NEWS
Sonos-HTTP-API Installation für Newbies, Dummies und mich
-
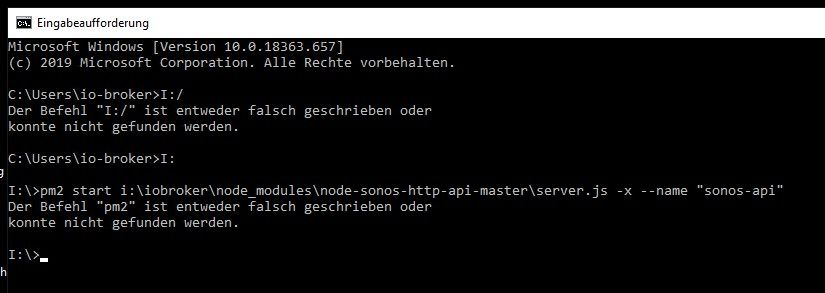
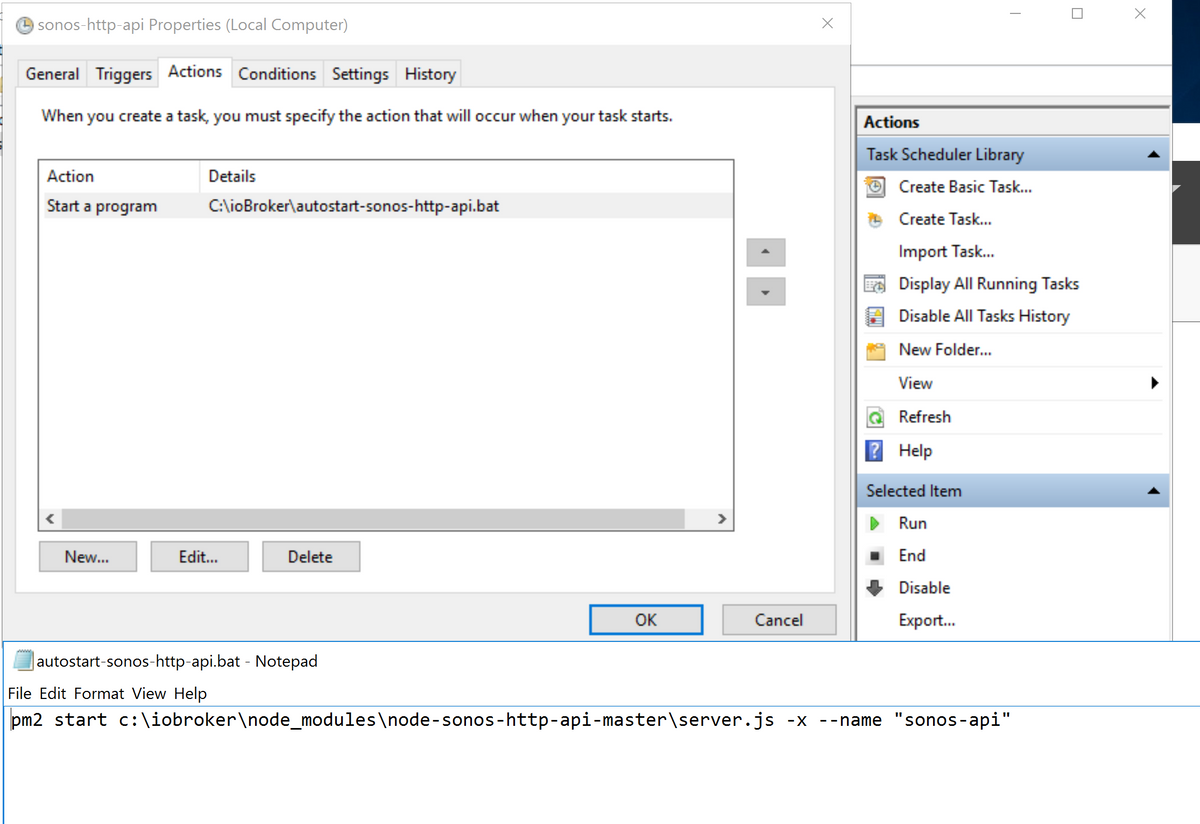
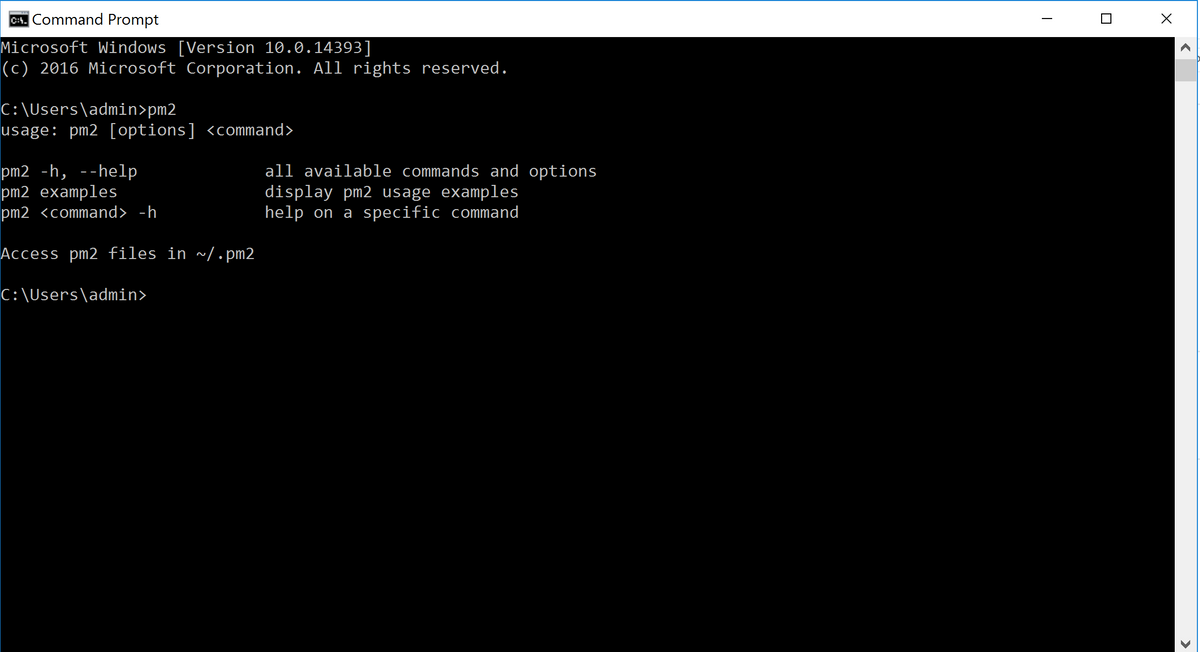
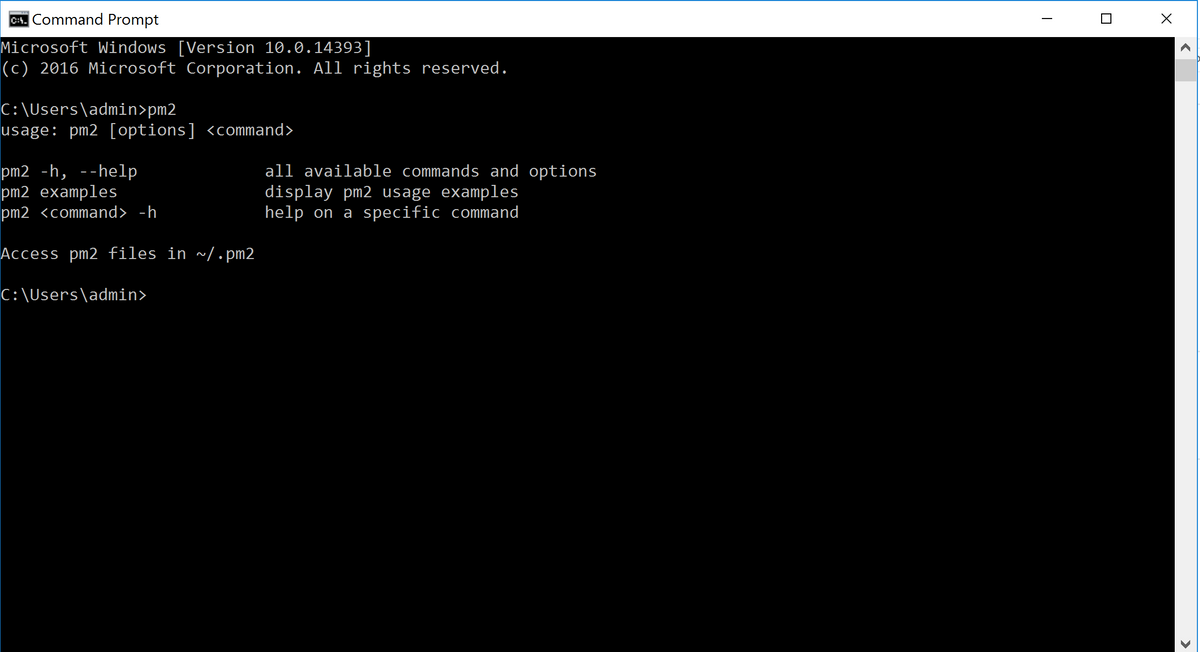
hmm das klingt so als ob die pm2 installation nicht korrekt durchgelaufen wäre ...
kannst du den pm2 befehl manuell in der cli ausführen, oder geht das auch nicht ?
Bei mir funktioniert das problemlos ...

Beste Grüße
-
Da hats wohl definitiv etwas mit der pm2 Installation.
Möglicherweise mag pm2 mit Server 2019 nicht ...Bei mir läuft alles aktuell unter Server 2016.

In den nächsten Wochen, wenn mein neuer Server in Betrieb geht werde ich allerdings auf Server 2019 migrieren und kann dazu dann mehr sagen ...Beste Grüße
-
Da hats wohl definitiv etwas mit der pm2 Installation.
Möglicherweise mag pm2 mit Server 2019 nicht ...Bei mir läuft alles aktuell unter Server 2016.

In den nächsten Wochen, wenn mein neuer Server in Betrieb geht werde ich allerdings auf Server 2019 migrieren und kann dazu dann mehr sagen ...Beste Grüße
-
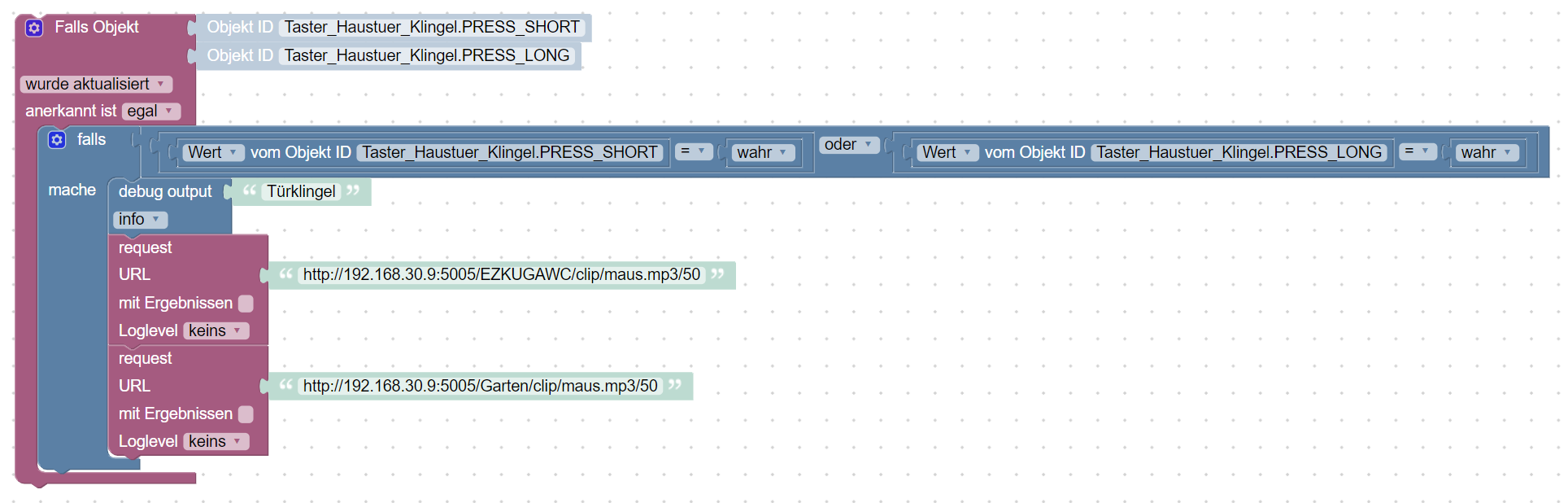
Hmm, wenn ich diese Befehle vorher einfüge, wie verhält sich dann die Situation, wenn ich gerade tatsächlich Musik im Garten höre und es klingelt jemand ?
Dann würde er ja nicht mehr automatisch weiterspielen, nachdem es geklingelt hat oder doch ?
Weil in der Zone EZKUGAWC funktioniert das genau so wie gewollt.Läuft keine Musik und es klingelt, dann bleibt es nach der Klingel ruhig.
Läuft gerade Musik und es klingelt, dann geht nach der Klingel die Musik wieder an...@Qlink Hast du raus bekommen, an was das lag? Ich starte auch Sonos über normalen SONOS-Adapter und will dann über API einen Gong "ansagen" lassen. Dann soll die Musik wieder so sein wie vorher (Lautstärke sollte wieder passen und wenn keine Musik an war, dann auch keine abspielen).
-
@Qlink Hast du raus bekommen, an was das lag? Ich starte auch Sonos über normalen SONOS-Adapter und will dann über API einen Gong "ansagen" lassen. Dann soll die Musik wieder so sein wie vorher (Lautstärke sollte wieder passen und wenn keine Musik an war, dann auch keine abspielen).
-
Hallo, meine Geräte lassen sich nicht mehr steuern. Das gesamte System (iobroker) ist auf dem neusten Stand. Hat jemand eine Idee, woran es liegt bzw. liegen kann?
Wenn ich auf
http://192.168.178.44:5005gehe, kommt die Seite des Servers. Gehe ich auf
http://192.168.178.44:5005/zoneskommt die folgende Meldung
{"status":"error","error":"No system has yet been discovered. Please see https://github.com/jishi/node-sonos-http-api/issues/77 if it doesn't resolve itself in a few seconds."} -
ich kanns versuchen...... mach erstmal nen Neustart von dem gesamten System.
Wenn das nicht hilft, sag mal was Du hast,...Proxmox, VM, Docker,Win10, Linux ...usw.
Was kommt bei http://192.168.178.44:5005/state ?
-
Ich habe jetzt mal alles neugestartet und ein Update auf den Sonos LS gemacht - jetzt geht es wieder.
@LJSven sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Ich habe jetzt mal alles neugestartet und ein Update auf den Sonos LS gemacht - jetzt geht es wieder.
der Restart des Sonos Servers sollte das Problem behoben haben.
-
-
Moin...
kann ich über die API auch irgendwie die Funktion simulieren, die ich erreiche, wenn ich den mittleren Button an meiner Sonos-Box drücke?
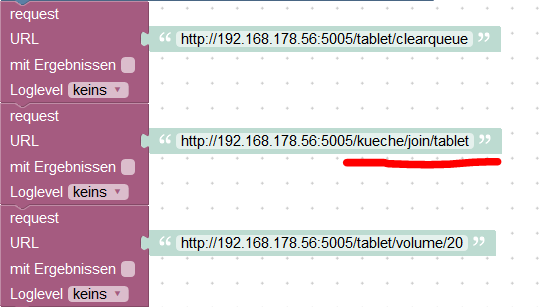
Also die Funktion: Gruppiere dich einfach mit der nächsten Zone bzw. verlasse die aktuelle Zone. -
ja, ich kann einer bestimmten Gruppe beitreten. Ich möchte aber irgendeiner Gruppe beitreten, eben genau so, wie ich es mit dem langen Druck auf auf den Button am Lautsprecher tun kann. Geht das?
-
Hallo Zusammen,
ich bin ganz neu im Thema iobroker und würde gerne die Sonos Lautsprecher mit yahka in Homekit integrieren.
Das einfache Play+Pause habe ich schon hinbekommen. Jetzt würde ich das gerne erweitern und bin auf diesen Thread gestoßen. Mein iobroker läuft als Docker auf meiner Qnap. Kann man die Sonos API einfach per Terminal im iobroker installieren oder brauche ich dafür eine eigenständige maschine? -
Hallo Zusammen,
ich bin ganz neu im Thema iobroker und würde gerne die Sonos Lautsprecher mit yahka in Homekit integrieren.
Das einfache Play+Pause habe ich schon hinbekommen. Jetzt würde ich das gerne erweitern und bin auf diesen Thread gestoßen. Mein iobroker läuft als Docker auf meiner Qnap. Kann man die Sonos API einfach per Terminal im iobroker installieren oder brauche ich dafür eine eigenständige maschine?@figodeluxe
einfach per Terminal auf die Linux Kiste.
Läuft unabhängig vom IOBroker.
Ob es im Docker läuft, keine Ahnung. -
Also Sonos API läuft jetzt auch. Hat von euch jemand das ganze über yahka am laufen? Wie kann ich in yahka sagen das er eine URL ausführen soll das versteh ich noch nicht ganz oder wie führe ich da ein script aus?
-
meine settings.js sieht so aus
'use strict'; const fs = require('fs'); const path = require('path'); const logger = require('sonos-discovery/lib/helpers/logger'); const tryLoadJson = require('./lib/helpers/try-load-json'); function merge(target, source) { Object.keys(source).forEach((key) => { if ((Object.getPrototypeOf(source[key]) === Object.prototype) && (target[key] !== undefined)) { merge(target[key], source[key]); } else { target[key] = source[key]; } }); } var settings = { port: 5005, ip: "0.0.0.0", securePort: 5006, cacheDir: path.resolve(__dirname, 'cache'), webroot: path.resolve(__dirname, 'static'), presetDir: path.resolve(__dirname, 'presets'), announceVolume: 40 }; // load user settings const settingsFileFullPath = path.resolve(__dirname, 'settings.json'); const userSettings = tryLoadJson(settingsFileFullPath); merge(settings, userSettings); logger.debug(settings); if (!fs.existsSync(settings.webroot + '/tts/')) { fs.mkdirSync(settings.webroot + '/tts/'); } if (!fs.existsSync(settings.cacheDir)) { try { fs.mkdirSync(settings.cacheDir); } catch (err) { logger.warn(`Could not create cache directory ${settings.cacheDir}, please create it manually for all features to work.`); } } module.exports = settings;wo genau muss ich jetzt ```
{
"webhook": "http://localhost:5007/"
}
{
"voicerss": "apikey natürlich der key"
}reinkopieren?