NEWS
Test Adapter lovelace v0.2.x
-
@allgrind said in Test Adapter lovelace v0.2.x:
@magiczoom
Hey,konntest du das mit dem Hintergrund lösen?
Ich habe jetzt die 1.0.9 drauf und leider den gleichen Fehler :(Viele Grüße!
Ich habe auch Probleme mit dem Hintergrund gehabt, wurde einfach nicht angezeigt.
Das war bei mir die Lösung :#Background image lovelace-background: 'center / cover no-repeat url("/cards/wall.jpg") fixed'Hab nur diese Zeichen ' vor center und hinter fixed gesetzt.
Probiere es mal.Viele Grüße
@poyo sagte in Test Adapter lovelace v0.2.x:
@allgrind said in Test Adapter lovelace v0.2.x:
@magiczoom
Hey,konntest du das mit dem Hintergrund lösen?
Ich habe jetzt die 1.0.9 drauf und leider den gleichen Fehler :(Viele Grüße!
Ich habe auch Probleme mit dem Hintergrund gehabt, wurde einfach nicht angezeigt.
Das war bei mir die Lösung :#Background image lovelace-background: 'center / cover no-repeat url("/cards/wall.jpg") fixed'Hab nur diese Zeichen ' vor center und hinter fixed gesetzt.
Probiere es mal.Viele Grüße
Genau das ist es, vielen Dank 👍
-
Hi, erstmal vielen Dank an alle die Hier Ihre Erfahrung austauschen, hat mich wirklich motiviert meine vis neu aufzubauen :)
Bei mir funktioniert alles soweit wie gewünscht, nur leider das wetter von accuweather nicht.
Was Ich bereits gemacht habe:
- wie hier weiter oben beschrieben -> Summary (unter den Objekten des AccuAdapters)
Wetter - enum.functions.weather
Any - enum.rooms.any
sind die Zuordnungen bei Raum und Funktion
zusätzlich habe ich die index.js aktualisiert von:
https://raw.githubusercontent.com/algar42/ioBroker.type-detector/master/index.js
unter:
/opt/iobroker/node_modules/iobroker.type-detector/index.jsnur taucht bei mir unter Entitäten leider nichts auf :(
hat jemand noch einen Vorschlag ? - wie hier weiter oben beschrieben -> Summary (unter den Objekten des AccuAdapters)
-
@Garfonso Danke fürs reinfuchsen. Nach der Änderung der Rollen hats geklappt. Leider gehen so Sachen wie das mit dem Boost auch net. Wenn ich es richtig lese, dann wohl, weil da eine Nummer erwartet wird, und bei mir ist ein ein boolean? Evtl. muss ich mich da mal genauer mit auseinandersetzen und das Skript für mich etwas anpassen, da auch meine Aqara-BWM nicht vom Motion Pattern erkannt werden.
@Tictactoo said in Test Adapter lovelace v0.2.x:
@Garfonso Danke fürs reinfuchsen. Nach der Änderung der Rollen hats geklappt. Leider gehen so Sachen wie das mit dem Boost auch net. Wenn ich es richtig lese, dann wohl, weil da eine Nummer erwartet wird, und bei mir ist ein ein boolean? Evtl. muss ich mich da mal genauer mit auseinandersetzen und das Skript für mich etwas anpassen, da auch meine Aqara-BWM nicht vom Motion Pattern erkannt werden.
Auch für number <-> boolean konvertierung kannst du aliase nehmen. Das oder ein eigenes skript würde ich schon eher empfehlen als am type-detector bei dir privat rumzubasteln, weil der dann ja bei jeder änderung überschrieben wird.
-
@Tictactoo said in Test Adapter lovelace v0.2.x:
@Garfonso Danke fürs reinfuchsen. Nach der Änderung der Rollen hats geklappt. Leider gehen so Sachen wie das mit dem Boost auch net. Wenn ich es richtig lese, dann wohl, weil da eine Nummer erwartet wird, und bei mir ist ein ein boolean? Evtl. muss ich mich da mal genauer mit auseinandersetzen und das Skript für mich etwas anpassen, da auch meine Aqara-BWM nicht vom Motion Pattern erkannt werden.
Auch für number <-> boolean konvertierung kannst du aliase nehmen. Das oder ein eigenes skript würde ich schon eher empfehlen als am type-detector bei dir privat rumzubasteln, weil der dann ja bei jeder änderung überschrieben wird.
@Garfonso Naja, wenn es funktioniert, hätte ich es dann schon vielleicht auch commited. Aber ich hab so viele Geräte und wenn es schon ein System gibt, mit dem die Automatisch erkannt werden können, dann will ich jetzt nicht nochmal für alle meine Lichter, Sensoren usw extra Skripte und virtuelle Geräte erstellen.
-
Hab heute mal ein Update gemacht über Github und bekomme leider seither diese Warnung im log für alle meine Geräte mit colortemp:
lovelace.0 2020-02-06 17:00:49.554 warn (25206) no min value for light object 'zigbee.0.ccccccfffebb0743.colortemp' defined -> using fallback min = '450' lovelace.0 2020-02-06 17:00:49.554 warn (25206) no max value for light object 'zigbee.0.ccccccfffebb0743.colortemp' defined -> using fallback max = '153' -
Hab heute mal ein Update gemacht über Github und bekomme leider seither diese Warnung im log für alle meine Geräte mit colortemp:
lovelace.0 2020-02-06 17:00:49.554 warn (25206) no min value for light object 'zigbee.0.ccccccfffebb0743.colortemp' defined -> using fallback min = '450' lovelace.0 2020-02-06 17:00:49.554 warn (25206) no max value for light object 'zigbee.0.ccccccfffebb0743.colortemp' defined -> using fallback max = '153' -
@Tictactoo
Jup, die Warnung kommt, weil kein min/max gesetzt ist bei colortemp. Die würde ich schon ernst nehmen. Es ist mehr oder weniger Zufall, wenn der default passt.@Garfonso Naja, so ernst ich sie als Endbenutzer des Zigbee-Adapters nehmen kann. Wird wohl kein min/max gesetzt beim pairen. Ich hab's zumindest net gelöscht von Hand. Allerdings wäre es auch ganz nice, wenn sie nicht im Minutentakt in log erscheinen würde.
-
@Garfonso Naja, so ernst ich sie als Endbenutzer des Zigbee-Adapters nehmen kann. Wird wohl kein min/max gesetzt beim pairen. Ich hab's zumindest net gelöscht von Hand. Allerdings wäre es auch ganz nice, wenn sie nicht im Minutentakt in log erscheinen würde.
@Tictactoo said in Test Adapter lovelace v0.2.x:
@Garfonso Naja, so ernst ich sie als Endbenutzer des Zigbee-Adapters nehmen kann. Wird wohl kein min/max gesetzt beim pairen. Ich hab's zumindest net gelöscht von Hand. Allerdings wäre es auch ganz nice, wenn sie nicht im Minutentakt in log erscheinen würde.
Ja, das ist ein Problem, was ich auch gerade untersuche... irgendwie scheinen sich ständig Objekte zu ändern. Hast du zufällig den rpi2 Adapter aktiv?
Du kannst min/max da von Hand hinzufügen bei den states. Vielleicht gibt es da bei unterschiedlichen zigbee lampen auch Unterschiede?
-
Kennt sich jemand mit der Button-Card aus? Finde den Fehler nicht: will das mein Icon beim Zustand (an/aus) eines bestimmen Datenpunktes die Farbe wechselt. Funktioniert allerdings nicht:
- type: 'custom:button-card' entity: switch.Test_Alarm icon: 'mdi:robot-vacuum-variant' name: Zum Dock color_type: card styles: card: - background-color: | [[[ if (states['input_boolean.Zeitschaltung_So'].state == true) return "green"; else return "red"; ]]]Nicht wundern. Die Datenpunkte sind nur testweise angelegt
-
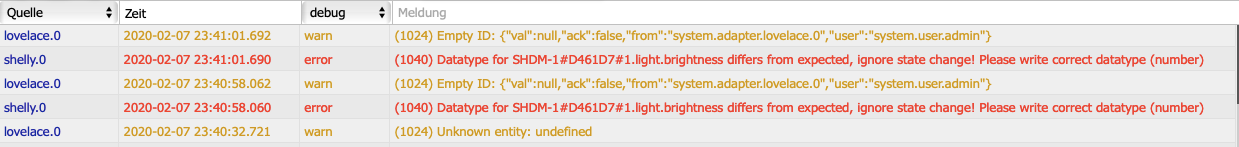
Ich bekomme meinen Shelly Dimmer unter Lovelace nichts ans laufen.
Als switch funktioniert es aber nicht als Dimmer.
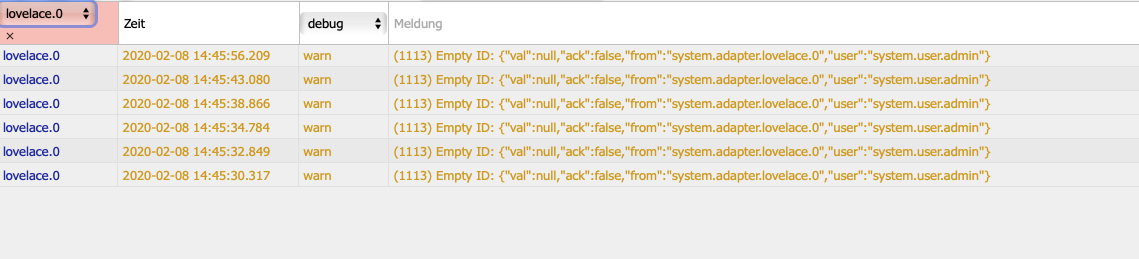
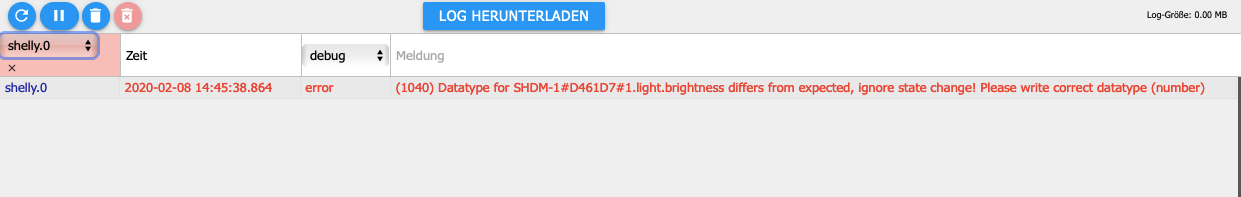
Kann jemand etwas mit den Fehlermeldungen siehe screenshot anfangen?

@poyo said in Test Adapter lovelace v0.2.x:
Ich bekomme meinen Shelly Dimmer unter Lovelace nichts ans laufen.
Als switch funktioniert es aber nicht als Dimmer.
Kann jemand etwas mit den Fehlermeldungen siehe screenshot anfangen?Da geht irgendwas schief... ich habe eine dunkle Befürchtung...
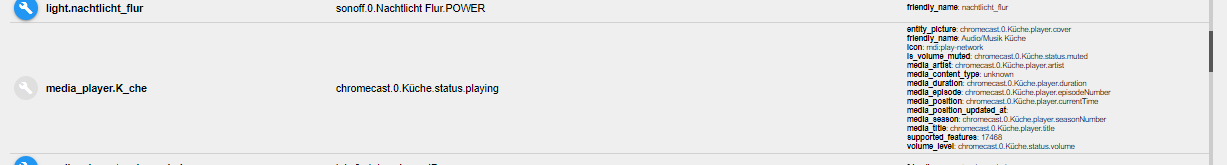
Hast du den Dimmer als Gerät angelegt und automatisch erkennen lassen? Wie sehen die Attribute aus (Instanzen->lovelace->Tab Entitäten, "zeige Attribute" anklicken, dann in der Liste den Dimmer suchen und von er ganzen Zeile ein Screenshot wäre hilfreich). Vielleicht auch ein debug-log vom Start des Lovelace-Adapters. -
@poyo said in Test Adapter lovelace v0.2.x:
Ich bekomme meinen Shelly Dimmer unter Lovelace nichts ans laufen.
Als switch funktioniert es aber nicht als Dimmer.
Kann jemand etwas mit den Fehlermeldungen siehe screenshot anfangen?Da geht irgendwas schief... ich habe eine dunkle Befürchtung...
Hast du den Dimmer als Gerät angelegt und automatisch erkennen lassen? Wie sehen die Attribute aus (Instanzen->lovelace->Tab Entitäten, "zeige Attribute" anklicken, dann in der Liste den Dimmer suchen und von er ganzen Zeile ein Screenshot wäre hilfreich). Vielleicht auch ein debug-log vom Start des Lovelace-Adapters. -
@Garfonso
Hab ich versucht gerät als dimmer angelegt und automatisch erkennen lassen, brachte kein erfolg.
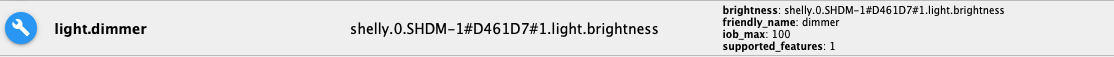
Attribute sehen so aus :


@poyo
Moment, nochmal: hast du bei dem Gerät von Hand in den settings von admin was für lovelace eingestellt? Oder hast du Raum & Funktion gesetzt für das Gerät (also nicht einen einzelnen State) und der Adapter hat das Gerät so erkannt? Ich vermute ersteres, da er sonst eigentlich nicht brightness für an/aus erkannt haben sollte. -
@poyo
Moment, nochmal: hast du bei dem Gerät von Hand in den settings von admin was für lovelace eingestellt? Oder hast du Raum & Funktion gesetzt für das Gerät (also nicht einen einzelnen State) und der Adapter hat das Gerät so erkannt? Ich vermute ersteres, da er sonst eigentlich nicht brightness für an/aus erkannt haben sollte.@Garfonso
Ich hatte es erst von Hand gesetzt, und dann habe ich es mit Raum und Funktion probiert und es hatte irgendwie nicht funktioniert.Hab jetzt nochmal probiert mit raum und Funktion setzten und jetzt funktioniert es endlich.
Vielen Dank für deine Hilfe.Ist es eigentlich möglich dieses custom header plugin irgendwie zu Integrieren ?
Viele Grüsse
-
Kennt sich jemand mit der Button-Card aus? Finde den Fehler nicht: will das mein Icon beim Zustand (an/aus) eines bestimmen Datenpunktes die Farbe wechselt. Funktioniert allerdings nicht:
- type: 'custom:button-card' entity: switch.Test_Alarm icon: 'mdi:robot-vacuum-variant' name: Zum Dock color_type: card styles: card: - background-color: | [[[ if (states['input_boolean.Zeitschaltung_So'].state == true) return "green"; else return "red"; ]]]Nicht wundern. Die Datenpunkte sind nur testweise angelegt
-
@marcuskl
das mache ich doch nur, wenn ich will dass das Icon und nicht der gesamte Button die Farbe ändert?! -
@WW1983 du hast doch geschrieben, du willst dass sich bei Änderung die Farbe des Icons verändert ?
So habe ich es Beispielsweise bei mir:color_type: icon state - value: 'off' color: redDanke dir! Habe mich falsch ausgedrückt. Du hast recht. Bei mir war alledings die Besonderheit, dass es zwei unterschiedliche Datenpunkte sind. Bein drücken soll ein Aktion ausgeführt werden (ein Datenpunkt) und der Status wird in einem anderen Datenpunkt angezeigt. Habe das aber nun etwas anders gelöst. Über einen Script und manuell angelegte Datenpunkte.
Trotzdem danke :)
-
Hallo,
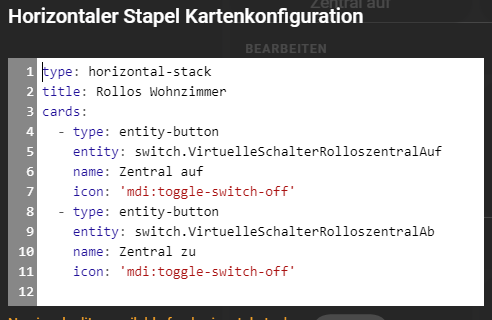
habe folgende Buttons in Lovelace angelegt:

Diese senden auf die Datenpunkte True oder False. Ist es möglich, dies so zu ändern, dass diese 1 oder 0 senden oder muss ich dies vorher abfangen und mittels Javascript konvertieren? Das gleiche Problem habe ich auch bei Eingängen. Hat niemand so ein Problem?
-
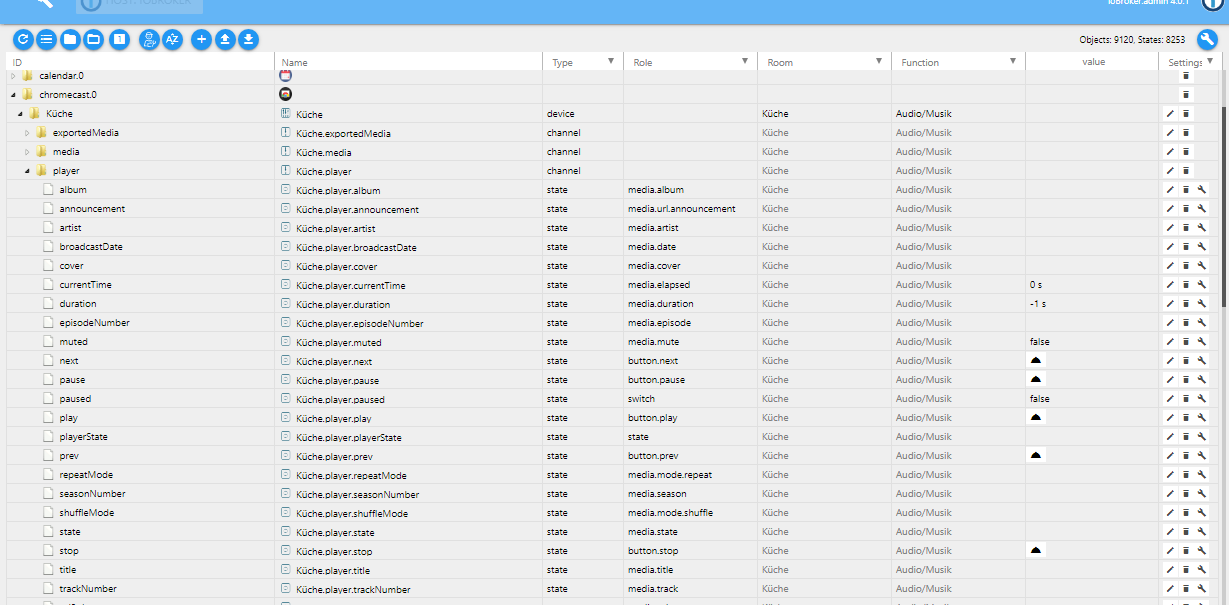
Ich habe meine Chromecast Geräte zu einer Funktion und einen Raum hinzugefügt, damit dieser als Media Player von Lovelace erkannt wird, aber er fügt nicht die Attribute Play, Pause, Stop und sonstige hinzu?
Ein Problem im Auto Detector?