NEWS
Umfassendes Alarmanlagen-Skript
-
@Homer-J sagte in Umfassendes Alarmanlagen-Skript:
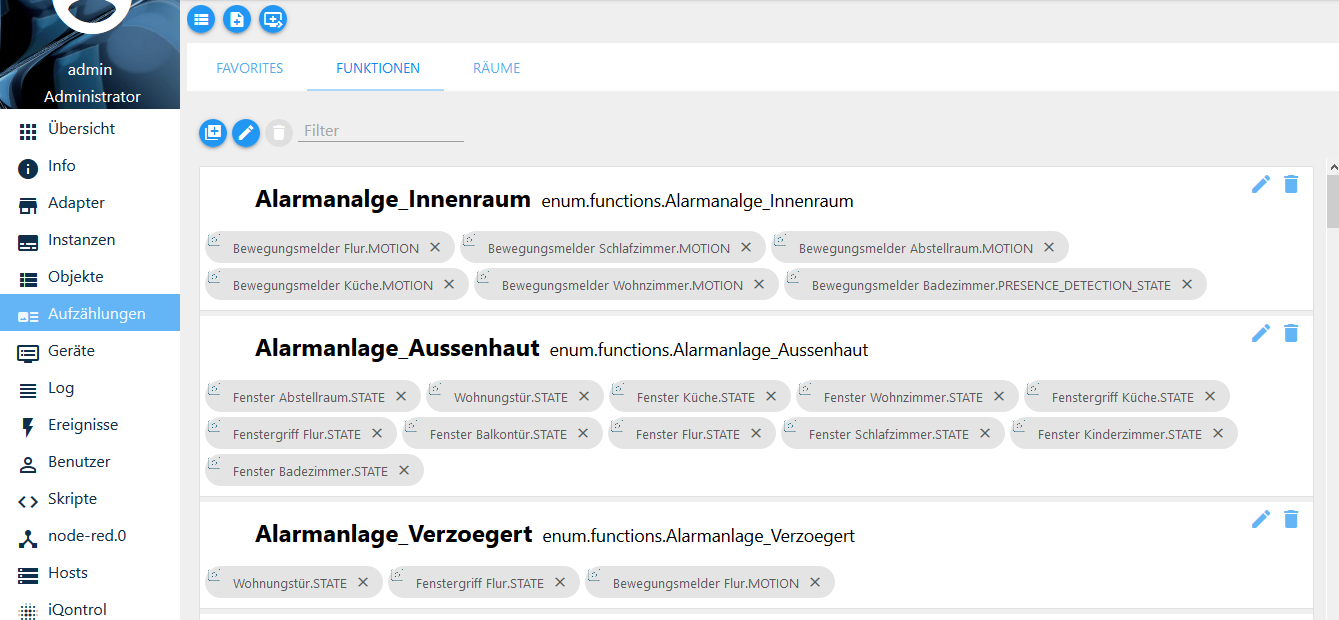
Hi @sigi234 schau mal bei Innenraum da ist Alarmanlage falsch geschrieben, oder hast du es so ins Script übernommen. Und achte auf groß und Kleinschreibung, bei dir ist alles klein.

-
-
Hi zusammen,
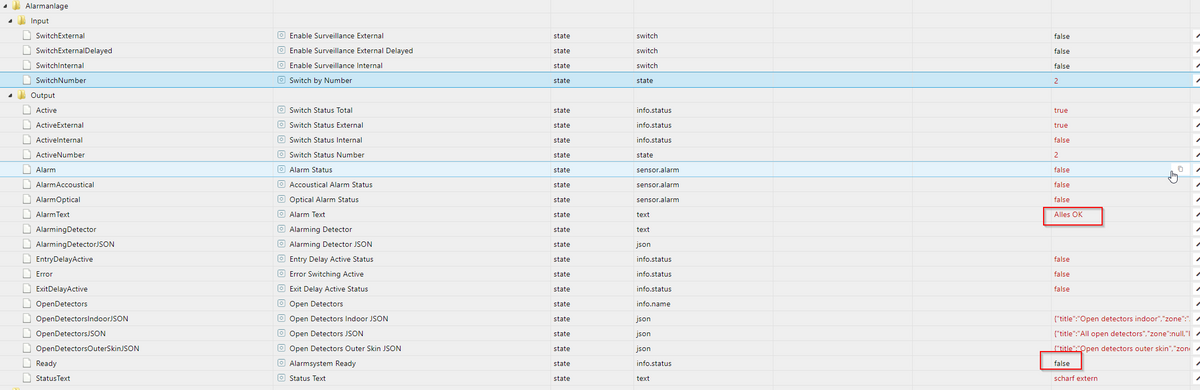
ich habe jetzt drei weitere Datenpunkte hinzugefügt (die jetzt auch alle eine Rolle zugeordnet bekomen) für die Ausgabe der offenen Melder (jeweils für alle / nur Außenhaut / nur Innenraum) und für den alarmierenden Melder als String im JSON-Format.
Ich habe dafür die kompletten Objekte reingeschmissen, die von ioBroker zur Verfügung gestellt werden. Siehe Beschreibung im ersten Thread bzw. das aktualisierte Skript.Ich würde - sofern es keine Fehlerbehebungen gibt - die Arbeit an diesem Skript einmal vorläufig abschließen. Ich danke euch sehr für eure Hilfe, die Inputs und die Beschäftigung mit dem Skript, auch in Verbindung mit den anderen Projekten wie der coolen Ereignisliste!
Liebe Grüße,
AndreasHi @andreaskos muss die json nicht in eckigen Klammer stehen. ?
-
Hi @Homer-J
Im Skript wird nur ein Objekt erzeugt, das dann mit der Methode JSON.stringify() in einen JSON-String ausgeben wird. Das erledigt diese Funktion, da hat das Skript keinen Einfluss drauf. -
Hi @andreaskos muss die json nicht in eckigen Klammer stehen. ?
@Homer-J sagte in Umfassendes Alarmanlagen-Skript:
Hi @andreaskos muss die json nicht in eckigen Klammer stehen. ?
Hm, denke ich auch. Ich möchte ja eine Liste welcher Aktor in den jeweiligen DP ist.
Denke ein DP für Zone: Außenhaut, Innenhaut wäre Super -
@Homer-J & @sigi234
Meint ihr, dass diese beiden Datenpunkte- OpenDetectorsOuterSkingJSON
- OpenDetectorsIndoorJSON
jeweils nicht ein einziger JSON-String sein sollten, sondern ein Array mit JSON-Strings?
Beim Parsen würde man dann also ein Array mit Objekten enthalten, die genauso aufgebaut sind, wie ein einzelnes Objekt, so wie es als JSON-String abgebildet ist im Datenpunkt:
- AlarmingDetectorJSON
Derzeit ist es ja so, dass die beiden Datenpunkte oben jeweils ein einziges Objekt sind. Das Array mit den einzelnen Objekten der offenen Melder ist dann in der property listOfDetectors enthalten. Siehe so:
LG Andreas
-
Ich möchte ja eine Liste welcher Aktor in den jeweiligen DP ist.
Vielleicht noch zum Verständnis, diese Liste kann man folgendermaßen holen (jeweils den richtigen Datenpuntkt einsetzen für alle / innen /außenhaut):
const idOpenDetectorsJSON = 'javascript.0.Alarmanlage.Output.OpenDetectorsJSON'/*Open Detectors*/; var jsonString = getState(idOpenDetectorsJSON).val; var obj = JSON.parse(jsonString); var detectors = obj.listOfDetectors; // Beispiel für einen HomeMatic-State var i=0; while (i < detectors.length){ log("id: " + detectors[i].id); log("Name: " + detectors[i].self.common.name); log("Gerät: " + detectors[i].parentsparent.common.name); i++; } -
Ich möchte ja eine Liste welcher Aktor in den jeweiligen DP ist.
Vielleicht noch zum Verständnis, diese Liste kann man folgendermaßen holen (jeweils den richtigen Datenpuntkt einsetzen für alle / innen /außenhaut):
const idOpenDetectorsJSON = 'javascript.0.Alarmanlage.Output.OpenDetectorsJSON'/*Open Detectors*/; var jsonString = getState(idOpenDetectorsJSON).val; var obj = JSON.parse(jsonString); var detectors = obj.listOfDetectors; // Beispiel für einen HomeMatic-State var i=0; while (i < detectors.length){ log("id: " + detectors[i].id); log("Name: " + detectors[i].self.common.name); log("Gerät: " + detectors[i].parentsparent.common.name); i++; }Hi Andres bei meiner alten Alarmanlage hatte ich die Ausgabe so.

Das ist zwar keine json aber man sieht halt wann ausgelöst hat und was.
Wie kann man deine Datenpunkte jetzt verwenden das habe ich noch nicht so richtig verstanden.?
Nehme ich jetzt ein Datenpunkt in ein Widget auf wird mir bei deiner json nichts angezeigt wie verarbeitet man diese.Gibt es das in deinem Script schon
const idOpenDetectorsJSON = 'javascript.0.Alarmanlage.Output.OpenDetectorsJSON'/*Open Detectors*/;oder muss das noch irgendwo eingefügt werden.
Grüße
-
Vielen Dank an @andreaskos für das Script. Sieht wirklich gut aus.
Hat jemand noch ein paar Beispiele was ihr mit dem ausgelöstem Alarm macht. Also vielleicht noch ein Blockly dazu mit einer akkustischen und optischen Signalisierung? Wie genau schaltet ihr bei euch die Alarmanlage scharf und wieder unscharf?
-
Vielen Dank an @andreaskos für das Script. Sieht wirklich gut aus.
Hat jemand noch ein paar Beispiele was ihr mit dem ausgelöstem Alarm macht. Also vielleicht noch ein Blockly dazu mit einer akkustischen und optischen Signalisierung? Wie genau schaltet ihr bei euch die Alarmanlage scharf und wieder unscharf?
@kilasat sagte in Umfassendes Alarmanlagen-Skript:
Vielen Dank an @andreaskos für das Script. Sieht wirklich gut aus.
Hat jemand noch ein paar Beispiele was ihr mit dem ausgelöstem Alarm macht. Also vielleicht noch ein Blockly dazu mit einer akkustischen und optischen Signalisierung? Wie genau schaltet ihr bei euch die Alarmanlage scharf und wieder unscharf?
https://forum.iobroker.net/topic/32885/umfassendes-alarmanlagen-skript/32?page=2
-
Vielen Dank an @andreaskos für das Script. Sieht wirklich gut aus.
Hat jemand noch ein paar Beispiele was ihr mit dem ausgelöstem Alarm macht. Also vielleicht noch ein Blockly dazu mit einer akkustischen und optischen Signalisierung? Wie genau schaltet ihr bei euch die Alarmanlage scharf und wieder unscharf?
@kilasat said in Umfassendes Alarmanlagen-Skript:
Vielen Dank an @andreaskos für das Script. Sieht wirklich gut aus.
Hat jemand noch ein paar Beispiele was ihr mit dem ausgelöstem Alarm macht. Also vielleicht noch ein Blockly dazu mit einer akkustischen und optischen Signalisierung? Wie genau schaltet ihr bei euch die Alarmanlage scharf und wieder unscharf?
Die Weiterverarbeitung des Alarms, d.h. auslösen von Nachrichten, Email, Telegram und pushover geht mit dem MessageHandler Skript.
-
@kilasat said in Umfassendes Alarmanlagen-Skript:
Vielen Dank an @andreaskos für das Script. Sieht wirklich gut aus.
Hat jemand noch ein paar Beispiele was ihr mit dem ausgelöstem Alarm macht. Also vielleicht noch ein Blockly dazu mit einer akkustischen und optischen Signalisierung? Wie genau schaltet ihr bei euch die Alarmanlage scharf und wieder unscharf?
Die Weiterverarbeitung des Alarms, d.h. auslösen von Nachrichten, Email, Telegram und pushover geht mit dem MessageHandler Skript.
-
@kilasat said in Umfassendes Alarmanlagen-Skript:
Vielen Dank an @andreaskos für das Script. Sieht wirklich gut aus.
Hat jemand noch ein paar Beispiele was ihr mit dem ausgelöstem Alarm macht. Also vielleicht noch ein Blockly dazu mit einer akkustischen und optischen Signalisierung? Wie genau schaltet ihr bei euch die Alarmanlage scharf und wieder unscharf?
Die Weiterverarbeitung des Alarms, d.h. auslösen von Nachrichten, Email, Telegram und pushover geht mit dem MessageHandler Skript.
-

alle Sensoren sind auf false und trotzdem zeigt er mir bei Ready - false ein. Was könnten noch das Problem sein?
@kilasat
Habe das Setzten des Ready-Datenpunkts überarbeitet. Das Verhalten bei dir konkret kann ich zwar momentan nicht nachvollziehen, aber es war definitiv noch nicht ganz in Ordnung.
Neue Version oben im ersten Thread.LG
Andreas -
Hi Andres bei meiner alten Alarmanlage hatte ich die Ausgabe so.

Das ist zwar keine json aber man sieht halt wann ausgelöst hat und was.
Wie kann man deine Datenpunkte jetzt verwenden das habe ich noch nicht so richtig verstanden.?
Nehme ich jetzt ein Datenpunkt in ein Widget auf wird mir bei deiner json nichts angezeigt wie verarbeitet man diese.Gibt es das in deinem Script schon
const idOpenDetectorsJSON = 'javascript.0.Alarmanlage.Output.OpenDetectorsJSON'/*Open Detectors*/;oder muss das noch irgendwo eingefügt werden.
Grüße
@Homer-J
Du müsstest die unterschiedlichen Datenpunkte selber zu dem Format zusammenstöpseln, wie du es für deine Visualisierung benötigst.
Das kleine Skript, das ich am 10 May 2020, 15:43 gepostet hab, das ist ein eigenständiges, zusätzliches. Das kann man ausführen, wenn das Hauptskript von ganz oben schon läuft.
Ein eigener Log-Datenpunkt wäre natürlich schon noch interessant, bei dem alle Ereignisse zeitlich hintereinander mit ausgegeben werden. Auch damit könnte man sich eine eigene Ereignisliste bauen, die letztlich alle Ereignisse anzeigt. Ich behalte das mal im Hinterkopf.
LG Andreas -
@kilasat
Habe das Setzten des Ready-Datenpunkts überarbeitet. Das Verhalten bei dir konkret kann ich zwar momentan nicht nachvollziehen, aber es war definitiv noch nicht ganz in Ordnung.
Neue Version oben im ersten Thread.LG
Andreas@andreaskos sagte in Umfassendes Alarmanlagen-Skript:
@kilasat
Habe das Setzten des Ready-Datenpunkts überarbeitet. Das Verhalten bei dir konkret kann ich zwar momentan nicht nachvollziehen, aber es war definitiv noch nicht ganz in Ordnung.
Neue Version oben im ersten Thread.LG
AndreasHallo Andreas,
besten Dank. Der Datenpunkt "ready" steht jetzt auf "true". Soweit so gut, aber jetzt kommt das nächste Problem :face_with_rolling_eyes:

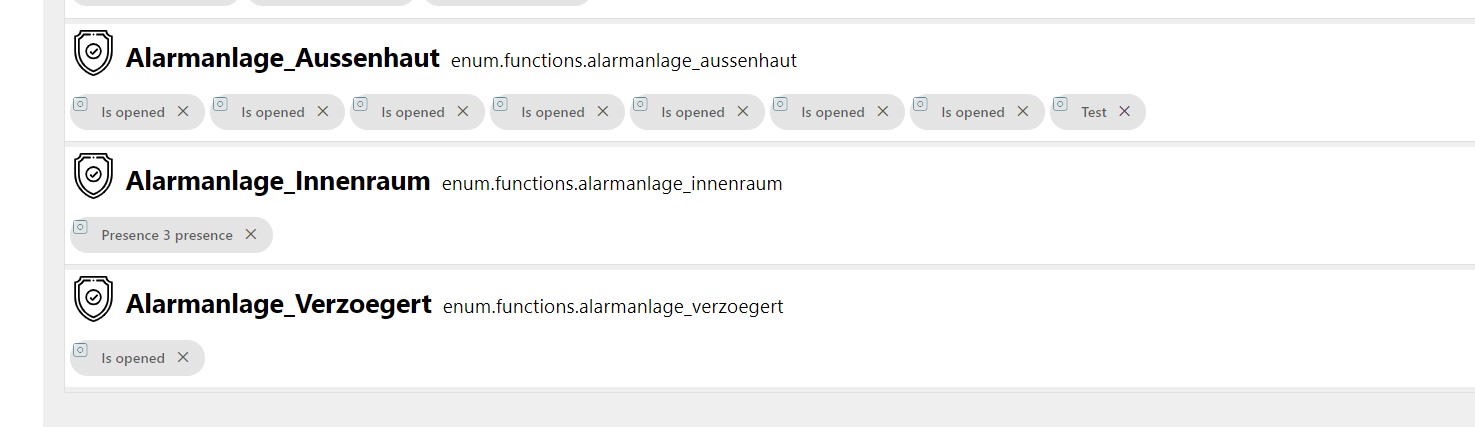
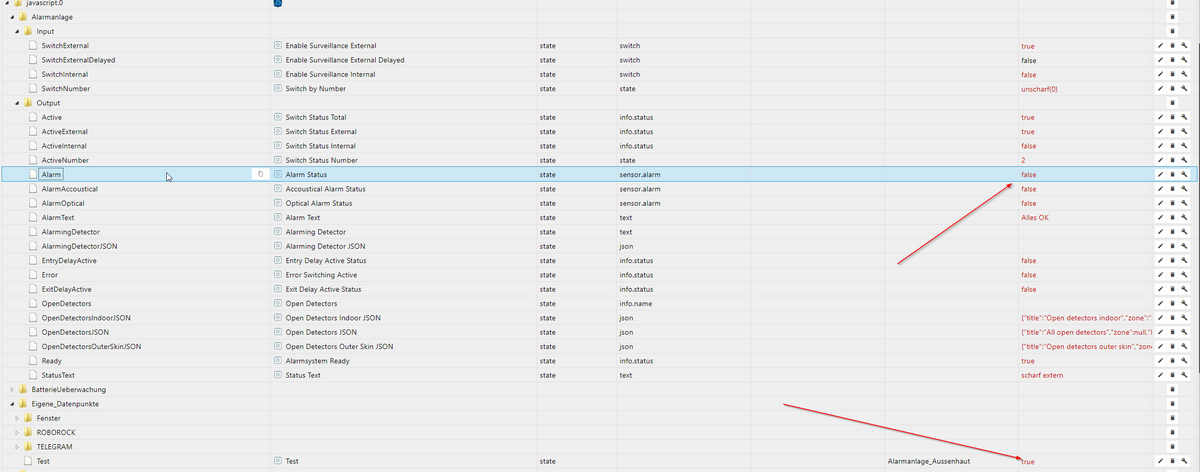
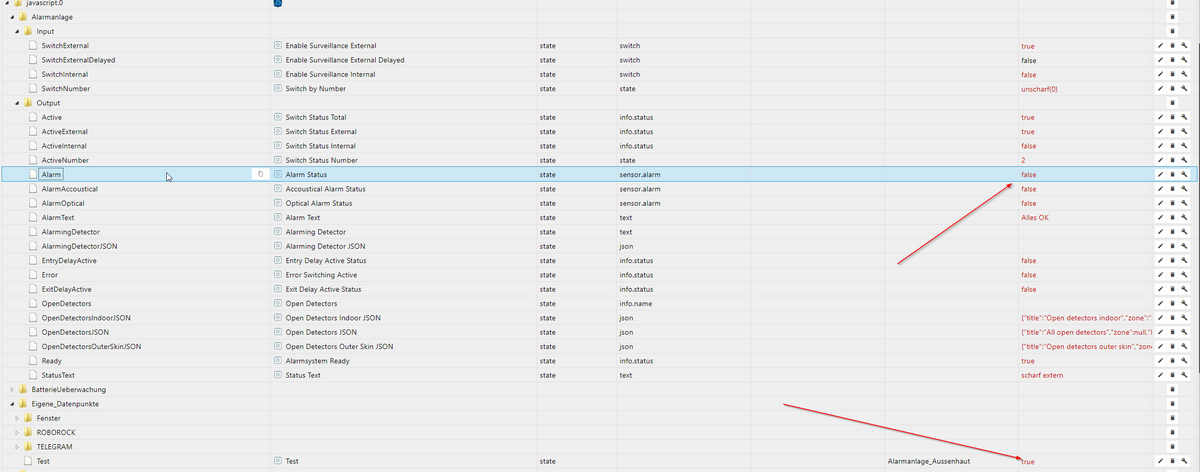
Habe mal zum Testen einen Datenpunkt erstellt und diesen in die Funktion: "Aussenhaut" hinzugefügt. Leider löst die Alarmanlage beim Umschalten auf true nicht aus.
Ebenfalls wenn die Anlage deaktiviert ist und der Datenpunkt Test auf true steht, dann müsste der Ready doch auf false gehen oder? Tut dies aber nicht.
-
@andreaskos sagte in Umfassendes Alarmanlagen-Skript:
@kilasat
Habe das Setzten des Ready-Datenpunkts überarbeitet. Das Verhalten bei dir konkret kann ich zwar momentan nicht nachvollziehen, aber es war definitiv noch nicht ganz in Ordnung.
Neue Version oben im ersten Thread.LG
AndreasHallo Andreas,
besten Dank. Der Datenpunkt "ready" steht jetzt auf "true". Soweit so gut, aber jetzt kommt das nächste Problem :face_with_rolling_eyes:

Habe mal zum Testen einen Datenpunkt erstellt und diesen in die Funktion: "Aussenhaut" hinzugefügt. Leider löst die Alarmanlage beim Umschalten auf true nicht aus.
Ebenfalls wenn die Anlage deaktiviert ist und der Datenpunkt Test auf true steht, dann müsste der Ready doch auf false gehen oder? Tut dies aber nicht.
-
@kilasat Die Datenpunkte müssen unter Funktionen angelegt werden und die state dort rein, nicht unter Javascript schau mal ein bisschen weiter vorn dort steht alles. Und auf Groß- und Kleinschreibung achten.