NEWS
Material Design Widgets: Buttons Widget
-
@Negalein sagte in Material Design Widgets: Buttons Widget:
Ich habe ein Problem mit dem Button State Widget.
Über Binding stelle ich die Farbe des aktiven Button dar.
Bei 2 geht es, bei den restlichen nicht.
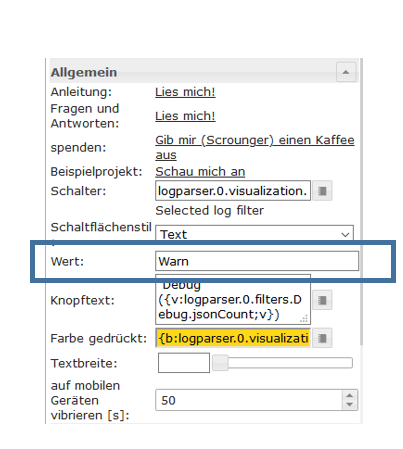
Liegt dran, weil der Wert der per Button gesetzt wird ein anderer ist als den du im Color Binding verwendest:

Binding color:
{b:logparser.0.visualization.table0.selection;b=="Info" ? "#4d4d4d" : "#2e2e2e"}Jetzt musst dich entscheiden, Warn oder Info ;-)
@Scrounger sagte in Material Design Widgets: Buttons Widget:
Jetzt musst dich entscheiden, Warn oder Info
Ja, hat @Glasfaser schon herausgefunden gehabt.
-
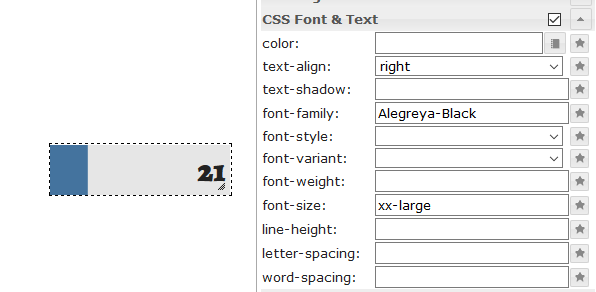
@Bostil sagte in Test Adapter Material Design Widgets v0.3.x:
@Scrounger Wie du erkennen kannst, hier nicht über eine CSS-Befehlszeile, sondern lediglich über die Widget-Einstellung:
Das müsste eigentlich funktionieren

Schriftart ist installiert?
Geht das bei anderen Widgets?
Welcher Browser?
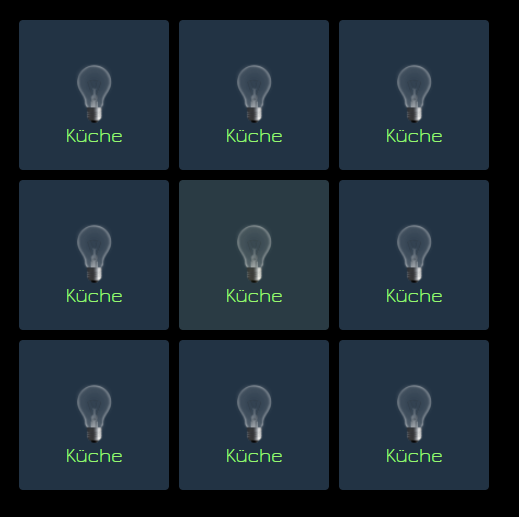
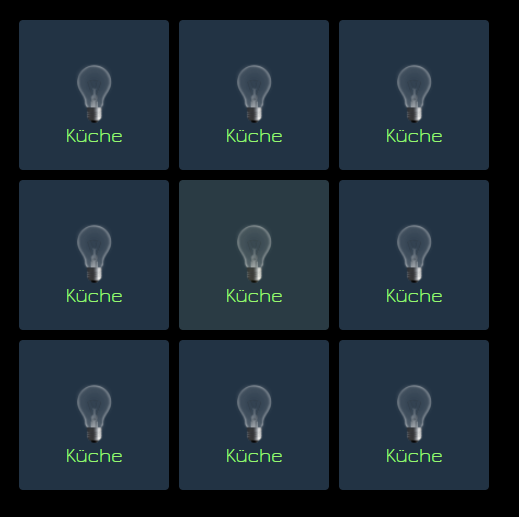
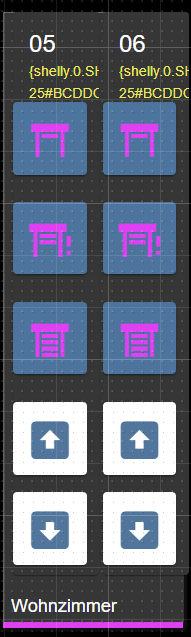
Was steht in der Console?@Scrounger Lässt sich die Mouseover Farbe bzw Grad der Farbänderung bei den Buttons einstellen oder deaktivieren? Wenn ich zb am iPad den einen Button drücke, bleibt der "nicht vorhandenen" Curser vom iOS auf dem Icon stehen, und das Icon behält so lange die Mouseover Farbe, bis man wo anders hinklickt.
Hoffe man versteht was ich meine. Siehe Button in der Mitte.

Edit: Verschoben, da Frage Widget Einstellung betrifft!
-
@Scrounger Lässt sich die Mouseover Farbe bzw Grad der Farbänderung bei den Buttons einstellen oder deaktivieren? Wenn ich zb am iPad den einen Button drücke, bleibt der "nicht vorhandenen" Curser vom iOS auf dem Icon stehen, und das Icon behält so lange die Mouseover Farbe, bis man wo anders hinklickt.
Hoffe man versteht was ich meine. Siehe Button in der Mitte.

Edit: Verschoben, da Frage Widget Einstellung betrifft!
@Endurance sagte in Material Design Widgets: Buttons Widget:
@Scrounger Lässt sich die Mouseover Farbe bzw Grad der Farbänderung bei den Buttons einstellen oder deaktivieren?
über Farbe gedrückt -> deaktivieren => tranparent verwenden

-
@Endurance sagte in Material Design Widgets: Buttons Widget:
@Scrounger Lässt sich die Mouseover Farbe bzw Grad der Farbänderung bei den Buttons einstellen oder deaktivieren?
über Farbe gedrückt -> deaktivieren => tranparent verwenden

@Scrounger haba nun die Farbe aus "gedrückt" rausgenommen, wenn ich aber mit der Maus drüber fahre, wird es immer noch transparent. Ich kann natürlich die gleiche Farbe wie bei Hintergrund einfügen, dann hab ich aber auch beim klicken keine Animation mehr.
-
@Scrounger haba nun die Farbe aus "gedrückt" rausgenommen, wenn ich aber mit der Maus drüber fahre, wird es immer noch transparent. Ich kann natürlich die gleiche Farbe wie bei Hintergrund einfügen, dann hab ich aber auch beim klicken keine Animation mehr.
-

Ich habe in einer früheren Installation meines Iobrokers diese Icons verwenden, z.B. "window-shutter-open". Nun finde ich diese nicht mehr. Wo liegen diese innerhalb von iobroker? Kann mir hier jemand helfen? Danke!
-
cd /opt/iobroker
find -name window-shutter -
@Scrounger
einfach eine Frage/ Idee ;-)
wäre es möglich mit einem Button State, mehrere DP auf einmal werte zu setzen?momentan, reagiere ich mit Skripten drauf, aber es würde echt vieles direkt vom button aus möglich machen.
-
@Scrounger
einfach eine Frage/ Idee ;-)
wäre es möglich mit einem Button State, mehrere DP auf einmal werte zu setzen?momentan, reagiere ich mit Skripten drauf, aber es würde echt vieles direkt vom button aus möglich machen.
-
Der Multi Button State...
Wäre das nicht eine coole Erweiterung? Ich hätte viele Anwendungsfälle@dos1973 sagte in Material Design Widgets: Buttons Widget:
Der Multi Button State...
Wäre das nicht eine coole Erweiterung? Ich hätte viele AnwendungsfälleJupp, mich wundert es das es das noch nicht gibt.
-
@Scrounger
Würdest du so ein Widget einbauen?
Besteht da Hoffnung? -
@Scrounger
Würdest du so ein Widget einbauen?
Besteht da Hoffnung?@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Würdest du so ein Widget einbauen?
Besteht da Hoffnung?Also ich sehe bei mir keine Anwendungsfälle dafür, weil ich nen super skript für das habe.
Kannst aber gerne nen issue erstellen, vielleicht implementiere ich es irgendwann mal. -
@Scrounger
ich finde die icons-mfd-svg ganz gut. Da ist immer was dabei was mir gefällt.
Würde die aber auch gerne einfärben.
In deinen Button kann ich das Bild anzeigen aber leider nicht einfärben.
Gibt es da eine möglichkeit? -
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Würdest du so ein Widget einbauen?
Besteht da Hoffnung?Also ich sehe bei mir keine Anwendungsfälle dafür, weil ich nen super skript für das habe.
Kannst aber gerne nen issue erstellen, vielleicht implementiere ich es irgendwann mal.@Scrounger sagte in Material Design Widgets: Buttons Widget:
@dos1973 sagte in Material Design Widgets: Buttons Widget:
@Scrounger
Würdest du so ein Widget einbauen?
Besteht da Hoffnung?Also ich sehe bei mir keine Anwendungsfälle dafür, weil ich nen super skript für das habe.
Kannst aber gerne nen issue erstellen, vielleicht implementiere ich es irgendwann mal.Welches Skript hast du da?
Aber so ein Widget.wäre schon SuperAnwendungsfall:
- Licht
- Steckdosen
- Kombination daraus usw.
-
@Scrounger
ich finde die icons-mfd-svg ganz gut. Da ist immer was dabei was mir gefällt.
Würde die aber auch gerne einfärben.
In deinen Button kann ich das Bild anzeigen aber leider nicht einfärben.
Gibt es da eine möglichkeit?@mrg sagte in Material Design Widgets: Buttons Widget:
@Scrounger
ich finde die icons-mfd-svg ganz gut. Da ist immer was dabei was mir gefällt.
Würde die aber auch gerne einfärben.
In deinen Button kann ich das Bild anzeigen aber leider nicht einfärben.
Gibt es da eine möglichkeit?vielleicht per css.
Oder nimm die materialdesignsicons, die kannst direkt auswählen und beinhalten auch die mfds. Einfärben geht da.@sigi234 sagte in Material Design Widgets: Buttons Widget:
Welches Skript hast du da?
Ist zwar jetzt voll offtopic, aber weil du es bist ;-)
globales Skript mit der Funktion
var myGlobalFunctions = {}; myGlobalFunctions.setMultipleStates = function (objectList) { for (const obj of objectList) { if (obj.id) { let value = getState(obj.id).val; if (obj.hasOwnProperty('value')) { if (typeof value === typeof obj.value) { if (value != obj.value) { console.debug(`[setMultipleStates]: set state for '${obj.id}' to '${obj.value}'`) setState(obj.id, obj.value); } } else { console.error(`[setMultipleStates] object '${obj.id}' value type '${typeof obj.value}' is wrong, must be '${typeof value}'`) } } else { console.error(`[setMultipleStates] object '${obj.id}' has no value!`) } } } }Aufrufen der Funktion:
// alle Lichter & Geräte per Button ausschalten ****************************************************************************************************************************** on({ id: myDevices.Netzwerk.Devices.HarmonyHub.Buttons.AllesAus.getId() }, allesAus); function allesAus(button) { if (button.state.val === true) { log("Wohnzimmer: alles andere ausschalten") // Liste aller Objekte die ausgeschaltet werden sollen, inkl. des Wertes für Zustand aus var objList = [ // Lichter { id: myDevices.Licht.Flur.Main.An.getId(), value: false }, { id: myDevices.Licht.Flur.Nische.An.getId(), value: false }, { id: myDevices.Licht.Bad.Dusche.An.getId(), value: false }, { id: myDevices.Licht.Bad.Main.An.getId(), value: false }, { id: myDevices.Licht.Schlafzimmer.Vorne.Dimmer.getId(), value: 0 }, { id: myDevices.Licht.Schlafzimmer.Hinten.Dimmer.getId(), value: 0 }, { id: myDevices.Licht.WC.An.getId(), value: false }, { id: myDevices.Licht.Esszimmer.Links.Dimmer.getId(), value: 0 }, { id: myDevices.Licht.Esszimmer.Rechts.Dimmer.getId(), value: 0 }, { id: myDevices.Licht.Kueche.Main.An.getId(), value: false }, { id: myDevices.Licht.Kueche.Speisekammer.An.getId(), value: false }, // MusicCast { id: myDevices.Netzwerk.Devices.MusicCast.Bad.An.getId(), value: false }, { id: myDevices.Netzwerk.Devices.MusicCast.Schlafzimmer.An.getId(), value: false }, { id: myDevices.Netzwerk.Devices.MusicCast.Esszimmer.An.getId(), value: false }, { id: myDevices.Netzwerk.Devices.MusicCast.Kueche.An.getId(), value: false }, // Bewegungssensor zurücksetzen { id: myDevices.Sensoren.Bewegung.Flur.StatusReset.getId(), value: true }, // altes Zeug, muss noch mit linkeddevices ersetzt werden //{ id: Licht.Schlafzimmer.Bett.getId(), value: false } ] myGlobalFunctions.setMultipleStates(objList); } } -
ich sagte ja, mittels script (Blockly) bekomme ich das auch irgendwie hin.
aber wie @sigi234 schon aufzeigte, die Anwendungsmöglichkeiten direkt aus VIS heraus, wären enorm.Schade, vielleicht denkst du nochmals darüber nach - aber Du bist der Boss* in dem Kontext ;-)
*vielleicht etwas süsses ;-)
-
ich sagte ja, mittels script (Blockly) bekomme ich das auch irgendwie hin.
aber wie @sigi234 schon aufzeigte, die Anwendungsmöglichkeiten direkt aus VIS heraus, wären enorm.Schade, vielleicht denkst du nochmals darüber nach - aber Du bist der Boss* in dem Kontext ;-)
*vielleicht etwas süsses ;-)
-
@Scrounger sagte in Material Design Widgets: Buttons Widget:
Kleiner Tipp, wenn es ein issue bei github gibt, ist die wahrscheinlichkeit höher das so etwas implementiert wird. Nur einfach mal so als kleiner Tipp :grinning:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/81




