NEWS
Sonos-HTTP-API Installation für Newbies, Dummies und mich
-
Ich habe jetzt mal alles neugestartet und ein Update auf den Sonos LS gemacht - jetzt geht es wieder.
@LJSven sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Ich habe jetzt mal alles neugestartet und ein Update auf den Sonos LS gemacht - jetzt geht es wieder.
der Restart des Sonos Servers sollte das Problem behoben haben.
-
-
Moin...
kann ich über die API auch irgendwie die Funktion simulieren, die ich erreiche, wenn ich den mittleren Button an meiner Sonos-Box drücke?
Also die Funktion: Gruppiere dich einfach mit der nächsten Zone bzw. verlasse die aktuelle Zone. -
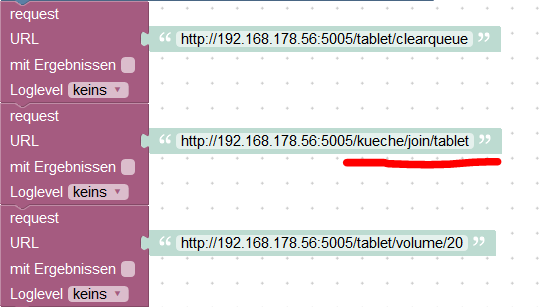
ja, ich kann einer bestimmten Gruppe beitreten. Ich möchte aber irgendeiner Gruppe beitreten, eben genau so, wie ich es mit dem langen Druck auf auf den Button am Lautsprecher tun kann. Geht das?
-
Hallo Zusammen,
ich bin ganz neu im Thema iobroker und würde gerne die Sonos Lautsprecher mit yahka in Homekit integrieren.
Das einfache Play+Pause habe ich schon hinbekommen. Jetzt würde ich das gerne erweitern und bin auf diesen Thread gestoßen. Mein iobroker läuft als Docker auf meiner Qnap. Kann man die Sonos API einfach per Terminal im iobroker installieren oder brauche ich dafür eine eigenständige maschine? -
Hallo Zusammen,
ich bin ganz neu im Thema iobroker und würde gerne die Sonos Lautsprecher mit yahka in Homekit integrieren.
Das einfache Play+Pause habe ich schon hinbekommen. Jetzt würde ich das gerne erweitern und bin auf diesen Thread gestoßen. Mein iobroker läuft als Docker auf meiner Qnap. Kann man die Sonos API einfach per Terminal im iobroker installieren oder brauche ich dafür eine eigenständige maschine?@figodeluxe
einfach per Terminal auf die Linux Kiste.
Läuft unabhängig vom IOBroker.
Ob es im Docker läuft, keine Ahnung. -
Also Sonos API läuft jetzt auch. Hat von euch jemand das ganze über yahka am laufen? Wie kann ich in yahka sagen das er eine URL ausführen soll das versteh ich noch nicht ganz oder wie führe ich da ein script aus?
-
meine settings.js sieht so aus
'use strict'; const fs = require('fs'); const path = require('path'); const logger = require('sonos-discovery/lib/helpers/logger'); const tryLoadJson = require('./lib/helpers/try-load-json'); function merge(target, source) { Object.keys(source).forEach((key) => { if ((Object.getPrototypeOf(source[key]) === Object.prototype) && (target[key] !== undefined)) { merge(target[key], source[key]); } else { target[key] = source[key]; } }); } var settings = { port: 5005, ip: "0.0.0.0", securePort: 5006, cacheDir: path.resolve(__dirname, 'cache'), webroot: path.resolve(__dirname, 'static'), presetDir: path.resolve(__dirname, 'presets'), announceVolume: 40 }; // load user settings const settingsFileFullPath = path.resolve(__dirname, 'settings.json'); const userSettings = tryLoadJson(settingsFileFullPath); merge(settings, userSettings); logger.debug(settings); if (!fs.existsSync(settings.webroot + '/tts/')) { fs.mkdirSync(settings.webroot + '/tts/'); } if (!fs.existsSync(settings.cacheDir)) { try { fs.mkdirSync(settings.cacheDir); } catch (err) { logger.warn(`Could not create cache directory ${settings.cacheDir}, please create it manually for all features to work.`); } } module.exports = settings;wo genau muss ich jetzt ```
{
"webhook": "http://localhost:5007/"
}
{
"voicerss": "apikey natürlich der key"
}reinkopieren? -
meine settings.js sieht so aus
'use strict'; const fs = require('fs'); const path = require('path'); const logger = require('sonos-discovery/lib/helpers/logger'); const tryLoadJson = require('./lib/helpers/try-load-json'); function merge(target, source) { Object.keys(source).forEach((key) => { if ((Object.getPrototypeOf(source[key]) === Object.prototype) && (target[key] !== undefined)) { merge(target[key], source[key]); } else { target[key] = source[key]; } }); } var settings = { port: 5005, ip: "0.0.0.0", securePort: 5006, cacheDir: path.resolve(__dirname, 'cache'), webroot: path.resolve(__dirname, 'static'), presetDir: path.resolve(__dirname, 'presets'), announceVolume: 40 }; // load user settings const settingsFileFullPath = path.resolve(__dirname, 'settings.json'); const userSettings = tryLoadJson(settingsFileFullPath); merge(settings, userSettings); logger.debug(settings); if (!fs.existsSync(settings.webroot + '/tts/')) { fs.mkdirSync(settings.webroot + '/tts/'); } if (!fs.existsSync(settings.cacheDir)) { try { fs.mkdirSync(settings.cacheDir); } catch (err) { logger.warn(`Could not create cache directory ${settings.cacheDir}, please create it manually for all features to work.`); } } module.exports = settings;wo genau muss ich jetzt ```
{
"webhook": "http://localhost:5007/"
}
{
"voicerss": "apikey natürlich der key"
}reinkopieren?@bishop sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
meine settings.js sieht so aus
wo genau muss ich jetzt ```
{
"webhook": "http://localhost:5007/"
}
{
"voicerss": "apikey natürlich der key"
}
reinkopieren?Das gehört nicht in die settings.js !!, siehe Post 5
das gehört in die settings.json, die Du anlegen musst sofern Du sie noch nicht hast.
Anlegen, Key reinkopieren, Webserver neu booten, fertig.
192.168.xxx.xxx:5005/namebox/say/hallo welt/de-de/VoiceRSS This REQUIRES a registered API key from voiceRSS! See http://www.voicerss.org/ for info. You need to add this to a file called settings.json (create if it doesn't exist), like this: { "voicerss": "f5e77e1d42063175b9219866129189a3" } Replace the code above (it is just made up) with the api-key you've got after registering. -
Für die SAY Funktion,
beispielsweise bei http://www.voicerss.org/default.aspx registrieren,
und eine kostenlose API erhalten.
Darauf achten, dass die API bei Voicerss aktiv angezeigt wird.( Amazon PollyAWS geht auch, andere auch noch. )
Die API in die settings.json eintragen.
{ "voicerss": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxx" }Webserver neu starten.
Fertig.http://192.168.120.20:5005/Sonos/say/hallo Welt/de-dep.s. es wird. :grinning:
Ich kann allen Sonos geplagten die Sonos-HTTP-API nur ans Herz legen.@skokarl said in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Amazon PollyAWS
Den VoiceRss habe ich ans laufen bekommen, wie könnte ich denn nun die Amazon Polly nutzen?
-
@skokarl Gibt es irgendwo ein "How-To" - wie ich mit Say umgehen soll? Ich habe zwar VoiceRSS ans laufen bekommen, allerdings macht er bei mir immer "English mit Deutsch vermischt." Gibt es Erfahrungwerte, was an kosten bei AWS auf einen zukommen?
-
@skokarl Gibt es irgendwo ein "How-To" - wie ich mit Say umgehen soll? Ich habe zwar VoiceRSS ans laufen bekommen, allerdings macht er bei mir immer "English mit Deutsch vermischt." Gibt es Erfahrungwerte, was an kosten bei AWS auf einen zukommen?
-
@skokarl Gibt es irgendwo ein "How-To" - wie ich mit Say umgehen soll? Ich habe zwar VoiceRSS ans laufen bekommen, allerdings macht er bei mir immer "English mit Deutsch vermischt." Gibt es Erfahrungwerte, was an kosten bei AWS auf einen zukommen?
@LJSven sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@skokarl Gibt es irgendwo ein "How-To" - wie ich mit Say umgehen soll? Ich habe zwar VoiceRSS ans laufen bekommen, allerdings macht er bei mir immer "English mit Deutsch vermischt."
Action is: /[Room name]/say/[phrase][/[language_code]][/[announce volume]] /sayall/[phrase][/[language_code]][/[announce volume]] Example: /Office/say/Hello, dinner is ready /Office/say/Hej, maten är klar/sv-se /sayall/Hello, dinner is ready /Office/say/Hello, dinner is ready/90 /Office/say/Hej, maten är klar/sv-se/90 language code needs to be before volume if specified. Sayall will group all players, set 40% volume (by default) and then try and restore everything as the way it where. Please try it out, it will probably contain glitches but please report detailed descriptions on what the problem is (starting state, error that occurs, and the final state of your system). The supported language codes are: Language code Language ca-es Catalan zh-cn Chinese (China) zh-hk Chinese (Hong Kong) zh-tw Chinese (Taiwan) da-dk Danish nl-nl Dutch en-au English (Australia) en-ca English (Canada) en-gb English (Great Britain) en-in English (India) en-us English (United States) fi-fi Finnish fr-ca French (Canada) fr-fr French (France) de-de German it-it Italian ja-jp Japanese ko-kr Korean nb-no Norwegian pl-pl Polish pt-br Portuguese (Brazil) pt-pt Portuguese (Portugal) ru-ru Russian es-mx Spanish (Mexico) es-es Spanish (Spain) sv-se Swedish (Sweden) -
@LJSven sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@skokarl Gibt es irgendwo ein "How-To" - wie ich mit Say umgehen soll? Ich habe zwar VoiceRSS ans laufen bekommen, allerdings macht er bei mir immer "English mit Deutsch vermischt."
Action is: /[Room name]/say/[phrase][/[language_code]][/[announce volume]] /sayall/[phrase][/[language_code]][/[announce volume]] Example: /Office/say/Hello, dinner is ready /Office/say/Hej, maten är klar/sv-se /sayall/Hello, dinner is ready /Office/say/Hello, dinner is ready/90 /Office/say/Hej, maten är klar/sv-se/90 language code needs to be before volume if specified. Sayall will group all players, set 40% volume (by default) and then try and restore everything as the way it where. Please try it out, it will probably contain glitches but please report detailed descriptions on what the problem is (starting state, error that occurs, and the final state of your system). The supported language codes are: Language code Language ca-es Catalan zh-cn Chinese (China) zh-hk Chinese (Hong Kong) zh-tw Chinese (Taiwan) da-dk Danish nl-nl Dutch en-au English (Australia) en-ca English (Canada) en-gb English (Great Britain) en-in English (India) en-us English (United States) fi-fi Finnish fr-ca French (Canada) fr-fr French (France) de-de German it-it Italian ja-jp Japanese ko-kr Korean nb-no Norwegian pl-pl Polish pt-br Portuguese (Brazil) pt-pt Portuguese (Portugal) ru-ru Russian es-mx Spanish (Mexico) es-es Spanish (Spain) sv-se Swedish (Sweden) -
-
Mittlerweile hat Bluefox wohl etwas an dem Sonos Adapter (V2.0.1) verbessert, so dass man jetzt mit einem Workaround auf die Installation des Sonos-HTTP-API Servers verzichten kann.
Ist aber immer noch ein Frickelei. Wer dazu keine Lust hat, kann hoffen, dass Bluefox noch etwas weitermacht und den Sonos Adapter komplett fixt.
Bitte beachten, dass Script funktioniert nur, wenn man die entsprechenden Voraussetzungen (siehe Kommentare im Script) erfüllt hat.
const fs = require('fs'); // Die sayit.2 Instanz ist auf Browser eingestellt und erzeugt unter // /opt/iobroker/node_modules/iobroker.sayit das File sayit.2.say.mp3 setState("sayit.2.tts.text","Hallo Test"); // Das Verzeichnis /opt/iobroker/sonostrick muss erzeugt werden und // auf ein SMB1 zugängliches Share gemountet sein // In meinem Fall ist das ein Share auf einer Fritzbox // In der Sonos App wird dieses Verzeichnis als Musikbibliothek eingebunden. // Leider unterstützt Sonos nur SMB1. // Außerdem muss in der Sonos App ein Favorit definiert werden mit dem Namen "say", // der das File "sayit.mp3" abspielt. // Das von sayit2 erzeugte mp3 File wird auf das gemountete Verzeichnis, // in meinem Fall auf das Share auf der Fritzbox, kopiert setTimeout(function() { fs.copyFile('/opt/iobroker/node_modules/iobroker.sayit/sayit.2.say.mp3', '/opt/iobroker/sonostrick/sayit.mp3', (err) => { if (err) throw err; }); },2500); // Nachdem Kopieren wird der Favorit "say" // auf der Sonos abgespielt setTimeout(function() { setState("sonos.0.root.192_168_10_32.favorites_set","say"); },3000);