NEWS
[Vorlage] MDCSS v2: ioBroker Log in vis anzeigen
-
Um ein Feedback zu erhalten wäre es schön, wenn jeder, der diese Vorlagen nutzt, den 1.Beitrag positiv bewertet (Pfeil nach oben oder unten ;-) ). Ich kann dann auch abschätzen, ob sich die weitere Pflege lohnt. Thx!
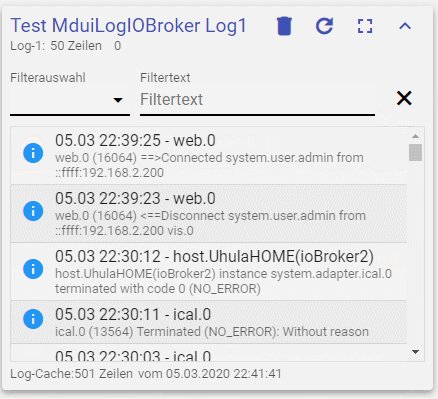
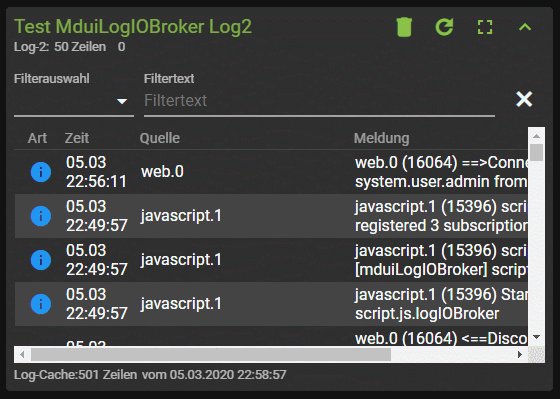
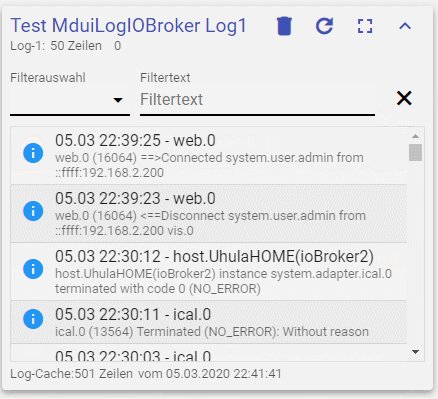
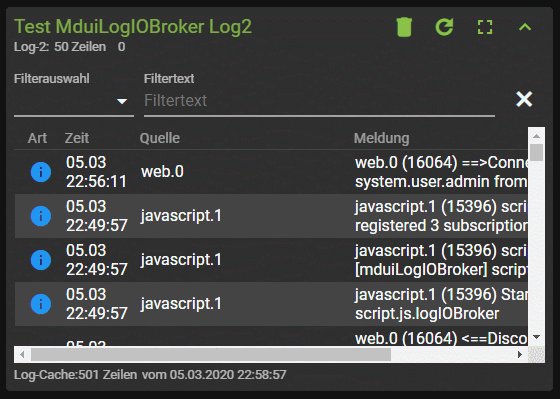
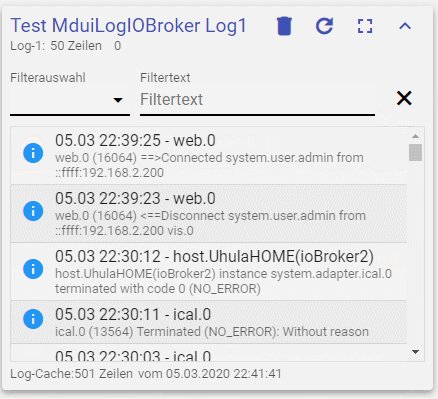
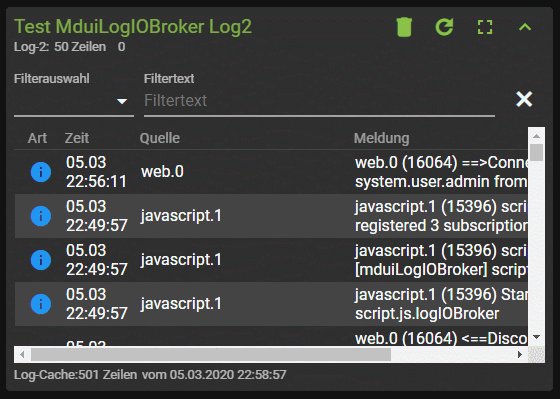
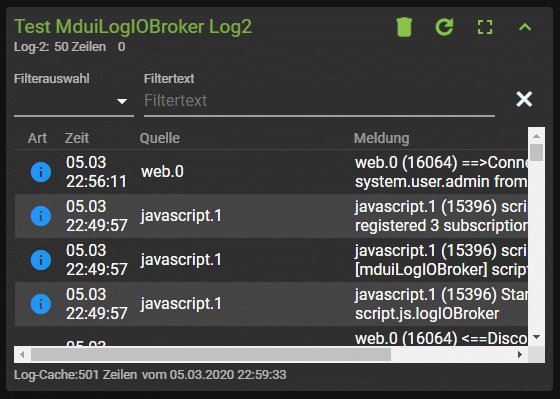
Dieses Script dient der Visualisierung des ioBroker-Logs in der vis im Material Design CSS Style als
table- bzw. list-Anzeige. Dazu wird ein onLog()-Handler instanziiert, welcher bis zu MAX_LOG_CACHE
Log-Einträge zwischenspeichert und daraus dann alle BUILD_TABLE_TIMER Sekunden bis zu MAX_LOG_FOLDER
Log-Ordner erzeugt. In jedem Log-Ordner befindet sich ein table- und list-HTML State, welcher direkt in
der vis angezeigt werden kann (jeweils im basic-string (unescaped) Widget). Je Log-Ordner kann ein filter
als string (Bsp:'error') oder als RegExp (Bsp:'/warn|error/') festgelegt werden, welcher beim Aufbau der
table-/list-HTML States berücksichtigt wird. Weiterhin können über clearPressed die table-/list-States
gelöscht werden, beim nächsten Build werden sie dann nur solche Log-Eintäge berücksichtigen, die später hinzu kamen.Danke an @Mic für seinen Beitrag Vorlage JS Log, dort habe ich einige Ideen abgegriffen.
Wichtig! Der Javascript-Adapter muss mindestens Version 4.3.0 haben, da onLog() erst ab dann verfügbar ist.


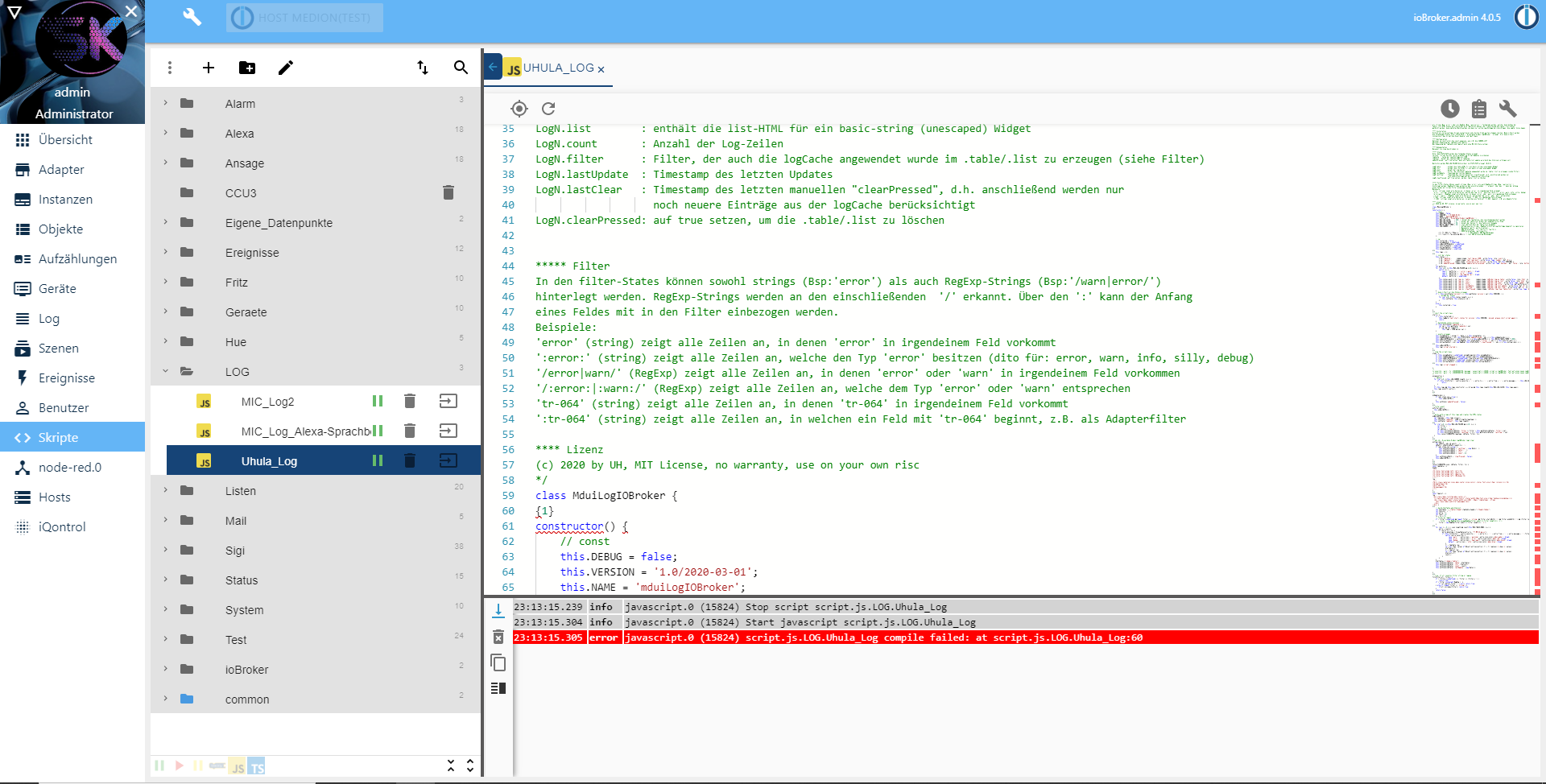
Installation
Einfach als serverseitiges Script installieren und starten-5 Sek warten-stoppen-starten. Beim 1.Start werden
die notwendigen States unter STATE_PATH = '0_userdata.0.mdui.logIOBroker.' erzeugt. Erst beim 2.Start
instanziiert das Script die Event-Handler und läuft dann.Konfiguration
Optional im constructor die const anpassen, wie z.B. die IGNORE_LIST
Optional Anpassung der tmpTable und tmpList.
Bei Anpassung der tmpTable und tmpList auch ohne MD CSS Style nutzbar.States
Unter dem STATE_PATH werden die folgenden States erzeugt:
version : Script-Version, wird verwendet um Script-Updates zu erkennen
logCache : Cache der Log-Einträge als JSON
logCount : Anzahl der Log-Einträge in logCache
updatePressed : auf true setzen, wenn ein table/list update außerhalb des Intervals erfolgen sollWeiterhin werden MAX_LOG_FOLDER Unterordner im STATE_PATH erzeugt (N=0-9):
LogN.table : enthält die table-HTML für ein basic-string (unescaped) Widget
LogN.list : enthält die list-HTML für ein basic-string (unescaped) Widget
LogN.count : Anzahl der Log-Zeilen
LogN.filter : Filter, der auch die logCache angewendet wurde im .table/.list zu erzeugen (siehe Filter)
LogN.lastUpdate : Timestamp des letzten Updates
LogN.lastClear : Timestamp des letzten manuellen "clearPressed", d.h. anschließend werden nur
noch neuere Einträge aus der logCache berücksichtigt
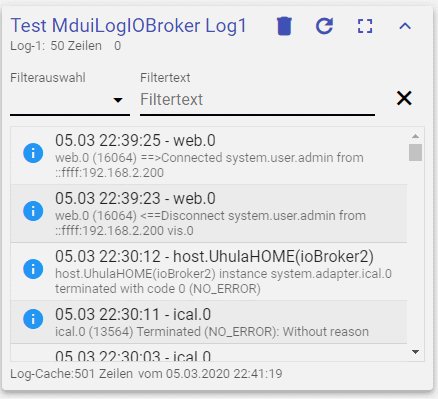
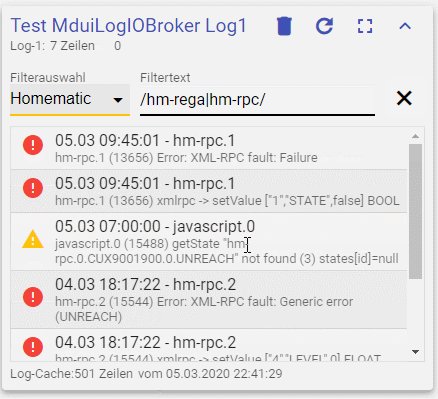
LogN.clearPressed: auf true setzen, um die .table/.list zu löschenFilter
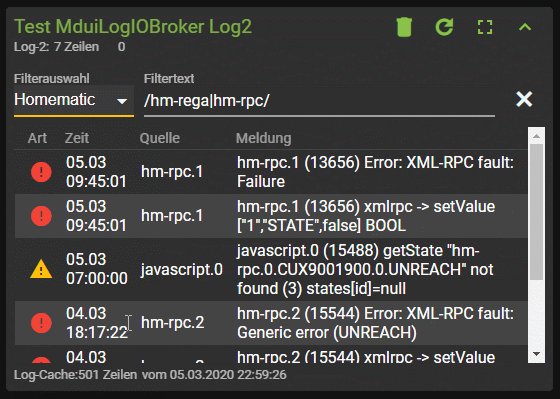
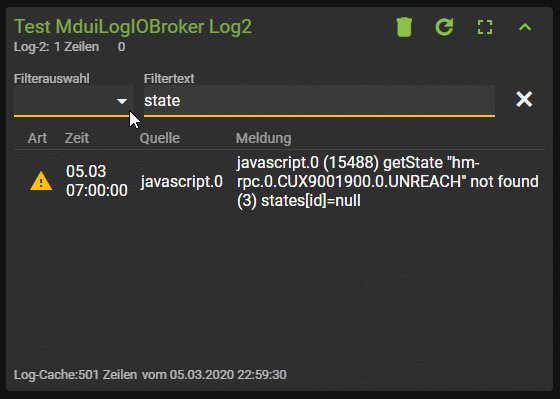
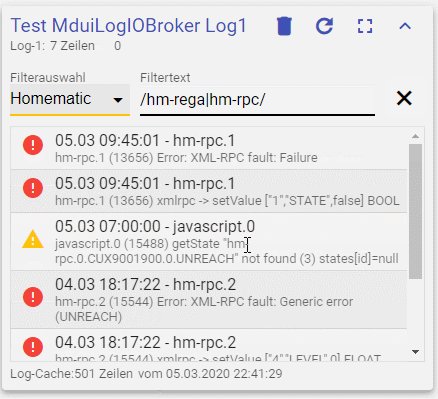
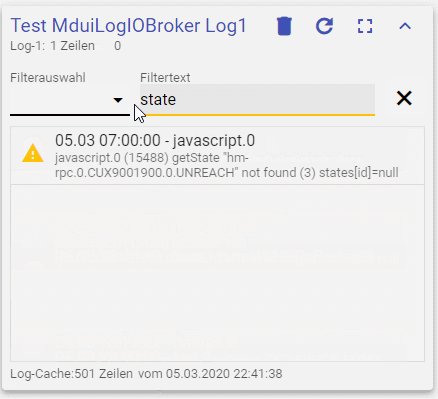
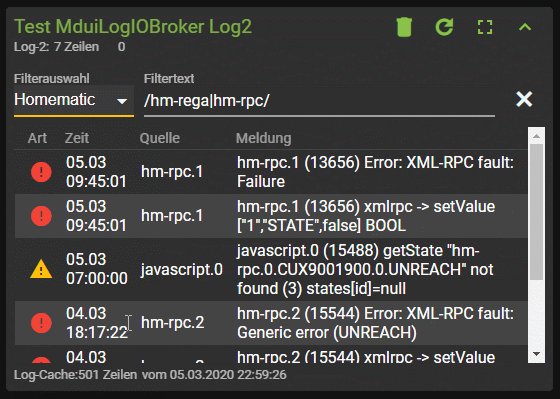
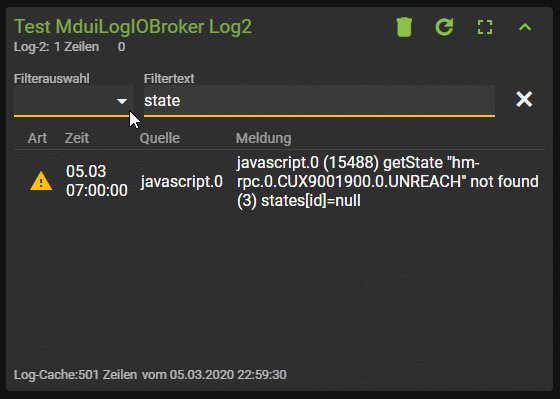
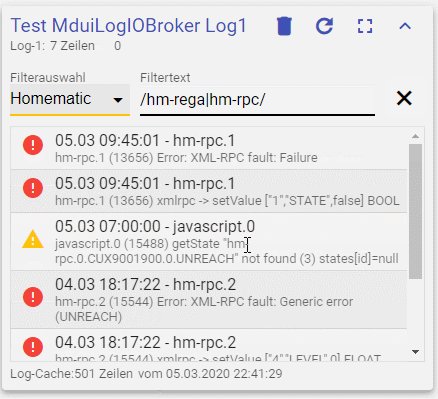
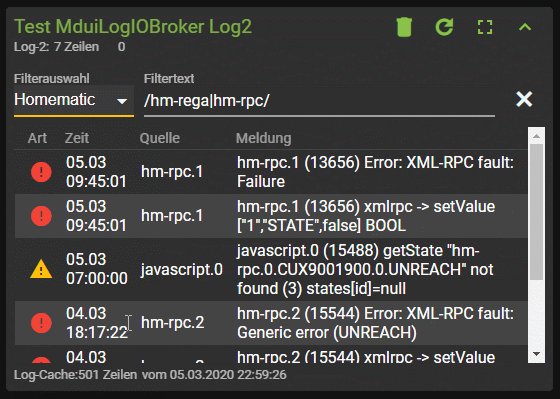
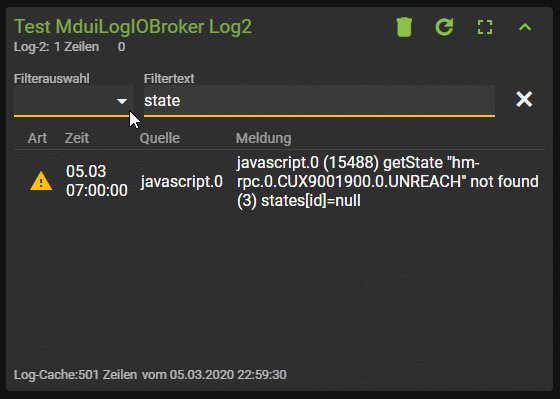
In den filter-States können sowohl strings (Bsp:'error') als auch RegExp-Strings (Bsp:'/warn|error/')
hinterlegt werden. RegExp-Strings werden an den einschließenden '/' erkannt. Über den ':' kann der Anfang
eines Feldes mit in den Filter einbezogen werden.
Beispiele:
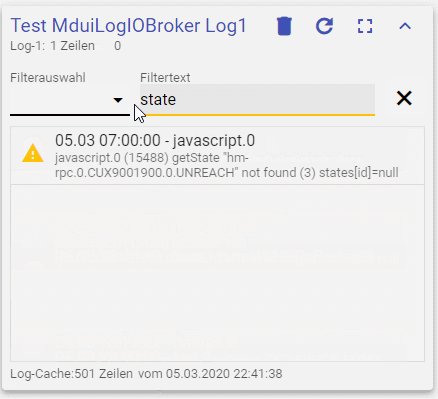
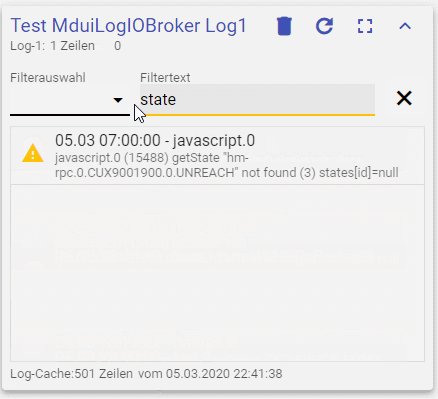
'error' (string) zeigt alle Zeilen an, in denen 'error' in irgendeinem Feld vorkommt
':error:' (string) zeigt alle Zeilen an, welche den Typ 'error' besitzen (dito für: error, warn, info, silly, debug)
'/error|warn/' (RegExp) zeigt alle Zeilen an, in denen 'error' oder 'warn' in irgendeinem Feld vorkommen
'/:error:|:warn:/' (RegExp) zeigt alle Zeilen an, welche dem Typ 'error' oder 'warn' entsprechen
'tr-064' (string) zeigt alle Zeilen an, in denen 'tr-064' in irgendeinem Feld vorkommt
':tr-064' (string) zeigt alle Zeilen an, in welchen ein Feld mit 'tr-064' beginnt, z.B. als Adapterfilter:arrow_forward: Beschreibung (Github)
:arrow_forward: Datei-Download (Github) -
@Glasfaser Habe ich auch gerade gesehen, nun als txt-File.
-
Um ein Feedback zu erhalten wäre es schön, wenn jeder, der diese Vorlagen nutzt, den 1.Beitrag positiv bewertet (Pfeil nach oben oder unten ;-) ). Ich kann dann auch abschätzen, ob sich die weitere Pflege lohnt. Thx!
Dieses Script dient der Visualisierung des ioBroker-Logs in der vis im Material Design CSS Style als
table- bzw. list-Anzeige. Dazu wird ein onLog()-Handler instanziiert, welcher bis zu MAX_LOG_CACHE
Log-Einträge zwischenspeichert und daraus dann alle BUILD_TABLE_TIMER Sekunden bis zu MAX_LOG_FOLDER
Log-Ordner erzeugt. In jedem Log-Ordner befindet sich ein table- und list-HTML State, welcher direkt in
der vis angezeigt werden kann (jeweils im basic-string (unescaped) Widget). Je Log-Ordner kann ein filter
als string (Bsp:'error') oder als RegExp (Bsp:'/warn|error/') festgelegt werden, welcher beim Aufbau der
table-/list-HTML States berücksichtigt wird. Weiterhin können über clearPressed die table-/list-States
gelöscht werden, beim nächsten Build werden sie dann nur solche Log-Eintäge berücksichtigen, die später hinzu kamen.Danke an @Mic für seinen Beitrag Vorlage JS Log, dort habe ich einige Ideen abgegriffen.
Wichtig! Der Javascript-Adapter muss mindestens Version 4.3.0 haben, da onLog() erst ab dann verfügbar ist.


Installation
Einfach als serverseitiges Script installieren und starten-5 Sek warten-stoppen-starten. Beim 1.Start werden
die notwendigen States unter STATE_PATH = '0_userdata.0.mdui.logIOBroker.' erzeugt. Erst beim 2.Start
instanziiert das Script die Event-Handler und läuft dann.Konfiguration
Optional im constructor die const anpassen, wie z.B. die IGNORE_LIST
Optional Anpassung der tmpTable und tmpList.
Bei Anpassung der tmpTable und tmpList auch ohne MD CSS Style nutzbar.States
Unter dem STATE_PATH werden die folgenden States erzeugt:
version : Script-Version, wird verwendet um Script-Updates zu erkennen
logCache : Cache der Log-Einträge als JSON
logCount : Anzahl der Log-Einträge in logCache
updatePressed : auf true setzen, wenn ein table/list update außerhalb des Intervals erfolgen sollWeiterhin werden MAX_LOG_FOLDER Unterordner im STATE_PATH erzeugt (N=0-9):
LogN.table : enthält die table-HTML für ein basic-string (unescaped) Widget
LogN.list : enthält die list-HTML für ein basic-string (unescaped) Widget
LogN.count : Anzahl der Log-Zeilen
LogN.filter : Filter, der auch die logCache angewendet wurde im .table/.list zu erzeugen (siehe Filter)
LogN.lastUpdate : Timestamp des letzten Updates
LogN.lastClear : Timestamp des letzten manuellen "clearPressed", d.h. anschließend werden nur
noch neuere Einträge aus der logCache berücksichtigt
LogN.clearPressed: auf true setzen, um die .table/.list zu löschenFilter
In den filter-States können sowohl strings (Bsp:'error') als auch RegExp-Strings (Bsp:'/warn|error/')
hinterlegt werden. RegExp-Strings werden an den einschließenden '/' erkannt. Über den ':' kann der Anfang
eines Feldes mit in den Filter einbezogen werden.
Beispiele:
'error' (string) zeigt alle Zeilen an, in denen 'error' in irgendeinem Feld vorkommt
':error:' (string) zeigt alle Zeilen an, welche den Typ 'error' besitzen (dito für: error, warn, info, silly, debug)
'/error|warn/' (RegExp) zeigt alle Zeilen an, in denen 'error' oder 'warn' in irgendeinem Feld vorkommen
'/:error:|:warn:/' (RegExp) zeigt alle Zeilen an, welche dem Typ 'error' oder 'warn' entsprechen
'tr-064' (string) zeigt alle Zeilen an, in denen 'tr-064' in irgendeinem Feld vorkommt
':tr-064' (string) zeigt alle Zeilen an, in welchen ein Feld mit 'tr-064' beginnt, z.B. als Adapterfilter:arrow_forward: Beschreibung (Github)
:arrow_forward: Datei-Download (Github) -
@sigi234 Du warst zu schnell, Script im Spoiler ging nicht, haut diese {1} rein, warum auch immer. Nun als txt-File.
@Uhula sagte in [Vorlage] MDCSS v2: ioBroker Log in vis anzeigen:
@sigi234 Du warst zu schnell, Script im Spoiler ging nicht, haut diese {1} rein, warum auch immer. Nun als txt-File.
Ok, funktioniert. Mir kommen die 2 aber gleich vor.
Wie bekomme ich den Dark Hintergrund?
Erledigt.
-
Um ein Feedback zu erhalten wäre es schön, wenn jeder, der diese Vorlagen nutzt, den 1.Beitrag positiv bewertet (Pfeil nach oben oder unten ;-) ). Ich kann dann auch abschätzen, ob sich die weitere Pflege lohnt. Thx!
Dieses Script dient der Visualisierung des ioBroker-Logs in der vis im Material Design CSS Style als
table- bzw. list-Anzeige. Dazu wird ein onLog()-Handler instanziiert, welcher bis zu MAX_LOG_CACHE
Log-Einträge zwischenspeichert und daraus dann alle BUILD_TABLE_TIMER Sekunden bis zu MAX_LOG_FOLDER
Log-Ordner erzeugt. In jedem Log-Ordner befindet sich ein table- und list-HTML State, welcher direkt in
der vis angezeigt werden kann (jeweils im basic-string (unescaped) Widget). Je Log-Ordner kann ein filter
als string (Bsp:'error') oder als RegExp (Bsp:'/warn|error/') festgelegt werden, welcher beim Aufbau der
table-/list-HTML States berücksichtigt wird. Weiterhin können über clearPressed die table-/list-States
gelöscht werden, beim nächsten Build werden sie dann nur solche Log-Eintäge berücksichtigen, die später hinzu kamen.Danke an @Mic für seinen Beitrag Vorlage JS Log, dort habe ich einige Ideen abgegriffen.
Wichtig! Der Javascript-Adapter muss mindestens Version 4.3.0 haben, da onLog() erst ab dann verfügbar ist.


Installation
Einfach als serverseitiges Script installieren und starten-5 Sek warten-stoppen-starten. Beim 1.Start werden
die notwendigen States unter STATE_PATH = '0_userdata.0.mdui.logIOBroker.' erzeugt. Erst beim 2.Start
instanziiert das Script die Event-Handler und läuft dann.Konfiguration
Optional im constructor die const anpassen, wie z.B. die IGNORE_LIST
Optional Anpassung der tmpTable und tmpList.
Bei Anpassung der tmpTable und tmpList auch ohne MD CSS Style nutzbar.States
Unter dem STATE_PATH werden die folgenden States erzeugt:
version : Script-Version, wird verwendet um Script-Updates zu erkennen
logCache : Cache der Log-Einträge als JSON
logCount : Anzahl der Log-Einträge in logCache
updatePressed : auf true setzen, wenn ein table/list update außerhalb des Intervals erfolgen sollWeiterhin werden MAX_LOG_FOLDER Unterordner im STATE_PATH erzeugt (N=0-9):
LogN.table : enthält die table-HTML für ein basic-string (unescaped) Widget
LogN.list : enthält die list-HTML für ein basic-string (unescaped) Widget
LogN.count : Anzahl der Log-Zeilen
LogN.filter : Filter, der auch die logCache angewendet wurde im .table/.list zu erzeugen (siehe Filter)
LogN.lastUpdate : Timestamp des letzten Updates
LogN.lastClear : Timestamp des letzten manuellen "clearPressed", d.h. anschließend werden nur
noch neuere Einträge aus der logCache berücksichtigt
LogN.clearPressed: auf true setzen, um die .table/.list zu löschenFilter
In den filter-States können sowohl strings (Bsp:'error') als auch RegExp-Strings (Bsp:'/warn|error/')
hinterlegt werden. RegExp-Strings werden an den einschließenden '/' erkannt. Über den ':' kann der Anfang
eines Feldes mit in den Filter einbezogen werden.
Beispiele:
'error' (string) zeigt alle Zeilen an, in denen 'error' in irgendeinem Feld vorkommt
':error:' (string) zeigt alle Zeilen an, welche den Typ 'error' besitzen (dito für: error, warn, info, silly, debug)
'/error|warn/' (RegExp) zeigt alle Zeilen an, in denen 'error' oder 'warn' in irgendeinem Feld vorkommen
'/:error:|:warn:/' (RegExp) zeigt alle Zeilen an, welche dem Typ 'error' oder 'warn' entsprechen
'tr-064' (string) zeigt alle Zeilen an, in denen 'tr-064' in irgendeinem Feld vorkommt
':tr-064' (string) zeigt alle Zeilen an, in welchen ein Feld mit 'tr-064' beginnt, z.B. als Adapterfilter:arrow_forward: Beschreibung (Github)
:arrow_forward: Datei-Download (Github) -
@sigi234 Du warst zu schnell, Script im Spoiler ging nicht, haut diese {1} rein, warum auch immer. Nun als txt-File.
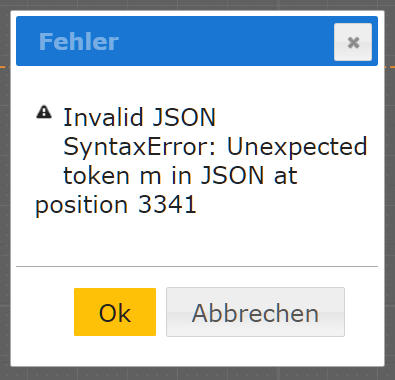
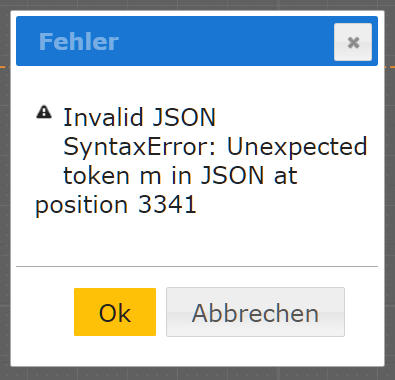
Beim importieren der View bekomme ich folgenden Fehler:

ich habs genauso gemacht wie bei deiner Vorlage für den TR064 Adapter nur hier kommt leider der Fehler
-
Beim importieren der View bekomme ich folgenden Fehler:

ich habs genauso gemacht wie bei deiner Vorlage für den TR064 Adapter nur hier kommt leider der Fehler
@Dominik-F Bei welcher View hast du die Probleme? MduiLogIOBroker_Listview.json oder MduiLogIOBroker_Tableview.txt
Hast du mal versucht den Inhalt der Dateien direkt im Github mit STRG+A und STRG+C zu kopieren und über die Zwischenablage als View zu importieren? -
@Dominik-F Bei welcher View hast du die Probleme? MduiLogIOBroker_Listview.json oder MduiLogIOBroker_Tableview.txt
Hast du mal versucht den Inhalt der Dateien direkt im Github mit STRG+A und STRG+C zu kopieren und über die Zwischenablage als View zu importieren?Ich bekomme bei beiden den gleichen Fehler. Ich habs genauso gemacht, habe mir den Inhalt als raw anzeigen lassen und mit strg a und strg c alles kopiert und als neue View eingefügt. Genauso hats bei deiner tr064 view geklappt.
-
Ich bekomme bei beiden den gleichen Fehler. Ich habs genauso gemacht, habe mir den Inhalt als raw anzeigen lassen und mit strg a und strg c alles kopiert und als neue View eingefügt. Genauso hats bei deiner tr064 view geklappt.
-
@Dominik-F Ich habe eben beide view Dateien (json) noch einmal auf GitHub aktualisiert und anschließend als view importiert, geht nun, hoffentlich.
Jetzt funktioniert es. Vielen Dank
-
@Uhula kurze Frage:
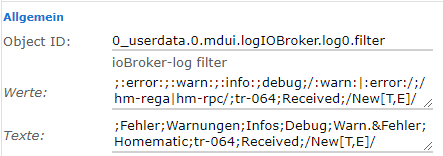
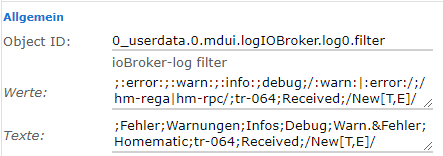
Beim Filter stehen ja einige schon zur Auswahl, also in der Filterauswahl. Wie füge ich dort manuell Sachen hinzu? Z.B. Deconz, oder Javascript?
-
@Uhula kurze Frage:
Beim Filter stehen ja einige schon zur Auswahl, also in der Filterauswahl. Wie füge ich dort manuell Sachen hinzu? Z.B. Deconz, oder Javascript?
@Beliar_666 Einfach im Filter-Widget eintragen. Unter "Werte" den Filterwert und unter "Texte" den Anzeigewert, immer mit ";" trennen.

-
@Beliar_666 Einfach im Filter-Widget eintragen. Unter "Werte" den Filterwert und unter "Texte" den Anzeigewert, immer mit ";" trennen.

@Uhula Danke. Und ich trottel such mir nen Wolf im Script....
-
Woran liegt es wenn im VIS Editor alles gut aussieht, aber in der View nicht?
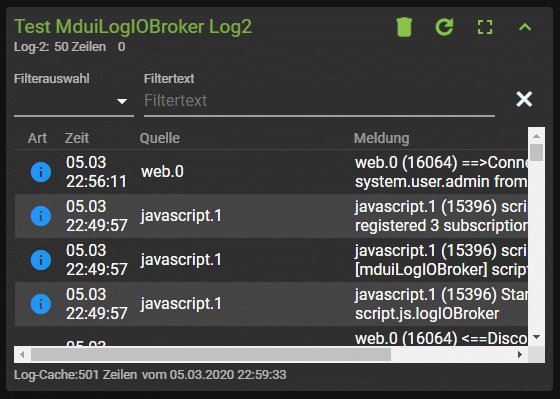
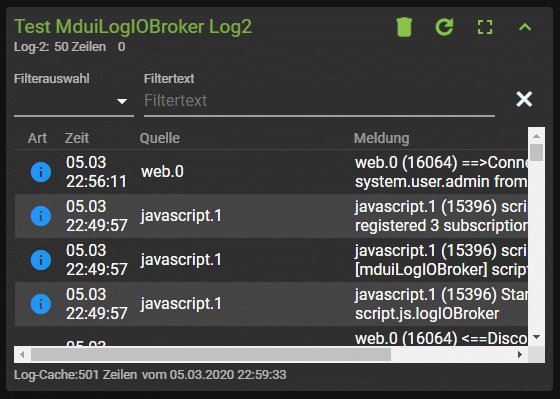
Wie stellt man eigentlich auf das Dark Theme wie in den Gif zu sehen um?
-
Woran liegt es wenn im VIS Editor alles gut aussieht, aber in der View nicht?
Wie stellt man eigentlich auf das Dark Theme wie in den Gif zu sehen um?
@Stephan-Schleich Wenn du dir das MDCSS MD_Demo Projekt ansiehst: Zur Designzeit findest du im view "abar" ein Widget mit CSS Klasse "mdui-config" - dort in der "content" Zeile die Farbe eintragen. Zur Laufzeit im Menü den Punkt "Einstellungen", dort dann "content".
Du musst dein Projekt entsprechend anpassen -
@Uhula achso es geht nur mit deinem Projekt, dann hat sich's schon erledigt, das hab ich mir noch nicht richtig angesehen, hat mich beim ersten ansehen etwas erschlagen ^^
-
@Uhula achso es geht nur mit deinem Projekt, dann hat sich's schon erledigt, das hab ich mir noch nicht richtig angesehen, hat mich beim ersten ansehen etwas erschlagen ^^
Nein, das geht mit jedem Projekt. Uhula hat dir nur als Beispiel sein Demoprojekt genannt damit du weißt was du bei deinem dann Einstellen/Übertragen musst
-
Nein, das geht mit jedem Projekt. Uhula hat dir nur als Beispiel sein Demoprojekt genannt damit du weißt was du bei deinem dann Einstellen/Übertragen musst
@Dominik-F Achso, okay, danke werd ich prüfen
-
Kein Plan was ich in meinem Projekt machen muss, ich pass es nun selber per CSS an. - Sieht auf jeden Fall gut aus