NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
@liv-in-sky Hallo, ich wurde dieses auch gerne Verwenden ich nutze den Trash
ich hatte die css-classe angepasst aber es funktioniert nicht so wie ich es will
{val:trashschedule.0.type.Altpapier.daysleft;val=="true"? "blink-red": "blink-red"}Ich würde gerne wenn der Wert trashschedule.0.next.daysleft <=1 ist das der Rote Rahmen angezeigt wird.
Kann mir da wer Helfen ?
Danke@salmi siehe weiter oben...nur deinen Datenpunkt anpassen
https://forum.iobroker.net/post/268118 -
@liv-in-sky
erst mal Danke..
Ich benutze gerade noch die beiden alten Müllscripte und das dazugehörige Widget.
Dort ist aber alles anders eingestellt und ich finde nicht die Stelle,wo man
deine Mülltonnen einverlinkt..
Einfacher wäre es für mich ,wenn du
mir einen Widget Export von deiner Müll-Vis zur Verfügung stellen würdest!
VIELEN Dank -
@liv-in-sky
erst mal Danke..
Ich benutze gerade noch die beiden alten Müllscripte und das dazugehörige Widget.
Dort ist aber alles anders eingestellt und ich finde nicht die Stelle,wo man
deine Mülltonnen einverlinkt..
Einfacher wäre es für mich ,wenn du
mir einen Widget Export von deiner Müll-Vis zur Verfügung stellen würdest!
VIELEN Dank@Hundefreund in sachen vis bin ich kein wirklicher profi, was design und ideen angeht - da gibt es echte experten - wie z.b @sigi234 dafür
bei meiner vis gibt es oben einen bereich, der auf jeder view angezeigt wird und darin sind z.b. auch die tonnen mit drin

in Klasse steht:
{val:trashschedule.0.type.BIOMÜLL.daysleft; val<=1 ? "anime": val>= 2 ? "": ""}anime dreht das widget
damit blinkt es rot
{val:trashschedule.0.type.BIOMÜLL.daysleft; val<=1 ? "blink-red": val>= 2 ? "": ""}css:
.blink-red { animation: mdui-red-blink-ani 3s linear infinite; } @keyframes mdui-red-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336); } 51% {filter: none;} }bei deinem beispiel - siind einige fehler drin - zum einem ist val eine zahl - also must du eine zahl im vergleich haben. wäre es eine boolean(true,false) dürfte du true nicht in anführungsstrichen setzen, da dies mit einem string vergleicht
-
@Hundefreund in sachen vis bin ich kein wirklicher profi, was design und ideen angeht - da gibt es echte experten - wie z.b @sigi234 dafür
bei meiner vis gibt es oben einen bereich, der auf jeder view angezeigt wird und darin sind z.b. auch die tonnen mit drin

in Klasse steht:
{val:trashschedule.0.type.BIOMÜLL.daysleft; val<=1 ? "anime": val>= 2 ? "": ""}anime dreht das widget
damit blinkt es rot
{val:trashschedule.0.type.BIOMÜLL.daysleft; val<=1 ? "blink-red": val>= 2 ? "": ""}css:
.blink-red { animation: mdui-red-blink-ani 3s linear infinite; } @keyframes mdui-red-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336) drop-shadow(0px 0px 4px #F44336); } 51% {filter: none;} }bei deinem beispiel - siind einige fehler drin - zum einem ist val eine zahl - also must du eine zahl im vergleich haben. wäre es eine boolean(true,false) dürfte du true nicht in anführungsstrichen setzen, da dies mit einem string vergleicht
@liv-in-sky
das muss ich erst alles entsprechend
ändern und an welcher Stelle werden denn die Mülltonnen (*.png ) verlinkt ??? -
@liv-in-sky
das muss ich erst alles entsprechend
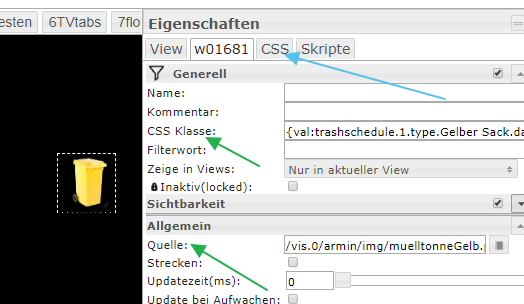
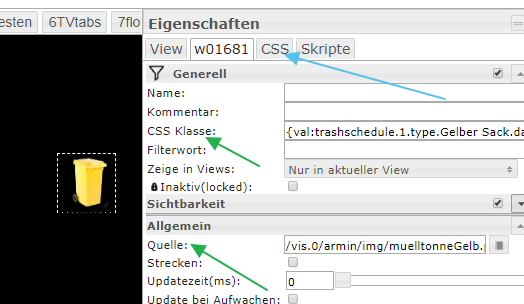
ändern und an welcher Stelle werden denn die Mülltonnen (*.png ) verlinkt ???meinst du das:

in der vis ist das ein image-widget - rechts steht die Klasse unter quelle steht das bild selbst
der css eintrag ghört in den "blauen" pfeil
-
meinst du das:

in der vis ist das ein image-widget - rechts steht die Klasse unter quelle steht das bild selbst
der css eintrag ghört in den "blauen" pfeil
@liv-in-sky
danke ,genau das meinte ich !
Vielen Dank noch mal für deine Mühe.
Jetzt blick ich da schon besser durch...
Muss dann jetzt noch alles entsprechend ändern und auch noch den trash-schedule Adapter installieren! -
@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
boolean
Hallo würde da blinken auch gerne bei meiner Abwesenheit Einsätzen
würde das so stimmen ?{boolean:radar2.1.Stefan._here; boolean=true ? "blink-green": boolean=false ? "blink-red": ""}weil irgendwie funktioniert es nicht hab es schon mit mehreren varianten versucht !
DANKE -
@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
boolean
Hallo würde da blinken auch gerne bei meiner Abwesenheit Einsätzen
würde das so stimmen ?{boolean:radar2.1.Stefan._here; boolean=true ? "blink-green": boolean=false ? "blink-red": ""}weil irgendwie funktioniert es nicht hab es schon mit mehreren varianten versucht !
DANKEprobier mal das boolean ist ungut für eine bennenung einer variablen
{var:radar2.1.Stefan._here; var=true ? "blink-green" : "blink-red": ""} -
probier mal das boolean ist ungut für eine bennenung einer variablen
{var:radar2.1.Stefan._here; var=true ? "blink-green" : "blink-red": ""}@liv-in-sky funktioniert auch nicht
-
@liv-in-sky funktioniert auch nicht
sorry nochmal - bin gerade nicht richtig bei der sache
{var:radar2.1.Stefan._here; var==true ? "blink-green" : "blink-red": ""} -
sorry nochmal - bin gerade nicht richtig bei der sache
{var:radar2.1.Stefan._here; var==true ? "blink-green" : "blink-red": ""}@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
sorry nochmal - bin gerade nicht richtig bei der sache
{var:radar2.1.Stefan._here; var==true ? "blink-green" : "blink-red": ""}Funktioniert auch nicht keine Ahnung warum !
-
@liv-in-sky sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
sorry nochmal - bin gerade nicht richtig bei der sache
{var:radar2.1.Stefan._here; var==true ? "blink-green" : "blink-red": ""}Funktioniert auch nicht keine Ahnung warum !
dies ist jetzt getestet - true gehört tatsächlich in anführungzeichen
{val:controll-own.0.Luefter3; val=="true" ? "blink-red":"blink-green"}
-
dies ist jetzt getestet - true gehört tatsächlich in anführungzeichen
{val:controll-own.0.Luefter3; val=="true" ? "blink-red":"blink-green"}
@liv-in-sky DANKE es funktioniert !!
-
@liv-in-sky DANKE es funktioniert !!
-
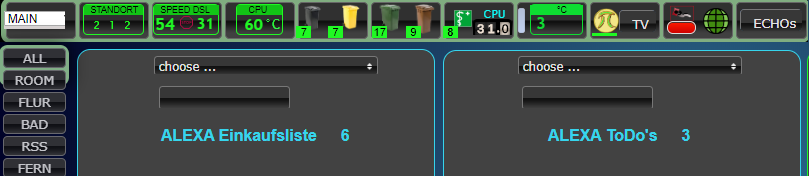
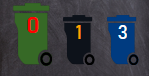
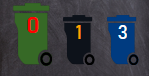
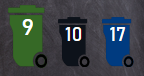
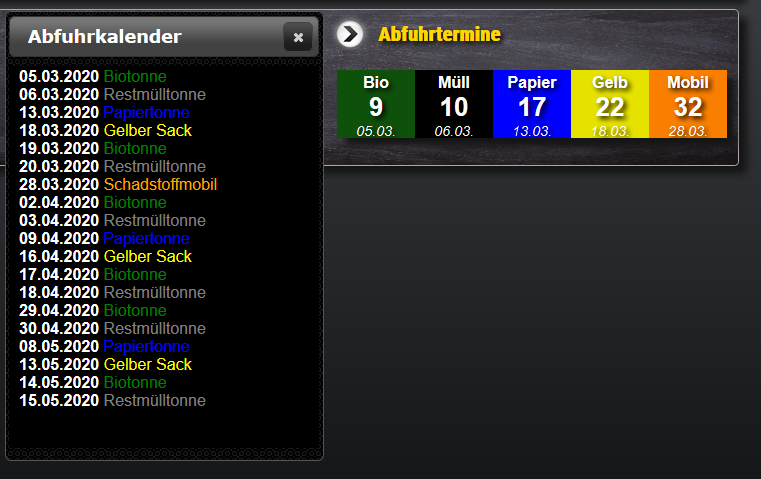
Ich habe es dann auch endlich mal völlig unspektakulär geschafft es umzusetzen:


Ganz (oder fast) ohne Widget, CSS etc. Ist eine SVG per HTML-Widget die über einen Datenpunkt gesteuert wird.
Je nach Art der Tonne wird die SVG anders eingefärbt, genauso wie die Resttage: 0 rot, 1 orange, 2 gelb, >2 weiß
Da ich nicht unbedingt der "Blinky-blinky" Typ bin, habe ich darauf verzichtet. Würde aber dank SVG auch funktionieren, genauso wie eine Animation der Tonne wenn sie raus muss, drehende Räder bei zB. 0 Tagen...
Die kleinere Tonne wurde einfach per "transform" um 20% verkleinert.
...und weil es so schön war, geht es jetzt zur Animation der Heizungsübersicht :sunglasses: -
Ich habe es dann auch endlich mal völlig unspektakulär geschafft es umzusetzen:


Ganz (oder fast) ohne Widget, CSS etc. Ist eine SVG per HTML-Widget die über einen Datenpunkt gesteuert wird.
Je nach Art der Tonne wird die SVG anders eingefärbt, genauso wie die Resttage: 0 rot, 1 orange, 2 gelb, >2 weiß
Da ich nicht unbedingt der "Blinky-blinky" Typ bin, habe ich darauf verzichtet. Würde aber dank SVG auch funktionieren, genauso wie eine Animation der Tonne wenn sie raus muss, drehende Räder bei zB. 0 Tagen...
Die kleinere Tonne wurde einfach per "transform" um 20% verkleinert.
...und weil es so schön war, geht es jetzt zur Animation der Heizungsübersicht :sunglasses: -
@SBorg Schaut interessant aus.
Kannst du davoneinen Export machen?
Ich würde das nur mit 2 Tonnen machen. Lässt sich das einfach ändern?@Chaot sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Lässt sich das einfach ändern?
Ja und nein ;)
Ja: es ist sowieso eine einzelne Tonne mal 3
Nein: ganz sooo einfach ist das Ganze leider nicht. Wenn man es mal verinnerlicht hat, dann schon.
Du fügst folgendes zB. in ein HTML-Widget ein:<script type="text/javascript"> setTimeout(function () { let MTonnenfarbe = "#ffffff"; let MTonnenart = document.getElementById("tonnenart").innerHTML; let inTagen = document.getElementById("intagen").innerHTML; if (MTonnenart == "Bio") { MTonnenfarbe = "#366926"; } if (MTonnenart == "Restmüll") { MTonnenfarbe = "#0d121a"; } if (MTonnenart == "Papier") { MTonnenfarbe = "#003b80"; } if (inTagen > 2) { document.getElementById("Resttage").setAttribute("fill", "#ffffff") } if (inTagen == 2) { document.getElementById("Resttage").setAttribute("fill", "yellow") } if (inTagen == 1) { document.getElementById("Resttage").setAttribute("fill", "orange") } if (inTagen == 0) { document.getElementById("Resttage").setAttribute("fill", "red") } document.getElementById("tonne").setAttribute("fill", MTonnenfarbe); document.getElementById("Resttage").innerHTML = inTagen; }, 1); </script> <svg xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" width="39.374996" height="62.999996"> <g id="g19" transform="scale(0.9)"> <path style="stroke:#000000;stroke-width:0.12395526" fill="#ffffff;" d="m 27.640698,62.063108 c 0,2.30962 0.685,4.43054 1.82576,6.13638 h -14.94626 c -3.74897,0 -9.0201604,-7.67088 -9.0201604,-11.60867 0,-3.93778 0,-21.22317 0,-25.02732 0,-3.80415 -3.74931,-10.34873 -3.74931,-10.34873 v -10.14392 h 3.74931 4.6847804 28.06444 l 0.0392,41.0455 c -0.56481,-0.12756 -1.14832,-0.19703 -1.74472,-0.19703 -4.91656,0 -8.90298,4.54156 -8.90298,10.14379 z m 12.7575,-54.1320404 v -4.31252 c 0,-0.44314 -0.31446,-0.80092 -0.70287,-0.80092 h -8.85411 V 0.86276763 c 0,-0.443 -0.31434,-0.80079 -0.70288,-0.80079 h -16.47778 c -0.38878,0 -0.70276,0.35779 -0.70276,0.80079 V 2.8176276 H 0.76485763 c -0.38854,0 -0.70288,0.35778 -0.70288,0.80092 v 4.31252 c 0,0.44313 0.31434,0.80092 0.70288,0.80092 H 39.695428 c 0.38831,0 0.70277,-0.35779 0.70277,-0.80092 z m 3.28982,54.2656904 c 0,4.2687 -3.04817,7.74126 -6.79365,7.74126 -3.74619,0 -6.79365,-3.47256 -6.79365,-7.74126 0,-4.26872 3.04746,-7.74129 6.79365,-7.74129 3.74548,1.5e-4 6.79365,3.4727 6.79365,7.74129 z m -2.8114,0 c 0,-2.50188 -1.78594,-4.53773 -3.98225,-4.53773 -2.19492,0 -3.98225,2.03585 -3.98225,4.53773 0,2.50198 1.78733,4.5377 3.98225,4.5377 2.19631,0 3.98225,-2.03557 3.98225,-4.5377 z" id="tonne" /> <path id="Rad" d="m 36.204428,69.777936 c -2.615979,-0.285381 -4.933228,-2.478069 -5.735568,-5.42726 -0.267673,-0.983897 -0.289036,-3.133945 -0.04084,-4.110059 0.66874,-2.63002 2.336699,-4.585917 4.574807,-5.364553 0.872285,-0.303468 2.25143,-0.376176 3.187049,-0.16802 2.539328,0.564946 4.606973,2.863003 5.215642,5.796852 0.246557,1.188428 0.183277,2.89413 -0.14903,4.017108 -1.023454,3.458603 -3.896828,5.600141 -7.052062,5.255932 z m 1.87603,-3.150555 c 0.821006,-0.273975 1.632,-0.943253 2.163815,-1.785703 0.330964,-0.524281 0.660372,-1.586918 0.719441,-2.320844 0.150052,-1.864381 -0.903967,-3.811346 -2.482277,-4.585217 -0.588885,-0.288739 -0.661038,-0.302456 -1.590991,-0.302456 -0.925394,0 -1.004411,0.0148 -1.579389,0.2959 -1.109176,0.542255 -1.986801,1.652397 -2.324423,2.940254 -0.209708,0.799931 -0.189278,2.080951 0.04495,2.818448 0.393086,1.237683 1.174235,2.206245 2.182312,2.705891 0.973227,0.482373 1.895995,0.557612 2.866562,0.233727 z" style="fill:#000000;stroke:none;stroke-width:0" inkscape:connector-curvature="0" /> </g> <text xml:space="preserve" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:24px;line-height:1.25;font-family:Bahnschrift;-inkscape-font-specification:'Bahnschrift, Normal';font-variant-ligatures:normal;font-variant-caps:normal;font-variant-numeric:normal;font-feature-settings:normal;text-align:center;letter-spacing:0px;word-spacing:0px;writing-mode:lr;text-anchor:middle;fill:#000000;fill-opacity:1;stroke:none;stroke-width:0.97517788;" x="19.135151" y="31.161312" id="Tage" inkscape:label="#tage" transform="scale(1.0254538,0.97517802)"><tspan sodipodi:role="line" id="Resttage" x="19.135151" y="31.161312" fill="#000000" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:24px;font-family:Bahnschrift;-inkscape-font-specification:'Bahnschrift, Normal';font-variant-ligatures:normal;font-variant-caps:normal;font-variant-numeric:normal;font-feature-settings:normal;text-align:center;writing-mode:lr;text-anchor:middle;stroke-width:0.97517788;">98</tspan></text> </svg> <span id="tonnenart" opacity="0">{w:MyOwnData.0.VIS.Muellkalender.naechster_Abholtermin; w.split(",")[0]}</span> <span id="intagen" opacity="0">{w:MyOwnData.0.VIS.Muellkalender.naechster_Abholtermin; w.split(",")[1]}</span>#8-15 definieren die Art und Farbe der Tonne. "Art" muss dabei deiner Datenquelle entsprechen, wie zB. vom TrashSchedule-Adapter (gehen beliebig viele, einfach nach dem gleichen Schema hinzufügen; bei mir fehlt noch "Gelbe Tonne")
#18-28 dann die Tage wann was wie aussehen soll
#76+77 schließlich deine Datenpunkte für die "Art der Tonne" und die Resttage bis zur Leerung als Binding.
Beim TrashSchedule-Adapter bspw:
{trashschedule.0.next.daysleft} {trashschedule.0.next.typestext}Dann kommt dein Problem, denn für weitere Tonnen hast du keine Daten. Ich erzeuge meine Daten selbst, deswegen sieht mein Binding auch etwas anders aus. Ich schreibe jeweils in einen Datenpunkt für Next, Next +1 und Next +2 "Tonnenart, Resttage". Ferner muss die Tonne angepasst werden, denn die Bezeichnung dürfen nur einmalig per View benutzt werden, sonst sind sie alle grün, schwarz...
Ich hänge dann einfach 1, 2, ... hinten dran. Ist auch kein Hexenwerk, aber du brauchst halt die Daten für die übernächste Leerung ;) -
@Chaot sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
Lässt sich das einfach ändern?
Ja und nein ;)
Ja: es ist sowieso eine einzelne Tonne mal 3
Nein: ganz sooo einfach ist das Ganze leider nicht. Wenn man es mal verinnerlicht hat, dann schon.
Du fügst folgendes zB. in ein HTML-Widget ein:<script type="text/javascript"> setTimeout(function () { let MTonnenfarbe = "#ffffff"; let MTonnenart = document.getElementById("tonnenart").innerHTML; let inTagen = document.getElementById("intagen").innerHTML; if (MTonnenart == "Bio") { MTonnenfarbe = "#366926"; } if (MTonnenart == "Restmüll") { MTonnenfarbe = "#0d121a"; } if (MTonnenart == "Papier") { MTonnenfarbe = "#003b80"; } if (inTagen > 2) { document.getElementById("Resttage").setAttribute("fill", "#ffffff") } if (inTagen == 2) { document.getElementById("Resttage").setAttribute("fill", "yellow") } if (inTagen == 1) { document.getElementById("Resttage").setAttribute("fill", "orange") } if (inTagen == 0) { document.getElementById("Resttage").setAttribute("fill", "red") } document.getElementById("tonne").setAttribute("fill", MTonnenfarbe); document.getElementById("Resttage").innerHTML = inTagen; }, 1); </script> <svg xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" width="39.374996" height="62.999996"> <g id="g19" transform="scale(0.9)"> <path style="stroke:#000000;stroke-width:0.12395526" fill="#ffffff;" d="m 27.640698,62.063108 c 0,2.30962 0.685,4.43054 1.82576,6.13638 h -14.94626 c -3.74897,0 -9.0201604,-7.67088 -9.0201604,-11.60867 0,-3.93778 0,-21.22317 0,-25.02732 0,-3.80415 -3.74931,-10.34873 -3.74931,-10.34873 v -10.14392 h 3.74931 4.6847804 28.06444 l 0.0392,41.0455 c -0.56481,-0.12756 -1.14832,-0.19703 -1.74472,-0.19703 -4.91656,0 -8.90298,4.54156 -8.90298,10.14379 z m 12.7575,-54.1320404 v -4.31252 c 0,-0.44314 -0.31446,-0.80092 -0.70287,-0.80092 h -8.85411 V 0.86276763 c 0,-0.443 -0.31434,-0.80079 -0.70288,-0.80079 h -16.47778 c -0.38878,0 -0.70276,0.35779 -0.70276,0.80079 V 2.8176276 H 0.76485763 c -0.38854,0 -0.70288,0.35778 -0.70288,0.80092 v 4.31252 c 0,0.44313 0.31434,0.80092 0.70288,0.80092 H 39.695428 c 0.38831,0 0.70277,-0.35779 0.70277,-0.80092 z m 3.28982,54.2656904 c 0,4.2687 -3.04817,7.74126 -6.79365,7.74126 -3.74619,0 -6.79365,-3.47256 -6.79365,-7.74126 0,-4.26872 3.04746,-7.74129 6.79365,-7.74129 3.74548,1.5e-4 6.79365,3.4727 6.79365,7.74129 z m -2.8114,0 c 0,-2.50188 -1.78594,-4.53773 -3.98225,-4.53773 -2.19492,0 -3.98225,2.03585 -3.98225,4.53773 0,2.50198 1.78733,4.5377 3.98225,4.5377 2.19631,0 3.98225,-2.03557 3.98225,-4.5377 z" id="tonne" /> <path id="Rad" d="m 36.204428,69.777936 c -2.615979,-0.285381 -4.933228,-2.478069 -5.735568,-5.42726 -0.267673,-0.983897 -0.289036,-3.133945 -0.04084,-4.110059 0.66874,-2.63002 2.336699,-4.585917 4.574807,-5.364553 0.872285,-0.303468 2.25143,-0.376176 3.187049,-0.16802 2.539328,0.564946 4.606973,2.863003 5.215642,5.796852 0.246557,1.188428 0.183277,2.89413 -0.14903,4.017108 -1.023454,3.458603 -3.896828,5.600141 -7.052062,5.255932 z m 1.87603,-3.150555 c 0.821006,-0.273975 1.632,-0.943253 2.163815,-1.785703 0.330964,-0.524281 0.660372,-1.586918 0.719441,-2.320844 0.150052,-1.864381 -0.903967,-3.811346 -2.482277,-4.585217 -0.588885,-0.288739 -0.661038,-0.302456 -1.590991,-0.302456 -0.925394,0 -1.004411,0.0148 -1.579389,0.2959 -1.109176,0.542255 -1.986801,1.652397 -2.324423,2.940254 -0.209708,0.799931 -0.189278,2.080951 0.04495,2.818448 0.393086,1.237683 1.174235,2.206245 2.182312,2.705891 0.973227,0.482373 1.895995,0.557612 2.866562,0.233727 z" style="fill:#000000;stroke:none;stroke-width:0" inkscape:connector-curvature="0" /> </g> <text xml:space="preserve" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:24px;line-height:1.25;font-family:Bahnschrift;-inkscape-font-specification:'Bahnschrift, Normal';font-variant-ligatures:normal;font-variant-caps:normal;font-variant-numeric:normal;font-feature-settings:normal;text-align:center;letter-spacing:0px;word-spacing:0px;writing-mode:lr;text-anchor:middle;fill:#000000;fill-opacity:1;stroke:none;stroke-width:0.97517788;" x="19.135151" y="31.161312" id="Tage" inkscape:label="#tage" transform="scale(1.0254538,0.97517802)"><tspan sodipodi:role="line" id="Resttage" x="19.135151" y="31.161312" fill="#000000" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:24px;font-family:Bahnschrift;-inkscape-font-specification:'Bahnschrift, Normal';font-variant-ligatures:normal;font-variant-caps:normal;font-variant-numeric:normal;font-feature-settings:normal;text-align:center;writing-mode:lr;text-anchor:middle;stroke-width:0.97517788;">98</tspan></text> </svg> <span id="tonnenart" opacity="0">{w:MyOwnData.0.VIS.Muellkalender.naechster_Abholtermin; w.split(",")[0]}</span> <span id="intagen" opacity="0">{w:MyOwnData.0.VIS.Muellkalender.naechster_Abholtermin; w.split(",")[1]}</span>#8-15 definieren die Art und Farbe der Tonne. "Art" muss dabei deiner Datenquelle entsprechen, wie zB. vom TrashSchedule-Adapter (gehen beliebig viele, einfach nach dem gleichen Schema hinzufügen; bei mir fehlt noch "Gelbe Tonne")
#18-28 dann die Tage wann was wie aussehen soll
#76+77 schließlich deine Datenpunkte für die "Art der Tonne" und die Resttage bis zur Leerung als Binding.
Beim TrashSchedule-Adapter bspw:
{trashschedule.0.next.daysleft} {trashschedule.0.next.typestext}Dann kommt dein Problem, denn für weitere Tonnen hast du keine Daten. Ich erzeuge meine Daten selbst, deswegen sieht mein Binding auch etwas anders aus. Ich schreibe jeweils in einen Datenpunkt für Next, Next +1 und Next +2 "Tonnenart, Resttage". Ferner muss die Tonne angepasst werden, denn die Bezeichnung dürfen nur einmalig per View benutzt werden, sonst sind sie alle grün, schwarz...
Ich hänge dann einfach 1, 2, ... hinten dran. Ist auch kein Hexenwerk, aber du brauchst halt die Daten für die übernächste Leerung ;) -
@SBorg Danke dir.
Also die erste Tonne habe ich realsieren können.
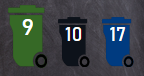
Wie erzeugst du deine Datenpunkte? Das wäre für mich der nächste Punkt. Ich denke mal das sich das dann recht einfach zusammenschieben lässt.@Chaot Hatte noch vergessen, dass es im Editor so aussieht

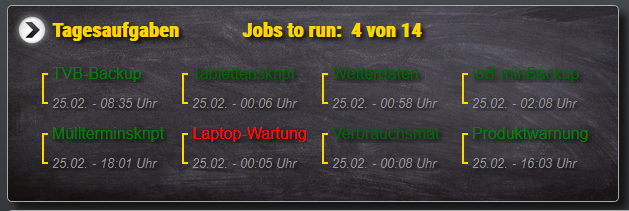
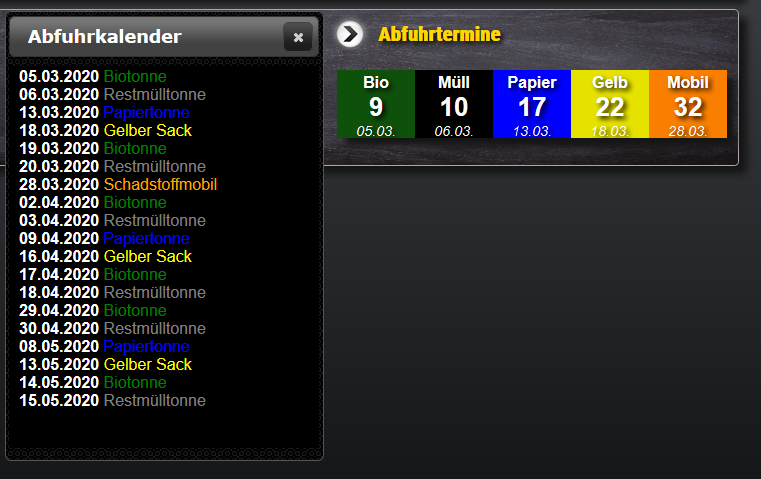
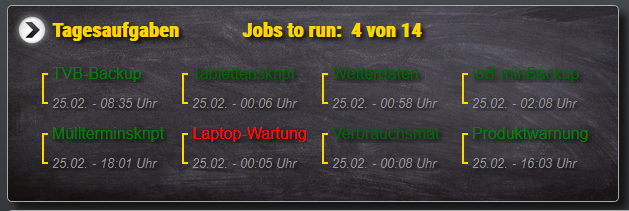
Ich habe sie extra weiß gefärbt damit man gleich sieht wenn ein Fehler vorliegt. Die Tage kommen dann typischerweise wegen des Bindings. Hier nochmal die Tonne in klein, damit du siehst was ich mit keine doppelten Bezeichnungen meine. Sonst ist sie 1:1, bis auf "transform 0.7" (sie soll ja 20% kleiner sein; das Original ist auf 0.9 scaliert)<script type="text/javascript"> setTimeout(function () { let MTonnenfarbe1 = "#ffffff"; let MTonnenart1 = document.getElementById("tonnenart1").innerHTML; let inTagen1 = document.getElementById("intagen1").innerHTML; if (MTonnenart1 == "Bio") { MTonnenfarbe1 = "#366926"; } if (MTonnenart1 == "Restmüll") { MTonnenfarbe1 = "#0d121a"; } if (MTonnenart1 == "Papier") { MTonnenfarbe1 = "#003b80"; } if (inTagen1 > 2) { document.getElementById("Resttage1").setAttribute("fill", "#ffffff") } if (inTagen1 == 2) { document.getElementById("Resttage1").setAttribute("fill", "yellow") } if (inTagen1 == 1) { document.getElementById("Resttage1").setAttribute("fill", "orange") } if (inTagen1 == 0) { document.getElementById("Resttage1").setAttribute("fill", "red") } document.getElementById("tonne1").setAttribute("fill", MTonnenfarbe1); document.getElementById("Resttage1").innerHTML = inTagen1; }, 1); </script> <svg xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" version="1.1" id="svg306" sodipodi:docname="Mülltonne_klein.svg" width="31.499996" height="50.399998" inkscape:version="0.92.4 (5da689c313, 2019-01-14)"> <metadata id="metadata312"> <rdf:RDF> <cc:Work rdf:about=""> <dc:format>image/svg+xml</dc:format> <dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> <dc:title></dc:title> </cc:Work> </rdf:RDF> </metadata> <defs id="defs310" /> <sodipodi:namedview pagecolor="#ffffff" bordercolor="#666666" borderopacity="1" objecttolerance="10" gridtolerance="10" guidetolerance="10" inkscape:pageopacity="0" inkscape:pageshadow="2" inkscape:window-width="1920" inkscape:window-height="1017" id="namedview308" showgrid="false" inkscape:zoom="11.313708" inkscape:cx="15.887829" inkscape:cy="24.720957" inkscape:window-x="-8" inkscape:window-y="-8" inkscape:window-maximized="1" inkscape:current-layer="svg306" showguides="false"> <inkscape:grid type="xygrid" id="grid4017" originx="-8.5975018" originy="-465.34551" /> </sodipodi:namedview> <g id="g19" transform="scale(0.7)"> <path fill="#ffffff" style="stroke:#000000;stroke-width:0.12395526" d="m 27.640698,62.063108 c 0,2.30962 0.685,4.43054 1.82576,6.13638 h -14.94626 c -3.74897,0 -9.0201604,-7.67088 -9.0201604,-11.60867 0,-3.93778 0,-21.22317 0,-25.02732 0,-3.80415 -3.74931,-10.34873 -3.74931,-10.34873 v -10.14392 h 3.74931 4.6847804 28.06444 l 0.0392,41.0455 c -0.56481,-0.12756 -1.14832,-0.19703 -1.74472,-0.19703 -4.91656,0 -8.90298,4.54156 -8.90298,10.14379 z m 12.7575,-54.1320404 v -4.31252 c 0,-0.44314 -0.31446,-0.80092 -0.70287,-0.80092 h -8.85411 V 0.86276763 c 0,-0.443 -0.31434,-0.80079 -0.70288,-0.80079 h -16.47778 c -0.38878,0 -0.70276,0.35779 -0.70276,0.80079 V 2.8176276 H 0.76485763 c -0.38854,0 -0.70288,0.35778 -0.70288,0.80092 v 4.31252 c 0,0.44313 0.31434,0.80092 0.70288,0.80092 H 39.695428 c 0.38831,0 0.70277,-0.35779 0.70277,-0.80092 z m 3.28982,54.2656904 c 0,4.2687 -3.04817,7.74126 -6.79365,7.74126 -3.74619,0 -6.79365,-3.47256 -6.79365,-7.74126 0,-4.26872 3.04746,-7.74129 6.79365,-7.74129 3.74548,1.5e-4 6.79365,3.4727 6.79365,7.74129 z m -2.8114,0 c 0,-2.50188 -1.78594,-4.53773 -3.98225,-4.53773 -2.19492,0 -3.98225,2.03585 -3.98225,4.53773 0,2.50198 1.78733,4.5377 3.98225,4.5377 2.19631,0 3.98225,-2.03557 3.98225,-4.5377 z" id="tonne1" /> <path id="Rad" d="m 36.204428,69.777936 c -2.615979,-0.285381 -4.933228,-2.478069 -5.735568,-5.42726 -0.267673,-0.983897 -0.289036,-3.133945 -0.04084,-4.110059 0.66874,-2.63002 2.336699,-4.585917 4.574807,-5.364553 0.872285,-0.303468 2.25143,-0.376176 3.187049,-0.16802 2.539328,0.564946 4.606973,2.863003 5.215642,5.796852 0.246557,1.188428 0.183277,2.89413 -0.14903,4.017108 -1.023454,3.458603 -3.896828,5.600141 -7.052062,5.255932 z m 1.87603,-3.150555 c 0.821006,-0.273975 1.632,-0.943253 2.163815,-1.785703 0.330964,-0.524281 0.660372,-1.586918 0.719441,-2.320844 0.150052,-1.864381 -0.903967,-3.811346 -2.482277,-4.585217 -0.588885,-0.288739 -0.661038,-0.302456 -1.590991,-0.302456 -0.925394,0 -1.004411,0.0148 -1.579389,0.2959 -1.109176,0.542255 -1.986801,1.652397 -2.324423,2.940254 -0.209708,0.799931 -0.189278,2.080951 0.04495,2.818448 0.393086,1.237683 1.174235,2.206245 2.182312,2.705891 0.973227,0.482373 1.895995,0.557612 2.866562,0.233727 z" style="fill:#000000;stroke:none;stroke-width:0" inkscape:connector-curvature="0" /> </g> <text xml:space="preserve" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:19.20000076px;line-height:1.25;font-family:Bahnschrift;-inkscape-font-specification:'Bahnschrift, Normal';font-variant-ligatures:normal;font-variant-caps:normal;font-variant-numeric:normal;font-feature-settings:normal;text-align:center;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:middle;fill:#000000;fill-opacity:1;stroke:none;stroke-width:0.78014231" x="15.308122" y="24.92905" id="Tage" inkscape:label="#tage" transform="scale(1.0254538,0.97517802)"><tspan sodipodi:role="line" id="Resttage1" x="15.308122" y="24.92905" fill="#000000" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:19.20000076px;font-family:Bahnschrift;-inkscape-font-specification:'Bahnschrift, Normal';font-variant-ligatures:normal;font-variant-caps:normal;font-variant-numeric:normal;font-feature-settings:normal;text-align:center;writing-mode:lr-tb;text-anchor:middle;stroke-width:0.78014231">98</tspan></text> </svg> <span id="tonnenart1" opacity="0">{w:MyOwnData.0.VIS.Muellkalender.naechster_Abholtermin_plus1; w.split(",")[0]}</span> <span id="intagen1" opacity="0">{w:MyOwnData.0.VIS.Muellkalender.naechster_Abholtermin_plus1; w.split(",")[1]}</span>Die Daten gewinne ich aus einem ziemlich komplexen JS, da ich noch eine andere Verwendung dafür habe. Es erzeugt noch Färbungen, Tagesaufgaben usw:

Die Tonnen sind nur als Übersicht in der Home-View bei mir gedacht. Das Skript ist zu sehr auf mich zugeschnitten:

-
@Chaot Hatte noch vergessen, dass es im Editor so aussieht

Ich habe sie extra weiß gefärbt damit man gleich sieht wenn ein Fehler vorliegt. Die Tage kommen dann typischerweise wegen des Bindings. Hier nochmal die Tonne in klein, damit du siehst was ich mit keine doppelten Bezeichnungen meine. Sonst ist sie 1:1, bis auf "transform 0.7" (sie soll ja 20% kleiner sein; das Original ist auf 0.9 scaliert)<script type="text/javascript"> setTimeout(function () { let MTonnenfarbe1 = "#ffffff"; let MTonnenart1 = document.getElementById("tonnenart1").innerHTML; let inTagen1 = document.getElementById("intagen1").innerHTML; if (MTonnenart1 == "Bio") { MTonnenfarbe1 = "#366926"; } if (MTonnenart1 == "Restmüll") { MTonnenfarbe1 = "#0d121a"; } if (MTonnenart1 == "Papier") { MTonnenfarbe1 = "#003b80"; } if (inTagen1 > 2) { document.getElementById("Resttage1").setAttribute("fill", "#ffffff") } if (inTagen1 == 2) { document.getElementById("Resttage1").setAttribute("fill", "yellow") } if (inTagen1 == 1) { document.getElementById("Resttage1").setAttribute("fill", "orange") } if (inTagen1 == 0) { document.getElementById("Resttage1").setAttribute("fill", "red") } document.getElementById("tonne1").setAttribute("fill", MTonnenfarbe1); document.getElementById("Resttage1").innerHTML = inTagen1; }, 1); </script> <svg xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" version="1.1" id="svg306" sodipodi:docname="Mülltonne_klein.svg" width="31.499996" height="50.399998" inkscape:version="0.92.4 (5da689c313, 2019-01-14)"> <metadata id="metadata312"> <rdf:RDF> <cc:Work rdf:about=""> <dc:format>image/svg+xml</dc:format> <dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> <dc:title></dc:title> </cc:Work> </rdf:RDF> </metadata> <defs id="defs310" /> <sodipodi:namedview pagecolor="#ffffff" bordercolor="#666666" borderopacity="1" objecttolerance="10" gridtolerance="10" guidetolerance="10" inkscape:pageopacity="0" inkscape:pageshadow="2" inkscape:window-width="1920" inkscape:window-height="1017" id="namedview308" showgrid="false" inkscape:zoom="11.313708" inkscape:cx="15.887829" inkscape:cy="24.720957" inkscape:window-x="-8" inkscape:window-y="-8" inkscape:window-maximized="1" inkscape:current-layer="svg306" showguides="false"> <inkscape:grid type="xygrid" id="grid4017" originx="-8.5975018" originy="-465.34551" /> </sodipodi:namedview> <g id="g19" transform="scale(0.7)"> <path fill="#ffffff" style="stroke:#000000;stroke-width:0.12395526" d="m 27.640698,62.063108 c 0,2.30962 0.685,4.43054 1.82576,6.13638 h -14.94626 c -3.74897,0 -9.0201604,-7.67088 -9.0201604,-11.60867 0,-3.93778 0,-21.22317 0,-25.02732 0,-3.80415 -3.74931,-10.34873 -3.74931,-10.34873 v -10.14392 h 3.74931 4.6847804 28.06444 l 0.0392,41.0455 c -0.56481,-0.12756 -1.14832,-0.19703 -1.74472,-0.19703 -4.91656,0 -8.90298,4.54156 -8.90298,10.14379 z m 12.7575,-54.1320404 v -4.31252 c 0,-0.44314 -0.31446,-0.80092 -0.70287,-0.80092 h -8.85411 V 0.86276763 c 0,-0.443 -0.31434,-0.80079 -0.70288,-0.80079 h -16.47778 c -0.38878,0 -0.70276,0.35779 -0.70276,0.80079 V 2.8176276 H 0.76485763 c -0.38854,0 -0.70288,0.35778 -0.70288,0.80092 v 4.31252 c 0,0.44313 0.31434,0.80092 0.70288,0.80092 H 39.695428 c 0.38831,0 0.70277,-0.35779 0.70277,-0.80092 z m 3.28982,54.2656904 c 0,4.2687 -3.04817,7.74126 -6.79365,7.74126 -3.74619,0 -6.79365,-3.47256 -6.79365,-7.74126 0,-4.26872 3.04746,-7.74129 6.79365,-7.74129 3.74548,1.5e-4 6.79365,3.4727 6.79365,7.74129 z m -2.8114,0 c 0,-2.50188 -1.78594,-4.53773 -3.98225,-4.53773 -2.19492,0 -3.98225,2.03585 -3.98225,4.53773 0,2.50198 1.78733,4.5377 3.98225,4.5377 2.19631,0 3.98225,-2.03557 3.98225,-4.5377 z" id="tonne1" /> <path id="Rad" d="m 36.204428,69.777936 c -2.615979,-0.285381 -4.933228,-2.478069 -5.735568,-5.42726 -0.267673,-0.983897 -0.289036,-3.133945 -0.04084,-4.110059 0.66874,-2.63002 2.336699,-4.585917 4.574807,-5.364553 0.872285,-0.303468 2.25143,-0.376176 3.187049,-0.16802 2.539328,0.564946 4.606973,2.863003 5.215642,5.796852 0.246557,1.188428 0.183277,2.89413 -0.14903,4.017108 -1.023454,3.458603 -3.896828,5.600141 -7.052062,5.255932 z m 1.87603,-3.150555 c 0.821006,-0.273975 1.632,-0.943253 2.163815,-1.785703 0.330964,-0.524281 0.660372,-1.586918 0.719441,-2.320844 0.150052,-1.864381 -0.903967,-3.811346 -2.482277,-4.585217 -0.588885,-0.288739 -0.661038,-0.302456 -1.590991,-0.302456 -0.925394,0 -1.004411,0.0148 -1.579389,0.2959 -1.109176,0.542255 -1.986801,1.652397 -2.324423,2.940254 -0.209708,0.799931 -0.189278,2.080951 0.04495,2.818448 0.393086,1.237683 1.174235,2.206245 2.182312,2.705891 0.973227,0.482373 1.895995,0.557612 2.866562,0.233727 z" style="fill:#000000;stroke:none;stroke-width:0" inkscape:connector-curvature="0" /> </g> <text xml:space="preserve" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:19.20000076px;line-height:1.25;font-family:Bahnschrift;-inkscape-font-specification:'Bahnschrift, Normal';font-variant-ligatures:normal;font-variant-caps:normal;font-variant-numeric:normal;font-feature-settings:normal;text-align:center;letter-spacing:0px;word-spacing:0px;writing-mode:lr-tb;text-anchor:middle;fill:#000000;fill-opacity:1;stroke:none;stroke-width:0.78014231" x="15.308122" y="24.92905" id="Tage" inkscape:label="#tage" transform="scale(1.0254538,0.97517802)"><tspan sodipodi:role="line" id="Resttage1" x="15.308122" y="24.92905" fill="#000000" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:19.20000076px;font-family:Bahnschrift;-inkscape-font-specification:'Bahnschrift, Normal';font-variant-ligatures:normal;font-variant-caps:normal;font-variant-numeric:normal;font-feature-settings:normal;text-align:center;writing-mode:lr-tb;text-anchor:middle;stroke-width:0.78014231">98</tspan></text> </svg> <span id="tonnenart1" opacity="0">{w:MyOwnData.0.VIS.Muellkalender.naechster_Abholtermin_plus1; w.split(",")[0]}</span> <span id="intagen1" opacity="0">{w:MyOwnData.0.VIS.Muellkalender.naechster_Abholtermin_plus1; w.split(",")[1]}</span>Die Daten gewinne ich aus einem ziemlich komplexen JS, da ich noch eine andere Verwendung dafür habe. Es erzeugt noch Färbungen, Tagesaufgaben usw:

Die Tonnen sind nur als Übersicht in der Home-View bei mir gedacht. Das Skript ist zu sehr auf mich zugeschnitten: