NEWS
Material Design Widgets: Alerts Widget
-
Hallo, ich habe jetzt etwas geforscht und bin zu einer "Blockly"-Lösung gelangt.
Vielleicht ja auch für andere nützlich.Ich zeige dies anhand eines Beispiels:
Mein Sensor im Postkasten signalisiert, dass neue Post eingewurfen wurde.
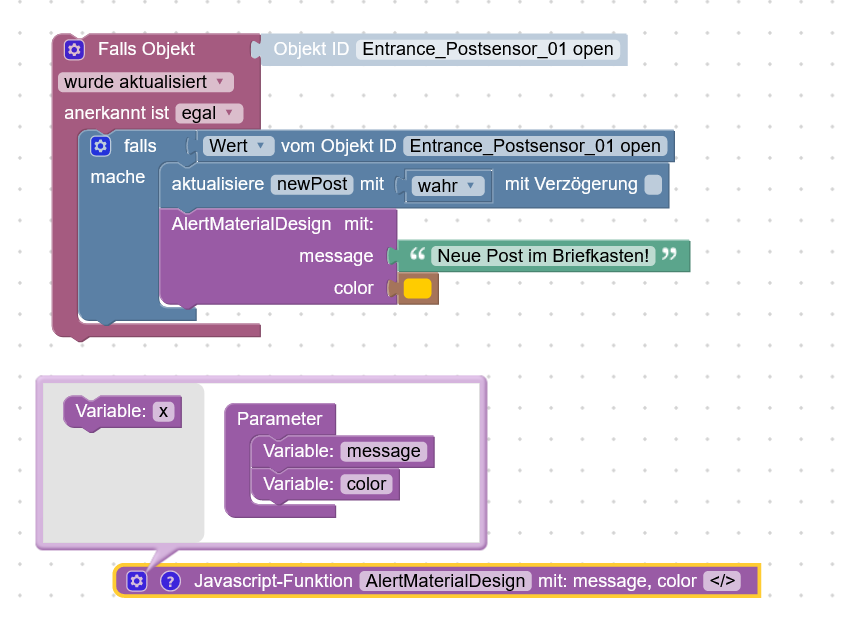
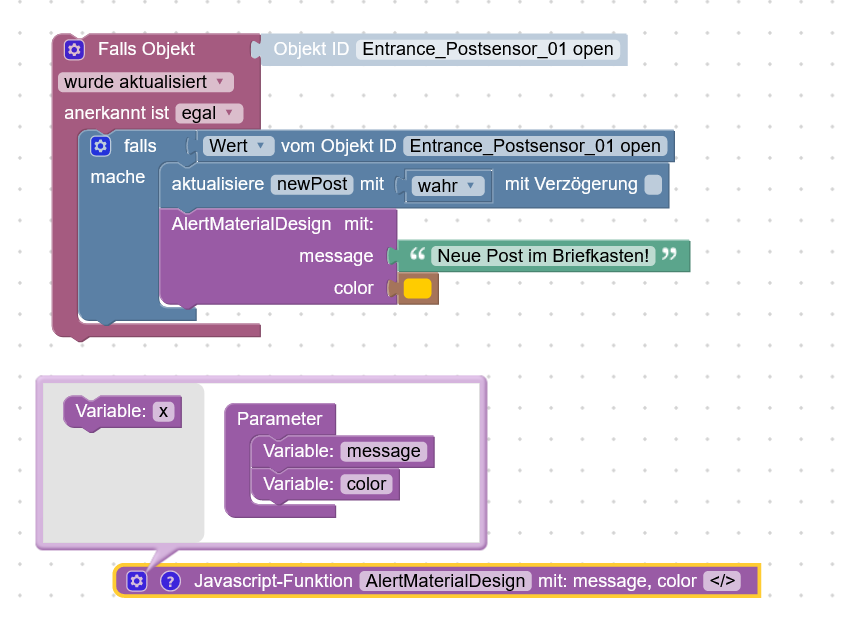
Wenn dies geschehen ist, soll eine Nachricht ausgelöst werden.Im Blockly sieht das wie folgt aus:

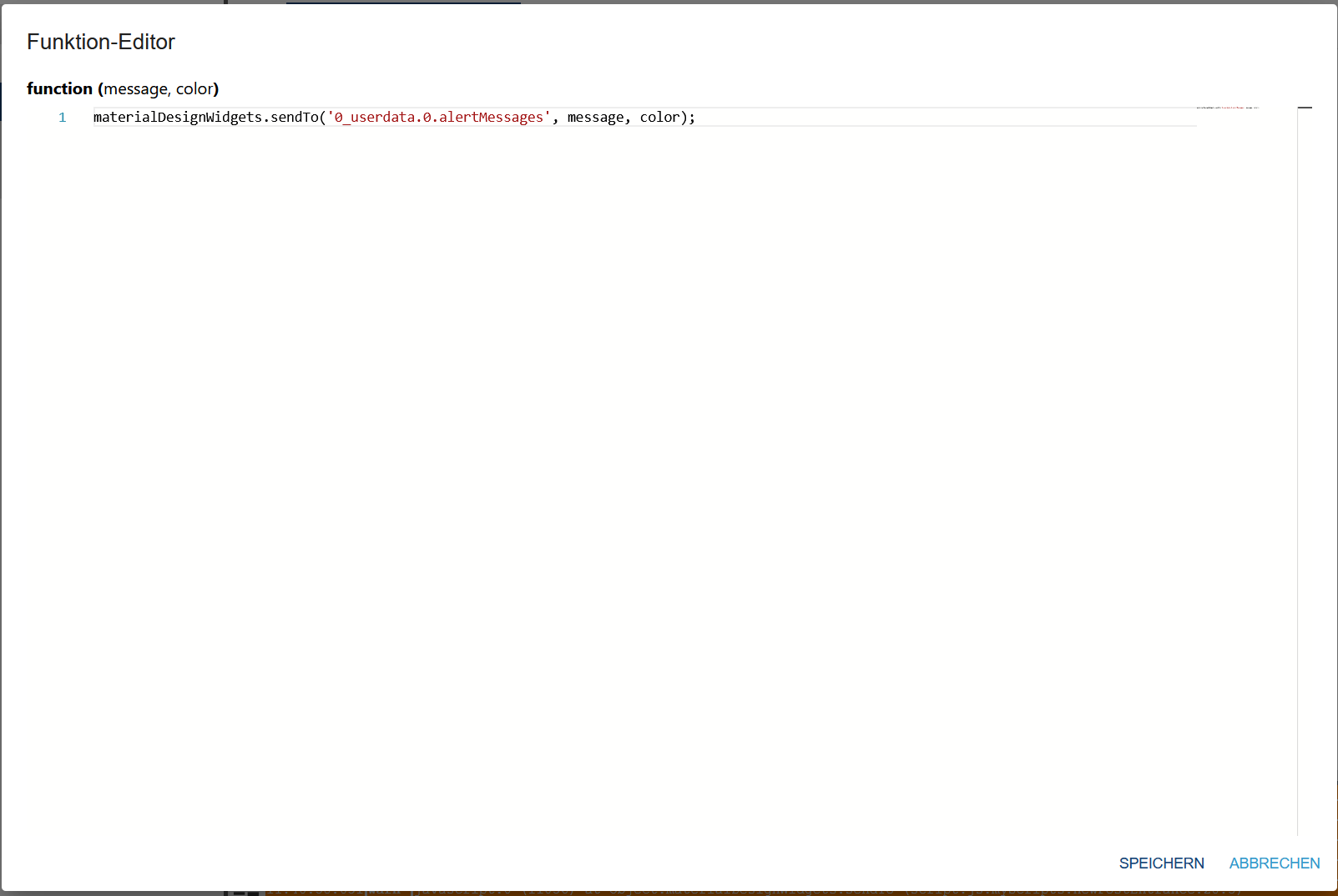
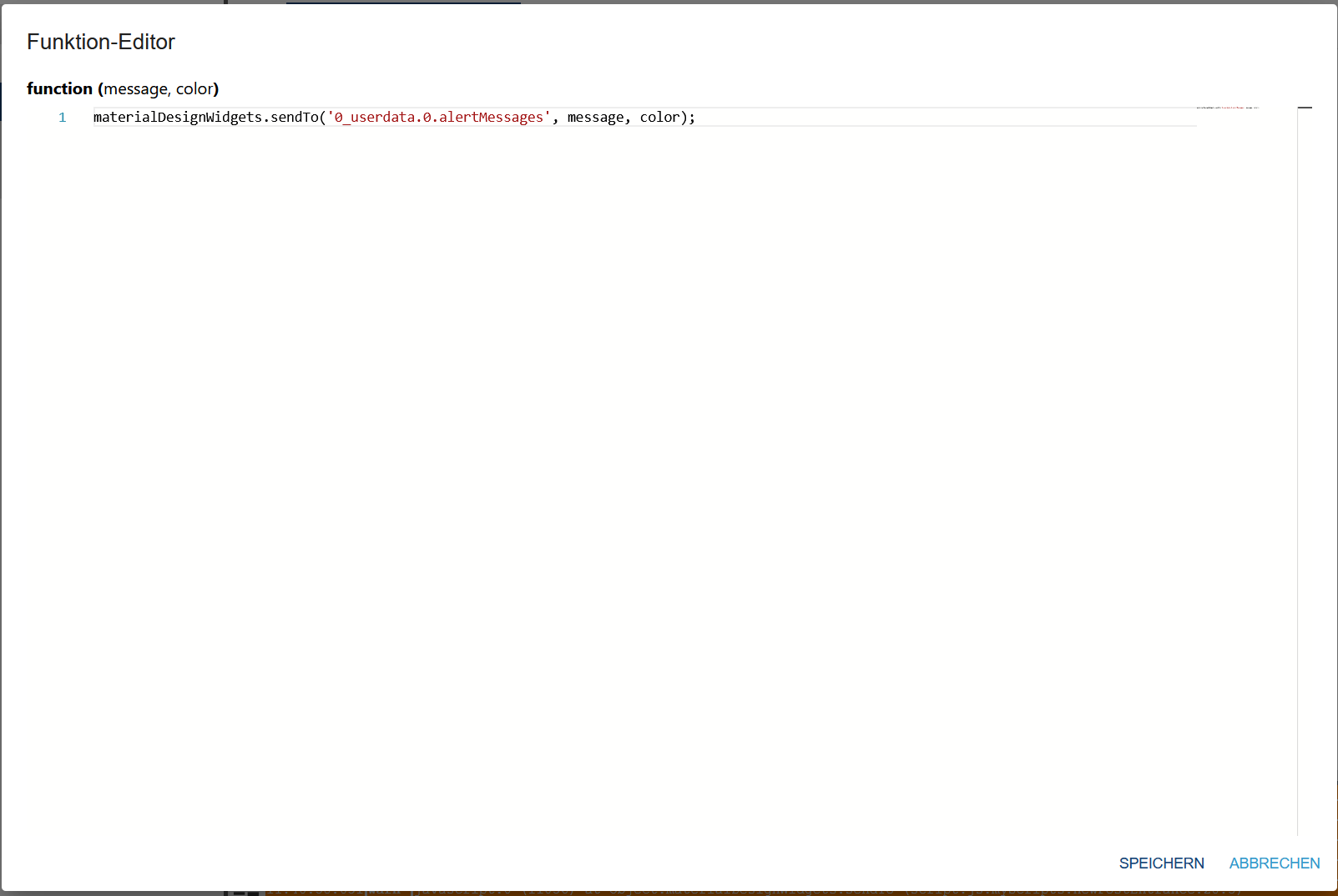
Sofern das jemand weiterverwenden will ist im Block der "Javascript-Funktion" auf das "</>" Zeichen zu klicken und im Funktionsaufruf der Datenpunkt für das Alert im Skript anzupassen:

Das Beispiel-Blockly kann man hier herunterladen:
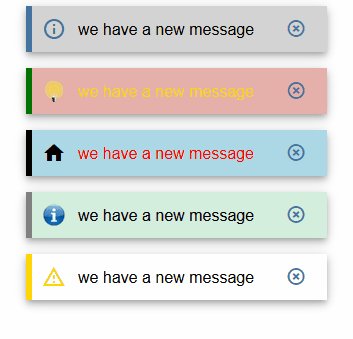
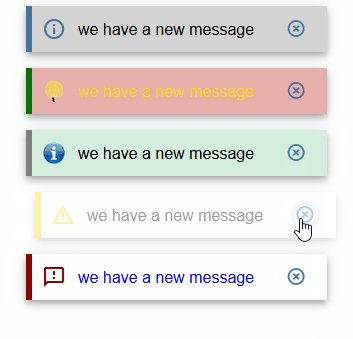
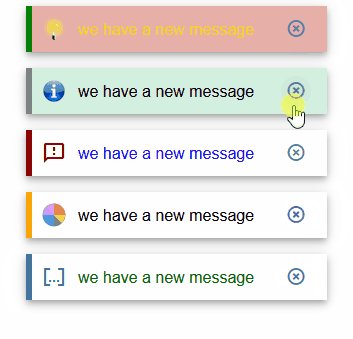
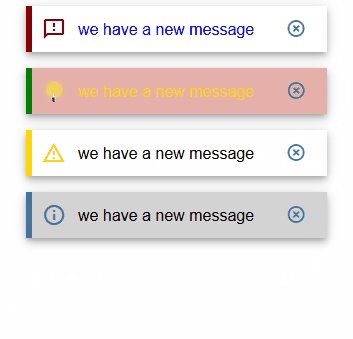
Ergebnis in der Visualisierung:

javascript.0 2020-02-15 13:04:51.279 error (15968) Error in callback: ReferenceError: materialDesignWidgets is not definedWie muss der DP angelegt werden, bzw. als was?
-
Brauche ich das Javascript was @Scrounger im Beispiel erwähnt hat ? Wo kommt das hin ?
-
-
-
Morgen,
@Scrounger könntest Du noch einen DP für die Anzahl der Meldungen setzen ?
muss man jede Meldung händisch ausschalten, oder geht das auch anders ?
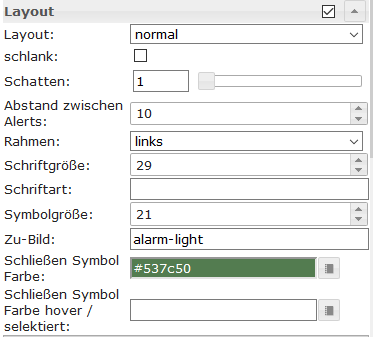
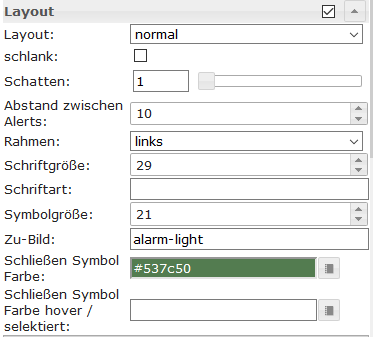
schöner wäre es wenn die Meldung wieder verschwindet wenn sich der Zustand ändertÄnderung der Symbolgröße funktioniert nicht ? ( bei original Material Symbol )

-
Morgen,
@Scrounger könntest Du noch einen DP für die Anzahl der Meldungen setzen ?
muss man jede Meldung händisch ausschalten, oder geht das auch anders ?
schöner wäre es wenn die Meldung wieder verschwindet wenn sich der Zustand ändertÄnderung der Symbolgröße funktioniert nicht ? ( bei original Material Symbol )

@skokarl sagte in Material Design Widgets: Alerts Widget:
@Scrounger könntest Du noch einen DP für die Anzahl der Meldungen setzen ?
schöner wäre es wenn die Meldung wieder verschwindet wenn sich der Zustand ändertDie beiden Punkte kann man per Skript realisieren, deshalb erfolgt keine direkte Integration ins Widget.
muss man jede Meldung händisch ausschalten, oder geht das auch anders ?
Button um alle zu löschen steht bereits auf der ToDo Liste, genauso wie die auflösungsabhängige anzeige (z.B. nicht auf Handy anzeigen):
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/50Änderung der Symbolgröße funktioniert nicht ? ( bei original Material Symbol )
Funktioniert.
Größe des Symbols des Schließen Buttons kann nicht geändert werden. -
@skokarl sagte in Material Design Widgets: Alerts Widget:
@Scrounger könntest Du noch einen DP für die Anzahl der Meldungen setzen ?
schöner wäre es wenn die Meldung wieder verschwindet wenn sich der Zustand ändertDie beiden Punkte kann man per Skript realisieren, deshalb erfolgt keine direkte Integration ins Widget.
muss man jede Meldung händisch ausschalten, oder geht das auch anders ?
Button um alle zu löschen steht bereits auf der ToDo Liste, genauso wie die auflösungsabhängige anzeige (z.B. nicht auf Handy anzeigen):
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/50Änderung der Symbolgröße funktioniert nicht ? ( bei original Material Symbol )
Funktioniert.
Größe des Symbols des Schließen Buttons kann nicht geändert werden.@Scrounger sagte in Material Design Widgets: Alerts Widget:
@skokarl sagte in Material Design Widgets: Alerts Widget:
@Scrounger könntest Du noch einen DP für die Anzahl der Meldungen setzen ?
schöner wäre es wenn die Meldung wieder verschwindet wenn sich der Zustand ändertDie beiden Punkte kann man per Skript realisieren, deshalb erfolgt keine direkte Integration ins Widget.
Hat jemand nen Beispiel um eine bestimmte Nachricht zu löschen ?
muss man jede Meldung händisch ausschalten, oder geht das auch anders ?
Button um alle zu löschen steht bereits auf der ToDo Liste, genauso wie die auflösungsabhängige anzeige (z.B. nicht auf Handy anzeigen):
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/50super.
Änderung der Symbolgröße funktioniert nicht ? ( bei original Material Symbol )
Funktioniert.
Größe des Symbols des Schließen Buttons kann nicht geändert werdenah, da habe ich was falsch gedeutet.
-
Ich kann das Widget leider nicht benutzen.
Es lässt sich im Editor nicht ordentlich markieren, mit keinem Browser.Ich hab in meiner View viele viele Widgets die ich durch anklicken markiere, bei dem Alert Widget geht es nicht,
das nervt unglaublich.
Lösung ist, dass man es großflächig umrandet, dann die Nachbarwidgets mitnimmt....um diese dann wieder einzeln abzuwählen,....zum Schluss bleibt das Alert Widget dann übrig.@Scrounger , das habe ich bei keinem anderen Widget von Dir, das muss ausnahmsweise mal an Dir liegen. :grimacing:
-
Ich kann das Widget leider nicht benutzen.
Es lässt sich im Editor nicht ordentlich markieren, mit keinem Browser.Ich hab in meiner View viele viele Widgets die ich durch anklicken markiere, bei dem Alert Widget geht es nicht,
das nervt unglaublich.
Lösung ist, dass man es großflächig umrandet, dann die Nachbarwidgets mitnimmt....um diese dann wieder einzeln abzuwählen,....zum Schluss bleibt das Alert Widget dann übrig.@Scrounger , das habe ich bei keinem anderen Widget von Dir, das muss ausnahmsweise mal an Dir liegen. :grimacing:
@skokarl sagte in Material Design Widgets: Alerts Widget:
@Scrounger , das habe ich bei keinem anderen Widget von Dir, das muss ausnahmsweise mal an Dir liegen. :grimacing:
Oder am Editor, wenn es leer ist ;-)
Kannst es doch aber per drop down auswählen:
-
@skokarl sagte in Material Design Widgets: Alerts Widget:
@Scrounger , das habe ich bei keinem anderen Widget von Dir, das muss ausnahmsweise mal an Dir liegen. :grimacing:
Oder am Editor, wenn es leer ist ;-)
Kannst es doch aber per drop down auswählen:
@Scrounger sagte in Material Design Widgets: Alerts Widget:
@skokarl sagte in Material Design Widgets: Alerts Widget:
@Scrounger , das habe ich bei keinem anderen Widget von Dir, das muss ausnahmsweise mal an Dir liegen. :grimacing:
Oder am Editor, wenn es leer ist ;-)
stimmt .... es ist leer .....
aber es muss ja am Anfang leer sein .... :grimacing: -
@Scrounger sagte in Material Design Widgets: Alerts Widget:
@skokarl sagte in Material Design Widgets: Alerts Widget:
@Scrounger , das habe ich bei keinem anderen Widget von Dir, das muss ausnahmsweise mal an Dir liegen. :grimacing:
Oder am Editor, wenn es leer ist ;-)
stimmt .... es ist leer .....
aber es muss ja am Anfang leer sein .... :grimacing: -
Hallo, ich habe jetzt etwas geforscht und bin zu einer "Blockly"-Lösung gelangt.
Vielleicht ja auch für andere nützlich.Ich zeige dies anhand eines Beispiels:
Mein Sensor im Postkasten signalisiert, dass neue Post eingewurfen wurde.
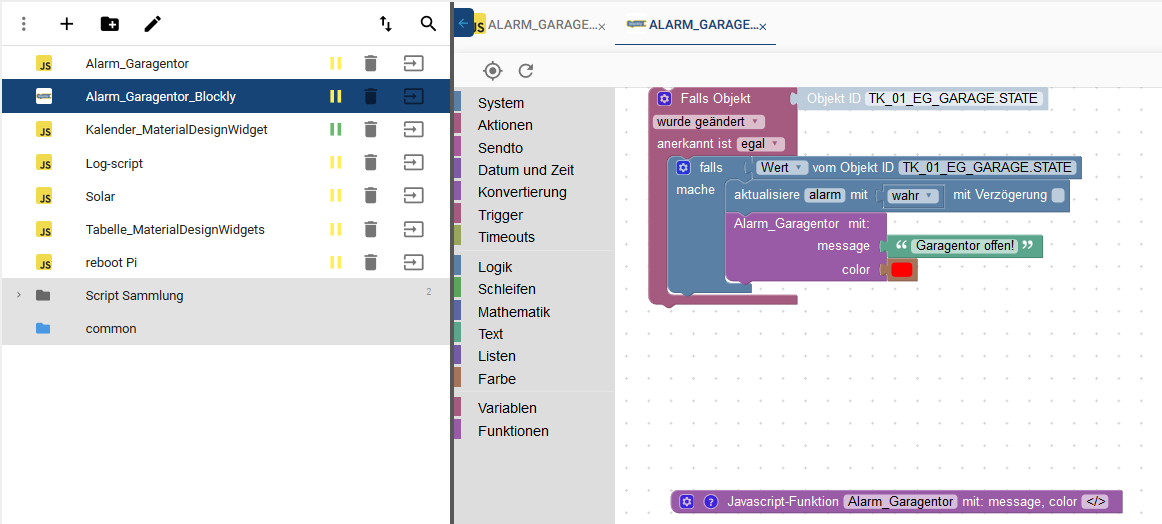
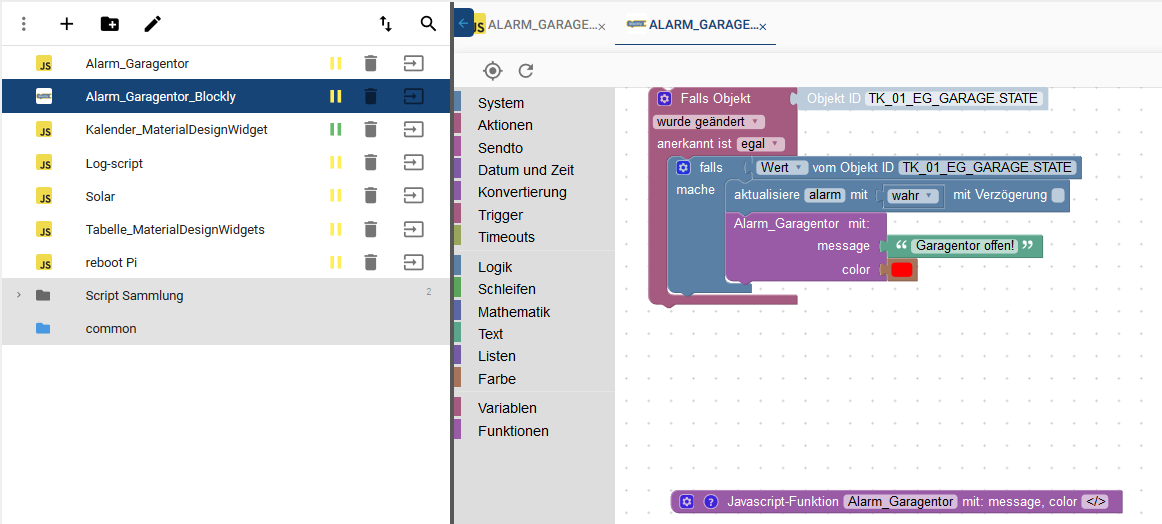
Wenn dies geschehen ist, soll eine Nachricht ausgelöst werden.Im Blockly sieht das wie folgt aus:

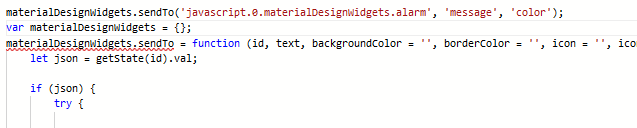
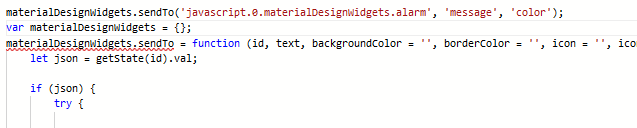
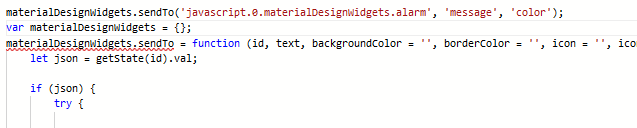
Sofern das jemand weiterverwenden will ist im Block der "Javascript-Funktion" auf das "</>" Zeichen zu klicken und im Funktionsaufruf der Datenpunkt für das Alert im Skript anzupassen:

Das Beispiel-Blockly kann man hier herunterladen:
Ergebnis in der Visualisierung:

Hallo oder besser guten Abend,
ich versuche mich anhand deiner Anleitung mit dem Alert-Widget zum "Erfolg" zu kommen.
Was habe ich gemacht?-
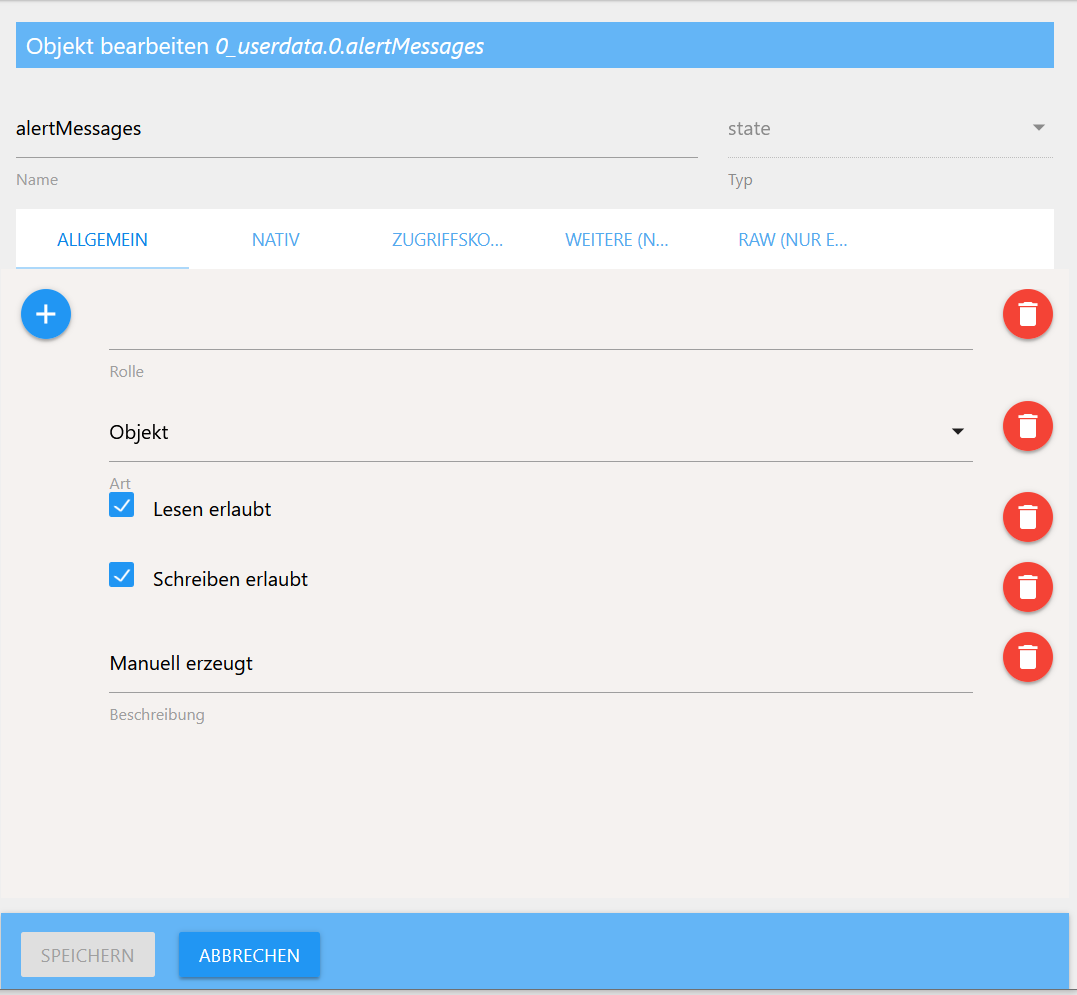
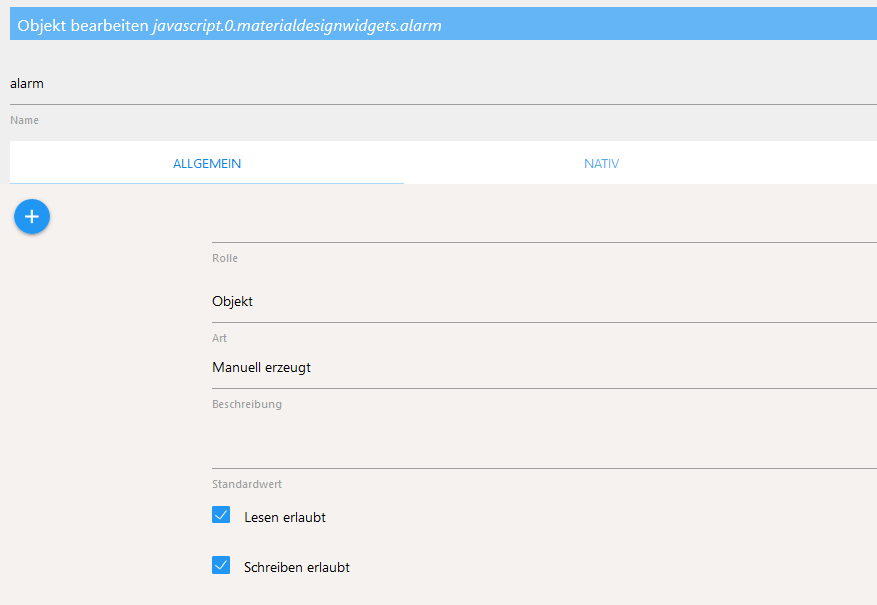
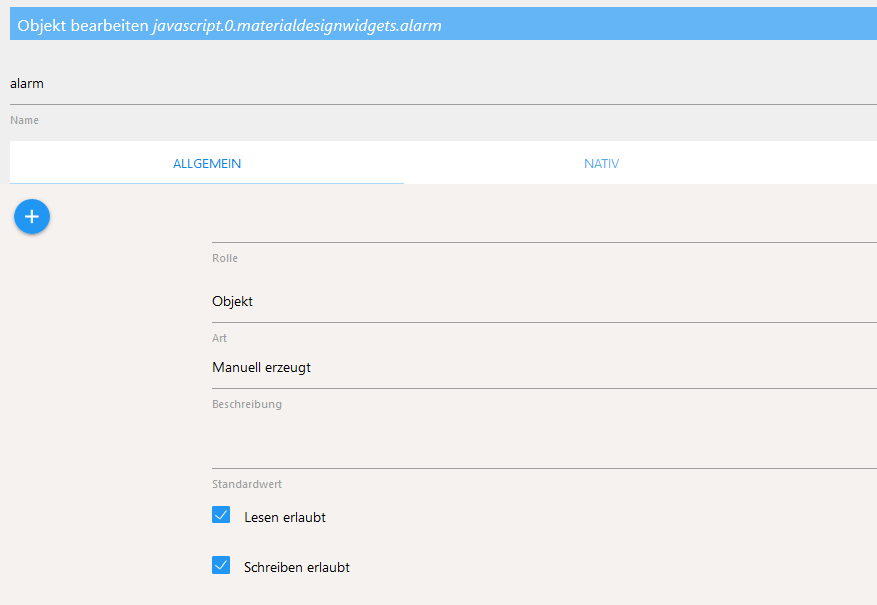
DP manuel angelegt:

-
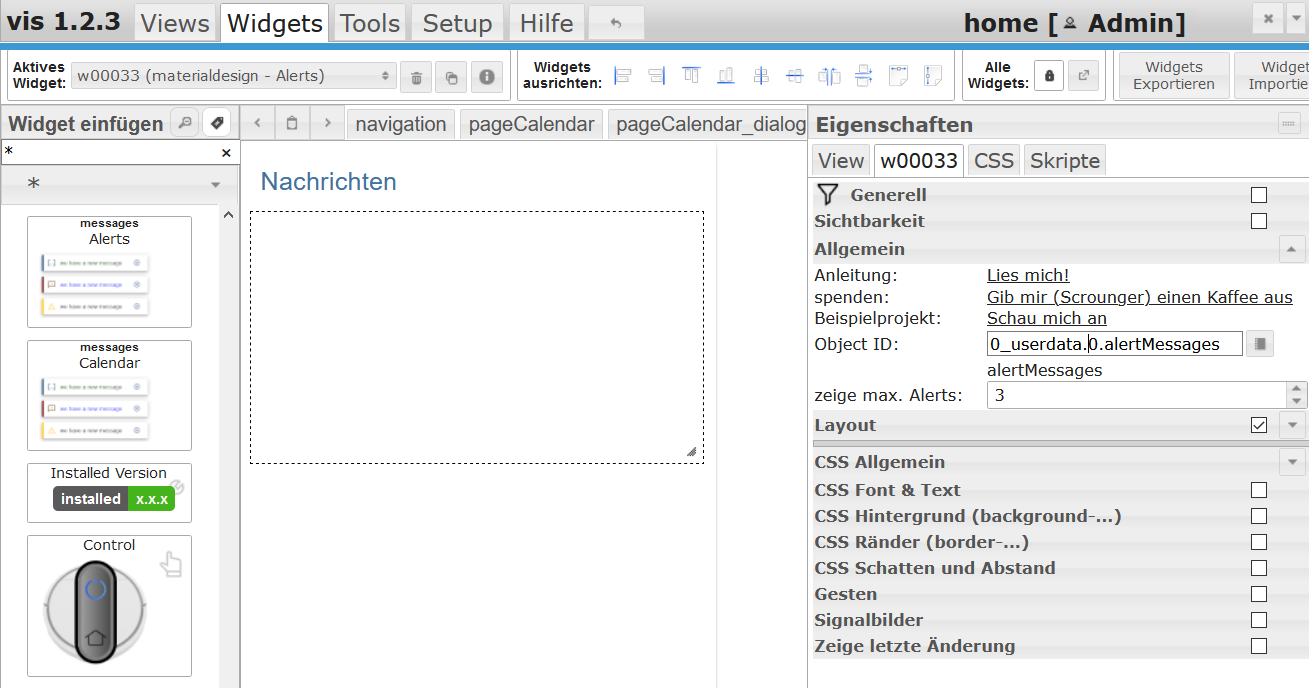
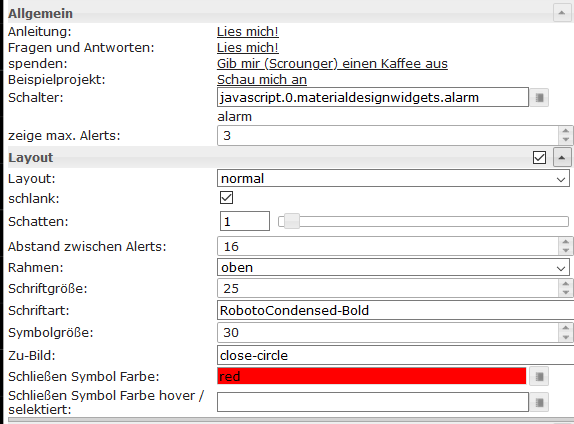
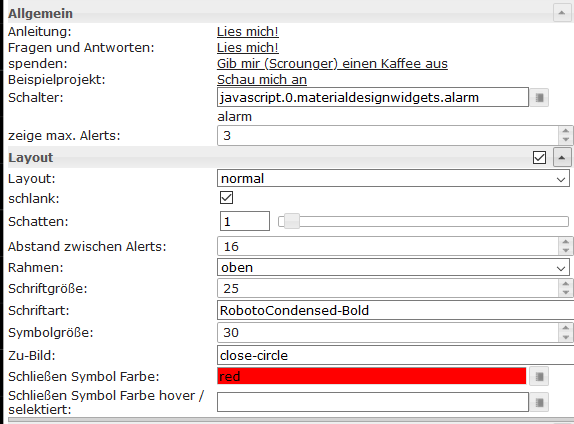
das Alarm-Widget angelegt und den DP entsprechend eingetragen

-
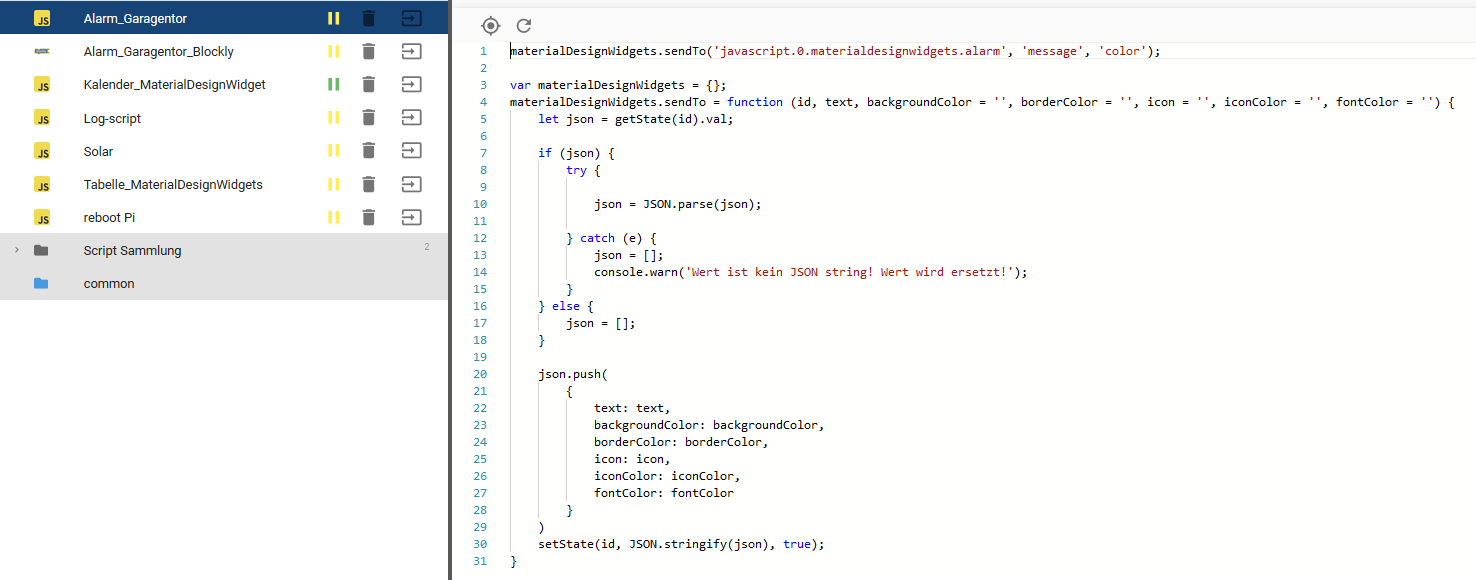
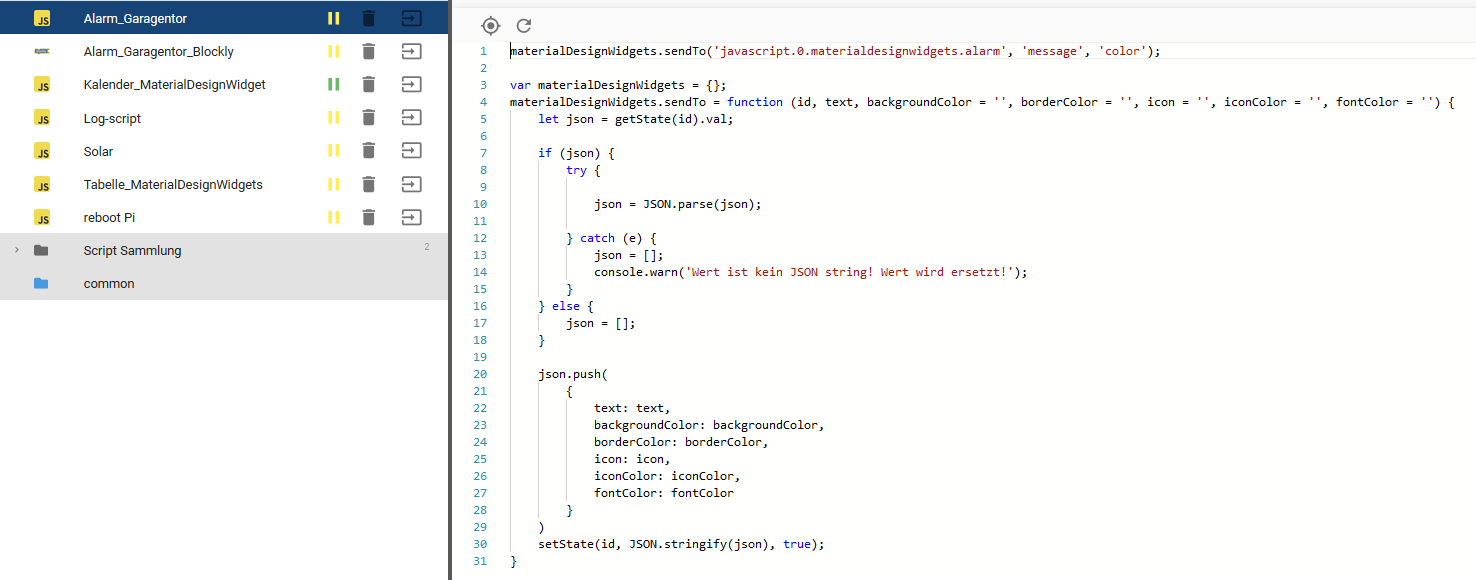
das "Scrounger-alert-Script" erstellt:

Hier ist entsprechend in der 1.Zeile der DP angepaßt! -
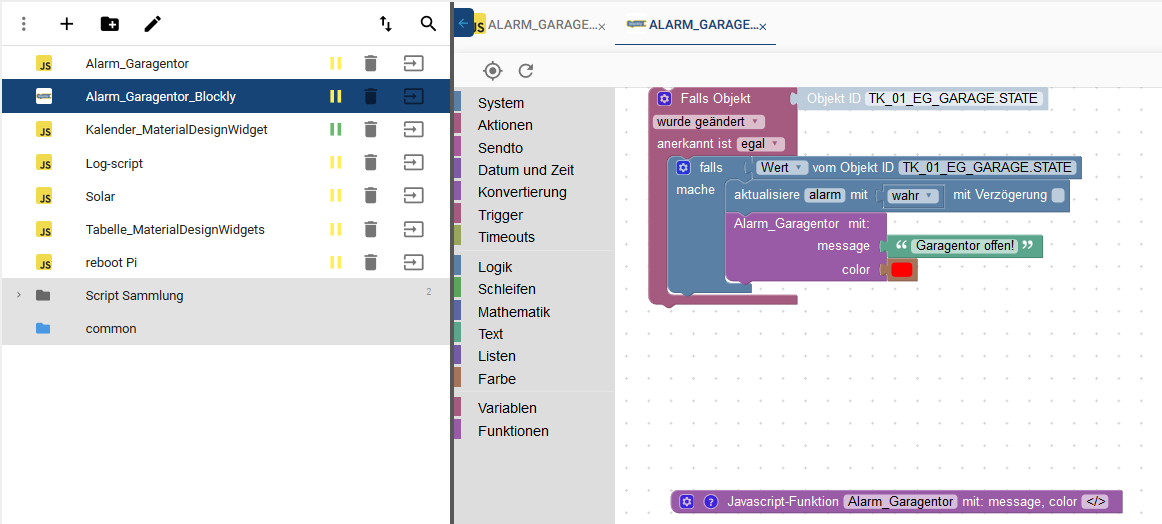
Blockly zur Abfrage des Garagentors erstellt:

ABER so wirklich kommt keine entsprechende Fehlermeldung zu stande...:angry:
Meine Fragen sind nun wie folgt:- war die Vorgehensweise soweit korrekt?
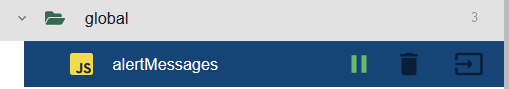
- warum sind die "Pausenzeichen" beiden Scripten gelb? Sie sind unter root angelegt, nicht global
- muss für jede unterschiedliche Alarmabfrage ein Blockly angelegt werden?
- ...da kommen bestimmt noch viele Fragen hinzu, wenn aber wenigstens erst einmal eine Alarmmeldung funktionieren würde...
Es würde mich sehr freuen, wenn du ein wenig Licht ins Dunkel bringen könntest! DANKE im Voraus.
-
-
Hallo oder besser guten Abend,
ich versuche mich anhand deiner Anleitung mit dem Alert-Widget zum "Erfolg" zu kommen.
Was habe ich gemacht?-
DP manuel angelegt:

-
das Alarm-Widget angelegt und den DP entsprechend eingetragen

-
das "Scrounger-alert-Script" erstellt:

Hier ist entsprechend in der 1.Zeile der DP angepaßt! -
Blockly zur Abfrage des Garagentors erstellt:

ABER so wirklich kommt keine entsprechende Fehlermeldung zu stande...:angry:
Meine Fragen sind nun wie folgt:- war die Vorgehensweise soweit korrekt?
- warum sind die "Pausenzeichen" beiden Scripten gelb? Sie sind unter root angelegt, nicht global
- muss für jede unterschiedliche Alarmabfrage ein Blockly angelegt werden?
- ...da kommen bestimmt noch viele Fragen hinzu, wenn aber wenigstens erst einmal eine Alarmmeldung funktionieren würde...
Es würde mich sehr freuen, wenn du ein wenig Licht ins Dunkel bringen könntest! DANKE im Voraus.
-
-
Hallo ,
probiere es im moment seit 2 Stunden leider ohne erfolg :blush:

bekomme das mit dem alarm garantor nicht hin, bekomme es auch nicht angezeigt.
habe ich was übersehen?
-
sehe gerade ist rot bei mir

-
sehe gerade ist rot bei mir

@M-H-Bomber sagte in Material Design Widgets: Alerts Widget:
sehe gerade ist rot bei mir

edit : falsch.
-
Kannst Du bitte nochmal helfen eine einzelne bestimmte Meldung wieder zu löschen ?
Das händische Löschen der Meldungen ist nicht immer optimal, und ich kriegs ohne Hilfe nicht hin
per Script zu löschen.
Danke -
Kannst Du bitte nochmal helfen eine einzelne bestimmte Meldung wieder zu löschen ?
Das händische Löschen der Meldungen ist nicht immer optimal, und ich kriegs ohne Hilfe nicht hin
per Script zu löschen.
Danke -
@Scrounger sagte in Material Design Widgets: Alerts Widget:
@skokarl
Du kannst doch einzelne Meldungen ganz bequem über das Widget löschen?Stimmt, aber ich möchte erreichen dass die Meldung ggf. wieder von selbst verschwindet wenn sich der Alarm erledigt hat. Das kann man doch nicht wirklich immer von Hand machen müssen, das ist nicht so wirklich praktisch. Und dass Script dafür kriege ich nicht alleine hin. 😭
-
@Scrounger sagte in Material Design Widgets: Alerts Widget:
@skokarl
Du kannst doch einzelne Meldungen ganz bequem über das Widget löschen?Stimmt, aber ich möchte erreichen dass die Meldung ggf. wieder von selbst verschwindet wenn sich der Alarm erledigt hat. Das kann man doch nicht wirklich immer von Hand machen müssen, das ist nicht so wirklich praktisch. Und dass Script dafür kriege ich nicht alleine hin. 😭
@skokarl
Ok jetzt hab ich es verstanden was du möchtest.
Das kannst nur per skript erreichen. Du müsstest im json objekt eine Id einführen um eindeutig zu identifizieren, welche Nachricht gezielt gelöscht werden soll.
Und das ist sehr individuell weil es davon abhängt, wie die nachticht rein kommt und wie man mit bekommt das die nachricht nicht mehr aktiv ist.