NEWS
Test Adapter Material Design Widgets v0.2.x
-
Hallo, leider ich schon wieder...
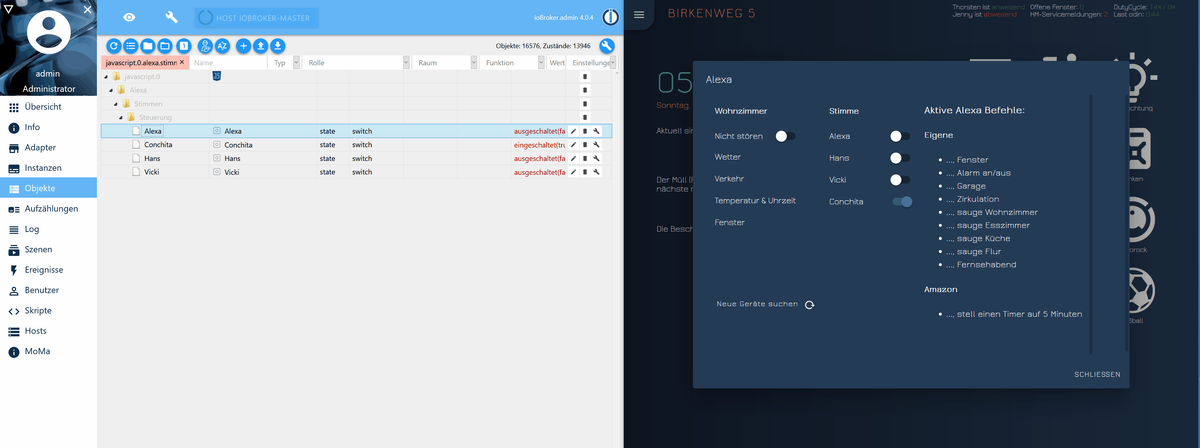
Nachdem das System nun wieder stabil und korrekt läuft, habe ich mich dem neuen Script angenommen.
Der DP wird richtig angelgt und ich habe diesen im Widget angezogen.
Verhalten nach wie vor identisch.Im Editor werden die Daten OHNE Kalenderfarben angezeigt, in der RunTime ist nur ein leerer Kalender zu sehen.
Kurzum identisches Verhalten, wie mit dem "alten" DP.
D.h. es muss einen anderen Fehler geben????Grüße
Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@ub-privat
Hab wie besprochen jetzt noch was eingebaut. Bitte teste mal die aktuelle version von git -> v0.2.58.
Nach der installation einiobroker update visausführen und danach einen neustart von iob....leider keine Veränderung, alles leider wie vorher.
Bin deinen Anleitungen gefolgt, habe auch Widget NEU angelegt.
Im Editor ist alles ok, in der RUNTIME leider nur das nackte Widget ohne Inhalte. -
@Scrounger
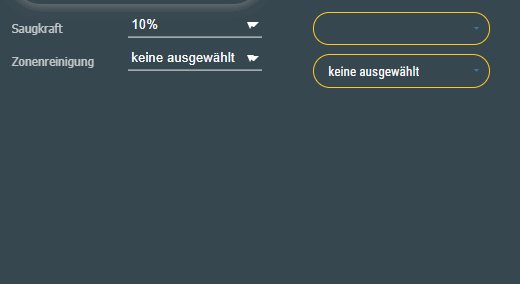
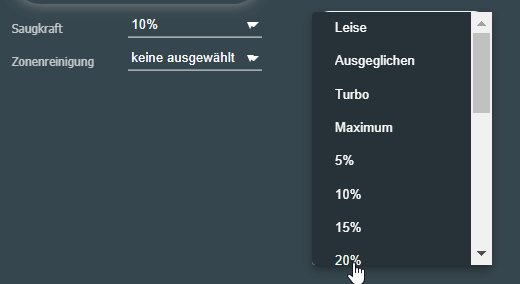
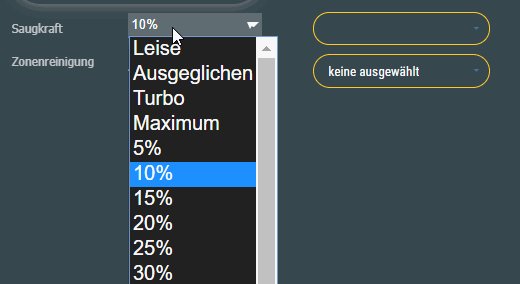
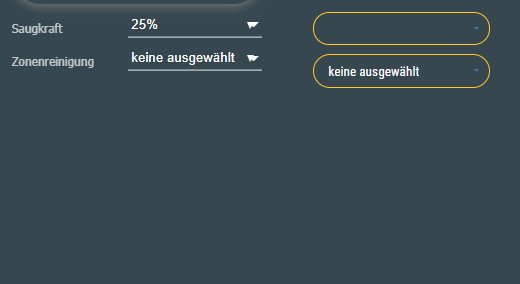
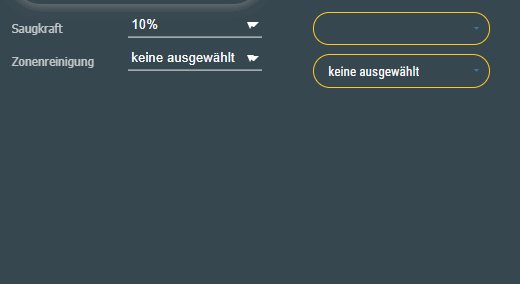
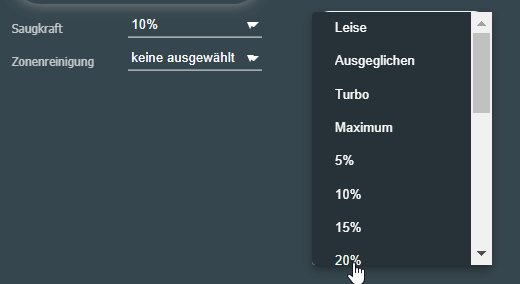
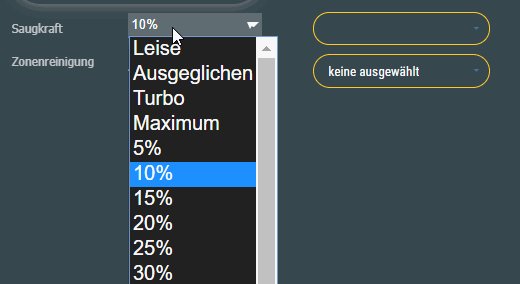
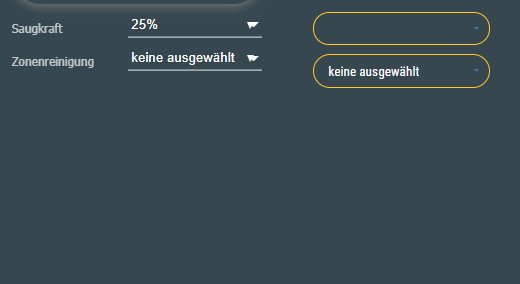
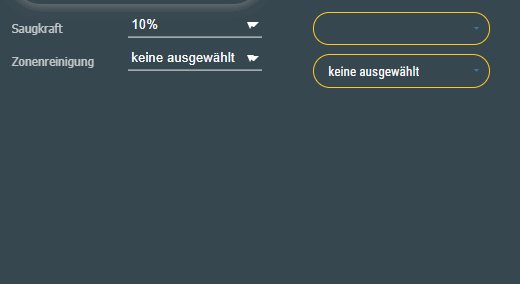
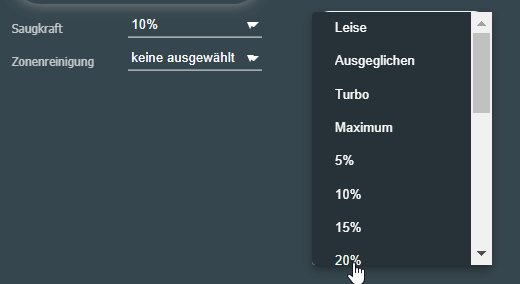
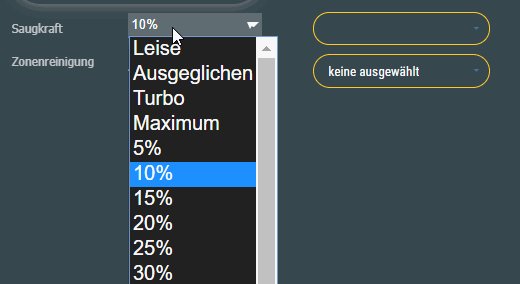
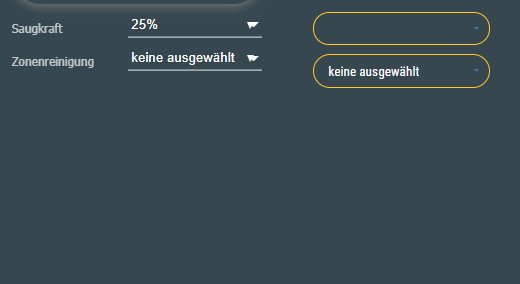
Ich habe ein ähnliches Problem mit dem select-widget. ich möchte gerne einen Datenpunkt "number" ändern. Habe die Werteliste soweit ausgefüllt. Beim Start der Runtime ist der angezeigte Wert leer. Wähle ich einen Wert aus, bleibt dieser bestehen. Allerdings nur solange wie der Datenpumkt sich nicht aktualisiert. Kommt ein Refresh des Datenpunktes, ist die Runtime wieder leer. Ich habe zum Vergleich nochmal ein jpui - select ValueList daneben (links) gelegt, dort passt alles.
Der Datenpunkt sieht wie folgt aus:


Mein Widget dazu:
Kann es sein das das Select Widget Probleme mit dem Datentyp "number" hat?
Zumindest funktioniert es mit einem String wunderbar.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@Scrounger
Ich habe ein ähnliches Problem mit dem select-widget. ich möchte gerne einen Datenpunkt "number" ändern. Habe die Werteliste soweit ausgefüllt. Beim Start der Runtime ist der angezeigte Wert leer. Wähle ich einen Wert aus, bleibt dieser bestehen. Allerdings nur solange wie der Datenpumkt sich nicht aktualisiert. Kommt ein Refresh des Datenpunktes, ist die Runtime wieder leer. Ich habe zum Vergleich nochmal ein jpui - select ValueList daneben (links) gelegt, dort passt alles.
Der Datenpunkt sieht wie folgt aus:


Mein Widget dazu:
Kann es sein das das Select Widget Probleme mit dem Datentyp "number" hat?
Zumindest funktioniert es mit einem String wunderbar.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@0018
Also bei mir funktioniert number datenpunkte wunderbar.
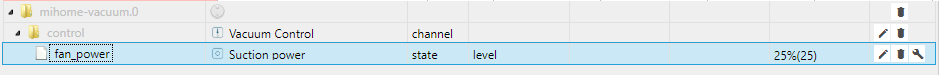
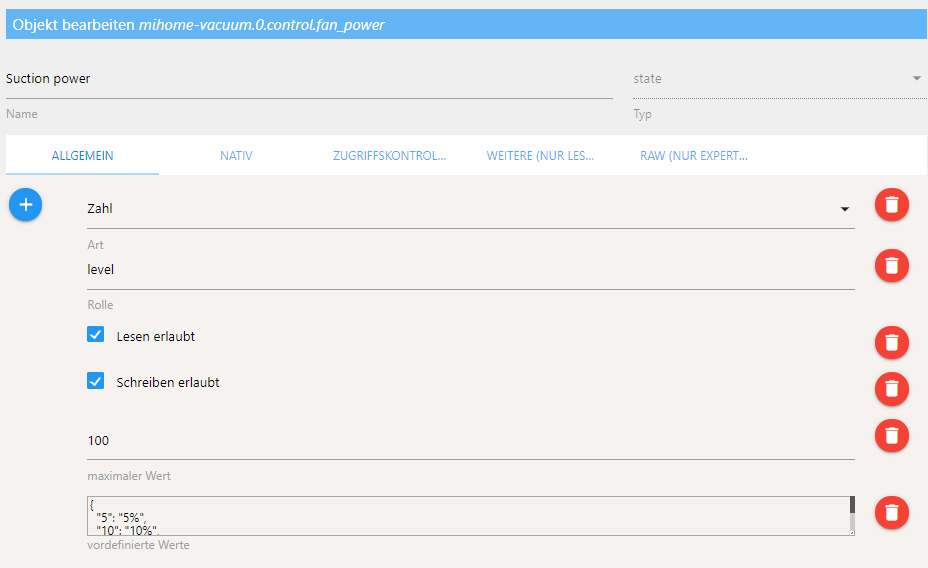
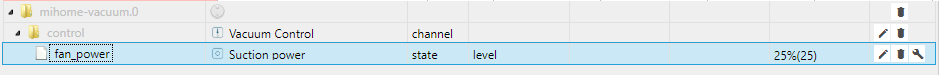
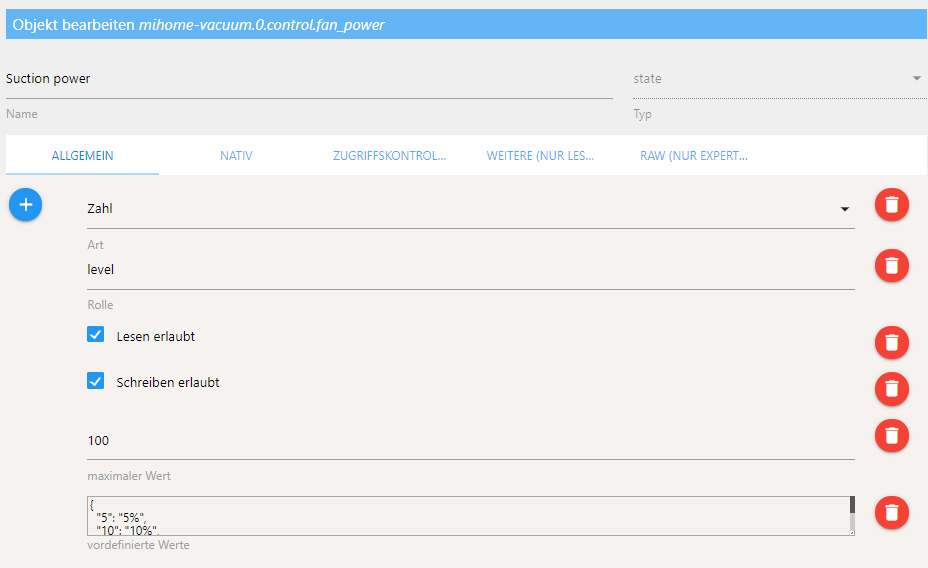
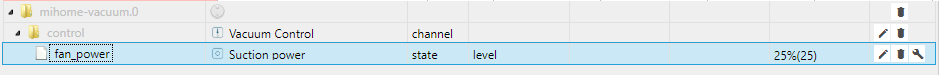
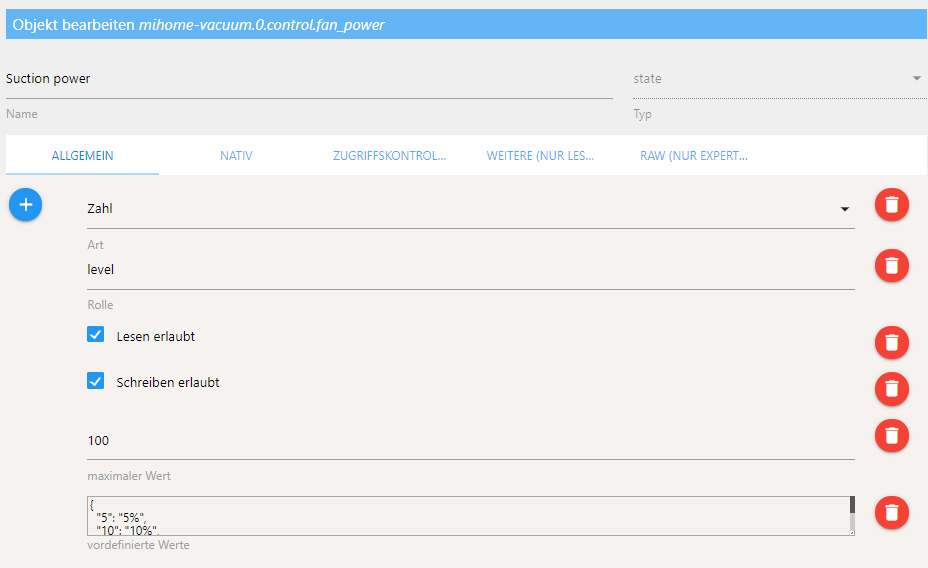
Allerdings scheint das irgendwas spezielles bei dir zu sein weil das steht25%(25), hab ich so noch nicht gesehen.Poste bitte mal die raw Daten des Datenpunktes, dann schau ich mir das an.
-
@0018
Also bei mir funktioniert number datenpunkte wunderbar.
Allerdings scheint das irgendwas spezielles bei dir zu sein weil das steht25%(25), hab ich so noch nicht gesehen.Poste bitte mal die raw Daten des Datenpunktes, dann schau ich mir das an.
@Scrounger
Ist aus dem aktuellen mihome-vacuum Adapter.
Hier die raw: -
Update auf 0.2.59 durchgeführt...wieder zurück auf 0.2.49.
Nach dem Update diverse Widget Informationen verloren gegangen...Diverse Widgets mussten im Vis Editor neu konfiguriert werden...Meist der Textinhalt und die Farbe des Textest und auch die Anzahl der Spalten des Bool List widget..Ausserdem beim Bedienen des bool list widget waren andere widgets in der view nicht mehr aktiv.
FullyBrowser als auch firefox)
Da life system nicht lange getestet und gleich wieder zurück... -
Update auf 0.2.59 durchgeführt...wieder zurück auf 0.2.49.
Nach dem Update diverse Widget Informationen verloren gegangen...Diverse Widgets mussten im Vis Editor neu konfiguriert werden...Meist der Textinhalt und die Farbe des Textest und auch die Anzahl der Spalten des Bool List widget..Ausserdem beim Bedienen des bool list widget waren andere widgets in der view nicht mehr aktiv.
FullyBrowser als auch firefox)
Da life system nicht lange getestet und gleich wieder zurück...@smartboart
bei mir auch .....blöd .... -
Guten Morgen, habt ihr das bei den Listen? Hatte ich auch ab irgendeiner Github-Version - hier müsst ihr die Anzahl der Listen-Elemente wieder erhöhen, dann passt wieder alles. Die Widgets sind halt seitens @Scrounger noch in Entwicklung, da kann sowas schonmal vorkommen :)
-
Guten Morgen, habt ihr das bei den Listen? Hatte ich auch ab irgendeiner Github-Version - hier müsst ihr die Anzahl der Listen-Elemente wieder erhöhen, dann passt wieder alles. Die Widgets sind halt seitens @Scrounger noch in Entwicklung, da kann sowas schonmal vorkommen :)
-
@Scrounger Ich habe aber evtl. etwas was speziell die 0.2.59 betrifft:
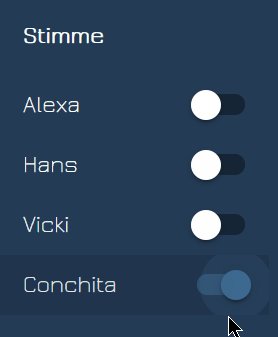
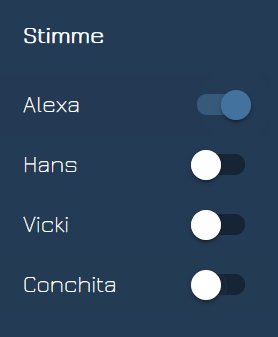
Da Bilder mehr als Worten sagen, erstmal 2 Gif's:
SOLL mit der 0.2.49:

IST mit der 0.2.59:

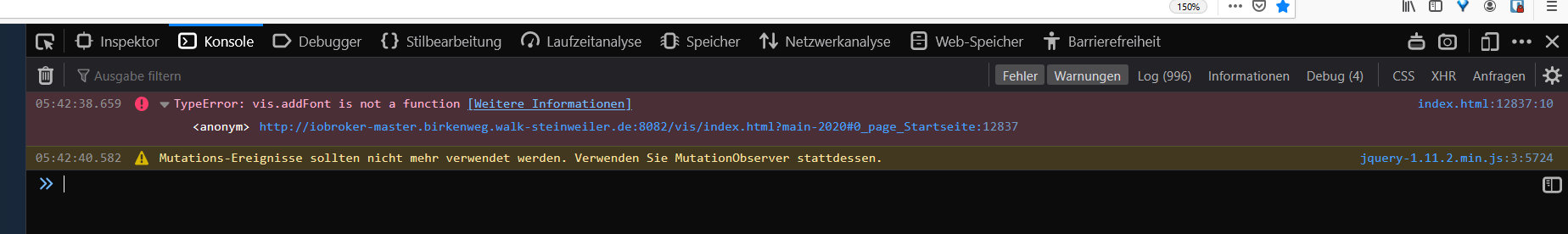
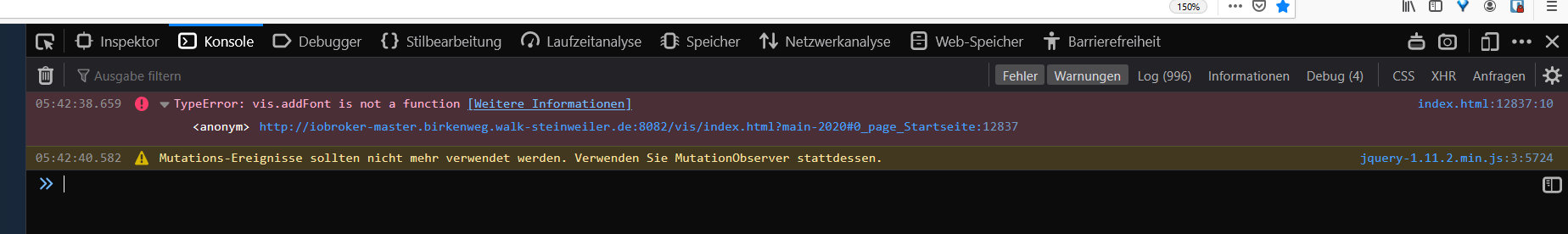
Das Log sagt dazu imho erstmal wenig:

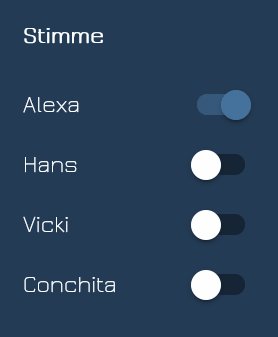
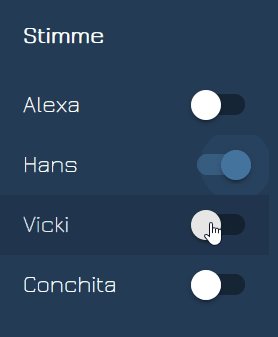
In Textform: Die Schalter der Listen aktualisieren sich mit der 0.2.59 nicht mehr automatisch während der Laufzeit. Hast du eine Idee woran das liegen könnten?
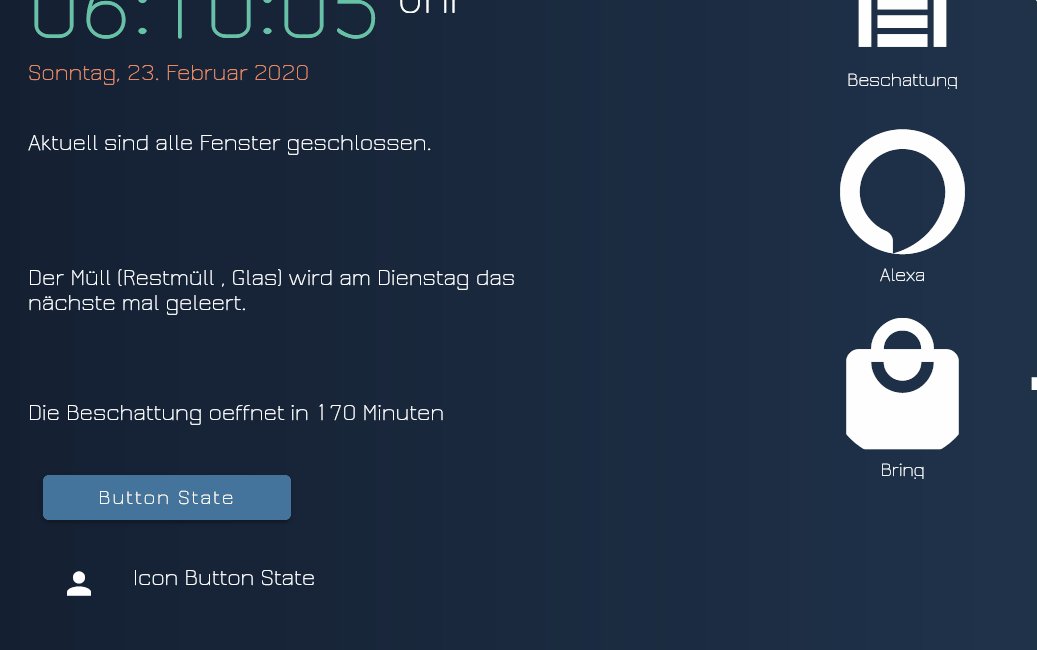
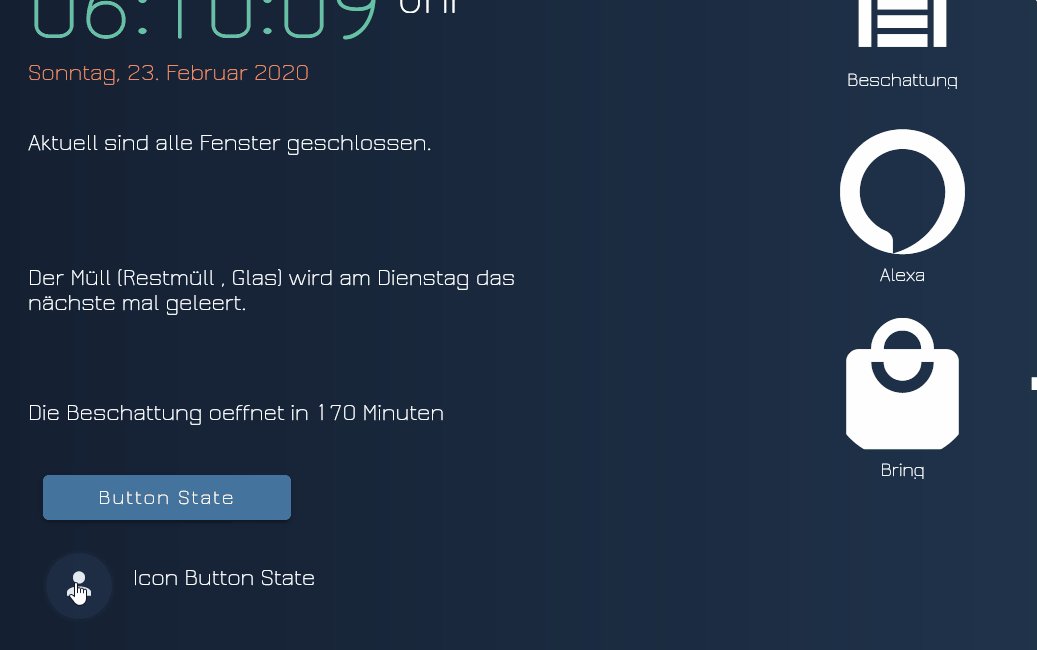
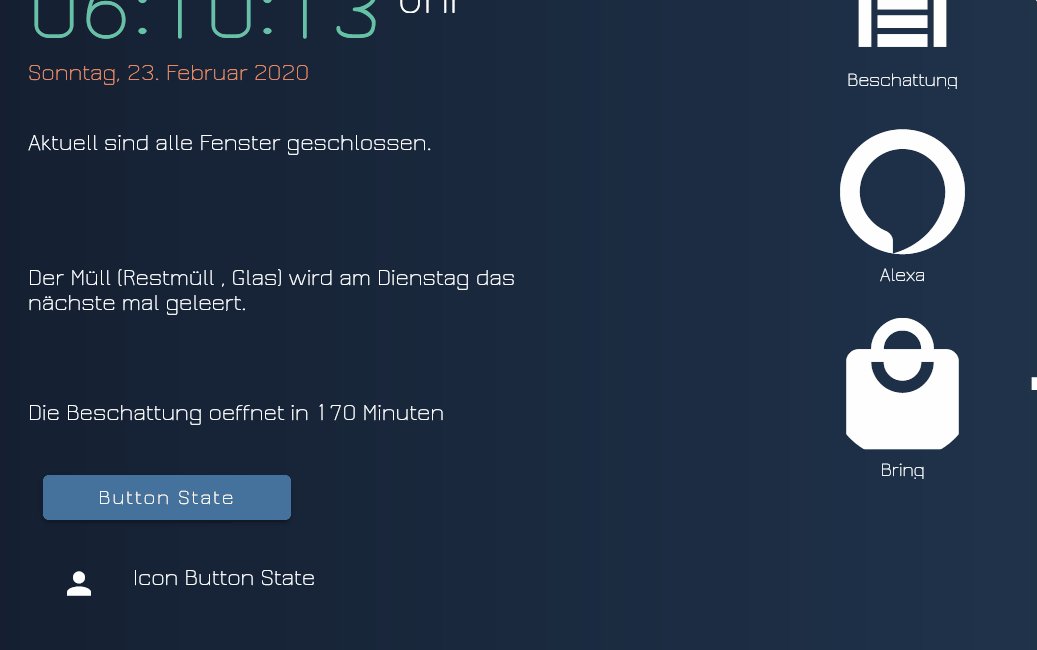
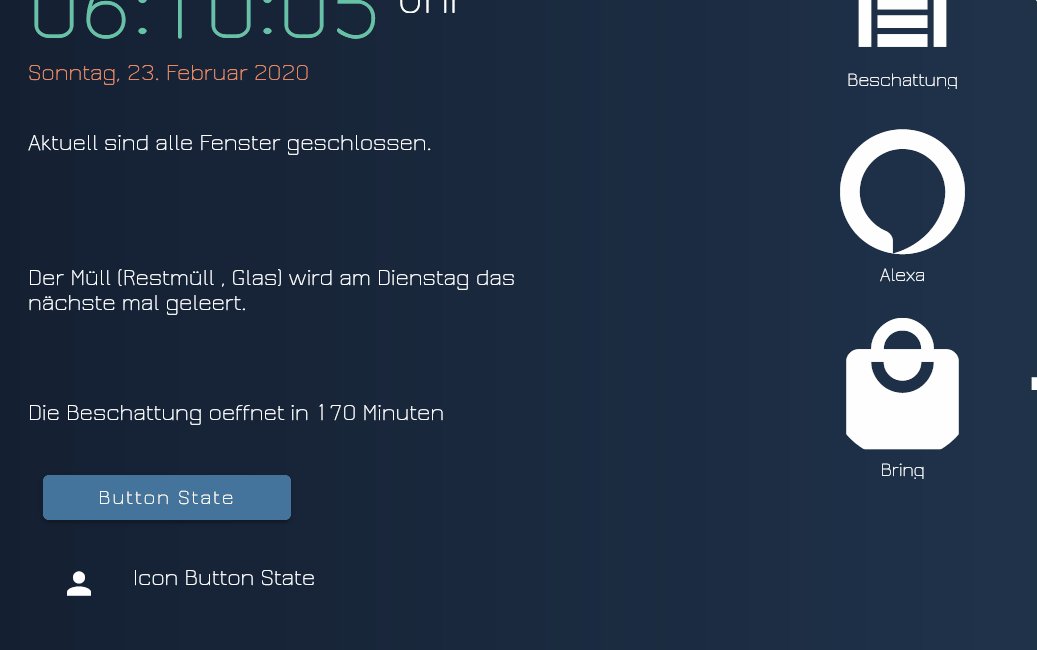
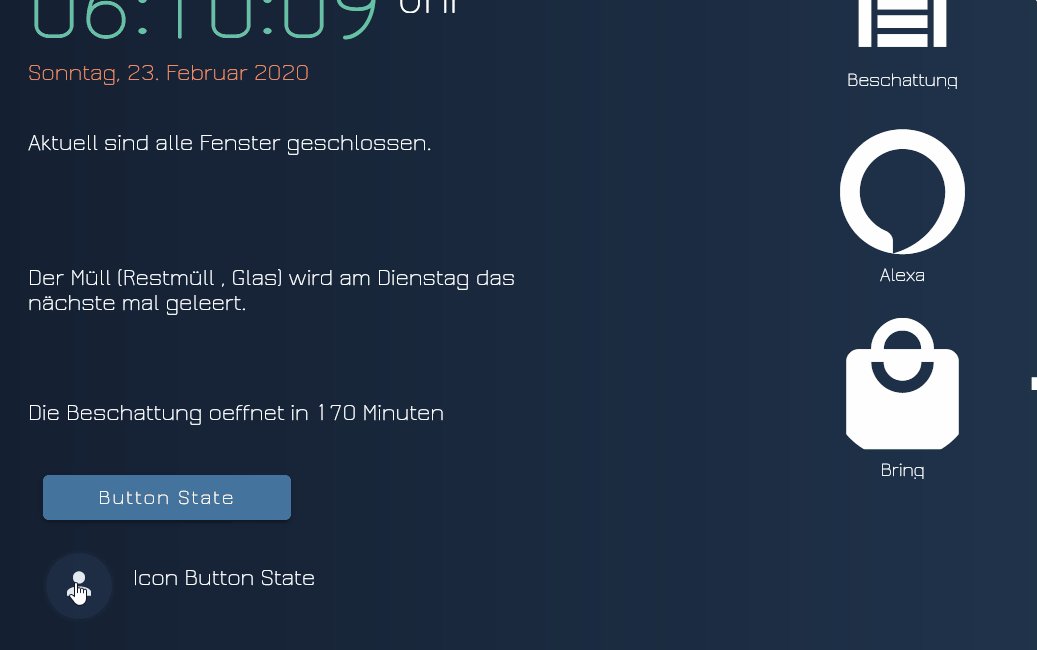
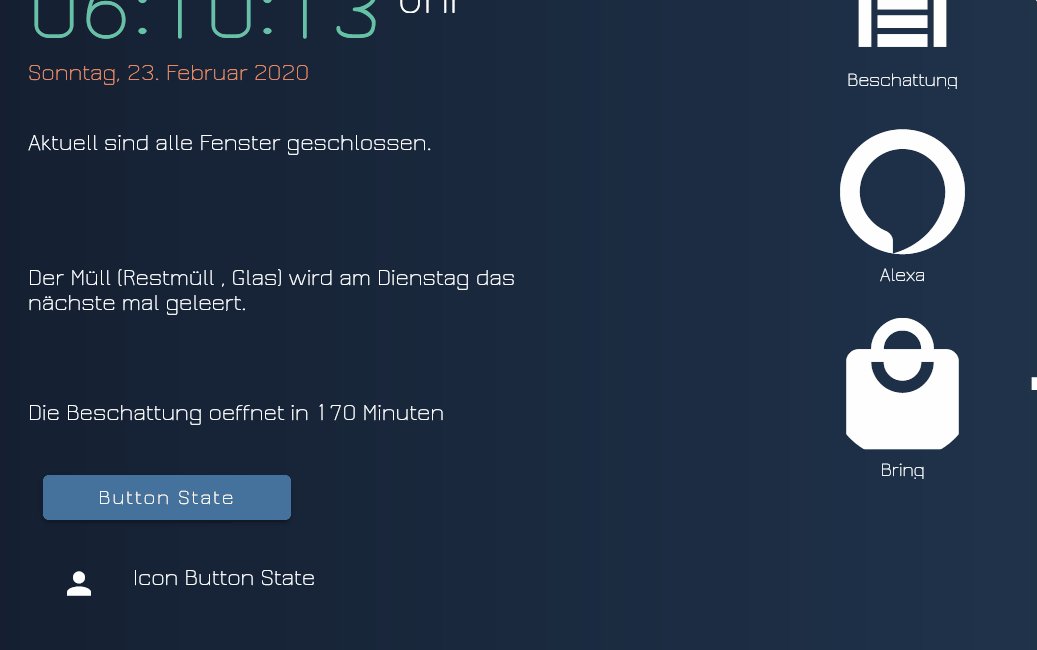
Des Weiteren ist mir noch etwas bei den 'Icon-Button-State' bzw. 'Button-State' aufgefallen. Beim 'Icon-Button-State' wird erst beim zweiten Klick der hinterlegte Wert (true) geschrieben.

-
@Scrounger Ich habe aber evtl. etwas was speziell die 0.2.59 betrifft:
Da Bilder mehr als Worten sagen, erstmal 2 Gif's:
SOLL mit der 0.2.49:

IST mit der 0.2.59:

Das Log sagt dazu imho erstmal wenig:

In Textform: Die Schalter der Listen aktualisieren sich mit der 0.2.59 nicht mehr automatisch während der Laufzeit. Hast du eine Idee woran das liegen könnten?
Des Weiteren ist mir noch etwas bei den 'Icon-Button-State' bzw. 'Button-State' aufgefallen. Beim 'Icon-Button-State' wird erst beim zweiten Klick der hinterlegte Wert (true) geschrieben.

@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Da Bilder mehr als Worten sagen, erstmal 2 Gif's:
Hi Thorsten!
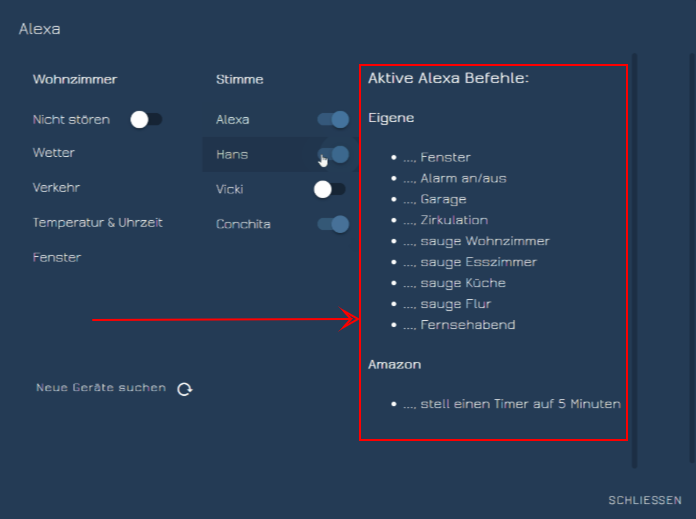
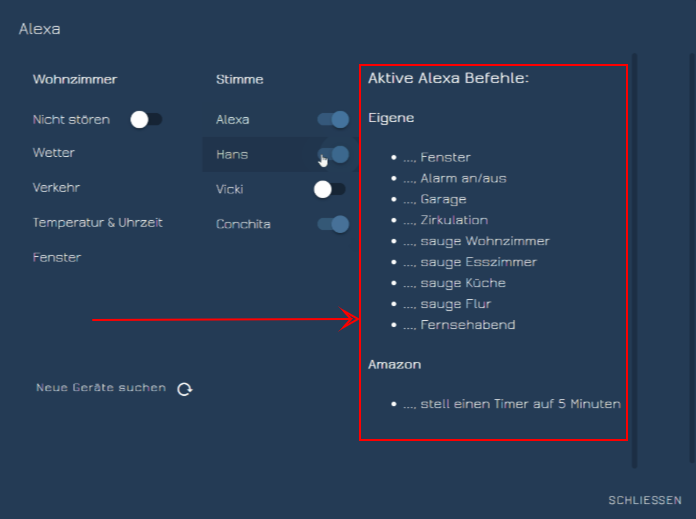
Wie hast du das mit den "eigenen Befehlen" gemacht?

-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Da Bilder mehr als Worten sagen, erstmal 2 Gif's:
Hi Thorsten!
Wie hast du das mit den "eigenen Befehlen" gemacht?

@Negalein Hi! Als Vorlage dienten die Skripte von @dslraser
https://forum.iobroker.net/topic/23370/alexa-ansagen-über-ssml
Hab das an meine Bedürfnisse angepasst.
Gruß
-
@Scrounger
Ich habe ein ähnliches Problem mit dem select-widget. ich möchte gerne einen Datenpunkt "number" ändern. Habe die Werteliste soweit ausgefüllt. Beim Start der Runtime ist der angezeigte Wert leer. Wähle ich einen Wert aus, bleibt dieser bestehen. Allerdings nur solange wie der Datenpumkt sich nicht aktualisiert. Kommt ein Refresh des Datenpunktes, ist die Runtime wieder leer. Ich habe zum Vergleich nochmal ein jpui - select ValueList daneben (links) gelegt, dort passt alles.
Der Datenpunkt sieht wie folgt aus:


Mein Widget dazu:
Kann es sein das das Select Widget Probleme mit dem Datentyp "number" hat?
Zumindest funktioniert es mit einem String wunderbar.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
@0018 sagte in Test Adapter Material Design Widgets v0.2.x:
Kann es sein das das Select Widget Probleme mit dem Datentyp "number" hat?
Zumindest funktioniert es mit einem String wunderbar.Hab ich behoben, aktuellen master bitte testen v0.2.60
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
In Textform: Die Schalter der Listen aktualisieren sich mit der 0.2.59 nicht mehr automatisch während der Laufzeit. Hast du eine Idee woran das liegen könnten?
Hab ich behoben, aktuellen master bitte testen v0.2.60
Des Weiteren ist mir noch etwas bei den 'Icon-Button-State' bzw. 'Button-State' aufgefallen. Beim 'Icon-Button-State' wird erst beim zweiten Klick der hinterlegte Wert (true) geschrieben.
Kann ich nicht reproduzieren. Funktioniert bei mir korrekt. Bitte lösch mal das Widget und erstell es komplett neu.
-
@0018 sagte in Test Adapter Material Design Widgets v0.2.x:
Kann es sein das das Select Widget Probleme mit dem Datentyp "number" hat?
Zumindest funktioniert es mit einem String wunderbar.Hab ich behoben, aktuellen master bitte testen v0.2.60
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
In Textform: Die Schalter der Listen aktualisieren sich mit der 0.2.59 nicht mehr automatisch während der Laufzeit. Hast du eine Idee woran das liegen könnten?
Hab ich behoben, aktuellen master bitte testen v0.2.60
Des Weiteren ist mir noch etwas bei den 'Icon-Button-State' bzw. 'Button-State' aufgefallen. Beim 'Icon-Button-State' wird erst beim zweiten Klick der hinterlegte Wert (true) geschrieben.
Kann ich nicht reproduzieren. Funktioniert bei mir korrekt. Bitte lösch mal das Widget und erstell es komplett neu.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Hab ich behoben, aktuellen master bitte testen v0.2.60
Schau ich mir gleich an.
Edit: Funktioniert wieder. Danke!
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich nicht reproduzieren. Funktioniert bei mir korrekt. Bitte lösch mal das Widget und erstell es komplett neu.
Ok, allerdings sind das neue - zuvor waren da die Button-States. Schau ich mir auch nochmal an.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Hab ich behoben, aktuellen master bitte testen v0.2.60
Schau ich mir gleich an.
Edit: Funktioniert wieder. Danke!
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich nicht reproduzieren. Funktioniert bei mir korrekt. Bitte lösch mal das Widget und erstell es komplett neu.
Ok, allerdings sind das neue - zuvor waren da die Button-States. Schau ich mir auch nochmal an.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Ok, allerdings sind das neue - zuvor waren da die Button-States. Schau ich mir auch nochmal an.
Versteh ich nicht, was meinst du mit neu und zuvor waren da die Button-States?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Hab ich behoben, aktuellen master bitte testen v0.2.60
Schau ich mir gleich an.
Edit: Funktioniert wieder. Danke!
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich nicht reproduzieren. Funktioniert bei mir korrekt. Bitte lösch mal das Widget und erstell es komplett neu.
Ok, allerdings sind das neue - zuvor waren da die Button-States. Schau ich mir auch nochmal an.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich nicht reproduzieren.
Ich kann es reproduzieren. Habe nun einiges rumprobiert. Allerdings habe ich noch kein Muster erkannt.
Habe eine Testview erstellt, dort mehrere 'icon-button-states' & Dialoge eingefügt und irgendwann kam es zu diesem Verhalten. Muss später nochmal schauen ob mir irgendwas auffällt.Den alten View mit den 'Button-States' habe ich noch - da verhält sich das ganze wie es soll.
Edit, da erst nach meinem Post gelesen:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Versteh ich nicht, was meinst du mit neu und zuvor waren da die Button-States?
Ich hatte zuvor einen View mit 10 'button-states' und views als Startseite. Diese habe ich nun umgestellt und nutze 'icon-button-state. Daher kommt das Neu und Alt :)
-
@Scrounger
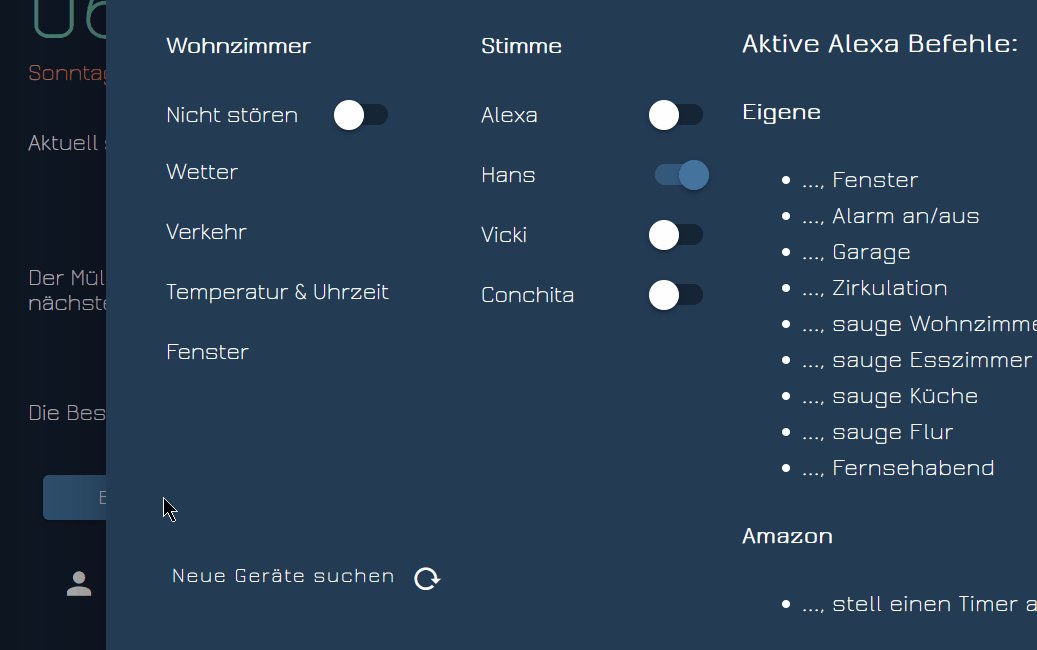
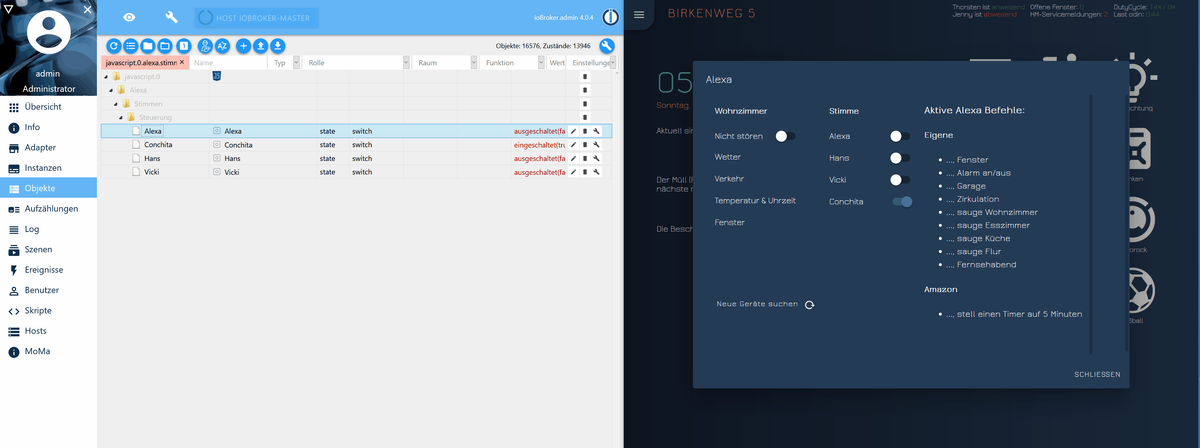
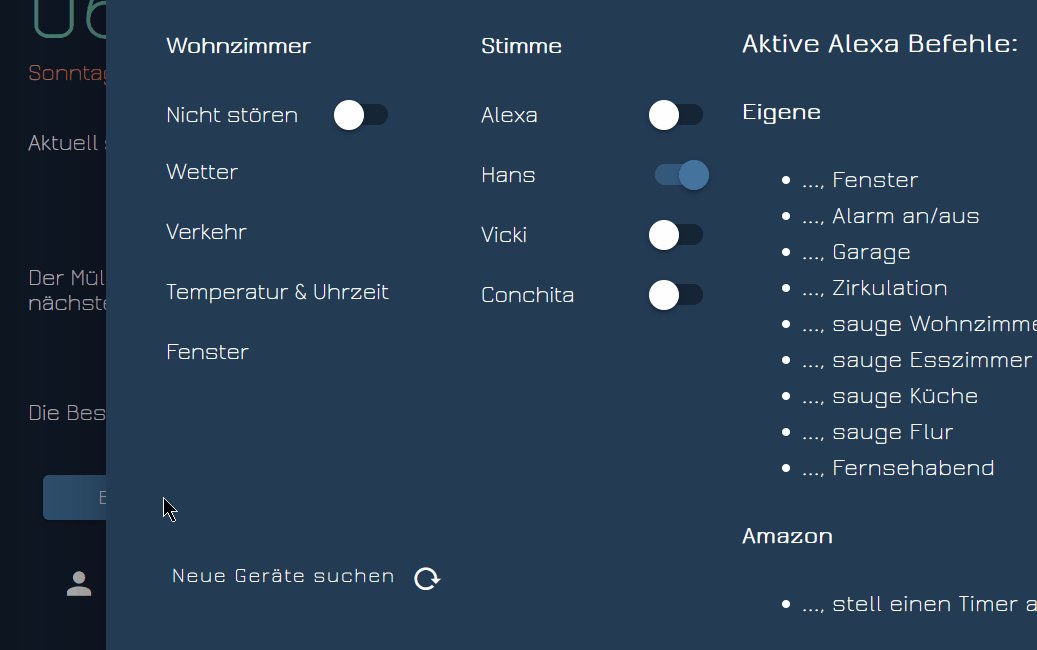
Hallo hätte mal eine Frage zum Navigations-Widget. Wäre es möglich, das auf dem Bild gezeigte Menü, als alternative in deinen Adapter einfliessen zu lassen?
Gruß
Edit: verschoben, da Frage Feature Request betrifft
-
@Scrounger
Hallo hätte mal eine Frage zum Navigations-Widget. Wäre es möglich, das auf dem Bild gezeigte Menü, als alternative in deinen Adapter einfliessen zu lassen?
Gruß
Edit: verschoben, da Frage Feature Request betrifft
-
Wenn es ne API gibt, die das anbietet, kann ich mir gerne das mal anschauen.
Wo hast den screenshot her?Edit: verschoben, da Frage Feature Request betrifft
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Wenn es ne API gibt, die das anbietet, kann ich mir gerne das mal anschauen.
Wo hast den screenshot her?Wäre super.
https://freshdesignweb.com/free-responsive-navigation-menu/
https://codetea.com/material-design-menu-blogger/
Edit: verschoben, da Frage Feature Request betrifft
-
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Wenn es ne API gibt, die das anbietet, kann ich mir gerne das mal anschauen.
Wo hast den screenshot her?Wäre super.
https://freshdesignweb.com/free-responsive-navigation-menu/
https://codetea.com/material-design-menu-blogger/
Edit: verschoben, da Frage Feature Request betrifft




