NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
@Baerny:
Ist halt mit der Zeit so gewachsen. Wenn man erstmal ein Grundgerüst hat, ist eine Erweiterung recht einfach. Und ein paar Sachen habe ich auch hier aus dem Forum übernommen und an meine VIS angepasst.@lesiflo
Kannst du bei javascript.0.Eigene_Variablen.Vis.Umschalten_Intervall bei Fully-Browser Popup Fenster, etwas näher erklären, wie ich es umsetzen kann?
Ist das ein seperates Script?
Danke -
@lesiflo
Kannst du bei javascript.0.Eigene_Variablen.Vis.Umschalten_Intervall bei Fully-Browser Popup Fenster, etwas näher erklären, wie ich es umsetzen kann?
Ist das ein seperates Script?
Danke@kukoratsch Das ist eine Variable mit der ich das Intervall der einzelnen Diagramme umschalten kann.
Kuckst du hier: https://forum.iobroker.net/topic/29662/material-design-widgets-line-history-chart-widget -
@mend Du hast mehrere Möglichkeiten. Entweder wie von Sigi schon verlinkt Scroungers Material Widgets (und da speziell für deine responsive Anforderung das Masonry Widget oder Uhulas Material Design (https://github.com/Uhula/ioBroker-Material-Design-Style) im Zusammenspiel mit Scroungers Widgets.
Desweiteren Macht es Sinn sich bzgl. CSS das ein oder andere anzueigenen, wie die Berechnung von Werten mit calc()
https://developer.mozilla.org/de/docs/Web/CSS/calc
Als Beispiel:
left: calc(100% - 'halbe Breite des Objekts') = mittig ausrichten.Ich setze aktull noch Uhula + Scroungers Widgets ein, so Schaut das aus:


Grundsätzlich sind mit VIS und HTML/CSS/JS alle Türen offen ;)
@darkiop said in Einfach mal zeigen will….. :-) - Teil 3:
@mend Du hast mehrere Möglichkeiten. Entweder wie von Sigi schon verlinkt Scroungers Material Widgets (und da speziell für deine responsive Anforderung das Masonry Widget oder Uhulas Material Design (https://github.com/Uhula/ioBroker-Material-Design-Style) im Zusammenspiel mit Scroungers Widgets.
Desweiteren Macht es Sinn sich bzgl. CSS das ein oder andere anzueigenen, wie die Berechnung von Werten mit calc()
https://developer.mozilla.org/de/docs/Web/CSS/calc
Als Beispiel:
left: calc(100% - 'halbe Breite des Objekts') = mittig ausrichten.Ich setze aktull noch Uhula + Scroungers Widgets ein, so Schaut das aus:


Grundsätzlich sind mit VIS und HTML/CSS/JS alle Türen offen ;)
Gibts deine Visu eigentlich irgendwo zum Download? Gefällt mir sehr sehr gut.
-
@darkiop said in Einfach mal zeigen will….. :-) - Teil 3:
@mend Du hast mehrere Möglichkeiten. Entweder wie von Sigi schon verlinkt Scroungers Material Widgets (und da speziell für deine responsive Anforderung das Masonry Widget oder Uhulas Material Design (https://github.com/Uhula/ioBroker-Material-Design-Style) im Zusammenspiel mit Scroungers Widgets.
Desweiteren Macht es Sinn sich bzgl. CSS das ein oder andere anzueigenen, wie die Berechnung von Werten mit calc()
https://developer.mozilla.org/de/docs/Web/CSS/calc
Als Beispiel:
left: calc(100% - 'halbe Breite des Objekts') = mittig ausrichten.Ich setze aktull noch Uhula + Scroungers Widgets ein, so Schaut das aus:


Grundsätzlich sind mit VIS und HTML/CSS/JS alle Türen offen ;)
Gibts deine Visu eigentlich irgendwo zum Download? Gefällt mir sehr sehr gut.
https://forum.iobroker.net/topic/23917/einfach-mal-zeigen-will-teil-3/157
Nicht mehr ganz aktuell, aber sicher etwas zum anfangen :)
-
Jungs,
welches widget kann ich für meinen Zweck nutzen ?
Ich möchte einen Schaltbutton nur anzeigen wenn ein aderes Objket(Datenpunkt) auf true ist.
Sonst soll es nicht angezeigt werden. -
https://forum.iobroker.net/topic/23917/einfach-mal-zeigen-will-teil-3/157
Nicht mehr ganz aktuell, aber sicher etwas zum anfangen :)
welche Widgets hast du verwendet? Bei mir läuft jetzt fast alles auf Fehler weil wahrscheinlich die Widgets fehlen.
Danke!
-
Jungs,
welches widget kann ich für meinen Zweck nutzen ?
Ich möchte einen Schaltbutton nur anzeigen wenn ein aderes Objket(Datenpunkt) auf true ist.
Sonst soll es nicht angezeigt werden.@smartysmart sagte in Einfach mal zeigen will….. :-) - Teil 3:
Ich möchte einen Schaltbutton nur anzeigen wenn ein aderes Objket(Datenpunkt) auf true ist.
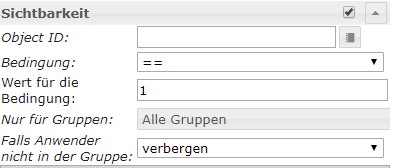
geht mit jedem Button.
Das anzeigen steuerst du über die Sichtbarkeit.

-
@ostseereiter sagte in Einfach mal zeigen will….. :-) - Teil 3:
So sieht das erst mal bei mir aus aber so richtig schaue ich nicht durch.
Falsches Widget verwendet.
Du benötigst

Schau dir nochmal den Beitrag von @StM47 an
@Negalein said in Einfach mal zeigen will….. :-) - Teil 3:
@ostseereiter sagte in Einfach mal zeigen will….. :-) - Teil 3:
So sieht das erst mal bei mir aus aber so richtig schaue ich nicht durch.
Falsches Widget verwendet.
Du benötigst

Schau dir nochmal den Beitrag von @StM47 an
Dazu hätte ich auch ne Frage.
Wie konfiguriere ich dann das Popup? Ich hab jetzt gegoogelt aber so richtig finden tu ich auch nix dazu.
-
@Negalein said in Einfach mal zeigen will….. :-) - Teil 3:
@ostseereiter sagte in Einfach mal zeigen will….. :-) - Teil 3:
So sieht das erst mal bei mir aus aber so richtig schaue ich nicht durch.
Falsches Widget verwendet.
Du benötigst

Schau dir nochmal den Beitrag von @StM47 an
Dazu hätte ich auch ne Frage.
Wie konfiguriere ich dann das Popup? Ich hab jetzt gegoogelt aber so richtig finden tu ich auch nix dazu.
@Grantlhaua sagte in Einfach mal zeigen will….. :-) - Teil 3:
Wie konfiguriere ich dann das Popup? Ich hab jetzt gegoogelt aber so richtig finden tu ich auch nix dazu.
Du kannst mit diesem Widget ein HTML anzeigen lassen.
Was möchtest du damit machen?
Einen DP anzeigen, eine VIEW anzeigen, ... -
@Negalein said in Einfach mal zeigen will….. :-) - Teil 3:
@ostseereiter sagte in Einfach mal zeigen will….. :-) - Teil 3:
So sieht das erst mal bei mir aus aber so richtig schaue ich nicht durch.
Falsches Widget verwendet.
Du benötigst

Schau dir nochmal den Beitrag von @StM47 an
Dazu hätte ich auch ne Frage.
Wie konfiguriere ich dann das Popup? Ich hab jetzt gegoogelt aber so richtig finden tu ich auch nix dazu.
@Grantlhaua sagte in Einfach mal zeigen will….. :-) - Teil 3:
Ich hab jetzt gegoogelt aber so richtig finden tu ich auch nix dazu.
Nimm mal diesen Link smarthome-tricks.de , // tutorials dort sind auch sehr viel Todo´s
-
welche Widgets hast du verwendet? Bei mir läuft jetzt fast alles auf Fehler weil wahrscheinlich die Widgets fehlen.
Danke!
@Grantlhaua die Material Design Widgets von Scrounger
-
@Grantlhaua sagte in Einfach mal zeigen will….. :-) - Teil 3:
Ich hab jetzt gegoogelt aber so richtig finden tu ich auch nix dazu.
Nimm mal diesen Link smarthome-tricks.de , // tutorials dort sind auch sehr viel Todo´s
@Glasfaser said in Einfach mal zeigen will….. :-) - Teil 3:
@Grantlhaua sagte in Einfach mal zeigen will….. :-) - Teil 3:
Ich hab jetzt gegoogelt aber so richtig finden tu ich auch nix dazu.
Nimm mal diesen Link smarthome-tricks.de , // tutorials dort sind auch sehr viel Todo´s
Danke! Jetzt geht's, hab mich nur dumm gestellt...
-
Bin auch im Aufbau einer neuen VIS, aber noch ziemlich work in progress, aber entdecke aktuell die materialdesignwidgets von @Scrounger, die wirklich großartig sind - so, wie andere viele Ideen & Entwicklungen der Mitglieder hier!
-
Bin auch im Aufbau einer neuen VIS, aber noch ziemlich work in progress, aber entdecke aktuell die materialdesignwidgets von @Scrounger, die wirklich großartig sind - so, wie andere viele Ideen & Entwicklungen der Mitglieder hier!
-
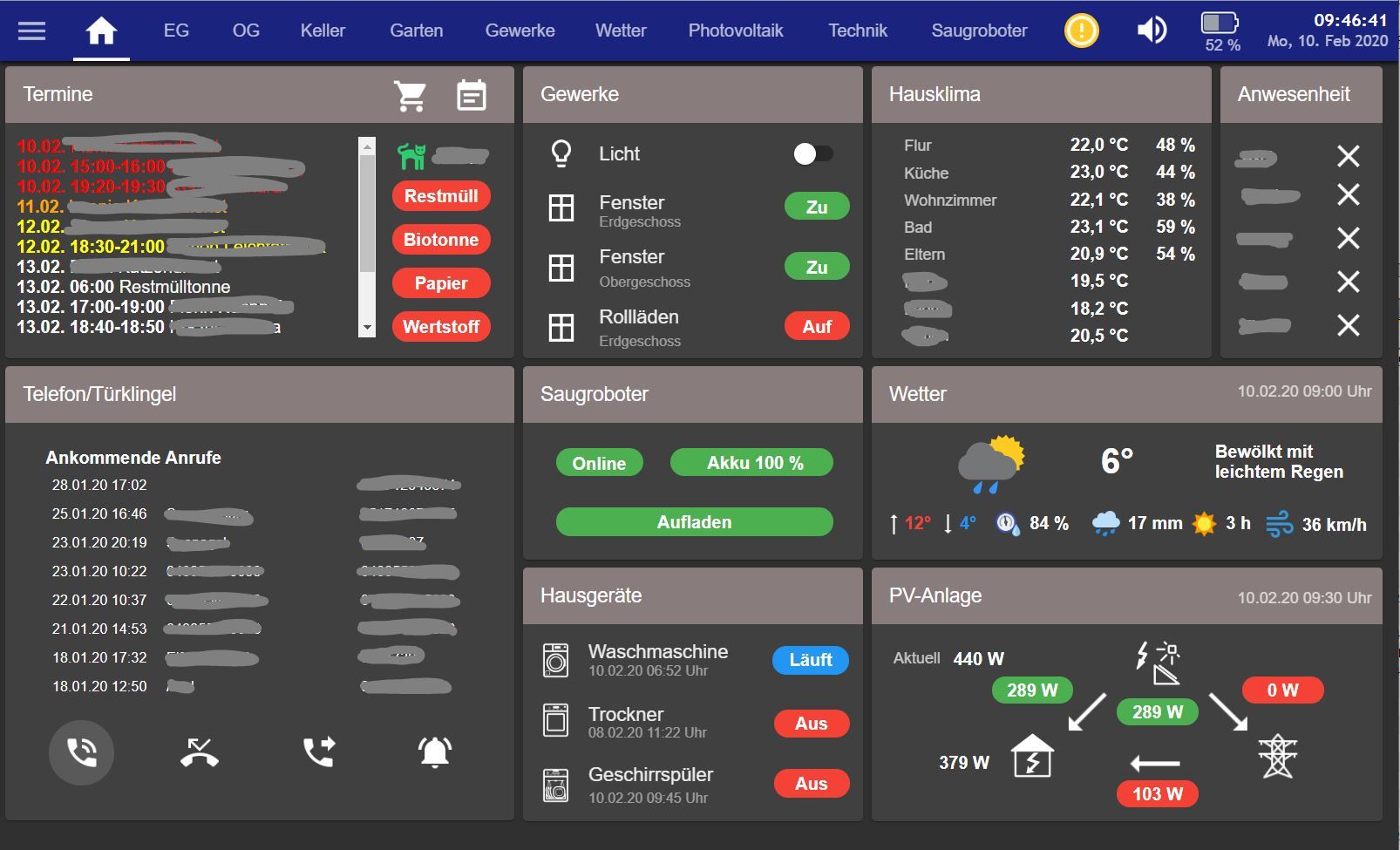
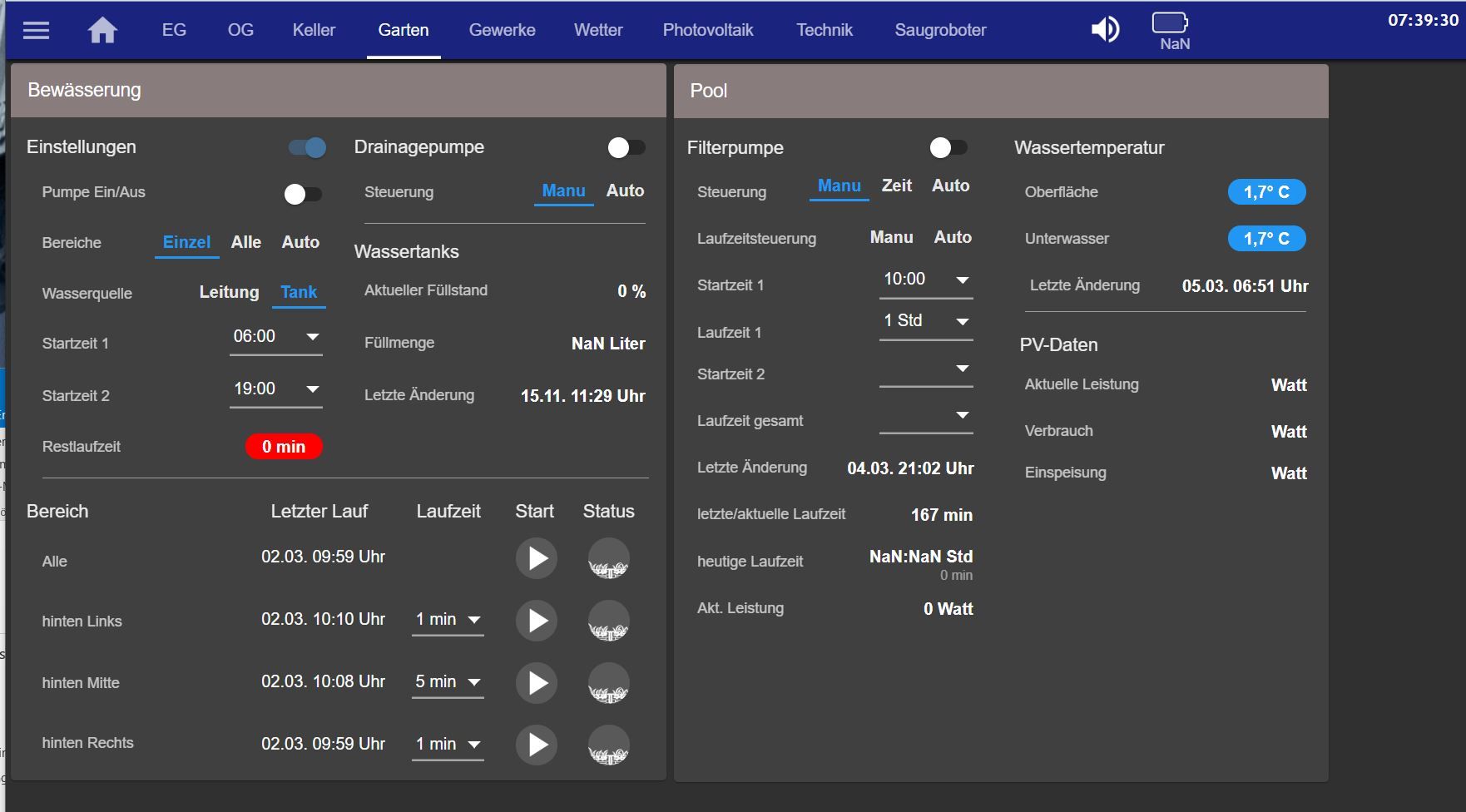
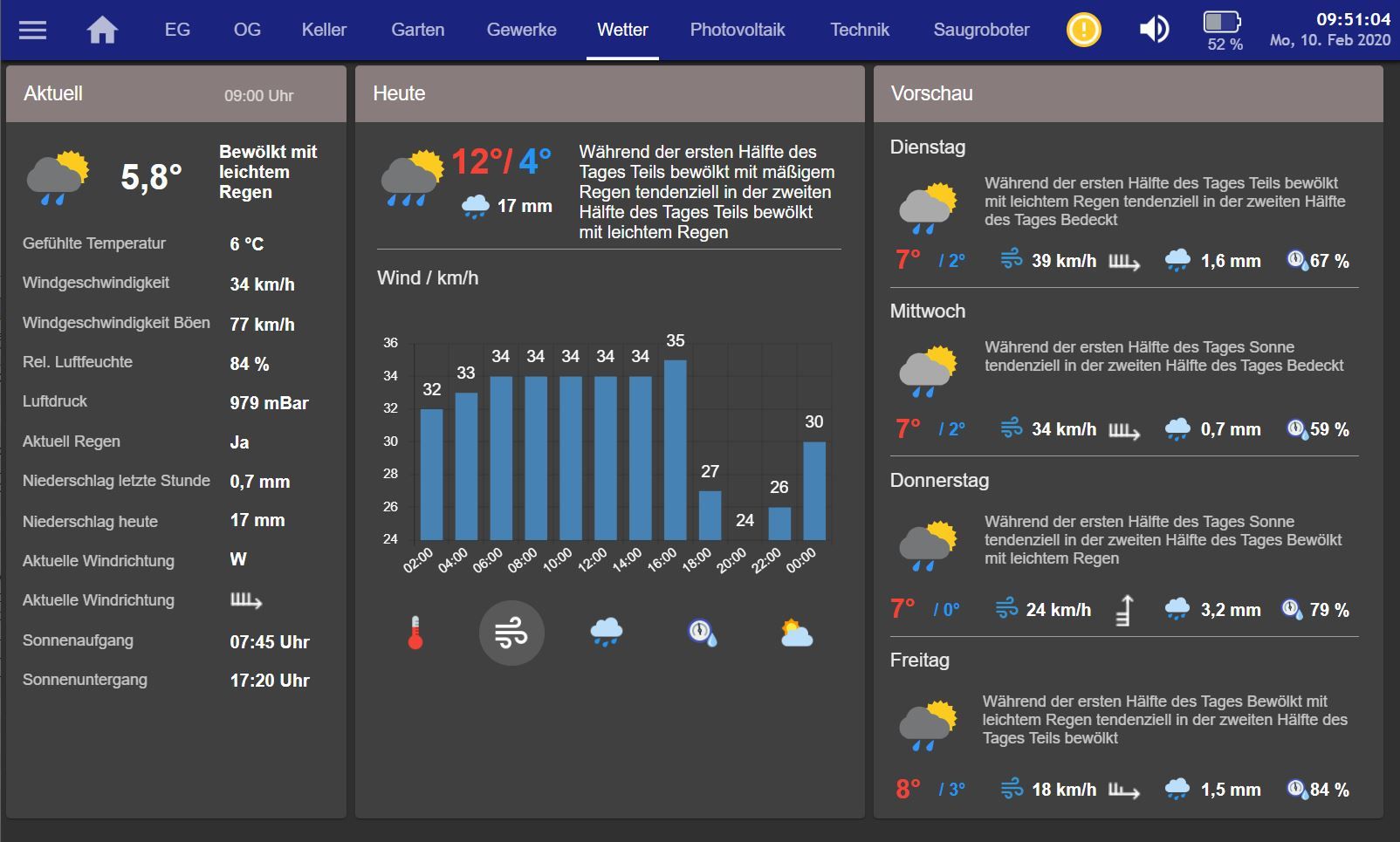
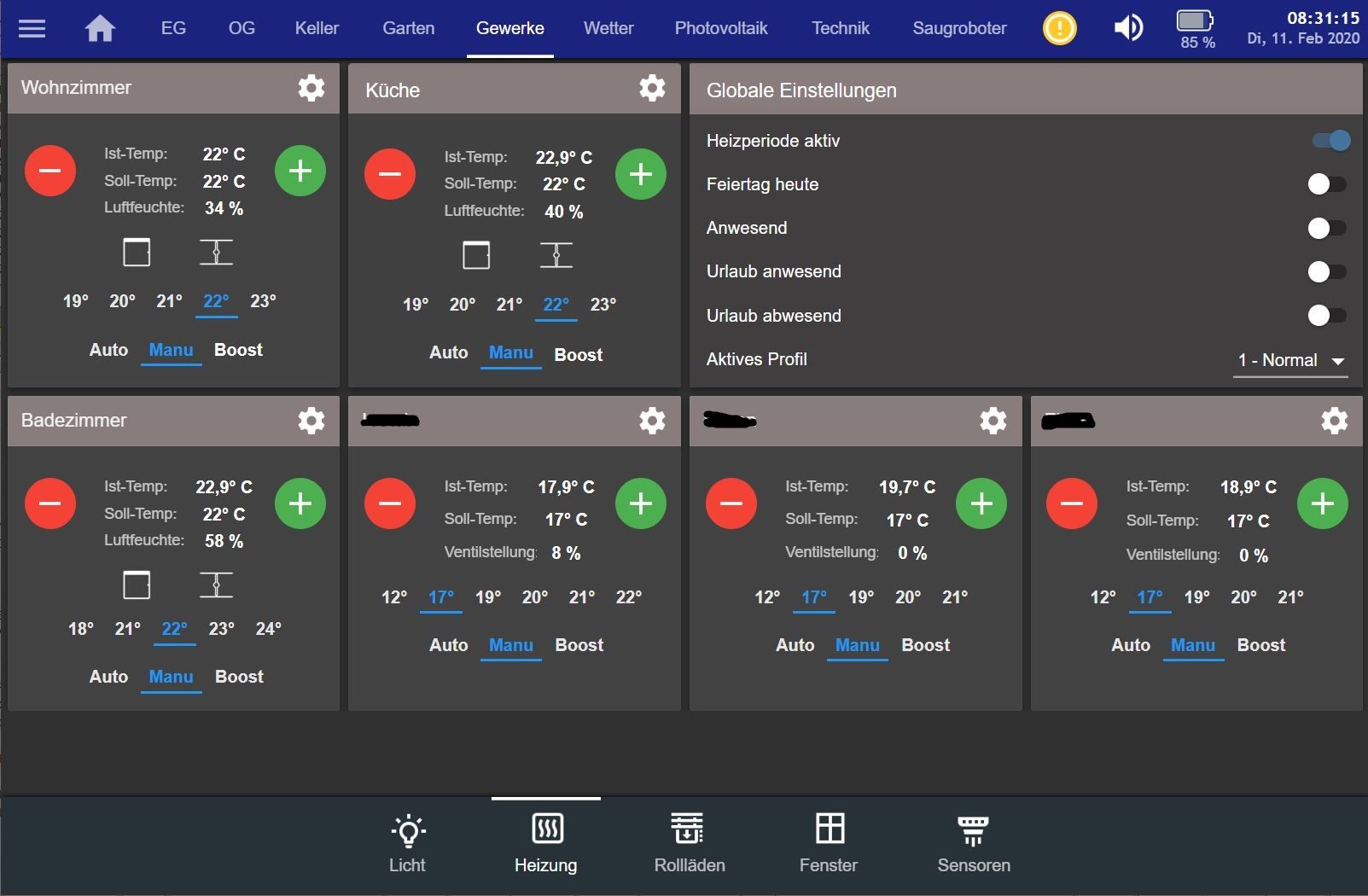
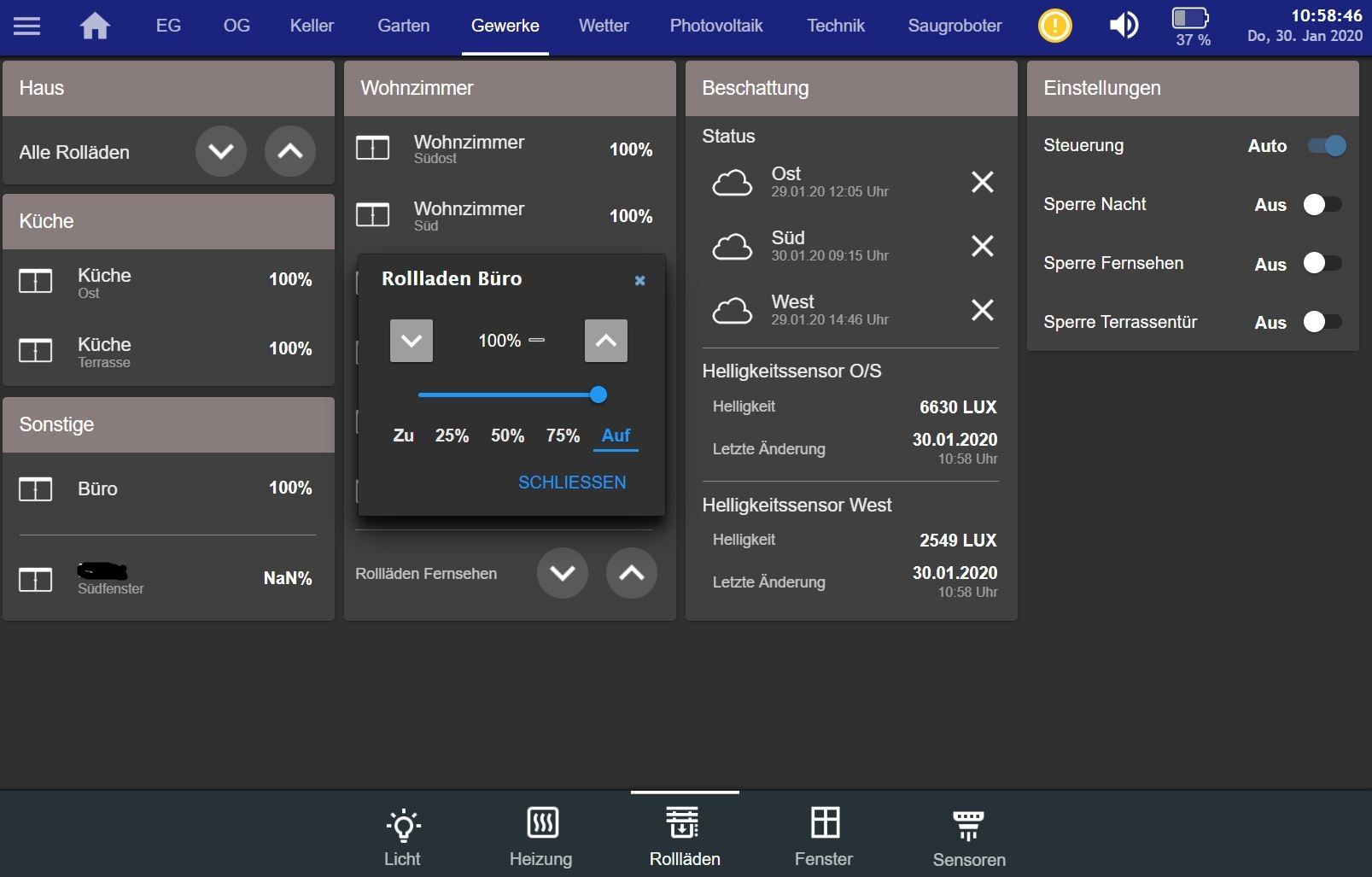
Hallo,
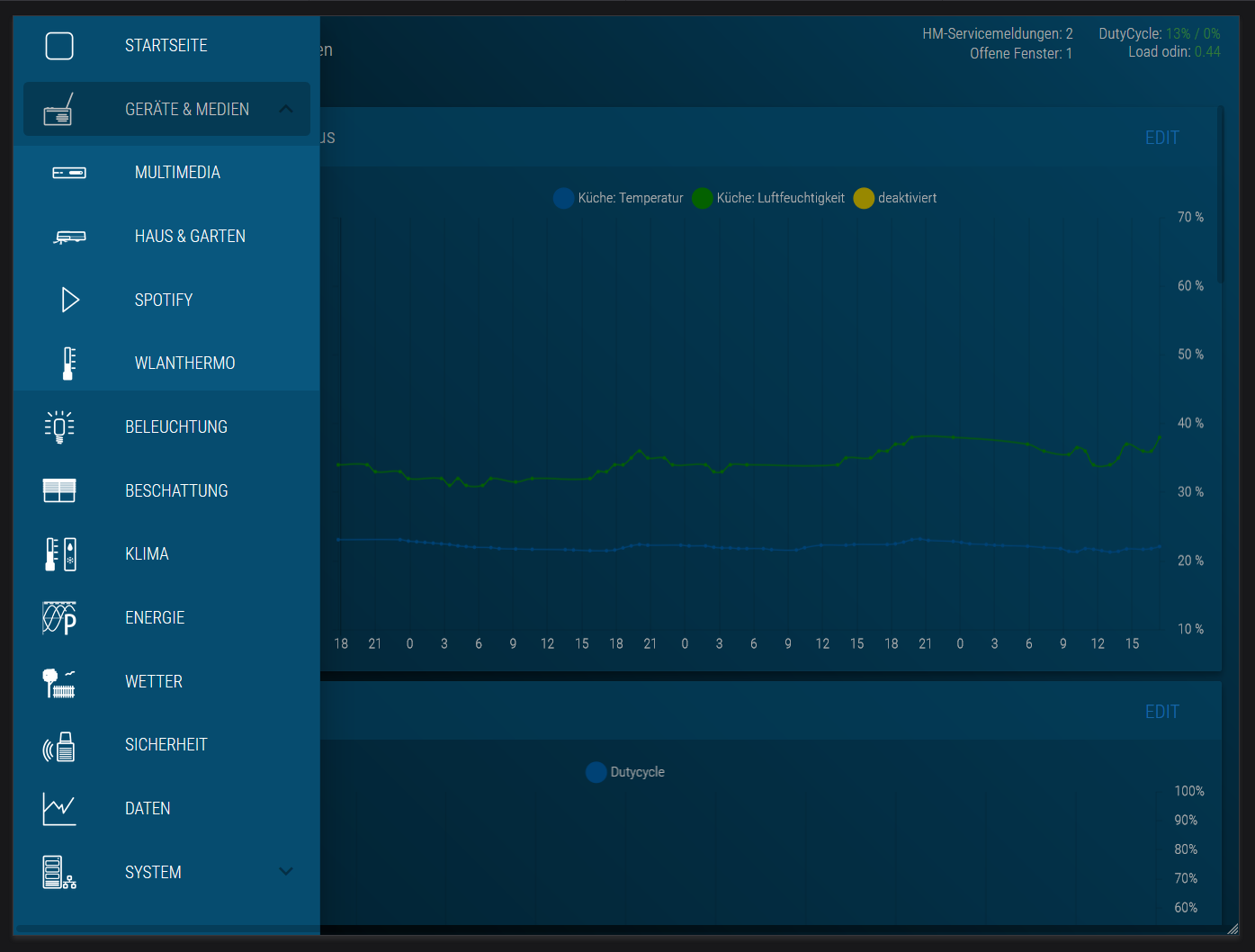
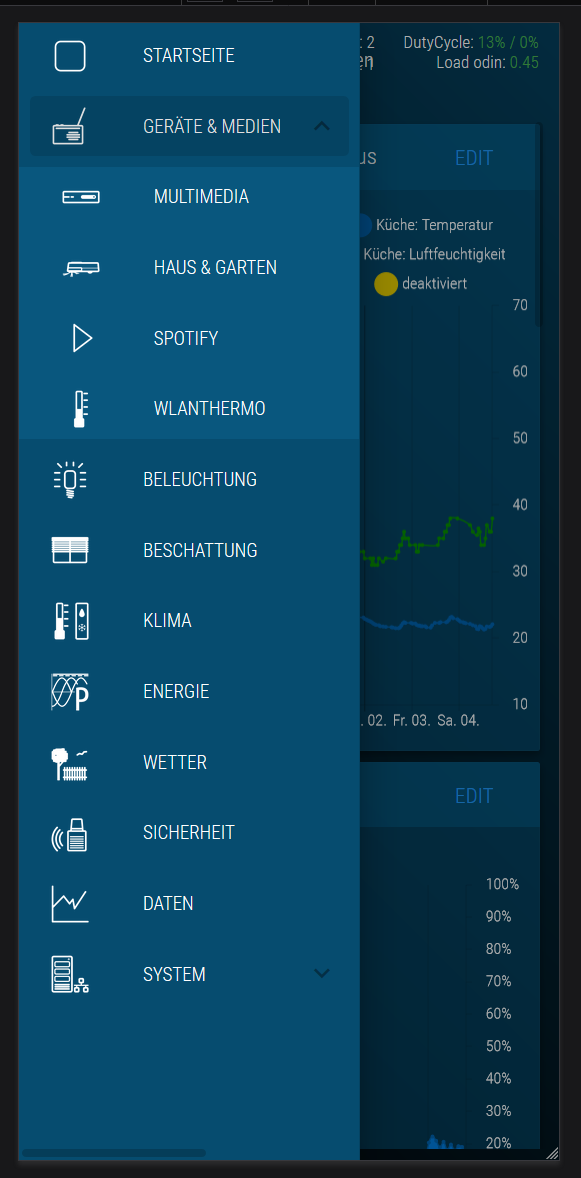
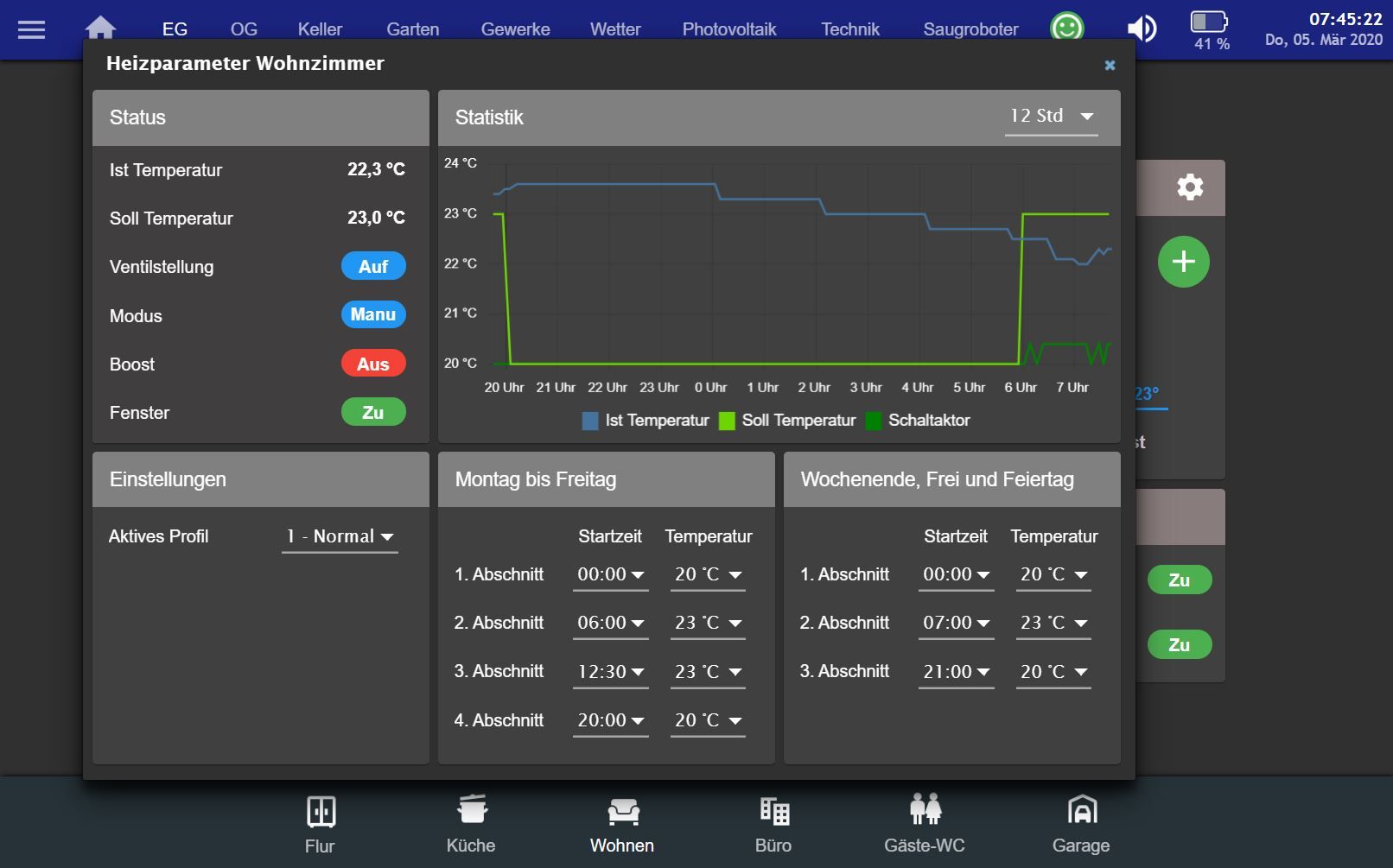
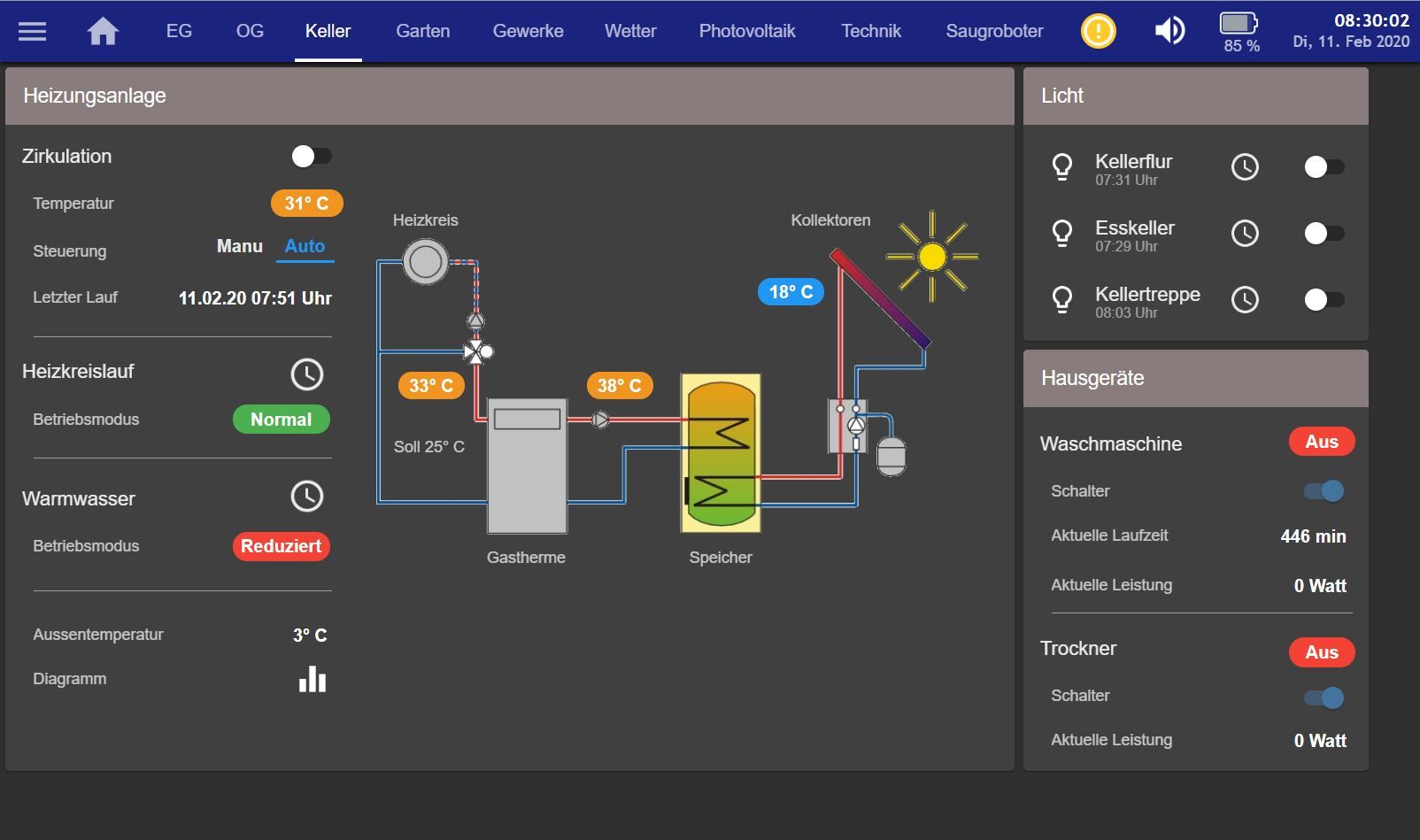
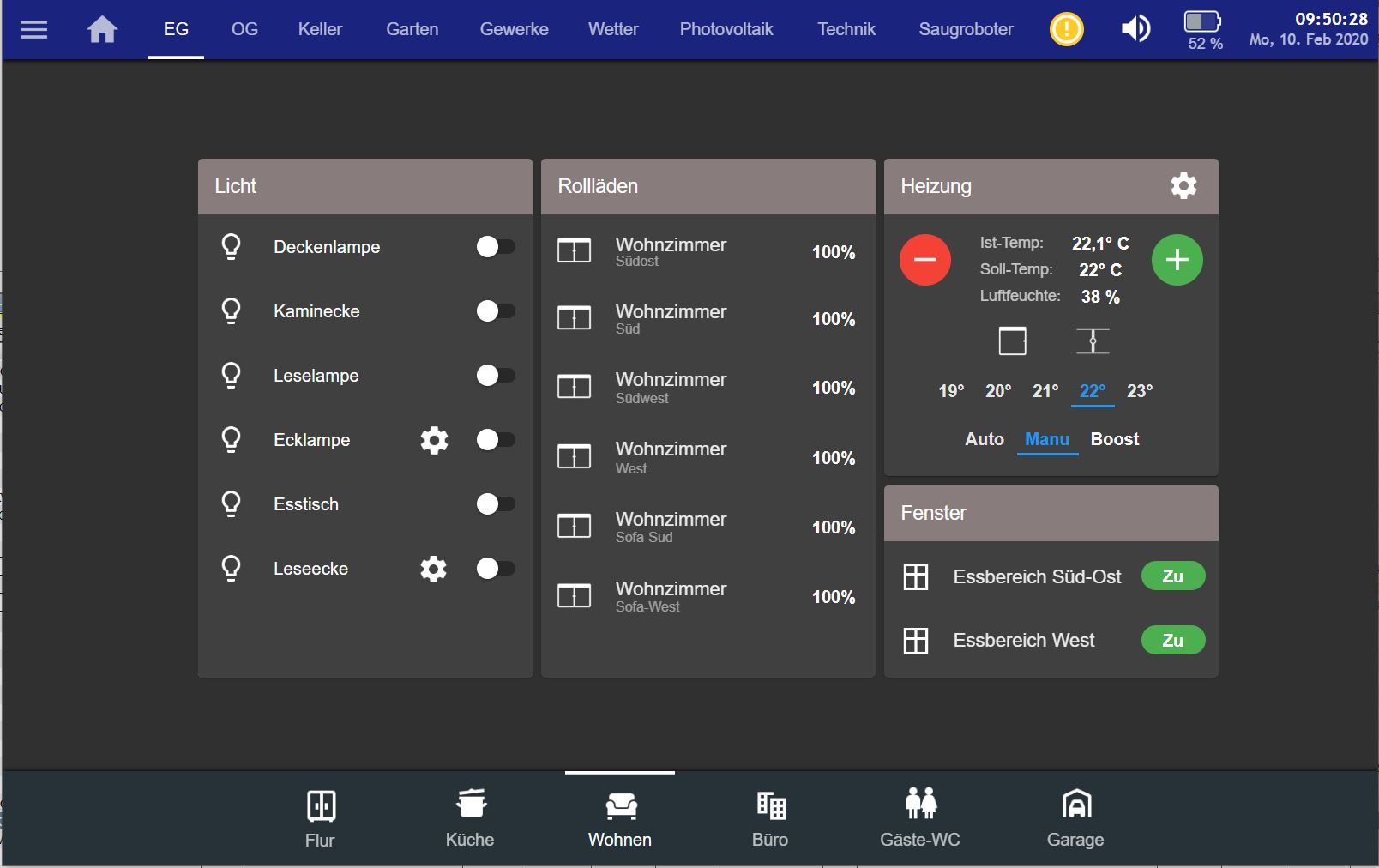
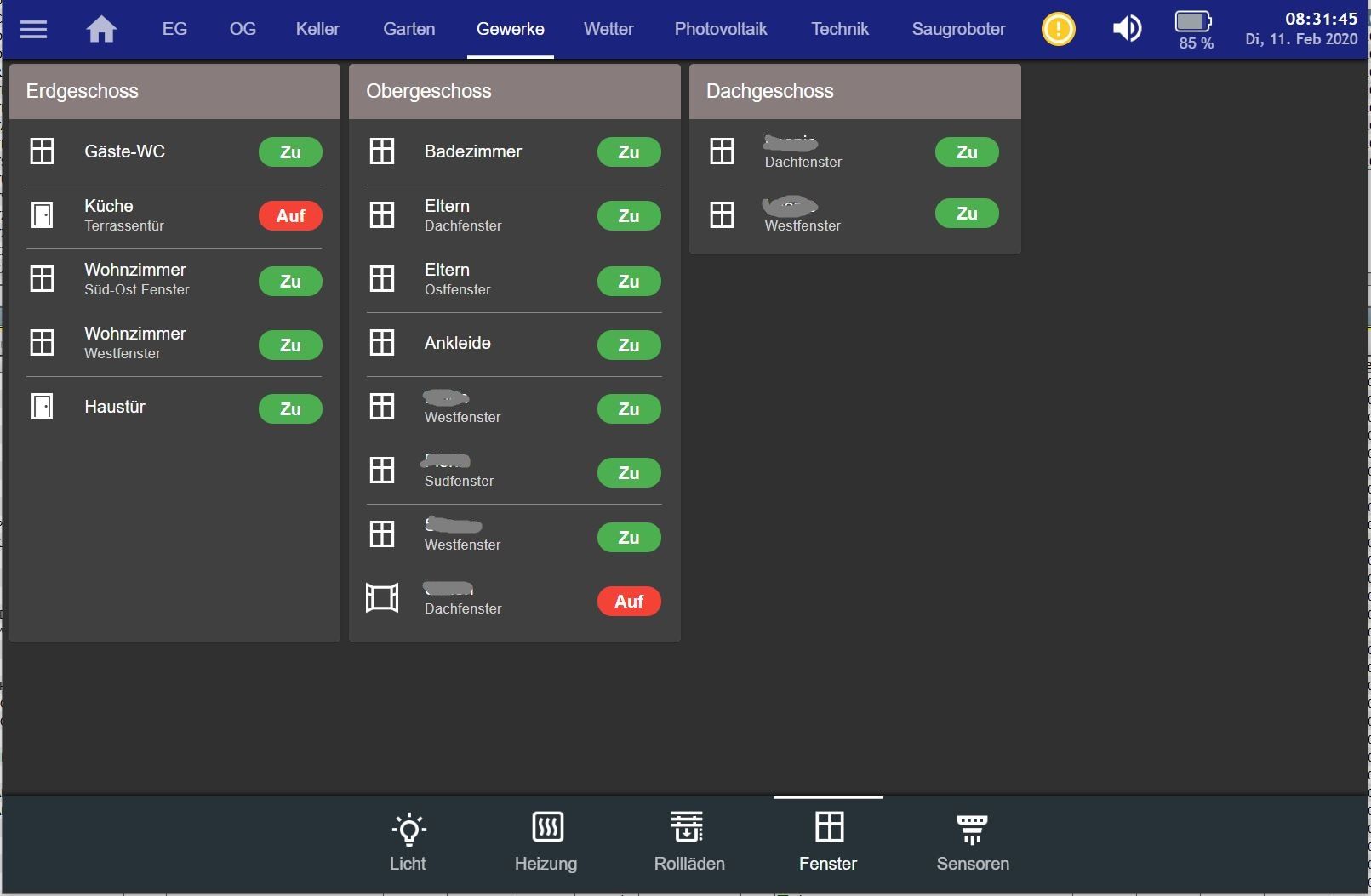
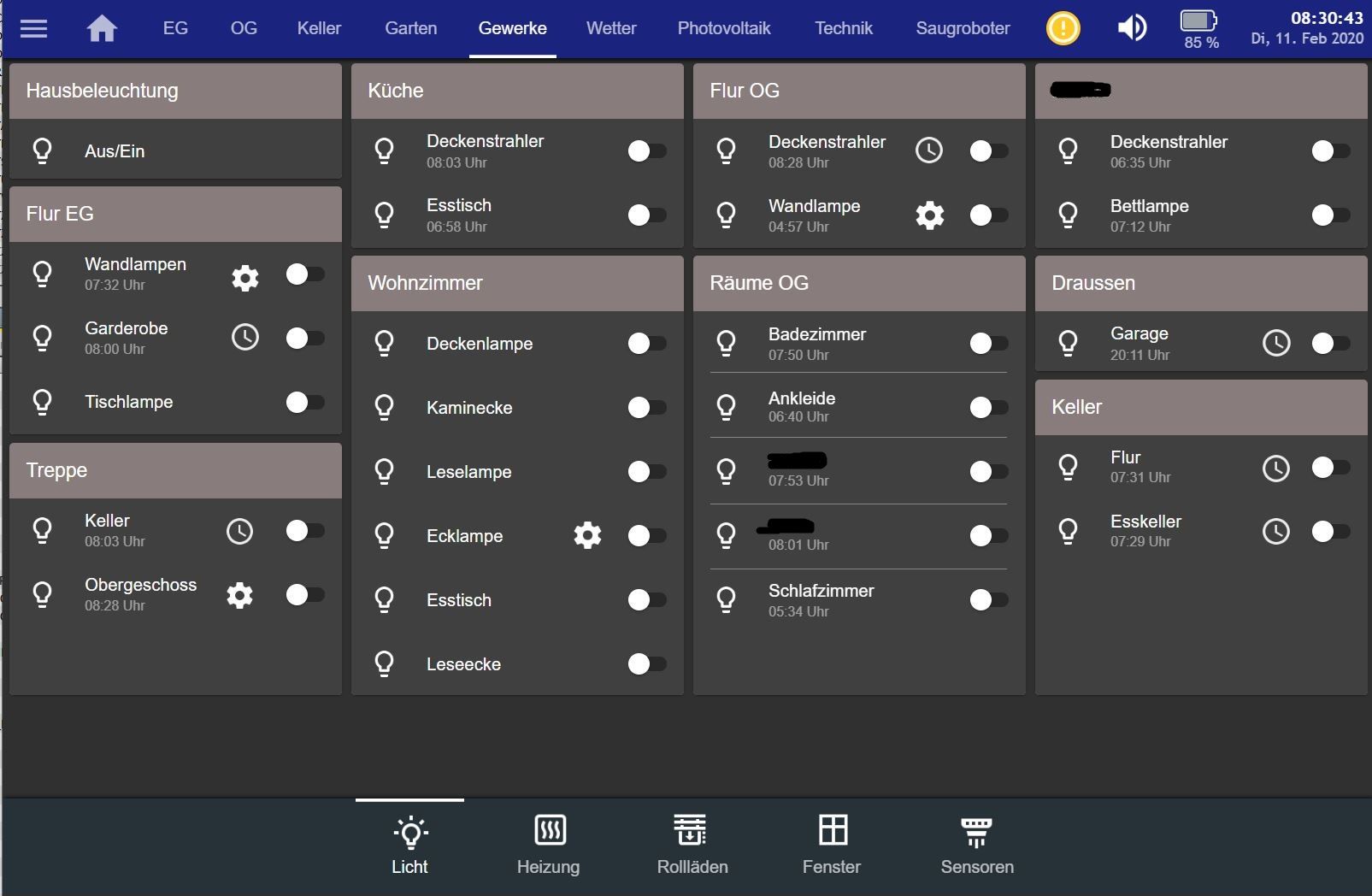
auf mehrfachen Wunsch hier noch mal eine aktuelle Ansicht meiner VIS. Ich verwende dazu u.a. die Material Design Widgets von Scrounger und das Material Design CSS v1 von Uhula. Ist noch was dazugekommen und ein paar Änderungen. Leider ist sie zum Hochladen zu groß geworden. Wer sie haben möchte bitte per pn eure email-adresse schicken.












Ich finde deine View für das Gewerk Heizung sehr interessant. Ist das mit MDW von Scrounger oder mit MD CSS von Uhula gemacht? Wenn es mit der CSS von Uhula gemacht ist, würdest du mir eine Card z,B, fürs Wohnzimmer zur Verfügung stellen?
-
sieht toll aus!
-
Bin auch im Aufbau einer neuen VIS, aber noch ziemlich work in progress, aber entdecke aktuell die materialdesignwidgets von @Scrounger, die wirklich großartig sind - so, wie andere viele Ideen & Entwicklungen der Mitglieder hier!
@Bostil Sieht sehr ansprechend aus. Was bewirkt die Aufgabenliste? Ich hatte sowas auch schon gebaut, war damit nicht zufrieden und habe es daher gelöscht. Vielleicht wäre ich daran interessiert ;-)
-
@darkiop Ich schätze, es ist der Adapter Bring
-
Danke euch!
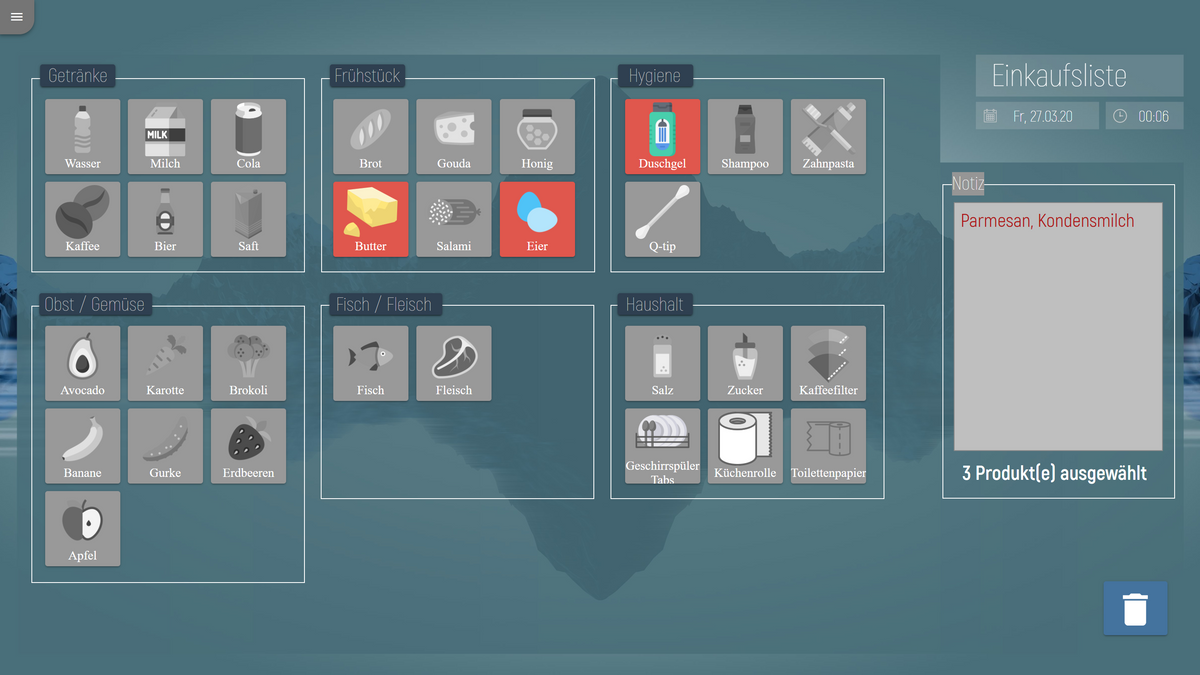
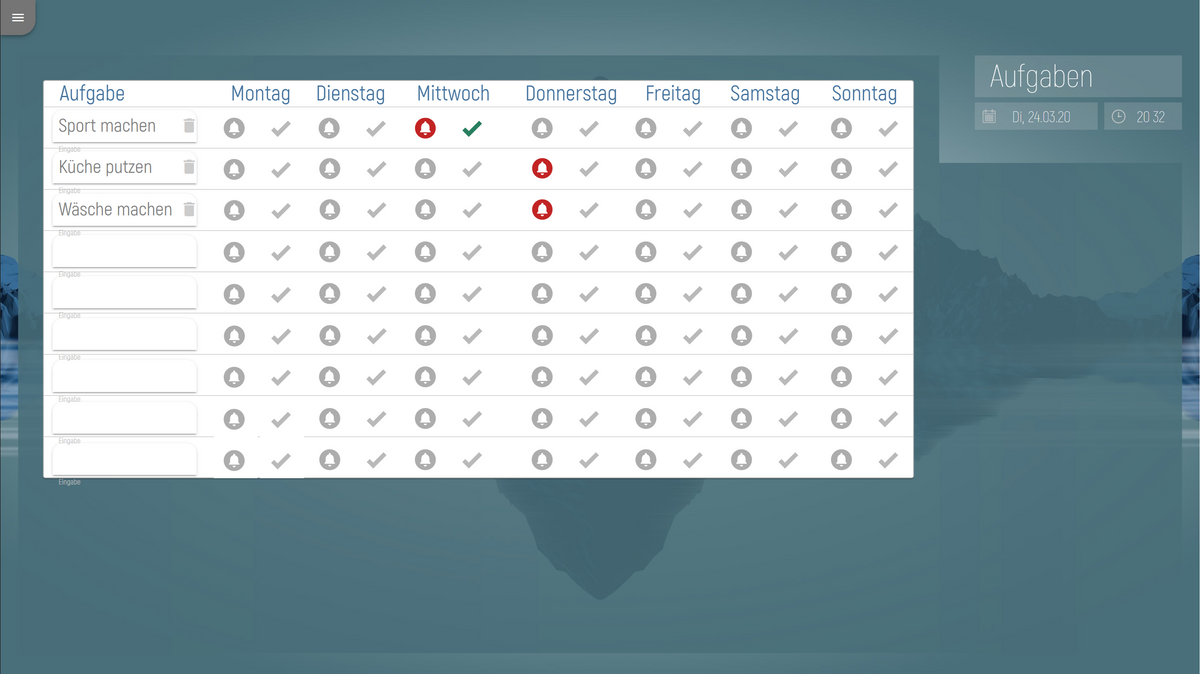
Die Aufgabenliste wurde manuell mit Hilfe der material design widgets erstellt. Nutzen? Keine Ahnung so wirklich :-)
Kann es gerne bereit stellen, ist aber wirklich keine Raketenwissenschaft:
- Klick auf Glocke gilt sozusagen als vorgemerkt
- erster Klick auf Kreuz markiert es grün
- zweiter Klick rettetet beides wieder auf grau
Einkaufsliste basiert auf demselben Prinzip, wobei die Grafiken eben manuell über das Widget eingebunden wurden.
-
Ok, hört sich gut an. Benachrichtigungen per Telegram könnte man da ja noch einbauen.
Ich wäre somit interessiert ;-)