NEWS
[Vorlage] Vis für Adapter HeatingControl
-
@Pittini Habe jetzt mal die neue Vis installiert. Akribisch nach Anleitung, jedoch schaut das nicht richtig aus. Die Landingpage schaut noch gut aus, danach nichts mehr.

Edit: Ja doch, langsam komme ich dahinter wie und was ich wo einstellen muss, damit es optisch an Dein Beispiel heran kommt. Aber wie bzw wo ändere ich oben die blaue Menuzeile?
Und das nächste ist, gibt es eine möglichkeit diese Vis nun in bestehnde Vis einzubinden, ohne es als IFrame zu machen?
Jetzt werde ich erstmal die Heizungscards bearbeiten, und dann sehen wir mal weiter. bisher scheint es aber so zu funktionieren wie Du es Dir gedacht hast.
-
@Beliar_666 Aber ich seh grad nen anderen Fehler in Deinem Screenshot. Du hast nur 4 Perioden eingestellt, richtig? Dann sollte die 5te Zeile ausgeblendet werden, werd ich gleich mal korrigieren.
@Pittini sagte in [Vorlage] Vis für Adapter HeatingControl:
@Beliar_666 Aber ich seh grad nen anderen Fehler in Deinem Screenshot. Du hast nur 4 Perioden eingestellt, richtig? Dann sollte die 5te Zeile ausgeblendet werden, werd ich gleich mal korrigieren.
Na, der Fehler lag seit ewigkeiten in meiner HeatingControl Config und ist mir durch dich grad erst aufgefallen. Denn in deiner V1 habe ich auch 5 Perioden. so kommt des wenn man immer nur in der View schaut und nicht mehr auf die Thermostate.... ;-)
-
@Pittini sagte in [Vorlage] Vis für Adapter HeatingControl:
@Beliar_666 Aber ich seh grad nen anderen Fehler in Deinem Screenshot. Du hast nur 4 Perioden eingestellt, richtig? Dann sollte die 5te Zeile ausgeblendet werden, werd ich gleich mal korrigieren.
Na, der Fehler lag seit ewigkeiten in meiner HeatingControl Config und ist mir durch dich grad erst aufgefallen. Denn in deiner V1 habe ich auch 5 Perioden. so kommt des wenn man immer nur in der View schaut und nicht mehr auf die Thermostate.... ;-)
@Beliar_666 sagte in [Vorlage] Vis für Adapter HeatingControl:
Denn in deiner V1 habe ich auch 5 Perioden. so kommt des wenn man immer nur in der View schaut und nicht mehr auf die Thermostate....
Ja in der V1 war das ausblenden auch nicht vorgesehen da ich ja nicht wusste was im Adapteradmin eingestellt war. Da mir Rene diese Daten jetzt aber in nen Channel gepackt hat, hab ich alles um flexibler agieren zu können.
-
@Beliar_666 sagte in [Vorlage] Vis für Adapter HeatingControl:
Aber wie bzw wo ändere ich oben die blaue Menuzeile?
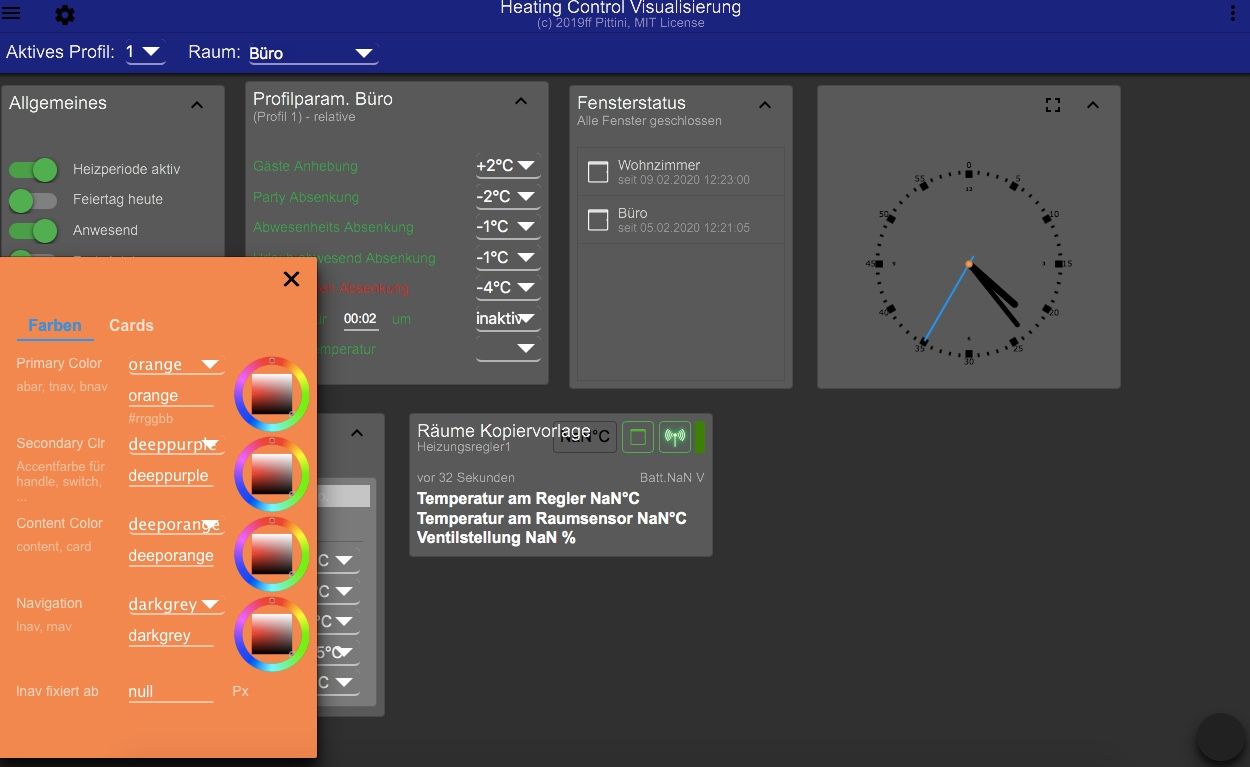
Im Konfigdialog (Zahnrädchen links oben), dort Farben > Primary Color
Und das nächste ist, gibt es eine möglichkeit diese Vis nun in bestehnde Vis einzubinden, ohne es als IFrame zu machen?
Das kommt drauf an wie das bestehende Vis aufgebaut ist. Wenn dort kein Responsive- und kein MaterialDesign ist, dann eher nicht, zumindest nicht optisch ansprechend. Aber grundsätzlich kannst Du die Inhalte der Cards schon woanders hinkopieren, sind halt etliche Sachen auch über Sichtbarkeit gesteuert, das müssteste dann nachbilden. Die Hauptarbeit macht aber das Skript, wusel Dich mal rein, dann wirds vermutlich schnell klarer.
@Pittini sagte in [Vorlage] Vis für Adapter HeatingControl:
Aber wie bzw wo ändere ich oben die blaue Menuzeile?
Im Konfigdialog (Zahnrädchen links oben), dort Farben > Primary Color
Nein, egal was ich als primary einstelle die Leiste oben bleibt so blau....
-
@Pittini sagte in [Vorlage] Vis für Adapter HeatingControl:
Aber wie bzw wo ändere ich oben die blaue Menuzeile?
Im Konfigdialog (Zahnrädchen links oben), dort Farben > Primary Color
Nein, egal was ich als primary einstelle die Leiste oben bleibt so blau....
@Beliar_666 sagte in [Vorlage] Vis für Adapter HeatingControl:
Nein, egal was ich als primary einstelle die Leiste oben bleibt so blau....
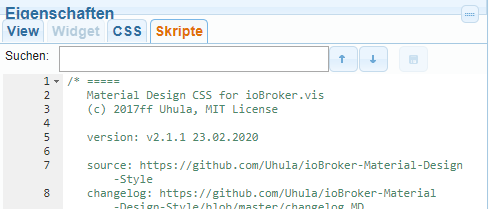
Ok, dann lass uns das mal eingrenzen. Schau mal auf irgendeiner Seite in die Eigenschaften eines Widgets, wähl dort das Register CSS und schau ob dort das MaterialDesign drin ist. Und dann wechsel in das Register Skripte und schau ob da auch MaterialDesign drin ist.


-
@Beliar_666 sagte in [Vorlage] Vis für Adapter HeatingControl:
Nein, egal was ich als primary einstelle die Leiste oben bleibt so blau....
Ok, dann lass uns das mal eingrenzen. Schau mal auf irgendeiner Seite in die Eigenschaften eines Widgets, wähl dort das Register CSS und schau ob dort das MaterialDesign drin ist. Und dann wechsel in das Register Skripte und schau ob da auch MaterialDesign drin ist.


@Pittini schaut bei mir genauso aus wie in den Screens
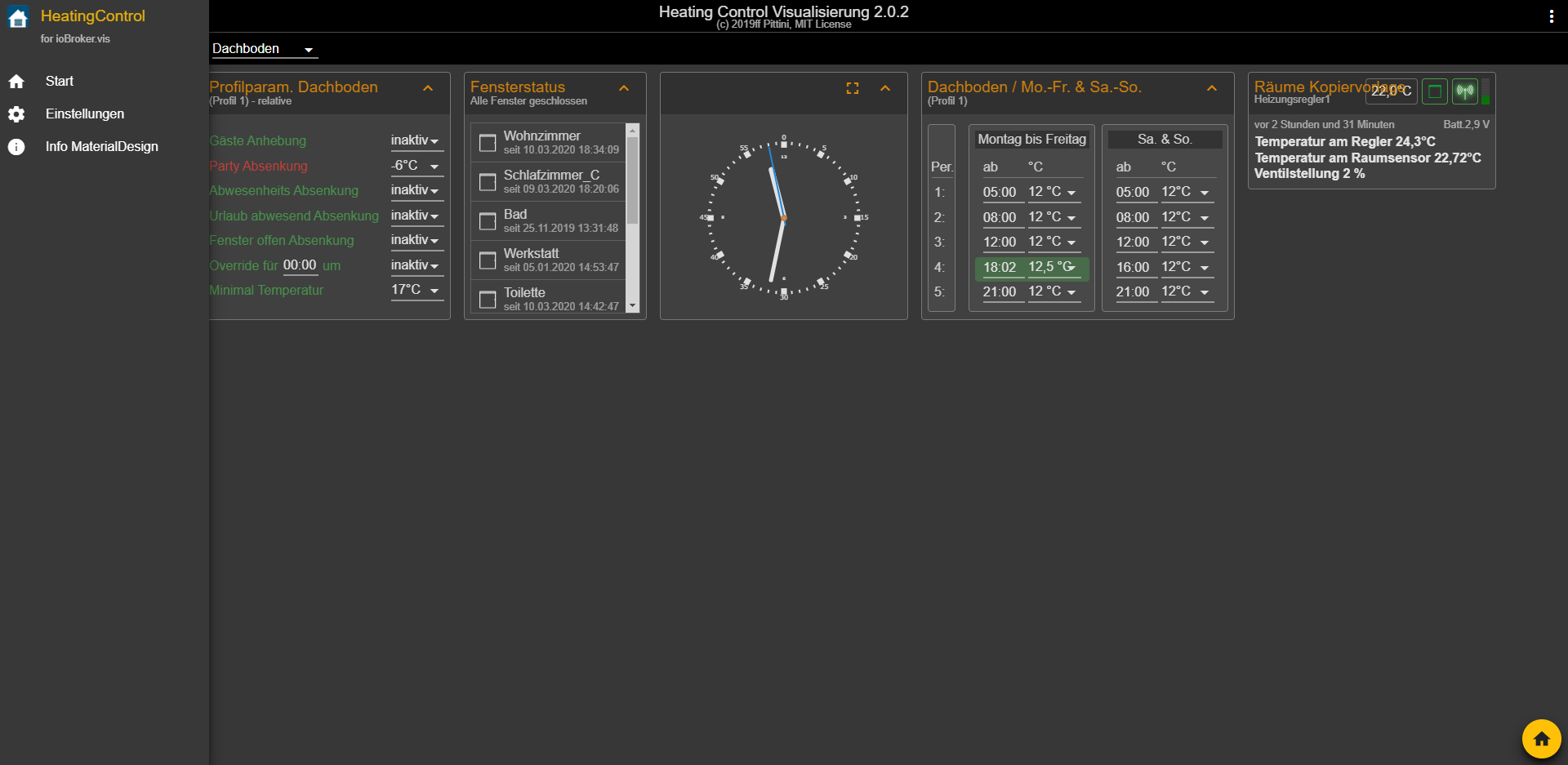
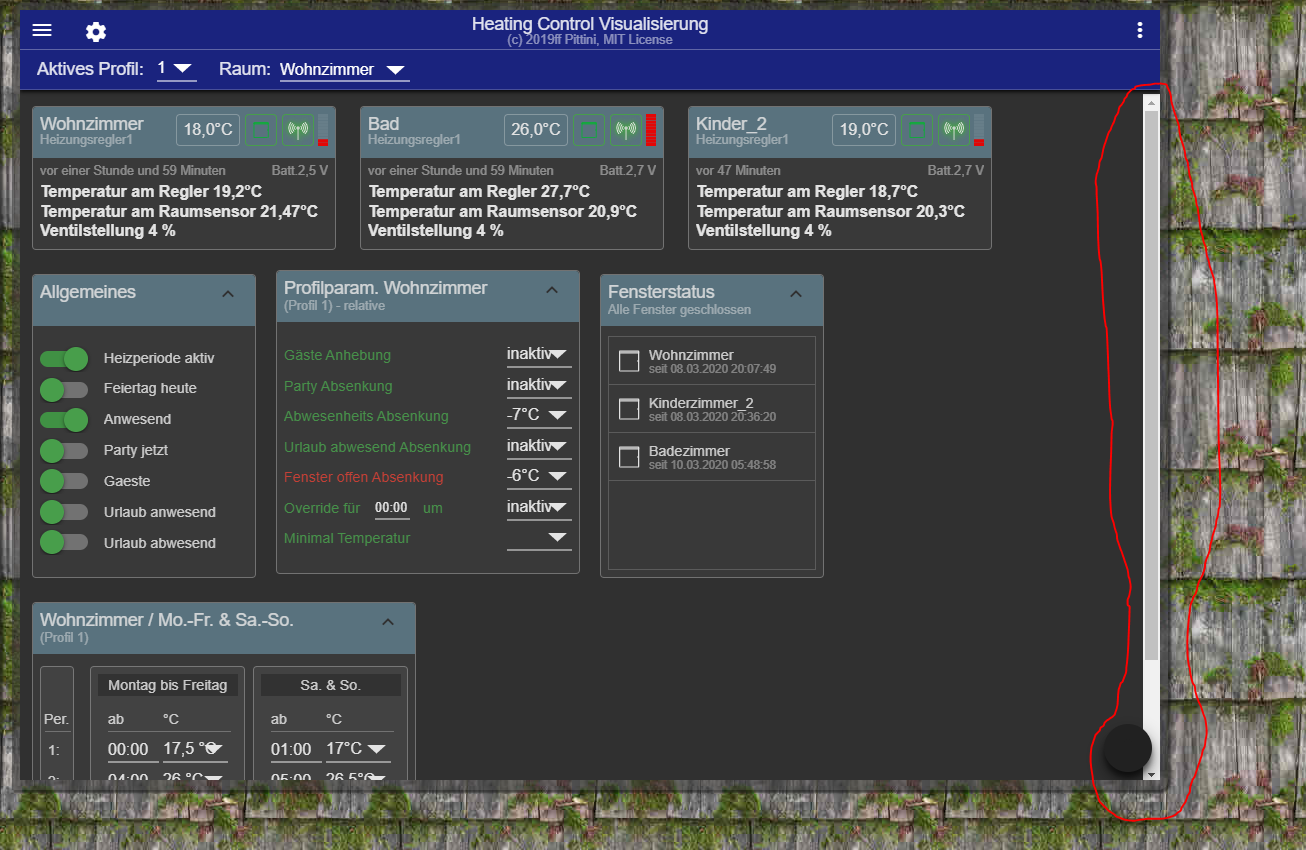
Noch ein Problem was ich habe, wenn ich den View in einem Fenster öffne, passt sich alles an, öffne ich ihn in einer View als IFrame, dann hab ich immer Scrollbalken. hab nur noch nichts gefunden wie ich die weg bekomme...
Die Fonts sind bei mir zu gross, grad bei Zeit und Temperaturauswahl, in mehreren Browsern getestet, und ebenso wird mir unten rechts das Homeicon nicht angezeigt
-
@Pittini schaut bei mir genauso aus wie in den Screens
Noch ein Problem was ich habe, wenn ich den View in einem Fenster öffne, passt sich alles an, öffne ich ihn in einer View als IFrame, dann hab ich immer Scrollbalken. hab nur noch nichts gefunden wie ich die weg bekomme...
Die Fonts sind bei mir zu gross, grad bei Zeit und Temperaturauswahl, in mehreren Browsern getestet, und ebenso wird mir unten rechts das Homeicon nicht angezeigt
-
@Beliar_666 Hast Du unter Eigenschaften > CSS > Global was drin?
Wo sind die Scrollbalken? Mach mal nen Screenshot bitte.
Siehst Du die Icons in der linken Nav Leiste?

@Pittini CSS Global ist leer.

-
@Pittini CSS Global ist leer.

@Beliar_666 Naja, der Scrollbalken ist ja korrekt da nicht alles ins Fenster passt. Ohne ihn kämst ja nicht mehr an die unteren Bereiche der untersten card.
Beim Thema Farbeinstellungen, gehen gar keine oder nur bestimmte nicht? Und was ist mit den Einstellungen bei card, gehen die?
Welche Version vom Vis hast Du?
Was ist mit den Icons in der linken Navleiste siehste die jetzt oder nicht? -
@Beliar_666 Naja, der Scrollbalken ist ja korrekt da nicht alles ins Fenster passt. Ohne ihn kämst ja nicht mehr an die unteren Bereiche der untersten card.
Beim Thema Farbeinstellungen, gehen gar keine oder nur bestimmte nicht? Und was ist mit den Einstellungen bei card, gehen die?
Welche Version vom Vis hast Du?
Was ist mit den Icons in der linken Navleiste siehste die jetzt oder nicht?@Pittini Cardeinstellungen funktionieren alle.
Bei den Farbeinstellungen geht primary gar nicht, da ändert sich allenfalls das Zahnrad von weiss auf schwarz. und bei Navigation passiert nichts, bei Content kann ich den Hintergrund der Card ändern und dadurch wird auch irgendwie der Überschriftsbalken der Contents geändert. Und Secondary tut auch nichts.
Die Menus oben links und rechts lassen sich aufglappen, aber beim Anklicken der Menupunkte passiert nichts., ausser das sich dann das Menu schliesst.
Vis 1.2.4
-
Achtung!
Vis 3.0 jetzt ohne Extraskript, dieses wurde direkt in den Adapter integriert - Auf Git
https://github.com/Pittini/iobroker-heatingcontrol-vis
@Pittini sagte in [Vorlage] Vis für Adapter HeatingControl:
Vis wurde auf github geladen und ist inkl. Anleitung jetzt da zu finden:
Voraussetzungen um das Vis Projekt ohne Änderungen verwenden zu können sind:
2.Du verwendest keinen MaterialDesign Adapter!
.........................................................................................................................................................................................
Schade, das es damit nicht geht. :confused: -
@Pittini sagte in [Vorlage] Vis für Adapter HeatingControl:
Vis wurde auf github geladen und ist inkl. Anleitung jetzt da zu finden:
Voraussetzungen um das Vis Projekt ohne Änderungen verwenden zu können sind:
2.Du verwendest keinen MaterialDesign Adapter!
.........................................................................................................................................................................................
Schade, das es damit nicht geht. :confused:@sigi234 sagte in [Vorlage] Vis für Adapter HeatingControl:
Schade, das es damit nicht geht.
Ich denke ich werde am Ende der Betaphase noch nen einzel View machen der alle relevanten Elemente (den Inhalt der card Allgemeines/Profilparam und die 3 Profiltypvarianten) enthält, so das man sich das in ein bestehendes Vis einkopieren kann. Layout muss dann aber selber gemacht werden.
-
@Pittini Cardeinstellungen funktionieren alle.
Bei den Farbeinstellungen geht primary gar nicht, da ändert sich allenfalls das Zahnrad von weiss auf schwarz. und bei Navigation passiert nichts, bei Content kann ich den Hintergrund der Card ändern und dadurch wird auch irgendwie der Überschriftsbalken der Contents geändert. Und Secondary tut auch nichts.
Die Menus oben links und rechts lassen sich aufglappen, aber beim Anklicken der Menupunkte passiert nichts., ausser das sich dann das Menu schliesst.
Vis 1.2.4
@Beliar_666 Wie sieht es aus wenn Du im Vis Editor Setup > Dateimanager aufrufst und dann ins Verzeichnis "/vis.0/HeatingControl/images/" wechselst? Mach mal nen Screen vom dem Fenster bitte. Inklusive dem Feld in dem der Pfad steht. Und dann bitte noch nen Screen von Deiner Adapterseite, welche Vis relevanten Adapter sind installiert?
Und dann noch nen Screen im Entwurfsmodus der "abar". -
@Beliar_666 Wie sieht es aus wenn Du im Vis Editor Setup > Dateimanager aufrufst und dann ins Verzeichnis "/vis.0/HeatingControl/images/" wechselst? Mach mal nen Screen vom dem Fenster bitte. Inklusive dem Feld in dem der Pfad steht. Und dann bitte noch nen Screen von Deiner Adapterseite, welche Vis relevanten Adapter sind installiert?
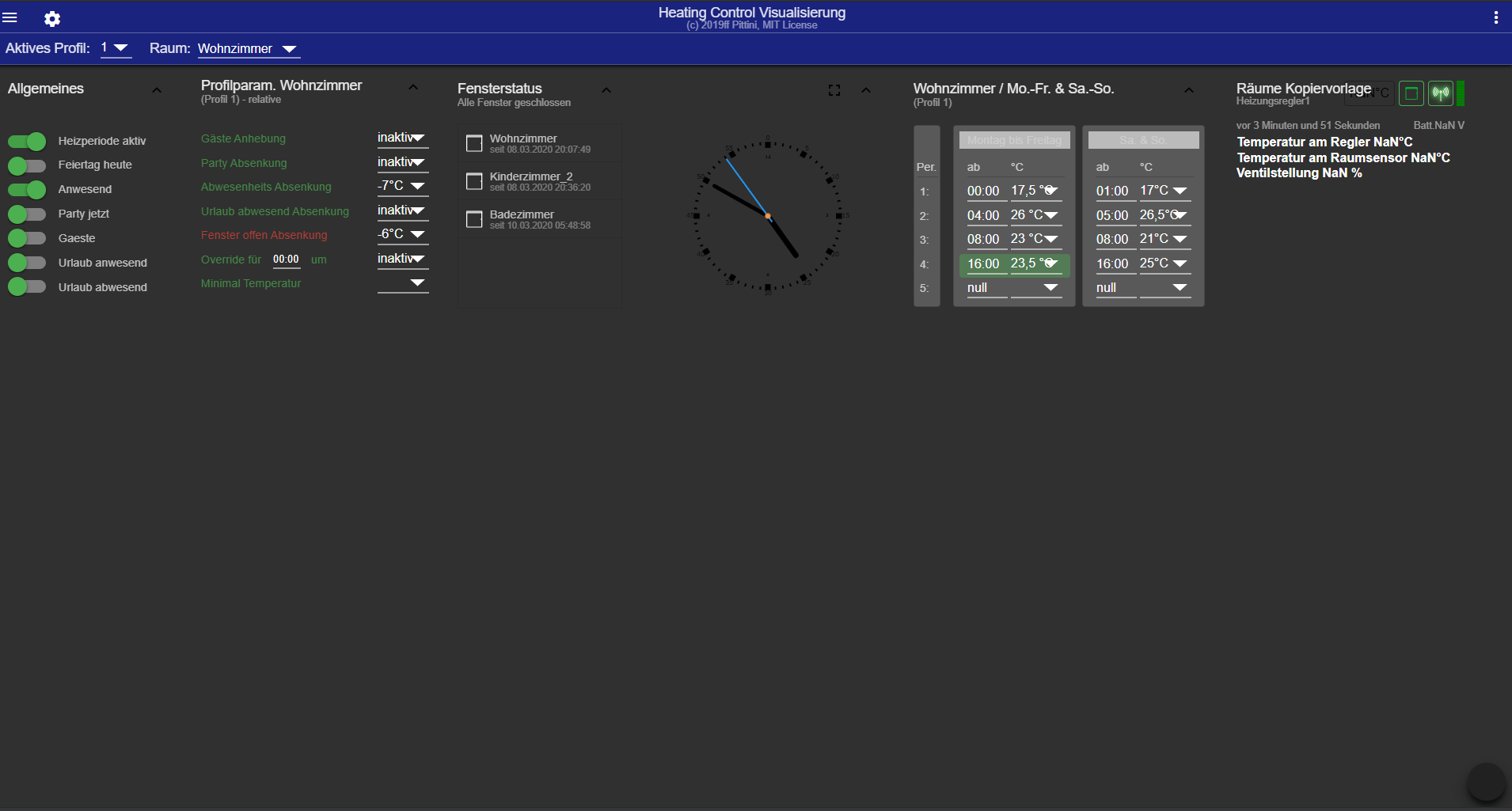
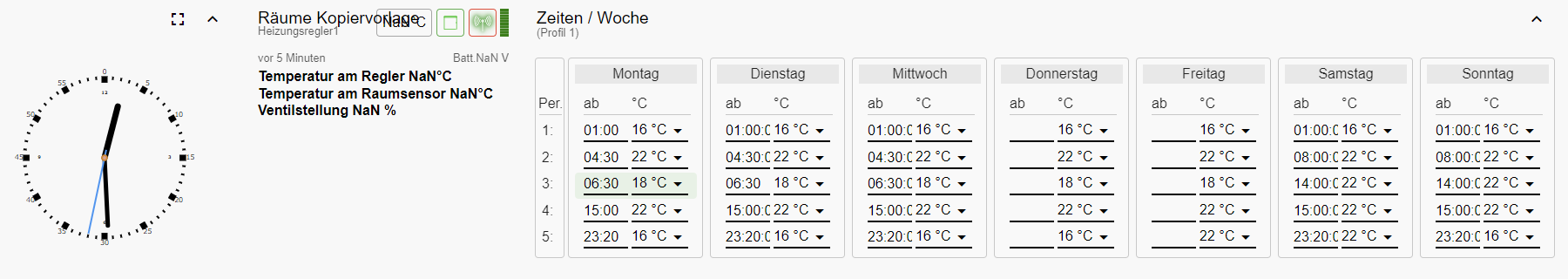
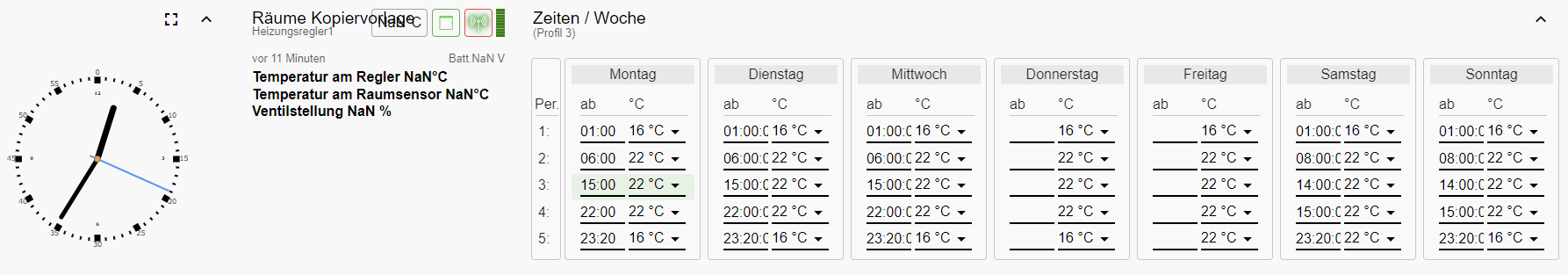
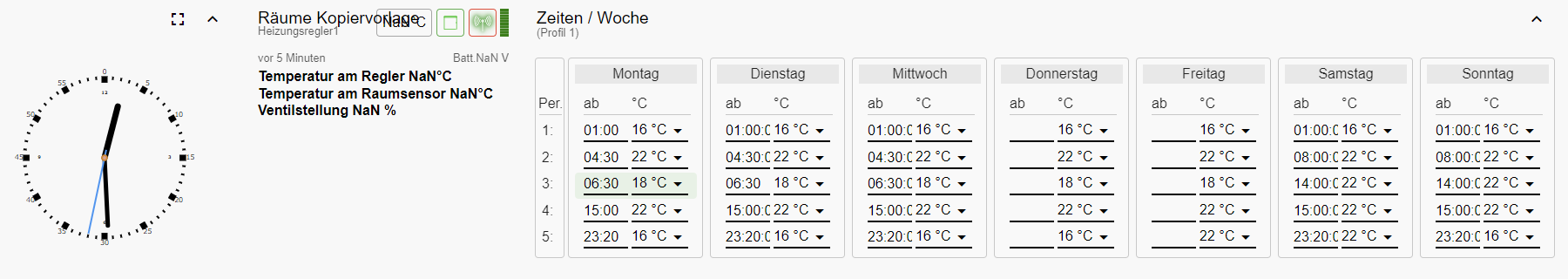
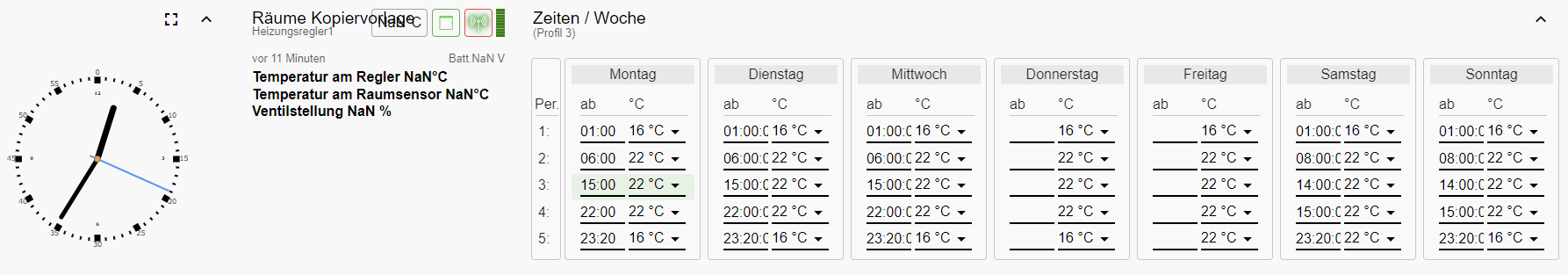
Und dann noch nen Screen im Entwurfsmodus der "abar".ich spiele gerade mit deiner neuen Vis, echt super, danke für die tolle Arbeit.
Mir ist folgendes aufgefallen:
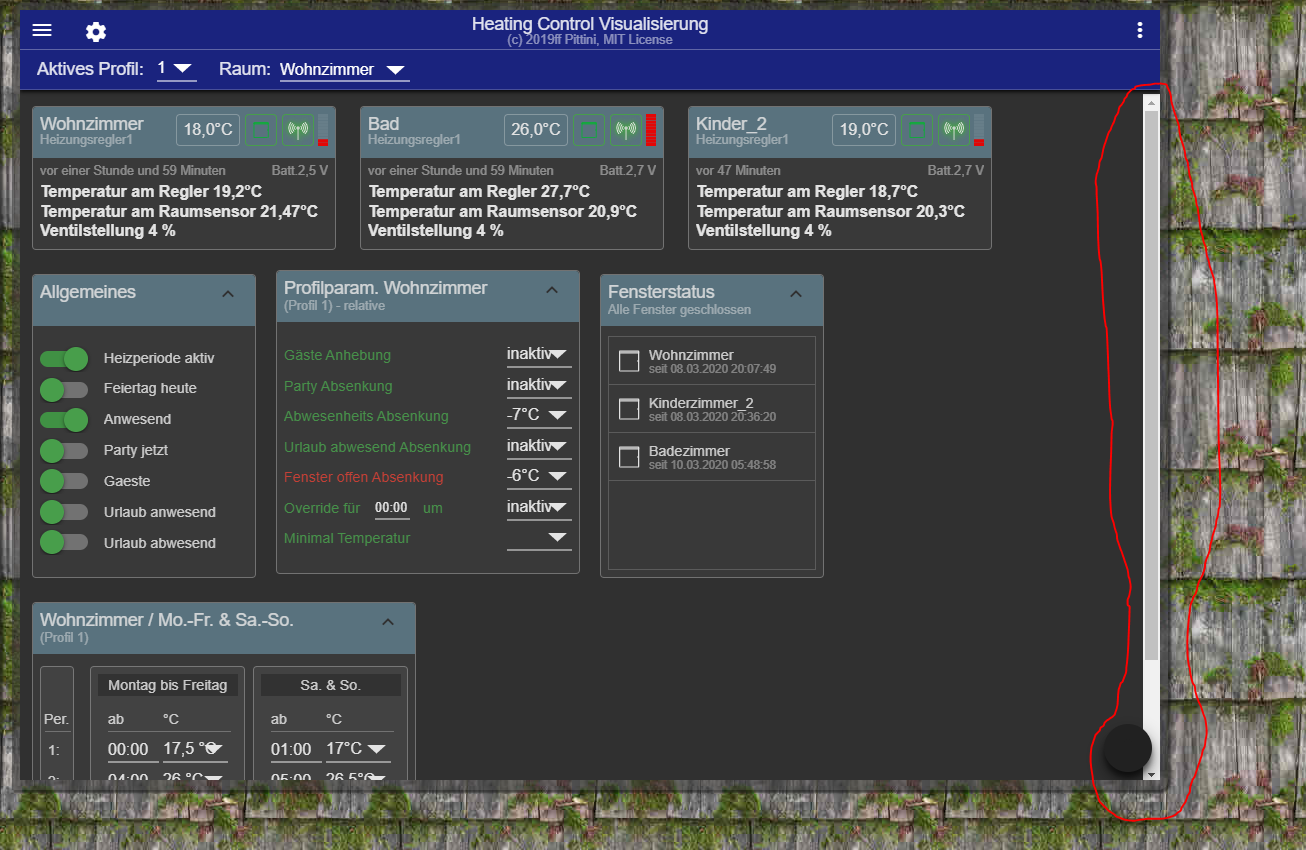
- In der Überschrift fehlt die Angabe vom Raum, ist in den anderen Seiten drin.
- Wenn ich das Profil umstelle, passt die Markierung der aktuellen Periode nicht (Siehe Bild 2)
- Warum ist die aktuelle Periode nur am Montag markiert?


Was noch super wäre, ist eine Kopierfunktion auf Folgetage.
-
ich spiele gerade mit deiner neuen Vis, echt super, danke für die tolle Arbeit.
Mir ist folgendes aufgefallen:
- In der Überschrift fehlt die Angabe vom Raum, ist in den anderen Seiten drin.
- Wenn ich das Profil umstelle, passt die Markierung der aktuellen Periode nicht (Siehe Bild 2)
- Warum ist die aktuelle Periode nur am Montag markiert?


Was noch super wäre, ist eine Kopierfunktion auf Folgetage.
@Oli sagte in [Vorlage] Vis für Adapter HeatingControl:
In der Überschrift fehlt die Angabe vom Raum, ist in den anderen Seiten drin.
Bug. Wird in der 2.0.3 gefixt sein.
Wenn ich das Profil umstelle, passt die Markierung der aktuellen Periode nicht (Siehe Bild 2)
Bitte mal unter den Objekten in:
heatingcontrol.0.Rooms.DeinRaum.ActiveTimeSlotguggen und mir die Zahlen durchgeben wenns NICHT passt. (Um einzugrenzen ob der Fehler schon hier ist, oder durch mein Script verursacht wird)
Warum ist die aktuelle Periode nur am Montag markiert?
Wenn das am Montag war, isses korrekt. Der grüne Balken soll immer genau da stehen was grad aktuell ist, und das kann nur EIN Tag sein. Sollte es nicht passen, auch da bitte die Zahl durchgeben vom ActiveTimeSlot
-
@Oli sagte in [Vorlage] Vis für Adapter HeatingControl:
In der Überschrift fehlt die Angabe vom Raum, ist in den anderen Seiten drin.
Bug. Wird in der 2.0.3 gefixt sein.
Wenn ich das Profil umstelle, passt die Markierung der aktuellen Periode nicht (Siehe Bild 2)
Bitte mal unter den Objekten in:
heatingcontrol.0.Rooms.DeinRaum.ActiveTimeSlotguggen und mir die Zahlen durchgeben wenns NICHT passt. (Um einzugrenzen ob der Fehler schon hier ist, oder durch mein Script verursacht wird)
Warum ist die aktuelle Periode nur am Montag markiert?
Wenn das am Montag war, isses korrekt. Der grüne Balken soll immer genau da stehen was grad aktuell ist, und das kann nur EIN Tag sein. Sollte es nicht passen, auch da bitte die Zahl durchgeben vom ActiveTimeSlot
-
@Oli sagte in [Vorlage] Vis für Adapter HeatingControl:
Der Datenpunkt ActiveSlot ist in jedem Raum leer bei mir, komisch
Also wenns den Punkt heatingcontrol.0.Rooms.DeinRaum.ActiveTimeSlot gibt, er aber leer ist, kann ich da nix machen, das wird vom Adapter geschrieben, ich les das nur aus um die grünen Balken zu setzen. Da müßtest Dich mal mit @Rene_HM in Verbindung setzen.
Was anderes: Da @Beliar_666 damit Probs hat, wie siehts bei Dir mit Farbeinstellungen, Icons und Funktion der rechten und linken Navleisten aus, funktioniert da alles?
-
@Oli sagte in [Vorlage] Vis für Adapter HeatingControl:
Der Datenpunkt ActiveSlot ist in jedem Raum leer bei mir, komisch
Also wenns den Punkt heatingcontrol.0.Rooms.DeinRaum.ActiveTimeSlot gibt, er aber leer ist, kann ich da nix machen, das wird vom Adapter geschrieben, ich les das nur aus um die grünen Balken zu setzen. Da müßtest Dich mal mit @Rene_HM in Verbindung setzen.
Was anderes: Da @Beliar_666 damit Probs hat, wie siehts bei Dir mit Farbeinstellungen, Icons und Funktion der rechten und linken Navleisten aus, funktioniert da alles?
-
sorry, da kann ich dir leider nicht weiterhelfen, da ich den MaterialDesign Adapter installiert habe, versuche mir deine Vis gerade auf die Material Design CSS V1 umzubauen.
@Oli sagte in [Vorlage] Vis für Adapter HeatingControl:
versuche mir deine Vis gerade auf die Material Design CSS V1 umzubauen.
Ah, ok, da wünsch ich viel Erfolg! Von der Funktionalität sollte es kein Problem sein, die Optik und Positionierung dürfte es aber erst mal ziemlich zerwürfeln.
-
@Oli sagte in [Vorlage] Vis für Adapter HeatingControl:
Der Datenpunkt ActiveSlot ist in jedem Raum leer bei mir, komisch
Also wenns den Punkt heatingcontrol.0.Rooms.DeinRaum.ActiveTimeSlot gibt, er aber leer ist, kann ich da nix machen, das wird vom Adapter geschrieben, ich les das nur aus um die grünen Balken zu setzen. Da müßtest Dich mal mit @Rene_HM in Verbindung setzen.
Was anderes: Da @Beliar_666 damit Probs hat, wie siehts bei Dir mit Farbeinstellungen, Icons und Funktion der rechten und linken Navleisten aus, funktioniert da alles?
@Pittini Hallo Pittini, habe die VIS auch mal Testweise installiert. Wie bei Oli kann ich keine Farben setzen und auch die Links rechts und links im Menü funktionieren nicht. ( Musss allerdings dazu sagen, dass ich bisher noch nicht mit dem Css von Uhula gearbeitet hab und mir nicht sicher bin, ob ich die richtigen CSS Dateien richtig installiert habe. Anbei noch ein Screenshot meiner VIS

Baerny


