NEWS
[WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen
-
@Dutchman Ich habe gerade den JS-Controler in der V3.0.x am Testen. Dabei schmeißt der Adapter folgende Warnung:
wled.0 2020-04-13 09:57:17.397 warn (25893) This value will not be set in future versions. Please report this to the developer. wled.0 2020-04-13 09:57:17.397 warn (25893) State value to set is invalid for wled.0.cc50e304f753.seg.0.col.0: The state is missing the required property val! wled.0 2020-04-13 09:57:17.394 warn (25893) This value will not be set in future versions. Please report this to the developer. wled.0 2020-04-13 09:57:17.393 warn (25893) State value to set is invalid for wled.0.cc50e304f753.seg.0.ix: The state is missing the required property val!Die beiden Werte werden von mir per Script beschrieben.
@Chaot sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
@Dutchman Ich habe gerade den JS-Controler in der V3.0.x am Testen. Dabei schmeißt der Adapter folgende Warnung:
wled.0 2020-04-13 09:57:17.397 warn (25893) This value will not be set in future versions. Please report this to the developer. wled.0 2020-04-13 09:57:17.397 warn (25893) State value to set is invalid for wled.0.cc50e304f753.seg.0.col.0: The state is missing the required property val! wled.0 2020-04-13 09:57:17.394 warn (25893) This value will not be set in future versions. Please report this to the developer. wled.0 2020-04-13 09:57:17.393 warn (25893) State value to set is invalid for wled.0.cc50e304f753.seg.0.ix: The state is missing the required property val!Die beiden Werte werden von mir per Script beschrieben.
machste mir bitte ein git issue ?
-
Hallo @Dutchman,
ich nutze den Iogo Adapter, @nis hat mich aufmerksam gemacht das die DP von WLED traffic durch häufiges neuschreiben haben.
Ist es möglich, das der Adapter die DP nur aktualisiert wenn der DP wirklich verändert wurde und nicht bei jedem pull. -
Hallo @Dutchman,
ich nutze den Iogo Adapter, @nis hat mich aufmerksam gemacht das die DP von WLED traffic durch häufiges neuschreiben haben.
Ist es möglich, das der Adapter die DP nur aktualisiert wenn der DP wirklich verändert wurde und nicht bei jedem pull.@e-s sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
Ist es möglich, das der Adapter die DP nur aktualisiert wenn der DP wirklich verändert wurde und nicht bei jedem pull.
jup selber fix als biem discovergy nötig war machste mir bitte n git issue hab am WE zeit.
-
@e-s sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
Ist es möglich, das der Adapter die DP nur aktualisiert wenn der DP wirklich verändert wurde und nicht bei jedem pull.
jup selber fix als biem discovergy nötig war machste mir bitte n git issue hab am WE zeit.
-
@e-s sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
@Chaot sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
@Dutchman Ich habe gerade den JS-Controler in der V3.0.x am Testen. Dabei schmeißt der Adapter folgende Warnung:
wled.0 2020-04-13 09:57:17.397 warn (25893) This value will not be set in future versions. Please report this to the developer. wled.0 2020-04-13 09:57:17.397 warn (25893) State value to set is invalid for wled.0.cc50e304f753.seg.0.col.0: The state is missing the required property val! wled.0 2020-04-13 09:57:17.394 warn (25893) This value will not be set in future versions. Please report this to the developer. wled.0 2020-04-13 09:57:17.393 warn (25893) State value to set is invalid for wled.0.cc50e304f753.seg.0.ix: The state is missing the required property val!Die beiden Werte werden von mir per Script beschrieben.
bitte 0.5.1 von git testen
-
@e-s sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
@Chaot sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
@Dutchman Ich habe gerade den JS-Controler in der V3.0.x am Testen. Dabei schmeißt der Adapter folgende Warnung:
wled.0 2020-04-13 09:57:17.397 warn (25893) This value will not be set in future versions. Please report this to the developer. wled.0 2020-04-13 09:57:17.397 warn (25893) State value to set is invalid for wled.0.cc50e304f753.seg.0.col.0: The state is missing the required property val! wled.0 2020-04-13 09:57:17.394 warn (25893) This value will not be set in future versions. Please report this to the developer. wled.0 2020-04-13 09:57:17.393 warn (25893) State value to set is invalid for wled.0.cc50e304f753.seg.0.ix: The state is missing the required property val!Die beiden Werte werden von mir per Script beschrieben.
bitte 0.5.1 von git testen
-
@Dutchman Mist:
wled.0 2020-04-21 12:22:25.935 warn (5597) This value will not be set in future versions. Please report this to the developer. wled.0 2020-04-21 12:22:25.934 warn (5597) State value to set is invalid for wled.0.cc50e304f753.seg.0.col.0: The state is missing the required property val! wled.0 2020-04-21 12:22:25.928 warn (5597) This value will not be set in future versions. Please report this to the developer. wled.0 2020-04-21 12:22:25.928 warn (5597) State value to set is invalid for wled.0.cc50e304f753.seg.0.ix: The state is missing the required property val!Kam erst nachdem ich mein Script zum schreiben der Werte wieder laufen hatte.
-
@Dutchman Mist:
wled.0 2020-04-21 12:22:25.935 warn (5597) This value will not be set in future versions. Please report this to the developer. wled.0 2020-04-21 12:22:25.934 warn (5597) State value to set is invalid for wled.0.cc50e304f753.seg.0.col.0: The state is missing the required property val! wled.0 2020-04-21 12:22:25.928 warn (5597) This value will not be set in future versions. Please report this to the developer. wled.0 2020-04-21 12:22:25.928 warn (5597) State value to set is invalid for wled.0.cc50e304f753.seg.0.ix: The state is missing the required property val!Kam erst nachdem ich mein Script zum schreiben der Werte wieder laufen hatte.
@Chaot sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
Kam erst nachdem ich mein Script zum schreiben der Werte wieder laufen hatte.
euh und kommt das dan aus meinem adapter oder deinem script :)
ich kan es nicht so Nachstellen da ich den wert immer schreibe, was macht dein script ? -
@Chaot sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
Kam erst nachdem ich mein Script zum schreiben der Werte wieder laufen hatte.
euh und kommt das dan aus meinem adapter oder deinem script :)
ich kan es nicht so Nachstellen da ich den wert immer schreibe, was macht dein script ? -
@Dutchman
Das Script ist eine Temperaturanzeige.Original in Blockly geschrieben, aber zur schnelleren Konntrolle hier mal in JS aufgeführt.
@Chaot sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
Das Script ist eine Temperaturanzeige.
Spoilermuss das mal in ruhe bei mir nachspielen mit dem script habe selber die Fehler nicht bekommen ...
bin gerade noch an ein par anderen issue dran melde mich, bitte git issue reopenen
-
@Chaot sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
Das Script ist eine Temperaturanzeige.
Spoilermuss das mal in ruhe bei mir nachspielen mit dem script habe selber die Fehler nicht bekommen ...
bin gerade noch an ein par anderen issue dran melde mich, bitte git issue reopenen
-
@bigd-73
Hallo Mario,
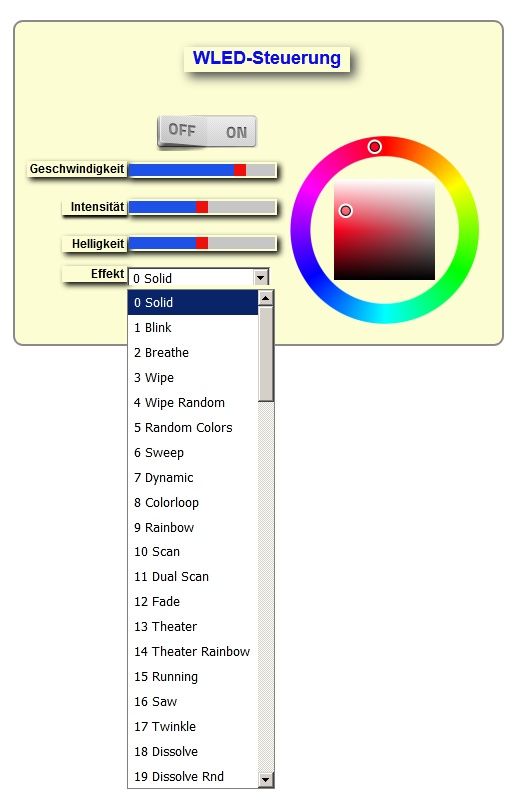
ich habe Dein Script ein wenig "aufgebohrt" und noch ein paar Funktionen eingebaut (Farbe, WLED-Effekt, Geschwindigkeit, Effekt-Intensität, Helligkeit, An/Aus).
Dazu habe ich auch einen Beispiel-View gebastelt:

wled-view.zipDas Script legt automatisch die benötigten Datenpunkt für die Hilfsvariablen an.
Achtung: Im Script muß die Variable WLED-ID auf die eigene WLED-ID angepasst werden!//########################################################################## // WLED-Steuerung / Hex to RGB //########################################################################## var WLED_ID = 'a020a61bbd2c'; // Hinweis: die Zeichenfolge "a020a61bbd2c" muss durch die eigene WLED-ID ersetzt werden! //____________________________ createState('javascript.0.wled.effekt', { name: 'WLED Effekt', desc: 'Hilfsvariable', type: 'number', def: 9 }); createState('javascript.0.wled.farbe', { name: 'WLED Farbauswahl', desc: 'Hilfsvariable', type: 'string', def: '#6a6cf6' }); createState('javascript.0.wled.speed', { name: 'Effekt Geschwindigkeit', desc: 'Hilfsvariable', type: 'number', def: 200 }); createState('javascript.0.wled.intensity', { name: 'Effekt Intensität', desc: 'Hilfsvariable', type: 'number', def: 128 }); createState('javascript.0.wled.brightness', { name: 'Helligkeit', desc: 'Hilfsvariable', type: 'number', def: 128 }); createState('javascript.0.wled.toggle', { name: 'An / Aus', desc: 'Hilfsvariable', type: 'boolean', def: true }); function hexToRgb(hex) { var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { r: parseInt(result[1], 16), g: parseInt(result[2], 16), b: parseInt(result[3], 16) } : null; } // Hilfsvariable wird durch den Vis Color Picker überwacht, dann wird WLED-Farbe als HEX-Wert gesetzt on({id: "javascript.0.wled.farbe", change: "ne"}, function (obj) { setState("wled.0." + WLED_ID + ".seg.0.col.0", hexToRgb(getState("javascript.0.wled.farbe").val).r + ',' + hexToRgb(getState("javascript.0.wled.farbe").val).g + ',' + hexToRgb(getState("javascript.0.wled.farbe").val).b); }); // Hilfsvariable wird durch VIS jqui - SelectValueList überwacht, bei Änderung wird WLED-Effekt gesetzt. on({id: "javascript.0.wled.effekt", change: "any"}, function (obj) { var effekt = getState("javascript.0.wled.effekt").val ; //log ("effekt: " + effekt); setState("wled.0." + WLED_ID + ".seg.0.fx", effekt); }); // Hilfsvariable wird durch VIS metro Slider horizontal überwacht, bei Änderung wird Geschwindigkeit gesetzt. on({id: "javascript.0.wled.speed", change: "any"}, function (obj) { var speed = getState("javascript.0.wled.speed").val ; setState("wled.0." + WLED_ID + ".seg.0.sx", speed); }); // Hilfsvariable wird durch VIS metro Slider horizontal überwacht, bei Änderung wird Effekt-Intensität gesetzt. on({id: "javascript.0.wled.intensity", change: "any"}, function (obj) { var intens = getState("javascript.0.wled.intensity").val ; setState("wled.0." + WLED_ID + ".seg.0.ix", intens); }); // Hilfsvariable wird durch VIS metro Slider horizontal überwacht, bei Änderung wird Helligkeit gesetzt. on({id: "javascript.0.wled.brightness", change: "any"}, function (obj) { var bright = getState("javascript.0.wled.brightness").val ; setState("wled.0." + WLED_ID + ".bri", bright); }); // Hilfsvariable wird durch VIS fancyswitch überwacht, bei Änderung wird An/Aus geschaltet. on({id: "javascript.0.wled.toggle", change: "any"}, function (obj) { var on = getState("javascript.0.wled.toggle").val ; setState("wled.0." + WLED_ID + ".on", on); });Vielleicht kann es ja jemand gebrauchen?
Gruß
JörgHallo Hab gerade Dein Script und das Widgets eingebaut mir fehlt noch der Teil für die Preset.
Kannst du das aktuelle postenGruß
Raimund
-
Hallo Hab gerade Dein Script und das Widgets eingebaut mir fehlt noch der Teil für die Preset.
Kannst du das aktuelle postenGruß
Raimund
@hollerbachr
Hallo Raimund,ich habe den WLED-Adapter zwischenzeitlich bei mir entfernt, da ich das Gefühl hatte, daß er ioBroker mit der Zeit immer mehr auslastet. Ich kann es aber nicht mit Gewißheit sagen.
Mein altes WLED-JS habe ich aber noch gefunden://########################################################################## // WLED-Steuerung / Hex to RGB //########################################################################## var WLED_ID = 'a020a61bbd2c'; // Hinweis: die Zeichenfolge "a020a61bbd2c" muss durch die eigene WLED-ID ersetzt werden! //____________________________ createState('javascript.0.wled.effekt', { name: 'WLED Effekt', desc: 'Hilfsvariable', type: 'number', def: 9 }); createState('javascript.0.wled.palette', { name: 'WLED Palette', desc: 'Hilfsvariable', type: 'number', def: 10 }); createState('javascript.0.wled.farbe', { name: 'WLED Farbauswahl', desc: 'Hilfsvariable', type: 'string', def: '#6a6cf6' }); createState('javascript.0.wled.speed', { name: 'Effekt Geschwindigkeit', desc: 'Hilfsvariable', type: 'number', def: 200 }); createState('javascript.0.wled.intensity', { name: 'Effekt Intensität', desc: 'Hilfsvariable', type: 'number', def: 128 }); createState('javascript.0.wled.brightness', { name: 'Helligkeit', desc: 'Hilfsvariable', type: 'number', def: 128 }); createState('javascript.0.wled.preset', { name: 'Preset', desc: 'Hilfsvariable', type: 'number', def: 1 }); createState('javascript.0.wled.toggle', { name: 'An / Aus', desc: 'Hilfsvariable', type: 'boolean', def: true }); function hexToRgb(hex) { var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { r: parseInt(result[1], 16), g: parseInt(result[2], 16), b: parseInt(result[3], 16) } : null; } // Farbe-Hilfsvariable wird durch den Vis Color Picker überwacht, dann wird WLED-Farbe als HEX-Wert gesetzt on({id: "javascript.0.wled.farbe", change: "ne"}, function (obj) { setState("wled.0." + WLED_ID + ".seg.0.col.0", hexToRgb(getState("javascript.0.wled.farbe").val).r + ',' + hexToRgb(getState("javascript.0.wled.farbe").val).g + ',' + hexToRgb(getState("javascript.0.wled.farbe").val).b); }); // Preset-Hilfsvariable wird durch VIS-Buttons überwacht, bei Änderung wird WLED-Preset gesetzt. on({id: "javascript.0.wled.preset", change: "any"}, function (obj) { var preset = getState("javascript.0.wled.preset").val ; //log ("preset: " + preset); setState("wled.0." + WLED_ID + ".ps", preset); }); // Effekt-Hilfsvariable wird durch VIS jqui - SelectValueList überwacht, bei Änderung wird WLED-Effekt gesetzt. on({id: "javascript.0.wled.effekt", change: "any"}, function (obj) { var effekt = getState("javascript.0.wled.effekt").val ; //log ("effekt: " + effekt); setState("wled.0." + WLED_ID + ".seg.0.fx", effekt); }); // Palette-Hilfsvariable wird durch VIS jqui - SelectValueList überwacht, bei Änderung wird WLED-Palette gesetzt. on({id: "javascript.0.wled.palette", change: "any"}, function (obj) { var palette = getState("javascript.0.wled.palette").val ; //log ("palette: " + palette); setState("wled.0." + WLED_ID + ".seg.0.pal", palette); }); // Geschwindigkeit-Hilfsvariable wird durch VIS metro Slider horizontal überwacht, bei Änderung wird Geschwindigkeit gesetzt. on({id: "javascript.0.wled.speed", change: "any"}, function (obj) { var speed = getState("javascript.0.wled.speed").val ; setState("wled.0." + WLED_ID + ".seg.0.sx", speed); }); // Intensität-Hilfsvariable wird durch VIS metro Slider horizontal überwacht, bei Änderung wird Effekt-Intensität gesetzt. on({id: "javascript.0.wled.intensity", change: "any"}, function (obj) { var intens = getState("javascript.0.wled.intensity").val ; setState("wled.0." + WLED_ID + ".seg.0.ix", intens); }); // Helligkeit-Hilfsvariable wird durch VIS metro Slider horizontal überwacht, bei Änderung wird Helligkeit gesetzt. on({id: "javascript.0.wled.brightness", change: "any"}, function (obj) { var bright = getState("javascript.0.wled.brightness").val ; setState("wled.0." + WLED_ID + ".bri", bright); }); // On/Off-Hilfsvariable wird durch VIS fancyswitch überwacht, bei Änderung wird An/Aus geschaltet. on({id: "javascript.0.wled.toggle", change: "any"}, function (obj) { var on = getState("javascript.0.wled.toggle").val ; setState("wled.0." + WLED_ID + ".on", on); });Das Script ist aber wohl mit der neuesten Version des Adapters überholt, da die entspr. Datenpunkte jetzt über den Adapter direkt gesetzt werden können und meine Hilfs-Datenpunkte nicht mehr notwendig sind.
Sollte aber dennoch funktionieren, ich kann es aus o.a. Gründen aber nicht mehr prüfen.Gruß
Jörg -
@hollerbachr
Hallo Raimund,ich habe den WLED-Adapter zwischenzeitlich bei mir entfernt, da ich das Gefühl hatte, daß er ioBroker mit der Zeit immer mehr auslastet. Ich kann es aber nicht mit Gewißheit sagen.
Mein altes WLED-JS habe ich aber noch gefunden://########################################################################## // WLED-Steuerung / Hex to RGB //########################################################################## var WLED_ID = 'a020a61bbd2c'; // Hinweis: die Zeichenfolge "a020a61bbd2c" muss durch die eigene WLED-ID ersetzt werden! //____________________________ createState('javascript.0.wled.effekt', { name: 'WLED Effekt', desc: 'Hilfsvariable', type: 'number', def: 9 }); createState('javascript.0.wled.palette', { name: 'WLED Palette', desc: 'Hilfsvariable', type: 'number', def: 10 }); createState('javascript.0.wled.farbe', { name: 'WLED Farbauswahl', desc: 'Hilfsvariable', type: 'string', def: '#6a6cf6' }); createState('javascript.0.wled.speed', { name: 'Effekt Geschwindigkeit', desc: 'Hilfsvariable', type: 'number', def: 200 }); createState('javascript.0.wled.intensity', { name: 'Effekt Intensität', desc: 'Hilfsvariable', type: 'number', def: 128 }); createState('javascript.0.wled.brightness', { name: 'Helligkeit', desc: 'Hilfsvariable', type: 'number', def: 128 }); createState('javascript.0.wled.preset', { name: 'Preset', desc: 'Hilfsvariable', type: 'number', def: 1 }); createState('javascript.0.wled.toggle', { name: 'An / Aus', desc: 'Hilfsvariable', type: 'boolean', def: true }); function hexToRgb(hex) { var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { r: parseInt(result[1], 16), g: parseInt(result[2], 16), b: parseInt(result[3], 16) } : null; } // Farbe-Hilfsvariable wird durch den Vis Color Picker überwacht, dann wird WLED-Farbe als HEX-Wert gesetzt on({id: "javascript.0.wled.farbe", change: "ne"}, function (obj) { setState("wled.0." + WLED_ID + ".seg.0.col.0", hexToRgb(getState("javascript.0.wled.farbe").val).r + ',' + hexToRgb(getState("javascript.0.wled.farbe").val).g + ',' + hexToRgb(getState("javascript.0.wled.farbe").val).b); }); // Preset-Hilfsvariable wird durch VIS-Buttons überwacht, bei Änderung wird WLED-Preset gesetzt. on({id: "javascript.0.wled.preset", change: "any"}, function (obj) { var preset = getState("javascript.0.wled.preset").val ; //log ("preset: " + preset); setState("wled.0." + WLED_ID + ".ps", preset); }); // Effekt-Hilfsvariable wird durch VIS jqui - SelectValueList überwacht, bei Änderung wird WLED-Effekt gesetzt. on({id: "javascript.0.wled.effekt", change: "any"}, function (obj) { var effekt = getState("javascript.0.wled.effekt").val ; //log ("effekt: " + effekt); setState("wled.0." + WLED_ID + ".seg.0.fx", effekt); }); // Palette-Hilfsvariable wird durch VIS jqui - SelectValueList überwacht, bei Änderung wird WLED-Palette gesetzt. on({id: "javascript.0.wled.palette", change: "any"}, function (obj) { var palette = getState("javascript.0.wled.palette").val ; //log ("palette: " + palette); setState("wled.0." + WLED_ID + ".seg.0.pal", palette); }); // Geschwindigkeit-Hilfsvariable wird durch VIS metro Slider horizontal überwacht, bei Änderung wird Geschwindigkeit gesetzt. on({id: "javascript.0.wled.speed", change: "any"}, function (obj) { var speed = getState("javascript.0.wled.speed").val ; setState("wled.0." + WLED_ID + ".seg.0.sx", speed); }); // Intensität-Hilfsvariable wird durch VIS metro Slider horizontal überwacht, bei Änderung wird Effekt-Intensität gesetzt. on({id: "javascript.0.wled.intensity", change: "any"}, function (obj) { var intens = getState("javascript.0.wled.intensity").val ; setState("wled.0." + WLED_ID + ".seg.0.ix", intens); }); // Helligkeit-Hilfsvariable wird durch VIS metro Slider horizontal überwacht, bei Änderung wird Helligkeit gesetzt. on({id: "javascript.0.wled.brightness", change: "any"}, function (obj) { var bright = getState("javascript.0.wled.brightness").val ; setState("wled.0." + WLED_ID + ".bri", bright); }); // On/Off-Hilfsvariable wird durch VIS fancyswitch überwacht, bei Änderung wird An/Aus geschaltet. on({id: "javascript.0.wled.toggle", change: "any"}, function (obj) { var on = getState("javascript.0.wled.toggle").val ; setState("wled.0." + WLED_ID + ".on", on); });Das Script ist aber wohl mit der neuesten Version des Adapters überholt, da die entspr. Datenpunkte jetzt über den Adapter direkt gesetzt werden können und meine Hilfs-Datenpunkte nicht mehr notwendig sind.
Sollte aber dennoch funktionieren, ich kann es aus o.a. Gründen aber nicht mehr prüfen.Gruß
Jörg@joergeli sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
Das Script ist aber wohl mit der neuesten Version des Adapters überholt, da die entspr. Datenpunkte jetzt über den Adapter direkt gesetzt werden können und meine Hilfs-Datenpunkte nicht mehr notwendig sind.
jup ist überflüssig das ist alles im adapter drin
wen er bei dir das system überlastet, hast du die neueste version drauf es gab ein memory leak ?
Allgemein wuerde ich mich freuen wen sowas gemeldet wird damit man es auch fuer anderen analysieren/beheben kan anstatt Vorschlaghammer Methode :)
-
@joergeli sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
Das Script ist aber wohl mit der neuesten Version des Adapters überholt, da die entspr. Datenpunkte jetzt über den Adapter direkt gesetzt werden können und meine Hilfs-Datenpunkte nicht mehr notwendig sind.
jup ist überflüssig das ist alles im adapter drin
wen er bei dir das system überlastet, hast du die neueste version drauf es gab ein memory leak ?
Allgemein wuerde ich mich freuen wen sowas gemeldet wird damit man es auch fuer anderen analysieren/beheben kan anstatt Vorschlaghammer Methode :)
@Dutchman
Ja, ich hatte die neueste Version installiert.
Ich selbst hatte ja vorher auf die hohe Speicherauslastung (Memory Leak) aufmerksam gemacht.
Wie bereits erwähnt, kann ich aber nicht mit Gewißheit sagen, ob meine ioBroker-Probleme ( hoher avg-load ) vom WLED-Adapter kamen und da ich den Adapter nur mal so zum Ausprobieren installiert hatte, habe ich ihn jetzt halt wieder gelöscht.Gruß
Jörg -
@Dutchman
Ja, ich hatte die neueste Version installiert.
Ich selbst hatte ja vorher auf die hohe Speicherauslastung (Memory Leak) aufmerksam gemacht.
Wie bereits erwähnt, kann ich aber nicht mit Gewißheit sagen, ob meine ioBroker-Probleme ( hoher avg-load ) vom WLED-Adapter kamen und da ich den Adapter nur mal so zum Ausprobieren installiert hatte, habe ich ihn jetzt halt wieder gelöscht.Gruß
Jörg@joergeli sagte in [WLED] LED streifen (WS2812B,WS2811,SK6812,APA102) bedienen:
Wie bereits erwähnt, kann ich aber nicht mit Gewißheit sagen, ob meine ioBroker-Probleme ( hoher avg-load ) vom WLED-Adapter kamen und da ich den Adapter nur mal so zum Ausprobieren installiert hatte, habe ich ihn jetzt halt wieder gelöscht.
ah ok, der load mit mem (memory leak) is behoben weiter würde es mich sehr wundern das diese adapter load verursacht wen doch höre ich es gerne :)
-
Hallo zusammen,
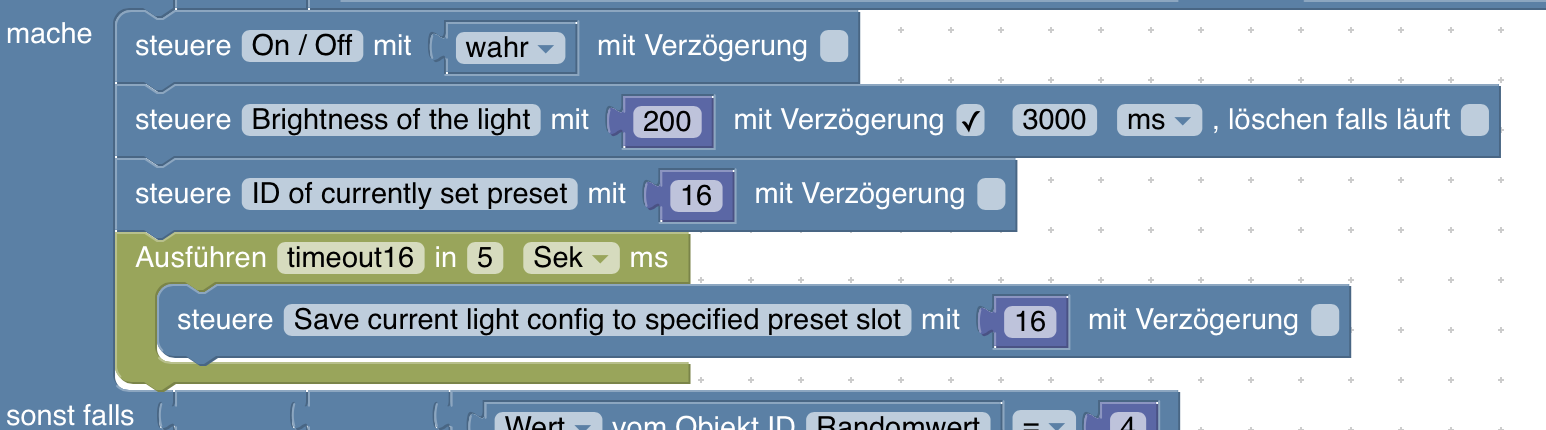
ich nutze den Adapter in der Version 0.5.1 vom Github. In einem Blockly-Script rufe ich das Preset 16 auf, ändere die Brightness und speichere das Preset wieder. Auszug:

Das funktioniert soweit. Im Log bekomme ich aber folgende Warnmeldung:javascript.0 2020-05-11 12:35:06.020 warn (9339) at Timer.processTimers (timers.js:223:10) javascript.0 2020-05-11 12:35:06.020 warn (9339) at listOnTimeout (timers.js:263:5) javascript.0 2020-05-11 12:35:06.019 warn (9339) at tryOnTimeout (timers.js:300:5) javascript.0 2020-05-11 12:35:06.019 warn (9339) at ontimeout (timers.js:438:13) javascript.0 2020-05-11 12:35:06.019 warn (9339) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2015:34) javascript.0 2020-05-11 12:35:06.019 warn (9339) at Object.<anonymous> (script.js.Cololight-WLED-TEST:13:9) javascript.0 2020-05-11 12:35:06.018 warn (9339) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1354:20) javascript.0 2020-05-11 12:35:06.012 warn (9339) You are assigning a number to the state "wled.0.cc50e3e84635.psave" which expects a object. Please fix your code to use a object or change the state type to number. This warning might become an error in future versionsJa, der Datenpunkt ist vom Typ "object" und ich schreibe "number" in den Datenpunkt. Mit welchem Typ muss ich den Wert 16 in den Datenpunkt schreiben?
Vielen Dank im Voraus!!
-
Tagchen,
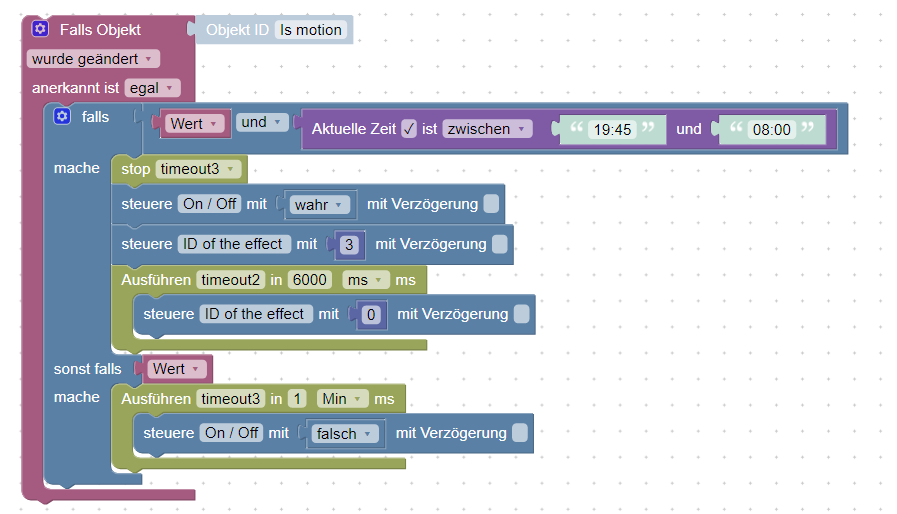
kurze Frage, die Warnmeldungen, an was könnten die liegen?

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable type="timeout" id="timeout3">timeout3</variable> <variable type="timeout" id="timeout2">timeout2</variable> </variables> <block type="on_ext" id="zBkZB8ijuy}8jed3+y8+" x="-437" y="-37"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="tO[d(C?x:r{3EYzS8*|I"> <field name="oid">mihome.0.devices.sensor_motion_aq2_158d00036bbd98.state</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id="wwvZ)s15f{%;m:==HXFA"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_operation" id="_4}YMQSQ6H[uz1|Lw(Xn"> <field name="OP">AND</field> <value name="A"> <block type="on_source" id="Y?XmA,;V28H09y;1)gkh"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="time_compare_ex" id="^_fIR)Qlq}h{`-9DpUoo"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="true" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">between</field> <value name="START_TIME"> <shadow type="text" id="=FU+U_5kf-$n%{gJRbH)"> <field name="TEXT">19:45</field> </shadow> </value> <value name="END_TIME"> <shadow type="text" id="(E+]CA2n]?H?6#Y1$|?-"> <field name="TEXT">08:00</field> </shadow> </value> </block> </value> </block> </value> <statement name="DO0"> <block type="timeouts_cleartimeout" id="YihiGR+F6WhCE^yaUqWi"> <field name="NAME">timeout3</field> <next> <block type="control" id="rfS#FPojQg-yU0e:;dIy"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">wled.0.cc50e3e8493b.seg.0.on</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="REEAcX?9l/:{F0_qO+K3"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="control" id="Y?=TY%#k2W2yloXp65x*"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">wled.0.cc50e3e8493b.seg.0.fx</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="ZYZyhnBx2@ASCThm#GnN"> <field name="NUM">3</field> </block> </value> <next> <block type="timeouts_settimeout" id="T,.y/6aghV;.@eWE;|b9"> <field name="NAME">timeout2</field> <field name="DELAY">6000</field> <field name="UNIT">ms</field> <statement name="STATEMENT"> <block type="control" id=";gTd,VswrRG6wc=b7+h%"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">wled.0.cc50e3e8493b.seg.0.fx</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id=")kZU}V46r.52;Nv~tQJ3"> <field name="NUM">0</field> </block> </value> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </statement> <value name="IF1"> <block type="on_source" id="YHY~m6oT%%`!hVZq-Lvd"> <field name="ATTR">state.val</field> </block> </value> <statement name="DO1"> <block type="timeouts_settimeout" id="X)k@Ge?HDqIF`8.oO)My"> <field name="NAME">timeout3</field> <field name="DELAY">1</field> <field name="UNIT">min</field> <statement name="STATEMENT"> <block type="control" id="i~T7Y8=JV%VQG|Eu},?X"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">wled.0.cc50e3e8493b.seg.0.on</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="J2MMkOK@[5v48$:e[sab"> <field name="BOOL">FALSE</field> </block> </value> </block> </statement> </block> </statement> </block> </statement> </block> </xml>2020-06-02 19:56:48.472 - warn: wled.0 (25234) State attribute definition missing for + lm 2020-06-02 19:56:48.479 - warn: wled.0 (25234) State attribute definition missing for + lip 2020-06-02 19:56:48.681 - warn: wled.0 (25234) State attribute definition missing for + lor 2020-06-02 19:57:19.326 - warn: wled.0 (25234) State attribute definition missing for + lm 2020-06-02 19:57:19.332 - warn: wled.0 (25234) State attribute definition missing for + lip 2020-06-02 19:57:19.538 - warn: wled.0 (25234) State attribute definition missing for + lor 2020-06-02 19:57:50.060 - warn: wled.0 (25234) State attribute definition missing for + lm 2020-06-02 19:57:50.068 - warn: wled.0 (25234) State attribute definition missing for + lip 2020-06-02 19:57:50.279 - warn: wled.0 (25234) State attribute definition missing for + lor -
Tagchen,
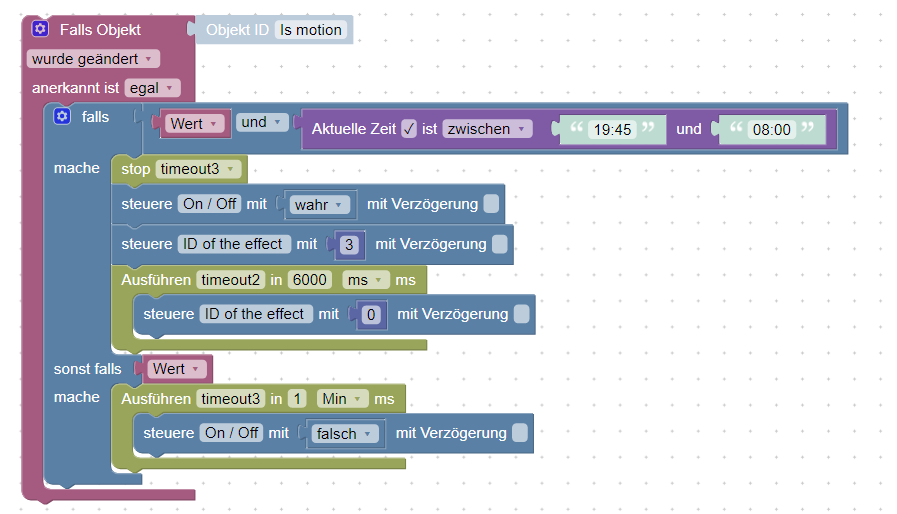
kurze Frage, die Warnmeldungen, an was könnten die liegen?

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable type="timeout" id="timeout3">timeout3</variable> <variable type="timeout" id="timeout2">timeout2</variable> </variables> <block type="on_ext" id="zBkZB8ijuy}8jed3+y8+" x="-437" y="-37"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="tO[d(C?x:r{3EYzS8*|I"> <field name="oid">mihome.0.devices.sensor_motion_aq2_158d00036bbd98.state</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id="wwvZ)s15f{%;m:==HXFA"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_operation" id="_4}YMQSQ6H[uz1|Lw(Xn"> <field name="OP">AND</field> <value name="A"> <block type="on_source" id="Y?XmA,;V28H09y;1)gkh"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="time_compare_ex" id="^_fIR)Qlq}h{`-9DpUoo"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="true" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">between</field> <value name="START_TIME"> <shadow type="text" id="=FU+U_5kf-$n%{gJRbH)"> <field name="TEXT">19:45</field> </shadow> </value> <value name="END_TIME"> <shadow type="text" id="(E+]CA2n]?H?6#Y1$|?-"> <field name="TEXT">08:00</field> </shadow> </value> </block> </value> </block> </value> <statement name="DO0"> <block type="timeouts_cleartimeout" id="YihiGR+F6WhCE^yaUqWi"> <field name="NAME">timeout3</field> <next> <block type="control" id="rfS#FPojQg-yU0e:;dIy"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">wled.0.cc50e3e8493b.seg.0.on</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="REEAcX?9l/:{F0_qO+K3"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="control" id="Y?=TY%#k2W2yloXp65x*"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">wled.0.cc50e3e8493b.seg.0.fx</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="ZYZyhnBx2@ASCThm#GnN"> <field name="NUM">3</field> </block> </value> <next> <block type="timeouts_settimeout" id="T,.y/6aghV;.@eWE;|b9"> <field name="NAME">timeout2</field> <field name="DELAY">6000</field> <field name="UNIT">ms</field> <statement name="STATEMENT"> <block type="control" id=";gTd,VswrRG6wc=b7+h%"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">wled.0.cc50e3e8493b.seg.0.fx</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id=")kZU}V46r.52;Nv~tQJ3"> <field name="NUM">0</field> </block> </value> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </statement> <value name="IF1"> <block type="on_source" id="YHY~m6oT%%`!hVZq-Lvd"> <field name="ATTR">state.val</field> </block> </value> <statement name="DO1"> <block type="timeouts_settimeout" id="X)k@Ge?HDqIF`8.oO)My"> <field name="NAME">timeout3</field> <field name="DELAY">1</field> <field name="UNIT">min</field> <statement name="STATEMENT"> <block type="control" id="i~T7Y8=JV%VQG|Eu},?X"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">wled.0.cc50e3e8493b.seg.0.on</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="J2MMkOK@[5v48$:e[sab"> <field name="BOOL">FALSE</field> </block> </value> </block> </statement> </block> </statement> </block> </statement> </block> </xml>2020-06-02 19:56:48.472 - warn: wled.0 (25234) State attribute definition missing for + lm 2020-06-02 19:56:48.479 - warn: wled.0 (25234) State attribute definition missing for + lip 2020-06-02 19:56:48.681 - warn: wled.0 (25234) State attribute definition missing for + lor 2020-06-02 19:57:19.326 - warn: wled.0 (25234) State attribute definition missing for + lm 2020-06-02 19:57:19.332 - warn: wled.0 (25234) State attribute definition missing for + lip 2020-06-02 19:57:19.538 - warn: wled.0 (25234) State attribute definition missing for + lor 2020-06-02 19:57:50.060 - warn: wled.0 (25234) State attribute definition missing for + lm 2020-06-02 19:57:50.068 - warn: wled.0 (25234) State attribute definition missing for + lip 2020-06-02 19:57:50.279 - warn: wled.0 (25234) State attribute definition missing for + lor@wohlstandskind2711 meines Erachtens gibt es dazu schon ein Issue auf github DutchmanNL ist wahrscheinlich noch nicht dazu gekommen, den Adapter zu bearbeiten.
-
Weiß einer von euch ob man über Wled und mit dessen Adapter auch zusätzlich weiße LEDs steuern kann. Als Zusatz für die ws2812 LEDs.
Danke


