NEWS
Test Adapter milight-smart-light v0.3.0 GitHub/Latest
-
@Schimi Es gibt eine neue Version 0.6.0 auf GitHub zum testen. Ich habe mir das Thema Effekte noch einmal angeschaut und das Ganze etwas erweitert.
Es gibt jetzt für iBox1 und iBox2 (bridge, rgbw, fullColor, fullColor8Zone) für das Thema Effekte drei neue und einen umbenannten State.neu: effectOn, effectOff, effectOnOff
umbenannt: onlyBrightness nach effectBrightnessWas passiert:
- effectOn=true: Schaltet den aktuellen Effekt mit der aktuellen effectBrightness ein, d.h.
-
effectOn=true, effectOff=false, effectOnOff=true
-
on=false, off=true, onoff=false, brightness=0, rgb=#000000
- effectOff=true: Schaltet den aktuellen Effekt mit der aktuellen effectBrightness aus, d.h.
-
effectOn=false, effectOff=true, effectOnOff=false
-
on=false, off=true, onoff=false, brightness=0, rgb=#000000
- effectMode=1..9: Schaltet den gewählten effectMode mit der aktuellen effectBrightness ein, d.h.
-
effectOn=true, effectOff=false, effectOnOff=true
-
on=false, off=true, onoff=false, brightness=0, rgb=#000000
Du kannst also den Effektmodus völlig unabhängig von der eigentlichen Farbwahl wählen, d.h. wenn ein Effektmodus aktiv ist kannst Du durch wahl von on direkt die alte Farbe wieder nutzen und umgekehrt (alle States die irgendwie gesetzt werden müssen, also effectOn, effectOff, effectOnOff, on, off, onoff, brightness, saturation, hue, rgb behalten immer ihre richtigen Abhängigkeiten). Am Besten Du schaust Dir das live im Objektbaum an, dann siehst Du sehr schnell wie es funktioniert.
Ich hoffe das hilft Dir bei Deinen Skripten. -
@Schimi Es gibt eine neue Version 0.6.0 auf GitHub zum testen. Ich habe mir das Thema Effekte noch einmal angeschaut und das Ganze etwas erweitert.
Es gibt jetzt für iBox1 und iBox2 (bridge, rgbw, fullColor, fullColor8Zone) für das Thema Effekte drei neue und einen umbenannten State.neu: effectOn, effectOff, effectOnOff
umbenannt: onlyBrightness nach effectBrightnessWas passiert:
- effectOn=true: Schaltet den aktuellen Effekt mit der aktuellen effectBrightness ein, d.h.
-
effectOn=true, effectOff=false, effectOnOff=true
-
on=false, off=true, onoff=false, brightness=0, rgb=#000000
- effectOff=true: Schaltet den aktuellen Effekt mit der aktuellen effectBrightness aus, d.h.
-
effectOn=false, effectOff=true, effectOnOff=false
-
on=false, off=true, onoff=false, brightness=0, rgb=#000000
- effectMode=1..9: Schaltet den gewählten effectMode mit der aktuellen effectBrightness ein, d.h.
-
effectOn=true, effectOff=false, effectOnOff=true
-
on=false, off=true, onoff=false, brightness=0, rgb=#000000
Du kannst also den Effektmodus völlig unabhängig von der eigentlichen Farbwahl wählen, d.h. wenn ein Effektmodus aktiv ist kannst Du durch wahl von on direkt die alte Farbe wieder nutzen und umgekehrt (alle States die irgendwie gesetzt werden müssen, also effectOn, effectOff, effectOnOff, on, off, onoff, brightness, saturation, hue, rgb behalten immer ihre richtigen Abhängigkeiten). Am Besten Du schaust Dir das live im Objektbaum an, dann siehst Du sehr schnell wie es funktioniert.
Ich hoffe das hilft Dir bei Deinen Skripten.@carsten04
bringt diesen Fehler und nix läuft mehr:error (821679) main->::TypeError: Cannot read property 'val' of null -
@carsten04
bringt diesen Fehler und nix läuft mehr:error (821679) main->::TypeError: Cannot read property 'val' of null@Jan1 Noch ein Hinweis zur Installation:
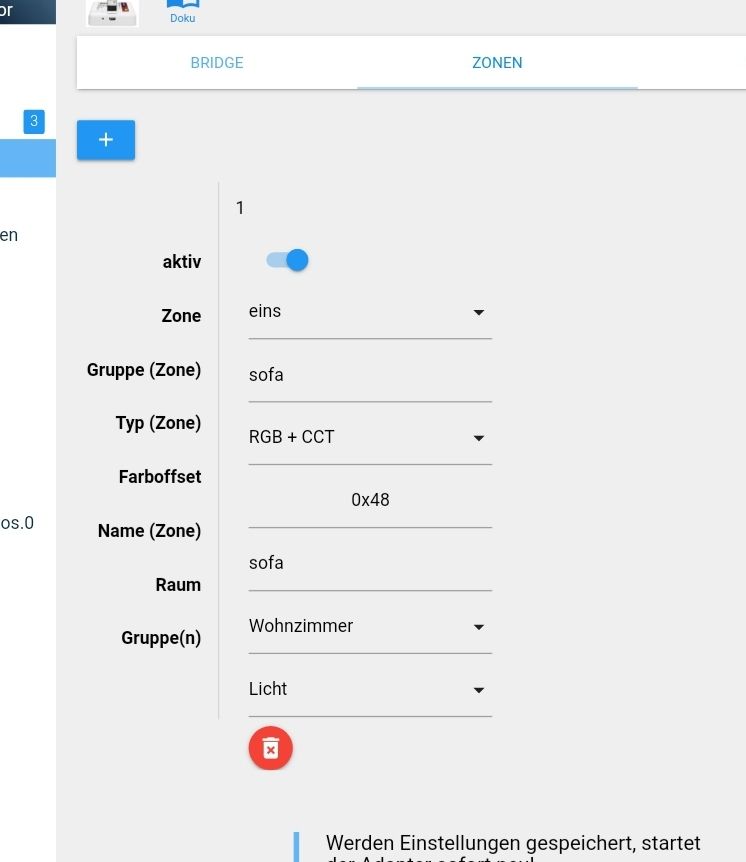
Nach der Installation im Adapter-Admin alle Zonen deaktivieren, speichern, Zonen wieder aktivieren, dann wieder speichern (s. Doku). Dadurch werden die neuen States im Objektbaum angelegt, ohne das Du alle Instanzen löschen und wieder neu anlegen musst und der Fehler sollte verschwinden.
-
@Jan1 Noch ein Hinweis zur Installation:
Nach der Installation im Adapter-Admin alle Zonen deaktivieren, speichern, Zonen wieder aktivieren, dann wieder speichern (s. Doku). Dadurch werden die neuen States im Objektbaum angelegt, ohne das Du alle Instanzen löschen und wieder neu anlegen musst und der Fehler sollte verschwinden.
@carsten04
OK, hatte nur die Instanz neu gestartet wären der Halbzeit Pause ;-) -
@carsten04
OK, hatte nur die Instanz neu gestartet wären der Halbzeit Pause ;-) -
@carsten04
3:0 alles gut :-) -
@carsten04
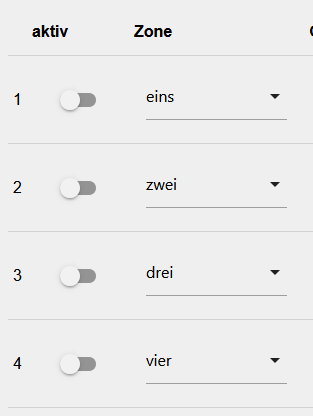
So, Zonen ausgeschaltet und abgespeichert, wieder an und gespeichert. Ergebnis sieht so aus:

Wie bekomme ich die an, so das es an bleibt?Edit:
habs geschafft. Im Firefox sie die grafische Darstellung der Schalter wohl nur Schall und Rauch. Wenn die aktiv, also blau sind, heißt das nichts. Ich hab jetzt mit der Maus geklickt und geschoben, dann noch mal auf die rechte Seite geklickt, so bleiben sie aktiv. Etwas nervig, kannst da nicht einfach ne Ckeckbox mit Haken verwenden? -
@carsten04
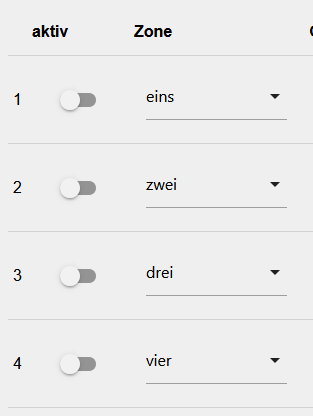
So, Zonen ausgeschaltet und abgespeichert, wieder an und gespeichert. Ergebnis sieht so aus:

Wie bekomme ich die an, so das es an bleibt?Edit:
habs geschafft. Im Firefox sie die grafische Darstellung der Schalter wohl nur Schall und Rauch. Wenn die aktiv, also blau sind, heißt das nichts. Ich hab jetzt mit der Maus geklickt und geschoben, dann noch mal auf die rechte Seite geklickt, so bleiben sie aktiv. Etwas nervig, kannst da nicht einfach ne Ckeckbox mit Haken verwenden?@Jan1 Wenn das immer alles so einfach wäre :slightly_smiling_face: . Das ist noch ein Fehler in materializeCSS und tritt immer dann auf, wenn Checkboxes, oder Switches in Tabs verwendet werden. Du musst dann immer etwas links oder rechts neben den Switch klicken, dann gehts.
-
@Jan1 Wenn das immer alles so einfach wäre :slightly_smiling_face: . Das ist noch ein Fehler in materializeCSS und tritt immer dann auf, wenn Checkboxes, oder Switches in Tabs verwendet werden. Du musst dann immer etwas links oder rechts neben den Switch klicken, dann gehts.
@carsten04
Wenn man es weiß ist es zwar immer noch nervig, man wundert sich aber deutlich weniger ;-)Jetzt geht auch endlich das APP, denn das war nämlich auch immer nur pseudo-an und ich hab mich gewundert, dass es nicht geht.
-
HI,
die Funktion ist echt praktisch (habe zwar noch kein Einsatz Scenario aber mir fallen da in "Zukunft" bestimmt ein, zwei sachen ein ;-)
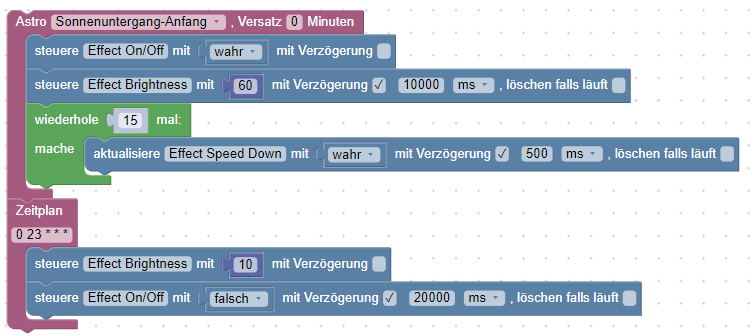
Jetzt muss nur noch mein Blockly mit dem SpeedDown funktionieren (geht ja anscheinend nicht über "Zahl" :-)
Hier mal das Garten Blockly um was es die ganze Zeit (beim Farbwechsel Thema) geht... (Das mit dem "wiederhole 15 mal teste ich heute nach Sonnenuntergang ;-) )

Echt klasse arbeit von dir!!!! :+1:
edit
ok, das "wiederhole 15 mal" klappt nicht so wie ich gehofft habe.... muss mir da also was überlegen... -
Ich lass mir ein Licht über blockly/astro nur ein/aus schalten. Nachdem ich auf die v 0.6 gewechselt habe und gestern abend heim kam, leuchtete das Licht allerdings in einem rosa Farbton und nicht wie gewohnt, in einem warmen weiß.
In der Version zuvor funktionierte es noch korrekt.
Muss bei der neuen Version etwas umgestellt/beachtet werden? Kam leider heute noch nicht zum testen, warum sich die Farbe geändert hat.
Farbe , Sättigung, Helligkeit, Effekte oder sonstiges wurde nichts geändert.
Ibox2, fut 038


-
@Jan1 Da gibt es eigentlich keinen Zusammenhang. Was war denn genau die Fehlermeldung? Das Aktivieren und Deaktivieren der Zonen ist eigentlich nur bei einem Update auf v0.6.0 sinnvoll, wenn man nicht alles neu anlegen möchte (von v0.4.1 auf v0.6.0 werden im Objektbaum neue States angelegt).
-
@Jan1 Da gibt es eigentlich keinen Zusammenhang. Was war denn genau die Fehlermeldung? Das Aktivieren und Deaktivieren der Zonen ist eigentlich nur bei einem Update auf v0.6.0 sinnvoll, wenn man nicht alles neu anlegen möchte (von v0.4.1 auf v0.6.0 werden im Objektbaum neue States angelegt).
@carsten04
Das war die selbe Fehlermeldung wie beim Update auf 0.6.0 die ich oben schon gepostet hatte, deshalb habe ich auch gleich die Zonen einem an und aus geschaltet was auch geholfen hatte. Außer Node Update über System Update auf V12.17.0 wurde nichts geändert. -
@carsten04
Das war die selbe Fehlermeldung wie beim Update auf 0.6.0 die ich oben schon gepostet hatte, deshalb habe ich auch gleich die Zonen einem an und aus geschaltet was auch geholfen hatte. Außer Node Update über System Update auf V12.17.0 wurde nichts geändert. -
@Jan1 Mhm...das ist komisch. Die Fehlermeldung die Du gepostet hast, lag definitiv an den fehlenden States beim Update. Das hat nichts mit Node.js zu tun. Aber wenn es jetzt bei Dir funzt ist ja alles gut.
@carsten04
Kannst ja mal das Update machen, vielleicht tritt es bei Dir auch auf. Das Verhalten samt Fehler war eben wie nach dem Adapter Update.
Eins fällt mir noch ein, hab den Fixer laufen lassen weil Node-Red Rechte Probleme nach dem Node Update hatte. Dann noch neue Zertifikate für IoT weil der auch nicht mehr wollte. -
Also bei mir ist sonst nichts "komisches" aufgetaucht.....
(Habe auch mein Script an die "anderen bedürfnisse" angepasst und es funzt nun auch ohne Probleme)
Von mir aus kann es in den stable ;-)
-
Habe es gerade mal aktiviert und nur rumgespielt... (Habe kein brauchbares, dauerhaftes Einsatz Scenario dafür.... Außer man könnte damit die Zonen "anlernen"... aber dann auch nur max 4 mal ;-) )
Habe es mit dem EDGE-Browser auf dem Handy und dem PC benutzt (benutze kein Chrome, wobei es ja beides Chromium sein sollte).
Alles reagierte ohne störende Verzögerung (habe es nicht verglichen, aber vom gefühlt min, so wie die Fernbedienung).
Was nicht ging (oder ich habe es nicht gefunden) ist die GU10 Milight von WarmWeiß in KaltWeiß zu wechseln.....
Auf der Fernbedienung macht man das im "White Mode" mit "effectSpeedDown" und "effectSpeedUp"Zusammengefasst, was ich testen konnte funktionierte, ohne Verzögerung .... Mangels einsatzmöglichekeit kann ich keinen "Langzeit Test" liefern :-)
-
Ich hab die App programmiert, weil ich bei mir im Haus mittlerweile vier iBox2 im Einsatz habe, nicht auf den Komfort einer Fernbedienung verzichten wollte und gleichzeitig im ioBroker für diverse Skripte und Szenen immer den aktuellen Wert für die States benötige. Kann halt manchmal wirklich nützlich sein. Danke fürs Testen.


