NEWS
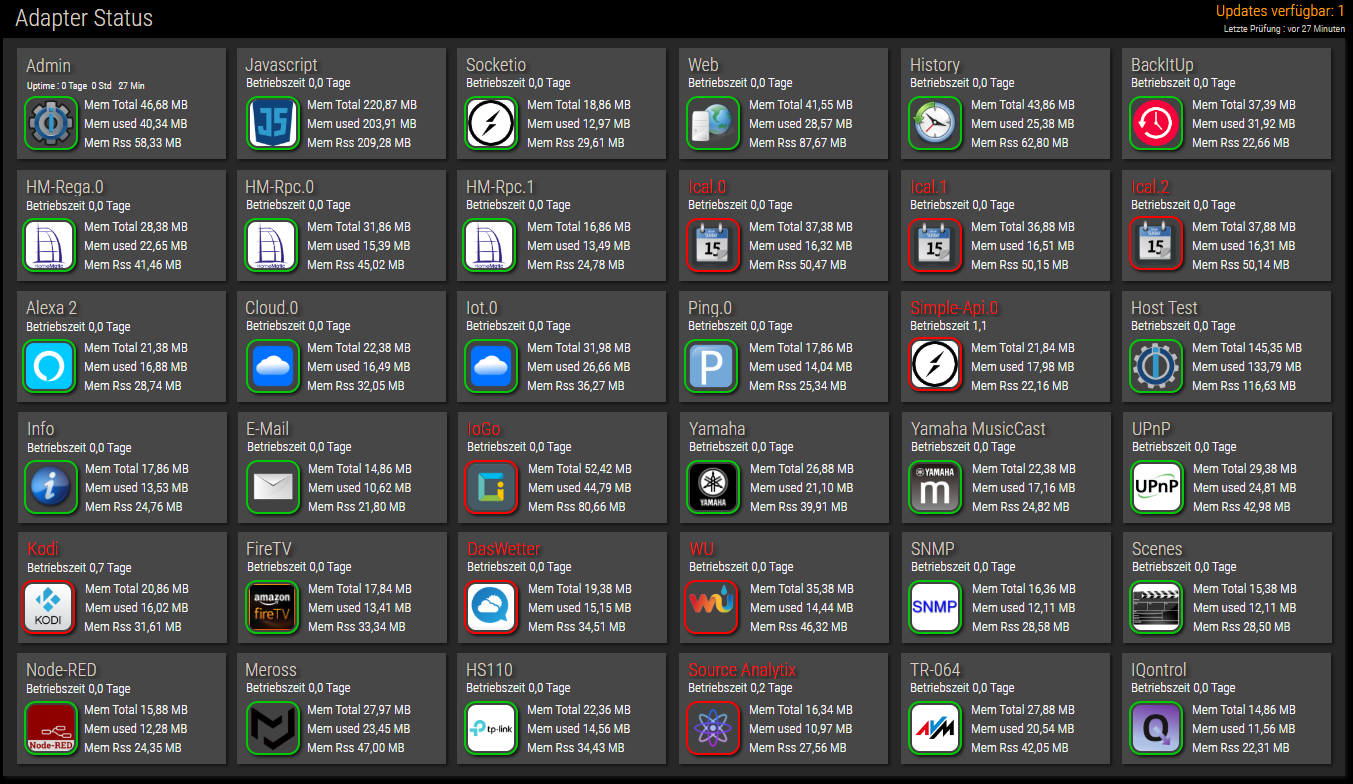
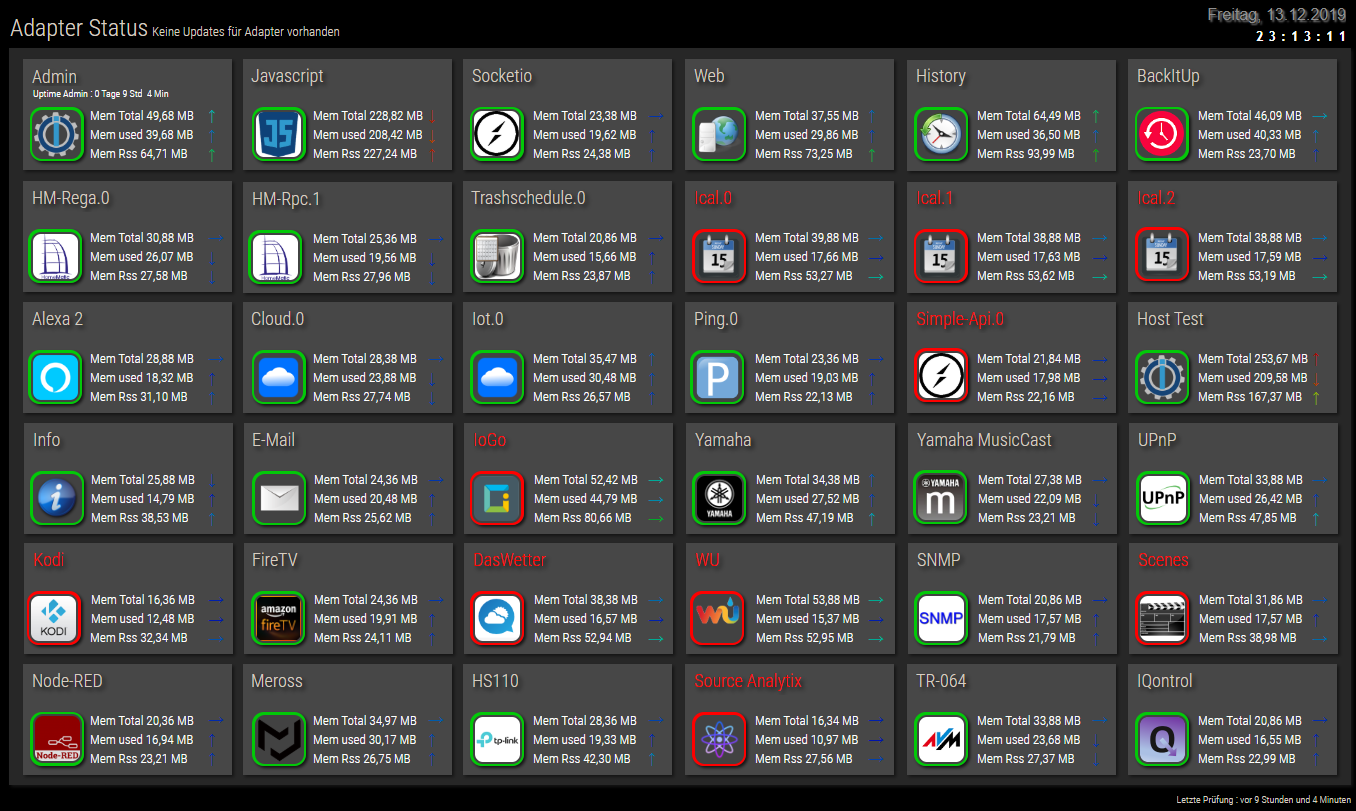
View Adapter Status
-
Hab noch eine Frage, ob der Wunsch möglich ist.
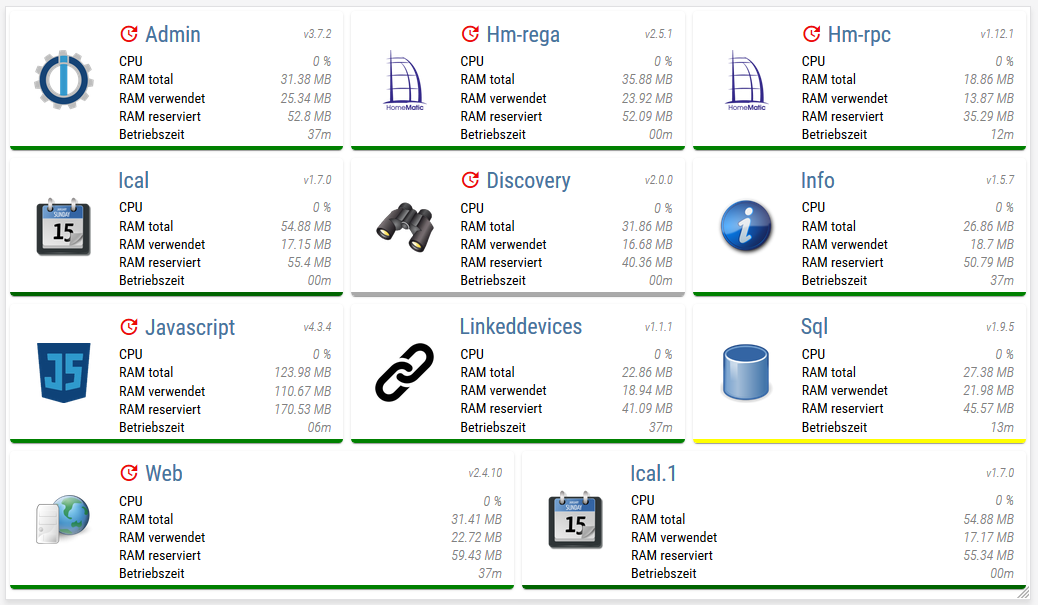
Derzeit wird nach senkrechten Spalten sortiert.
Also zBaaa ggg bbb hhh ccc iii ddd jjj eee kkk fff lll Ist es möglich, die Sortierung waagrecht zu machen?
Also zBaaa bbb ccc ddd eee fff ggg hhh iii jjj kkk lll -
Musst mir jetzt erstmal den proxy adapter installieren, damit ich auch mal eure fehlermeldungen sehe.
// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList' // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]" // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'darkgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf .alive Änderungen hören let aliveSelector = `[id=system.adapter.*.alive]`; let adapterAliveList = $(aliveSelector); if (adapterAliveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${aliveSelector}'`) } else { // listener nur für Änderung bei alive adapterAliveList.on(adapterStatus); } // auf .connected Änderungen hören let connectedSelector = `[id=*.info.connection]`; let adapterConnectedList = $(connectedSelector); if (adapterConnectedList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectedSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectedList.on(adapterStatus); } // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', adapterStatus); function adapterStatus() { // Funktion um Status der Adapter abzurufen und als JSON String für das Material Design Widget IconList aufbereiten let adapterList = []; let updateList = myHelper().getStateValueIfExist(adminUpdatesList); try { for (var i = 0; i <= adapterAliveList.length - 1; i++) { let id = adapterAliveList[i].replace('.alive', ''); let obj = getObject(adapterAliveList[i].replace('.alive', '')); let nameArray = id.replace('system.adapter.', '').split("."); let name = nameArray[0]; name = name.charAt(0).toUpperCase() + name.slice(1); let nameWithInstance = name; let adapterInstance = nameArray[1]; if (parseInt(adapterInstance) > 0) { nameWithInstance = name + '.' + adapterInstance; } let uptime = (existsState(id + '.uptime')) ? moment.duration(getState(id + '.uptime').val, 'seconds').format(formatierungDauer, 0) : '-'; let image = (myHelper().checkCommonPropertyExist(obj, 'icon')) ? `/${nameArray[0]}.admin/${obj.common.icon}` : 'image-off-outline'; let newVersion = (updateList && updateList.includes(nameArray[0])) ? '<span class="mdi mdi-update" style="color: #ec0909;"></span>' : ''; let text = `<div style="display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;"> <div style="flex: 1">${newVersion} ${nameWithInstance}</div> <div style="color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;">${myHelper().getCommonPropertyIfExist(obj, 'version', '-', 'v', '')}</div> </div>` let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">CPU</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.cpu', '-', '', ' %')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM total</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapTotal', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM verwendet</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapUsed', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM reserviert</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memRss', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">Betriebszeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${uptime}</div> </div>` adapterList.push({ text: text, subText: subText, image: image, listType: "buttonState", objectId: dpAdapterRestart, buttonStateValue: id, statusBarColor: getStatusColor(), showValueLabel: false, name: name }) function getStatusColor() { let statusBarColor = farbeAdapterNichtAktiv; if (myHelper().getStateValueIfExist(adapterAliveList[i]) === 'true') { statusBarColor = farbeAdapterAktiv; if (existsState(id.replace('system.adapter.', '') + '.info.connection')) { if (!getState(id.replace('system.adapter.', '') + '.info.connection').val) { statusBarColor = farbeAdapterNichtVerbunden; } } else { if (myHelper().getStateValueIfExist(adapterAliveList[i].replace('.alive', '.connected')) === 'false') { statusBarColor = farbeAdapterNichtVerbunden; } } } if (myHelper().getCommonPropertyIfExist(obj, 'enabled', false).toString() === 'false') { // Adapter ist deaktiviert statusBarColor = farbeAdapterDeaktiviert; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'schedule') { // Adapter ist zeitgesteuert statusBarColor = farbeAdapterZeitgesteuert; } return statusBarColor; } } } catch (err) { console.error(`[adapterStatus] error: ${err.message}, stack: ${err.stack}`); } adapterList.sort(function (a, b) { return a.name == b.name ? 0 : +(a.name > b.name) || -1; }); let result = JSON.stringify(adapterList); if (getState(dpList) !== result) { setState(dpList, result, true); } } // Beim Staren des Skriptes Adapter Status abrufen adapterStatus(); // Funktion um Adapter zu starten / neu starten on({ id: dpAdapterRestart }, function (obj) { var adapter = getObject(obj.state.val.toString()); if (neustarten) { if (adapter.common && adapter.common.enabled === false) { // Adapter deaktiviert -> starten adapter.common.enabled = true; } } else { if (adapter.common && adapter.common.enabled) { adapter.common.enabled = !adapter.common.enabled; } else { adapter.common.enabled = true; } } setObject(obj.state.val, adapter); console.log(`${obj.state.val.replace('system.adapter.', '')} neugestartet`); }); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }@Negalein sagte in View Adapter Status:
Derzeit wird nach senkrechten Spalten sortiert.
Das wird doch genau so sortiert?
-
Musst mir jetzt erstmal den proxy adapter installieren, damit ich auch mal eure fehlermeldungen sehe.
// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList' // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]" // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'darkgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf .alive Änderungen hören let aliveSelector = `[id=system.adapter.*.alive]`; let adapterAliveList = $(aliveSelector); if (adapterAliveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${aliveSelector}'`) } else { // listener nur für Änderung bei alive adapterAliveList.on(adapterStatus); } // auf .connected Änderungen hören let connectedSelector = `[id=*.info.connection]`; let adapterConnectedList = $(connectedSelector); if (adapterConnectedList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectedSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectedList.on(adapterStatus); } // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', adapterStatus); function adapterStatus() { // Funktion um Status der Adapter abzurufen und als JSON String für das Material Design Widget IconList aufbereiten let adapterList = []; let updateList = myHelper().getStateValueIfExist(adminUpdatesList); try { for (var i = 0; i <= adapterAliveList.length - 1; i++) { let id = adapterAliveList[i].replace('.alive', ''); let obj = getObject(adapterAliveList[i].replace('.alive', '')); let nameArray = id.replace('system.adapter.', '').split("."); let name = nameArray[0]; name = name.charAt(0).toUpperCase() + name.slice(1); let nameWithInstance = name; let adapterInstance = nameArray[1]; if (parseInt(adapterInstance) > 0) { nameWithInstance = name + '.' + adapterInstance; } let uptime = (existsState(id + '.uptime')) ? moment.duration(getState(id + '.uptime').val, 'seconds').format(formatierungDauer, 0) : '-'; let image = (myHelper().checkCommonPropertyExist(obj, 'icon')) ? `/${nameArray[0]}.admin/${obj.common.icon}` : 'image-off-outline'; let newVersion = (updateList && updateList.includes(nameArray[0])) ? '<span class="mdi mdi-update" style="color: #ec0909;"></span>' : ''; let text = `<div style="display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;"> <div style="flex: 1">${newVersion} ${nameWithInstance}</div> <div style="color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;">${myHelper().getCommonPropertyIfExist(obj, 'version', '-', 'v', '')}</div> </div>` let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">CPU</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.cpu', '-', '', ' %')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM total</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapTotal', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM verwendet</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapUsed', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM reserviert</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memRss', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">Betriebszeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${uptime}</div> </div>` adapterList.push({ text: text, subText: subText, image: image, listType: "buttonState", objectId: dpAdapterRestart, buttonStateValue: id, statusBarColor: getStatusColor(), showValueLabel: false, name: name }) function getStatusColor() { let statusBarColor = farbeAdapterNichtAktiv; if (myHelper().getStateValueIfExist(adapterAliveList[i]) === 'true') { statusBarColor = farbeAdapterAktiv; if (existsState(id.replace('system.adapter.', '') + '.info.connection')) { if (!getState(id.replace('system.adapter.', '') + '.info.connection').val) { statusBarColor = farbeAdapterNichtVerbunden; } } else { if (myHelper().getStateValueIfExist(adapterAliveList[i].replace('.alive', '.connected')) === 'false') { statusBarColor = farbeAdapterNichtVerbunden; } } } if (myHelper().getCommonPropertyIfExist(obj, 'enabled', false).toString() === 'false') { // Adapter ist deaktiviert statusBarColor = farbeAdapterDeaktiviert; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'schedule') { // Adapter ist zeitgesteuert statusBarColor = farbeAdapterZeitgesteuert; } return statusBarColor; } } } catch (err) { console.error(`[adapterStatus] error: ${err.message}, stack: ${err.stack}`); } adapterList.sort(function (a, b) { return a.name == b.name ? 0 : +(a.name > b.name) || -1; }); let result = JSON.stringify(adapterList); if (getState(dpList) !== result) { setState(dpList, result, true); } } // Beim Staren des Skriptes Adapter Status abrufen adapterStatus(); // Funktion um Adapter zu starten / neu starten on({ id: dpAdapterRestart }, function (obj) { var adapter = getObject(obj.state.val.toString()); if (neustarten) { if (adapter.common && adapter.common.enabled === false) { // Adapter deaktiviert -> starten adapter.common.enabled = true; } } else { if (adapter.common && adapter.common.enabled) { adapter.common.enabled = !adapter.common.enabled; } else { adapter.common.enabled = true; } } setObject(obj.state.val, adapter); console.log(`${obj.state.val.replace('system.adapter.', '')} neugestartet`); }); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }@Negalein sagte in View Adapter Status:
Derzeit wird nach senkrechten Spalten sortiert.
Das wird doch genau so sortiert?
@Scrounger sagte in View Adapter Status:
Das wird doch genau so sortiert?
nicht immer
Musst mir jetzt erstmal den proxy adapter installieren, damit ich auch mal eure fehlermeldungen sehe.
Ist das Script eine neue Version?
-
@Scrounger sagte in View Adapter Status:
Das wird doch genau so sortiert?
nicht immer
Musst mir jetzt erstmal den proxy adapter installieren, damit ich auch mal eure fehlermeldungen sehe.
Ist das Script eine neue Version?
-
@Scrounger sagte in View Adapter Status:
ja
perfekt
Sortierung funktioniert wieder
Und das beste ..... Ich bekomme keine Fehlermeldungen mehr
-
@Scrounger sagte in View Adapter Status:
ja
perfekt
Sortierung funktioniert wieder
Und das beste ..... Ich bekomme keine Fehlermeldungen mehr
-
@Oli sagte in View Adapter Status:
wie machst du das mit dem stoppen?
Zeile 18
let neustarten = true;auffalseändern -
Musst mir jetzt erstmal den proxy adapter installieren, damit ich auch mal eure fehlermeldungen sehe.
// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList' // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]" // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'darkgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf .alive Änderungen hören let aliveSelector = `[id=system.adapter.*.alive]`; let adapterAliveList = $(aliveSelector); if (adapterAliveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${aliveSelector}'`) } else { // listener nur für Änderung bei alive adapterAliveList.on(adapterStatus); } // auf .connected Änderungen hören let connectedSelector = `[id=*.info.connection]`; let adapterConnectedList = $(connectedSelector); if (adapterConnectedList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectedSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectedList.on(adapterStatus); } // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', adapterStatus); function adapterStatus() { // Funktion um Status der Adapter abzurufen und als JSON String für das Material Design Widget IconList aufbereiten let adapterList = []; let updateList = myHelper().getStateValueIfExist(adminUpdatesList); try { for (var i = 0; i <= adapterAliveList.length - 1; i++) { let id = adapterAliveList[i].replace('.alive', ''); let obj = getObject(adapterAliveList[i].replace('.alive', '')); let nameArray = id.replace('system.adapter.', '').split("."); let name = nameArray[0]; name = name.charAt(0).toUpperCase() + name.slice(1); let nameWithInstance = name; let adapterInstance = nameArray[1]; if (parseInt(adapterInstance) > 0) { nameWithInstance = name + '.' + adapterInstance; } let uptime = (existsState(id + '.uptime')) ? moment.duration(getState(id + '.uptime').val, 'seconds').format(formatierungDauer, 0) : '-'; let image = (myHelper().checkCommonPropertyExist(obj, 'icon')) ? `/${nameArray[0]}.admin/${obj.common.icon}` : 'image-off-outline'; let newVersion = (updateList && updateList.includes(nameArray[0])) ? '<span class="mdi mdi-update" style="color: #ec0909;"></span>' : ''; let text = `<div style="display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;"> <div style="flex: 1">${newVersion} ${nameWithInstance}</div> <div style="color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;">${myHelper().getCommonPropertyIfExist(obj, 'version', '-', 'v', '')}</div> </div>` let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">CPU</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.cpu', '-', '', ' %')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM total</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapTotal', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM verwendet</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memHeapUsed', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">RAM reserviert</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${myHelper().getStateValueIfExist(id + '.memRss', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1">Betriebszeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic;">${uptime}</div> </div>` adapterList.push({ text: text, subText: subText, image: image, listType: "buttonState", objectId: dpAdapterRestart, buttonStateValue: id, statusBarColor: getStatusColor(), showValueLabel: false, name: name }) function getStatusColor() { let statusBarColor = farbeAdapterNichtAktiv; if (myHelper().getStateValueIfExist(adapterAliveList[i]) === 'true') { statusBarColor = farbeAdapterAktiv; if (existsState(id.replace('system.adapter.', '') + '.info.connection')) { if (!getState(id.replace('system.adapter.', '') + '.info.connection').val) { statusBarColor = farbeAdapterNichtVerbunden; } } else { if (myHelper().getStateValueIfExist(adapterAliveList[i].replace('.alive', '.connected')) === 'false') { statusBarColor = farbeAdapterNichtVerbunden; } } } if (myHelper().getCommonPropertyIfExist(obj, 'enabled', false).toString() === 'false') { // Adapter ist deaktiviert statusBarColor = farbeAdapterDeaktiviert; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'schedule') { // Adapter ist zeitgesteuert statusBarColor = farbeAdapterZeitgesteuert; } return statusBarColor; } } } catch (err) { console.error(`[adapterStatus] error: ${err.message}, stack: ${err.stack}`); } adapterList.sort(function (a, b) { return a.name == b.name ? 0 : +(a.name > b.name) || -1; }); let result = JSON.stringify(adapterList); if (getState(dpList) !== result) { setState(dpList, result, true); } } // Beim Staren des Skriptes Adapter Status abrufen adapterStatus(); // Funktion um Adapter zu starten / neu starten on({ id: dpAdapterRestart }, function (obj) { var adapter = getObject(obj.state.val.toString()); if (neustarten) { if (adapter.common && adapter.common.enabled === false) { // Adapter deaktiviert -> starten adapter.common.enabled = true; } } else { if (adapter.common && adapter.common.enabled) { adapter.common.enabled = !adapter.common.enabled; } else { adapter.common.enabled = true; } } setObject(obj.state.val, adapter); console.log(`${obj.state.val.replace('system.adapter.', '')} neugestartet`); }); function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }@Negalein sagte in View Adapter Status:
Derzeit wird nach senkrechten Spalten sortiert.
Das wird doch genau so sortiert?
danke für das tolle Script, funktioniert super.
Könntest du mich vielleicht bei CSS etwas unterstützen?
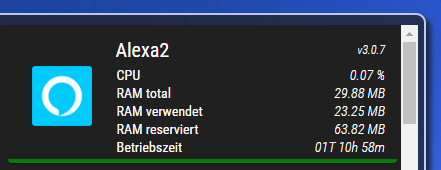
Egal was ich bereits versucht habe, ich bekomme Rahmen und Schatten nur um das gesamte Widget aber leider nicht um die einzelnen Cards.Eine Frage hätte ich noch, wie bekomme ich eine Linie mittels html unter den Adapternamen?
-
@Oli sagte in View Adapter Status:
wie machst du das mit dem stoppen?
Zeile 18
let neustarten = true;auffalseändern -
-
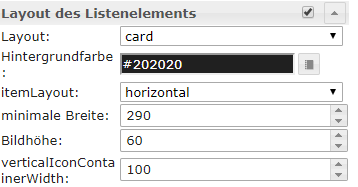
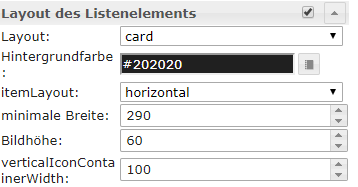
@Negalein sagte in View Adapter Status:

Ich finde die Zeile nicht , zum verändern der Card Farbe .
Bei mir unter 54 steht nichts .
Könntest du vielleicht ein Screenshot machen ?
Danke !@Glasfaser sagte in View Adapter Status:
Ich finde die Zeile nicht , zum verändern der Card Farbe .
du meinst den schwarzen Hintergrund?
Wird direkt im Widget eingestellt

-
@Glasfaser sagte in View Adapter Status:
Ich finde die Zeile nicht , zum verändern der Card Farbe .
du meinst den schwarzen Hintergrund?
Wird direkt im Widget eingestellt

-
@Glasfaser sagte in View Adapter Status:
Ahh ..dachte im Script, , Danke .
Und mir ist mit der Schriftfarbe so gegangen. Hab im Widget danach gesucht. :grin:
-
So hier ist die verbesserte Variante des Skriptes, die auch die ganzen Warn Meldungen abfangen sollte

Ihr könnt jetzt Einstellungen vornehmen, erklärung steht im kommentar
let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList' // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 10; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]" // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'darkgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist@Oli sagte in View Adapter Status:
Die Info wenn ein Adapter gelb ist steht unter:
"system.adapter.backitup.0.connected"Das ist aber nicht der Status für connection, dieser steht unter
adapter.x.info.connection. Hab es gleich mal mit eingebaut ;-)@Scrounger sagte in View Adapter Status:
die auch die ganzen Warn Meldungen abfangen sollte
Leider noch nicht.
-
@Scrounger sagte in View Adapter Status:
die auch die ganzen Warn Meldungen abfangen sollte
Leider noch nicht.
@sigi234 sagte in View Adapter Status:
@Scrounger sagte in View Adapter Status:
die auch die ganzen Warn Meldungen abfangen sollte
Leider noch nicht.
Welche?...
-
@sigi234 sagte in View Adapter Status:
@Scrounger sagte in View Adapter Status:
die auch die ganzen Warn Meldungen abfangen sollte
Leider noch nicht.
Welche?...
@Scrounger sagte in View Adapter Status:
@sigi234 sagte in View Adapter Status:
@Scrounger sagte in View Adapter Status:
die auch die ganzen Warn Meldungen abfangen sollte
Leider noch nicht.
Welche?...
javascript.0 2020-02-24 22:45:00.815 warn (15032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-24 22:45:00.814 warn (15032) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-24 22:45:00.814 warn (15032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-24 22:45:00.814 warn (15032) at ontimeout (timers.js:436:11) javascript.0 2020-02-24 22:45:00.814 warn (15032) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:501:7) javascript.0 2020-02-24 22:45:00.814 warn (15032) at C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:543:11 javascript.0 2020-02-24 22:45:00.814 warn (15032) at Job.invoke (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:173:10) javascript.0 2020-02-24 22:45:00.814 warn (15032) at Job.nodeSchedule.scheduleJob [as job] (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:1340:34) javascript.0 2020-02-24 22:45:00.814 warn (15032) at Object.adapterStatus (script.js.Sigi.Adapter_Abfrage1:115:33) javascript.0 2020-02-24 22:45:00.814 warn (15032) at getStatusColor (script.js.Sigi.Adapter_Abfrage1:123:32) javascript.0 2020-02-24 22:45:00.814 warn (15032) at Object.getStateValueIfExist (script.js.Sigi.Adapter_Abfrage1:195:34) javascript.0 2020-02-24 22:45:00.813 warn (15032) getState "system.adapter.pegelonline.0.alive" not found (3) states[id]=null javascript.0 2020-02-24 22:45:00.812 warn (15032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-24 22:45:00.812 warn (15032) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-24 22:45:00.812 warn (15032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-24 22:45:00.812 warn (15032) at ontimeout (timers.js:436:11) javascript.0 2020-02-24 22:45:00.812 warn (15032) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:501:7) javascript.0 2020-02-24 22:45:00.812 warn (15032) at C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:543:11 javascript.0 2020-02-24 22:45:00.812 warn (15032) at Job.invoke (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:173:10) javascript.0 2020-02-24 22:45:00.812 warn (15032) at Job.nodeSchedule.scheduleJob [as job] (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:1340:34) javascript.0 2020-02-24 22:45:00.812 warn (15032) at Object.adapterStatus (script.js.Sigi.Adapter_Abfrage1:101:132) javascript.0 2020-02-24 22:45:00.812 warn (15032) at Object.getStateValueIfExist (script.js.Sigi.Adapter_Abfrage1:195:34) javascript.0 2020-02-24 22:45:00.811 warn (15032) getState "system.adapter.pegelonline.0.memRss" not found (3) states[id]=null javascript.0 2020-02-24 22:45:00.810 warn (15032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-24 22:45:00.810 warn (15032) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-24 22:45:00.810 warn (15032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-24 22:45:00.810 warn (15032) at ontimeout (timers.js:436:11) javascript.0 2020-02-24 22:45:00.810 warn (15032) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:501:7) javascript.0 2020-02-24 22:45:00.810 warn (15032) at C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:543:11 javascript.0 2020-02-24 22:45:00.810 warn (15032) at Job.invoke (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:173:10) javascript.0 2020-02-24 22:45:00.810 warn (15032) at Job.nodeSchedule.scheduleJob [as job] (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:1340:34) javascript.0 2020-02-24 22:45:00.810 warn (15032) at Object.adapterStatus (script.js.Sigi.Adapter_Abfrage1:97:132) javascript.0 2020-02-24 22:45:00.810 warn (15032) at Object.getStateValueIfExist (script.js.Sigi.Adapter_Abfrage1:195:34) javascript.0 2020-02-24 22:45:00.810 warn (15032) getState "system.adapter.pegelonline.0.memHeapUsed" not found (3) states[id]=null javascript.0 2020-02-24 22:45:00.808 warn (15032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-24 22:45:00.808 warn (15032) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-24 22:45:00.808 warn (15032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-24 22:45:00.808 warn (15032) at ontimeout (timers.js:436:11) javascript.0 2020-02-24 22:45:00.808 warn (15032) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:501:7) javascript.0 2020-02-24 22:45:00.808 warn (15032) at C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:543:11 javascript.0 2020-02-24 22:45:00.808 warn (15032) at Job.invoke (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:173:10) javascript.0 2020-02-24 22:45:00.808 warn (15032) at Job.nodeSchedule.scheduleJob [as job] (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:1340:34) javascript.0 2020-02-24 22:45:00.808 warn (15032) at Object.adapterStatus (script.js.Sigi.Adapter_Abfrage1:93:132) javascript.0 2020-02-24 22:45:00.808 warn (15032) at Object.getStateValueIfExist (script.js.Sigi.Adapter_Abfrage1:195:34) javascript.0 2020-02-24 22:45:00.808 warn (15032) getState "system.adapter.pegelonline.0.memHeapTotal" not found (3) states[id]=null javascript.0 2020-02-24 22:45:00.806 warn (15032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-24 22:45:00.806 warn (15032) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-24 22:45:00.806 warn (15032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-24 22:45:00.806 warn (15032) at ontimeout (timers.js:436:11) javascript.0 2020-02-24 22:45:00.806 warn (15032) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:501:7) javascript.0 2020-02-24 22:45:00.806 warn (15032) at C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:543:11 javascript.0 2020-02-24 22:45:00.806 warn (15032) at Job.invoke (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:173:10) javascript.0 2020-02-24 22:45:00.806 warn (15032) at Job.nodeSchedule.scheduleJob [as job] (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:1340:34) javascript.0 2020-02-24 22:45:00.806 warn (15032) at Object.adapterStatus (script.js.Sigi.Adapter_Abfrage1:89:132) javascript.0 2020-02-24 22:45:00.806 warn (15032) at Object.getStateValueIfExist (script.js.Sigi.Adapter_Abfrage1:195:34) javascript.0 2020-02-24 22:45:00.806 warn (15032) getState "system.adapter.pegelonline.0.cpu" not found (3) states[id]=null javascript.0 2020-02-24 22:45:00.804 warn (15032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-24 22:45:00.804 warn (15032) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-24 22:45:00.804 warn (15032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-24 22:45:00.804 warn (15032) at ontimeout (timers.js:436:11) javascript.0 2020-02-24 22:45:00.804 warn (15032) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:501:7) javascript.0 2020-02-24 22:45:00.804 warn (15032) at C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:543:11 javascript.0 2020-02-24 22:45:00.804 warn (15032) at Job.invoke (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:173:10) javascript.0 2020-02-24 22:45:00.804 warn (15032) at Job.nodeSchedule.scheduleJob [as job] (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:1340:34) javascript.0 2020-02-24 22:45:00.803 warn (15032) at Object.adapterStatus (script.js.Sigi.Adapter_Abfrage1:78:89) javascript.0 2020-02-24 22:45:00.803 warn (15032) getState "system.adapter.pegelonline.0.uptime" not found (3) states[id]=null -
@Scrounger sagte in View Adapter Status:
@sigi234 sagte in View Adapter Status:
@Scrounger sagte in View Adapter Status:
die auch die ganzen Warn Meldungen abfangen sollte
Leider noch nicht.
Welche?...
javascript.0 2020-02-24 22:45:00.815 warn (15032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-24 22:45:00.814 warn (15032) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-24 22:45:00.814 warn (15032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-24 22:45:00.814 warn (15032) at ontimeout (timers.js:436:11) javascript.0 2020-02-24 22:45:00.814 warn (15032) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:501:7) javascript.0 2020-02-24 22:45:00.814 warn (15032) at C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:543:11 javascript.0 2020-02-24 22:45:00.814 warn (15032) at Job.invoke (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:173:10) javascript.0 2020-02-24 22:45:00.814 warn (15032) at Job.nodeSchedule.scheduleJob [as job] (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:1340:34) javascript.0 2020-02-24 22:45:00.814 warn (15032) at Object.adapterStatus (script.js.Sigi.Adapter_Abfrage1:115:33) javascript.0 2020-02-24 22:45:00.814 warn (15032) at getStatusColor (script.js.Sigi.Adapter_Abfrage1:123:32) javascript.0 2020-02-24 22:45:00.814 warn (15032) at Object.getStateValueIfExist (script.js.Sigi.Adapter_Abfrage1:195:34) javascript.0 2020-02-24 22:45:00.813 warn (15032) getState "system.adapter.pegelonline.0.alive" not found (3) states[id]=null javascript.0 2020-02-24 22:45:00.812 warn (15032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-24 22:45:00.812 warn (15032) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-24 22:45:00.812 warn (15032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-24 22:45:00.812 warn (15032) at ontimeout (timers.js:436:11) javascript.0 2020-02-24 22:45:00.812 warn (15032) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:501:7) javascript.0 2020-02-24 22:45:00.812 warn (15032) at C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:543:11 javascript.0 2020-02-24 22:45:00.812 warn (15032) at Job.invoke (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:173:10) javascript.0 2020-02-24 22:45:00.812 warn (15032) at Job.nodeSchedule.scheduleJob [as job] (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:1340:34) javascript.0 2020-02-24 22:45:00.812 warn (15032) at Object.adapterStatus (script.js.Sigi.Adapter_Abfrage1:101:132) javascript.0 2020-02-24 22:45:00.812 warn (15032) at Object.getStateValueIfExist (script.js.Sigi.Adapter_Abfrage1:195:34) javascript.0 2020-02-24 22:45:00.811 warn (15032) getState "system.adapter.pegelonline.0.memRss" not found (3) states[id]=null javascript.0 2020-02-24 22:45:00.810 warn (15032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-24 22:45:00.810 warn (15032) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-24 22:45:00.810 warn (15032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-24 22:45:00.810 warn (15032) at ontimeout (timers.js:436:11) javascript.0 2020-02-24 22:45:00.810 warn (15032) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:501:7) javascript.0 2020-02-24 22:45:00.810 warn (15032) at C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:543:11 javascript.0 2020-02-24 22:45:00.810 warn (15032) at Job.invoke (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:173:10) javascript.0 2020-02-24 22:45:00.810 warn (15032) at Job.nodeSchedule.scheduleJob [as job] (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:1340:34) javascript.0 2020-02-24 22:45:00.810 warn (15032) at Object.adapterStatus (script.js.Sigi.Adapter_Abfrage1:97:132) javascript.0 2020-02-24 22:45:00.810 warn (15032) at Object.getStateValueIfExist (script.js.Sigi.Adapter_Abfrage1:195:34) javascript.0 2020-02-24 22:45:00.810 warn (15032) getState "system.adapter.pegelonline.0.memHeapUsed" not found (3) states[id]=null javascript.0 2020-02-24 22:45:00.808 warn (15032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-24 22:45:00.808 warn (15032) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-24 22:45:00.808 warn (15032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-24 22:45:00.808 warn (15032) at ontimeout (timers.js:436:11) javascript.0 2020-02-24 22:45:00.808 warn (15032) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:501:7) javascript.0 2020-02-24 22:45:00.808 warn (15032) at C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:543:11 javascript.0 2020-02-24 22:45:00.808 warn (15032) at Job.invoke (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:173:10) javascript.0 2020-02-24 22:45:00.808 warn (15032) at Job.nodeSchedule.scheduleJob [as job] (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:1340:34) javascript.0 2020-02-24 22:45:00.808 warn (15032) at Object.adapterStatus (script.js.Sigi.Adapter_Abfrage1:93:132) javascript.0 2020-02-24 22:45:00.808 warn (15032) at Object.getStateValueIfExist (script.js.Sigi.Adapter_Abfrage1:195:34) javascript.0 2020-02-24 22:45:00.808 warn (15032) getState "system.adapter.pegelonline.0.memHeapTotal" not found (3) states[id]=null javascript.0 2020-02-24 22:45:00.806 warn (15032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-24 22:45:00.806 warn (15032) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-24 22:45:00.806 warn (15032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-24 22:45:00.806 warn (15032) at ontimeout (timers.js:436:11) javascript.0 2020-02-24 22:45:00.806 warn (15032) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:501:7) javascript.0 2020-02-24 22:45:00.806 warn (15032) at C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:543:11 javascript.0 2020-02-24 22:45:00.806 warn (15032) at Job.invoke (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:173:10) javascript.0 2020-02-24 22:45:00.806 warn (15032) at Job.nodeSchedule.scheduleJob [as job] (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:1340:34) javascript.0 2020-02-24 22:45:00.806 warn (15032) at Object.adapterStatus (script.js.Sigi.Adapter_Abfrage1:89:132) javascript.0 2020-02-24 22:45:00.806 warn (15032) at Object.getStateValueIfExist (script.js.Sigi.Adapter_Abfrage1:195:34) javascript.0 2020-02-24 22:45:00.806 warn (15032) getState "system.adapter.pegelonline.0.cpu" not found (3) states[id]=null javascript.0 2020-02-24 22:45:00.804 warn (15032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-02-24 22:45:00.804 warn (15032) at listOnTimeout (timers.js:263:5) javascript.0 2020-02-24 22:45:00.804 warn (15032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-02-24 22:45:00.804 warn (15032) at ontimeout (timers.js:436:11) javascript.0 2020-02-24 22:45:00.804 warn (15032) at Timeout._onTimeout (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:501:7) javascript.0 2020-02-24 22:45:00.804 warn (15032) at C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:543:11 javascript.0 2020-02-24 22:45:00.804 warn (15032) at Job.invoke (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\node-schedule\lib\schedule.js:173:10) javascript.0 2020-02-24 22:45:00.804 warn (15032) at Job.nodeSchedule.scheduleJob [as job] (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\lib\sandbox.js:1340:34) javascript.0 2020-02-24 22:45:00.803 warn (15032) at Object.adapterStatus (script.js.Sigi.Adapter_Abfrage1:78:89) javascript.0 2020-02-24 22:45:00.803 warn (15032) getState "system.adapter.pegelonline.0.uptime" not found (3) states[id]=null -
@Scrounger sagte in View Adapter Status:
Ist exakt die gleiche Meldung wie bei @Negalein :
mit dem aktuellen Script hab ich 0 Fehlermeldungen, bzw. Warnmeldungen
-
@Glasfaser sagte in View Adapter Status:
Ahh ..dachte im Script, , Danke .
Und mir ist mit der Schriftfarbe so gegangen. Hab im Widget danach gesucht. :grin:
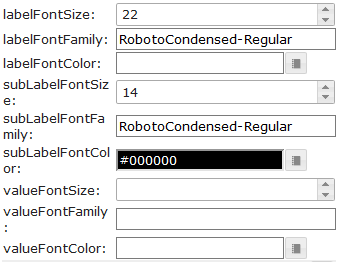
@Negalein sagte in View Adapter Status:
@Glasfaser sagte in View Adapter Status:
Ahh ..dachte im Script, , Danke .
Und mir ist mit der Schriftfarbe so gegangen. Hab im Widget danach gesucht. :grin:
Die kann man übrigens auch per Widget einstellen.

Keine Ahnung warum ich das im Skript gemacht habe. Werf ich beim nächsten Update raus, weil da passt noch was nicht mit dem connect status ;)
-
@Scrounger sagte in View Adapter Status:
Schätze da hast nen Fehler beim Skript kopieren gemacht?
Wie immer hattest du Recht. :+1: