NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Zefau
jetzt kann ich was anlegen, aber mir ist noch nicht klar was ich da genau definieren muss ?
Die Fehlermeldung kommt beim speichern trotzdem noch.
@dslraser ich werd in die frontend Konfiguration zukünftig noch mehr Doku aufnehmen.
Du legst ein Device an und fügst dort
stateshinzu. Diese werden dann in jarvis angezeigt. Unterjarvismuss dazu einegroupdefiniert werden, z. B.
Die Felder für
jarvissind aktuell unter https://github.com/Zefau/ioBroker.jarvis/wiki/Geräte-(Devices)#feld-jarvis dokumentiert (übernehme ich wie gesagt noch in das frontend).Die Werte für
statessind flexibel. Du kannst ja alles anzeigen, was du willst. Einfach den State aus ioBroker reinkopieren.
Wenn du bestimmtefunctionverwendest (z. B.lightfür Licht, dann findest du die dokumentiertenstatesunter https://github.com/Zefau/ioBroker.jarvis/wiki/Gewerke-(Functions)#gewerk--function-licht-light -
@dslraser ich werd in die frontend Konfiguration zukünftig noch mehr Doku aufnehmen.
Du legst ein Device an und fügst dort
stateshinzu. Diese werden dann in jarvis angezeigt. Unterjarvismuss dazu einegroupdefiniert werden, z. B.
Die Felder für
jarvissind aktuell unter https://github.com/Zefau/ioBroker.jarvis/wiki/Geräte-(Devices)#feld-jarvis dokumentiert (übernehme ich wie gesagt noch in das frontend).Die Werte für
statessind flexibel. Du kannst ja alles anzeigen, was du willst. Einfach den State aus ioBroker reinkopieren.
Wenn du bestimmtefunctionverwendest (z. B.lightfür Licht, dann findest du die dokumentiertenstatesunter https://github.com/Zefau/ioBroker.jarvis/wiki/Gewerke-(Functions)#gewerk--function-licht-light@Zefau
Danke Dir, ich werde mich morgen nochmal damit beschäftigen. -
@dslraser ich werd in die frontend Konfiguration zukünftig noch mehr Doku aufnehmen.
Du legst ein Device an und fügst dort
stateshinzu. Diese werden dann in jarvis angezeigt. Unterjarvismuss dazu einegroupdefiniert werden, z. B.
Die Felder für
jarvissind aktuell unter https://github.com/Zefau/ioBroker.jarvis/wiki/Geräte-(Devices)#feld-jarvis dokumentiert (übernehme ich wie gesagt noch in das frontend).Die Werte für
statessind flexibel. Du kannst ja alles anzeigen, was du willst. Einfach den State aus ioBroker reinkopieren.
Wenn du bestimmtefunctionverwendest (z. B.lightfür Licht, dann findest du die dokumentiertenstatesunter https://github.com/Zefau/ioBroker.jarvis/wiki/Gewerke-(Functions)#gewerk--function-licht-lightSo richtig sind Jarvis und ich noch keine Freunde. Ich habe es jetzt mal geschafft eine Steckdose an zu legen, wie weiß ich nicht mehr.
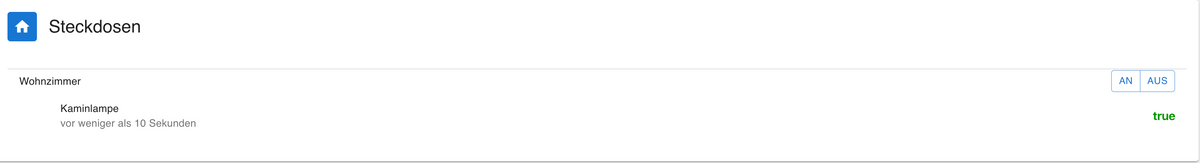
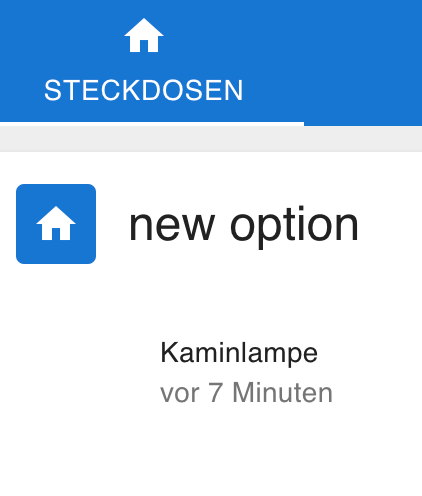
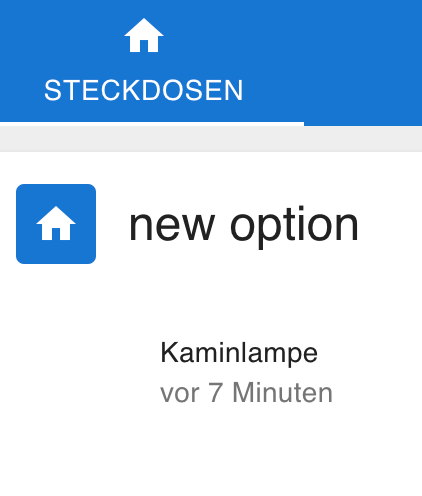
Gruppen Namen kann ich nicht ändern / anlegen. Im Moment sehe ich den Status der Steckdose, aber schalten kann ich die noch nicht.Lässt sich nicht ändern...


true und false wird angezeigt (ganz rechts in der Kachel)

-
So richtig sind Jarvis und ich noch keine Freunde. Ich habe es jetzt mal geschafft eine Steckdose an zu legen, wie weiß ich nicht mehr.
Gruppen Namen kann ich nicht ändern / anlegen. Im Moment sehe ich den Status der Steckdose, aber schalten kann ich die noch nicht.Lässt sich nicht ändern...


true und false wird angezeigt (ganz rechts in der Kachel)

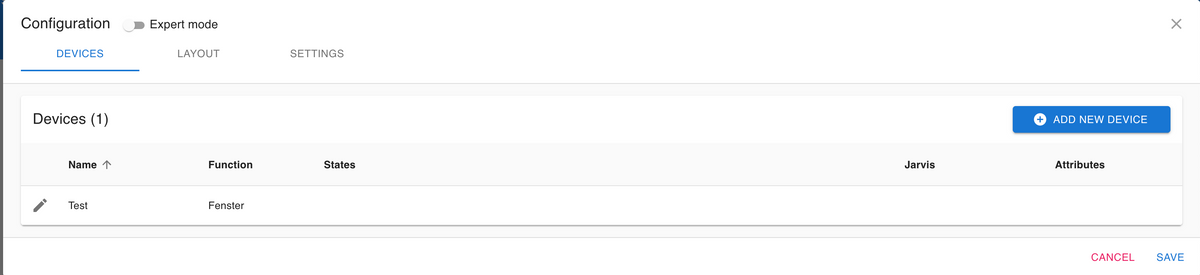
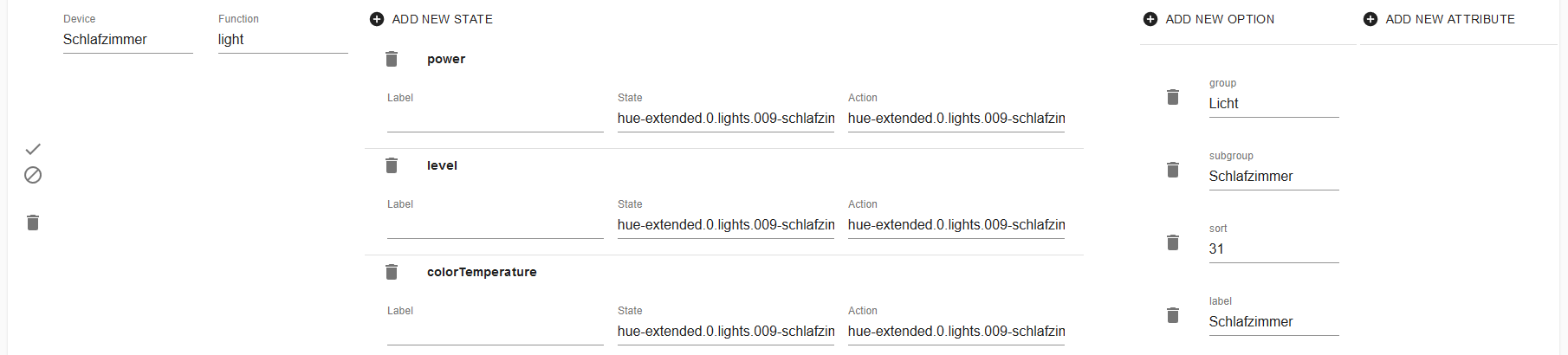
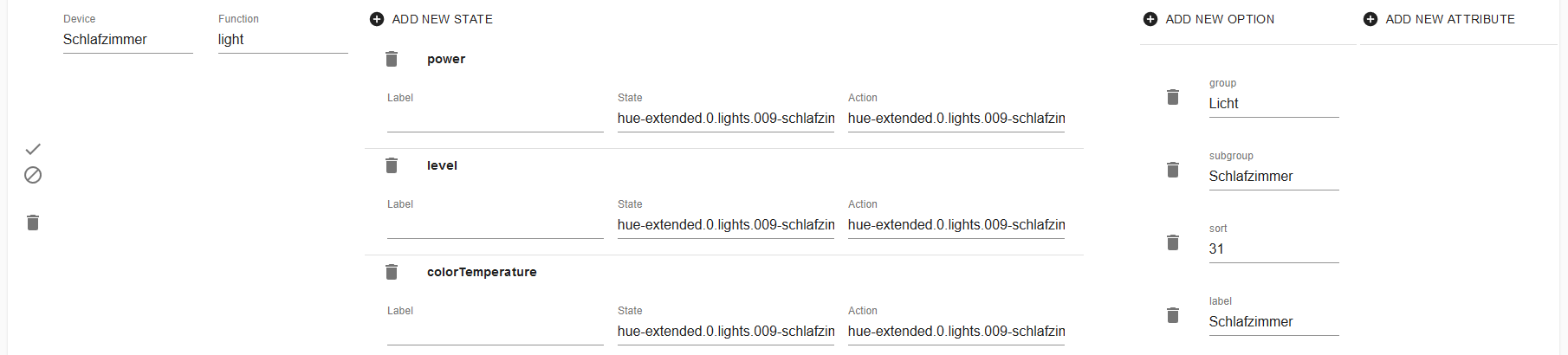
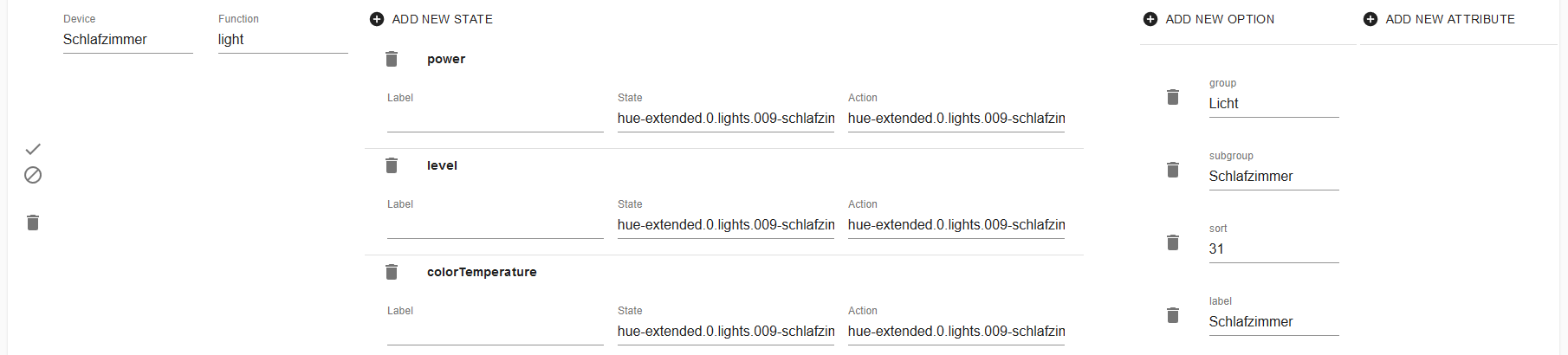
@dslraser unter
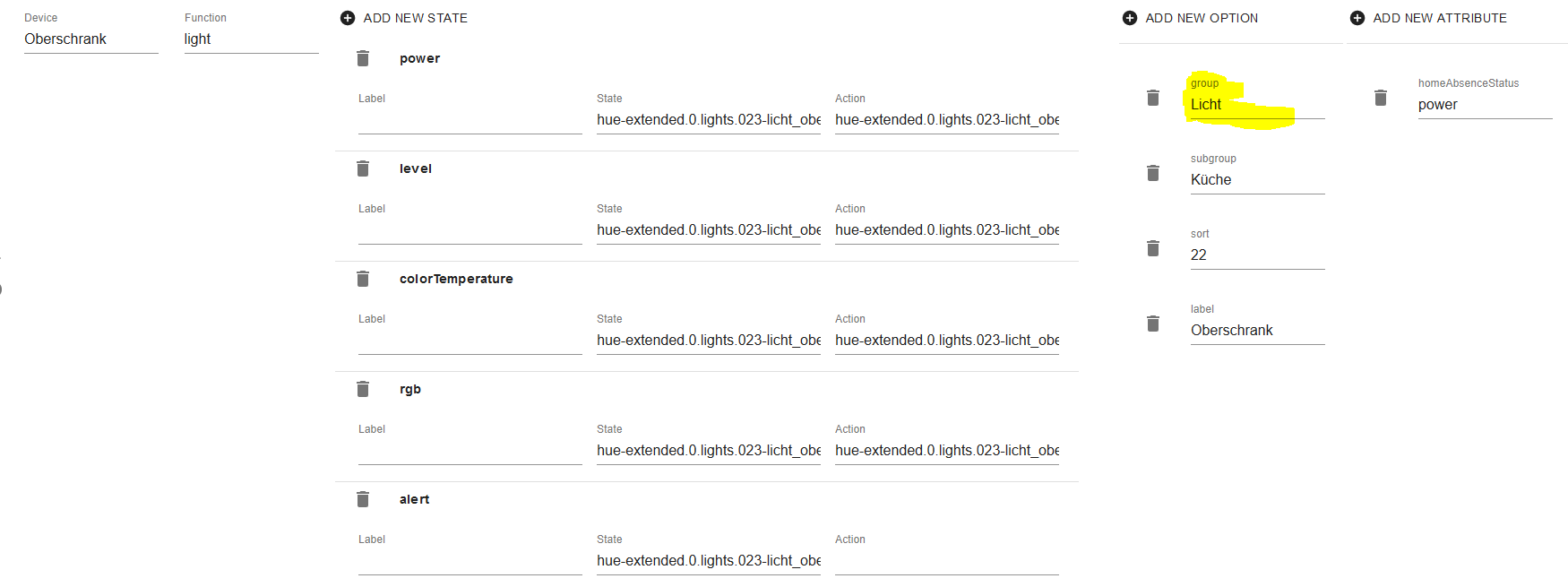
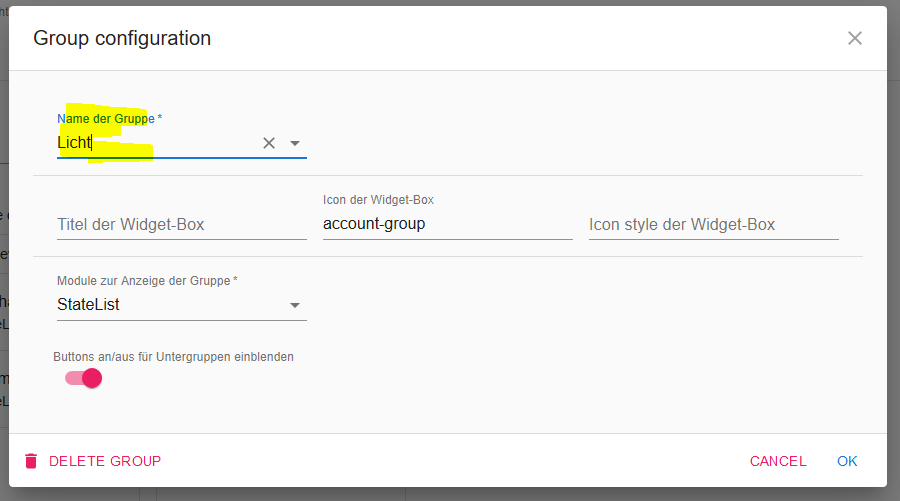
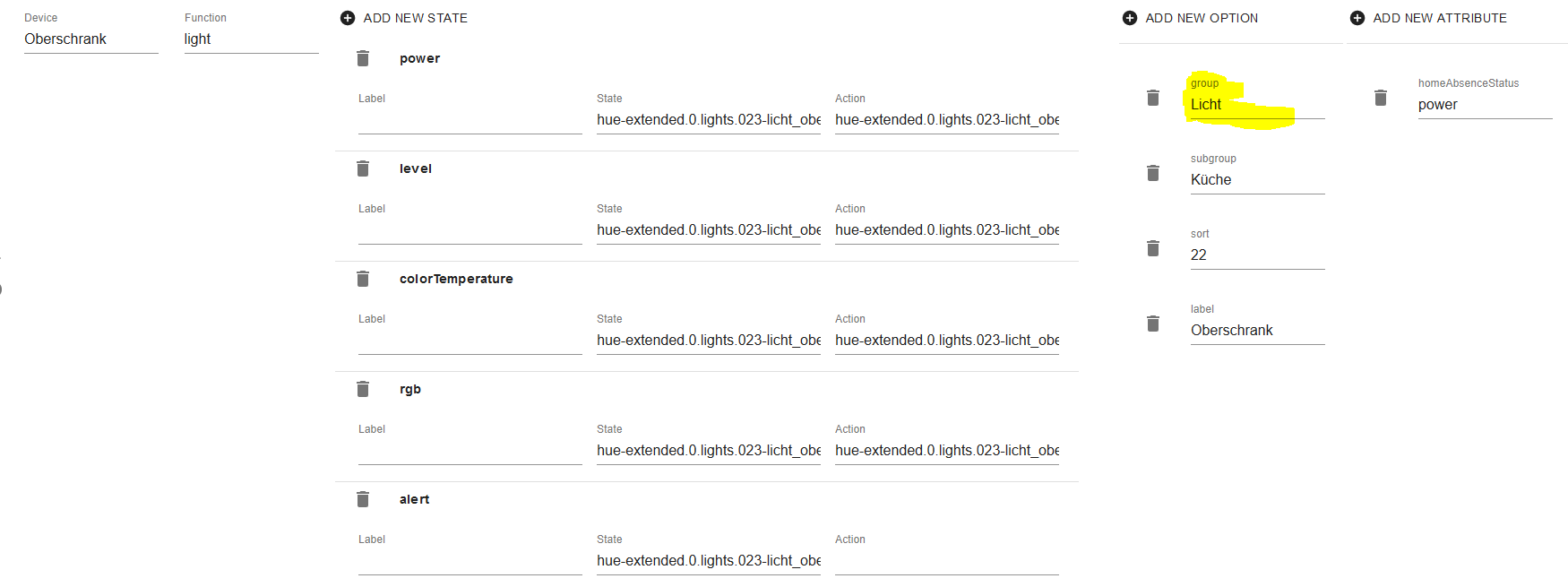
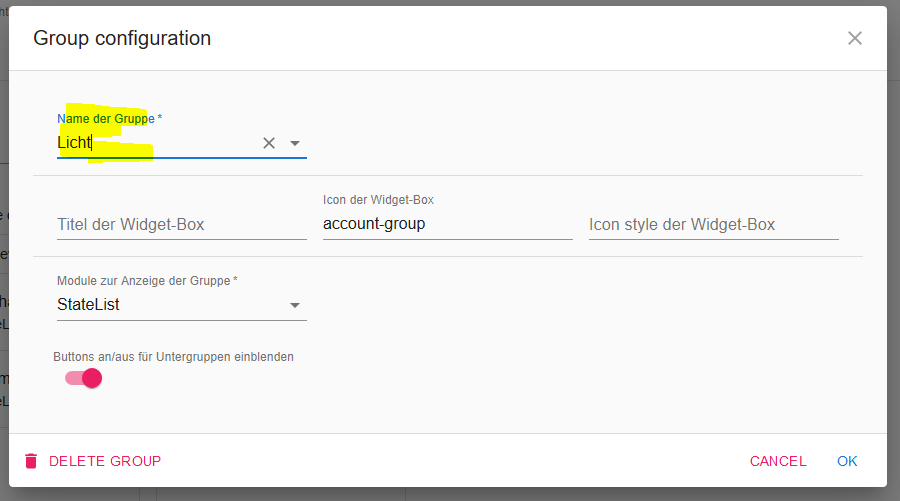
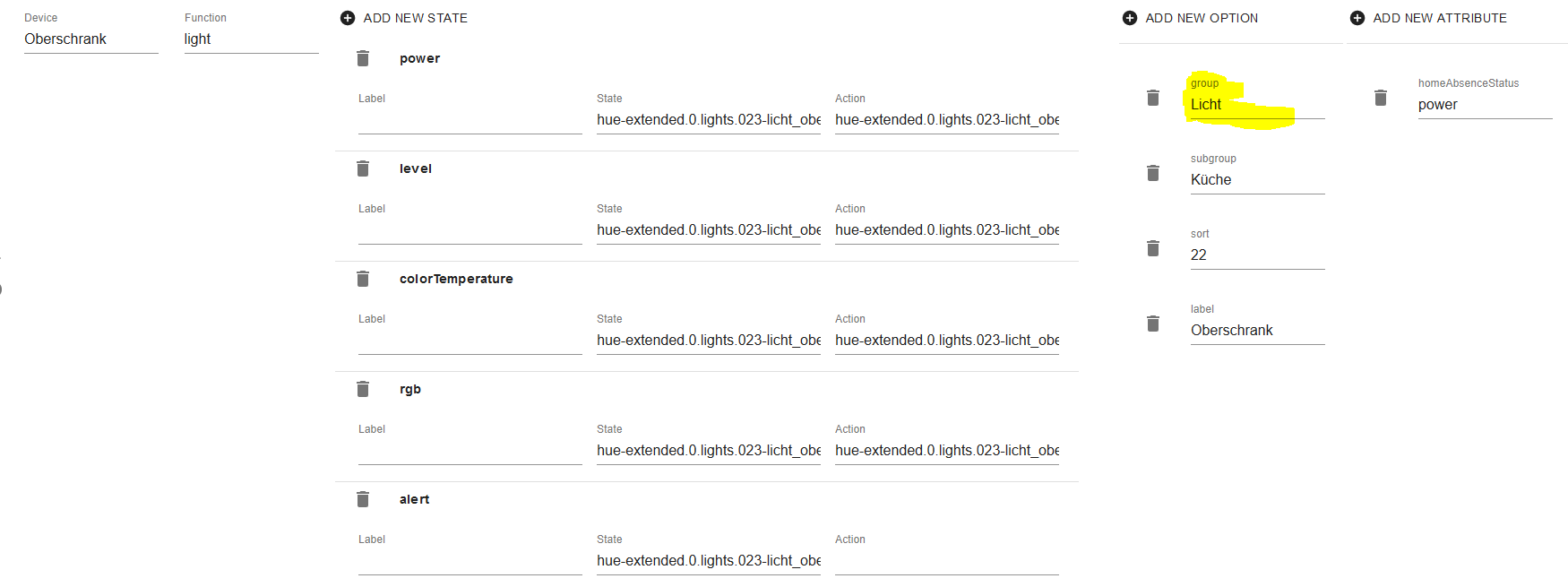
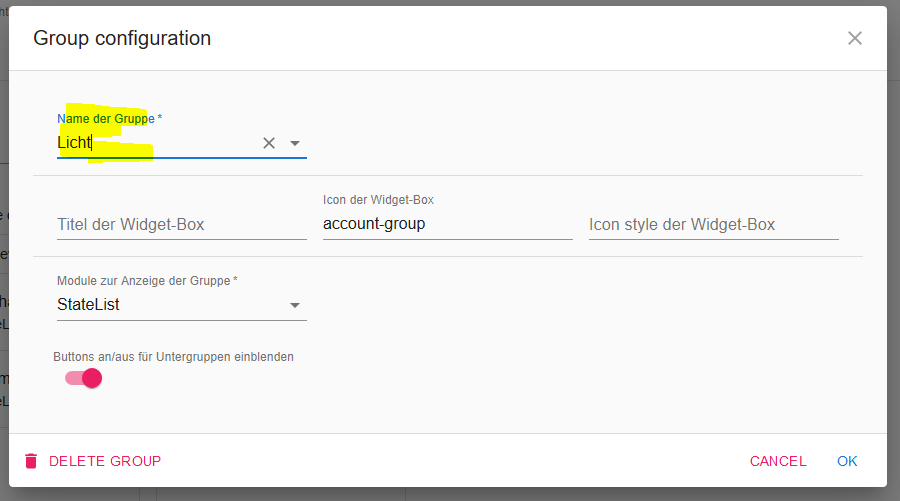
deviceshast du die Steckdose angelegt. Dort ist auch die Gruppegroup(bei dir "newoption") definiert:Hier ein Beispiel für Licht:


Mir fällt es scheinbar schwer, es intuitiv zu gestalten. Hast du Vorschläge, wie es verständlicher werden kann?
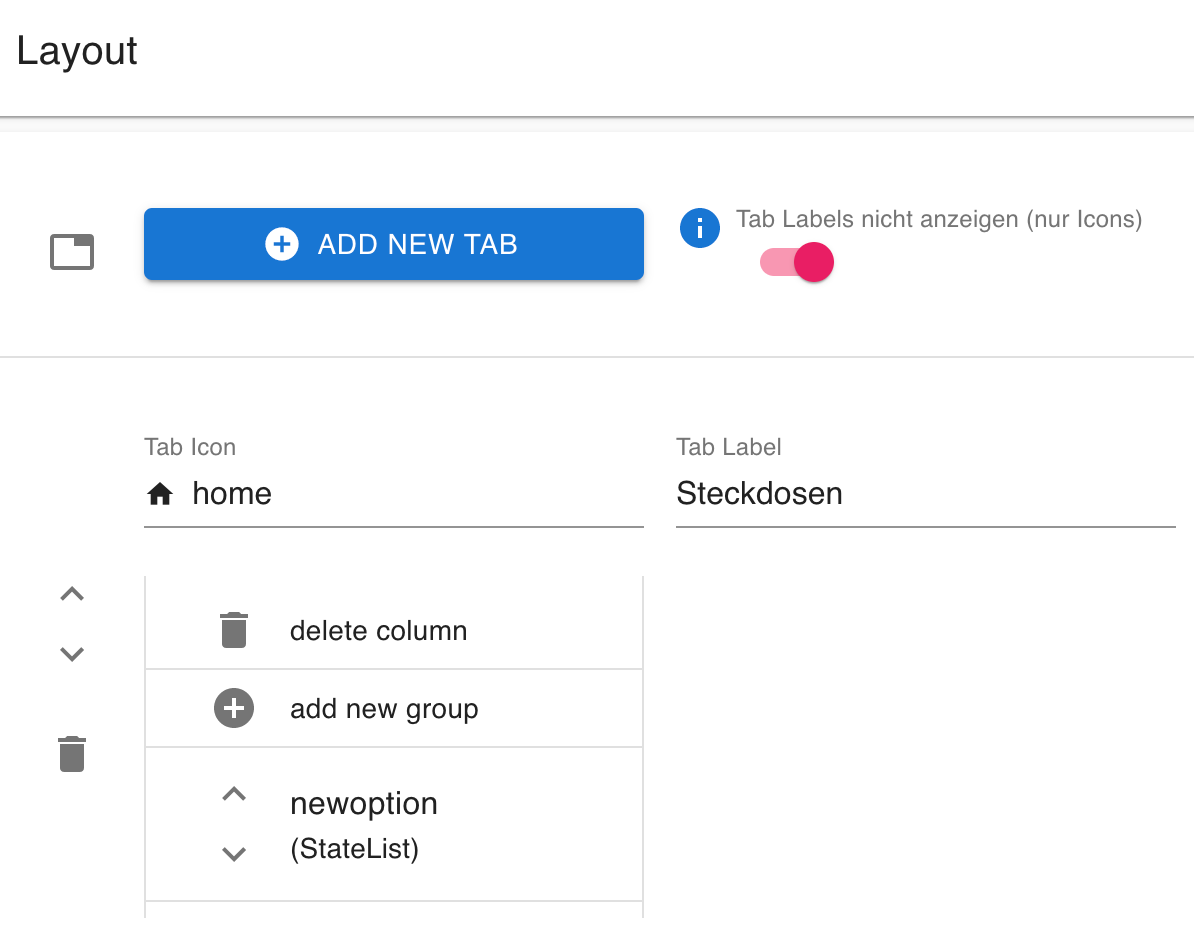
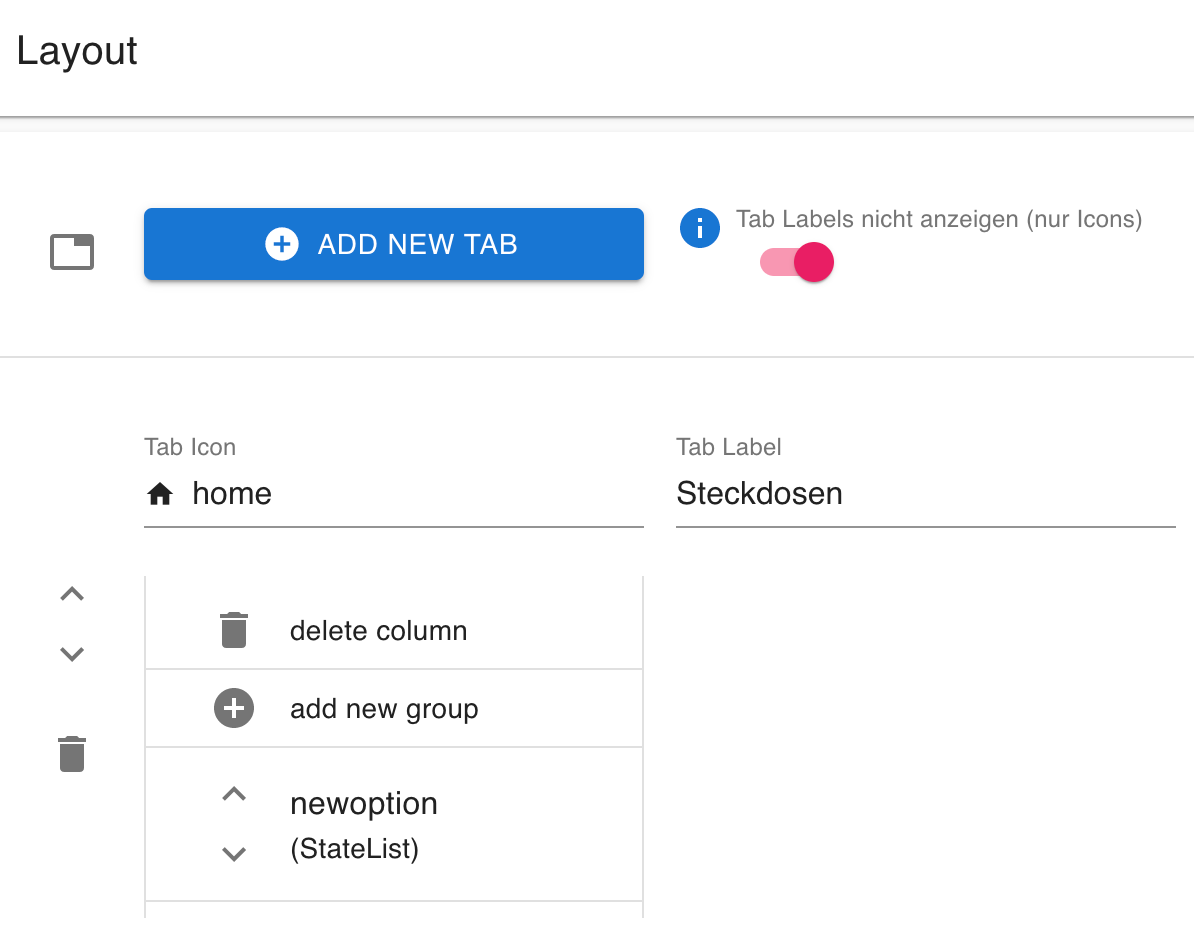
Prinzipiell werden erst die Geräte definiert, die in Gruppen zugeordnet werden. Die Gruppen werden dann im Layout zur Anzeige (in Tabs) zugeordnet.
-
@dslraser unter
deviceshast du die Steckdose angelegt. Dort ist auch die Gruppegroup(bei dir "newoption") definiert:Hier ein Beispiel für Licht:


Mir fällt es scheinbar schwer, es intuitiv zu gestalten. Hast du Vorschläge, wie es verständlicher werden kann?
Prinzipiell werden erst die Geräte definiert, die in Gruppen zugeordnet werden. Die Gruppen werden dann im Layout zur Anzeige (in Tabs) zugeordnet.
@Zefau sagte in jarvis - just another remarkable vis:
Prinzipiell
Die Gruppen lassen sich leider nicht anlegen. Es bleibt immer der vorgegebene Name.
Edit, ich schau gleich nochmal was....moment
-
@dslraser unter
deviceshast du die Steckdose angelegt. Dort ist auch die Gruppegroup(bei dir "newoption") definiert:Hier ein Beispiel für Licht:


Mir fällt es scheinbar schwer, es intuitiv zu gestalten. Hast du Vorschläge, wie es verständlicher werden kann?
Prinzipiell werden erst die Geräte definiert, die in Gruppen zugeordnet werden. Die Gruppen werden dann im Layout zur Anzeige (in Tabs) zugeordnet.
@Zefau sagte in jarvis - just another remarkable vis:
Prinzipiell werden erst die Geräte definiert, die in Gruppen zugeordnet werden. Die Gruppen werden dann im Layout zur Anzeige (in Tabs) zugeordnet.
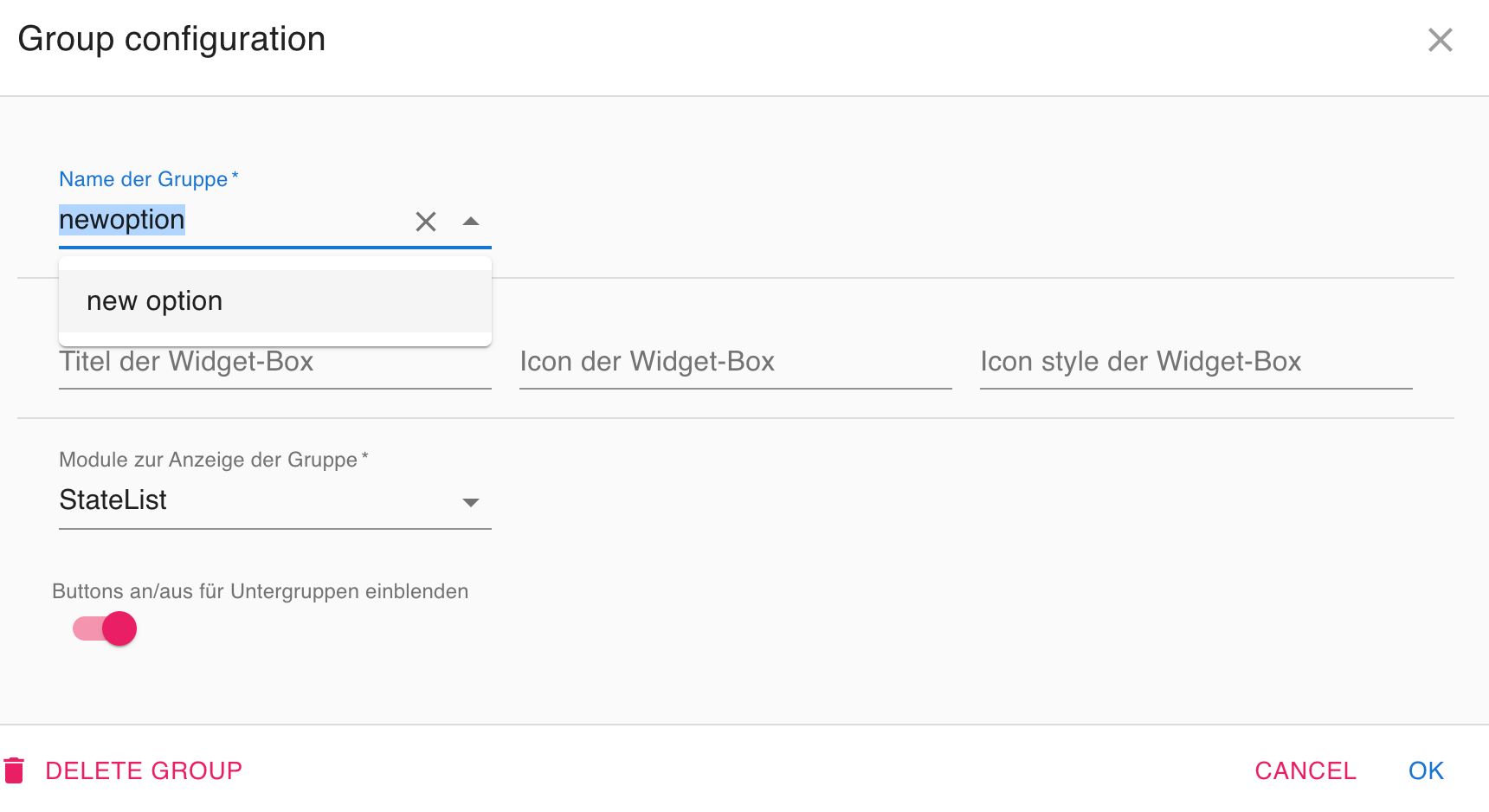
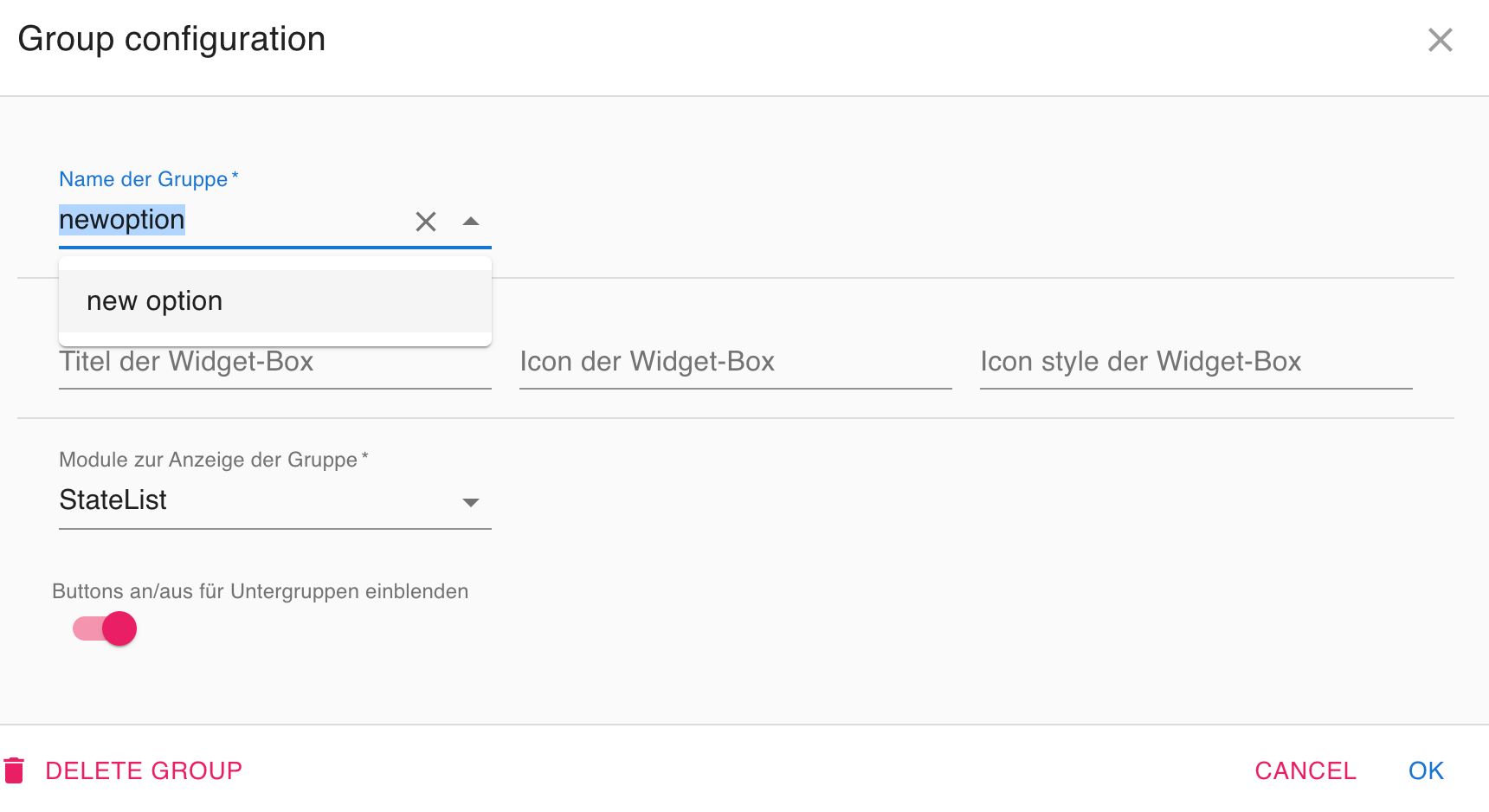
Dieser Name lässt sich nicht ändern. Ich kann den zwar überschreiben und speichern, aber wenn ich dann wieder öffne steht da wieder new option. Was mache ich falsch ?

Mir fällt es scheinbar schwer, es intuitiv zu gestalten. Hast du Vorschläge, wie es verständlicher werden kann?
Eine Art Konfigurations - Assistent wäre schön... Aber vielleicht stelle ich mich auch nur zu blöd an.
-
@Zefau sagte in jarvis - just another remarkable vis:
Prinzipiell werden erst die Geräte definiert, die in Gruppen zugeordnet werden. Die Gruppen werden dann im Layout zur Anzeige (in Tabs) zugeordnet.
Dieser Name lässt sich nicht ändern. Ich kann den zwar überschreiben und speichern, aber wenn ich dann wieder öffne steht da wieder new option. Was mache ich falsch ?

Mir fällt es scheinbar schwer, es intuitiv zu gestalten. Hast du Vorschläge, wie es verständlicher werden kann?
Eine Art Konfigurations - Assistent wäre schön... Aber vielleicht stelle ich mich auch nur zu blöd an.
-
@Zefau sagte in jarvis - just another remarkable vis:
Prinzipiell werden erst die Geräte definiert, die in Gruppen zugeordnet werden. Die Gruppen werden dann im Layout zur Anzeige (in Tabs) zugeordnet.
Dieser Name lässt sich nicht ändern. Ich kann den zwar überschreiben und speichern, aber wenn ich dann wieder öffne steht da wieder new option. Was mache ich falsch ?

Mir fällt es scheinbar schwer, es intuitiv zu gestalten. Hast du Vorschläge, wie es verständlicher werden kann?
Eine Art Konfigurations - Assistent wäre schön... Aber vielleicht stelle ich mich auch nur zu blöd an.
-
-
Richtig cool was du da gemacht hast @Zefau .
Habe mal ein paar Fragen.-
Ist das die erste VIS die responsive ist? Hatte mal vor einiger Zeit hier im Forum von vielen Usern den Wunsch gesehen eine responsive VIS zu haben, was ich mir auch wünschen würde und du ja jetzt gemacht hast. Habe es aber dann nicht weiter verfolgt.
-
Kann man die VIS auch mit der ioBroker iOS App verwenden? Da kann man ja in den Einstellungen "Adapter Name", "Projekt Name" und "View Name" eingeben. Die URL von jarvis und VIS ist vom Aufbau ja doch ein bisschen anders. Aber in der iOS App kann man z.B. auch einfach "Projekt Name" und "View Name" weg lassen und dann nimmt die App die erste "index.html" Seite der VIS. Könnte man da unter "Adapter Name" dann einfach "jarvis" eingeben und er nimmt dann die "index.html"? Im Grunde ruft die ioBroker App ja nur URLs auf.
Die App ist ja schon nützlich mit auto VPN von unterwegs.
Hatte leider noch keine Zeit den Adapter zu testen.
-
-
@Zefau sagte in jarvis - just another remarkable vis:
@dslraser probier bitte nochmal mit der aktuellen Github Version
Ich kann nur eine Gruppe erstellen, weitere sind nicht möglich.
Subgroup lassen sich nicht erstellen. Bitte schau nochmal.
Wo wird festgelegt, ob ein Gerät schaltbar ist ? (also nicht nur die Anzeige von true/false) -
Richtig cool was du da gemacht hast @Zefau .
Habe mal ein paar Fragen.-
Ist das die erste VIS die responsive ist? Hatte mal vor einiger Zeit hier im Forum von vielen Usern den Wunsch gesehen eine responsive VIS zu haben, was ich mir auch wünschen würde und du ja jetzt gemacht hast. Habe es aber dann nicht weiter verfolgt.
-
Kann man die VIS auch mit der ioBroker iOS App verwenden? Da kann man ja in den Einstellungen "Adapter Name", "Projekt Name" und "View Name" eingeben. Die URL von jarvis und VIS ist vom Aufbau ja doch ein bisschen anders. Aber in der iOS App kann man z.B. auch einfach "Projekt Name" und "View Name" weg lassen und dann nimmt die App die erste "index.html" Seite der VIS. Könnte man da unter "Adapter Name" dann einfach "jarvis" eingeben und er nimmt dann die "index.html"? Im Grunde ruft die ioBroker App ja nur URLs auf.
Die App ist ja schon nützlich mit auto VPN von unterwegs.
Hatte leider noch keine Zeit den Adapter zu testen.
@el_malto sagte in jarvis - just another remarkable vis:
- Ist das die erste VIS die responsive ist?
Nein, hier kannst du im Kapitel 9 eine Übersichts-Tabelle finden. Da steht auch welche VIS responsive ist.
Ich selbst nutze als responsive VIS aktuell iQontrol. Bin mit den meisten Dingen auch sehr zufrieden. Verfolge dieses Projekt aber dennoch gespannt. :D
-
-
Hi,
hab es jetzt mal geschafft mich näher mit jarvis zu beschäftigen. Ich hab ein paar fragen.Farben: Bei Licht gibt es hue, rgb, hex, hsv, da steht in der Doku nur "color" dahinter... wird das alles unterstützt? Oder was unterstützt der Adapter genau? Kann er auch einzelne R/G/B/(W) states? Was passiert, wenn ich mehrere davon fülle? ;-)
Bei hue würde mir auch noch eine Möglichkeit fehlen saturation mit zu definieren. Oder wie ist der gedacht?
Warum werden subgruppen nicht automatisch gruppiert? Ist das nicht vorgesehen, oder mache ich etwas falsch? grübel Wofür ist der Raumname gut? (Habe da irgendwie aktuell immer Subgruppe = Raumname).
Jedenfalls eine ganz coole vis.
Viele Grüße,
Garfonso -
Release v1.0.0-rc.1
Nach intensiver Überarbeitung des ersten Prototypen gibt es nun eine stabile Version von jarvis! Vielen Dank an @braindead für das sehr sehr intensive Testing und die Ideen.
Sofern ihr von einer alten Version kommt muss die bisherige Konfiguration neu gemacht werden, da diese komplett angepasst wurde (BREAKING CHANGE).
Für die Version 1.0.0 wird es keine Breaking Changes mehr geben. Bitte meldet Bugs via Github Issue.
Was bringt Version v1.0.0 neues mit?
-
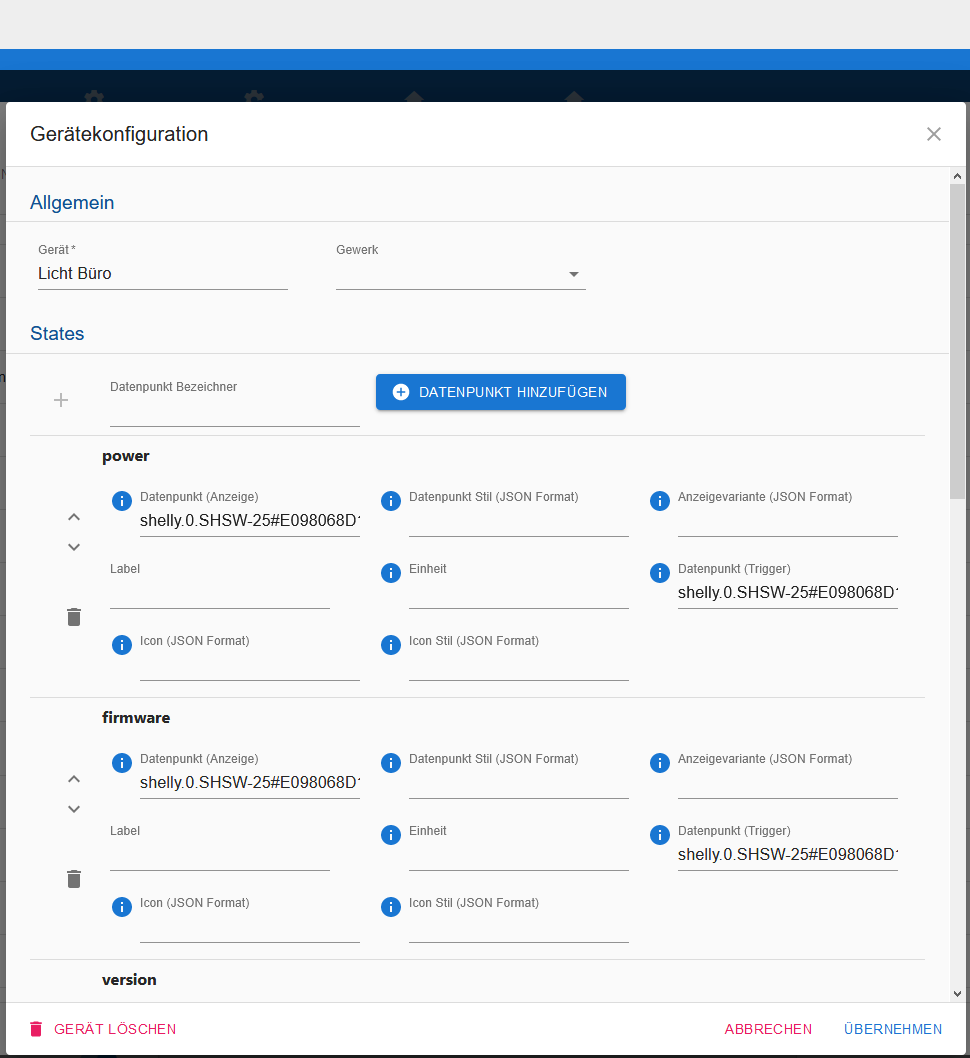
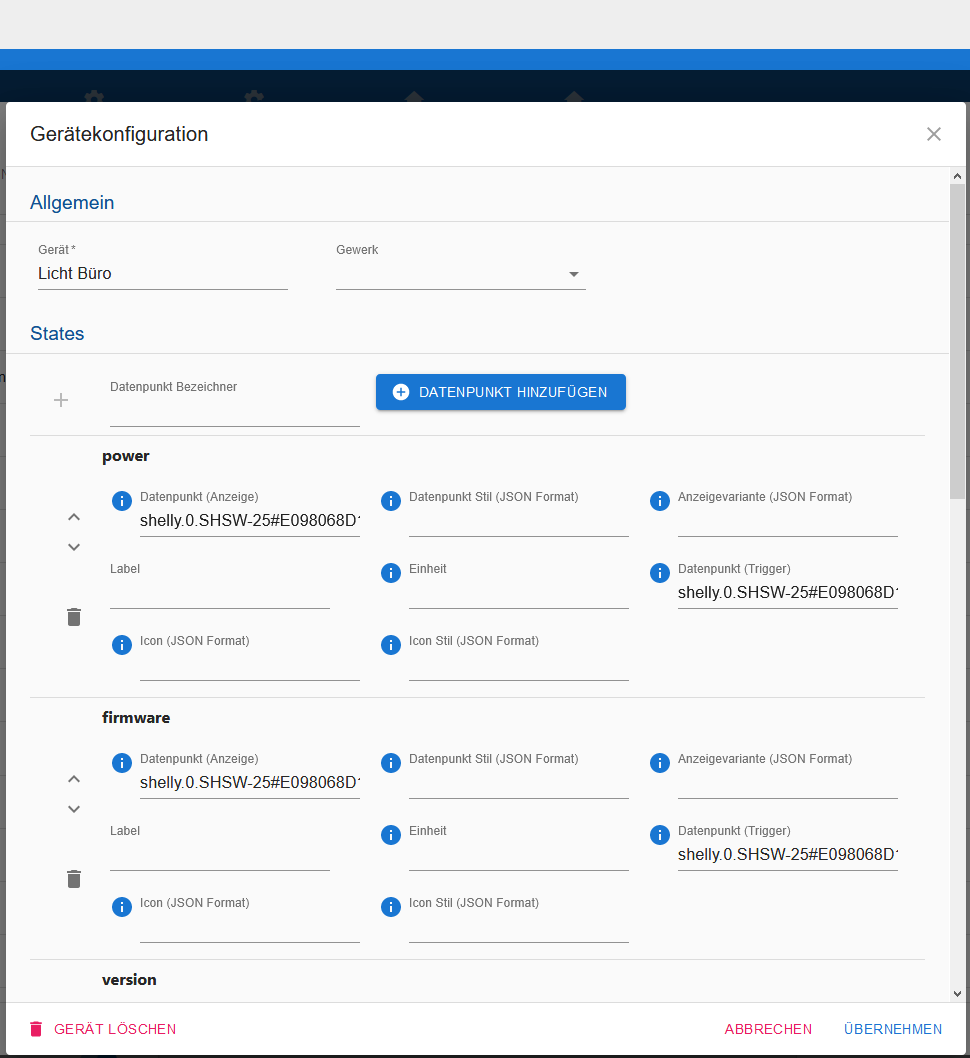
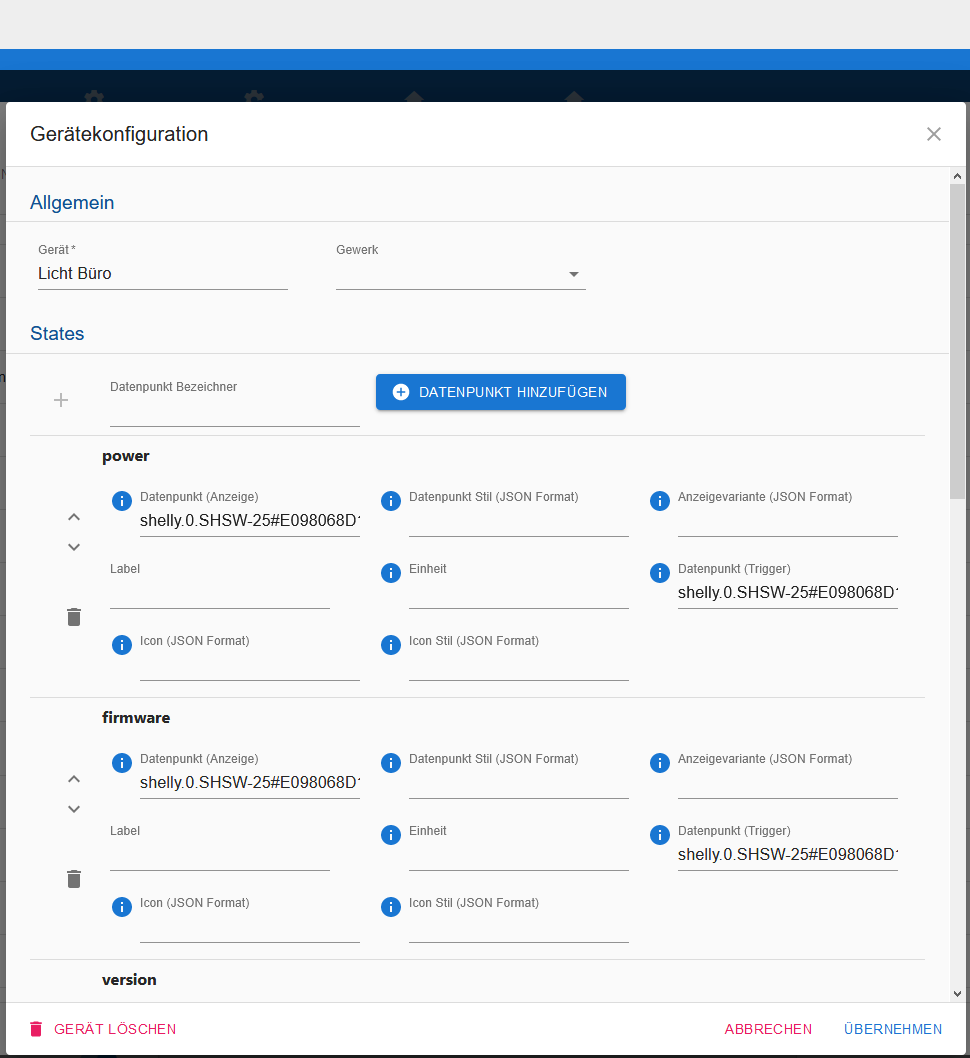
Die Konfiguration ist nun komplett über die GUI verfügbar. Die umfasst das Anlegen von Geräten, die Definition des Layouts und weitere Einstellungen.
-
Geräte

-
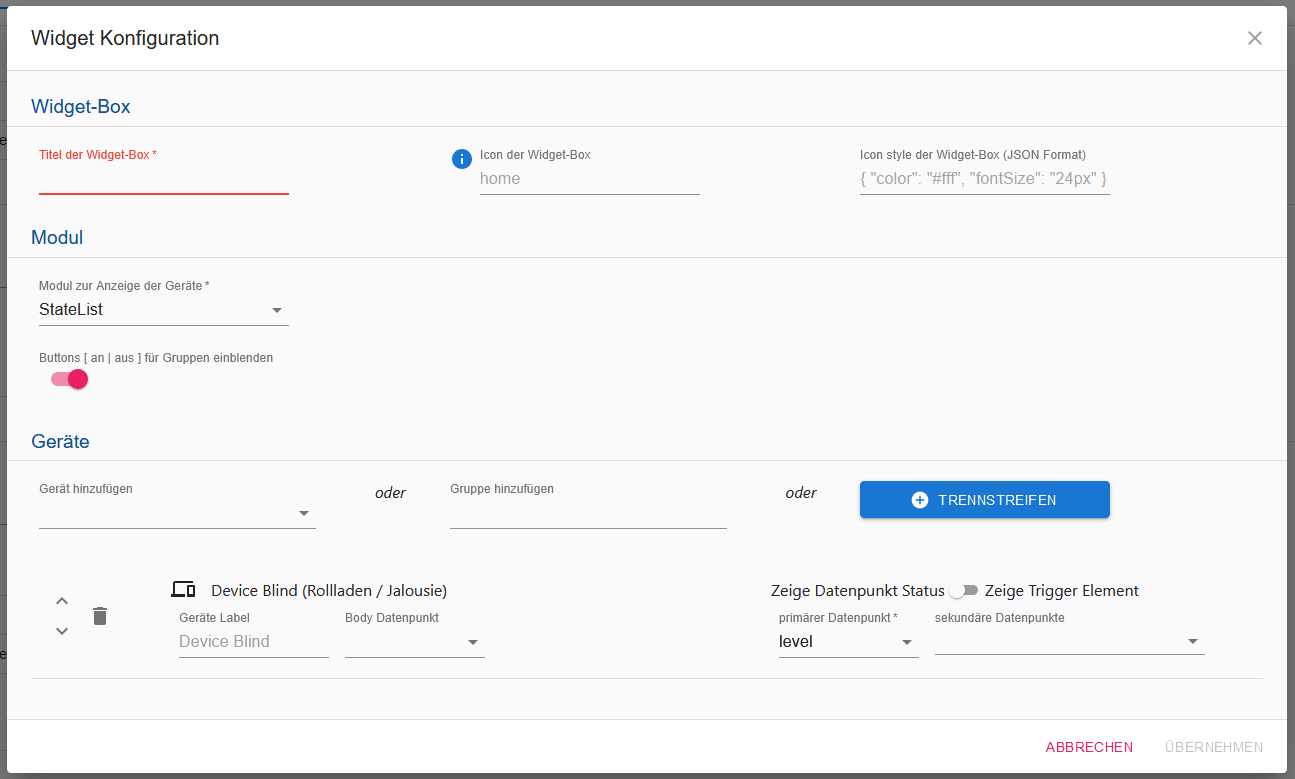
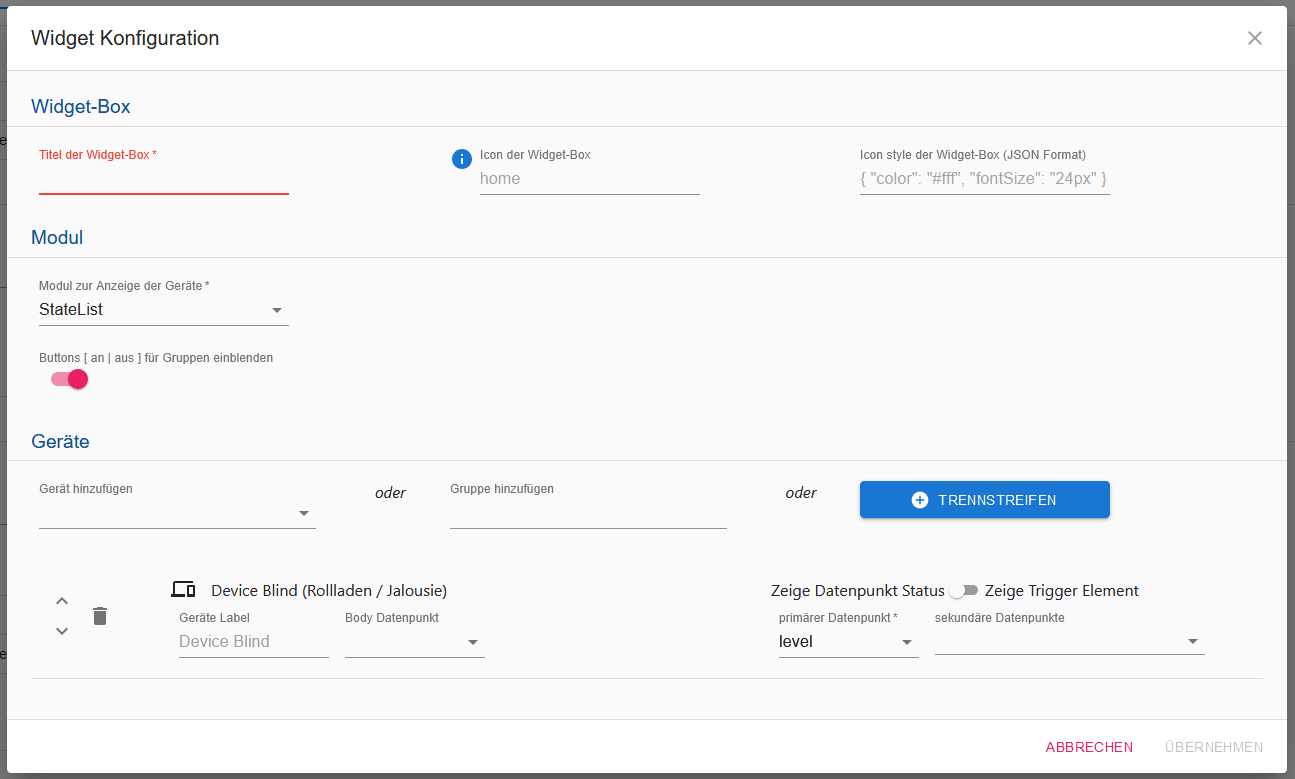
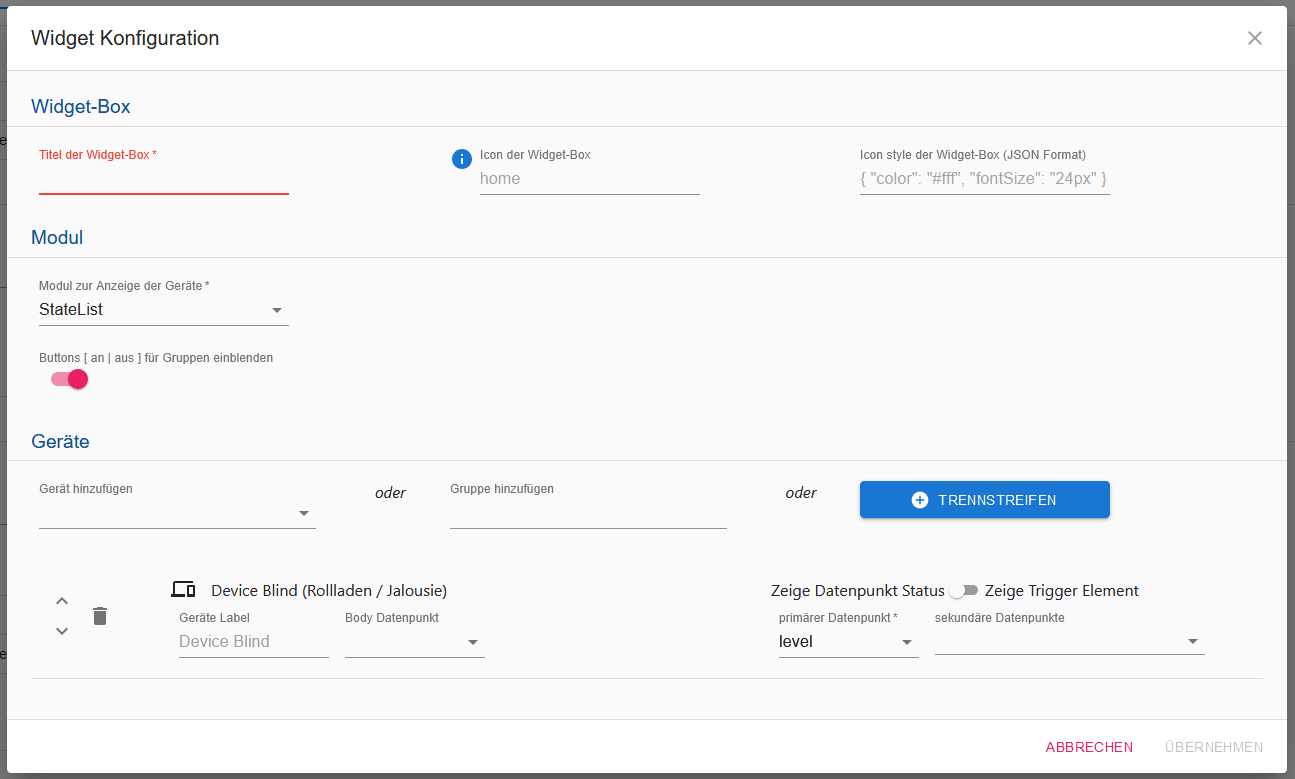
Layout / Widgets

-
-
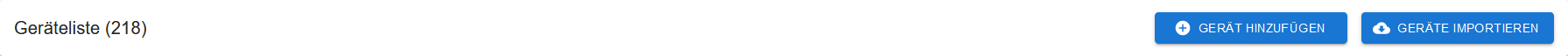
Geräte (alias, hue, hue-extended, deconz, shelly und HomeMatic / HomeMatic IP) können nun importiert werden!

-
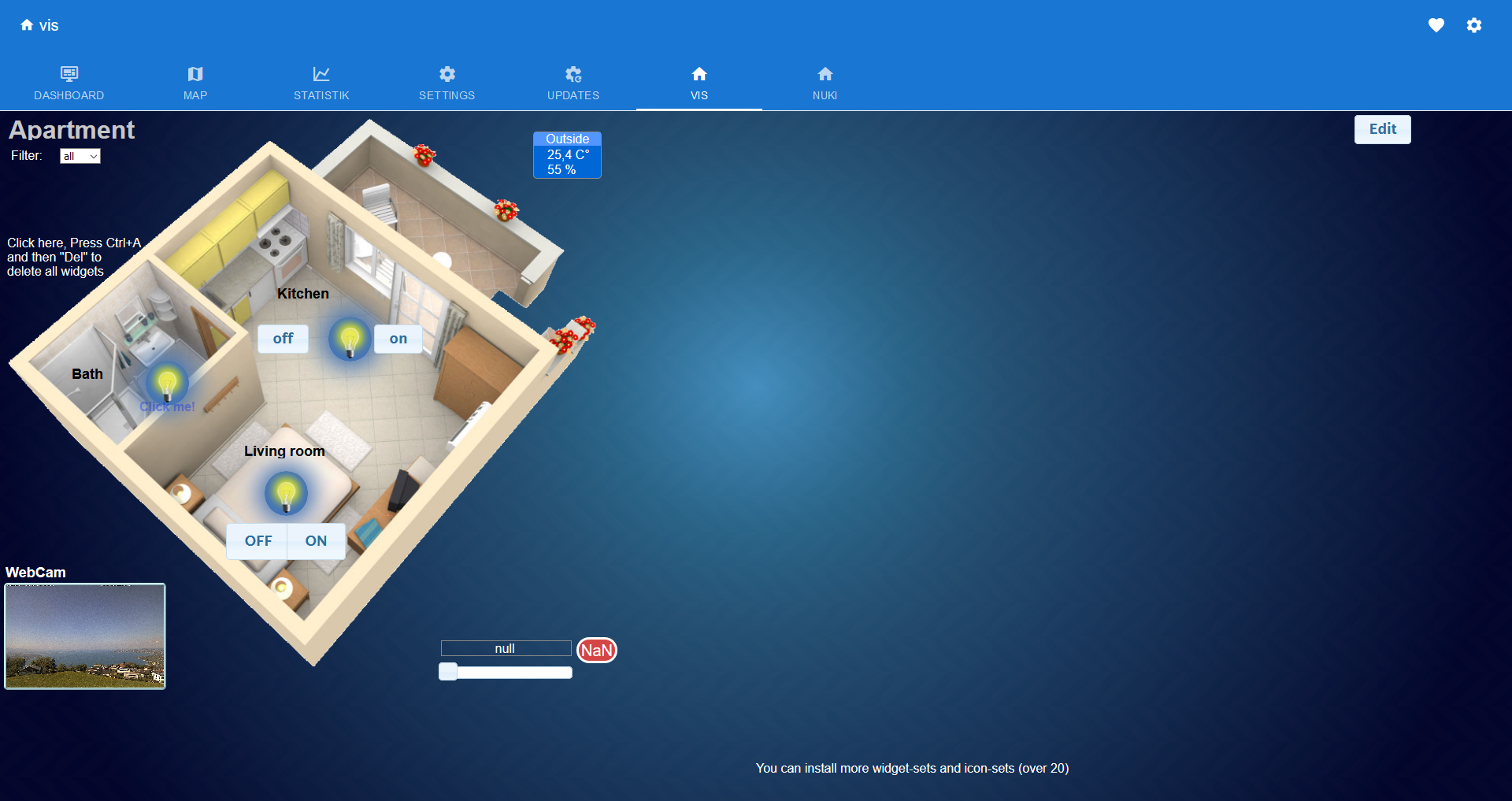
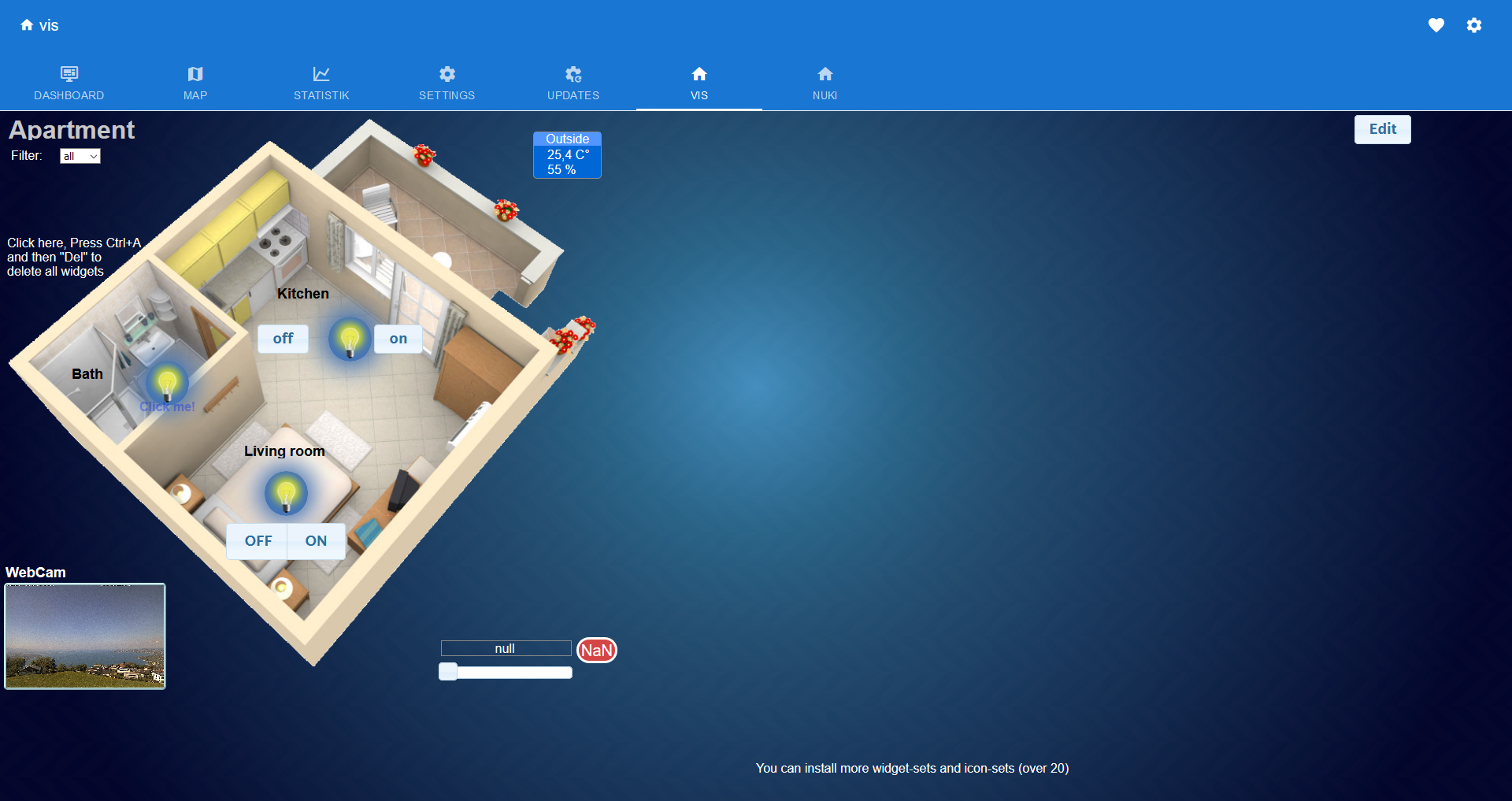
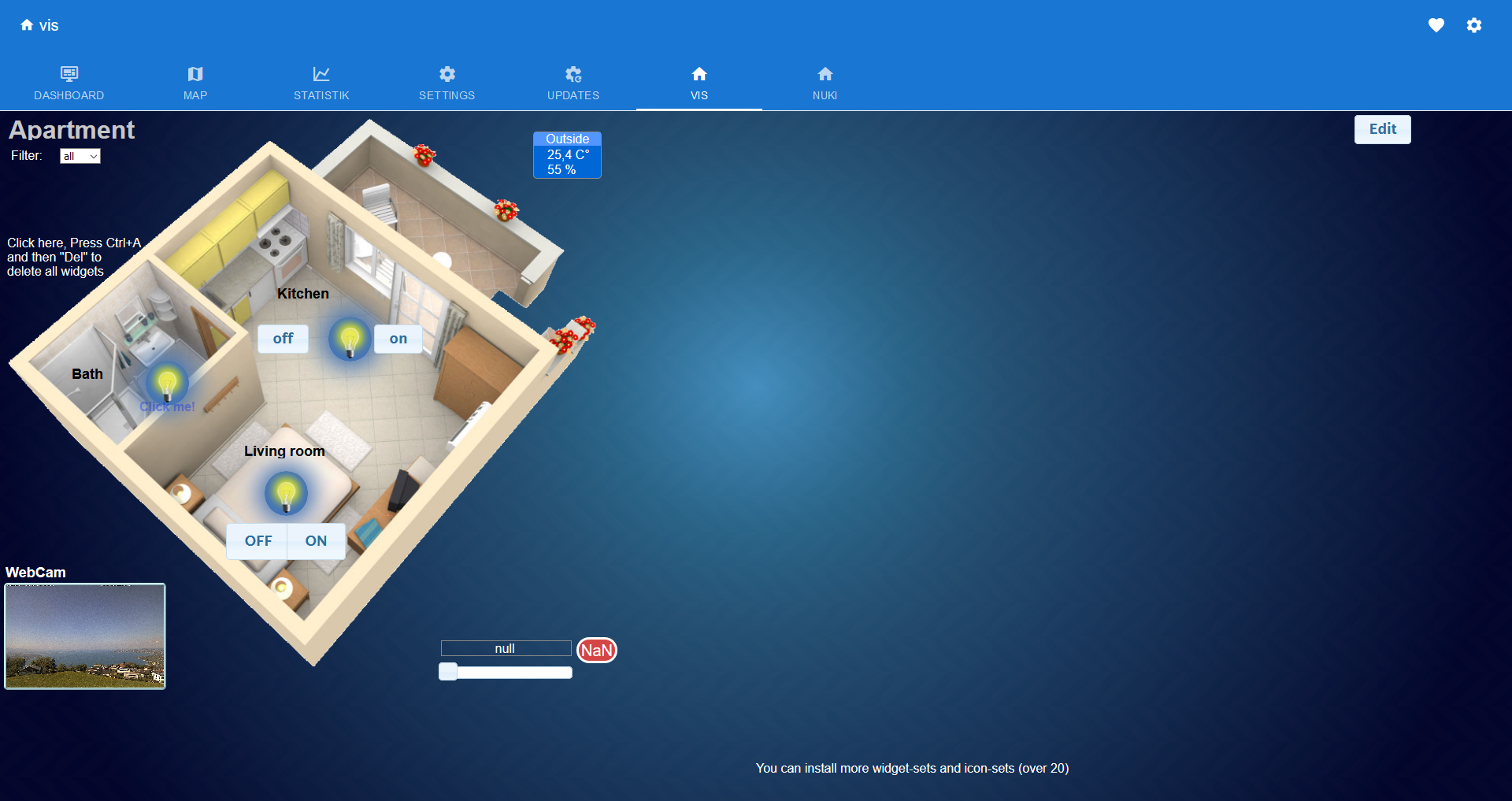
neues Modul: iFrame. Dies ermöglich das Einbinden externer Inhalte, wie z. b. eurer vis


-
das Modul
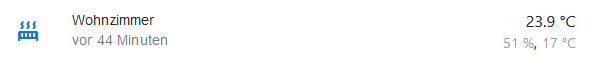
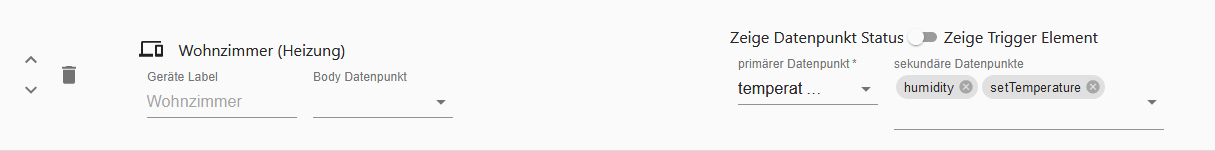
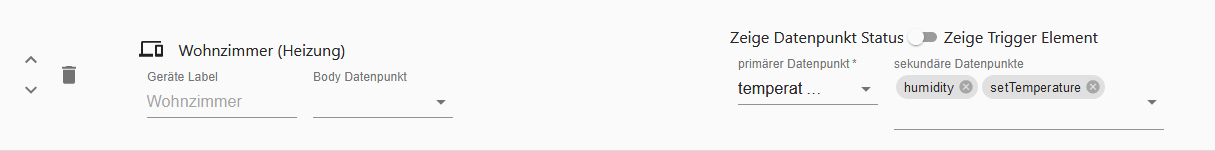
StateListwurde umfangreich ausgebaut und erlaubt- das Anzeigen eines (primären) Datenpunkts / State inkl. Styling abhängig des Werts (nachfolgendes Beispiel ist ohne Styling) sowie das Anzeigen beliebiger vieler (sekundärer) Datenpunkte (ohne Styling, stets grau). Außerdem die Auswahl eines belieben Icons für den Datenpunkt (Unterstützung aller Material Icons) und das Styling des Icons abhängig des Werts des Datenpunkts.

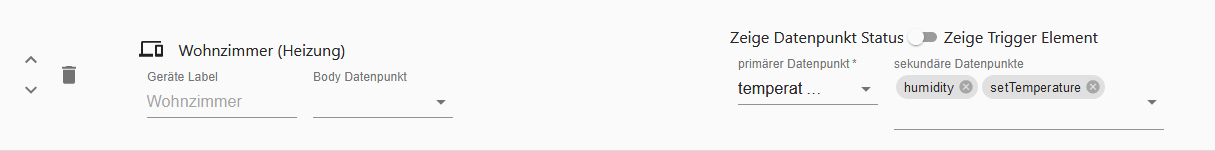
 (Konfiguration)
(Konfiguration)
- das Anzeigen eines (primären) Datenpunkts / State inkl. Styling abhängig des Werts (nachfolgendes Beispiel ist ohne Styling) sowie das Anzeigen beliebiger vieler (sekundärer) Datenpunkte (ohne Styling, stets grau). Außerdem die Auswahl eines belieben Icons für den Datenpunkt (Unterstützung aller Material Icons) und das Styling des Icons abhängig des Werts des Datenpunkts.
-
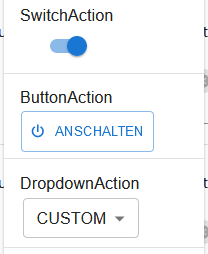
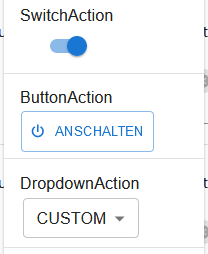
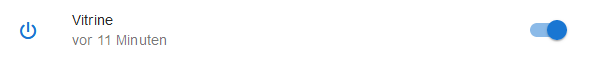
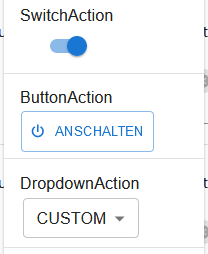
die Auswahl eines sogenannten
Action: Trigger eines Datenpunkts durch ein Element ganz rechts, z. B. einen Button, Switch oder ein Dropdown


-
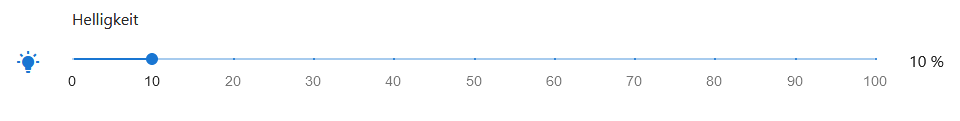
die Auswahl eines sogenannten
Body: Trigger eines Datenpunkts durch ein mittiges Element, z. B. Slider

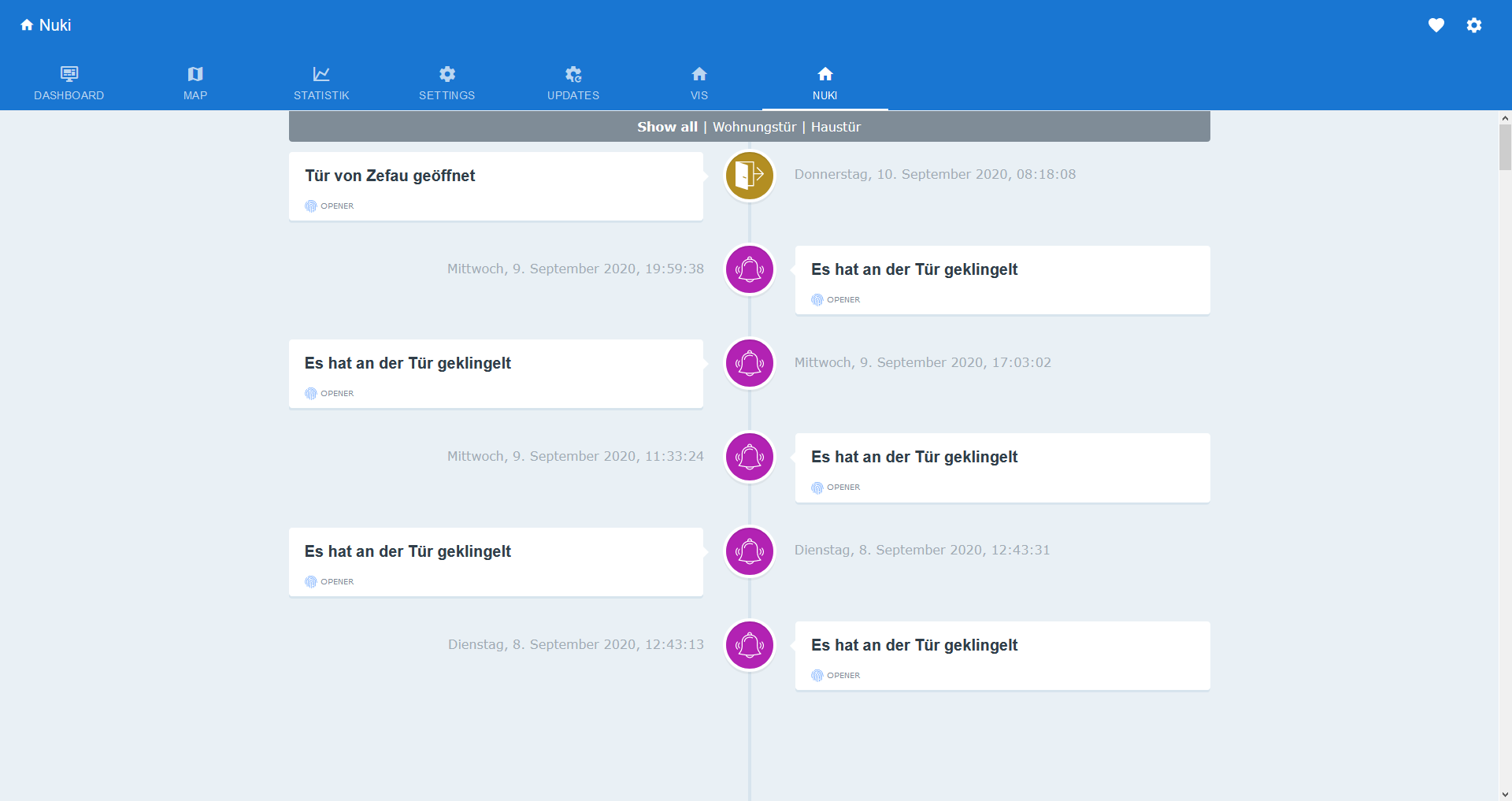
Impressionen
Siehe ersten Post: https://forum.iobroker.net/post/386081
-
-
Release v1.0.0-rc.1
Nach intensiver Überarbeitung des ersten Prototypen gibt es nun eine stabile Version von jarvis! Vielen Dank an @braindead für das sehr sehr intensive Testing und die Ideen.
Sofern ihr von einer alten Version kommt muss die bisherige Konfiguration neu gemacht werden, da diese komplett angepasst wurde (BREAKING CHANGE).
Für die Version 1.0.0 wird es keine Breaking Changes mehr geben. Bitte meldet Bugs via Github Issue.
Was bringt Version v1.0.0 neues mit?
-
Die Konfiguration ist nun komplett über die GUI verfügbar. Die umfasst das Anlegen von Geräten, die Definition des Layouts und weitere Einstellungen.
-
Geräte

-
Layout / Widgets

-
-
Geräte (alias, hue, hue-extended, deconz, shelly und HomeMatic / HomeMatic IP) können nun importiert werden!

-
neues Modul: iFrame. Dies ermöglich das Einbinden externer Inhalte, wie z. b. eurer vis


-
das Modul
StateListwurde umfangreich ausgebaut und erlaubt- das Anzeigen eines (primären) Datenpunkts / State inkl. Styling abhängig des Werts (nachfolgendes Beispiel ist ohne Styling) sowie das Anzeigen beliebiger vieler (sekundärer) Datenpunkte (ohne Styling, stets grau). Außerdem die Auswahl eines belieben Icons für den Datenpunkt (Unterstützung aller Material Icons) und das Styling des Icons abhängig des Werts des Datenpunkts.

 (Konfiguration)
(Konfiguration)
- das Anzeigen eines (primären) Datenpunkts / State inkl. Styling abhängig des Werts (nachfolgendes Beispiel ist ohne Styling) sowie das Anzeigen beliebiger vieler (sekundärer) Datenpunkte (ohne Styling, stets grau). Außerdem die Auswahl eines belieben Icons für den Datenpunkt (Unterstützung aller Material Icons) und das Styling des Icons abhängig des Werts des Datenpunkts.
-
die Auswahl eines sogenannten
Action: Trigger eines Datenpunkts durch ein Element ganz rechts, z. B. einen Button, Switch oder ein Dropdown


-
die Auswahl eines sogenannten
Body: Trigger eines Datenpunkts durch ein mittiges Element, z. B. Slider

Impressionen
Siehe ersten Post: https://forum.iobroker.net/post/386081
-
-
Release v1.0.0-rc.1
Nach intensiver Überarbeitung des ersten Prototypen gibt es nun eine stabile Version von jarvis! Vielen Dank an @braindead für das sehr sehr intensive Testing und die Ideen.
Sofern ihr von einer alten Version kommt muss die bisherige Konfiguration neu gemacht werden, da diese komplett angepasst wurde (BREAKING CHANGE).
Für die Version 1.0.0 wird es keine Breaking Changes mehr geben. Bitte meldet Bugs via Github Issue.
Was bringt Version v1.0.0 neues mit?
-
Die Konfiguration ist nun komplett über die GUI verfügbar. Die umfasst das Anlegen von Geräten, die Definition des Layouts und weitere Einstellungen.
-
Geräte

-
Layout / Widgets

-
-
Geräte (alias, hue, hue-extended, deconz, shelly und HomeMatic / HomeMatic IP) können nun importiert werden!

-
neues Modul: iFrame. Dies ermöglich das Einbinden externer Inhalte, wie z. b. eurer vis


-
das Modul
StateListwurde umfangreich ausgebaut und erlaubt- das Anzeigen eines (primären) Datenpunkts / State inkl. Styling abhängig des Werts (nachfolgendes Beispiel ist ohne Styling) sowie das Anzeigen beliebiger vieler (sekundärer) Datenpunkte (ohne Styling, stets grau). Außerdem die Auswahl eines belieben Icons für den Datenpunkt (Unterstützung aller Material Icons) und das Styling des Icons abhängig des Werts des Datenpunkts.

 (Konfiguration)
(Konfiguration)
- das Anzeigen eines (primären) Datenpunkts / State inkl. Styling abhängig des Werts (nachfolgendes Beispiel ist ohne Styling) sowie das Anzeigen beliebiger vieler (sekundärer) Datenpunkte (ohne Styling, stets grau). Außerdem die Auswahl eines belieben Icons für den Datenpunkt (Unterstützung aller Material Icons) und das Styling des Icons abhängig des Werts des Datenpunkts.
-
die Auswahl eines sogenannten
Action: Trigger eines Datenpunkts durch ein Element ganz rechts, z. B. einen Button, Switch oder ein Dropdown


-
die Auswahl eines sogenannten
Body: Trigger eines Datenpunkts durch ein mittiges Element, z. B. Slider

Impressionen
Siehe ersten Post: https://forum.iobroker.net/post/386081
@Zefau wollte heute auch mal testen, habe gerade von git installiert, jedoch komme ich nicht weiter als bis zum Ladekreis, egal ob Chrome oder FF
Linux Debian in Proxmox VM
Js-controller v3.1.6
Node.js v12.18.3
Admin v4.1.8

-
-
@Zefau wollte heute auch mal testen, habe gerade von git installiert, jedoch komme ich nicht weiter als bis zum Ladekreis, egal ob Chrome oder FF
Linux Debian in Proxmox VM
Js-controller v3.1.6
Node.js v12.18.3
Admin v4.1.8

-
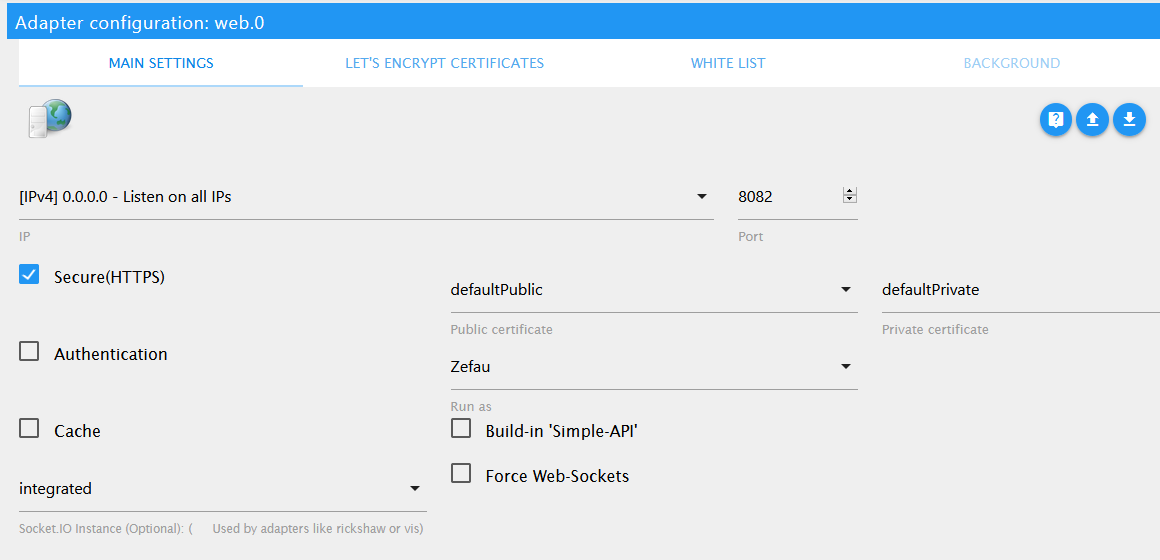
@crunchip hast du im Web-Adapter sockets aktiviert?

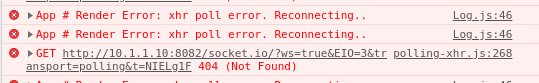
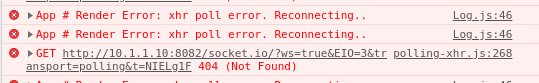
Hast du eine Fehlermeldung in der Browser Console?
Firefox:


@Zefau verwende socketio separat, also nicht integriert
ja, hab ich....hätt ich ja selbst drauf können, zu gucken :man-facepalming:

-
@Zefau verwende socketio separat, also nicht integriert
ja, hab ich....hätt ich ja selbst drauf können, zu gucken :man-facepalming:

-
@Zefau Proxmox VM