NEWS
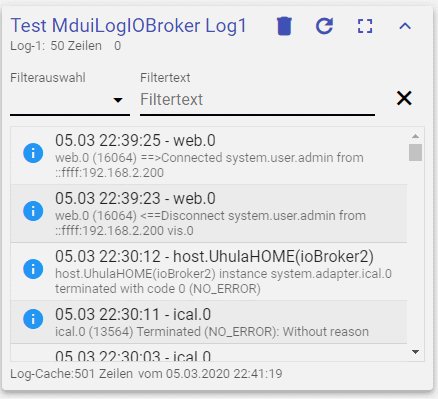
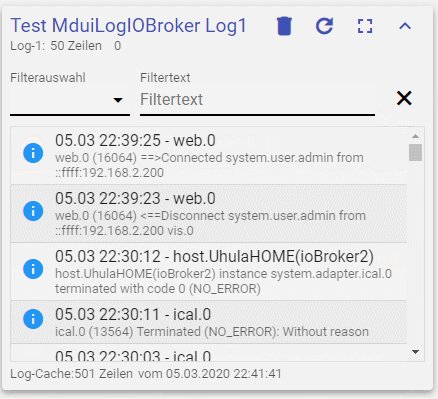
[Vorlage] MDCSS v2: ioBroker Log in vis anzeigen
-
Beim importieren der View bekomme ich folgenden Fehler:

ich habs genauso gemacht wie bei deiner Vorlage für den TR064 Adapter nur hier kommt leider der Fehler
@Dominik-F Bei welcher View hast du die Probleme? MduiLogIOBroker_Listview.json oder MduiLogIOBroker_Tableview.txt
Hast du mal versucht den Inhalt der Dateien direkt im Github mit STRG+A und STRG+C zu kopieren und über die Zwischenablage als View zu importieren? -
@Dominik-F Bei welcher View hast du die Probleme? MduiLogIOBroker_Listview.json oder MduiLogIOBroker_Tableview.txt
Hast du mal versucht den Inhalt der Dateien direkt im Github mit STRG+A und STRG+C zu kopieren und über die Zwischenablage als View zu importieren?Ich bekomme bei beiden den gleichen Fehler. Ich habs genauso gemacht, habe mir den Inhalt als raw anzeigen lassen und mit strg a und strg c alles kopiert und als neue View eingefügt. Genauso hats bei deiner tr064 view geklappt.
-
Ich bekomme bei beiden den gleichen Fehler. Ich habs genauso gemacht, habe mir den Inhalt als raw anzeigen lassen und mit strg a und strg c alles kopiert und als neue View eingefügt. Genauso hats bei deiner tr064 view geklappt.
-
@Dominik-F Ich habe eben beide view Dateien (json) noch einmal auf GitHub aktualisiert und anschließend als view importiert, geht nun, hoffentlich.
Jetzt funktioniert es. Vielen Dank
-
@Uhula kurze Frage:
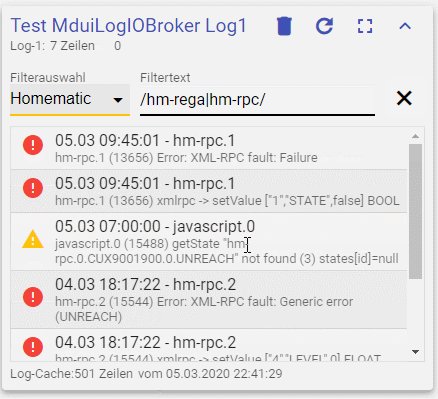
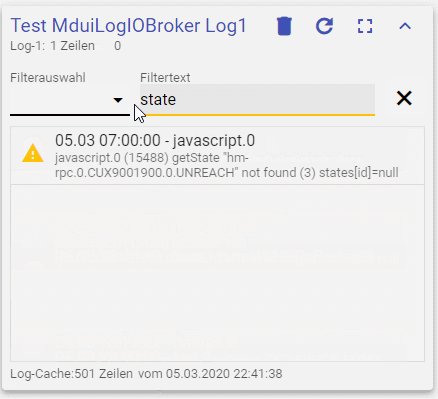
Beim Filter stehen ja einige schon zur Auswahl, also in der Filterauswahl. Wie füge ich dort manuell Sachen hinzu? Z.B. Deconz, oder Javascript?
-
@Uhula kurze Frage:
Beim Filter stehen ja einige schon zur Auswahl, also in der Filterauswahl. Wie füge ich dort manuell Sachen hinzu? Z.B. Deconz, oder Javascript?
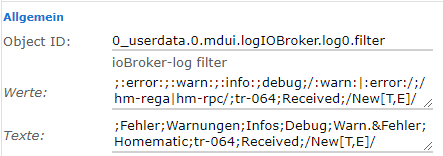
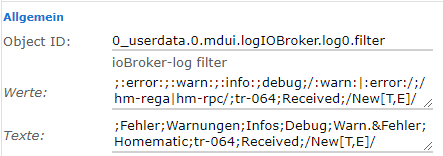
@Beliar_666 Einfach im Filter-Widget eintragen. Unter "Werte" den Filterwert und unter "Texte" den Anzeigewert, immer mit ";" trennen.

-
@Beliar_666 Einfach im Filter-Widget eintragen. Unter "Werte" den Filterwert und unter "Texte" den Anzeigewert, immer mit ";" trennen.

@Uhula Danke. Und ich trottel such mir nen Wolf im Script....
-
Woran liegt es wenn im VIS Editor alles gut aussieht, aber in der View nicht?
Wie stellt man eigentlich auf das Dark Theme wie in den Gif zu sehen um?
-
Woran liegt es wenn im VIS Editor alles gut aussieht, aber in der View nicht?
Wie stellt man eigentlich auf das Dark Theme wie in den Gif zu sehen um?
@Stephan-Schleich Wenn du dir das MDCSS MD_Demo Projekt ansiehst: Zur Designzeit findest du im view "abar" ein Widget mit CSS Klasse "mdui-config" - dort in der "content" Zeile die Farbe eintragen. Zur Laufzeit im Menü den Punkt "Einstellungen", dort dann "content".
Du musst dein Projekt entsprechend anpassen -
@Uhula achso es geht nur mit deinem Projekt, dann hat sich's schon erledigt, das hab ich mir noch nicht richtig angesehen, hat mich beim ersten ansehen etwas erschlagen ^^
-
@Uhula achso es geht nur mit deinem Projekt, dann hat sich's schon erledigt, das hab ich mir noch nicht richtig angesehen, hat mich beim ersten ansehen etwas erschlagen ^^
Nein, das geht mit jedem Projekt. Uhula hat dir nur als Beispiel sein Demoprojekt genannt damit du weißt was du bei deinem dann Einstellen/Übertragen musst
-
Nein, das geht mit jedem Projekt. Uhula hat dir nur als Beispiel sein Demoprojekt genannt damit du weißt was du bei deinem dann Einstellen/Übertragen musst
@Dominik-F Achso, okay, danke werd ich prüfen
-
Kein Plan was ich in meinem Projekt machen muss, ich pass es nun selber per CSS an. - Sieht auf jeden Fall gut aus
-
Kein Plan was ich in meinem Projekt machen muss, ich pass es nun selber per CSS an. - Sieht auf jeden Fall gut aus
Ich vermute, dass du das CSS von Uhula bisher nicht nutzt. Das ist die Grundlage damit es nachher so aussieht wie in der gif. Hab dir mal den Link zu Github von seinem Projekt geschickt. Dort steht auch beschrieben was du bei dir wo einfügen musst.
-
@Dominik-F ich nutze lediglich das script.js, global.css sowie das projekt.css
-
@Dominik-F ich nutze lediglich das script.js, global.css sowie das projekt.css
Das ist schon mal sehr gut, dann hast du eigentlich alles was du brauchst damit es auch genauso aussieht wie in der GIF. Ich frage jetzt einfach mal Schritt für Schritt nach weil ich nicht weiß auf welchem Stand du bist.
Den Pfad zum Webfont hast du auch angepasst und die Dateien dafür befinden sich auch im Pfad?
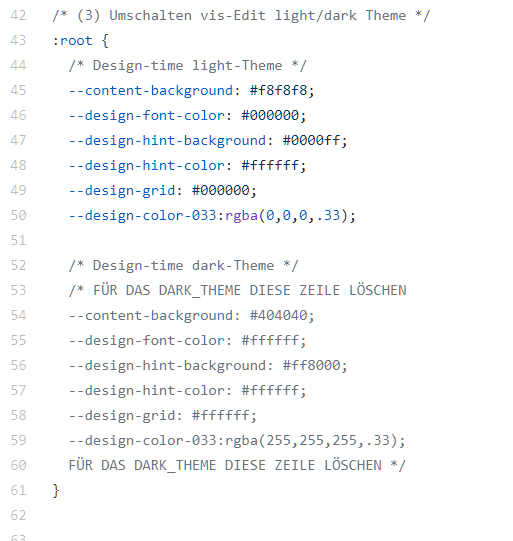
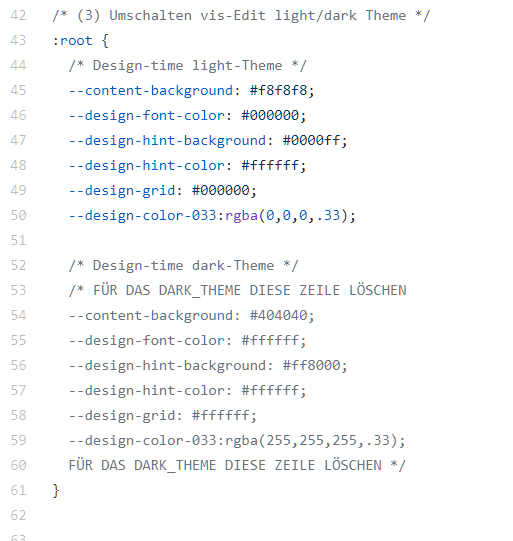
Das Darktheme kannst du im projekt.css dort einstellen und du musst dann die dort beschriebene Zeile löschen:

-
Das ist schon mal sehr gut, dann hast du eigentlich alles was du brauchst damit es auch genauso aussieht wie in der GIF. Ich frage jetzt einfach mal Schritt für Schritt nach weil ich nicht weiß auf welchem Stand du bist.
Den Pfad zum Webfont hast du auch angepasst und die Dateien dafür befinden sich auch im Pfad?
Das Darktheme kannst du im projekt.css dort einstellen und du musst dann die dort beschriebene Zeile löschen:

@Dominik-F top, danke für deine Geduld, es müsste eig. alles angepasst sein.
--design-font-color: #000000; steht bei mir auf schwarz weil sonst die Schrift bei diesem Feld im Editor weiß wäre

Stell ich es aus weiß passt zwar die Schrift farbe im editor in der vis bleibt sie aber schwarz
/* (1) An Projektnamen anpassen (MD_Demo ersetzen) */ @font-face { font-family: 'Material Icons'; font-style: normal; font-weight: 400; src: url(/vis.0/Penthouse/images/MaterialIcons-Regular.eot); /* For IE6-8 */ src: url(/vis.0/Penthouse/images/MaterialIcons-Regular.woff) format('woff'), url(/vis.0/Penthouse/images/MaterialIcons-Regular.ttf) format('truetype'); } /* (2) Zur Nutung der MaterialDesignIcons (https://github.com/Templarian/MaterialDesign-Webfont/tree/master/fonts) die den @font-face Block umfassenden Kommentare entfernen und die Projektnamen (MD_) durch die eigenen ersetzen. Aus dem angegebenen Link müssen die Font-Dateien via vis-Dateimanager in den (project)/images Ordner kopiert werden. In der vis Nutzung in der Form: <i class="mdui-mdi">󰋜</i> */ @font-face { font-family: "Material Design Icons"; src: url("../fonts/materialdesignicons-webfont.eot?v=5.0.45"); src: url("/vis.0/Penthouse/images/materialdesignicons-webfont.woff?v=5.0.45") format("woff"), url("/vis.0/Penthouse/images/materialdesignicons-webfont.ttf?v=5.0.45") format("truetype"); font-weight: normal; font-style: normal; } /* (3) Umschalten vis-Edit light/dark Theme */ :root { /* Design-time light-Theme */ --content-background: #000000; --design-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #ffffff; --design-color-033:rgba(0,0,0,.33); -
@Dominik-F top, danke für deine Geduld, es müsste eig. alles angepasst sein.
--design-font-color: #000000; steht bei mir auf schwarz weil sonst die Schrift bei diesem Feld im Editor weiß wäre

Stell ich es aus weiß passt zwar die Schrift farbe im editor in der vis bleibt sie aber schwarz
/* (1) An Projektnamen anpassen (MD_Demo ersetzen) */ @font-face { font-family: 'Material Icons'; font-style: normal; font-weight: 400; src: url(/vis.0/Penthouse/images/MaterialIcons-Regular.eot); /* For IE6-8 */ src: url(/vis.0/Penthouse/images/MaterialIcons-Regular.woff) format('woff'), url(/vis.0/Penthouse/images/MaterialIcons-Regular.ttf) format('truetype'); } /* (2) Zur Nutung der MaterialDesignIcons (https://github.com/Templarian/MaterialDesign-Webfont/tree/master/fonts) die den @font-face Block umfassenden Kommentare entfernen und die Projektnamen (MD_) durch die eigenen ersetzen. Aus dem angegebenen Link müssen die Font-Dateien via vis-Dateimanager in den (project)/images Ordner kopiert werden. In der vis Nutzung in der Form: <i class="mdui-mdi">󰋜</i> */ @font-face { font-family: "Material Design Icons"; src: url("../fonts/materialdesignicons-webfont.eot?v=5.0.45"); src: url("/vis.0/Penthouse/images/materialdesignicons-webfont.woff?v=5.0.45") format("woff"), url("/vis.0/Penthouse/images/materialdesignicons-webfont.ttf?v=5.0.45") format("truetype"); font-weight: normal; font-style: normal; } /* (3) Umschalten vis-Edit light/dark Theme */ :root { /* Design-time light-Theme */ --content-background: #000000; --design-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #ffffff; --design-color-033:rgba(0,0,0,.33);Du hast die Farben dort verändert, dass würde ich dir generell nicht raten bzw. nur wenn du dich wirklich auskennst. Du kannst ja die Farben später noch einstellen über Widgets.
Für das Darktheme brauchst du ja nur eine Zeile im Projekt.css löschen und hast es dann.Hast du in deinem Projekt auch eine abar View drin? Wenn ja, ersetz mal bitte das dritte Widget (müsste es sein) mit meinem Widget:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"#000000\",\n\"abar_color\":\"#121212\",\n\"tnav_color\":\"#000000\",\n\"bnav_color\":\"#000000\",\n\"lnav_color\":\"#000000\",\n\"rnav_color\":\"#000000\",\n\"secondary_color\":\"amber\",\n\"content_color\":\"#121212\",\n\"lnav_fixed_width\":\"{demo_lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n","class":"mdui-label xdui-config","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"80px","top":"336px","width":"542px","height":""},"widgetSet":"basic"}]Ich hab dort schon Farben definiert
Falls das auch nicht funktioniert würde ich sagen, dass wir uns dann erstmal mit der Demo beschäftigen (vielleicht besser über den Chat um das hier nicht zu unübersichtlich zu machen) und die zum laufen bekommen und dann schauen wo es bei deinem Projekt fehlt. Wenn du magst kannst du mir deins auch hier mal hochladen und ich schau es mir mal an.
-
Du hast die Farben dort verändert, dass würde ich dir generell nicht raten bzw. nur wenn du dich wirklich auskennst. Du kannst ja die Farben später noch einstellen über Widgets.
Für das Darktheme brauchst du ja nur eine Zeile im Projekt.css löschen und hast es dann.Hast du in deinem Projekt auch eine abar View drin? Wenn ja, ersetz mal bitte das dritte Widget (müsste es sein) mit meinem Widget:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"\"primary_color\":\"#000000\",\n\"abar_color\":\"#121212\",\n\"tnav_color\":\"#000000\",\n\"bnav_color\":\"#000000\",\n\"lnav_color\":\"#000000\",\n\"rnav_color\":\"#000000\",\n\"secondary_color\":\"amber\",\n\"content_color\":\"#121212\",\n\"lnav_fixed_width\":\"{demo_lnav_fixed_width}\",\n\"lnav_fixed_open\":\"true\"\n","class":"mdui-label xdui-config","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"80px","top":"336px","width":"542px","height":""},"widgetSet":"basic"}]Ich hab dort schon Farben definiert
Falls das auch nicht funktioniert würde ich sagen, dass wir uns dann erstmal mit der Demo beschäftigen (vielleicht besser über den Chat um das hier nicht zu unübersichtlich zu machen) und die zum laufen bekommen und dann schauen wo es bei deinem Projekt fehlt. Wenn du magst kannst du mir deins auch hier mal hochladen und ich schau es mir mal an.
@Dominik-F ich nutze das light-theme aber mit schwarzem hintergrund, deswegen hab ich das background im script angepasst, eine abar hab ich gemacht bzw aus dem MD-Simple importiert.
Mit deinem Widget klappt es auch nicht - ich schreib dir via PM - danke :)
-
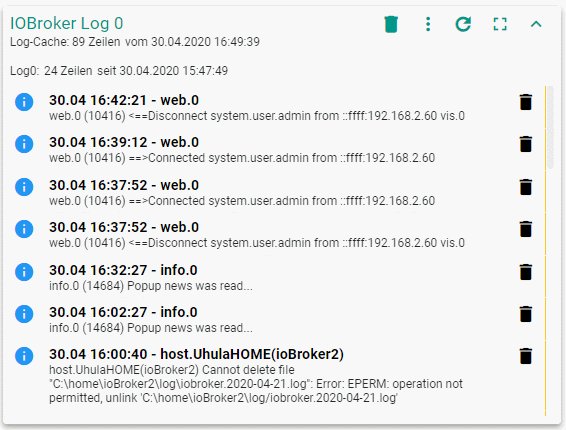
Update 2020.04.30
- Anpassung an neues MduiBase (intern)
- Anpassung an MDCSS 2.5
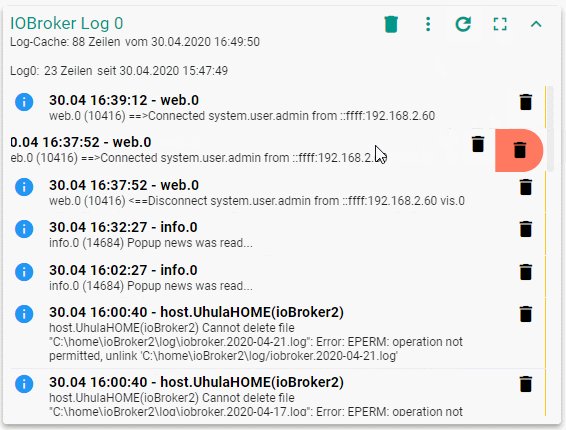
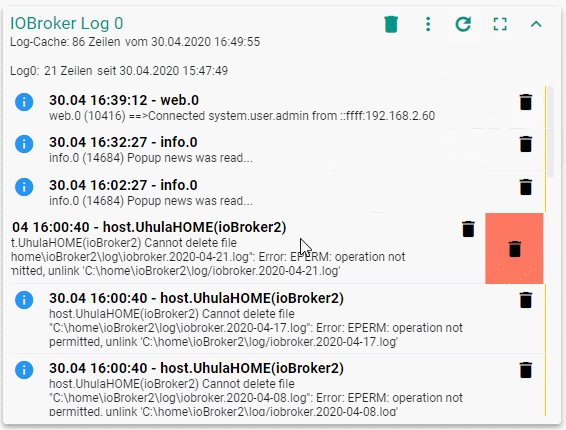
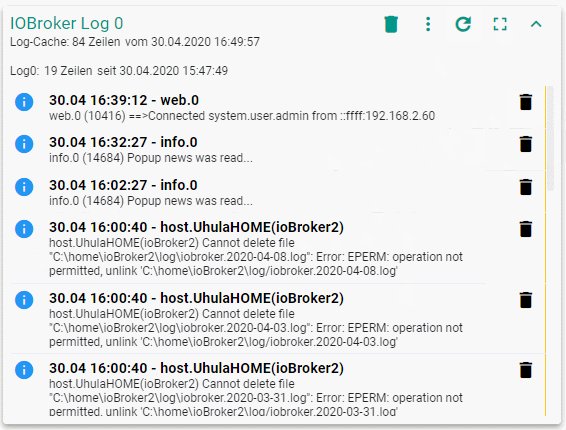
- Einbau Löschen einzelner Log-Einträge aus dem logCache via Schaltfläche u/o swipeLeft
Die Änderungen liegen auf GitHub bereit (siehe 1.Beitrag des Themas).

Um ein Feedback zu erhalten wäre es schön, wenn jeder, der diese Vorlagen nutzt, den 1.Beitrag positiv bewertet (Pfeil nach oben oder unten ;-) ). Ich kann dann auch abschätzen, ob sich die weitere Pflege lohnt. Thx!