NEWS
Script fürTabelle der Batterie Zustände
-
@saeft_2003 alles gut so - wenn keine werte (states) da sind, kommen immer warnungen im iobroker - das war wohl eine alte instanz, die da ihre datenpunkte noch hatte - dann ist's gut, wenn es jetzt läuft - falls du unter instanzen auch noch die mihome.1 hast - ist aber deaktiviert, dann lösche einfach die instanz - du brauchst sie ja nicht
jo hab ich gemacht. nur leider weiß ich nicht so recht welches html widget ich für die vis brauche. Die wo ich probiert habe wird einfach gar nichts angezeigt. Könntest du mir einfach schnell das passende exportieren?
-
jo hab ich gemacht. nur leider weiß ich nicht so recht welches html widget ich für die vis brauche. Die wo ich probiert habe wird einfach gar nichts angezeigt. Könntest du mir einfach schnell das passende exportieren?
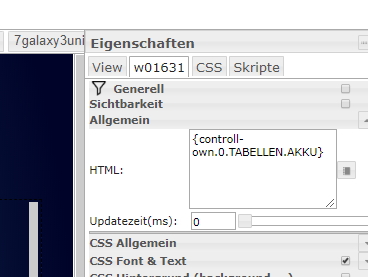
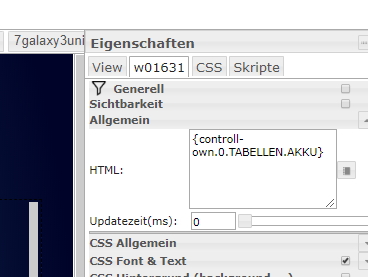
@saeft_2003 das ganz normale html widget


die klammer um den datenpunkt nennt man binding - dort musst du deinen datenpunkt eintragen
-
@saeft_2003 das ganz normale html widget


die klammer um den datenpunkt nennt man binding - dort musst du deinen datenpunkt eintragen
ahh ok probiere ich gleich mal aus. --> Perfekt geht :-)
-
@Homoran poste bitte dein fertiges script nochmal - dann mache ich einen link im ersten post
vorallem auch wegen des hm-rpc
Hi. Ich bin grad dabei mir eine VIS für mein smartphone zu machen und würde dort auch gerne die Batteriestatustabelle nutzen. Kann man irgendwie das scrollen aktivieren (geht z.b. bei der log Tabelle), weil die ganze Tabelle passt niemals auf ein smartphone display...

-
Hi. Ich bin grad dabei mir eine VIS für mein smartphone zu machen und würde dort auch gerne die Batteriestatustabelle nutzen. Kann man irgendwie das scrollen aktivieren (geht z.b. bei der log Tabelle), weil die ganze Tabelle passt niemals auf ein smartphone display...

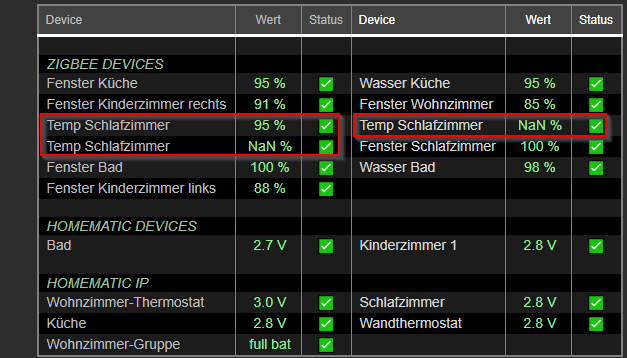
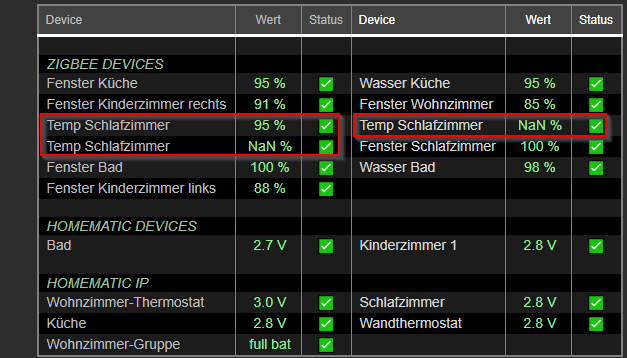
diese tabelle ist am besten für die vis geeignet , da sie nicht breit ist
es gibrt 2 möglichkeiten (am besten im script mit der variable mehrfachtabelle=1)
1:
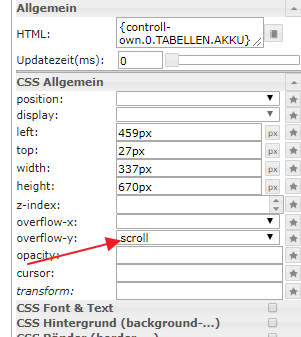
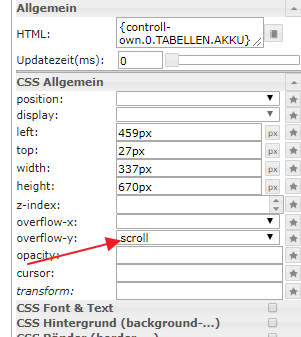
du nimmst das standard html widget mit binding und aktivierst den scroll
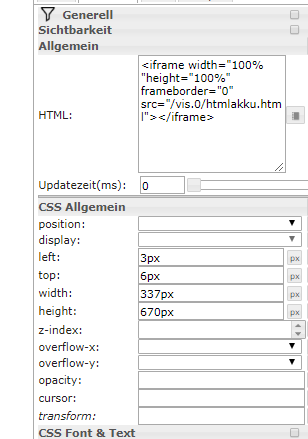
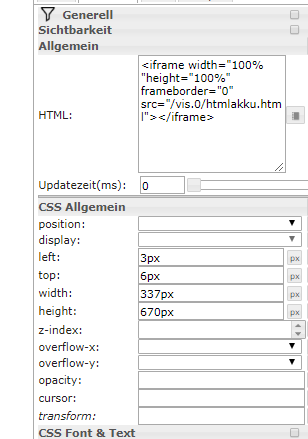
2: oder du nimmst das standard html widget und lädst das ganze als iframe - im script muss braucheFile im script aktiviert sein

sieht dann so aus
-
diese tabelle ist am besten für die vis geeignet , da sie nicht breit ist
es gibrt 2 möglichkeiten (am besten im script mit der variable mehrfachtabelle=1)
1:
du nimmst das standard html widget mit binding und aktivierst den scroll
2: oder du nimmst das standard html widget und lädst das ganze als iframe - im script muss braucheFile im script aktiviert sein

sieht dann so aus
Vielen dank für die ausführliche Antwort, muss ich heute Abend mal ausprobieren. Wenn ich im Skript mehrfachtabelle auf 1 ändere, dann wirkt sich dies auch auf meine normale VIS aus, oder?
Dann müsste ich theoretisch das Skript kopieren und mehrfachtabelle auf 1 ändern, damit ich das so in meiner mobilen VIS nutzen kann. Somit würde das Skript zweimal laufen, ist das ein Problem?
-
Vielen dank für die ausführliche Antwort, muss ich heute Abend mal ausprobieren. Wenn ich im Skript mehrfachtabelle auf 1 ändere, dann wirkt sich dies auch auf meine normale VIS aus, oder?
Dann müsste ich theoretisch das Skript kopieren und mehrfachtabelle auf 1 ändern, damit ich das so in meiner mobilen VIS nutzen kann. Somit würde das Skript zweimal laufen, ist das ein Problem?
@saeft_2003 genau so ist es (da 2te script mit eigenen datenpunkten anlegen)
ein problem ist das nicht - du kannst ja das schedule auf jede stunde oder alle 2 stunden einstellen - dass ist ja keine zeitkritische anforderung
ich glaube, im script im forum sind es alle 5 minuten - dass ist schon sehr hoch getaktet bei der abfrage nach den batterie-ständen -
@saeft_2003 genau so ist es (da 2te script mit eigenen datenpunkten anlegen)
ein problem ist das nicht - du kannst ja das schedule auf jede stunde oder alle 2 stunden einstellen - dass ist ja keine zeitkritische anforderung
ich glaube, im script im forum sind es alle 5 minuten - dass ist schon sehr hoch getaktet bei der abfrage nach den batterie-ständenMit extra Datenpunkte ist klar, dann probieren ich das heute Abend so aus :+1:
-
@saeft_2003 genau so ist es (da 2te script mit eigenen datenpunkten anlegen)
ein problem ist das nicht - du kannst ja das schedule auf jede stunde oder alle 2 stunden einstellen - dass ist ja keine zeitkritische anforderung
ich glaube, im script im forum sind es alle 5 minuten - dass ist schon sehr hoch getaktet bei der abfrage nach den batterie-ständenhat alles wunderbar geklappt :-) bist der beste! :+1:
-
@liv-in-sky erstmal danke für dieses Skript.
Läuft soweit super.Mir fehlt allerdings der deconz-Adapter. Habe diesen von den zigbees kopiert und etwas angepasst und er läuft auch soweit.
Mein Problem ist jetzt, dass er mir für den Xiaomi Luftsensor mehrere IDs erstellt hat und dieser Adapter damit laut Skript 3x auftaucht (Luftdruck, Temp, Luftfeuchte).Ich habe mich versucht in dein Skript einzufuchsen aber ich scheitere an dem Punkt, dass ich diesen doppelten Eintrag nicht aus der Ausgabe bekomme:

Ich wäre daher für Hilfe dankbar ;)
Aktueller Code://@liv-in-sky Januar 2020 1.2.16:32 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlakku.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.dpVIS" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget - zeichenkette(string) let dpAlarm="0_userdata.0.dpAlarm"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let dpAlarmMessage="0_userdata.0.dpAlarmMessage"; //WICHTIG datenpunkt erstellen vom typ "string" Inhalt - alle devices mit lowbat-alarmen let wantAmessage=false; // dieser message datenpunkt kann hier abgeschalten werden let htmlColorDeviceUeberschrift="#A0C2A0" // Farbe der Geräte Marken let HTMLbrandSetting="i" // style der geräte marken: möglich b fett; i kursiv; span normal var battAlarm=25; //alarm batterie wert var battAlarmWarning=40; //warnungen batterie wert // ------------------------ hier einstellen, was man für adapter hat - die nicht gebraucht werden auf false setzen !!! var tradfri=false; var hue=false; var hueExt=false; var homematic=true; var homematicIp=true; var xiaomi=false; // mihome.0 var fritzDect=false; var netatmo=false; var homee=false; var tado=false; var zigbee=false; var deconz=true; var zwave=false; var iogo=false; // iogo - adapter - hat batterie abfrage var fullyBrowser=false; // fullybrowser - adapter - hat batterie abfrage var handy1=false; // sind einzelne datenpunkte, var handy2=false; //für spezialisten bei devices mit über 3 volt batterien var bigBattAlarm=3.3; var bigBattWarn=3.6; //WICHTIG bei bigAlarm nicht unter 3.3 gehen !!!!!!!! var symbolOK="✅"; // auch möglich: ="🟢"} var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="🔴" var symbolWARN="⚠️"; // ="🟡" var filterArray=[]; //hier den ganzenpfad von ungewünschten LOW_BAT werten eingeben - diese werden dann gefiltert // BEISPIEL var filterArray=["hm-rpc.0.LEQ0242145.0.LOWBAT", "hm-rpc.0.LEQ0242152.0.LOWBAT","hm-rpc.1.OEQ0473764.0.LOWBAT"]; let mySchedule=" */5 * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Wert'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //------------------------------hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=2; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="30"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=12; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#1C1C1c"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\"; style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; var AkkuAlarm=[]; var alarmMessage=[]; let AkkuMessageLengthAlt=0; var arrDoppelt=[]; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ AkkuAlarm=[]; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var myColl=[]; var val1help; if (fritzDect){ counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">FRITZDECT THERMOSTATE</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } counter=-1; $('fritzdect.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (homee){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HOMEE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('homee.0.*.BatteryLevel*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (netatmo){ tabelleMachSchoen() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">NETATMO DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('netatmo.*.*.*.BatteryStatus').each(function(id, i) { // netatmo.0.Hinxxxer.Außenmodul-Carport.BatteryStatus // if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden /* }*/ }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (xiaomi){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">XIAOMI DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('mihome.*.devices.*.percent').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! // log (id) if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace(/.battery$/,""); // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (hue){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HUE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('hue.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace(/.battery$/,""); val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); } //ende hue if (hueExt){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HUE EXTENDED</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('hue-extended.*.*.*.config.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende hue-extended if (zigbee){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">ZIGBEE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('zigbee.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); val1help=getState(id).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (deconz){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">ZIGBEE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('deconz.*.Sensors.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; //log(val0+" "+id); val1help=getState(id).val; val1help=parseFloat((getState(id).val)); //log (val1help); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (tradfri){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">IKEA TRADFRI</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('tradfri.*.*.batteryPercentage').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); val1help=getState(id).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (tado){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">TADO DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('tado.*.*.*.*.*.*.info.batteryState').each(function(id, i) { // tado.0.337268.Rooms.11.devices.VA3078030592.info.batteryState var ida = id.split('.'); if (!filterArray.includes(id)){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // log(id) val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+"."+ida[4]).common.name //getObject(id).common.name ; //ida[2]+"."+ida[3]; //tado.0.337268.Rooms.11 //log(val0+" "+id); val1help=getState(id).val; if (val1help=="LOW") {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"lightgreen\"> ")+"full bat"} //if (val1help<=battAlarm) {val2="<font color=\"red\"><b>X</b>"} else{val2=symbolOK} if (val1help=="LOW") {val2="<font color=\"red\">"+symbolKO} else{val2=symbolOK} //if (val1help) {val2=<font color=\"red\"><b>X</b>} else{val2="✔"} if (val1help=="LOW") AkkuAlarm.push(1); if (val1help=="LOW") alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } // ende filterArr }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende tado if (homematic){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HOMEMATIC DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } arrDoppelt=[]; $('hm-rpc.*.*.*.BATTERY_STATE').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); var arrFilt=[]; $(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden var idc = id.split('.'); arrFilt.push(idc[4]) }); arrDoppelt.push(ida[0]+"."+ida[1]+"."+ida[2]); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN if (arrFilt.includes("BATTERY_STATE")) { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; var val1helper=getState(id.replace("LOW_BAT","BATTERY_STATUS")).val; //bigBatterien //log (val1helper.toFixed(1)) if (val1helper>3.2){ if (val1helper<=bigBattAlarm) {val2=symbolKO} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<=bigBattAlarm) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+(val1helper.toFixed(1))+" V"}; if (val1helper<bigBattAlarm) AkkuAlarm.push(1); if (val1helper<=bigBattAlarm) alarmMessage.push(val0); } else { if (val1helper<=1.5){ if (val1helper<1.1) {val2=symbolKO} else if (val1helper<=1.2 && val1helper>=1.1) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<1.1) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=1.2 && val1helper>=1.1) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V"}; if (val1helper<1.1) AkkuAlarm.push(1); if (val1helper<1.1) alarmMessage.push(val0) } else { if (val1helper<2.2) {val2=symbolKO} else if (val1helper<=2.5 && val1helper>=2.2) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<2.2) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=2.5 && val1helper>=2.2) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V"}; if (val1helper<2.2) AkkuAlarm.push(1); if (val1helper<2.2) alarmMessage.push(val0);}} } else { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"lightgreen\"> ")+"full bat"} if (val1help) {val2=symbolKO} else{val2=symbolOK} if (val1help) AkkuAlarm.push(1); if (val1help) alarmMessage.push(val0); } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //log(arrDoppelt.toString()) $('hm-rpc.*.*.0.LOWBAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // log(id) //log(arrDoppelt.toString()) // if (!filterArray.includes(id) && !arrDoppelt.includes(ida[0]+"."+ida[1]+"."+ida[2]+".*.BATTERY_STATE") ) { if (!filterArray.includes(id) && !arrDoppelt.includes(ida[0]+"."+ida[1]+"."+ida[2]) ) { counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // log(id) val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name //getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); //log(val0+" "+id); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"lightgreen\"> ")+"full bat"} //if (val1help<=battAlarm) {val2="<font color=\"red\"><b>X</b>"} else{val2=symbolOK} if (val1help) {val2="<font color=\"red\">"+symbolKO} else{val2=symbolOK} //if (val1help) {val2=<font color=\"red\"><b>X</b>} else{val2="✔"} if (val1help) AkkuAlarm.push(1); if (val1help) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } // log(id)// ende filterArr }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende hm if (homematicIp ){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HOMEMATIC IP</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('hm-rpc.*.*.0.LOW_BAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); var arrFilt=[]; $(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden var idc = id.split('.'); arrFilt.push(idc[4]) }); // log(arrFilt.toString()); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN if (arrFilt.includes("OPERATING_VOLTAGE")) { // val0=getObject(id).common.name ; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; var val1helper=getState(id.replace("LOW_BAT","OPERATING_VOLTAGE")).val; //bigBatterien //log (val1helper.toFixed(1)) if (val1helper>3.2){ if (val1helper<=bigBattAlarm) {val2=symbolKO} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<=bigBattAlarm) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+(val1helper.toFixed(1))+" V"}; if (val1helper<bigBattAlarm) AkkuAlarm.push(1); if (val1helper<2.2) alarmMessage.push(val0); } else { if (val1helper<=1.5){ if (val1helper<1.1) {val2=symbolKO} else if (val1helper<=1.2 && val1helper>=1.1) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<1.1) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=1.2 && val1helper>=1.1) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V"}; if (val1helper<1.1) AkkuAlarm.push(1); if (val1helper<1.1) alarmMessage.push(val0) } else { if (val1helper<2.2) {val2=symbolKO} else if (val1helper<=2.5 && val1helper>=2.2) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<2.2) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=2.5 && val1helper>=2.2) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V"}; if (val1helper<2.2) {AkkuAlarm.push(1);} if (val1helper<2.2) alarmMessage.push(val0); }} } else { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"lightgreen\"> ")+"full bat"} if (val1help) {val2=symbolKO} else{val2=symbolOK} if (val1help) AkkuAlarm.push(1); } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende hm-ip if (zwave){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">ZWAVE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('zwave.*.*.BATTERY.Battery_Level*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (fullyBrowser){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">FULLYBROWSER</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('fullybrowser.*.*.Info.batteryLevel').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("batteryLevel","deviceName")).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fullybrowser if (iogo){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">>HANDY über IOGO</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('iogo.*.*.battery.level').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende iogo if (handy1){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HANDYs</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('controll-own.0.HANDY.*batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende handy1 if (handy2){ $('controll-own.0.HANDY.*Batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende handy2 //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen if (AkkuAlarm.length >=1 ) {setState(dpAlarm,AkkuAlarm.length)} else {setState(dpAlarm,AkkuAlarm.length)} // log("BATTERIE Alarm : "+AkkuAlarm.length.toString()); if (AkkuMessageLengthAlt < AkkuAlarm.length && wantAmessage) {setState(dpAlarmMessage,alarmMessage.toString()); AkkuMessageLengthAlt=AkkuAlarm.length} alarmMessage=[]; } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;}else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;} case 3:if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break;} } //switch ende } function tabelleMachSchoen() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(((counter+3)-1)%3==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: if(((counter+4)-2)%4==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(((counter+4)-1)%4==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //console.log dpVIS; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } -
@liv-in-sky erstmal danke für dieses Skript.
Läuft soweit super.Mir fehlt allerdings der deconz-Adapter. Habe diesen von den zigbees kopiert und etwas angepasst und er läuft auch soweit.
Mein Problem ist jetzt, dass er mir für den Xiaomi Luftsensor mehrere IDs erstellt hat und dieser Adapter damit laut Skript 3x auftaucht (Luftdruck, Temp, Luftfeuchte).Ich habe mich versucht in dein Skript einzufuchsen aber ich scheitere an dem Punkt, dass ich diesen doppelten Eintrag nicht aus der Ausgabe bekomme:

Ich wäre daher für Hilfe dankbar ;)
Aktueller Code://@liv-in-sky Januar 2020 1.2.16:32 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlakku.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.dpVIS" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget - zeichenkette(string) let dpAlarm="0_userdata.0.dpAlarm"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let dpAlarmMessage="0_userdata.0.dpAlarmMessage"; //WICHTIG datenpunkt erstellen vom typ "string" Inhalt - alle devices mit lowbat-alarmen let wantAmessage=false; // dieser message datenpunkt kann hier abgeschalten werden let htmlColorDeviceUeberschrift="#A0C2A0" // Farbe der Geräte Marken let HTMLbrandSetting="i" // style der geräte marken: möglich b fett; i kursiv; span normal var battAlarm=25; //alarm batterie wert var battAlarmWarning=40; //warnungen batterie wert // ------------------------ hier einstellen, was man für adapter hat - die nicht gebraucht werden auf false setzen !!! var tradfri=false; var hue=false; var hueExt=false; var homematic=true; var homematicIp=true; var xiaomi=false; // mihome.0 var fritzDect=false; var netatmo=false; var homee=false; var tado=false; var zigbee=false; var deconz=true; var zwave=false; var iogo=false; // iogo - adapter - hat batterie abfrage var fullyBrowser=false; // fullybrowser - adapter - hat batterie abfrage var handy1=false; // sind einzelne datenpunkte, var handy2=false; //für spezialisten bei devices mit über 3 volt batterien var bigBattAlarm=3.3; var bigBattWarn=3.6; //WICHTIG bei bigAlarm nicht unter 3.3 gehen !!!!!!!! var symbolOK="✅"; // auch möglich: ="🟢"} var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="🔴" var symbolWARN="⚠️"; // ="🟡" var filterArray=[]; //hier den ganzenpfad von ungewünschten LOW_BAT werten eingeben - diese werden dann gefiltert // BEISPIEL var filterArray=["hm-rpc.0.LEQ0242145.0.LOWBAT", "hm-rpc.0.LEQ0242152.0.LOWBAT","hm-rpc.1.OEQ0473764.0.LOWBAT"]; let mySchedule=" */5 * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Wert'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //------------------------------hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=2; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="30"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=12; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#1C1C1c"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! // AB HIER NICHTS ÄNDERN!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\"; style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; var AkkuAlarm=[]; var alarmMessage=[]; let AkkuMessageLengthAlt=0; var arrDoppelt=[]; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ AkkuAlarm=[]; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var myColl=[]; var val1help; if (fritzDect){ counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">FRITZDECT THERMOSTATE</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } counter=-1; $('fritzdect.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (homee){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HOMEE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('homee.0.*.BatteryLevel*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (netatmo){ tabelleMachSchoen() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">NETATMO DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('netatmo.*.*.*.BatteryStatus').each(function(id, i) { // netatmo.0.Hinxxxer.Außenmodul-Carport.BatteryStatus // if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden /* }*/ }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (xiaomi){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">XIAOMI DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('mihome.*.devices.*.percent').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! // log (id) if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace(/.battery$/,""); // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (hue){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HUE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('hue.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace(/.battery$/,""); val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); } //ende hue if (hueExt){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HUE EXTENDED</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('hue-extended.*.*.*.config.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende hue-extended if (zigbee){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">ZIGBEE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('zigbee.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); val1help=getState(id).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (deconz){ tabelleMachSchoen() counter=-1 for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">ZIGBEE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('deconz.*.Sensors.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; //log(val0+" "+id); val1help=getState(id).val; val1help=parseFloat((getState(id).val)); //log (val1help); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (tradfri){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">IKEA TRADFRI</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('tradfri.*.*.batteryPercentage').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); val1help=getState(id).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (tado){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">TADO DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('tado.*.*.*.*.*.*.info.batteryState').each(function(id, i) { // tado.0.337268.Rooms.11.devices.VA3078030592.info.batteryState var ida = id.split('.'); if (!filterArray.includes(id)){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // log(id) val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+"."+ida[4]).common.name //getObject(id).common.name ; //ida[2]+"."+ida[3]; //tado.0.337268.Rooms.11 //log(val0+" "+id); val1help=getState(id).val; if (val1help=="LOW") {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"lightgreen\"> ")+"full bat"} //if (val1help<=battAlarm) {val2="<font color=\"red\"><b>X</b>"} else{val2=symbolOK} if (val1help=="LOW") {val2="<font color=\"red\">"+symbolKO} else{val2=symbolOK} //if (val1help) {val2=<font color=\"red\"><b>X</b>} else{val2="✔"} if (val1help=="LOW") AkkuAlarm.push(1); if (val1help=="LOW") alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } // ende filterArr }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende tado if (homematic){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HOMEMATIC DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } arrDoppelt=[]; $('hm-rpc.*.*.*.BATTERY_STATE').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); var arrFilt=[]; $(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden var idc = id.split('.'); arrFilt.push(idc[4]) }); arrDoppelt.push(ida[0]+"."+ida[1]+"."+ida[2]); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN if (arrFilt.includes("BATTERY_STATE")) { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; var val1helper=getState(id.replace("LOW_BAT","BATTERY_STATUS")).val; //bigBatterien //log (val1helper.toFixed(1)) if (val1helper>3.2){ if (val1helper<=bigBattAlarm) {val2=symbolKO} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<=bigBattAlarm) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+(val1helper.toFixed(1))+" V"}; if (val1helper<bigBattAlarm) AkkuAlarm.push(1); if (val1helper<=bigBattAlarm) alarmMessage.push(val0); } else { if (val1helper<=1.5){ if (val1helper<1.1) {val2=symbolKO} else if (val1helper<=1.2 && val1helper>=1.1) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<1.1) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=1.2 && val1helper>=1.1) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V"}; if (val1helper<1.1) AkkuAlarm.push(1); if (val1helper<1.1) alarmMessage.push(val0) } else { if (val1helper<2.2) {val2=symbolKO} else if (val1helper<=2.5 && val1helper>=2.2) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<2.2) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=2.5 && val1helper>=2.2) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V"}; if (val1helper<2.2) AkkuAlarm.push(1); if (val1helper<2.2) alarmMessage.push(val0);}} } else { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"lightgreen\"> ")+"full bat"} if (val1help) {val2=symbolKO} else{val2=symbolOK} if (val1help) AkkuAlarm.push(1); if (val1help) alarmMessage.push(val0); } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //log(arrDoppelt.toString()) $('hm-rpc.*.*.0.LOWBAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // log(id) //log(arrDoppelt.toString()) // if (!filterArray.includes(id) && !arrDoppelt.includes(ida[0]+"."+ida[1]+"."+ida[2]+".*.BATTERY_STATE") ) { if (!filterArray.includes(id) && !arrDoppelt.includes(ida[0]+"."+ida[1]+"."+ida[2]) ) { counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // log(id) val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name //getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); //log(val0+" "+id); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"lightgreen\"> ")+"full bat"} //if (val1help<=battAlarm) {val2="<font color=\"red\"><b>X</b>"} else{val2=symbolOK} if (val1help) {val2="<font color=\"red\">"+symbolKO} else{val2=symbolOK} //if (val1help) {val2=<font color=\"red\"><b>X</b>} else{val2="✔"} if (val1help) AkkuAlarm.push(1); if (val1help) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } // log(id)// ende filterArr }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende hm if (homematicIp ){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HOMEMATIC IP</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('hm-rpc.*.*.0.LOW_BAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); var arrFilt=[]; $(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+".*").each(function(id, i) { // kontrolliere ob OPERATING_VOLTAGE vorhanden var idc = id.split('.'); arrFilt.push(idc[4]) }); // log(arrFilt.toString()); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN if (arrFilt.includes("OPERATING_VOLTAGE")) { // val0=getObject(id).common.name ; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; var val1helper=getState(id.replace("LOW_BAT","OPERATING_VOLTAGE")).val; //bigBatterien //log (val1helper.toFixed(1)) if (val1helper>3.2){ if (val1helper<=bigBattAlarm) {val2=symbolKO} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<=bigBattAlarm) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=bigBattWarn && val1helper>bigBattAlarm) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+(val1helper.toFixed(1))+" V"}; if (val1helper<bigBattAlarm) AkkuAlarm.push(1); if (val1helper<2.2) alarmMessage.push(val0); } else { if (val1helper<=1.5){ if (val1helper<1.1) {val2=symbolKO} else if (val1helper<=1.2 && val1helper>=1.1) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<1.1) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=1.2 && val1helper>=1.1) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V"}; if (val1helper<1.1) AkkuAlarm.push(1); if (val1helper<1.1) alarmMessage.push(val0) } else { if (val1helper<2.2) {val2=symbolKO} else if (val1helper<=2.5 && val1helper>=2.2) {val2=symbolWARN} else{val2=symbolOK}; if (val1helper<2.2) {val1=(" <font color=\"red\"> ")+val1helper.toFixed(1)+" V"} else if (val1helper<=2.5 && val1helper>=2.2) {val1=(" <font color=\"yellow\"> ")+val1helper.toFixed(1)+" V"} else{val1=(" <font color=\"lightgreen\"> ")+val1helper.toFixed(1)+" V"}; if (val1helper<2.2) {AkkuAlarm.push(1);} if (val1helper<2.2) alarmMessage.push(val0); }} } else { val0=getObject(id).common.name ; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"lightgreen\"> ")+"full bat"} if (val1help) {val2=symbolKO} else{val2=symbolOK} if (val1help) AkkuAlarm.push(1); } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende hm-ip if (zwave){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">ZWAVE DEVICES</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('zwave.*.*.BATTERY.Battery_Level*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // val0=ida[2]+"."+ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val1help=parseFloat((getState(id).val)); // var val2_1; // if (parseInt((new Date().getTime())) - val2_2help < 120000) {val2_1=true} else {val2_1=false;} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; // var val2_2help=Date.parse(getState(id.replace("BatteryStatus","LastUpdate")).val); // if (val2_1) {val2=symbolOK} else{val2=symbolKO} if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (fullyBrowser){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">FULLYBROWSER</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('fullybrowser.*.*.Info.batteryLevel').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("batteryLevel","deviceName")).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fullybrowser if (iogo){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">>HANDY über IOGO</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('iogo.*.*.battery.level').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende iogo if (handy1){ tabelleMachSchoen() counter=-1 // for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HANDYs</b>";} else{val0=""; } val1=""; val2="";counter++;tabelleBind(); } $('controll-own.0.HANDY.*batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; if (val1help<=battAlarm) AkkuAlarm.push(1); if (val1help<=battAlarm) alarmMessage.push(val0); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende handy1 if (handy2){ $('controll-own.0.HANDY.*Batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (!filterArray.includes(id)){ var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"lightgreen\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2=symbolKO} else{val2=symbolOK} if (val1help>battAlarm && val1help<=battAlarmWarning) val2=symbolWARN; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende handy2 //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen if (AkkuAlarm.length >=1 ) {setState(dpAlarm,AkkuAlarm.length)} else {setState(dpAlarm,AkkuAlarm.length)} // log("BATTERIE Alarm : "+AkkuAlarm.length.toString()); if (AkkuMessageLengthAlt < AkkuAlarm.length && wantAmessage) {setState(dpAlarmMessage,alarmMessage.toString()); AkkuMessageLengthAlt=AkkuAlarm.length} alarmMessage=[]; } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;}else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;} case 3:if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break;} } //switch ende } function tabelleMachSchoen() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(((counter+3)-1)%3==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: if(((counter+4)-2)%4==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(((counter+4)-1)%4==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //console.log dpVIS; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }@Elirion kannst du mir ein export file von dem adapter zukommen lassen - ich würde den dann auch einbinden und mir das morgen näher anschauen
-
@Elirion kannst du mir ein export file von dem adapter zukommen lassen - ich würde den dann auch einbinden und mir das morgen näher anschauen
@liv-in-sky said in Script fürTabelle der Batterie Zustände:
@Elirion kannst du mir ein export file von dem adapter zukommen lassen - ich würde den dann auch einbinden und mir das morgen näher anschauen
Würde ich gerne, aber wie mache ich das ;)
Brauchst du nur die Objekte? -
@liv-in-sky said in Script fürTabelle der Batterie Zustände:
@Elirion kannst du mir ein export file von dem adapter zukommen lassen - ich würde den dann auch einbinden und mir das morgen näher anschauen
Würde ich gerne, aber wie mache ich das ;)
Brauchst du nur die Objekte?@Elirion du wählst den deconz.0 aus und oben ist der export -knopf - das downloaded ein file auf deinen rechner und dieses file ziehst du in deinen post

-
@liv-in-sky
Danke :)Anbei:
deconz.0.json -
@liv-in-sky
Danke :)Anbei:
deconz.0.json -
ich wollte mal in die runde fragen - gibt es interesse, für das Material Design Widget https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget
ich könnte ein json erzeugen lassen, das ihr dann für das widget nutzen könnt (vorher muss ich aber noch kapieren, wie es funktioniert mit diesem widget)
bisher geschafft:

-
ich wollte mal in die runde fragen - gibt es interesse, für das Material Design Widget https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget
ich könnte ein json erzeugen lassen, das ihr dann für das widget nutzen könnt (vorher muss ich aber noch kapieren, wie es funktioniert mit diesem widget)
bisher geschafft:

@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
ich wollte mal in die runde fragen - gibt es interesse, für das Material Design Widget https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget
Auf jeden Fall!
Eigentlich für alle deine Skripte interessant. -
ich wollte mal in die runde fragen - gibt es interesse, für das Material Design Widget https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget
ich könnte ein json erzeugen lassen, das ihr dann für das widget nutzen könnt (vorher muss ich aber noch kapieren, wie es funktioniert mit diesem widget)
bisher geschafft:

klingt interessant für mich, es kommt natürlich immer darauf an, wie viel Aufwand es für dich ist. Ich gehe mal davon aus, wenn du es hier einbaust, dass bald die Frage kommt, wann du das in deine anderen Tabellen einbaust.
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
ich wollte mal in die runde fragen - gibt es interesse, für das Material Design Widget https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget
Auf jeden Fall!
Eigentlich für alle deine Skripte interessant.@sigi234 ich kämpfe noch mit diesem widget -
- zum einen macht es kein update in der vis
- zum andewren habe ich keine ahnung wie ich die batteriewerte in die richtige farbe bekomme - wnn unter 30% soll der wert rot sein,...
-
das mit den anderen tabellen ist dann eine reine zeit frage - aber die widgets von ihm sind halt einfach gut - warum nicht auch nutzen
meist ist es eine copy paste angelegenheit - das json wird dann durch eine minifunktion noch erstellt - mir wäre lieber, es würde sich dann jemand um das layout der tabelle kümmern - bei mir klappt nicht mal eine schöne schriftart einzustellen






























