NEWS
Hilfe bei RSS-feed benötigt !
-
@sigi234
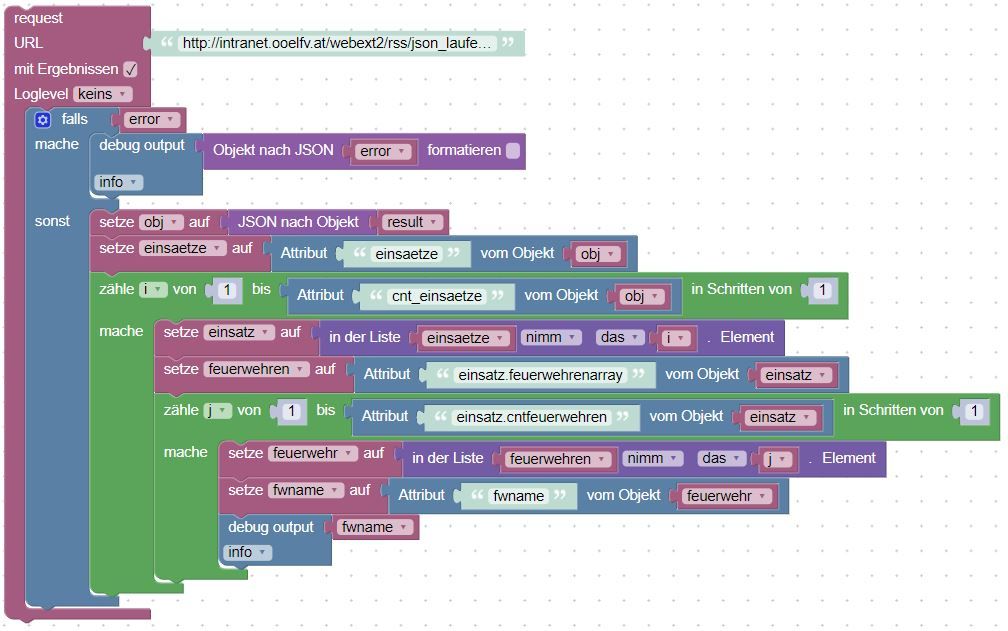
Das folgende Blockly listet schon mal alle Feuerwehren auf, für die es einen Einsatz gibt. Jetzt kann man nach dem Feuerwehrnamen filtern und weitere Attribute der Einsätze abfragen.
@paul53 sagte in Hilfe bei RSS-feed benötigt !:
@sigi234
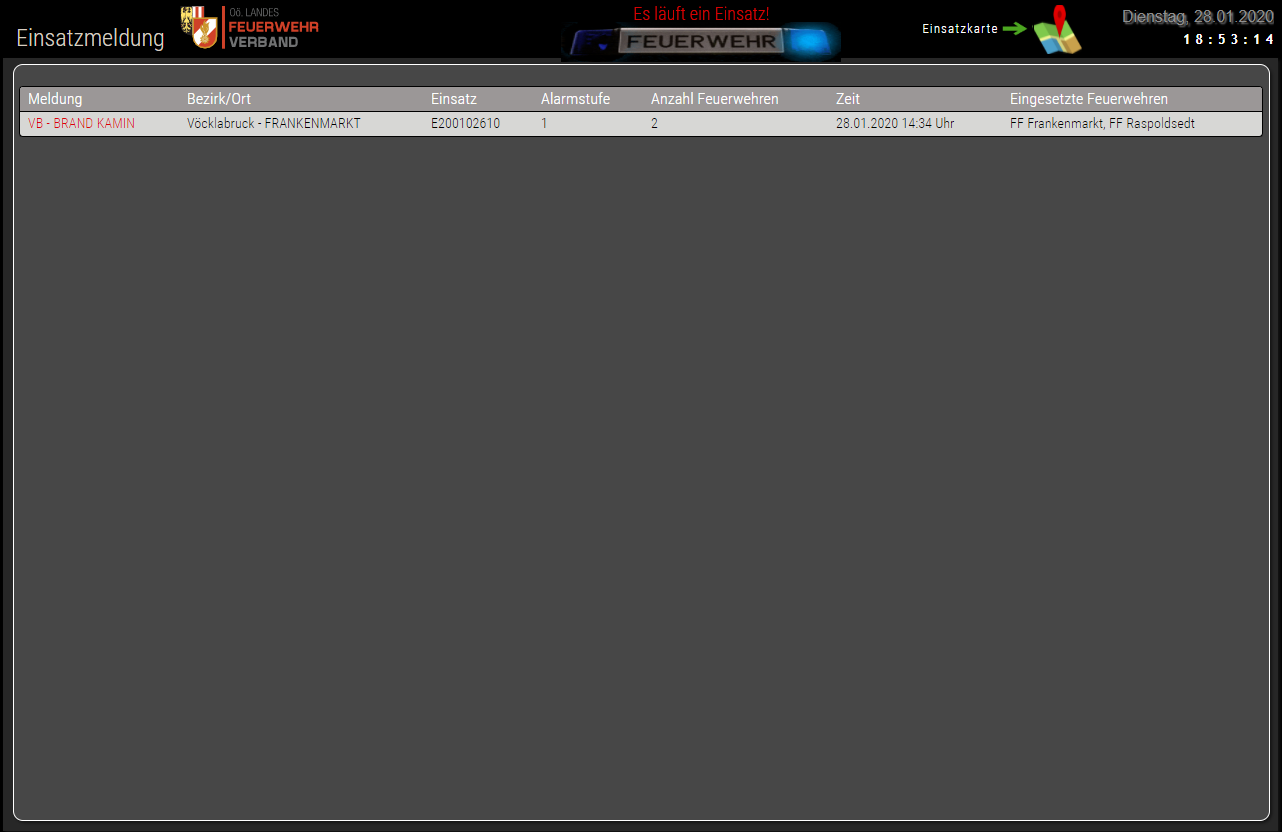
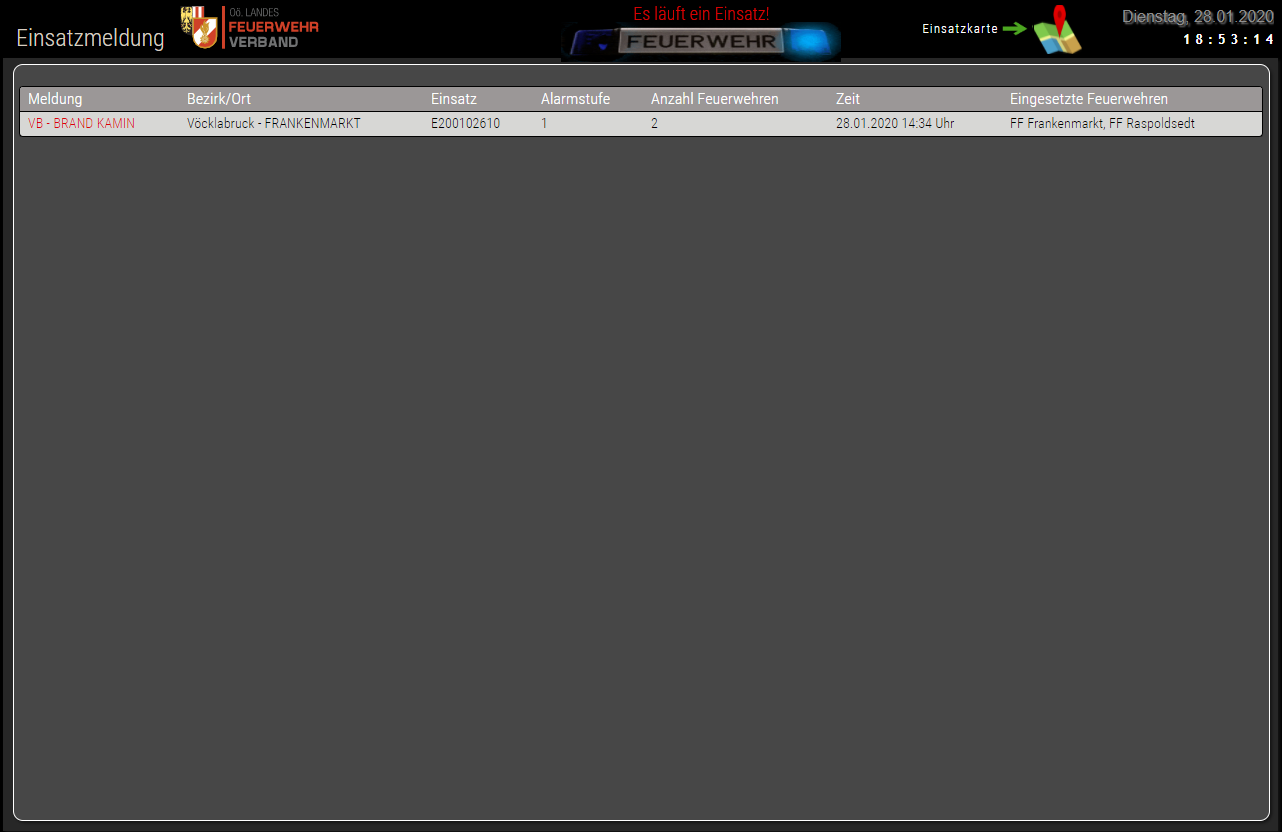
Das folgende Blockly listet schon mal alle Feuerwehren auf, für die es einen Einsatz gibt. Jetzt kann man nach dem Feuerwehrnamen filtern und weitere Attribute der Einsätze abfragen.Cool, im Endeffekt sollte es so aussehen:
Wobei es Wichtig wäre das ich mehrere Einsätze sehen kann. Mit dem Skript von @SBorg bekomme ich immer nur einen Einsatz angezeigt. Jetzt brauche ich noch die DP als Objekte oder als Json Table?
-
@paul53 sagte in Hilfe bei RSS-feed benötigt !:
@sigi234
Das folgende Blockly listet schon mal alle Feuerwehren auf, für die es einen Einsatz gibt. Jetzt kann man nach dem Feuerwehrnamen filtern und weitere Attribute der Einsätze abfragen.Cool, im Endeffekt sollte es so aussehen:
Wobei es Wichtig wäre das ich mehrere Einsätze sehen kann. Mit dem Skript von @SBorg bekomme ich immer nur einen Einsatz angezeigt. Jetzt brauche ich noch die DP als Objekte oder als Json Table?
-
@sigi234 sagte:
Cool, im Endeffekt sollte es so aussehen:
Sollte nicht nach einer Feuerwehr (oder 2) gefiltert werden ? Wenn ja, nach welchen ?
@paul53 sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 sagte:
Cool, im Endeffekt sollte es so aussehen:
Sollte nicht nach einer Feuerwehr (oder 2) gefiltert werden ? Wenn ja, nach welchen ?
Ja, das war die am Anfang von @salmi Anfrage, die ich oder Wir aber erweitern wollten.
Also die Möglichkeit auf nur eine oder mehrere Feuerwehren zu filtern oder eben auf ALLE Einsätze in Bezirk oder ganz OÖ.
Derzeit gibt es 7 aktuelle Einsätze in OÖ.Entscheidend ist anscheinend das(denke ich): Einsatz: E200102670
Dieser ist immer ein Einsatz und hat immer eine andere Nummer.Ein DP mit: Alarmierung ( neue Meldung oder neuer Alarm) , ist natürlich auch Wichtig , dann kann ich diesen verarbeiten und an ein Handy oder per Mail senden.
-
@sigi234 hatte mich gefragt, ob ich nicht ein bisschen helfen könnte. Ich habe das ganze in JS gemacht.
Oben im Array können die Feuerwehren hinterlegt werden, die abgefragt werden sollen.
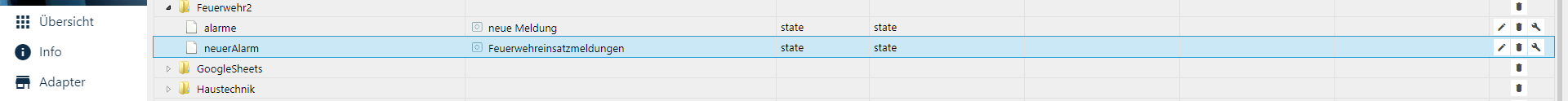
Die Namen der beiden DPs sollten die aus dem vorherigen Skript sein.
Der 'neuerAlarm' wird auch dementsprechend gesetzt und nicht bei jedem laden auf true, somit sollte das nachfolgende Skript auch wieder funktionieren.
Im unteren Teil wird ein das dpObj gefüllt. Dort könnt ihr auch noch mehr Daten reinpacken, wenn ihr die benötigt.
-
@sigi234 hatte mich gefragt, ob ich nicht ein bisschen helfen könnte. Ich habe das ganze in JS gemacht.
Oben im Array können die Feuerwehren hinterlegt werden, die abgefragt werden sollen.
Die Namen der beiden DPs sollten die aus dem vorherigen Skript sein.
Der 'neuerAlarm' wird auch dementsprechend gesetzt und nicht bei jedem laden auf true, somit sollte das nachfolgende Skript auch wieder funktionieren.
Im unteren Teil wird ein das dpObj gefüllt. Dort könnt ihr auch noch mehr Daten reinpacken, wenn ihr die benötigt.
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
Oben im Array können die Feuerwehren hinterlegt werden, die abgefragt werden sollen.
Und wenn ich alle will?
const fwArray = ['.*'];
Oder Bezirk:
Linz-Landconst fwArray = ['Linz-Land'];
Bin ich blind, wo werden die DP abgelegt?
-
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
Oben im Array können die Feuerwehren hinterlegt werden, die abgefragt werden sollen.
Und wenn ich alle will?
const fwArray = ['.*'];
Oder Bezirk:
Linz-Landconst fwArray = ['Linz-Land'];
Bin ich blind, wo werden die DP abgelegt?
-
@sigi234 die sind unterhalb von JS. Die müssen aber vorher einmal angelegt werden.
Alle auf einmal werden noch nicht unterstützt. Dafür müsste das Skript noch angepasst werden.
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 die sind unterhalb von JS. Die müssen aber vorher einmal angelegt werden.
Alle auf einmal werden noch nicht unterstützt. Dafür müsste das Skript noch angepasst werden.
Hie rein?
const dpObj = {};
-
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 die sind unterhalb von JS. Die müssen aber vorher einmal angelegt werden.
Alle auf einmal werden noch nicht unterstützt. Dafür müsste das Skript noch angepasst werden.
Hie rein?
const dpObj = {};
-
@sigi234 das anlegen?
Einfach mit createState();
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 das anlegen?
Einfach mit createState();
javascript.0 2020-01-28 20:37:34.503 warn (12144) State "neuerAlarm" not found javascript.0 2020-01-28 20:37:34.503 warn (12144) at process._tickCallback (internal/process/next_tick.js:63:19) javascript.0 2020-01-28 20:37:34.503 warn (12144) at endReadableNT (_stream_readable.js:1145:12) javascript.0 2020-01-28 20:37:34.503 warn (12144) at IncomingMessage.emit (events.js:203:15) javascript.0 2020-01-28 20:37:34.503 warn (12144) at Object.onceWrapper (events.js:286:20) javascript.0 2020-01-28 20:37:34.503 warn (12144) at IncomingMessage.<anonymous> (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:1083:12) javascript.0 2020-01-28 20:37:34.503 warn (12144) at Request.emit (events.js:198:13) javascript.0 2020-01-28 20:37:34.503 warn (12144) at Request.<anonymous> (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:1161:10) javascript.0 2020-01-28 20:37:34.503 warn (12144) at Request.emit (events.js:198:13) javascript.0 2020-01-28 20:37:34.503 warn (12144) at Request.self.callback (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:185:22) javascript.0 2020-01-28 20:37:34.503 warn (12144) at Request.request [as _callback] (script.js.Eigene_Datenpunkte.RSS.Feuerwehr1:41:33) javascript.0 2020-01-28 20:37:34.502 warn (12144) getState "alarme" not found (3) -
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 das anlegen?
Einfach mit createState();
javascript.0 2020-01-28 20:37:34.503 warn (12144) State "neuerAlarm" not found javascript.0 2020-01-28 20:37:34.503 warn (12144) at process._tickCallback (internal/process/next_tick.js:63:19) javascript.0 2020-01-28 20:37:34.503 warn (12144) at endReadableNT (_stream_readable.js:1145:12) javascript.0 2020-01-28 20:37:34.503 warn (12144) at IncomingMessage.emit (events.js:203:15) javascript.0 2020-01-28 20:37:34.503 warn (12144) at Object.onceWrapper (events.js:286:20) javascript.0 2020-01-28 20:37:34.503 warn (12144) at IncomingMessage.<anonymous> (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:1083:12) javascript.0 2020-01-28 20:37:34.503 warn (12144) at Request.emit (events.js:198:13) javascript.0 2020-01-28 20:37:34.503 warn (12144) at Request.<anonymous> (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:1161:10) javascript.0 2020-01-28 20:37:34.503 warn (12144) at Request.emit (events.js:198:13) javascript.0 2020-01-28 20:37:34.503 warn (12144) at Request.self.callback (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\node_modules\request\request.js:185:22) javascript.0 2020-01-28 20:37:34.503 warn (12144) at Request.request [as _callback] (script.js.Eigene_Datenpunkte.RSS.Feuerwehr1:41:33) javascript.0 2020-01-28 20:37:34.502 warn (12144) getState "alarme" not found (3) -
createState(neuerAlarm) und createState(alarme)
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
createState(neuerAlarm) und createState(alarme)
Im Skript ? Wo?
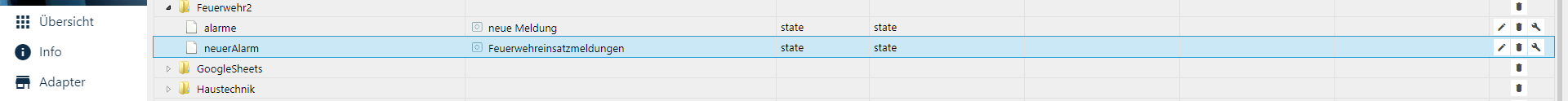
Ich habe es unter Objekte angelegt, stehe auf den Schlauch.
Hab es so gemacht:
const request = require('request'); const fwArray = ['xyz', 'FF Sandl ']; const dpObj = {}; const neuerAlarm = 'neuerAlarm'; const alarme = 'alarme'; let DP = "javascript.0.Feuerwehr2"; //Datenpunkt anlegen createState(DP+'.neuerAlarm', '', { name: "Feuerwehreinsatzmeldungen", type: "boolean", role: "state" }); createState(DP+'.alarme', '', { name: "neue Meldung", type: "boolean", role: "state" }); request('http://intranet.ooelfv.at/webext2/rss/json_laufend.txt', (err, res, body) => { if(err || res.statusCode != 200) { log(body, 'error'); return; } const obj = JSON.parse(body); const einsaetze = obj.einsaetze; const einsatzCount = Object.keys(einsaetze).length; for(let i = 0; i < einsatzCount; i++) { const einsatz = einsaetze[i].einsatz; const feuerwehren = einsatz.feuerwehrenarray; const feuerwehrCount = Object.keys(feuerwehren).length; for(let j = 0; j < feuerwehrCount; j++) { const feuerwehr = feuerwehren[j]; for(let k = 0; k < fwArray.length; k++) { if(feuerwehr.fwname == fwArray[k]) { dpObj[einsatz.num1] = {id: einsatz.num1, alarmstufe: einsatz.alarmstufe}; } } } } const oldState = JSON.parse(getState(alarme).val); let newAlarm = false; if(oldState && Object.keys(oldState).length == Object.keys(dpObj).length) { for(let key in dpObj) { if(dpObj[key].id == oldState[key].id) { continue; } else newAlarm = true; } } else newAlarm = true; setState(neuerAlarm, newAlarm); setState(alarme, JSON.stringify(dpObj)); }); -
@sigi234 du hast den unter "Eigene_Datenpunkte" angelegt. Dann musst du dies auch in den Variablen hinzufügen.
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 du hast den unter "Eigene_Datenpunkte" angelegt. Dann musst du dies auch in den Variablen hinzufügen.
Nein hier:
javascript.0.Feuerwehr2
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
Dann musst du dies auch in den Variablen hinzufügen
Wo?
Oh Mann das ist nicht meins.
-
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 du hast den unter "Eigene_Datenpunkte" angelegt. Dann musst du dies auch in den Variablen hinzufügen.
Nein hier:
javascript.0.Feuerwehr2
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
Dann musst du dies auch in den Variablen hinzufügen
Wo?
Oh Mann das ist nicht meins.
-
@sigi234 du musst folgende Variablen auf deine Bedürfnisse anpassen:
const neuerAlarm = 'neuerAlarm'; const alarme = 'alarme';Das sind die beiden Namen der DPs.
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 du musst folgende Variablen auf deine Bedürfnisse anpassen:
const neuerAlarm = 'neuerAlarm'; const alarme = 'alarme';Das sind die beiden Namen der DPs.
const request = require('request'); const fwArray = ['FF xy', 'FF Lasberg ']; const dpObj = {}; const neuerAlarm = 'javascript.0.Feuerwehr2.neuerAlarm'; const alarme = 'javascript.0.Feuerwehr2.alarme'; let DP = "javascript.0.Feuerwehr2"; //Datenpunkt anlegen createState(DP+'.neuerAlarm', '', { name: "Feuerwehreinsatzmeldungen", type: "boolean", role: "state" }); createState(DP+'.alarme', '', { name: "neue Meldung", type: "boolean", role: "state" }); request('http://intranet.ooelfv.at/webext2/rss/json_laufend.txt', (err, res, body) => { if(err || res.statusCode != 200) { log(body, 'error'); return; } const obj = JSON.parse(body); const einsaetze = obj.einsaetze; const einsatzCount = Object.keys(einsaetze).length; for(let i = 0; i < einsatzCount; i++) { const einsatz = einsaetze[i].einsatz; const feuerwehren = einsatz.feuerwehrenarray; const feuerwehrCount = Object.keys(feuerwehren).length; for(let j = 0; j < feuerwehrCount; j++) { const feuerwehr = feuerwehren[j]; for(let k = 0; k < fwArray.length; k++) { if(feuerwehr.fwname == fwArray[k]) { dpObj[einsatz.num1] = {id: einsatz.num1, alarmstufe: einsatz.alarmstufe}; } } } } const oldState = JSON.parse(getState(alarme).val); let newAlarm = false; if(oldState && Object.keys(oldState).length == Object.keys(dpObj).length) { for(let key in dpObj) { if(dpObj[key].id == oldState[key].id) { continue; } else newAlarm = true; } } else newAlarm = true; setState(neuerAlarm, newAlarm); setState(alarme, JSON.stringify(dpObj)); });21:32:03.675 info javascript.0 (14352) Stop script script.js.Eigene_Datenpunkte.RSS.Feuerwehr1 21:32:03.678 info javascript.0 (14352) Start javascript script.js.Eigene_Datenpunkte.RSS.Feuerwehr1 21:32:03.680 info javascript.0 (14352) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: registered 0 subscriptions and 0 schedules 21:32:03.721 error javascript.0 (14352) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: TypeError: Cannot convert undefined or null to object 21:32:03.722 error javascript.0 (14352) at Request.request [as _callback] (script.js.Eigene_Datenpunkte.RSS.Feuerwehr1:25:33) -
@J-A-R-V-I-S sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 du musst folgende Variablen auf deine Bedürfnisse anpassen:
const neuerAlarm = 'neuerAlarm'; const alarme = 'alarme';Das sind die beiden Namen der DPs.
const request = require('request'); const fwArray = ['FF xy', 'FF Lasberg ']; const dpObj = {}; const neuerAlarm = 'javascript.0.Feuerwehr2.neuerAlarm'; const alarme = 'javascript.0.Feuerwehr2.alarme'; let DP = "javascript.0.Feuerwehr2"; //Datenpunkt anlegen createState(DP+'.neuerAlarm', '', { name: "Feuerwehreinsatzmeldungen", type: "boolean", role: "state" }); createState(DP+'.alarme', '', { name: "neue Meldung", type: "boolean", role: "state" }); request('http://intranet.ooelfv.at/webext2/rss/json_laufend.txt', (err, res, body) => { if(err || res.statusCode != 200) { log(body, 'error'); return; } const obj = JSON.parse(body); const einsaetze = obj.einsaetze; const einsatzCount = Object.keys(einsaetze).length; for(let i = 0; i < einsatzCount; i++) { const einsatz = einsaetze[i].einsatz; const feuerwehren = einsatz.feuerwehrenarray; const feuerwehrCount = Object.keys(feuerwehren).length; for(let j = 0; j < feuerwehrCount; j++) { const feuerwehr = feuerwehren[j]; for(let k = 0; k < fwArray.length; k++) { if(feuerwehr.fwname == fwArray[k]) { dpObj[einsatz.num1] = {id: einsatz.num1, alarmstufe: einsatz.alarmstufe}; } } } } const oldState = JSON.parse(getState(alarme).val); let newAlarm = false; if(oldState && Object.keys(oldState).length == Object.keys(dpObj).length) { for(let key in dpObj) { if(dpObj[key].id == oldState[key].id) { continue; } else newAlarm = true; } } else newAlarm = true; setState(neuerAlarm, newAlarm); setState(alarme, JSON.stringify(dpObj)); });21:32:03.675 info javascript.0 (14352) Stop script script.js.Eigene_Datenpunkte.RSS.Feuerwehr1 21:32:03.678 info javascript.0 (14352) Start javascript script.js.Eigene_Datenpunkte.RSS.Feuerwehr1 21:32:03.680 info javascript.0 (14352) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: registered 0 subscriptions and 0 schedules 21:32:03.721 error javascript.0 (14352) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: TypeError: Cannot convert undefined or null to object 21:32:03.722 error javascript.0 (14352) at Request.request [as _callback] (script.js.Eigene_Datenpunkte.RSS.Feuerwehr1:25:33) -
@sigi234 sagte in Hilfe bei RSS-feed benötigt !:
const einsatzCount = Object.keys(einsaetze).length;Ändere Zeile 25 in
const einsatzCount = obj.cnt_einsaetze;@paul53 sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 sagte in Hilfe bei RSS-feed benötigt !:
const einsatzCount = Object.keys(einsaetze).length;Ändere Zeile 25 in
const einsatzCount = obj.cnt_einsaetze;21:38:45.482 info javascript.0 (14352) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: registered 0 subscriptions and 0 schedules 21:38:45.511 warn javascript.0 (14352) at Request.request [as _callback] (script.js.Eigene_Datenpunkte.RSS.Feuerwehr1:60:5) 21:38:49.268 info javascript.0 (14352) Stop script script.js.Eigene_Datenpunkte.RSS.Feuerwehr1 21:38:49.271 info javascript.0 (14352) Start javascript script.js.Eigene_Datenpunkte.RSS.Feuerwehr1 21:38:49.272 info javascript.0 (14352) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: registered 0 subscriptions and 0 schedules 21:38:49.306 warn javascript.0 (14352) at Request.request [as _callback] (script.js.Eigene_Datenpunkte.RSS.Feuerwehr1:60:5)Hinweis:.
Derzeit läuft kein Einsatz -
@paul53 sagte in Hilfe bei RSS-feed benötigt !:
@sigi234 sagte in Hilfe bei RSS-feed benötigt !:
const einsatzCount = Object.keys(einsaetze).length;Ändere Zeile 25 in
const einsatzCount = obj.cnt_einsaetze;21:38:45.482 info javascript.0 (14352) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: registered 0 subscriptions and 0 schedules 21:38:45.511 warn javascript.0 (14352) at Request.request [as _callback] (script.js.Eigene_Datenpunkte.RSS.Feuerwehr1:60:5) 21:38:49.268 info javascript.0 (14352) Stop script script.js.Eigene_Datenpunkte.RSS.Feuerwehr1 21:38:49.271 info javascript.0 (14352) Start javascript script.js.Eigene_Datenpunkte.RSS.Feuerwehr1 21:38:49.272 info javascript.0 (14352) script.js.Eigene_Datenpunkte.RSS.Feuerwehr1: registered 0 subscriptions and 0 schedules 21:38:49.306 warn javascript.0 (14352) at Request.request [as _callback] (script.js.Eigene_Datenpunkte.RSS.Feuerwehr1:60:5)Hinweis:.
Derzeit läuft kein Einsatz -
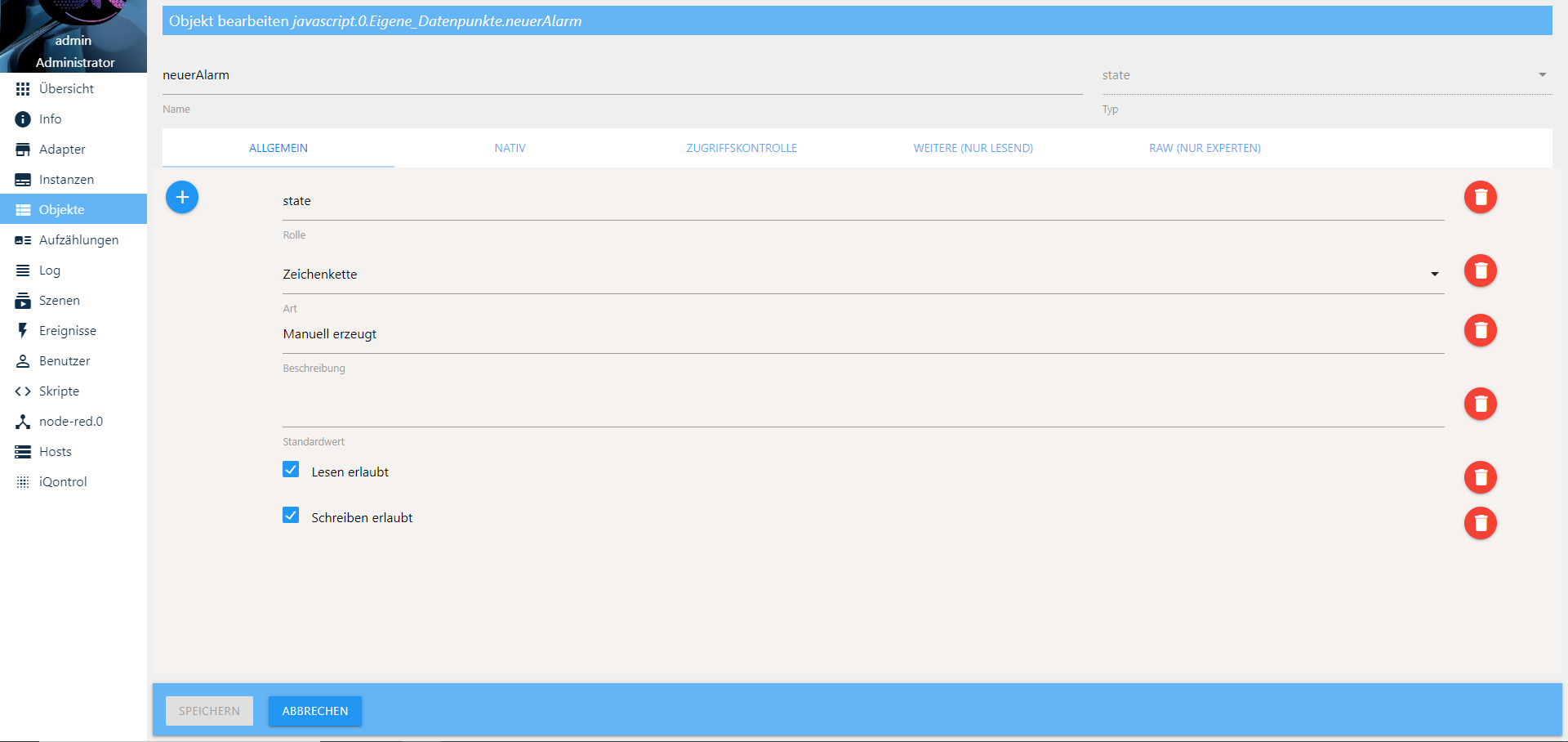
@paul53 sagte in Hilfe bei RSS-feed benötigt !:
@sigi234
Ändere beim DP "alarme" den Datenpunkttyp von "boolean" in "string".Sollte da jetzt nicht was stehen ?

-
@paul53 sagte in Hilfe bei RSS-feed benötigt !:
@sigi234
Ändere beim DP "alarme" den Datenpunkttyp von "boolean" in "string".Sollte da jetzt nicht was stehen ?