NEWS
Test Adapter Material Design Widgets v0.2.x
-
@darkbrain85
Versuch mal die Linienfarbe / Datenfarbe auftransparentzu setzen.Ja klar, das ich da nicht selber drauf gekommen bin... Danke für den Tip!
Eine Sache noch:
Lässt sich der Abstand von einer unten angeordneten Legende zur X-Achse verkleinern? Da geht IMHO viel Platz verloren... -
Ja klar, das ich da nicht selber drauf gekommen bin... Danke für den Tip!
Eine Sache noch:
Lässt sich der Abstand von einer unten angeordneten Legende zur X-Achse verkleinern? Da geht IMHO viel Platz verloren...@darkbrain85 sagte in Test Adapter Material Design Widgets v0.2.x:
Lässt sich der Abstand von einer unten angeordneten Legende zur X-Achse verkleinern? Da geht IMHO viel Platz verloren...
Habs eingebaut, aktullen master testen
-
@darkbrain85 sagte in Test Adapter Material Design Widgets v0.2.x:
Lässt sich der Abstand von einer unten angeordneten Legende zur X-Achse verkleinern? Da geht IMHO viel Platz verloren...
Habs eingebaut, aktullen master testen
@Scrounger
Danke!Das funktioniert für mich erstmal ganz gut. Je kleiner der padding Wert ist, desto mehr rutschen die Legendeneinträge aneinander. Das kann man aber mit Leerzeichen korrigieren. In so fern erstmal funktional, wenn auch noch nicht 100% sauber.

Edit:
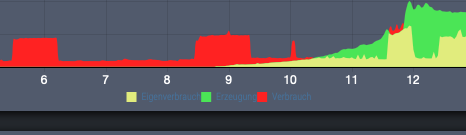
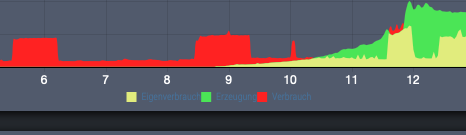
Da fällt mir noch was auf: Mache ich drei Leerzeichen am Ende des Legendentextes, wird direkt hinter dem letzten Buchstaben ein Punkt (.) eingefügt.Edit2: Kann man die Angabe der Uhrzeit auf der X-Achse noch schöner bekommen?
Edit3: Es wäre gut, wenn für den Tooltip dann auch die Füllfarbe genommen wird, wenn die Linienfarbe "transparent" ist.

-
@Scrounger
Danke!Das funktioniert für mich erstmal ganz gut. Je kleiner der padding Wert ist, desto mehr rutschen die Legendeneinträge aneinander. Das kann man aber mit Leerzeichen korrigieren. In so fern erstmal funktional, wenn auch noch nicht 100% sauber.

Edit:
Da fällt mir noch was auf: Mache ich drei Leerzeichen am Ende des Legendentextes, wird direkt hinter dem letzten Buchstaben ein Punkt (.) eingefügt.Edit2: Kann man die Angabe der Uhrzeit auf der X-Achse noch schöner bekommen?
Edit3: Es wäre gut, wenn für den Tooltip dann auch die Füllfarbe genommen wird, wenn die Linienfarbe "transparent" ist.

@darkbrain85 sagte in Test Adapter Material Design Widgets v0.2.x:
Das funktioniert für mich erstmal ganz gut. Je kleiner der padding Wert ist, desto mehr rutschen die Legendeneinträge aneinander. Das kann man aber mit Leerzeichen korrigieren. In so fern erstmal funktional, wenn auch noch nicht 100% sauber.
Besser geht es leider nicht, da die chartjs api nur padding zur verfügung stellt und nicht explizit padding-left, padding-right, etc. Da die charts gerendert werden, kann ich hier nix machen.
Da fällt mir noch was auf: Mache ich drei Leerzeichen am Ende des Legendentextes, wird direkt hinter dem letzten Buchstaben ein Punkt (.) eingefügt.
Ich sehe weder in dem Screenshot einen
.noch kann ich das bei mir reproduzieren. Leerzeichen wird als leerzeichen ausgegeben.Edit2: Kann man die Angabe der Uhrzeit auf der X-Achse noch schöner bekommen?
Ja steht in der doku!
Edit3: Es wäre gut, wenn für den Tooltip dann auch die Füllfarbe genommen wird, wenn die Linienfarbe "transparent" ist.
Geht nicht, api nimmt immer die Farbe von der Linie.
Dann würde ich dir empfehlen, für Linien und Füllfarbe die gleiche zu nehmen und Liniendicke auf 0 zu setzen.
Oder blende in im Tooltip das farbfeld aus. -
Alerts Widget ist fertig:

Damit kann man sich z.B. Nachrichten direkt in der VIS anzeigen, z.B. so wie das mit dem Pushover adapter möglich ist, eben nur direkt in der VIS.
Wie man das Widget nutzen kann steht in der Doku https://github.com/Scrounger/ioBroker.vis-materialdesign#alerts
Oder schaut Euch das online beispiel an: https://github.com/Scrounger/ioBroker.vis-materialdesign#online-example-project
Um das Widget nutzen zu können, müsst ihr euch die Objekte mit javascript zusammenbauen.
-
Alerts Widget ist fertig:

Damit kann man sich z.B. Nachrichten direkt in der VIS anzeigen, z.B. so wie das mit dem Pushover adapter möglich ist, eben nur direkt in der VIS.
Wie man das Widget nutzen kann steht in der Doku https://github.com/Scrounger/ioBroker.vis-materialdesign#alerts
Oder schaut Euch das online beispiel an: https://github.com/Scrounger/ioBroker.vis-materialdesign#online-example-project
Um das Widget nutzen zu können, müsst ihr euch die Objekte mit javascript zusammenbauen.
@Scrounger
Hallo, was du machst ist saucool, aber murkse noch mit den Anfängen herum.Fragen:
- Wo kann man anschauen, wie die Listen gemacht sind (die in der Doku abgebildet sind). In der Life-view sind sie nicht
- Gibt es eine einfache Möglichkeit, List-Items abhängig vom Status anzeigen zu lassen oder nicht?
- Kann man eine View in Masonry views als Navi-Button definieren?
Warum will ich das? Ich möchte eine Statusübersicht bauen, wo auf den Karten drauf steht wieviel Lampen an sind (oder Heizkörper etc). Wenn man drauftappt soll man die Liste der Lampen bekommen mit Schaltern, die an sind.
Eine Karte mit Navi bekomme ich hin, indem ich in der View einen unsichtbaren Button drüberlege. Ist aber unpraktisch beim Bauen.
Fernziel: Maximale Nutzervereinfachung.Danke im Voraus. Ich nehme auch kommentarlose Links :-)
Archi -
@Scrounger
Hallo, was du machst ist saucool, aber murkse noch mit den Anfängen herum.Fragen:
- Wo kann man anschauen, wie die Listen gemacht sind (die in der Doku abgebildet sind). In der Life-view sind sie nicht
- Gibt es eine einfache Möglichkeit, List-Items abhängig vom Status anzeigen zu lassen oder nicht?
- Kann man eine View in Masonry views als Navi-Button definieren?
Warum will ich das? Ich möchte eine Statusübersicht bauen, wo auf den Karten drauf steht wieviel Lampen an sind (oder Heizkörper etc). Wenn man drauftappt soll man die Liste der Lampen bekommen mit Schaltern, die an sind.
Eine Karte mit Navi bekomme ich hin, indem ich in der View einen unsichtbaren Button drüberlege. Ist aber unpraktisch beim Bauen.
Fernziel: Maximale Nutzervereinfachung.Danke im Voraus. Ich nehme auch kommentarlose Links :-)
Archi@Archimedeus-A sagte in Test Adapter Material Design Widgets v0.2.x:
- Wo kann man anschauen, wie die Listen gemacht sind (die in der Doku abgebildet sind). In der Life-view sind sie nicht
Ja ist noch nicht alles in der Lifeview abgebildet.
Wie die List funktioniert sieht man in der Doku - Screenshot. Am besten mal damit rumspielen, dann bekommst den dreh sicher raus.
In den Threads hier gibt es auch das ein oder andere Beispiel zum List Widget.- Gibt es eine einfache Möglichkeit, List-Items abhängig vom Status anzeigen zu lassen oder nicht?
Ja das kannst damit machen. Für Lichter nimmst am besten type switch.
- Kann man eine View in Masonry views als Navi-Button definieren?
Klar, leg über die gesamte Card z.B. einen Navbutton mit Layout text. Dem weißt dann die View zu, wo du die lichter mit steuerst.
Sorry aber im Detail antworten fehlt mir echt die Zeit.
Ließ dich hier im Forum ein, probier ein bissle rum und wenn du an nem speziellen Fall hängst, dann frag im Forum nach. -
Alerts Widget ist fertig:

Damit kann man sich z.B. Nachrichten direkt in der VIS anzeigen, z.B. so wie das mit dem Pushover adapter möglich ist, eben nur direkt in der VIS.
Wie man das Widget nutzen kann steht in der Doku https://github.com/Scrounger/ioBroker.vis-materialdesign#alerts
Oder schaut Euch das online beispiel an: https://github.com/Scrounger/ioBroker.vis-materialdesign#online-example-project
Um das Widget nutzen zu können, müsst ihr euch die Objekte mit javascript zusammenbauen.
@Scrounger Auf die Schnelle getestet:
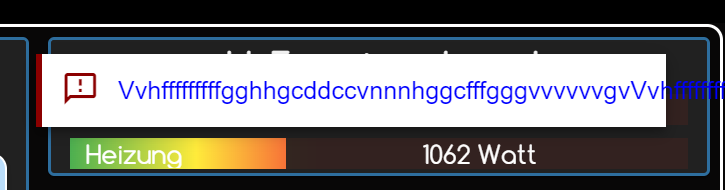
Fehler bisher... Sollte der Text länger als die Breite sein, schreibt er ihn über das Widget hinaus und der Bestätigungsbutton ist auch weg

Alles was an Buttons hinter dem Widget liegt ist nicht mehr bedienbar. Auch wenn keine Alerts angezeigt werden.
-
@Archimedeus-A sagte in Test Adapter Material Design Widgets v0.2.x:
- Wo kann man anschauen, wie die Listen gemacht sind (die in der Doku abgebildet sind). In der Life-view sind sie nicht
Ja ist noch nicht alles in der Lifeview abgebildet.
Wie die List funktioniert sieht man in der Doku - Screenshot. Am besten mal damit rumspielen, dann bekommst den dreh sicher raus.
In den Threads hier gibt es auch das ein oder andere Beispiel zum List Widget.- Gibt es eine einfache Möglichkeit, List-Items abhängig vom Status anzeigen zu lassen oder nicht?
Ja das kannst damit machen. Für Lichter nimmst am besten type switch.
- Kann man eine View in Masonry views als Navi-Button definieren?
Klar, leg über die gesamte Card z.B. einen Navbutton mit Layout text. Dem weißt dann die View zu, wo du die lichter mit steuerst.
Sorry aber im Detail antworten fehlt mir echt die Zeit.
Ließ dich hier im Forum ein, probier ein bissle rum und wenn du an nem speziellen Fall hängst, dann frag im Forum nach.@Scrounger Danke, ich fummel mich durch!
-
Alerts Widget ist fertig:

Damit kann man sich z.B. Nachrichten direkt in der VIS anzeigen, z.B. so wie das mit dem Pushover adapter möglich ist, eben nur direkt in der VIS.
Wie man das Widget nutzen kann steht in der Doku https://github.com/Scrounger/ioBroker.vis-materialdesign#alerts
Oder schaut Euch das online beispiel an: https://github.com/Scrounger/ioBroker.vis-materialdesign#online-example-project
Um das Widget nutzen zu können, müsst ihr euch die Objekte mit javascript zusammenbauen.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Alerts Widget ist fertig:
Um das Widget nutzen zu können, müsst ihr euch die Objekte mit javascript zusammenbauen.
Das finde ich ja mal richtig spannend.
Falls jemand hier mal ein Javascript Beispiel veröffentlichen möchte.... :clap:
-
Alerts Widget ist fertig:

Damit kann man sich z.B. Nachrichten direkt in der VIS anzeigen, z.B. so wie das mit dem Pushover adapter möglich ist, eben nur direkt in der VIS.
Wie man das Widget nutzen kann steht in der Doku https://github.com/Scrounger/ioBroker.vis-materialdesign#alerts
Oder schaut Euch das online beispiel an: https://github.com/Scrounger/ioBroker.vis-materialdesign#online-example-project
Um das Widget nutzen zu können, müsst ihr euch die Objekte mit javascript zusammenbauen.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Um das Widget nutzen zu können, müsst ihr euch die Objekte mit javascript zusammenbauen.
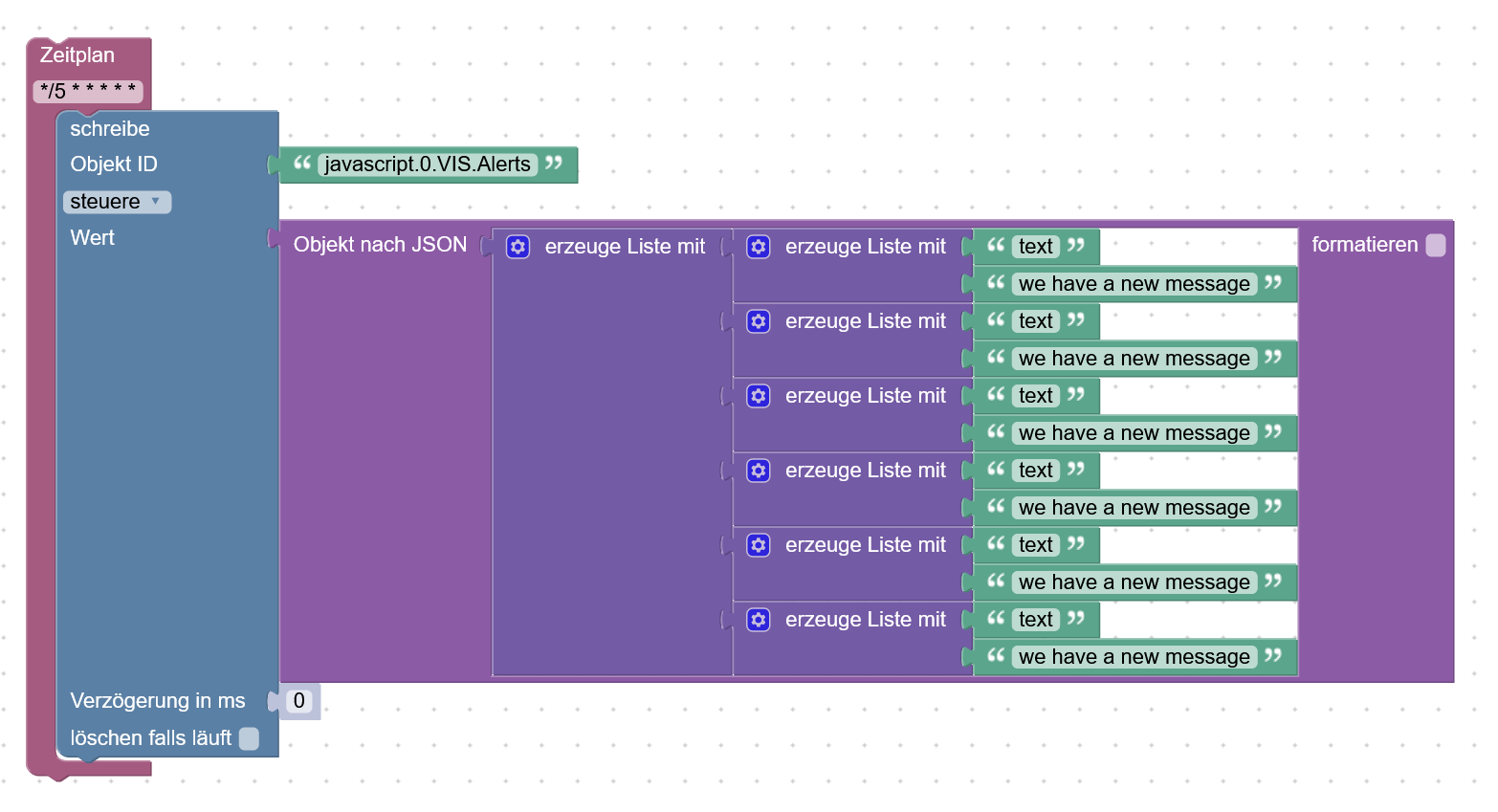
Hab das ganze mal versucht über Blockly zu erstellen (so baue ich mir auch die json fürs Tabellen-Widget zusammen).
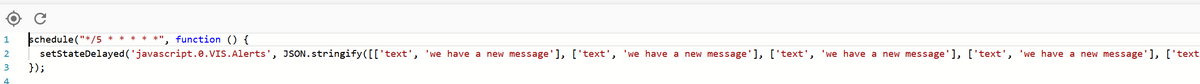
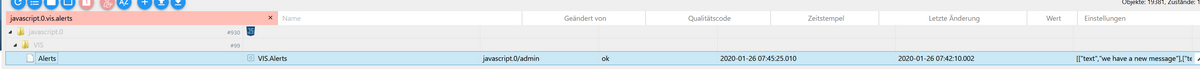
Allerdings ist das Ergebnis hier ein Array, kein json - Fehler in Blockly?



[["text","we have a new message"],["text","we have a new message"],["text","we have a new message"],["text","we have a new message"],["text","we have a new message"],["text","we have a new message"]]Edit: Dein Beispiel für den ical Adapter hilft hier weiter:
https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x/582Kann es sein, das es für Blockly push() nicht gibt?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Alerts Widget ist fertig:
Um das Widget nutzen zu können, müsst ihr euch die Objekte mit javascript zusammenbauen.
Das finde ich ja mal richtig spannend.
Falls jemand hier mal ein Javascript Beispiel veröffentlichen möchte.... :clap:
Hier mal ganz schnell mit dem Telegram Adapter getestet. Alles was ich an mein zuhause schicke wird dann angezeigt.
var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'VIS.'; var AlertText = instanz + pfad + "Alerts.AlertText"; createState(AlertText, "", { type: 'string', name: '', read: true, write: true }); let Alert = []; on({id: 'telegram.0.communicate.request', change: 'any'}, function (obj) { var stateval = getState('telegram.0.communicate.request').val; // Statevalue in Variable schreiben var benutzer = stateval.substring(1,stateval.indexOf("]")); // Benutzer aus Statevalue extrahieren var befehl = stateval.substring(stateval.indexOf("]")+1,stateval.length); // Befehl/Text aus Statevalue extrahieren Alert.push({ text: befehl, backgroundColor: '', borderColor: 'darkred', icon: 'message-alert-outline', iconColor: 'darkred', fontColor: 'blue' }) setState(AlertText, JSON.stringify(Alert), true); Alert = [] }); -
Hier mal ganz schnell mit dem Telegram Adapter getestet. Alles was ich an mein zuhause schicke wird dann angezeigt.
var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'VIS.'; var AlertText = instanz + pfad + "Alerts.AlertText"; createState(AlertText, "", { type: 'string', name: '', read: true, write: true }); let Alert = []; on({id: 'telegram.0.communicate.request', change: 'any'}, function (obj) { var stateval = getState('telegram.0.communicate.request').val; // Statevalue in Variable schreiben var benutzer = stateval.substring(1,stateval.indexOf("]")); // Benutzer aus Statevalue extrahieren var befehl = stateval.substring(stateval.indexOf("]")+1,stateval.length); // Befehl/Text aus Statevalue extrahieren Alert.push({ text: befehl, backgroundColor: '', borderColor: 'darkred', icon: 'message-alert-outline', iconColor: 'darkred', fontColor: 'blue' }) setState(AlertText, JSON.stringify(Alert), true); Alert = [] });super, besten Dank.
Hab ich mal etwas damit ich es verstehen kann. -
Folgendes Skript könnt ihr euch als gobales Skript speichern
var materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; json = JSON.parse(json); json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); }und dann in anderen skripten mit
materialDesignWidgets.sendTo('0_userdata.0.materialdesignwidgets.alerts.json', 'neuer Text', 'red');neue narichten schicken.
@Mr-Oz sagte in Test Adapter Material Design Widgets v0.2.x:
seit der Version 0.2.32 / 0.2.40 funktioniert das vibrieren auf Mobilgeräten nicht mehr. Muss man da noch was beachten/umstellen?
Kann ich nicht bestätigen. Welcher Browser? Welches Widget? Was steht in der console des browsers?
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Fehler bisher... Sollte der Text länger als die Breite sein, schreibt er ihn über das Widget hinaus und der Bestätigungsbutton ist auch weg
Alles was an Buttons hinter dem Widget liegt ist nicht mehr bedienbar. Auch wenn keine Alerts angezeigt werden.Hab ich behoben. Zeilenumbruch funktioniert aber nur nach wörtern!
-
Folgendes Skript könnt ihr euch als gobales Skript speichern
var materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; json = JSON.parse(json); json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); }und dann in anderen skripten mit
materialDesignWidgets.sendTo('0_userdata.0.materialdesignwidgets.alerts.json', 'neuer Text', 'red');neue narichten schicken.
@Mr-Oz sagte in Test Adapter Material Design Widgets v0.2.x:
seit der Version 0.2.32 / 0.2.40 funktioniert das vibrieren auf Mobilgeräten nicht mehr. Muss man da noch was beachten/umstellen?
Kann ich nicht bestätigen. Welcher Browser? Welches Widget? Was steht in der console des browsers?
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Fehler bisher... Sollte der Text länger als die Breite sein, schreibt er ihn über das Widget hinaus und der Bestätigungsbutton ist auch weg
Alles was an Buttons hinter dem Widget liegt ist nicht mehr bedienbar. Auch wenn keine Alerts angezeigt werden.Hab ich behoben. Zeilenumbruch funktioniert aber nur nach wörtern!
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
0_userdata.0.materialdesignwidgets.alerts.json
Muss der DP angelegt werden?
-
Folgendes Skript könnt ihr euch als gobales Skript speichern
var materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; json = JSON.parse(json); json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); }und dann in anderen skripten mit
materialDesignWidgets.sendTo('0_userdata.0.materialdesignwidgets.alerts.json', 'neuer Text', 'red');neue narichten schicken.
@Mr-Oz sagte in Test Adapter Material Design Widgets v0.2.x:
seit der Version 0.2.32 / 0.2.40 funktioniert das vibrieren auf Mobilgeräten nicht mehr. Muss man da noch was beachten/umstellen?
Kann ich nicht bestätigen. Welcher Browser? Welches Widget? Was steht in der console des browsers?
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Fehler bisher... Sollte der Text länger als die Breite sein, schreibt er ihn über das Widget hinaus und der Bestätigungsbutton ist auch weg
Alles was an Buttons hinter dem Widget liegt ist nicht mehr bedienbar. Auch wenn keine Alerts angezeigt werden.Hab ich behoben. Zeilenumbruch funktioniert aber nur nach wörtern!
Zeilenumbruch funktioniert. Allerdings lässt sich alles was hinter dem widget ist noch nicht bedienen. Auch wenn keine Alerts angezeigt werden
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
0_userdata.0.materialdesignwidgets.alerts.json
Muss der DP angelegt werden?
-
Zeilenumbruch funktioniert. Allerdings lässt sich alles was hinter dem widget ist noch nicht bedienen. Auch wenn keine Alerts angezeigt werden
@Scrounger
hab den Fehler.. Bei der Höhe war 100% eingestellt. Einfach das Feld leer lassen und er passt die Höhe automatisch an und stört oder verdeckt auch nicht mehr die darunter liegenden Elemente




