NEWS
Material Design Widgets: Slider Widget
-
Hallo Scrounger, vielen Dank für die tollen Widgets.
Gibt es die Möglichkeit den Text über mehrere Widgets einzurücken, damit die Slider alle "bündig" sind.
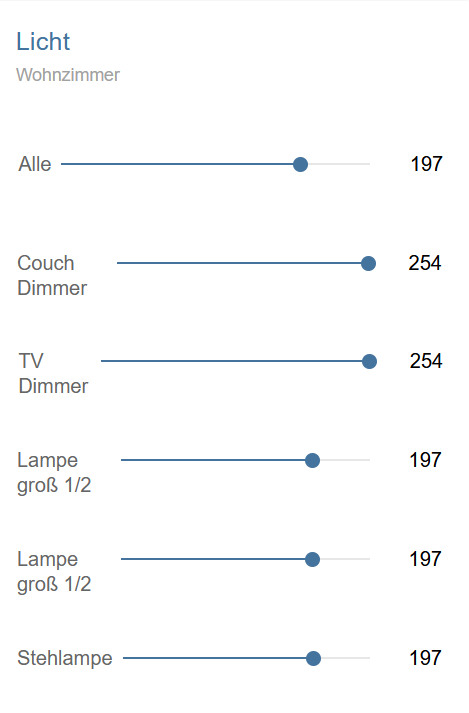
Beispiel meiner Lampensteuerung:

@Tirador sagte in Material Design Widgets: Slider Widget:
Hallo Scrounger, vielen Dank für die tollen Widgets.
Gibt es die Möglichkeit den Text über mehrere Widgets einzurücken, damit die Slider alle "bündig" sind.
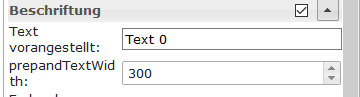
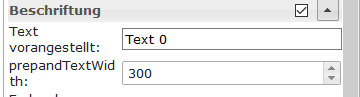
Gib bei allen Widgets die gleiche größe / länge an:

@sigi234 sagte in Material Design Widgets: Slider Widget:
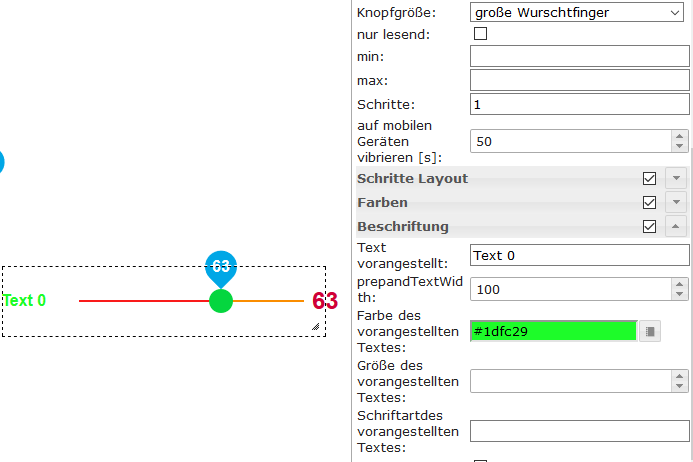
Hallo, es lassen sich keine Farben ändern beim den Beschriftungen?
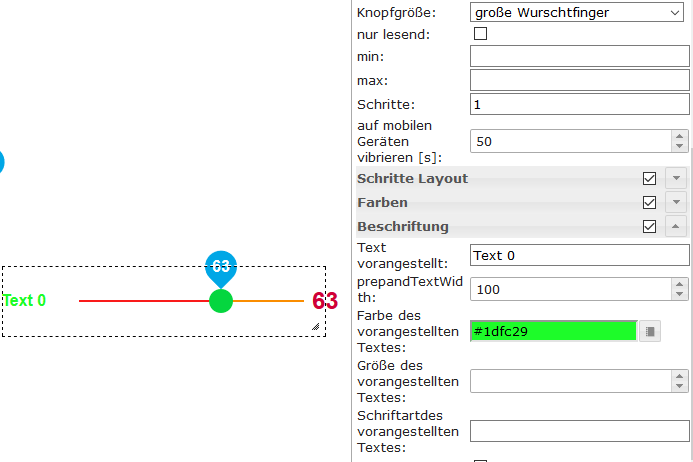
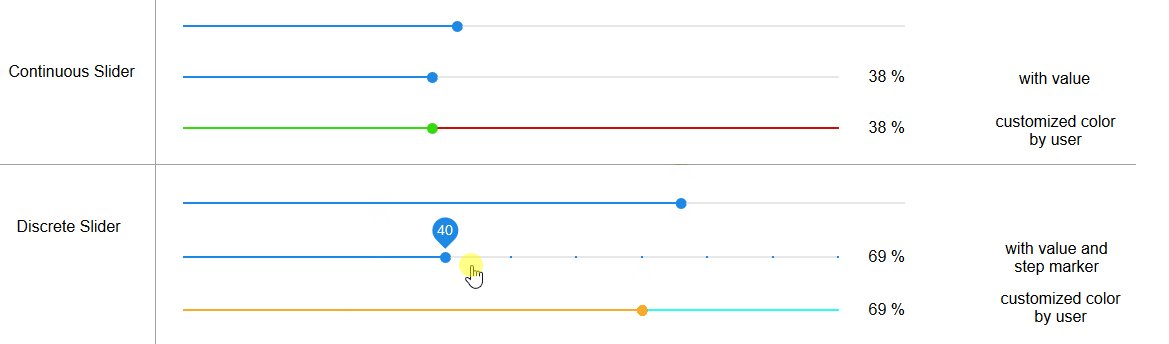
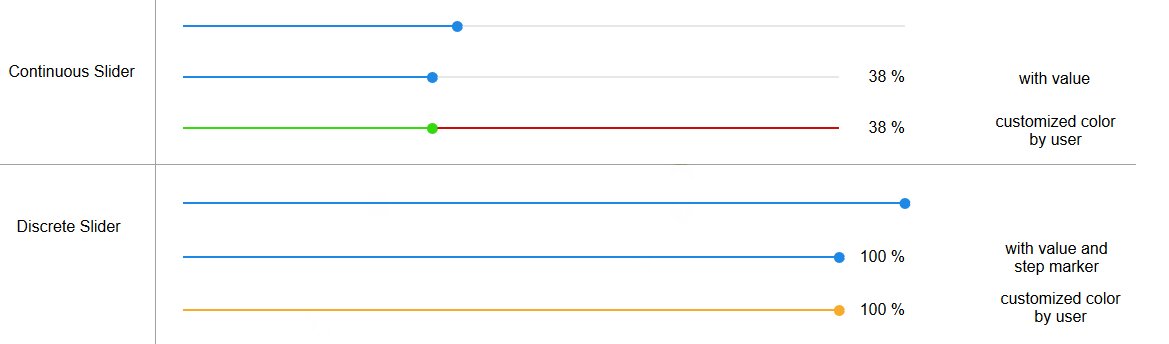
Knopfgröße auch keine Änderung.Geht beides:

-
@Tirador sagte in Material Design Widgets: Slider Widget:
Hallo Scrounger, vielen Dank für die tollen Widgets.
Gibt es die Möglichkeit den Text über mehrere Widgets einzurücken, damit die Slider alle "bündig" sind.
Gib bei allen Widgets die gleiche größe / länge an:

@sigi234 sagte in Material Design Widgets: Slider Widget:
Hallo, es lassen sich keine Farben ändern beim den Beschriftungen?
Knopfgröße auch keine Änderung.Geht beides:

@Scrounger sagte in Material Design Widgets: Slider Widget:
@Scrounger
Hallo, es lassen sich keine Farben ändern beim den Beschriftungen?
Knopfgröße auch keine Änderung.Geht beides:
Ja, hatte nur lesend angehakt gehabt.
-
Slider Widget | Round Slider Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
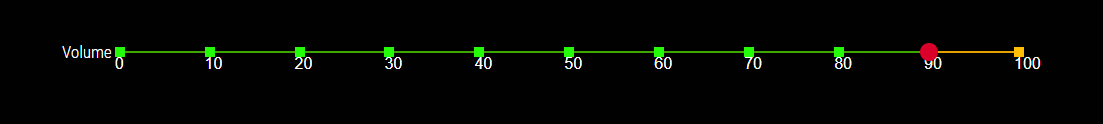
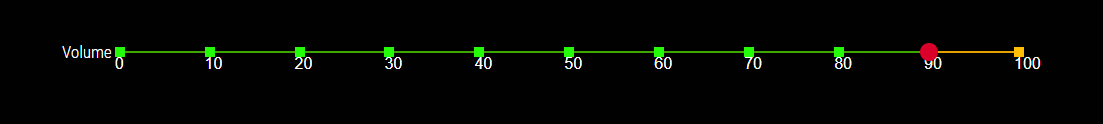
Hallo, wie kann ich den Abstand Vertikal ,Farbe und die Textgröße von den Schritten Ändern?

-
Hallo, wie kann ich den Abstand Vertikal ,Farbe und die Textgröße von den Schritten Ändern?

-
Hallo,
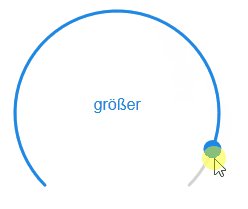
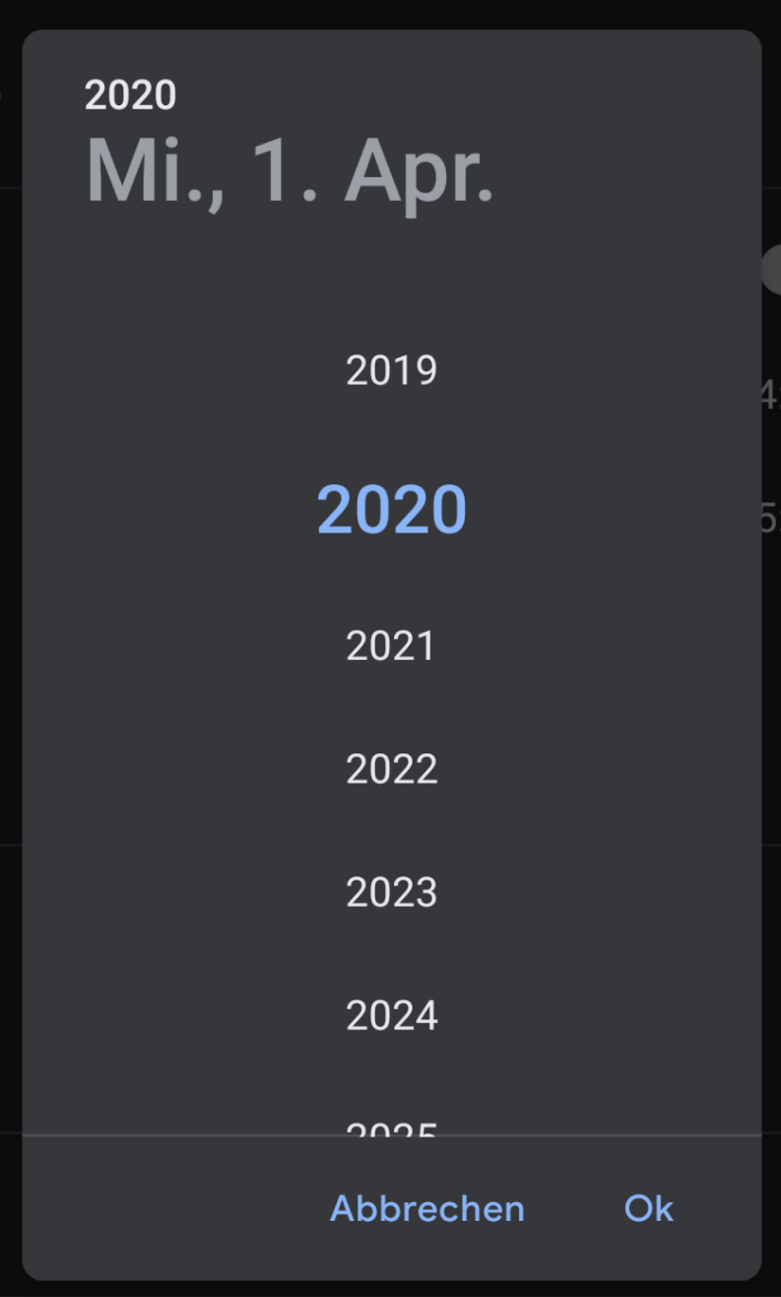
bin mir nicht sicher, ob dies das richtige Widget für diesen Wunsch ist: ich würde gerne zum Werte einstellen eine Wahlmöglichkeit wie im Google-Kalender verwenden:

Wobei es mir nicht um den Kalender als Ziel geht, sondern um die Möglichkeit die Werte über so ein "rollendes Einstellrad" einzustellen.
Kann das noch intergriert werden? -
@Scrounger
Nabend
Gibt es beim slider der senkrecht steht die Möglichkeit das Regler-Label auf die andere Seite zu bekommen (von rechts nach links) -
@Scrounger
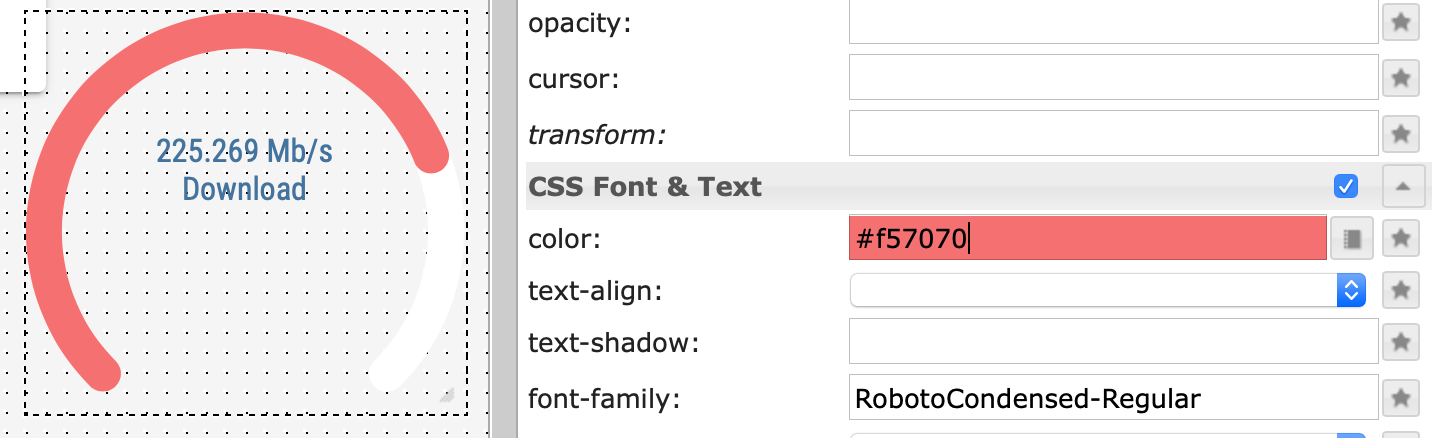
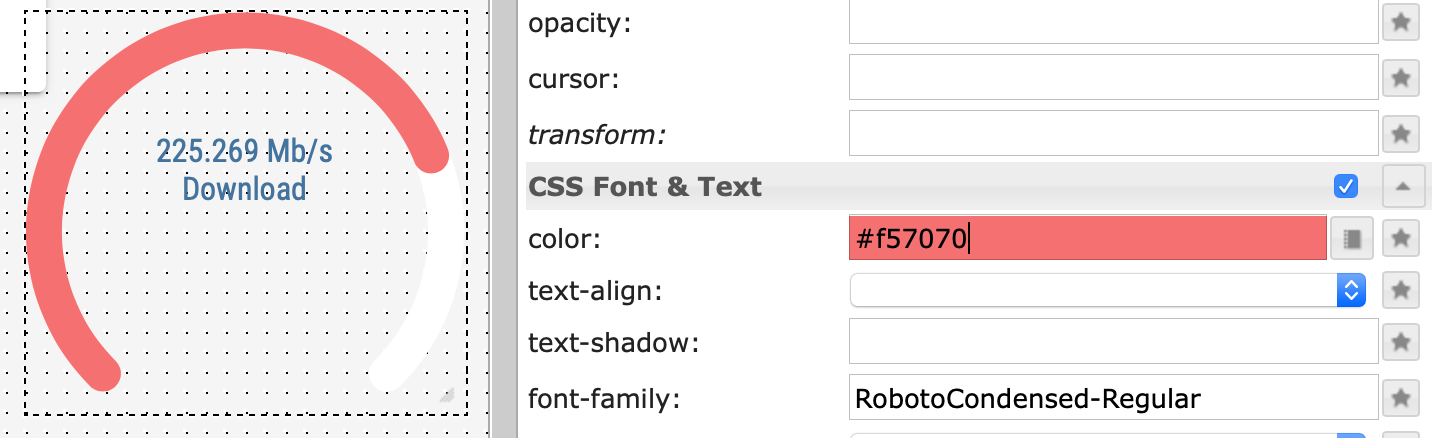
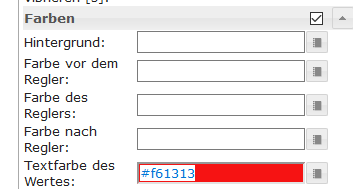
ich glaube ich habe noch einen Bug gefunden... ;-)die Schriftfarbe des Wertes lässt sich nicht farblich anpassen

nix wildes für mich, da ich auf einen BasicNumber String wechseln werde, da die Dezimalstellen nicht anpassbar sind.
Aber kannst ja mal schauen... Danke
widget export
[{"tpl":"tplVis-materialdesign-Slider-Round","data":{"oid":"vodafone-speedtest.0.Results.download_Mb","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","step":"1","startAngle":"135","arcLength":"270","handleZoom":"1.5","vibrateOnMobilDevices":"50","showValueLabel":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"0","max":"300","sliderWidth":"18","valueLabelUnit":" Mb/s<br>Download","valueLabelMin":"offline","valueLabelMax":"online","rtl":false,"valueLabelVerticalPosition":"30","colorBeforeThumb":"#f57070","colorAfterThumb":"#fff"},"style":{"left":"430px","top":"180px","width":"219px","height":"200px","color":"#f57070","font-family":"RobotoCondensed-Regular","font-size":"medium","z-index":"2"},"widgetSet":"materialdesign"}] -
@Scrounger
ich glaube ich habe noch einen Bug gefunden... ;-)die Schriftfarbe des Wertes lässt sich nicht farblich anpassen

nix wildes für mich, da ich auf einen BasicNumber String wechseln werde, da die Dezimalstellen nicht anpassbar sind.
Aber kannst ja mal schauen... Danke
widget export
[{"tpl":"tplVis-materialdesign-Slider-Round","data":{"oid":"vodafone-speedtest.0.Results.download_Mb","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","step":"1","startAngle":"135","arcLength":"270","handleZoom":"1.5","vibrateOnMobilDevices":"50","showValueLabel":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"0","max":"300","sliderWidth":"18","valueLabelUnit":" Mb/s<br>Download","valueLabelMin":"offline","valueLabelMax":"online","rtl":false,"valueLabelVerticalPosition":"30","colorBeforeThumb":"#f57070","colorAfterThumb":"#fff"},"style":{"left":"430px","top":"180px","width":"219px","height":"200px","color":"#f57070","font-family":"RobotoCondensed-Regular","font-size":"medium","z-index":"2"},"widgetSet":"materialdesign"}] -
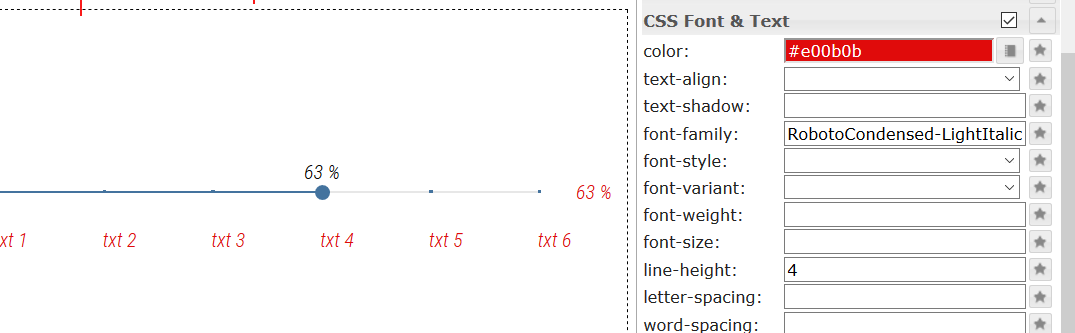
@dos1973 sagte in Material Design Widgets: Slider Widget:
die Schriftfarbe des Wertes lässt sich nicht farblich anpassen
Das geht wie folgt:

@Scrounger
Oh mann, Tomaten auf den Augen. Ich bin bestimmt 5x durch die Einstellung... Danke & sorry für den Fehlalarm. -
Moin @Scrounger

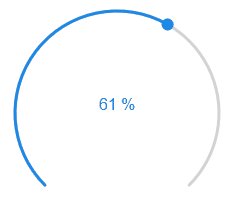
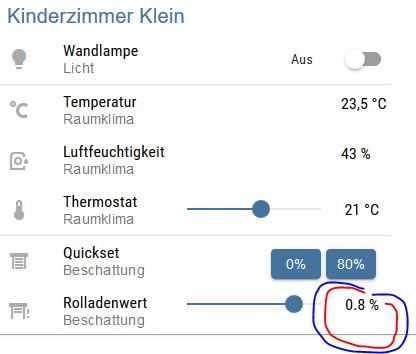
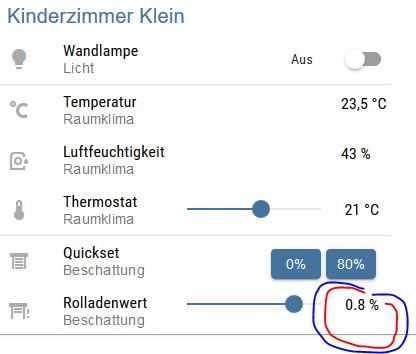
Kann man den Anzeigewert beim Slider manipulieren ? Der Slider geht von 0 bis 1 in 0.1 Schritten, angezeigt werden soll aber 0 bis 100%. Ich möchte den Wert also mit mit 100 multiplizieren.
Gibts da ein Trick ?
Gruß Daniel
-
Moin @Scrounger

Kann man den Anzeigewert beim Slider manipulieren ? Der Slider geht von 0 bis 1 in 0.1 Schritten, angezeigt werden soll aber 0 bis 100%. Ich möchte den Wert also mit mit 100 multiplizieren.
Gibts da ein Trick ?
Gruß Daniel
@sk8er-boi sagte in Material Design Widgets: Slider Widget:
Kann man den Anzeigewert beim Slider manipulieren ? Der Slider geht von 0 bis 1 in 0.1 Schritten, angezeigt werden soll aber 0 bis 100%. Ich möchte den Wert also mit mit 100 multiplizieren.
Ne das geht nicht. Müsste ich extra einbauen -> issue auf github bitte erstellen.
Alternativ könntest du LinkedDevices verwenden und den Datenpunkt vernünftig umwandeln - Schleichwerbung :grin:
-
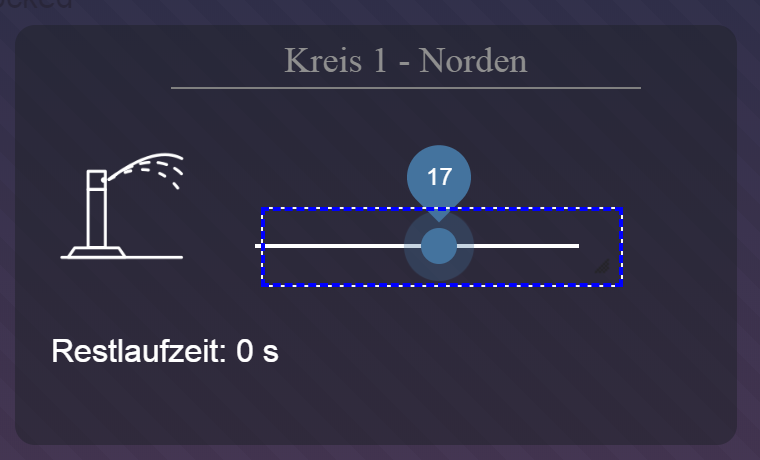
Hallo, ich setze gerade den Slider ein, um eine Laufzeit für meine Bewässerung festlegen zu können:

Wenn ich das Element in VIS anfasse und verschiebe wird auch fast immer der Regler mitverstellt. Die Änderung des Reglers im VIS Editor greift direkt auf den Datenpunkt zu und meine Bewässerung startet, obwohl ich das Element nur formatieren will.
Ich persönlich finde das Verhalten unschön. Könnt ihr das Verhalten bei euch reproduzieren?
Ich nutze Material Design Widgets 0.3.14
-
Hallo, ich setze gerade den Slider ein, um eine Laufzeit für meine Bewässerung festlegen zu können:

Wenn ich das Element in VIS anfasse und verschiebe wird auch fast immer der Regler mitverstellt. Die Änderung des Reglers im VIS Editor greift direkt auf den Datenpunkt zu und meine Bewässerung startet, obwohl ich das Element nur formatieren will.
Ich persönlich finde das Verhalten unschön. Könnt ihr das Verhalten bei euch reproduzieren?
Ich nutze Material Design Widgets 0.3.14
@Feuersturm kann ich auch bestätigen. wenn ich früh morgen an der vis arbeite muss ich immer Angst haben, dass irgendwo dsas Licht angeht... ebenso ist mir aufgefallen, dass auf meinem Touchmontir das Loslassen des Fingers nicht immer funktioniert, wodurch ich dann irgendwo im Bildschirm noch mal klichen muss um den wert zu bestätigen
-
Hallo, ich setze gerade den Slider ein, um eine Laufzeit für meine Bewässerung festlegen zu können:

Wenn ich das Element in VIS anfasse und verschiebe wird auch fast immer der Regler mitverstellt. Die Änderung des Reglers im VIS Editor greift direkt auf den Datenpunkt zu und meine Bewässerung startet, obwohl ich das Element nur formatieren will.
Ich persönlich finde das Verhalten unschön. Könnt ihr das Verhalten bei euch reproduzieren?
Ich nutze Material Design Widgets 0.3.14
Schau ich mir an, sollte in der nächsten Version gefixt sein.
-
@BobBruni sagte in Material Design Widgets: Slider Widget:
Sorry, ich meinte das Slider Round Widget...
Da geht das leider nicht, da die api das nicht unterstützt.
@Scrounger leg doch einfach eine leere HTML-Fläche drüber.
-
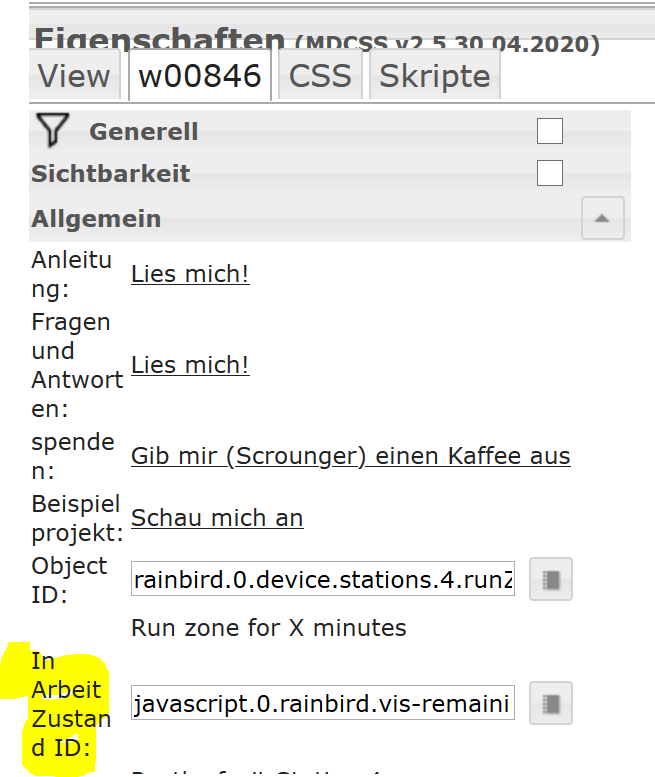
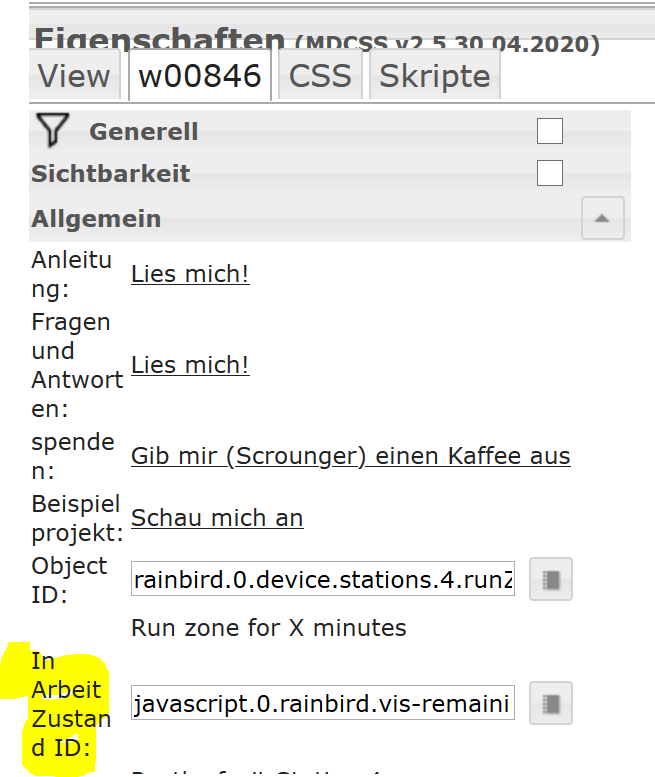
Ich versuche gerade zu verstehen, was der Datenpunkt "In Arbeit Zustand ID" macht.

Ziel. Ich kann mit meinem Slider einstellen wieviel Minuten meine Bewässerung laufen soll.
Wenn ich den Slider z.B. auf 4 Stelle wird auch die Bewässerung gestartet aber der Slider springt direkt auf 0 zurück, weil der Datenpunkt rainbird.0.device.stations.4.runZone seinen Inhalt gleich wieder nullt.Ich hab einen Datenpunkt, welcher mir die Restlaufzeit in Minuten ausgibt. Ist der Datenpunkt In "Arbeit Zustand ID" dafür da, dass der Slider z.b. automatisch die Restlaufzeit 3,2,1,0 Minuten mit runtergeht?
-
Ich versuche gerade zu verstehen, was der Datenpunkt "In Arbeit Zustand ID" macht.

Ziel. Ich kann mit meinem Slider einstellen wieviel Minuten meine Bewässerung laufen soll.
Wenn ich den Slider z.B. auf 4 Stelle wird auch die Bewässerung gestartet aber der Slider springt direkt auf 0 zurück, weil der Datenpunkt rainbird.0.device.stations.4.runZone seinen Inhalt gleich wieder nullt.Ich hab einen Datenpunkt, welcher mir die Restlaufzeit in Minuten ausgibt. Ist der Datenpunkt In "Arbeit Zustand ID" dafür da, dass der Slider z.b. automatisch die Restlaufzeit 3,2,1,0 Minuten mit runtergeht?
@Feuersturm sagte in Material Design Widgets: Slider Widget:
Ich versuche gerade zu verstehen, was der Datenpunkt "In Arbeit Zustand ID" macht.
Der Datenpunkt
In Arbeit Zustand IDkommt aus der HM Welt, z.B. bei einem Dimmer wird während der Wert verstellt wird der working zustand gesetzt, d.h. während dieser Zeit kann man den Wert nicht verändern.@Feuersturm sagte in Material Design Widgets: Slider Widget:
Ziel. Ich kann mit meinem Slider einstellen wieviel Minuten meine Bewässerung laufen soll.
Wenn ich den Slider z.B. auf 4 Stelle wird auch die Bewässerung gestartet aber der Slider springt direkt auf 0 zurück, weil der Datenpunkt rainbird.0.device.stations.4.runZone seinen Inhalt gleich wieder nullt.Ich hab einen Datenpunkt, welcher mir die Restlaufzeit in Minuten ausgibt. Ist der Datenpunkt In "Arbeit Zustand ID" dafür da, dass der Slider z.b. automatisch die Restlaufzeit 3,2,1,0 Minuten mit runtergeht?
Nein das geht so nicht. Wenn du keinen echten Working Datenpunkt hast (boolean) dann darfst du hier nichts eintragen. Ich würde dir hier empfehlen, schreib dir ein Skript, dass nach x Minuten die Bewässerung abschaltet.
-
Schau ich mir an, sollte in der nächsten Version gefixt sein.
@Scrounger Hi, ich habe gerade aus dem latest die Verion 0.3.19 (2020-07-18) installiert. Sollte sich am Verhalten des Sliders etwas verändert haben, so dass sich der Wert nicht mehr verstellt, wenn man ihn VIS markiert? Ich habe auch nach ioBroker neustart + Browsercache löschen immer noch das Verhalten, dass der Wert vom Slider direkt verändert wird, wenn diesen ungünstig markiere.
-
@Scrounger Hi, ich habe gerade aus dem latest die Verion 0.3.19 (2020-07-18) installiert. Sollte sich am Verhalten des Sliders etwas verändert haben, so dass sich der Wert nicht mehr verstellt, wenn man ihn VIS markiert? Ich habe auch nach ioBroker neustart + Browsercache löschen immer noch das Verhalten, dass der Wert vom Slider direkt verändert wird, wenn diesen ungünstig markiere.
@Feuersturm sagte in Material Design Widgets: Slider Widget:
wenn diesen ungünstig markiere.
Was heitß denn ungünstig makriere? Ich kann das nicht reproduzieren und dürfte auch nicht mehr passieren, weil ich das Werte schreiben wenn man im VIS Editor ist, überall deaktiviert ist.
Welchen Browser verwendest du?
Mach mal bitte eineniobroker upload vis. -
@Feuersturm sagte in Material Design Widgets: Slider Widget:
wenn diesen ungünstig markiere.
Was heitß denn ungünstig makriere? Ich kann das nicht reproduzieren und dürfte auch nicht mehr passieren, weil ich das Werte schreiben wenn man im VIS Editor ist, überall deaktiviert ist.
Welchen Browser verwendest du?
Mach mal bitte eineniobroker upload vis.@Scrounger Hi, danke für die Rückmeldung. Es ist alles ok (auch ohne upload vis). Die Datenpunkte werden nicht verändert. Ich hatte mich dadurch irritieren lassen, dass ich den Slider im VIS Editor auf verschiedene Werte stellen kann.
Danke für die Änderung :-)