NEWS
Script fürTabelle der Batterie Zustände
-
ich wollte mal in die runde fragen - gibt es interesse, für das Material Design Widget https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget
ich könnte ein json erzeugen lassen, das ihr dann für das widget nutzen könnt (vorher muss ich aber noch kapieren, wie es funktioniert mit diesem widget)
bisher geschafft:

-
ich wollte mal in die runde fragen - gibt es interesse, für das Material Design Widget https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget
ich könnte ein json erzeugen lassen, das ihr dann für das widget nutzen könnt (vorher muss ich aber noch kapieren, wie es funktioniert mit diesem widget)
bisher geschafft:

@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
gibt es interesse, für das Material Design Widget
Ja! ;) Das war der Grund für meine Anfrage eines json Outputs deiner Skripte ;)
-
ich schau mal , dass morgen mal eine erste version da ist - dann könnt ihr mal testen
wenn jmd weiß

- wie ich die batteriewerte farbig bekomme - kann ich das im json angeben?
- wie wird das widget aktualisiert
- warum kann ich keine schrifart wählen
das würde schon echt helfen
hier mal ein output des jsons - wenn jmd tesen möchte
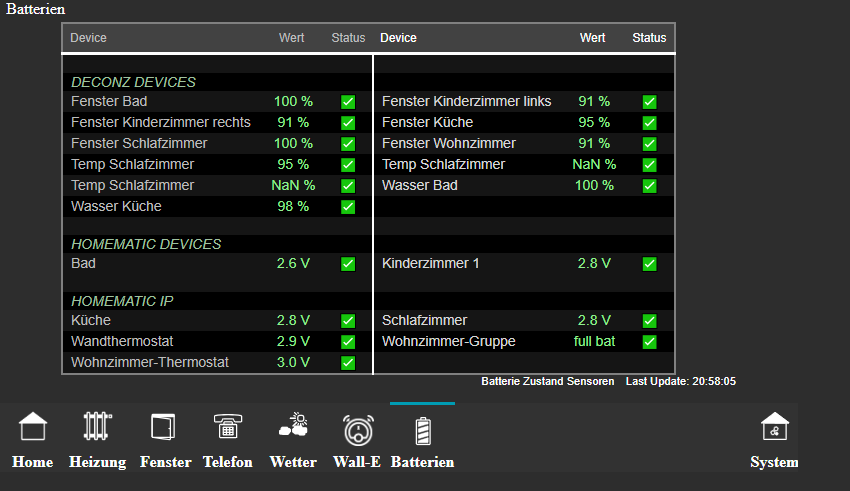
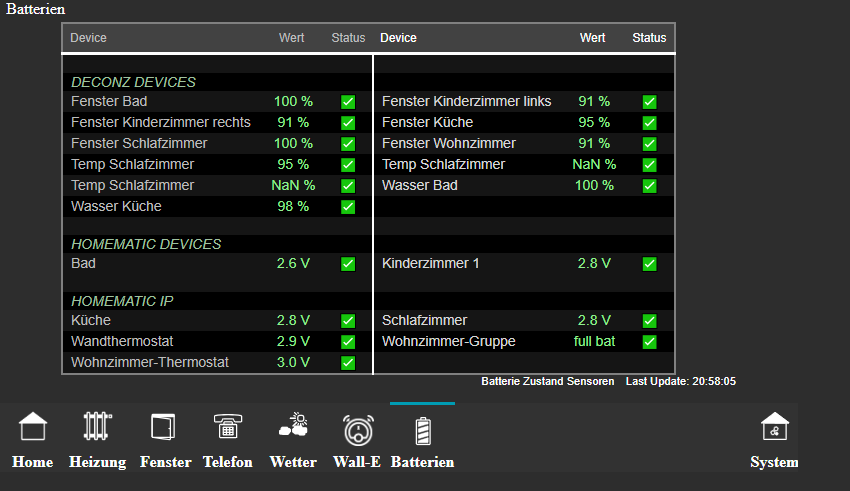
bilder:


-
ich schau mal , dass morgen mal eine erste version da ist - dann könnt ihr mal testen
wenn jmd weiß

- wie ich die batteriewerte farbig bekomme - kann ich das im json angeben?
- wie wird das widget aktualisiert
- warum kann ich keine schrifart wählen
das würde schon echt helfen
hier mal ein output des jsons - wenn jmd tesen möchte
bilder:


@liv-in-sky das mit der schrift art hat sich aufgelöst - ich nutze die alarm sache von scrouger und habe mein css geändert - das klappt jetzt
-
@liv-in-sky das mit der schrift art hat sich aufgelöst - ich nutze die alarm sache von scrouger und habe mein css geändert - das klappt jetzt
-
ich schau mal , dass morgen mal eine erste version da ist - dann könnt ihr mal testen
wenn jmd weiß

- wie ich die batteriewerte farbig bekomme - kann ich das im json angeben?
- wie wird das widget aktualisiert
- warum kann ich keine schrifart wählen
das würde schon echt helfen
hier mal ein output des jsons - wenn jmd tesen möchte
bilder:


Wie muss ich die json importieren und welches Widget genau hast du genommen?
-
Wie muss ich die json importieren und welches Widget genau hast du genommen?
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
probiere mal das script im ersten post - deconz sollte funktionieren

@liv-in-sky Leider immer noch doppelte Einträge:

-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
probiere mal das script im ersten post - deconz sollte funktionieren

@liv-in-sky Leider immer noch doppelte Einträge:

@Elirion kann es sein, dass du noch eine alte instanz mit diesen werten hast - ich denke- etwas in deinem system ist doppelt
-
@Elirion kann es sein, dass du noch eine alte instanz mit diesen werten hast - ich denke- etwas in deinem system ist doppelt
@liv-in-sky nein ist gelöscht und neue datenpunkte ;)
-
@liv-in-sky nein ist gelöscht und neue datenpunkte ;)
@Elirion verstehe ich nicht - ich habe ja deine werte eingespielt und bei mir funktioniert es
es gibt also keinen deconz.1 oder deconz.2
das script hat eigentlich keinen grund 2 mal über das selbe zu laufen - es ist ja eine kopie - dann müßten alle namen unter allen kategorien doppelt sein - ist aber nicht der fall
-
@liv-in-sky Nein es gibt nur deconz.0 dort aber für ein Gerät 2 IDs (wegen Luftfeuchte, Temperatur und Luftdruck)
-
@liv-in-sky Nein es gibt nur deconz.0 dort aber für ein Gerät 2 IDs (wegen Luftfeuchte, Temperatur und Luftdruck)
@Elirion aber diese id's haben keinen datenpunkt mit ...battery
deconz.0.Sensors.10.battery - ist ein sensor - der wird gefunden - wenn der nicht da ist, wird qauch nix gefunden und angezeigt - unter
deconz.0.Sensors.10.gibt es nur ein battery
ds ist ein gerät
hast du mal iobroker neugestartet, nicht das der javascript cache ärger macht
-
@liv-in-sky Nein es gibt nur deconz.0 dort aber für ein Gerät 2 IDs (wegen Luftfeuchte, Temperatur und Luftdruck)
@Elirion oder zumindest die javascript instanz beendet und wieder gestartet
-
@Elirion aber diese id's haben keinen datenpunkt mit ...battery
deconz.0.Sensors.10.battery - ist ein sensor - der wird gefunden - wenn der nicht da ist, wird qauch nix gefunden und angezeigt - unter
deconz.0.Sensors.10.gibt es nur ein battery
ds ist ein gerät
hast du mal iobroker neugestartet, nicht das der javascript cache ärger macht
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
@Elirion aber diese id's haben keinen datenpunkt mit ...battery
deconz.0.Sensors.10.battery - ist ein sensor - der wird gefunden - wenn der nicht da ist, wird qauch nix gefunden und angezeigt - unter
deconz.0.Sensors.10.gibt es nur ein battery
ds ist ein gerät
hast du mal iobroker neugestartet, nicht das der javascript cache ärger macht
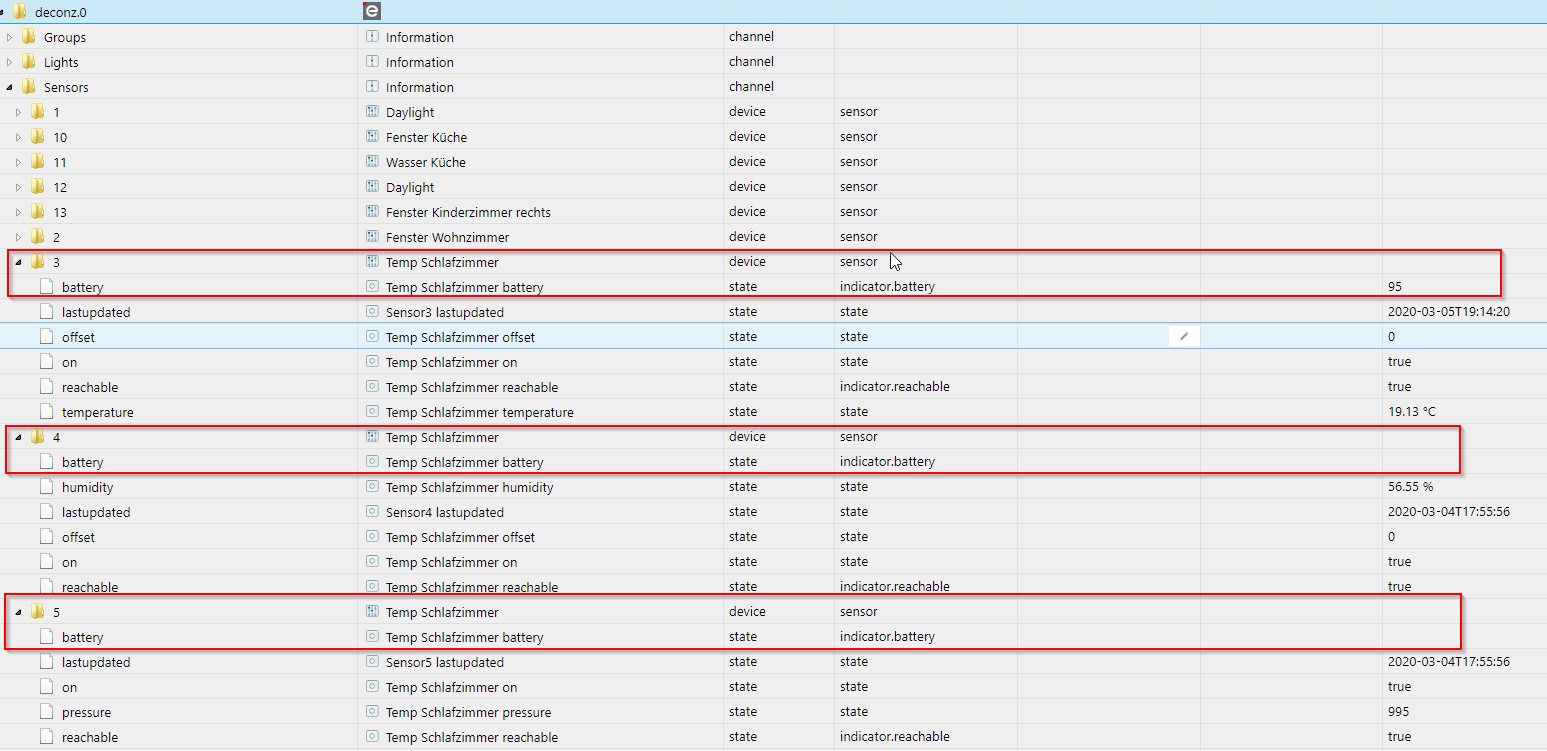
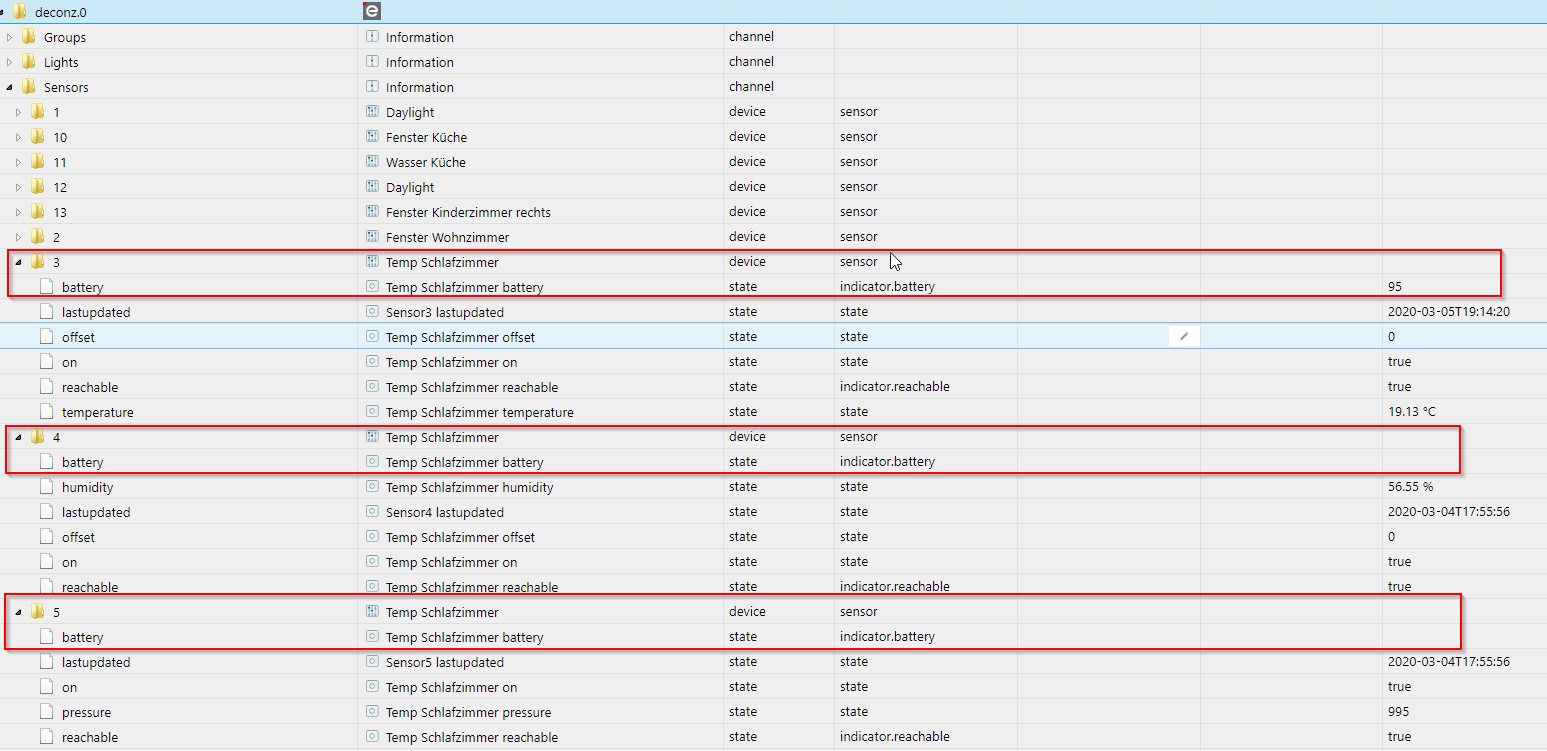
Hierbei geht es allerdings nicht um ID10 sondern um 3,4,5
Und diese werden angelegt und haben auch einen battery-Status der dann mit null quittiert ist:

Und ja Cache ist geleert und iobroker neugestartet. Macht aber ja wegen dem Bild oben kein Unterschied.
-
ich schau mal , dass morgen mal eine erste version da ist - dann könnt ihr mal testen
wenn jmd weiß

- wie ich die batteriewerte farbig bekomme - kann ich das im json angeben?
- wie wird das widget aktualisiert
- warum kann ich keine schrifart wählen
das würde schon echt helfen
hier mal ein output des jsons - wenn jmd tesen möchte
bilder:


@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
wie ich die batteriewerte farbig bekomme - kann ich das im json angeben?
wie wird das widget aktualisiert
warum kann ich keine schrifart wählenAlle 3 sind doch in der Tabelle von @Scrounger Einstellbar? D.h. das json liefert nur die Daten dafür.
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
@Elirion aber diese id's haben keinen datenpunkt mit ...battery
deconz.0.Sensors.10.battery - ist ein sensor - der wird gefunden - wenn der nicht da ist, wird qauch nix gefunden und angezeigt - unter
deconz.0.Sensors.10.gibt es nur ein battery
ds ist ein gerät
hast du mal iobroker neugestartet, nicht das der javascript cache ärger macht
Hierbei geht es allerdings nicht um ID10 sondern um 3,4,5
Und diese werden angelegt und haben auch einen battery-Status der dann mit null quittiert ist:

Und ja Cache ist geleert und iobroker neugestartet. Macht aber ja wegen dem Bild oben kein Unterschied.
@Elirion oh man - wieder so ein super adapter - ich habe die unteren datenpunkte gelöscht und dadurch übersehen - sonst bekomme ich zuviele datenpunkte - sorry
das ist ein größeres problem - doppelte werte - d.h ich muss die gefundenen datenpunkte speichern und überprüfen ob ich den schon habe - warum schreibt der adapter einen datenpunkt, den er nicht besetzt - da sollte man mal bein adapterhersteller nachfragen - wenn da nix drinsteht, vielleicht kann er ihn dann garnicht schreiben - hast du mal lust, ihn das zu fragen - du kannst ihn auch gerne hierher verweisen - vielleicht gibt es ja eine erklärung dafür, die ich nicht überschaue
-
@Elirion oh man - wieder so ein super adapter - ich habe die unteren datenpunkte gelöscht und dadurch übersehen - sonst bekomme ich zuviele datenpunkte - sorry
das ist ein größeres problem - doppelte werte - d.h ich muss die gefundenen datenpunkte speichern und überprüfen ob ich den schon habe - warum schreibt der adapter einen datenpunkt, den er nicht besetzt - da sollte man mal bein adapterhersteller nachfragen - wenn da nix drinsteht, vielleicht kann er ihn dann garnicht schreiben - hast du mal lust, ihn das zu fragen - du kannst ihn auch gerne hierher verweisen - vielleicht gibt es ja eine erklärung dafür, die ich nicht überschaue
@liv-in-sky Die Antwort kann ich dir bereits geben. Der Deconz-Adapter funktioniert etwas anders als die Zigbee-Adapter. Deconz erstellt für jede "Funktion" je eine ID. Da es bei dem Temperaturmesser 3 Funktionen sind = 3 IDs.
Daran bin ich nämlich auch gescheitert. Deconz an sich anlegen hat geklappt aber aus der Tabelle entfernen nicht...
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
wie ich die batteriewerte farbig bekomme - kann ich das im json angeben?
wie wird das widget aktualisiert
warum kann ich keine schrifart wählenAlle 3 sind doch in der Tabelle von @Scrounger Einstellbar? D.h. das json liefert nur die Daten dafür.
@darkiop sagte in Script fürTabelle der Batterie Zustände:
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
wie ich die batteriewerte farbig bekomme - kann ich das im json angeben?
wie wird das widget aktualisiert
warum kann ich keine schrifart wählenAlle 3 sind doch in der Tabelle von @Scrounger Einstellbar? D.h. das json liefert nur die Daten dafür.
punkt 3 ist gelöst
punkt 2 - das widget zeigt nur neue sachen an, wenn ich es im browser refreshe - nicht wenn das script etwas in den datenpunkt schreibt
punkt ein - nicht die schriftfarbe soll für alle eingestellt werden sondern wenn im script ein wert bestimmte werte hat sind die rot,grün oder gelb - das muss ich übergeben - aber vielleicht finde ich das in dem adapter script -- da ändert sich ja auch einiges -
@liv-in-sky Die Antwort kann ich dir bereits geben. Der Deconz-Adapter funktioniert etwas anders als die Zigbee-Adapter. Deconz erstellt für jede "Funktion" je eine ID. Da es bei dem Temperaturmesser 3 Funktionen sind = 3 IDs.
Daran bin ich nämlich auch gescheitert. Deconz an sich anlegen hat geklappt aber aus der Tabelle entfernen nicht...
@Elirion dann musss ich wohl mein script anpassen - ich komme wieder auf dich zurück





























