NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
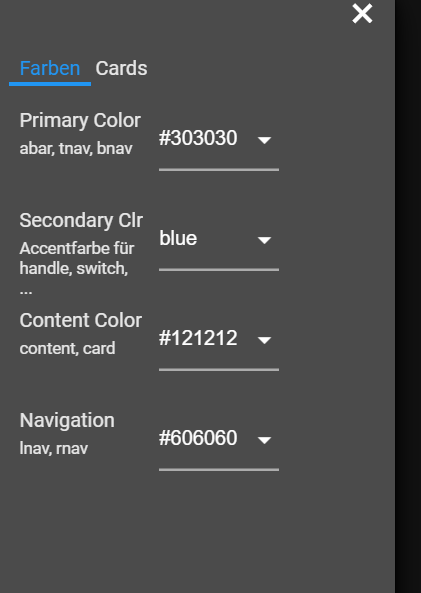
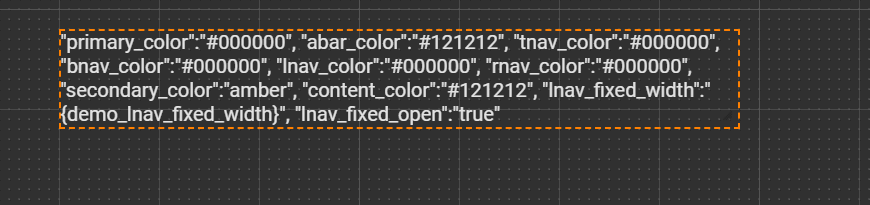
ich glaub ich weiß woran es liegen könnte. Geh mal links oben auf das Menü, dann auf Einstellungen. Auch wenn dort bei dir alles weiß auf weiß ist, kannst du dort farben auswählen. Das passiert durch temporäre States. Nachdem du die Farben ausgewählt hast müsste es richtig aussehen.
Edit:
so sind die Einstellungen bei mir:

alternativ wird es wahrscheinlich eine view geben die abar heisst. Dort kannst du auch die Farben eingeben :

-
@Dominik-F Ah ja das zusammenklappen funktioniert nur das weiß in weiß ändert sich nicht. kann da absolut gar nichts erkennen
@Denkra sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Dominik-F Ah ja das zusammenklappen funktioniert nur das weiß in weiß ändert sich nicht. kann da absolut gar nichts erkennen
Okay nehme es zurück. Habe einfach mal ein bisschen geklickt und den richtigen Punkt gefunden um die Farbezu ändern
-
@Dominik-F Ah ja das zusammenklappen funktioniert nur das weiß in weiß ändert sich nicht. kann da absolut gar nichts erkennen
Ich habs beim ersten mal auch durch rumklicken dort erst geschafft.
bei dem CSS von Uhula ist das so, dass man einmal diese States gesetzt haben muss, dann werden die gespeichert.
Jetzt müsste es doch besser bzw richtig aussehen oder? -
Ich habs beim ersten mal auch durch rumklicken dort erst geschafft.
bei dem CSS von Uhula ist das so, dass man einmal diese States gesetzt haben muss, dann werden die gespeichert.
Jetzt müsste es doch besser bzw richtig aussehen oder? -
gern, viel spaß damit :)
mir ist übrigens aufgefallen, dass du mir einen Link zum Adapter Heating Control gegeben hast. Ich hatte dir einen Link für die Vorlage der Vis von Pittini gegeben :)
-
gern, viel spaß damit :)
mir ist übrigens aufgefallen, dass du mir einen Link zum Adapter Heating Control gegeben hast. Ich hatte dir einen Link für die Vorlage der Vis von Pittini gegeben :)
-
@Tirador importiere mal dieses Widget. Mit javascript:history.back(1) in "Link" kommst Du eine View zurück.
Widget
-
Hallo zusammen!
Hat jemand mal ein mdui-click Beispiel für mich?
Ähnlich wie in der MD_Demo habe ich ein Popup-Menu mit "jqui - Button State" Widgets gebaut.
CSS Klasse:mdui-menuitem mdui-group-popup mdui-hideNun versuche ich auf einen Klick hin Hue-Szenen zu aktivieren, sprich den entsprechenden State auf true zu setzen. Also z.B.
linkeddevices.0.Wohnzimmer.Hue_Alle.scene_hellWie stelle ich das an?
Besten Dank! -
Hallo zusammen!
Hat jemand mal ein mdui-click Beispiel für mich?
Ähnlich wie in der MD_Demo habe ich ein Popup-Menu mit "jqui - Button State" Widgets gebaut.
CSS Klasse:mdui-menuitem mdui-group-popup mdui-hideNun versuche ich auf einen Klick hin Hue-Szenen zu aktivieren, sprich den entsprechenden State auf true zu setzen. Also z.B.
linkeddevices.0.Wohnzimmer.Hue_Alle.scene_hellWie stelle ich das an?
Besten Dank!@ak1 Zwei Möglichkeiten,
-
(1) entweder ein Widget nutzen, mit dem du einen State auf true setzen kannst (Bsp: basic HTML State, die kann man auch als Popupmenu Eintrag nehmen). Das wäre die Standard VIS Lösung.
-
(2) oder du hängst die Klick-Aktion direkt im CSS bei einem basic HTML Widget mit an, was aber eine MDCSS Lösung ist und nur damit funktioniert (meistens ;-) ) :
mdui-menuitem mdui-group-popup mdui-hide mdui-click?action:setValue(linkeddevices.0.Wohnzimmer.Hue_Alle.scene_hell,true) -
-
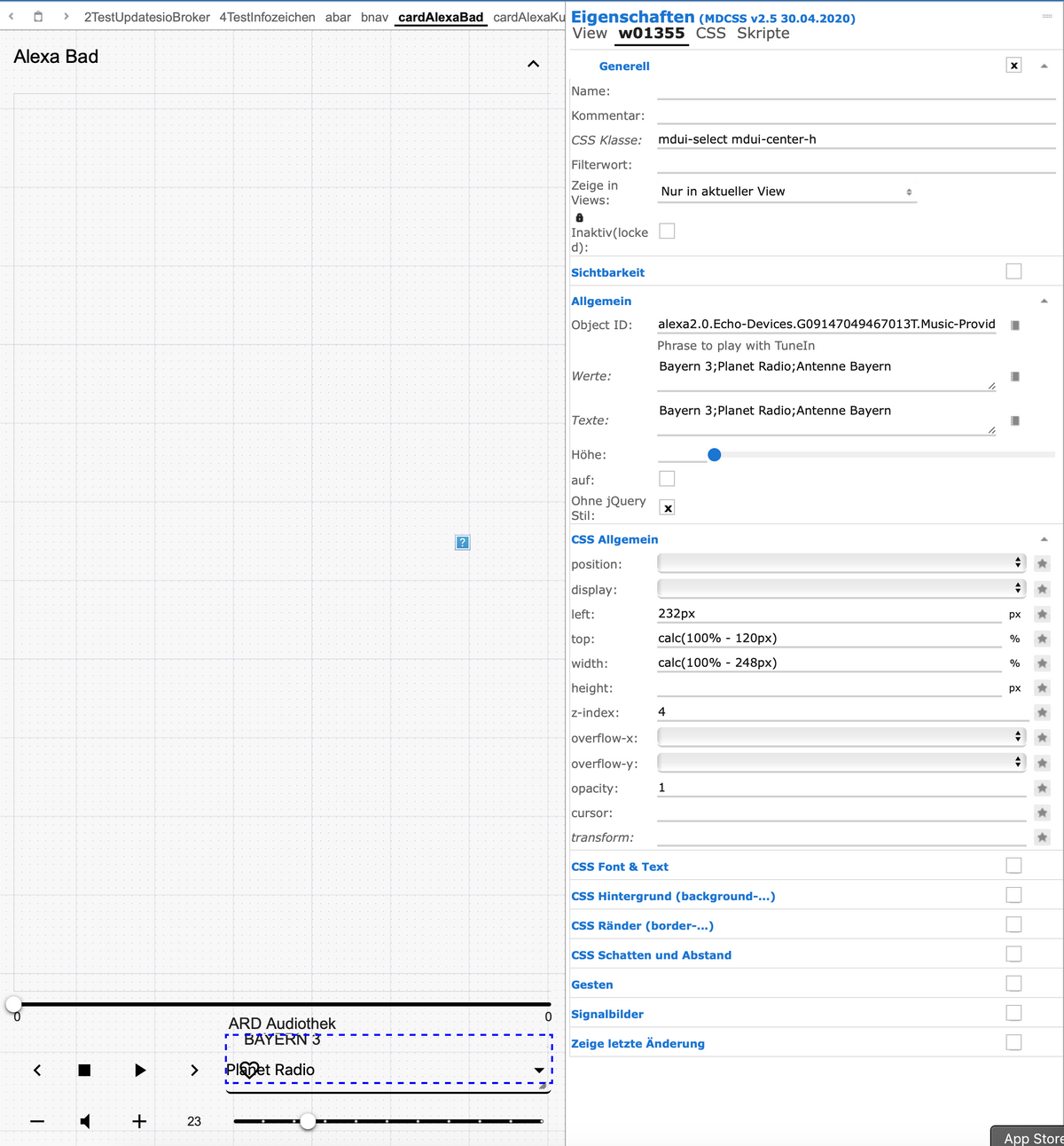
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Wie bekomme ich das Herz am Anfang weg? Das würde schon reichen.
Einfach löschen, ist ein eigenes Widget, welches über dem Select-Widget liegt. Trotzdem sollte das Zentrieren mit dem select funktionieren - tut es bei mir zumindest.
-
@ak1 Zwei Möglichkeiten,
-
(1) entweder ein Widget nutzen, mit dem du einen State auf true setzen kannst (Bsp: basic HTML State, die kann man auch als Popupmenu Eintrag nehmen). Das wäre die Standard VIS Lösung.
-
(2) oder du hängst die Klick-Aktion direkt im CSS bei einem basic HTML Widget mit an, was aber eine MDCSS Lösung ist und nur damit funktioniert (meistens ;-) ) :
mdui-menuitem mdui-group-popup mdui-hide mdui-click?action:setValue(linkeddevices.0.Wohnzimmer.Hue_Alle.scene_hell,true)@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@ak1 Zwei Möglichkeiten,
- (1) entweder ein Widget nutzen, mit dem du einen State auf true setzen kannst (Bsp: basic HTML State, die kann man auch als Popupmenu Eintrag nehmen). Das wäre die Standard VIS Lösung.
Besten Dank! Ich habe Variante 1 genommen und das funktioniert gut.
-
-
Ich bastel gerade mal wieder an meinen neuen Views.
Basis ist das MDCSS.
An einer Stelle komme ich nicht mehr weiter. In der abar habe ich noch ein Datum und Uhrzeit eingebaut.
Auf dem Tabelt sieht das auch super aus. Auf dem Handy im Hochformat liegt leider alles übereinander. Hat jemand eine Idee wie ich das ändern könnt?
-
Ich bastel gerade mal wieder an meinen neuen Views.
Basis ist das MDCSS.
An einer Stelle komme ich nicht mehr weiter. In der abar habe ich noch ein Datum und Uhrzeit eingebaut.
Auf dem Tabelt sieht das auch super aus. Auf dem Handy im Hochformat liegt leider alles übereinander. Hat jemand eine Idee wie ich das ändern könnt?
du gibst für den Abstand von links calc (80% - 20px) ein als Beispiel. Die 20 px sind die Hälfte der Breite des Widgets. So machst du die Position abhängig von der vorhandenen Breite
-
du gibst für den Abstand von links calc (80% - 20px) ein als Beispiel. Die 20 px sind die Hälfte der Breite des Widgets. So machst du die Position abhängig von der vorhandenen Breite
@Dominik-F
Danke für den Hinweis.
So habe ich es schon umgesetzt. Allerdings überlagern sich die Texte dann trotzdem:
Gibt es vielleicht noch eine Idee?
Gibt es vielleicht die Möglichkeit diese Infos auszublenden wenn nicht genug Platz ist oder die Höhe der abar automatische anzupassen ? -
@Dominik-F
Danke für den Hinweis.
So habe ich es schon umgesetzt. Allerdings überlagern sich die Texte dann trotzdem:
Gibt es vielleicht noch eine Idee?
Gibt es vielleicht die Möglichkeit diese Infos auszublenden wenn nicht genug Platz ist oder die Höhe der abar automatische anzupassen ?So wie der Platz aussieht, kann das ja gar nicht passen da der Text von dir gar nicht nebeneinander passt. Auf dem Bild sieht die Schrift auch sehr sehr groß aus. Arbeitest du dort mit mdui-label etc oder hast du die selber angegeben?
Kannst du da nicht die Schrift einfach verkleinern das es auf dem Handy auch nebeneinander passt? Dann kannst du ja wunderbar mit calc arbeiten und das so ausrichten, dass es auf dem Handy passt und dann wirds auch auf dem Tablet passen. -
@Dominik-F
Danke für den Hinweis.
So habe ich es schon umgesetzt. Allerdings überlagern sich die Texte dann trotzdem:
Gibt es vielleicht noch eine Idee?
Gibt es vielleicht die Möglichkeit diese Infos auszublenden wenn nicht genug Platz ist oder die Höhe der abar automatische anzupassen ?@mctom Das hat @Uhula doch schon mal vorher gepostet und steht auch in der Beschreibung drin.
Text
„Buttontext“
Wenn man hier Rücksicht auf ein responsive Design nehmen möchte, kann man den Text so gestalten, dass er bei Bildschirmauflösungen von max. 480px und mehr als 480px unterschiedlich dargestellt wird. Hierzu sind die CSS Klassen mdui-show480 und mdui-hide480 zu nutzen. Bsp: <span class=“mdui-show480“>EG</span><span class=“mdui-hide480“>Erdgeschoß</spanSomit kann man unterschiedliche Texte je Auflösung bereitstellen.
Meiner Erinnerung sagte er sogar, dass man es auf ganze Widgets anwenden kann, die bei einer best. Auflösung versteckt sind oder erscheinen. -
@Uhula Ich verwende viel Grafana Anzeigen. Wähle ich nun über "die 3 Punkte" die Card mit Refreshzeiten, Zeitspanne etc. muß ich diese immer wieder gesondert schliessen. Gibt es eine Möglichkeit das jeder Klick da rein das automatisch schliesst?
-
@Uhula Ich verwende viel Grafana Anzeigen. Wähle ich nun über "die 3 Punkte" die Card mit Refreshzeiten, Zeitspanne etc. muß ich diese immer wieder gesondert schliessen. Gibt es eine Möglichkeit das jeder Klick da rein das automatisch schliesst?
@Pittini sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Gibt es eine Möglichkeit das jeder Klick da rein das automatisch schliesst?
Leider noch nicht - dass steht noch auf der todo Liste damit man es konfigurieren kann. Ist nicht ganz simpel die "fremden" Klicks abzufangen, dazu müsste man, wie beim lnav/rnav ein Layer über den Rest legen.
-
@mctom Das hat @Uhula doch schon mal vorher gepostet und steht auch in der Beschreibung drin.
Text
„Buttontext“
Wenn man hier Rücksicht auf ein responsive Design nehmen möchte, kann man den Text so gestalten, dass er bei Bildschirmauflösungen von max. 480px und mehr als 480px unterschiedlich dargestellt wird. Hierzu sind die CSS Klassen mdui-show480 und mdui-hide480 zu nutzen. Bsp: <span class=“mdui-show480“>EG</span><span class=“mdui-hide480“>Erdgeschoß</spanSomit kann man unterschiedliche Texte je Auflösung bereitstellen.
Meiner Erinnerung sagte er sogar, dass man es auf ganze Widgets anwenden kann, die bei einer best. Auflösung versteckt sind oder erscheinen.