NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Tirador importiere mal dieses Widget. Mit javascript:history.back(1) in "Link" kommst Du eine View zurück.
Widget
-
Hallo zusammen!
Hat jemand mal ein mdui-click Beispiel für mich?
Ähnlich wie in der MD_Demo habe ich ein Popup-Menu mit "jqui - Button State" Widgets gebaut.
CSS Klasse:mdui-menuitem mdui-group-popup mdui-hideNun versuche ich auf einen Klick hin Hue-Szenen zu aktivieren, sprich den entsprechenden State auf true zu setzen. Also z.B.
linkeddevices.0.Wohnzimmer.Hue_Alle.scene_hellWie stelle ich das an?
Besten Dank! -
Hallo zusammen!
Hat jemand mal ein mdui-click Beispiel für mich?
Ähnlich wie in der MD_Demo habe ich ein Popup-Menu mit "jqui - Button State" Widgets gebaut.
CSS Klasse:mdui-menuitem mdui-group-popup mdui-hideNun versuche ich auf einen Klick hin Hue-Szenen zu aktivieren, sprich den entsprechenden State auf true zu setzen. Also z.B.
linkeddevices.0.Wohnzimmer.Hue_Alle.scene_hellWie stelle ich das an?
Besten Dank!@ak1 Zwei Möglichkeiten,
-
(1) entweder ein Widget nutzen, mit dem du einen State auf true setzen kannst (Bsp: basic HTML State, die kann man auch als Popupmenu Eintrag nehmen). Das wäre die Standard VIS Lösung.
-
(2) oder du hängst die Klick-Aktion direkt im CSS bei einem basic HTML Widget mit an, was aber eine MDCSS Lösung ist und nur damit funktioniert (meistens ;-) ) :
mdui-menuitem mdui-group-popup mdui-hide mdui-click?action:setValue(linkeddevices.0.Wohnzimmer.Hue_Alle.scene_hell,true) -
-
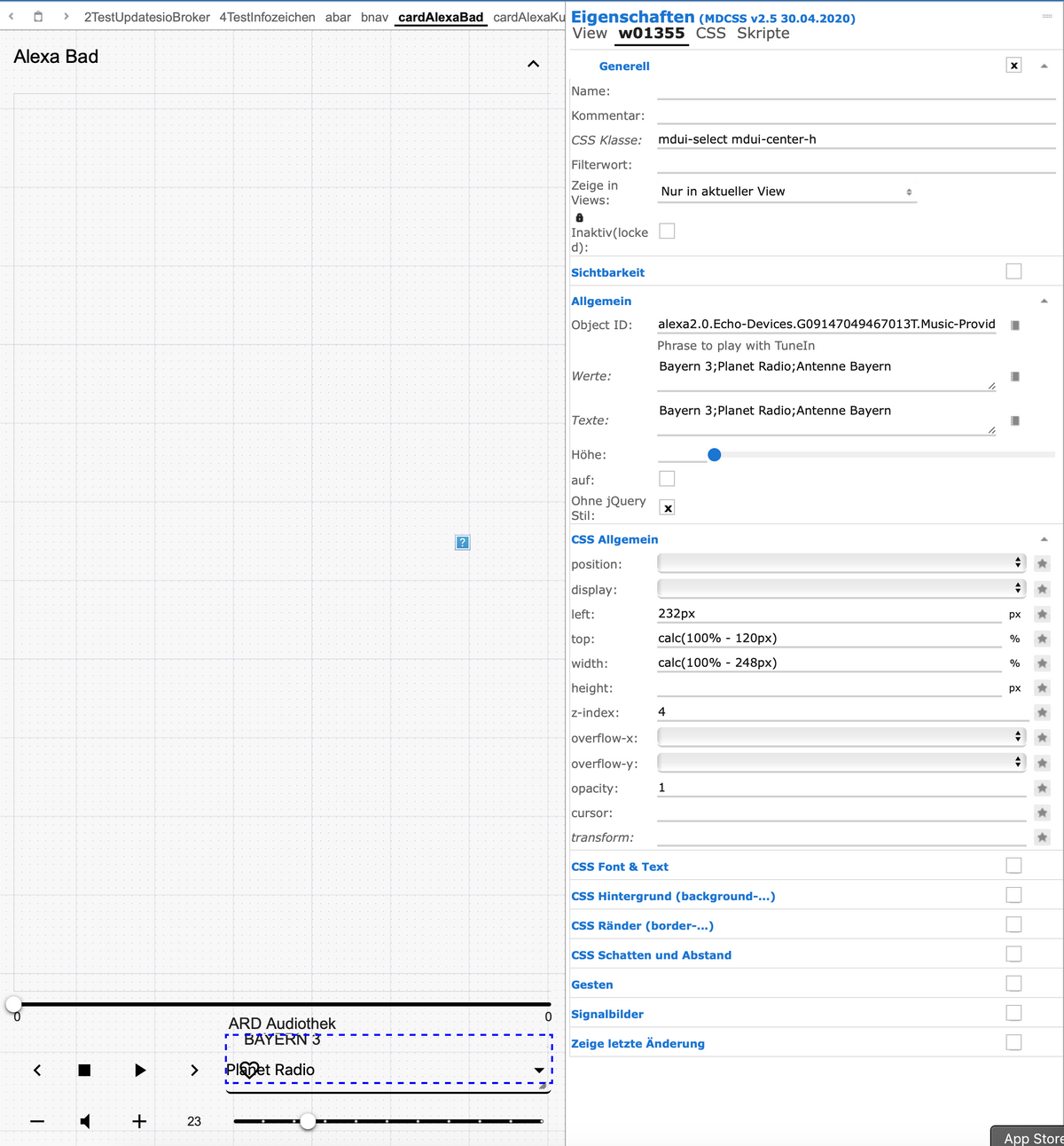
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Wie bekomme ich das Herz am Anfang weg? Das würde schon reichen.
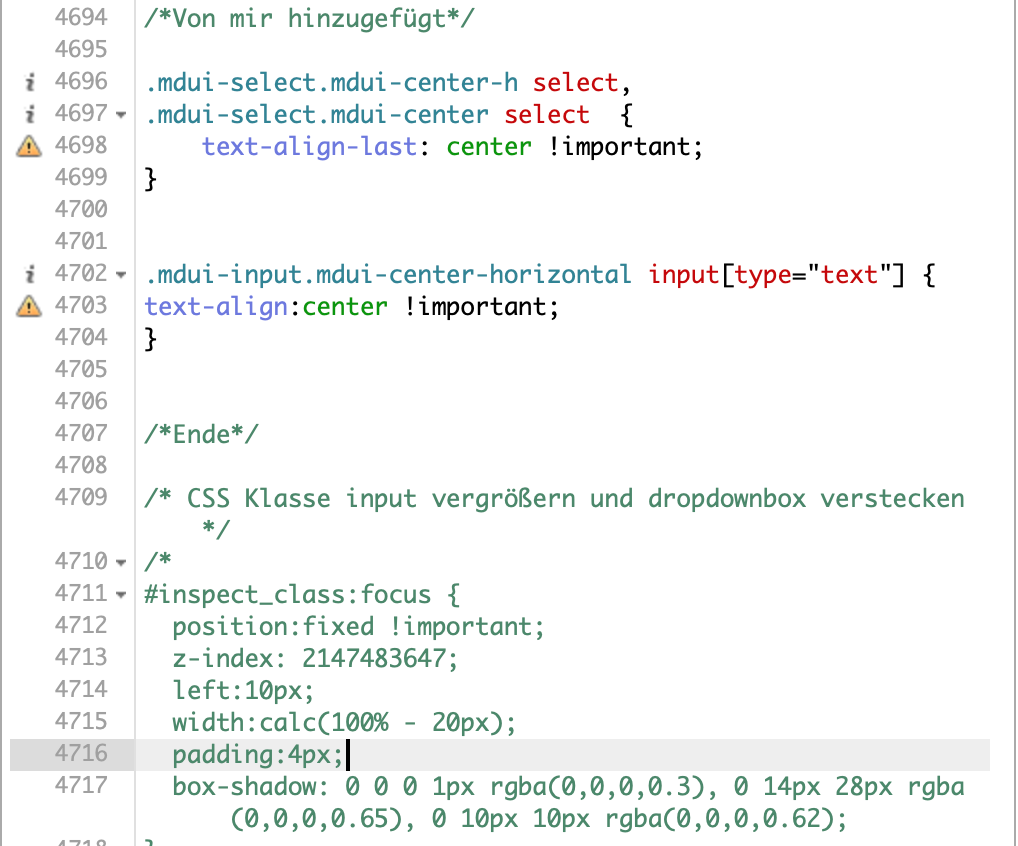
Einfach löschen, ist ein eigenes Widget, welches über dem Select-Widget liegt. Trotzdem sollte das Zentrieren mit dem select funktionieren - tut es bei mir zumindest.
-
@ak1 Zwei Möglichkeiten,
-
(1) entweder ein Widget nutzen, mit dem du einen State auf true setzen kannst (Bsp: basic HTML State, die kann man auch als Popupmenu Eintrag nehmen). Das wäre die Standard VIS Lösung.
-
(2) oder du hängst die Klick-Aktion direkt im CSS bei einem basic HTML Widget mit an, was aber eine MDCSS Lösung ist und nur damit funktioniert (meistens ;-) ) :
mdui-menuitem mdui-group-popup mdui-hide mdui-click?action:setValue(linkeddevices.0.Wohnzimmer.Hue_Alle.scene_hell,true)@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@ak1 Zwei Möglichkeiten,
- (1) entweder ein Widget nutzen, mit dem du einen State auf true setzen kannst (Bsp: basic HTML State, die kann man auch als Popupmenu Eintrag nehmen). Das wäre die Standard VIS Lösung.
Besten Dank! Ich habe Variante 1 genommen und das funktioniert gut.
-
-
Ich bastel gerade mal wieder an meinen neuen Views.
Basis ist das MDCSS.
An einer Stelle komme ich nicht mehr weiter. In der abar habe ich noch ein Datum und Uhrzeit eingebaut.
Auf dem Tabelt sieht das auch super aus. Auf dem Handy im Hochformat liegt leider alles übereinander. Hat jemand eine Idee wie ich das ändern könnt?
-
Ich bastel gerade mal wieder an meinen neuen Views.
Basis ist das MDCSS.
An einer Stelle komme ich nicht mehr weiter. In der abar habe ich noch ein Datum und Uhrzeit eingebaut.
Auf dem Tabelt sieht das auch super aus. Auf dem Handy im Hochformat liegt leider alles übereinander. Hat jemand eine Idee wie ich das ändern könnt?
du gibst für den Abstand von links calc (80% - 20px) ein als Beispiel. Die 20 px sind die Hälfte der Breite des Widgets. So machst du die Position abhängig von der vorhandenen Breite
-
du gibst für den Abstand von links calc (80% - 20px) ein als Beispiel. Die 20 px sind die Hälfte der Breite des Widgets. So machst du die Position abhängig von der vorhandenen Breite
@Dominik-F
Danke für den Hinweis.
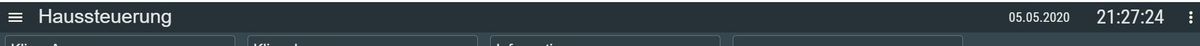
So habe ich es schon umgesetzt. Allerdings überlagern sich die Texte dann trotzdem:
Gibt es vielleicht noch eine Idee?
Gibt es vielleicht die Möglichkeit diese Infos auszublenden wenn nicht genug Platz ist oder die Höhe der abar automatische anzupassen ? -
@Dominik-F
Danke für den Hinweis.
So habe ich es schon umgesetzt. Allerdings überlagern sich die Texte dann trotzdem:
Gibt es vielleicht noch eine Idee?
Gibt es vielleicht die Möglichkeit diese Infos auszublenden wenn nicht genug Platz ist oder die Höhe der abar automatische anzupassen ?So wie der Platz aussieht, kann das ja gar nicht passen da der Text von dir gar nicht nebeneinander passt. Auf dem Bild sieht die Schrift auch sehr sehr groß aus. Arbeitest du dort mit mdui-label etc oder hast du die selber angegeben?
Kannst du da nicht die Schrift einfach verkleinern das es auf dem Handy auch nebeneinander passt? Dann kannst du ja wunderbar mit calc arbeiten und das so ausrichten, dass es auf dem Handy passt und dann wirds auch auf dem Tablet passen. -
@Dominik-F
Danke für den Hinweis.
So habe ich es schon umgesetzt. Allerdings überlagern sich die Texte dann trotzdem:
Gibt es vielleicht noch eine Idee?
Gibt es vielleicht die Möglichkeit diese Infos auszublenden wenn nicht genug Platz ist oder die Höhe der abar automatische anzupassen ?@mctom Das hat @Uhula doch schon mal vorher gepostet und steht auch in der Beschreibung drin.
Text
„Buttontext“
Wenn man hier Rücksicht auf ein responsive Design nehmen möchte, kann man den Text so gestalten, dass er bei Bildschirmauflösungen von max. 480px und mehr als 480px unterschiedlich dargestellt wird. Hierzu sind die CSS Klassen mdui-show480 und mdui-hide480 zu nutzen. Bsp: <span class=“mdui-show480“>EG</span><span class=“mdui-hide480“>Erdgeschoß</spanSomit kann man unterschiedliche Texte je Auflösung bereitstellen.
Meiner Erinnerung sagte er sogar, dass man es auf ganze Widgets anwenden kann, die bei einer best. Auflösung versteckt sind oder erscheinen. -
@Uhula Ich verwende viel Grafana Anzeigen. Wähle ich nun über "die 3 Punkte" die Card mit Refreshzeiten, Zeitspanne etc. muß ich diese immer wieder gesondert schliessen. Gibt es eine Möglichkeit das jeder Klick da rein das automatisch schliesst?
-
@Uhula Ich verwende viel Grafana Anzeigen. Wähle ich nun über "die 3 Punkte" die Card mit Refreshzeiten, Zeitspanne etc. muß ich diese immer wieder gesondert schliessen. Gibt es eine Möglichkeit das jeder Klick da rein das automatisch schliesst?
@Pittini sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Gibt es eine Möglichkeit das jeder Klick da rein das automatisch schliesst?
Leider noch nicht - dass steht noch auf der todo Liste damit man es konfigurieren kann. Ist nicht ganz simpel die "fremden" Klicks abzufangen, dazu müsste man, wie beim lnav/rnav ein Layer über den Rest legen.
-
@mctom Das hat @Uhula doch schon mal vorher gepostet und steht auch in der Beschreibung drin.
Text
„Buttontext“
Wenn man hier Rücksicht auf ein responsive Design nehmen möchte, kann man den Text so gestalten, dass er bei Bildschirmauflösungen von max. 480px und mehr als 480px unterschiedlich dargestellt wird. Hierzu sind die CSS Klassen mdui-show480 und mdui-hide480 zu nutzen. Bsp: <span class=“mdui-show480“>EG</span><span class=“mdui-hide480“>Erdgeschoß</spanSomit kann man unterschiedliche Texte je Auflösung bereitstellen.
Meiner Erinnerung sagte er sogar, dass man es auf ganze Widgets anwenden kann, die bei einer best. Auflösung versteckt sind oder erscheinen. -
@Uhula
Ich möchte mich bei Dir mal explizit für das Projekt MDCSS v2 bedanken!Ich benutze schon recht lange den ioBroker, finde diese Plattform klasse und habe großen Respekt vor den Entwicklern und der Community. Allerdings habe ich mich immer mit der Visualisierung schwer getan. Ich habe die verschiedensten Adapter ausprobiert, ohne wirklich für mich befriedigende Ergebnisse zu erzielen. Und Vis ist so mächtig und potentiell komplex, dass ich bisher gänzlich gescheitert bin, eine strukturierte, übersichtliche und gut aussehende Visualisierung hinzubekommen. Das hat sich für mich mit MDCSS v2 gänzlich geändert.
Besten Dank!
-
Hallo,
hat jemand eine Idee, wie ich eine unterschiedliche Startseite realisieren kann?
auf der landing habe ich 2 Links (StartOG und StartEG) welche auf jeweilige Pages zeigen und entsprechend personalisiert sind.
Nur zeigt der HomeButton statisch auf StartOG oder StartEG, jemand ne Idee wie man das lösen kann?@Uhula
Hab noch ein Bug gefunden. Wenn bei einer card mdui-title also der Balken aktiv ist und zusätzlich mdui-expand, ist im eingeklappten Zustand der Titelbalken höher als die eingeklappte Card. -
@Uhula
Ich möchte mich bei Dir mal explizit für das Projekt MDCSS v2 bedanken!Ich benutze schon recht lange den ioBroker, finde diese Plattform klasse und habe großen Respekt vor den Entwicklern und der Community. Allerdings habe ich mich immer mit der Visualisierung schwer getan. Ich habe die verschiedensten Adapter ausprobiert, ohne wirklich für mich befriedigende Ergebnisse zu erzielen. Und Vis ist so mächtig und potentiell komplex, dass ich bisher gänzlich gescheitert bin, eine strukturierte, übersichtliche und gut aussehende Visualisierung hinzubekommen. Das hat sich für mich mit MDCSS v2 gänzlich geändert.
Besten Dank!
@ak1 sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Ich möchte mich bei Dir mal explizit für das Projekt MDCSS v2 bedanken!
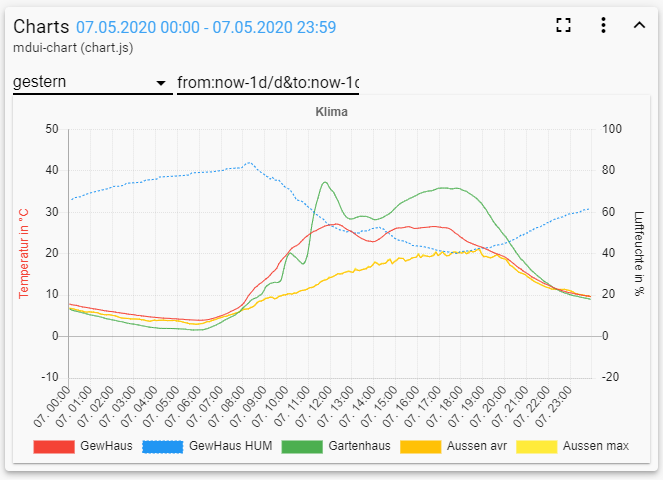
Danke und gerne. Geben ist seeliger denn Nehmen ^^ Solange es mir Spaß macht, bleibe ich dabei. Und es gibt immer wieder Neues, was noch umsetzbar ist. Im Moment versuche ich mich mit chart.js unabhängig von flot und Grafana zu machen um history.0/sql.0 Werte darstellen zu können. Ist aber noch geheim, sieht so aus:

Hat jemand einen Tipp, wie ich eine Javascipt-Datei (chart.js) mit in den Browser zur Laufzeit laden kann, welche im Projekt-Ordner liegt?
-
@Uhula Kurze Frage, besteht die aktuell die Möglichkeit die cards mit mdui-expand geschlossen laden zu lassen?
ja, mit mdui-expand mdui-onload
-
ja, mit mdui-expand mdui-onload
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
mdui-onload
Danke :) Hatte nur in der Doku gesucht, das nächste mal wird auch bei den CSS geschaut :)