NEWS
Blockly Datenpunkte erstellen
-
@Alex-0 sagte in Blockly Datenpunkte erstellen:
Also d.h. am besten unter 0_Userdata.0.
das stimmt, aber das kann der Blockly Baustein nicht. Das geht aber per Script
@dslraser sagte in Blockly Datenpunkte erstellen:
@Alex-0 sagte in Blockly Datenpunkte erstellen:
Also d.h. am besten unter 0_Userdata.0.
das stimmt, aber das kann der Blockly Baustein nicht. Das geht aber per Script
@dslraser ja das stimmt auch ;-)
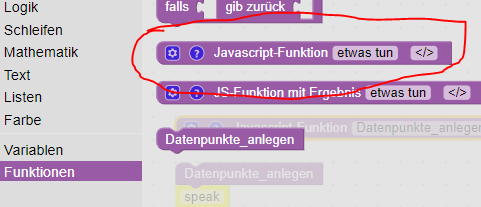
ich würde dann halt anstatt diesen Datenpunkt Blockly ein Javascript Blockly - Baustein nutzen.

-
@dslraser sagte in Blockly Datenpunkte erstellen:
@Alex-0 sagte in Blockly Datenpunkte erstellen:
Also d.h. am besten unter 0_Userdata.0.
das stimmt, aber das kann der Blockly Baustein nicht. Das geht aber per Script
@dslraser ja das stimmt auch ;-)
ich würde dann halt anstatt diesen Datenpunkt Blockly ein Javascript Blockly - Baustein nutzen.

Hierzu gibt es ja den System Baustein "Create State".
ich mache das auch so, ich wollte nur drauf hinweisen, weil es im ersten Beitrag um den Blockly Baustein ging.
-
Hierzu gibt es ja den System Baustein "Create State".
ich mache das auch so, ich wollte nur drauf hinweisen, weil es im ersten Beitrag um den Blockly Baustein ging.
@dslraser sagte in Blockly Datenpunkte erstellen:
Hierzu gibt es ja den System Baustein "Create State".
ich mache das auch so, ich wollte nur drauf hinweisen, weil es im ersten Beitrag um den Blockly Baustein ging.
@dslraser
gut, dann sind wir uns ja einig :+1: :blush: -
@dslraser sagte in Blockly Datenpunkte erstellen:
@Alex-0 sagte in Blockly Datenpunkte erstellen:
Also d.h. am besten unter 0_Userdata.0.
das stimmt, aber das kann der Blockly Baustein nicht. Das geht aber per Script
@dslraser ja das stimmt auch ;-)
ich würde dann halt anstatt diesen Datenpunkt Blockly ein Javascript Blockly - Baustein nutzen.

Danke euch für die hilfreichen Tipps!
@Alex-0
Die Funktion "Datenpunkte_anlegen" ist eine globale Javascript Funktion?
Wie ich die erstelle weiß ich leider (noch) nicht.Die Datenpunkte unter Javascript.0 zu "lagern" ist ja eigentlich nicht mein Grundproblem.
Wenn der Javascript Adapter abstürzt oder ein Problem hat und die Datenpunkte dann mal weg sind, werden sie ja nach der Reparatur des Javascript Adapters wieder angelegt.
Ich verwende diese Datenpunkte auch ausschließlich im Javascript Adapter. Das wäre für mich von daher kein Problem. -
Danke euch für die hilfreichen Tipps!
@Alex-0
Die Funktion "Datenpunkte_anlegen" ist eine globale Javascript Funktion?
Wie ich die erstelle weiß ich leider (noch) nicht.Die Datenpunkte unter Javascript.0 zu "lagern" ist ja eigentlich nicht mein Grundproblem.
Wenn der Javascript Adapter abstürzt oder ein Problem hat und die Datenpunkte dann mal weg sind, werden sie ja nach der Reparatur des Javascript Adapters wieder angelegt.
Ich verwende diese Datenpunkte auch ausschließlich im Javascript Adapter. Das wäre für mich von daher kein Problem.@aleks-83 sagte in Blockly Datenpunkte erstellen:
Danke euch für die hilfreichen Tipps!
@Alex-0
Die Funktion "Datenpunkte_anlegen" ist eine globale Javascript Funktion?
Wie ich die erstelle weiß ich leider (noch) nicht.nein, gibt es nicht.
nimm als Vorlage hier dieses Script: https://forum.iobroker.net/topic/26839/vorlage-skript-erstellen-von-user-datenpunkten/64
Bzw. besser gleich von hier: https://github.com/Mic-M/iobroker.createUserStates
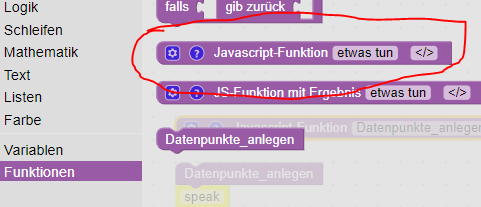
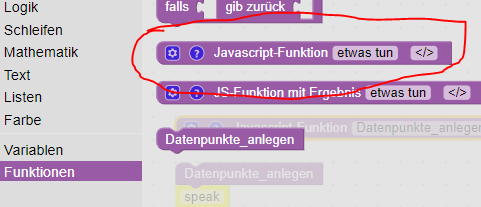
Einfach kopieren und hier in den Blockly einfügen:
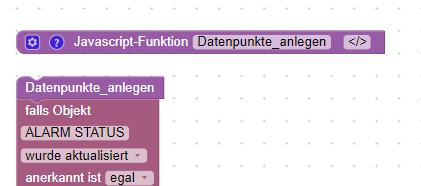
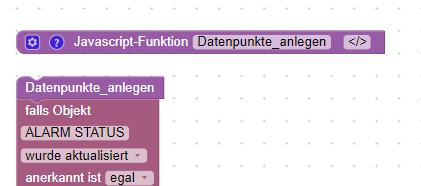
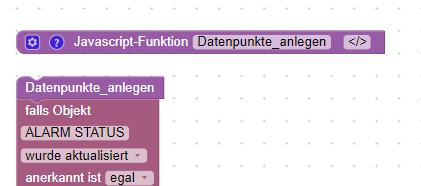
Die Funktion heisst bei mir dann "Datenpunkte_anlegen" wie man hier im Screenshot auch erkennt.
Das Script ist funktonal aufgebaut und kannst das überall, wo Du datenpunkte benötigst nutzen.
oben im Script bei der Variablendeklaration kannst Du dann beliebig viele Datenpunkte anlegen lassen:let statesToCreate = [ ['Datenpunkt_1', {'name':Datenpunkt 1', 'type':'boolean', 'read':true, 'write':true, 'role':'switch' }], ['Datenpunkt_2', {'name':Datenpunkt 2', 'type':'boolean', 'read':true, 'write':true, 'role':'button' }], ['Datenpunkt_3', {'name':Datenpunkt 3', 'type':'text', 'read':true, 'write':true, 'role':'mixed' }], ];der unter teil des Scipts bleibt immer gleich.
-
@aleks-83 sagte in Blockly Datenpunkte erstellen:
Danke euch für die hilfreichen Tipps!
@Alex-0
Die Funktion "Datenpunkte_anlegen" ist eine globale Javascript Funktion?
Wie ich die erstelle weiß ich leider (noch) nicht.nein, gibt es nicht.
nimm als Vorlage hier dieses Script: https://forum.iobroker.net/topic/26839/vorlage-skript-erstellen-von-user-datenpunkten/64
Bzw. besser gleich von hier: https://github.com/Mic-M/iobroker.createUserStates
Einfach kopieren und hier in den Blockly einfügen:
Die Funktion heisst bei mir dann "Datenpunkte_anlegen" wie man hier im Screenshot auch erkennt.
Das Script ist funktonal aufgebaut und kannst das überall, wo Du datenpunkte benötigst nutzen.
oben im Script bei der Variablendeklaration kannst Du dann beliebig viele Datenpunkte anlegen lassen:let statesToCreate = [ ['Datenpunkt_1', {'name':Datenpunkt 1', 'type':'boolean', 'read':true, 'write':true, 'role':'switch' }], ['Datenpunkt_2', {'name':Datenpunkt 2', 'type':'boolean', 'read':true, 'write':true, 'role':'button' }], ['Datenpunkt_3', {'name':Datenpunkt 3', 'type':'text', 'read':true, 'write':true, 'role':'mixed' }], ];der unter teil des Scipts bleibt immer gleich.
-
@aleks-83 sagte in Blockly Datenpunkte erstellen:
Danke euch für die hilfreichen Tipps!
@Alex-0
Die Funktion "Datenpunkte_anlegen" ist eine globale Javascript Funktion?
Wie ich die erstelle weiß ich leider (noch) nicht.nein, gibt es nicht.
nimm als Vorlage hier dieses Script: https://forum.iobroker.net/topic/26839/vorlage-skript-erstellen-von-user-datenpunkten/64
Bzw. besser gleich von hier: https://github.com/Mic-M/iobroker.createUserStates
Einfach kopieren und hier in den Blockly einfügen:
Die Funktion heisst bei mir dann "Datenpunkte_anlegen" wie man hier im Screenshot auch erkennt.
Das Script ist funktonal aufgebaut und kannst das überall, wo Du datenpunkte benötigst nutzen.
oben im Script bei der Variablendeklaration kannst Du dann beliebig viele Datenpunkte anlegen lassen:let statesToCreate = [ ['Datenpunkt_1', {'name':Datenpunkt 1', 'type':'boolean', 'read':true, 'write':true, 'role':'switch' }], ['Datenpunkt_2', {'name':Datenpunkt 2', 'type':'boolean', 'read':true, 'write':true, 'role':'button' }], ['Datenpunkt_3', {'name':Datenpunkt 3', 'type':'text', 'read':true, 'write':true, 'role':'mixed' }], ];der unter teil des Scipts bleibt immer gleich.
@Alex-0
Super, Danke.
Das werde ich dann doch eher umsetzen. Dann lege ich alle meine eigenen DP in userdata.
Scheint ja so auch gewünscht und empfohlen zu werden von den ioBroker Programmierern.Bei dem GitHub Skript verstehe ich allerdings nicht wo ich den Pfad und die Datenpunkte deklariere.
Bzw. wo schreibe ich das "statesToCreate " hin?let statesToCreate = [ ['Test.Test1', {'name':'Test 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'Hello' }], ... ];Wenn ich das Javascript Skript dann im Ordner "global" ablege, kann ich aber in keinem Blockly diese Funktion aufrufen.
Geht das dann nur aus reinen Javascript Skripten?@paul53 sagte in Blockly Datenpunkte erstellen:
type:'text' und role:'mixed' sind unzulässig.
Steht denn irgendwo was (un)zulässig ist?
Für erfahrene Programmierer ist downs evtl selbstverständlich, aber für Menschen wie mich leider gar nicht :grimacing: -
@Alex-0
Super, Danke.
Das werde ich dann doch eher umsetzen. Dann lege ich alle meine eigenen DP in userdata.
Scheint ja so auch gewünscht und empfohlen zu werden von den ioBroker Programmierern.Bei dem GitHub Skript verstehe ich allerdings nicht wo ich den Pfad und die Datenpunkte deklariere.
Bzw. wo schreibe ich das "statesToCreate " hin?let statesToCreate = [ ['Test.Test1', {'name':'Test 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'Hello' }], ... ];Wenn ich das Javascript Skript dann im Ordner "global" ablege, kann ich aber in keinem Blockly diese Funktion aufrufen.
Geht das dann nur aus reinen Javascript Skripten?@paul53 sagte in Blockly Datenpunkte erstellen:
type:'text' und role:'mixed' sind unzulässig.
Steht denn irgendwo was (un)zulässig ist?
Für erfahrene Programmierer ist downs evtl selbstverständlich, aber für Menschen wie mich leider gar nicht :grimacing:@aleks-83 sagte:
Steht denn irgendwo was (un)zulässig ist?
Siehe Doku Kernkonzept unter "Attribute für bestimmte Objekttypen" und Rollen von Datenpunkten.
-
Hallo zusammen
wie kann ich eigentlich den Datenpunkt sofort im History.0 Adapter aktivieren?let statesToCreate = [ ['Test.Test1', {'name':'Test 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'Hello' }], ... ];(

Vielen Dank
-
Hallo zusammen
wie kann ich eigentlich den Datenpunkt sofort im History.0 Adapter aktivieren?let statesToCreate = [ ['Test.Test1', {'name':'Test 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'Hello' }], ... ];(

Vielen Dank
@Eisbaer721 sagte:
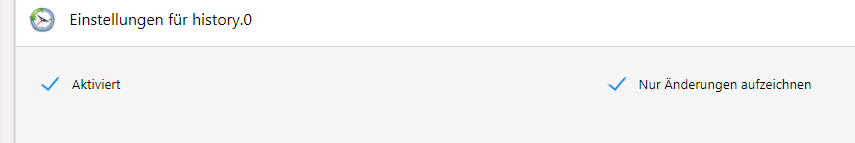
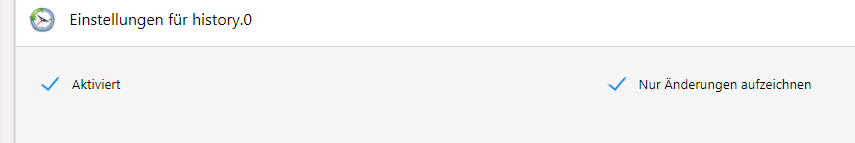
sofort im History.0 Adapter aktivieren?
So sieht ein Eintrag für history.0 unter common aus:
"custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "10", "retention": "259200", "changesRelogInterval": 0, "changesMinDelta": 0, "aliasId": "" }


