NEWS
Material Design Widgets: Line History Chart Widget
-
@ub-privat sagte in Material Design Widgets: Line History Chart Widget:
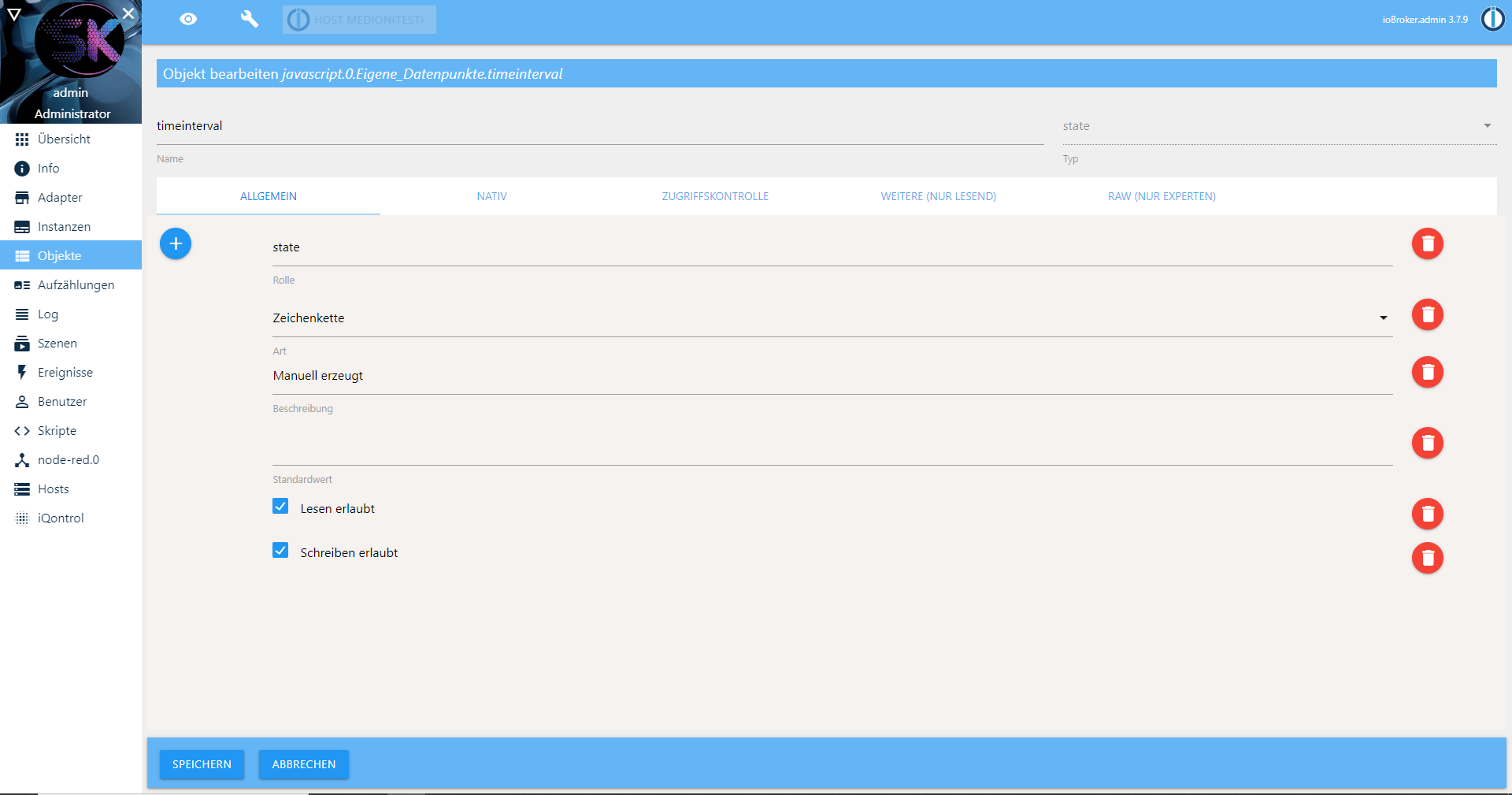
Soll hier ein DP manuell angelegt werden???
Ja

-
Danke! Na wenn das so "einfach" ist... Probier's umgehend aus. Melde mich wieder!
Entspannten Abend :relaxed:@ub-privat sagte in Material Design Widgets: Line History Chart Widget:
Danke! Na wenn das so "einfach" ist... Probier's umgehend aus. Melde mich wieder!
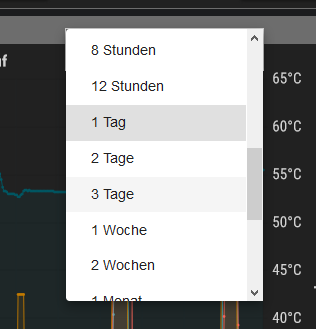
Entspannten Abend :relaxed:Tipp: Die Zeit-Intervalle (Wert) müssen in Englisch angegeben werden!
-
-
hi,
ich habe 2 Datensätze, aber ich schaffe es nicht dass beide die gleiche y-Achse verwenden.
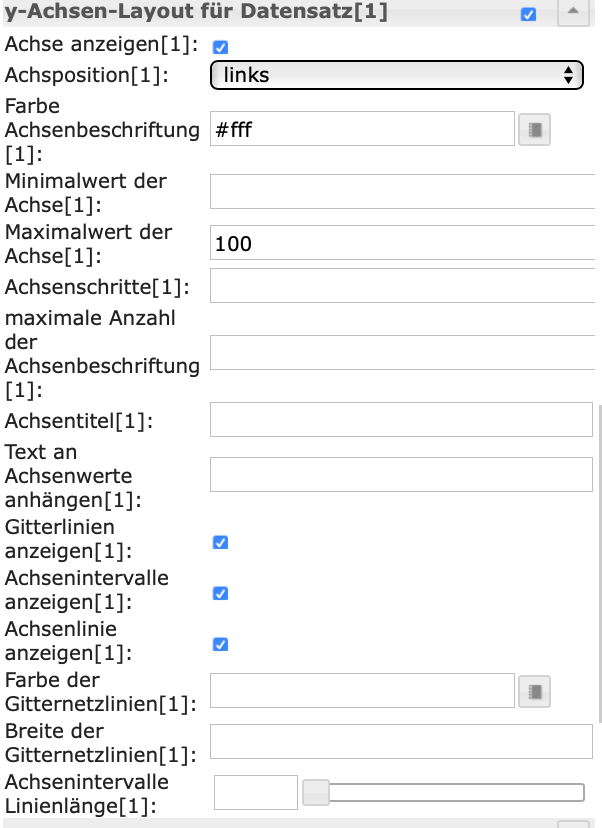
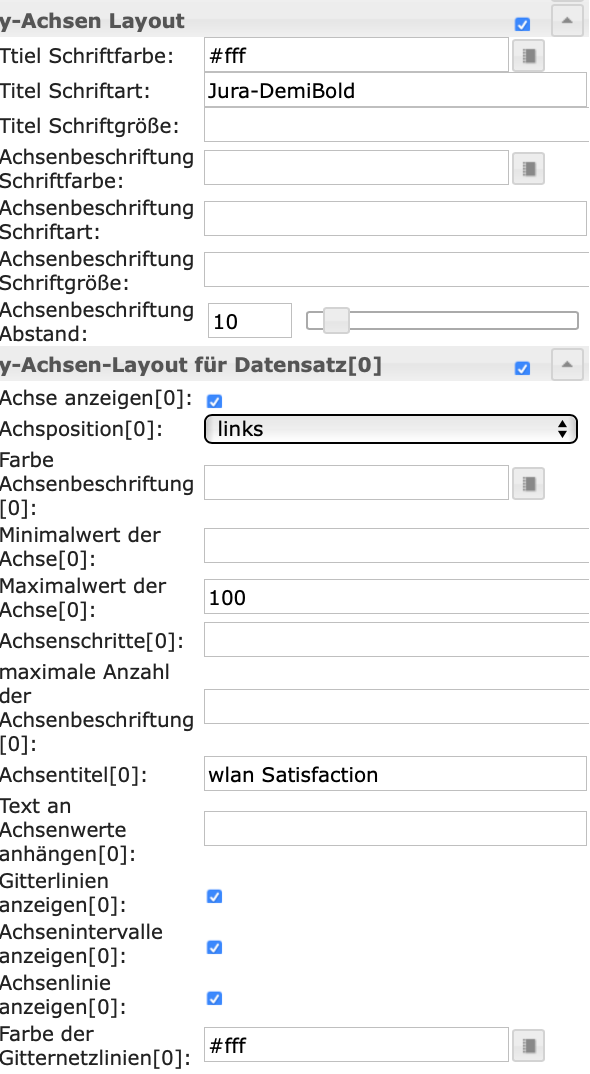
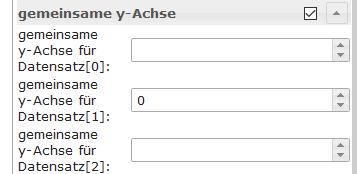
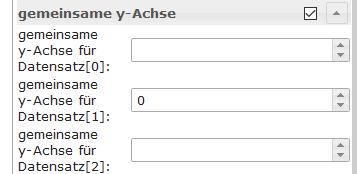
Bilder sagen mehr... meine Settings


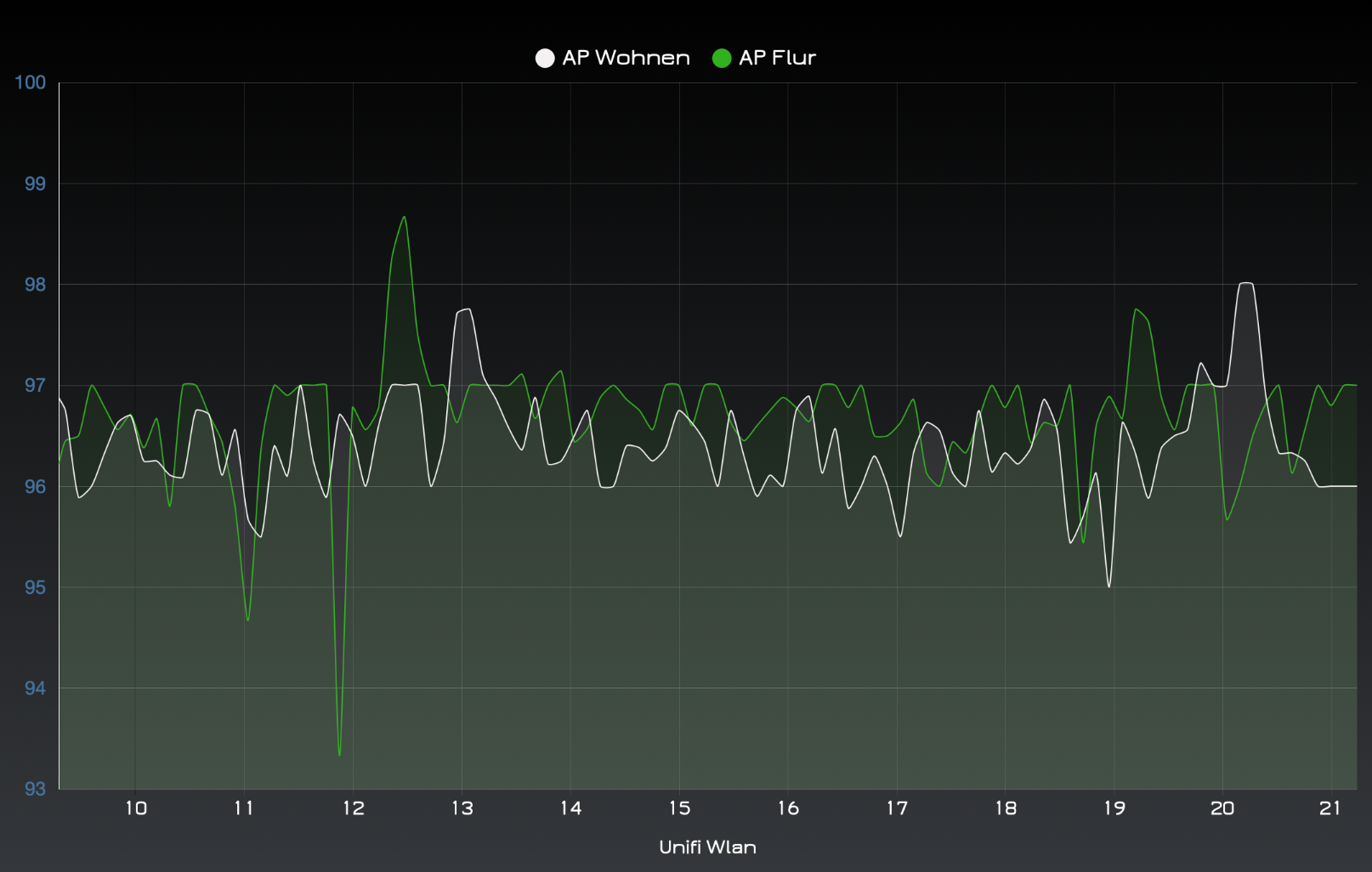
das ist OK / gemeinsame y-Achse

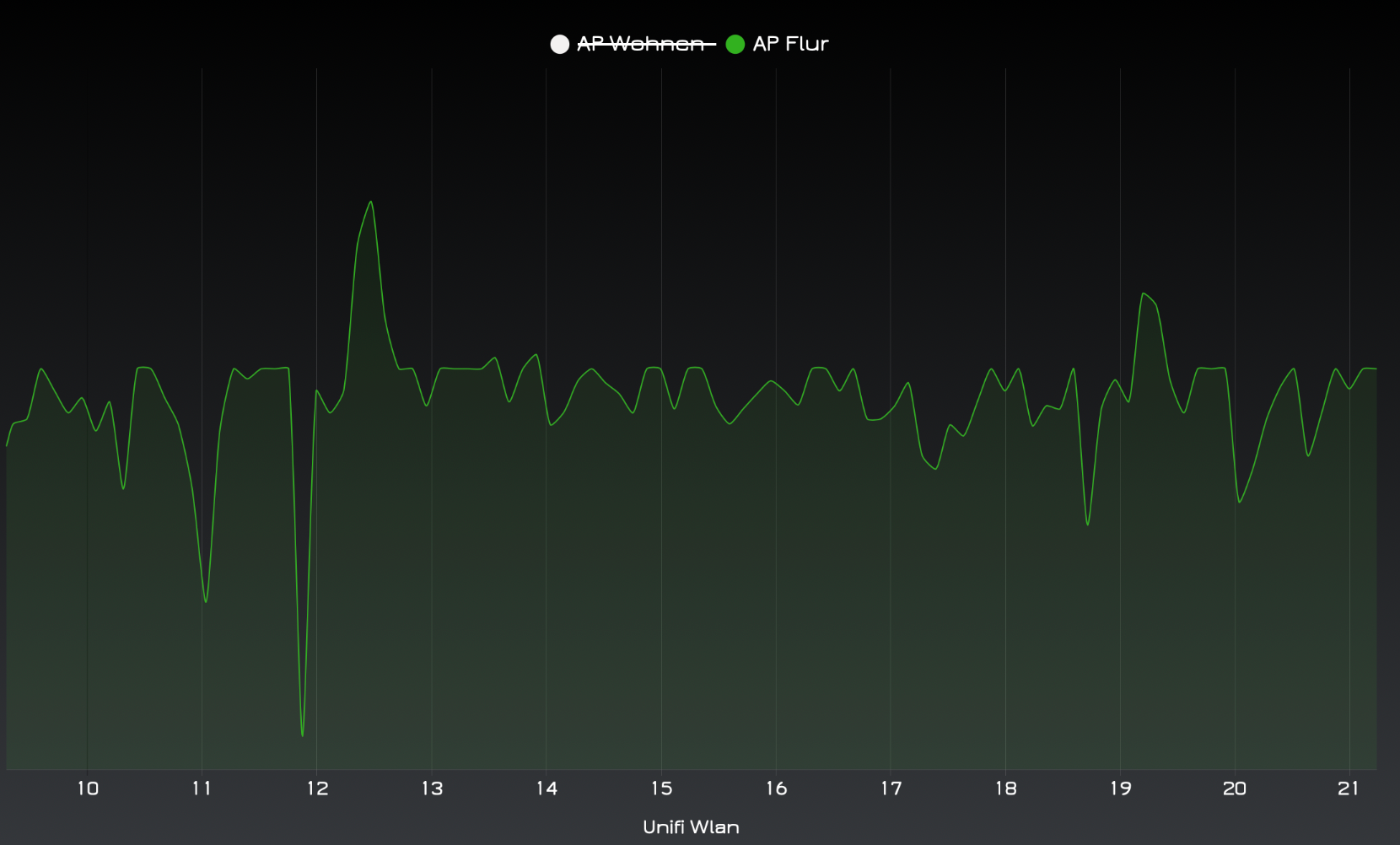
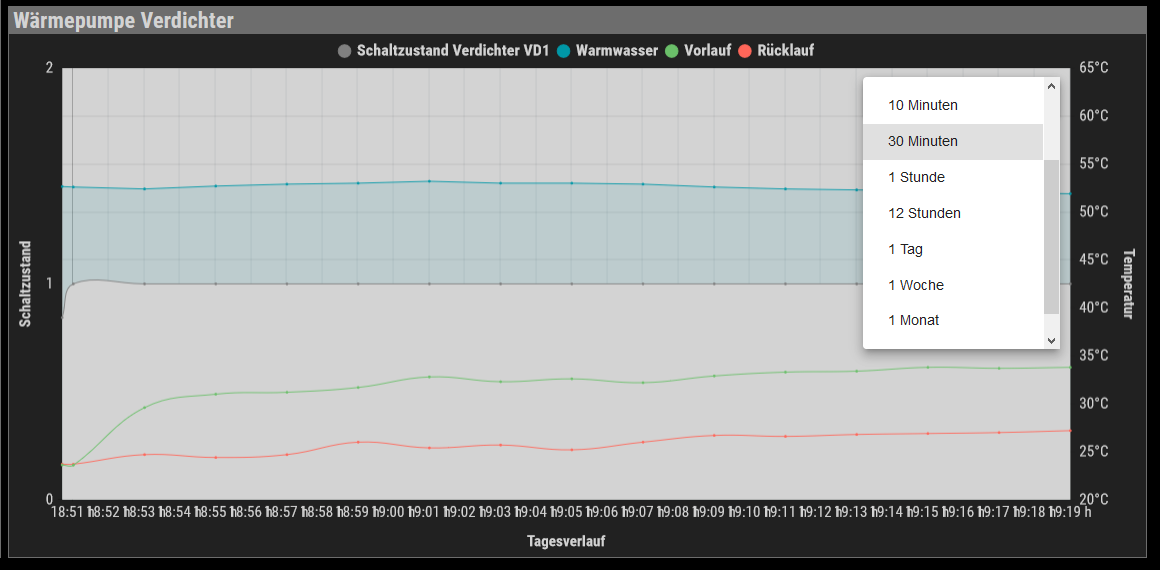
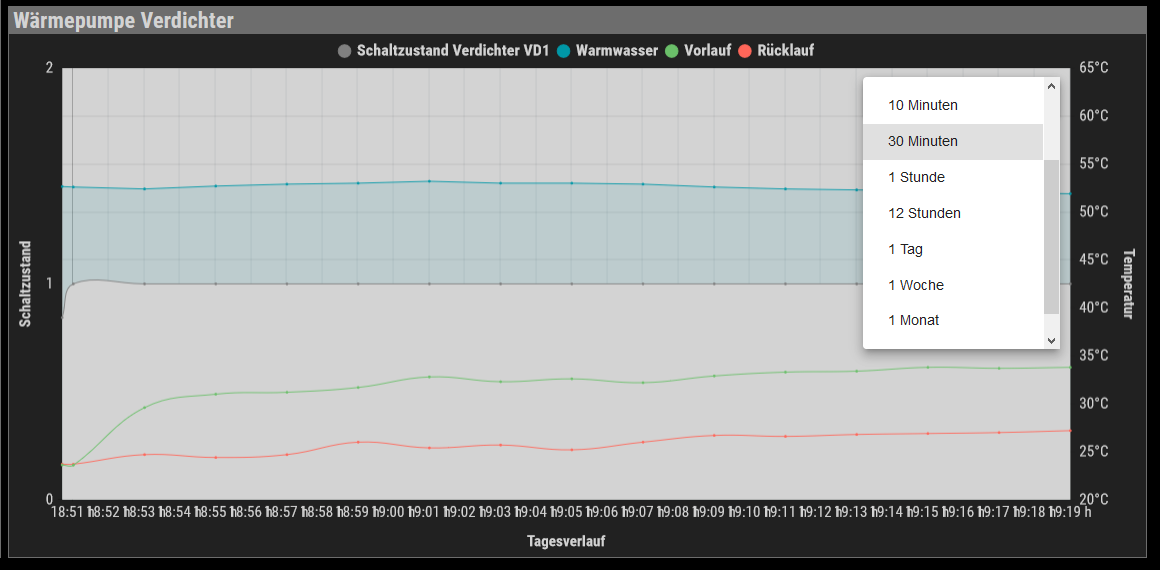
hier klemme ich, wenn ich einen "ausblende"

wäre nett wenn mir jemand hilft, Danke
-
Danke! Na wenn das so "einfach" ist... Probier's umgehend aus. Melde mich wieder!
Entspannten Abend :relaxed:@ub-privat sagte in Material Design Widgets: Line History Chart Widget:
Danke! Na wenn das so "einfach" ist... Probier's umgehend aus. Melde mich wieder!
Entspannten Abend :relaxed:Geht es?
-
Soweit ich das bei mir überblicke, kannst entweder den Haken bei y-Achsen setzen und alles einstellen, dann wird diese verwendet.
Setzt du bei allen y-Achsen den Haken kommt es zu deinem Phänomen...
Probier Mal... -
@ub-privat sagte in Material Design Widgets: Line History Chart Widget:
Danke! Na wenn das so "einfach" ist... Probier's umgehend aus. Melde mich wieder!
Entspannten Abend :relaxed:Geht es?
-
@ub-privat
also ich bekomme das nicht hin,
entweder es wird 2x die y-achse angezeigt , oder gar nicht!??@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
@ub-privat
also ich bekomme das nicht hin,
entweder es wird 2x die y-achse angezeigt , oder gar nicht!??Du musst die gemeinsame Y Achse einstellen unter:

In diesem Fall heißt das, dass Datensatz 1 die y-Achse von Datensatz 0 mit verwendet. Danach kannst bei Datensatz 1 die Achse ausblenden.
-
@ub-privat sagte in Material Design Widgets: Line History Chart Widget:
Danke! Na wenn das so "einfach" ist... Probier's umgehend aus. Melde mich wieder!
Entspannten Abend :relaxed:Geht es?
servus Sigi, es funzt!

Dein Tipp mit den englischen Werten war gold wert, hätte mich "dumm" gesucht.Zwei Fragen bleiben noch - vielleicht kann @Scrounger einen Tipp geben.
-
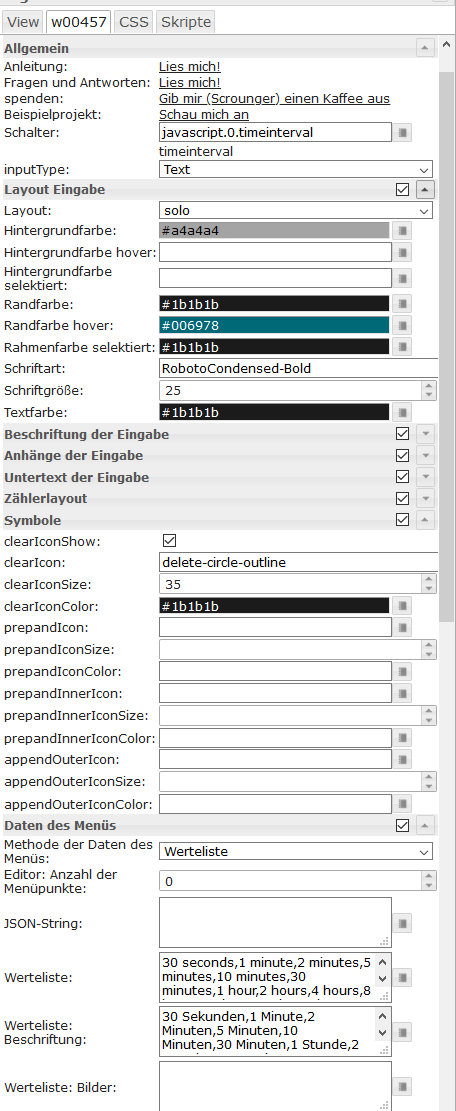
JSON-String

Ist hier wie folgt einzugeben:

-
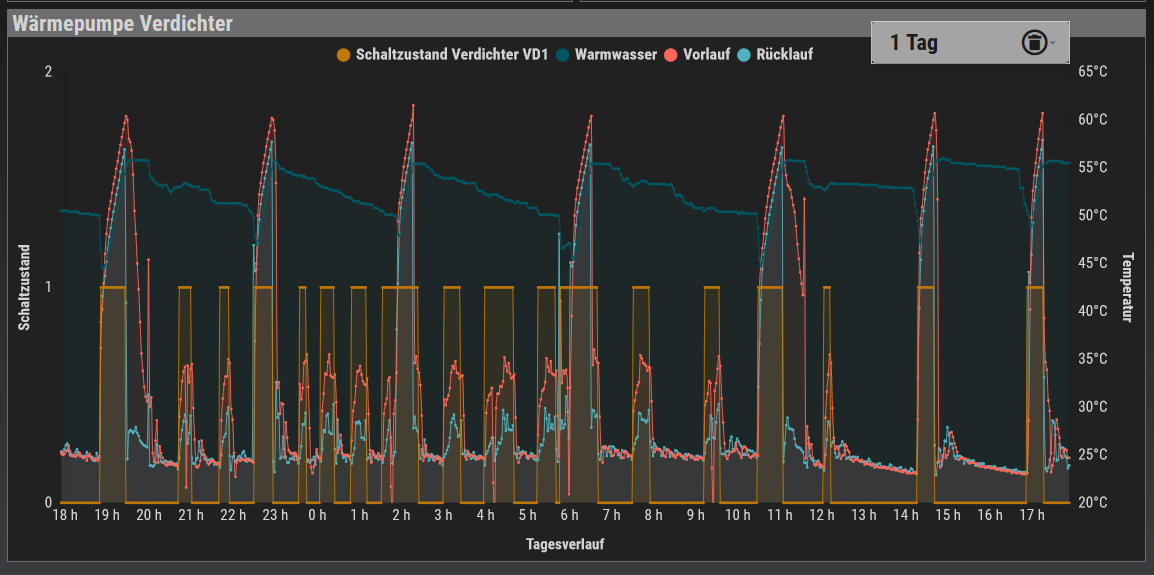
Was kann ich tun, um die x-Achsenbeschriftung der Stunden besser darzustellen?

Müssen hier kleinere Intervalle eingestellt werden?
Besten Dank nochmals und wieder im Voraus!
PS: Wo muss ich diese Datei einbinden?

-
-
servus Sigi, es funzt!

Dein Tipp mit den englischen Werten war gold wert, hätte mich "dumm" gesucht.Zwei Fragen bleiben noch - vielleicht kann @Scrounger einen Tipp geben.
-
JSON-String

Ist hier wie folgt einzugeben:

-
Was kann ich tun, um die x-Achsenbeschriftung der Stunden besser darzustellen?

Müssen hier kleinere Intervalle eingestellt werden?
Besten Dank nochmals und wieder im Voraus!
PS: Wo muss ich diese Datei einbinden?

@ub-privat sagte in Material Design Widgets: Line History Chart Widget:
Zwei Fragen bleiben noch - vielleicht kann @Scrounger einen Tipp geben.
- JSON-String

Ist hier wie folgt einzugeben:

Was ist die Frage hier?
- Was kann ich tun, um die x-Achsenbeschriftung der Stunden besser darzustellen?

Müssen hier kleinere Intervalle eingestellt werden?
Wäre eine Mgölichkeit, oder die Formatierung anpassen -> siehe Doku https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart
PS: Wo muss ich diese Datei einbinden?

Wieso die Datei einbinden?
-
-
@ub-privat sagte in Material Design Widgets: Line History Chart Widget:
Zwei Fragen bleiben noch - vielleicht kann @Scrounger einen Tipp geben.
- JSON-String

Ist hier wie folgt einzugeben:

Was ist die Frage hier?
- Was kann ich tun, um die x-Achsenbeschriftung der Stunden besser darzustellen?

Müssen hier kleinere Intervalle eingestellt werden?
Wäre eine Mgölichkeit, oder die Formatierung anpassen -> siehe Doku https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart
PS: Wo muss ich diese Datei einbinden?

Wieso die Datei einbinden?
Danke für deine schnelle Antwort!
- muss ich im Widget unter JSON-String die Intervalle gemäß dem Bild eintragen/kopieren?
- = arbeite gerade daran - gilt quasi als beantwortet! DANKE.
zu PS: in der Doku wird auf diese HTML-Datei verwiesen. Mit meinem Programmier-Latein weiß ich nicht so recht, ob diese irgendwo zentral eingebunden werden muss
Grüße Uwe
- JSON-String
-
Danke für deine schnelle Antwort!
- muss ich im Widget unter JSON-String die Intervalle gemäß dem Bild eintragen/kopieren?
- = arbeite gerade daran - gilt quasi als beantwortet! DANKE.
zu PS: in der Doku wird auf diese HTML-Datei verwiesen. Mit meinem Programmier-Latein weiß ich nicht so recht, ob diese irgendwo zentral eingebunden werden muss
Grüße Uwe
@ub-privat sagte in Material Design Widgets: Line History Chart Widget:
Danke für deine schnelle Antwort!
- muss ich im Widget unter JSON-String die Intervalle gemäß dem Bild eintragen/kopieren?
Nicht zwingend je nachdem welche Methode du für das Select Widget ausgewählt hast.
Ist hier wie folgt einzugeben:

Da steht nur welche Werte es gibt, die kann man dann z.B. als JSON Format für das Select Widget verwenden, so wie das in der Doku dargestellt ist, muss so aussehen:
[{ "text": "30 Sekunden", "value": "30 seconds" }, { "text": "1 Minute", "value": "1 minute" }, { "text": "2 Minuten", "value": "2 minutes" } ]oder bei Verwendung der Methode Werteliste des Select Widgets:
Werteliste:30 seconds,1 minute,2 minutes
Werteliste Beschriftung:30 Sekunden,1 Minute,2 Minutenzu PS: in der Doku wird auf diese HTML-Datei verwiesen. Mit meinem Programmier-Latein weiß ich nicht so recht, ob diese irgendwo zentral eingebunden werden muss
Naja da wird auf Stellen im Code der Datei verwiesen, wo man sieht welche Werte als input funktionieren.
Da muss nix eingebunden werden ;) -
@ub-privat sagte in Material Design Widgets: Line History Chart Widget:
Danke für deine schnelle Antwort!
- muss ich im Widget unter JSON-String die Intervalle gemäß dem Bild eintragen/kopieren?
Nicht zwingend je nachdem welche Methode du für das Select Widget ausgewählt hast.
Ist hier wie folgt einzugeben:

Da steht nur welche Werte es gibt, die kann man dann z.B. als JSON Format für das Select Widget verwenden, so wie das in der Doku dargestellt ist, muss so aussehen:
[{ "text": "30 Sekunden", "value": "30 seconds" }, { "text": "1 Minute", "value": "1 minute" }, { "text": "2 Minuten", "value": "2 minutes" } ]oder bei Verwendung der Methode Werteliste des Select Widgets:
Werteliste:30 seconds,1 minute,2 minutes
Werteliste Beschriftung:30 Sekunden,1 Minute,2 Minutenzu PS: in der Doku wird auf diese HTML-Datei verwiesen. Mit meinem Programmier-Latein weiß ich nicht so recht, ob diese irgendwo zentral eingebunden werden muss
Naja da wird auf Stellen im Code der Datei verwiesen, wo man sieht welche Werte als input funktionieren.
Da muss nix eingebunden werden ;)@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Werteliste: 30000,60000,120000
Werteliste Beschriftung: 30 seconds,1 minute,2 minutesBei mir funktioiert das leider nur wenn die Werteliste ebenfalls den Wert
30 seconds,1 minutes,2 minuteshat. Bei den reinen Zahlenwerten dazu ändert sich die Zeit nicht.
-
@Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Werteliste: 30000,60000,120000
Werteliste Beschriftung: 30 seconds,1 minute,2 minutesBei mir funktioiert das leider nur wenn die Werteliste ebenfalls den Wert
30 seconds,1 minutes,2 minuteshat. Bei den reinen Zahlenwerten dazu ändert sich die Zeit nicht.
-
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
@ub-privat
also ich bekomme das nicht hin,
entweder es wird 2x die y-achse angezeigt , oder gar nicht!??Du musst die gemeinsame Y Achse einstellen unter:

In diesem Fall heißt das, dass Datensatz 1 die y-Achse von Datensatz 0 mit verwendet. Danach kannst bei Datensatz 1 die Achse ausblenden.
@Scrounger
hi, beim besten Willen,
ich bekomme das nicht hin... mit der gemeinsamen Y-Achse.
Wäre bitte jemand so nett und würde mir sein Widget exportierten.
Ich Zweifel bereits an mir selbst ;-)
ich habe 2 DP und möchte nur eine y-Achse.
wenn beide charts angezeigt werden gehts, wenn ich einen ausblende klappt es nicht :-( -
besteht die Möglichkeit zur "Füllfarbe" eine Opacity Wert zu ergänzen?
-
@Scrounger
hi, beim besten Willen,
ich bekomme das nicht hin... mit der gemeinsamen Y-Achse.
Wäre bitte jemand so nett und würde mir sein Widget exportierten.
Ich Zweifel bereits an mir selbst ;-)
ich habe 2 DP und möchte nur eine y-Achse.
wenn beide charts angezeigt werden gehts, wenn ich einen ausblende klappt es nicht :-(@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger
hi, beim besten Willen,
ich bekomme das nicht hin... mit der gemeinsamen Y-Achse.Meine Beitrag oben hast gelesen? Da hab ich es erklärt wie es geht.
@dos1973 sagte in Material Design Widgets: Line History Chart Widget:
besteht die Möglichkeit zur "Füllfarbe" eine Opacity Wert zu ergänzen?
Kannst auch rgba benutzen
-
Habe ich gelesen, aber es klappt nicht. Evtl. stehe ich voll auf dem Schlauch und brauch ein schubs ;-)
-
hätte einer ein Bespiel für mich für diese Widget

in online Bespiel ist es nicht vorhanden...
Danke