switch klicken, dann gehts.
@carsten04
Wenn man es weiß ist es zwar immer noch nervig, man wundert sich aber deutlich weniger ;-)Jetzt geht auch endlich das APP, denn das war nämlich auch immer nur pseudo-an und ich hab mich gewundert, dass es nicht geht.
-
HI,
die Funktion ist echt praktisch (habe zwar noch kein Einsatz Scenario aber mir fallen da in "Zukunft" bestimmt ein, zwei sachen ein ;-)
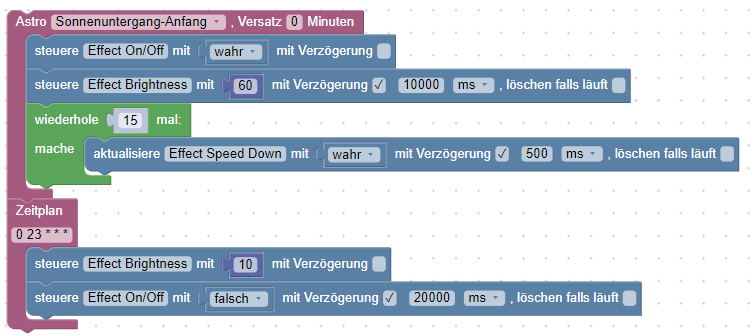
Jetzt muss nur noch mein Blockly mit dem SpeedDown funktionieren (geht ja anscheinend nicht über "Zahl" :-)
Hier mal das Garten Blockly um was es die ganze Zeit (beim Farbwechsel Thema) geht... (Das mit dem "wiederhole 15 mal teste ich heute nach Sonnenuntergang ;-) )

Echt klasse arbeit von dir!!!! :+1:
edit
ok, das "wiederhole 15 mal" klappt nicht so wie ich gehofft habe.... muss mir da also was überlegen... -
Ich lass mir ein Licht über blockly/astro nur ein/aus schalten. Nachdem ich auf die v 0.6 gewechselt habe und gestern abend heim kam, leuchtete das Licht allerdings in einem rosa Farbton und nicht wie gewohnt, in einem warmen weiß.
In der Version zuvor funktionierte es noch korrekt.
Muss bei der neuen Version etwas umgestellt/beachtet werden? Kam leider heute noch nicht zum testen, warum sich die Farbe geändert hat.
Farbe , Sättigung, Helligkeit, Effekte oder sonstiges wurde nichts geändert.
Ibox2, fut 038


-
@Jan1 Da gibt es eigentlich keinen Zusammenhang. Was war denn genau die Fehlermeldung? Das Aktivieren und Deaktivieren der Zonen ist eigentlich nur bei einem Update auf v0.6.0 sinnvoll, wenn man nicht alles neu anlegen möchte (von v0.4.1 auf v0.6.0 werden im Objektbaum neue States angelegt).
-
@Jan1 Da gibt es eigentlich keinen Zusammenhang. Was war denn genau die Fehlermeldung? Das Aktivieren und Deaktivieren der Zonen ist eigentlich nur bei einem Update auf v0.6.0 sinnvoll, wenn man nicht alles neu anlegen möchte (von v0.4.1 auf v0.6.0 werden im Objektbaum neue States angelegt).
@carsten04
Das war die selbe Fehlermeldung wie beim Update auf 0.6.0 die ich oben schon gepostet hatte, deshalb habe ich auch gleich die Zonen einem an und aus geschaltet was auch geholfen hatte. Außer Node Update über System Update auf V12.17.0 wurde nichts geändert. -
@carsten04
Das war die selbe Fehlermeldung wie beim Update auf 0.6.0 die ich oben schon gepostet hatte, deshalb habe ich auch gleich die Zonen einem an und aus geschaltet was auch geholfen hatte. Außer Node Update über System Update auf V12.17.0 wurde nichts geändert. -
@Jan1 Mhm...das ist komisch. Die Fehlermeldung die Du gepostet hast, lag definitiv an den fehlenden States beim Update. Das hat nichts mit Node.js zu tun. Aber wenn es jetzt bei Dir funzt ist ja alles gut.
@carsten04
Kannst ja mal das Update machen, vielleicht tritt es bei Dir auch auf. Das Verhalten samt Fehler war eben wie nach dem Adapter Update.
Eins fällt mir noch ein, hab den Fixer laufen lassen weil Node-Red Rechte Probleme nach dem Node Update hatte. Dann noch neue Zertifikate für IoT weil der auch nicht mehr wollte. -
Also bei mir ist sonst nichts "komisches" aufgetaucht.....
(Habe auch mein Script an die "anderen bedürfnisse" angepasst und es funzt nun auch ohne Probleme)
Von mir aus kann es in den stable ;-)
-
Habe es gerade mal aktiviert und nur rumgespielt... (Habe kein brauchbares, dauerhaftes Einsatz Scenario dafür.... Außer man könnte damit die Zonen "anlernen"... aber dann auch nur max 4 mal ;-) )
Habe es mit dem EDGE-Browser auf dem Handy und dem PC benutzt (benutze kein Chrome, wobei es ja beides Chromium sein sollte).
Alles reagierte ohne störende Verzögerung (habe es nicht verglichen, aber vom gefühlt min, so wie die Fernbedienung).
Was nicht ging (oder ich habe es nicht gefunden) ist die GU10 Milight von WarmWeiß in KaltWeiß zu wechseln.....
Auf der Fernbedienung macht man das im "White Mode" mit "effectSpeedDown" und "effectSpeedUp"Zusammengefasst, was ich testen konnte funktionierte, ohne Verzögerung .... Mangels einsatzmöglichekeit kann ich keinen "Langzeit Test" liefern :-)
-
Ich hab die App programmiert, weil ich bei mir im Haus mittlerweile vier iBox2 im Einsatz habe, nicht auf den Komfort einer Fernbedienung verzichten wollte und gleichzeitig im ioBroker für diverse Skripte und Szenen immer den aktuellen Wert für die States benötige. Kann halt manchmal wirklich nützlich sein. Danke fürs Testen.
-
Aktuelle Test Version 0.3.0 Veröffentlichungsdatum 30.04.2020 Github Link https://github.com/Steiger04/ioBroker.milight-smart-light Ich habe eine neue Version v0.3.0 des milight-smart-light Adapters auf GitHub gepusht und unter npm gepublished. Es gibt viele Optimierungen unter der Haube und eine neue App.
Was es alles Neues gibt und wie ihr mit dem Adapter und der App am Besten umgeht findet ihr unter:Wenn ihr Fehler findet, Verbesserungsvorschläge habt, oder einfach nur Fragen, dann entweder hier posten oder auf GitHub ein Issue aufmachen.
Grüße
Carsten@carsten04 sagte in Test Adapter milight-smart-light v0.3.0 GitHub/Latest:
Es gibt viele Optimierungen unter der Haube und eine neue App.
Hallo und Danke für die Weiternetwicklung!
Seit Umstellung auf JS-Adapter 3.1.4 hatte ich in der Milight v. 0.2.7 sehr oft folgende Fehlermeldungen:
milight-smart-light.0 2020-06-20 19:28:55.544 info (1308) Terminated (NO_ERROR): Without reason milight-smart-light.0 2020-06-20 19:28:55.543 info (1308) terminating milight-smart-light.0 2020-06-20 19:28:55.493 error at processTimers (internal/timers.js:492:7) milight-smart-light.0 2020-06-20 19:28:55.493 error at listOnTimeout (internal/timers.js:549:17) milight-smart-light.0 2020-06-20 19:28:55.493 error at Timeout._onTimeout (/opt/iobroker/node_modules/node-milight-promise/src/milight-v6-mixin.js:128:26) milight-smart-light.0 2020-06-20 19:28:55.493 error (1308) Error: no response timeout milight-smart-light.0 2020-06-20 19:28:55.493 error (1308) unhandled promise rejection: no response timeout Unhandled 2020-06-20 19:28:55.492 error promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch().Vor 10 Minuten deine v. 0.6.0 installiert und bis jetzt keine Fehlermeldung im Log :grinning: :+1:
Danke für deine Arbeit, mxa
-
Aktuelle Test Version 0.3.0 Veröffentlichungsdatum 30.04.2020 Github Link https://github.com/Steiger04/ioBroker.milight-smart-light Ich habe eine neue Version v0.3.0 des milight-smart-light Adapters auf GitHub gepusht und unter npm gepublished. Es gibt viele Optimierungen unter der Haube und eine neue App.
Was es alles Neues gibt und wie ihr mit dem Adapter und der App am Besten umgeht findet ihr unter:Wenn ihr Fehler findet, Verbesserungsvorschläge habt, oder einfach nur Fragen, dann entweder hier posten oder auf GitHub ein Issue aufmachen.
Grüße
Carstenerstmal vielen Dank für die Weiterentwicklung des Adapters. War heute mutig u. habe 7 Adapter auf die Version 0.6 geupdatet. Keine Fehlermeldungen - die Steuerung der Lampen funktioniert prima. In der kürzeren Vergangenheit hatte ich nach dem Upgrade des js-controllers auf V. 3.1.4 vermehrte Fehlermeldungen einzelner Adapter. Die sind bisher nicht mehr aufgetreten.
Mein System: NUC - Debian Buster - Node.js: v12.18.0 - npm: 6.14.4 - js-controller: 3.1.4
Bezüglich der App habe ich mehrere Browser ausprobiert:
Edge (Chromium): Website lässt sich aufrufen, die 7 Bridges lassen sich auswählen - es erscheint dann aber immer wieder nur das Einstiegsbild wie vor der Auswahl der einzelnen Bridge - also keine wirkliche Nutzung möglich
Firefox: Website lässt sich aufrufen - eine Auswahl einzelner Bridges ist nicht möglich (weil nicht angeboten)
Brave Browser: das Gleiche wie bei Firefox - es erscheinen keine Bridges zur Auswahl
LG Sven
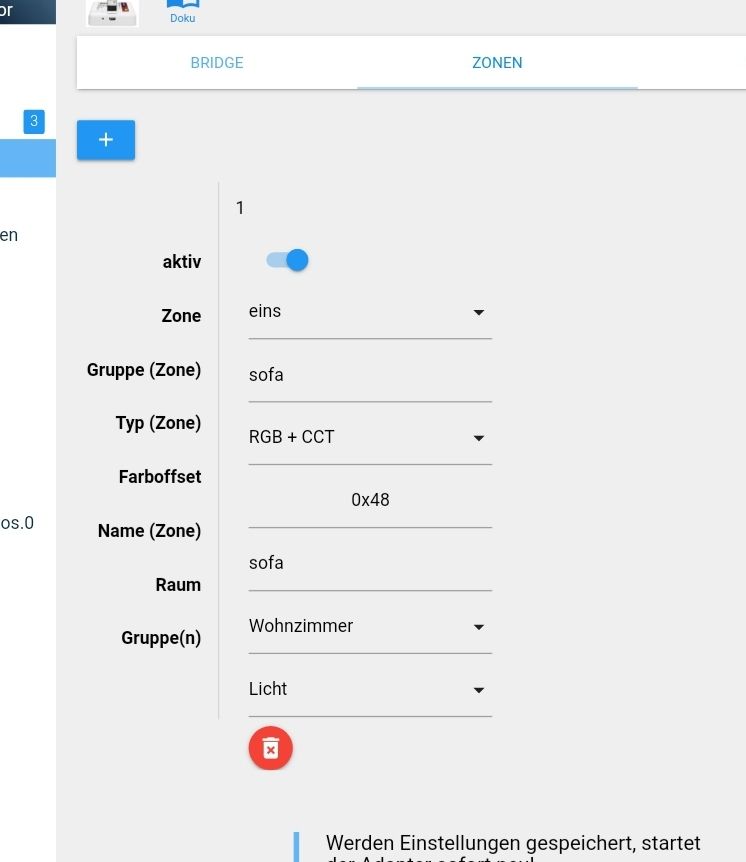
PS: hab doch ein Problem bei der Farbwahl bzw. deren Definition. Bisher definierte Farben werden auf einmal anders dargestellt - aus Grün wird Rot und kann auch über die VIS-Steuerung nicht mehr zurück geändert werden. Bei Änderung der Helligkeit wird auch der Farbton geändert. Ich verwende die FUT103-Lampen als RGB-CCT, diese sind im Adapter auch als solche eingerichtet. Die Steuerung der Lampen erfolgen über 2 NodeMCUs. Beide funktionieren ohne Fehler. Bin jetzt erstmal wieder zurück auf die V 0.27.
-
@SRo769 Schau Dir für die App und auch die anderen Funktionen einfach mal die Doku an.
Ganz wichtig: --> UPDATE-Hinweise beachten!
Klappt es dann immer noch nicht: Hast Du die FUT103 in der original Milight-App auch mit der "richtigen" Fernbedienung angelernt (s.a. hier)?


