NEWS
Material Design Widgets: Buttons Widget
-
@Scrounger
einfach eine Frage/ Idee ;-)
wäre es möglich mit einem Button State, mehrere DP auf einmal werte zu setzen?momentan, reagiere ich mit Skripten drauf, aber es würde echt vieles direkt vom button aus möglich machen.
-
@Scrounger
einfach eine Frage/ Idee ;-)
wäre es möglich mit einem Button State, mehrere DP auf einmal werte zu setzen?momentan, reagiere ich mit Skripten drauf, aber es würde echt vieles direkt vom button aus möglich machen.
-
Der Multi Button State...
Wäre das nicht eine coole Erweiterung? Ich hätte viele Anwendungsfälle@dos1973 sagte in Material Design Widgets: Buttons Widget:
Der Multi Button State...
Wäre das nicht eine coole Erweiterung? Ich hätte viele AnwendungsfälleJupp, mich wundert es das es das noch nicht gibt.
-
@Scrounger
Würdest du so ein Widget einbauen?
Besteht da Hoffnung? -
@Scrounger
Würdest du so ein Widget einbauen?
Besteht da Hoffnung?@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Würdest du so ein Widget einbauen?
Besteht da Hoffnung?Also ich sehe bei mir keine Anwendungsfälle dafür, weil ich nen super skript für das habe.
Kannst aber gerne nen issue erstellen, vielleicht implementiere ich es irgendwann mal. -
@Scrounger
ich finde die icons-mfd-svg ganz gut. Da ist immer was dabei was mir gefällt.
Würde die aber auch gerne einfärben.
In deinen Button kann ich das Bild anzeigen aber leider nicht einfärben.
Gibt es da eine möglichkeit? -
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Würdest du so ein Widget einbauen?
Besteht da Hoffnung?Also ich sehe bei mir keine Anwendungsfälle dafür, weil ich nen super skript für das habe.
Kannst aber gerne nen issue erstellen, vielleicht implementiere ich es irgendwann mal.@Scrounger sagte in Material Design Widgets: Buttons Widget:
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Würdest du so ein Widget einbauen?
Besteht da Hoffnung?Also ich sehe bei mir keine Anwendungsfälle dafür, weil ich nen super skript für das habe.
Kannst aber gerne nen issue erstellen, vielleicht implementiere ich es irgendwann mal.Welches Skript hast du da?
Aber so ein Widget.wäre schon SuperAnwendungsfall:
- Licht
- Steckdosen
- Kombination daraus usw.
-
@Scrounger
ich finde die icons-mfd-svg ganz gut. Da ist immer was dabei was mir gefällt.
Würde die aber auch gerne einfärben.
In deinen Button kann ich das Bild anzeigen aber leider nicht einfärben.
Gibt es da eine möglichkeit?@mrg sagte in Material Design Widgets: Buttons Widget:
@Scrounger
ich finde die icons-mfd-svg ganz gut. Da ist immer was dabei was mir gefällt.
Würde die aber auch gerne einfärben.
In deinen Button kann ich das Bild anzeigen aber leider nicht einfärben.
Gibt es da eine möglichkeit?vielleicht per css.
Oder nimm die materialdesignsicons, die kannst direkt auswählen und beinhalten auch die mfds. Einfärben geht da.@sigi234 sagte in Material Design Widgets: Buttons Widget:
Welches Skript hast du da?
Ist zwar jetzt voll offtopic, aber weil du es bist ;-)
globales Skript mit der Funktion
var myGlobalFunctions = {}; myGlobalFunctions.setMultipleStates = function (objectList) { for (const obj of objectList) { if (obj.id) { let value = getState(obj.id).val; if (obj.hasOwnProperty('value')) { if (typeof value === typeof obj.value) { if (value != obj.value) { console.debug(`[setMultipleStates]: set state for '${obj.id}' to '${obj.value}'`) setState(obj.id, obj.value); } } else { console.error(`[setMultipleStates] object '${obj.id}' value type '${typeof obj.value}' is wrong, must be '${typeof value}'`) } } else { console.error(`[setMultipleStates] object '${obj.id}' has no value!`) } } } }Aufrufen der Funktion:
// alle Lichter & Geräte per Button ausschalten ****************************************************************************************************************************** on({ id: myDevices.Netzwerk.Devices.HarmonyHub.Buttons.AllesAus.getId() }, allesAus); function allesAus(button) { if (button.state.val === true) { log("Wohnzimmer: alles andere ausschalten") // Liste aller Objekte die ausgeschaltet werden sollen, inkl. des Wertes für Zustand aus var objList = [ // Lichter { id: myDevices.Licht.Flur.Main.An.getId(), value: false }, { id: myDevices.Licht.Flur.Nische.An.getId(), value: false }, { id: myDevices.Licht.Bad.Dusche.An.getId(), value: false }, { id: myDevices.Licht.Bad.Main.An.getId(), value: false }, { id: myDevices.Licht.Schlafzimmer.Vorne.Dimmer.getId(), value: 0 }, { id: myDevices.Licht.Schlafzimmer.Hinten.Dimmer.getId(), value: 0 }, { id: myDevices.Licht.WC.An.getId(), value: false }, { id: myDevices.Licht.Esszimmer.Links.Dimmer.getId(), value: 0 }, { id: myDevices.Licht.Esszimmer.Rechts.Dimmer.getId(), value: 0 }, { id: myDevices.Licht.Kueche.Main.An.getId(), value: false }, { id: myDevices.Licht.Kueche.Speisekammer.An.getId(), value: false }, // MusicCast { id: myDevices.Netzwerk.Devices.MusicCast.Bad.An.getId(), value: false }, { id: myDevices.Netzwerk.Devices.MusicCast.Schlafzimmer.An.getId(), value: false }, { id: myDevices.Netzwerk.Devices.MusicCast.Esszimmer.An.getId(), value: false }, { id: myDevices.Netzwerk.Devices.MusicCast.Kueche.An.getId(), value: false }, // Bewegungssensor zurücksetzen { id: myDevices.Sensoren.Bewegung.Flur.StatusReset.getId(), value: true }, // altes Zeug, muss noch mit linkeddevices ersetzt werden //{ id: Licht.Schlafzimmer.Bett.getId(), value: false } ] myGlobalFunctions.setMultipleStates(objList); } } -
ich sagte ja, mittels script (Blockly) bekomme ich das auch irgendwie hin.
aber wie @sigi234 schon aufzeigte, die Anwendungsmöglichkeiten direkt aus VIS heraus, wären enorm.Schade, vielleicht denkst du nochmals darüber nach - aber Du bist der Boss* in dem Kontext ;-)
*vielleicht etwas süsses ;-)
-
ich sagte ja, mittels script (Blockly) bekomme ich das auch irgendwie hin.
aber wie @sigi234 schon aufzeigte, die Anwendungsmöglichkeiten direkt aus VIS heraus, wären enorm.Schade, vielleicht denkst du nochmals darüber nach - aber Du bist der Boss* in dem Kontext ;-)
*vielleicht etwas süsses ;-)
-
@Scrounger sagte in Material Design Widgets: Buttons Widget:
Kleiner Tipp, wenn es ein issue bei github gibt, ist die wahrscheinlichkeit höher das so etwas implementiert wird. Nur einfach mal so als kleiner Tipp :grinning:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/81
-
@Scrounger sagte in Material Design Widgets: Buttons Widget:
Kleiner Tipp, wenn es ein issue bei github gibt, ist die wahrscheinlichkeit höher das so etwas implementiert wird. Nur einfach mal so als kleiner Tipp :grinning:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/81
-
Ich bin mir nicht ganz sicher, bei welchem Widget ich mein kleines Problem schildern soll. Ich probier's mal hier.
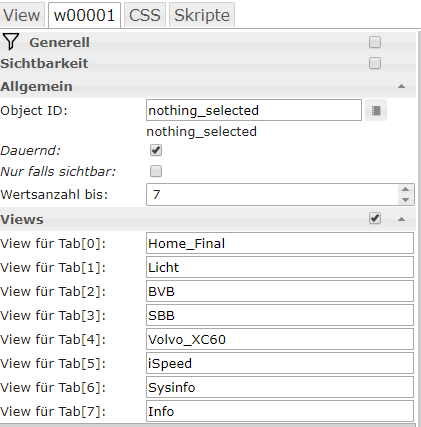
Ich verwende die Top App Bar in Kombination mit dem View in Widget 8. Beim View in Widget 8 habe ich bei der Object ID nichts hinterlegt ("nothing_selected"). Die Navigation funktioniert so wie es soll und die Views passen sich entsprechend dem ausgewählten Punkt an.
Konfiguration View in Widget:

Jetzt möchte ich auf ausgewählten Views direkt einen Button hinterlegen, welcher auf eine andere View verweisen soll, welche im View in Widget 8 geöffnet wird (quasi als Shortcut zur Navigation mit der Top App Bar). Mit Button Widget auf Navigation eingestellt, komme auch da nicht ans Ziel, da damit die verlinkte View direkt geöffnet wird und nicht im View in Widget 8. Wenn ich im View in Widget 8 einen Objekt ID hinterlege und dieser mit dem Button einen Wert zuweise funktioniert die Navigation mit dem Button, aber die Navigation mit der Top App Bar funktioniert nicht mehr. Ich hoffe ihr könnt mir folgen und habt evtl. eine Lösung parat?
Also zusammengefasst wäre meine Frage, wie ich das Button Widget konfigurieren kann, damit ich damit analog der Top App Bar Views innerhalb des View in Widgets 8 steuern kann.
-
du legst einen dp (Zahl) an und verweist in der Objekt Id auf diesen DP.
Das machst du in der TopAppBar und im Widget8. Also beide auf den gleichen DP.in deinen Button der als Direktlink (am besten button state) auf ein bestimmten view zeigen soll, nimmst du als ObjektID ebenfalls den DP der vorher erstellt wurde. Als Wert dann die entsprechende Zahl welche dein View beinhaltet. ( aus deinem Screenshot wäre die "1" der view für das Licht.
ist einfach, aber etwas kompliziert zu schreiben ;-)
-
du legst einen dp (Zahl) an und verweist in der Objekt Id auf diesen DP.
Das machst du in der TopAppBar und im Widget8. Also beide auf den gleichen DP.in deinen Button der als Direktlink (am besten button state) auf ein bestimmten view zeigen soll, nimmst du als ObjektID ebenfalls den DP der vorher erstellt wurde. Als Wert dann die entsprechende Zahl welche dein View beinhaltet. ( aus deinem Screenshot wäre die "1" der view für das Licht.
ist einfach, aber etwas kompliziert zu schreiben ;-)
@dos1973 ok, super, das hat funktioniert, Danke! Mir ist die "Object ID" in der Top App Bar untergegangen ...
-
@Scrounger
Hammer!
ich teste es heute nachmittag. das wird so vieles einfacher machen.
Danke -
@Scrounger
der erste Test war sehr erfolgreich...
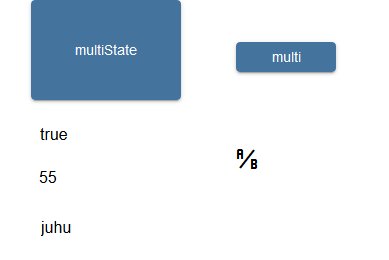
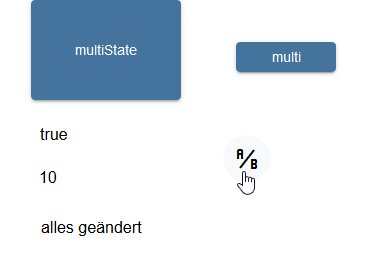
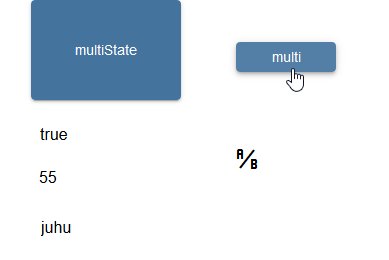
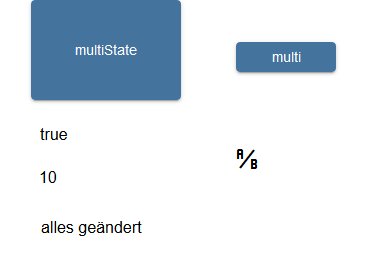
aber wie war das mit dem kleinen Finger ;-)Button Toggle -Multi, das meinte ich eigentlich - hatte aber button state geschrieben, kommt das evtl. noch, oder würde ein weiteres Issue hier evtl. unterstützen.
-
@Scrounger
der erste Test war sehr erfolgreich...
aber wie war das mit dem kleinen Finger ;-)Button Toggle -Multi, das meinte ich eigentlich - hatte aber button state geschrieben, kommt das evtl. noch, oder würde ein weiteres Issue hier evtl. unterstützen.
Und wie soll bei toggle die Rückmeldung erfolgen wenn mehrere object IDS hinterlegt sind? Der toggle Button zeigt ja immer den Status an.
Beispiel: drei boolean objecte. Einer ist true, die anderen beiden false. Zeigt jetzt der multi Button toggle true oder false an? Ich würde ja sagen der darf nur true sein, also Status anzeigen wenn alle Objekte true sind. Das bedeutet dann aber das beim ersten Klick alle Objekte erstmal auf true gesetzt würden.
das macht die Sache beim multi Button toggle wieder komplex ;-) da nimmt man doch lieber einfach zwei multi state Buttons und hat die volle Kontrolle über die Objekte.