NEWS
vis-inventwo Ideen und Anregungen
-
Toller Adapter!
Den Vorschlag von @Basti97 finde ich super :+1:
Warum wird mir im State Widget kein Wert angezeigt?

-
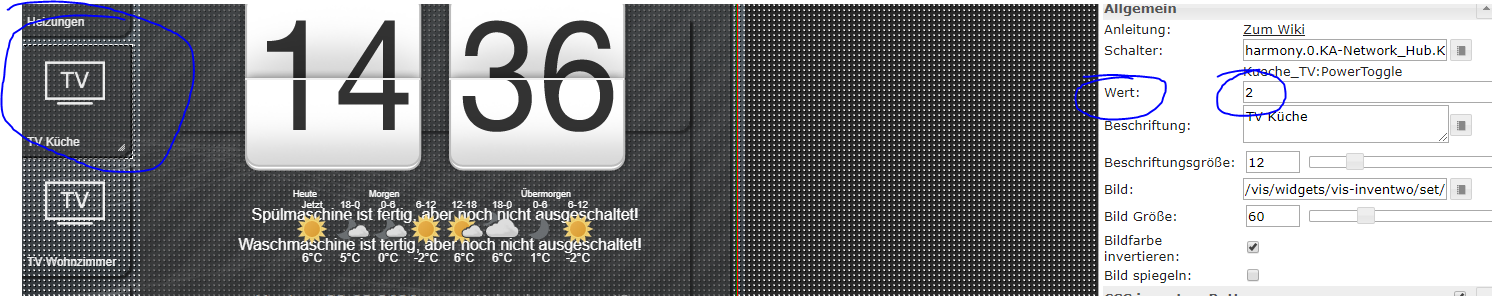
@e-i-k-e Im Feld "Wert" trägst du den Wert ein, der beim Klick gesetzt werden soll. Das Widget ist wie ein einfacher Knopf. Er kann nur einen Status setzen.
@jkvarel Okay. Wie lasse ich mir den einfach nur einen Wert Anzeigen?
Ist es möglich, beim Navigation Widget, diesen anders farblich dazustellen, wenn man sich im dem jeweiligen Raum befinden.
Beispiel: jeweile ein Navigation Widget: Küche, Garten, Wohnzimmer, Schlafzimmer
Ich befinde mich auf der Visualisierung im Raum Küche, nun soll das Widget z.B. in einer anderen Farbe angezeigt werden. -
@jkvarel Okay. Wie lasse ich mir den einfach nur einen Wert Anzeigen?
Ist es möglich, beim Navigation Widget, diesen anders farblich dazustellen, wenn man sich im dem jeweiligen Raum befinden.
Beispiel: jeweile ein Navigation Widget: Küche, Garten, Wohnzimmer, Schlafzimmer
Ich befinde mich auf der Visualisierung im Raum Küche, nun soll das Widget z.B. in einer anderen Farbe angezeigt werden.@e-i-k-e sagte in vis-inventwo Ideen und Anregungen:
Beispiel: jeweile ein Navigation Widget: Küche, Garten, Wohnzimmer, Schlafzimmer
Ich befinde mich auf der Visualisierung im Raum Küche, nun soll das Widget z.B. in einer anderen Farbe angezeigt werden.und woher weiß das Widget, dass Du in der Küche bist ? :grinning: Ideen gibt's ..... :joy:
-
@jkvarel Okay. Wie lasse ich mir den einfach nur einen Wert Anzeigen?
Ist es möglich, beim Navigation Widget, diesen anders farblich dazustellen, wenn man sich im dem jeweiligen Raum befinden.
Beispiel: jeweile ein Navigation Widget: Küche, Garten, Wohnzimmer, Schlafzimmer
Ich befinde mich auf der Visualisierung im Raum Küche, nun soll das Widget z.B. in einer anderen Farbe angezeigt werden. -
@jkvarel Okay. Wie lasse ich mir den einfach nur einen Wert Anzeigen?
Ist es möglich, beim Navigation Widget, diesen anders farblich dazustellen, wenn man sich im dem jeweiligen Raum befinden.
Beispiel: jeweile ein Navigation Widget: Küche, Garten, Wohnzimmer, Schlafzimmer
Ich befinde mich auf der Visualisierung im Raum Küche, nun soll das Widget z.B. in einer anderen Farbe angezeigt werden.@e-i-k-e das sollte eigentlich über bindings funktionieren
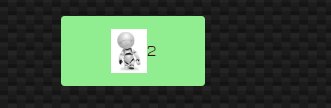
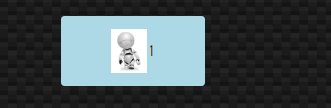
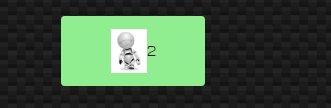
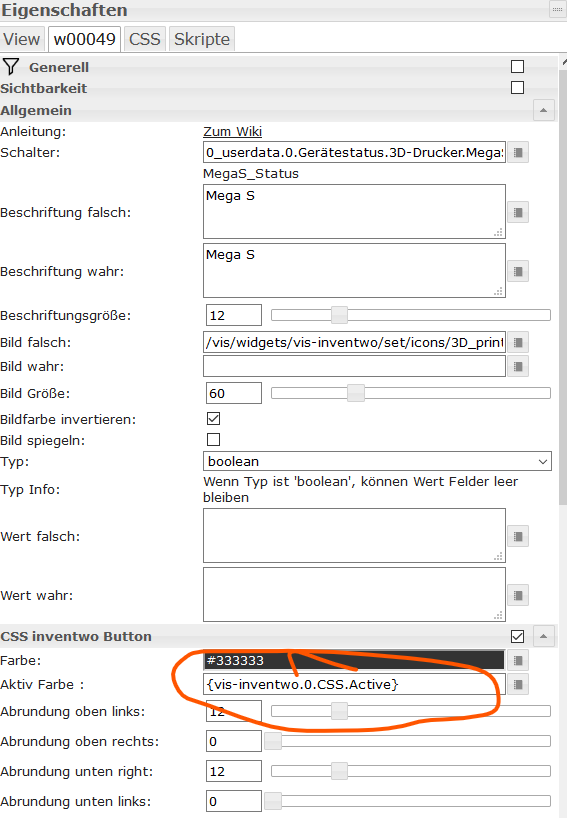
hier ändert sich die hintergrundfarbe und der knopftext je nach inhalt eines datenpunktes (es wird nicht mit der maus gedrückt - ich ändere nur einen wert in einem datenpunkt)

das steht unter knopftest: {controll-own.0.MOTION.Standort}
das steht unter hintergrund-farbe: {val:controll-own.0.MOTION.Standort; val==2 ? "lightgreen" : "lightblue"} -
@e-i-k-e sagte in vis-inventwo Ideen und Anregungen:
Beispiel: jeweile ein Navigation Widget: Küche, Garten, Wohnzimmer, Schlafzimmer
Ich befinde mich auf der Visualisierung im Raum Küche, nun soll das Widget z.B. in einer anderen Farbe angezeigt werden.und woher weiß das Widget, dass Du in der Küche bist ? :grinning: Ideen gibt's ..... :joy:
@skokarl sagte in vis-inventwo Ideen und Anregungen:
@e-i-k-e sagte in vis-inventwo Ideen und Anregungen:
Beispiel: jeweile ein Navigation Widget: Küche, Garten, Wohnzimmer, Schlafzimmer
Ich befinde mich auf der Visualisierung im Raum Küche, nun soll das Widget z.B. in einer anderen Farbe angezeigt werden.und woher weiß das Widget, dass Du in der Küche bist ? :grinning: Ideen gibt's ..... :joy:
habe eine installation gesehen, bei der die putzfrau - über handy anwesenheit - andere lichteinstellungen pro stockwerk bekommt (heller) als normaler hausbewohner oder bei mir gibt es auch eine einstellung, bei der iobroker weiß ( es ist nur eine person im haus ) und wo (zimmer) man ist und dementsprechend einstellungen vornimmt
-
@e-i-k-e Im Feld "Wert" trägst du den Wert ein, der beim Klick gesetzt werden soll. Das Widget ist wie ein einfacher Knopf. Er kann nur einen Status setzen.
-
@jkvarel Ja es geht aber auch darum. Das die Rückmeldung in den meisten Fällen ein anderer Datenpunkt bei mir ist. Da ein Taster nur ein Eingang ist und dieser zeigt nie den Status an.
@Basti97 Das Button/State Widget ist lediglich dazu gedacht einen Wert zu setzen. Nicht zum Anzeigen eines Status.
Bsp. für eine Anwendung bei uns: Ein Fernsehr schaltet nicht mit true und false (oder andere Werte). Er wird durch das setzen des gleichen Werts geschaltet

-
Wäre aber trotzdem gut wenn es eine Funktion geben würde wie bei den Schalter das man sieht ob es eingeschalten ist oder nicht. Sinnvoller dann eben bei den Schalter dort kann man ja einstellen was für Bild bzw Text angezeigt werden soll bei den jeweiligen Zustand. Und da ist es super wenn man für die Anzeige (Rückmeldung) ein eigenen Datenpunkt eintragen könnte der unabhängig von den Schalten (Eingang) ist. Von mir aus kann es auch zwei weitere Widget sein die es können.
Gruß Basti -
Wäre aber trotzdem gut wenn es eine Funktion geben würde wie bei den Schalter das man sieht ob es eingeschalten ist oder nicht. Sinnvoller dann eben bei den Schalter dort kann man ja einstellen was für Bild bzw Text angezeigt werden soll bei den jeweiligen Zustand. Und da ist es super wenn man für die Anzeige (Rückmeldung) ein eigenen Datenpunkt eintragen könnte der unabhängig von den Schalten (Eingang) ist. Von mir aus kann es auch zwei weitere Widget sein die es können.
Gruß Basti@Basti97 Bei einem Push Button gibt es nie eine Rückmeldung, wie soll das gehen?
Du kannst doch mehre Widgest übereinander legen.
Das Background-Widget z.B kann nur lesen. Das als Status nehmen und ein State-Widget darüber zum Schalten
Ich habe teilweise bis zu 8 Widgets übereinander und blende sie über die 'Sichbarkeit' (je nach Zustand) ein und aus
-
Ja das mache ich gerade auch mit der Sichtbarkeit bzw in den button mit einer kleinen Lamoe. Aber es ist nicht schlecht wenn alles in einem Widget Angezeigt wird. Bzw bei den Widget Schalter wo man einstellen kan was für ein Bild/Text angezeigt werden soll bei den jeweiligen Zustand. Das dieses über ein anderen Datenpunkt passieren kann.
-
Ja das mache ich gerade auch mit der Sichtbarkeit bzw in den button mit einer kleinen Lamoe. Aber es ist nicht schlecht wenn alles in einem Widget Angezeigt wird. Bzw bei den Widget Schalter wo man einstellen kan was für ein Bild/Text angezeigt werden soll bei den jeweiligen Zustand. Das dieses über ein anderen Datenpunkt passieren kann.
@Basti97 Warum nimmst du dazu nicht unten in der Buttonconfig die Funktion Signalbilder? Da kann man 3 States festlegen. Damit sollte man genau das realisieren können was du Suchst oder Irre ich mich da?
-
@Elektroniker86 .. darüber müssen wir uns bei Gelegenheit Gedanken machen. Ich weiß noch nicht was man dafür überhaupt machen muss.
Ich war der Meinung, ein Eintrag in der 'stable' Liste würde reichen. Ich habe die App bei mir nie zum Laufen bekommen und kann es daher auch nicht testen :(
@skvarel said in vis-inventwo Ideen und Anregungen:
@Elektroniker86 .. darüber müssen wir uns bei Gelegenheit Gedanken machen. Ich weiß noch nicht was man dafür überhaupt machen muss.
Ich war der Meinung, ein Eintrag in der 'stable' Liste würde reichen. Ich habe die App bei mir nie zum Laufen bekommen und kann es daher auch nicht testen :(
Schreck lass nach....Inventwo gesehn, für gut befunden, Vis gebaut und nun festgestellt das in der App auf meinem Handy nix angezeigt wird. Am Tablet über Fully super!
Dann erst hab ich im Forum nach Hilfe gesucht und diesen Beitrag gefunden. Es kann doch eigentlich keine funktionale Ursache haben das es nicht geht.
Bitte Bitte, mach das es geht, du hast so super Arbeit geleistet, wäre schade. Die App ist nunmal Mittel der Wahl unterwegs, ohne eine VPN aktivieren zu müssen.... -
@skvarel said in vis-inventwo Ideen und Anregungen:
@Elektroniker86 .. darüber müssen wir uns bei Gelegenheit Gedanken machen. Ich weiß noch nicht was man dafür überhaupt machen muss.
Ich war der Meinung, ein Eintrag in der 'stable' Liste würde reichen. Ich habe die App bei mir nie zum Laufen bekommen und kann es daher auch nicht testen :(
Schreck lass nach....Inventwo gesehn, für gut befunden, Vis gebaut und nun festgestellt das in der App auf meinem Handy nix angezeigt wird. Am Tablet über Fully super!
Dann erst hab ich im Forum nach Hilfe gesucht und diesen Beitrag gefunden. Es kann doch eigentlich keine funktionale Ursache haben das es nicht geht.
Bitte Bitte, mach das es geht, du hast so super Arbeit geleistet, wäre schade. Die App ist nunmal Mittel der Wahl unterwegs, ohne eine VPN aktivieren zu müssen....@andyb .. ich habe leider keine Erfahrungen mit der App. Vielleicht schaffe ich es die Tage, sie mal zum Laufen zu bekommen.
Ich hatte es vor rund einem Jahr verzweifelt versucht und dann aufgegeben. Seit dem nutze ich unterwegs VPN und bin einfach dauerhaft damit verbunden.
Ich schau mir das 'Problem' aber wirklich an!
-
@andyb .. ich habe leider keine Erfahrungen mit der App. Vielleicht schaffe ich es die Tage, sie mal zum Laufen zu bekommen.
Ich hatte es vor rund einem Jahr verzweifelt versucht und dann aufgegeben. Seit dem nutze ich unterwegs VPN und bin einfach dauerhaft damit verbunden.
Ich schau mir das 'Problem' aber wirklich an!
-
@andyb .. ich habe leider keine Erfahrungen mit der App. Vielleicht schaffe ich es die Tage, sie mal zum Laufen zu bekommen.
Ich hatte es vor rund einem Jahr verzweifelt versucht und dann aufgegeben. Seit dem nutze ich unterwegs VPN und bin einfach dauerhaft damit verbunden.
Ich schau mir das 'Problem' aber wirklich an!
ich weiß es nicht wirklich aber ich glaube mich zu erinnern, dass die widgets für die app irgendwie eingebunden werden müssen - von einem admin bzw app ersteller (ist echt nur ein stückchen erinnerung)
aber da gibt es wohl mehr probleme
https://forum.iobroker.net/topic/1539/iobroker-vis-android-app/943
ic hbin schon vor langer zeit auf fully browser umgestiegen - habe mal versucht meine jetzige vis in die app zu laden und bekomme die selben fehler wie im verlinkten thread - kann nicht mehr geladen werden - hängt sich auf
-
@Basti97 Warum nimmst du dazu nicht unten in der Buttonconfig die Funktion Signalbilder? Da kann man 3 States festlegen. Damit sollte man genau das realisieren können was du Suchst oder Irre ich mich da?
@Beliar_666 Danke. Werde ich mal probieren.:blush:
-
Ohh... ich habe da ein Wunsch, der auch eigentlich ziemlich einfach ist. Um auf einem Grundriss ein Leuchten zu simulieren, habe ich DIVs mit eine CSS Klasse hinzugefügt und in CSS diesen Code hinzugefügt:
.vis-room-light-on {
background-image: radial-gradient(circle,yellow -90%,transparent);
}Wenn das Licht an ist, wird der DIV eingeblendet, sonst ist es unsichtbar.

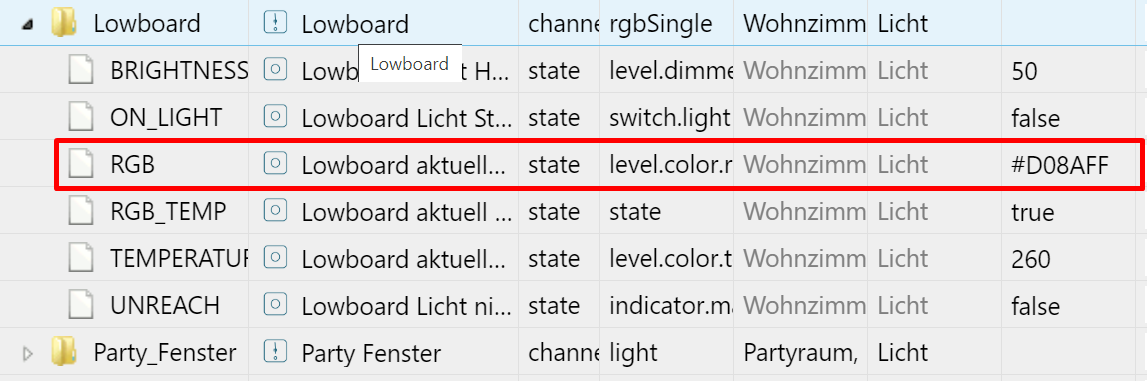
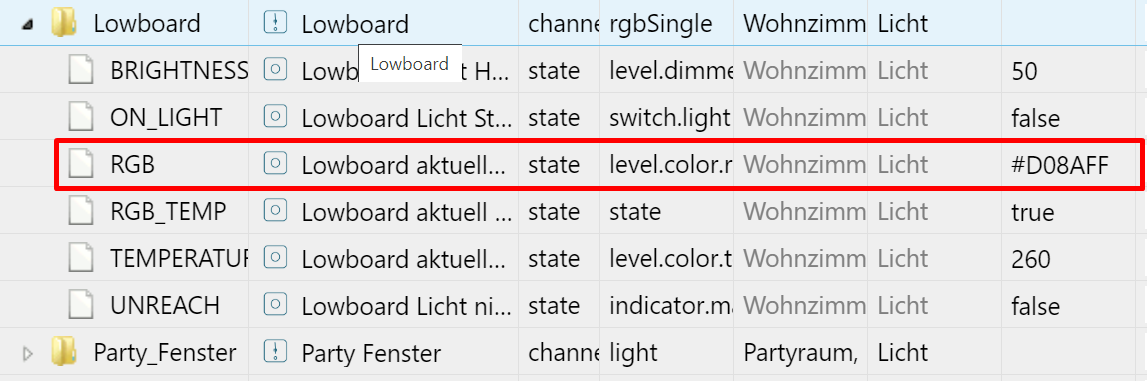
Jetzt habe ich auch RGB Lichter und würde diese auch in der entsprechende Farbe anzeigen wollen. Anstatt "yellow" müsste also die aktuelle RGB Farbe aus dem Datenpunkt.

Wäre echt cool sowas zu haben :-)
-
Ich habe noch ein Wunsch: ein ganz einfachen Widget, der einfach nur die Werte von common.states anzeigt: siehe hier https://forum.iobroker.net/topic/31800/dp-type-number-mit-common-states-in-vis-anzeigen
Das wäre echt cool :-)
-
Ohh... ich habe da ein Wunsch, der auch eigentlich ziemlich einfach ist. Um auf einem Grundriss ein Leuchten zu simulieren, habe ich DIVs mit eine CSS Klasse hinzugefügt und in CSS diesen Code hinzugefügt:
.vis-room-light-on {
background-image: radial-gradient(circle,yellow -90%,transparent);
}Wenn das Licht an ist, wird der DIV eingeblendet, sonst ist es unsichtbar.

Jetzt habe ich auch RGB Lichter und würde diese auch in der entsprechende Farbe anzeigen wollen. Anstatt "yellow" müsste also die aktuelle RGB Farbe aus dem Datenpunkt.

Wäre echt cool sowas zu haben :-)
@ldittmar .. auf Farben in Datenpunkten kannst Du doch ganz einfach zugreifen ... oder verstehe ich Deinen Wunsch falsch?
Ich ziehe bei all meinen Widgets die Farben doch auch aus einem Datenpunkt

Direkt im CSS klappt das nicht. Ich habe noch keine Möglichkeit gefunden, einen Datenpunkt in den CSS Code zu bekommen :( Danach suche ich schon sehr lange, für meine Tabellenhintergründe.


