NEWS
Script fürTabelle der Batterie Zustände
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
bin etwas verwundert - habe dein script 1 zu 1 übernommen - die beiden datenpunkte habe ich bei mir angelegt - keine warnung - kein fehler
komisch
Hab es soeben nochmal versucht.
Fehler kommen wieder und Script geht sofort auf Pause.javascript.0 2020-01-21 12:14:09.681 error (594) at Script.runInContext (vm.js:133:20) javascript.0 2020-01-21 12:14:09.681 error (594) at script.js.common.Akku_Alarm_Tabelle:634:1 javascript.0 2020-01-21 12:14:09.681 error (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:341:26) javascript.0 2020-01-21 12:14:09.681 error (594) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:846:29) javascript.0 2020-01-21 12:14:09.680 error (594) at script.js.common.Akku_Alarm_Tabelle:346:23 javascript.0 2020-01-21 12:14:09.680 error (594) TypeError: Cannot read property 'split' of undefined javascript.0 2020-01-21 12:14:09.680 error (594) ^ javascript.0 2020-01-21 12:14:09.680 error (594) var ida = val0.split('.'); javascript.0 2020-01-21 12:14:09.680 error (594) script.js.common.Akku_Alarm_Tabelle: script.js.common.Akku_Alarm_Tabelle:346 javascript.0 2020-01-21 12:14:09.673 warn (594) at script.js.common.Akku_Alarm_Tabelle:634:1 javascript.0 2020-01-21 12:14:09.673 warn (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) javascript.0 2020-01-21 12:14:09.673 warn (594) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:846:29) javascript.0 2020-01-21 12:14:09.673 warn (594) at script.js.common.Akku_Alarm_Tabelle:208:15 javascript.0 2020-01-21 12:14:09.673 warn (594) getState "mihome.0.devices.plug_158d00020d98af.percent" not found (3) states[id]=null javascript.0 2020-01-21 12:14:09.673 warn (594) at script.js.common.Akku_Alarm_Tabelle:634:1 javascript.0 2020-01-21 12:14:09.672 warn (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) javascript.0 2020-01-21 12:14:09.672 warn (594) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:846:29) javascript.0 2020-01-21 12:14:09.672 warn (594) at script.js.common.Akku_Alarm_Tabelle:205:32 javascript.0 2020-01-21 12:14:09.672 warn (594) getState "mihome.0.devices.plug_158d00020d98af.percent" not found (3) states[id]=null javascript.0 2020-01-21 12:14:09.671 warn (594) at script.js.common.Akku_Alarm_Tabelle:634:1 javascript.0 2020-01-21 12:14:09.671 warn (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) javascript.0 2020-01-21 12:14:09.671 warn (594) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:846:29) javascript.0 2020-01-21 12:14:09.671 warn (594) at script.js.common.Akku_Alarm_Tabelle:208:15 javascript.0 2020-01-21 12:14:09.671 warn (594) getState "mihome.0.devices.plug_158d0001f24aad.percent" not found (3) states[id]=null javascript.0 2020-01-21 12:14:09.670 warn (594) at script.js.common.Akku_Alarm_Tabelle:634:1 javascript.0 2020-01-21 12:14:09.670 warn (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) javascript.0 2020-01-21 12:14:09.670 warn (594) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:846:29) javascript.0 2020-01-21 12:14:09.670 warn (594) at script.js.common.Akku_Alarm_Tabelle:205:32 javascript.0 2020-01-21 12:14:09.669 warn (594) getState "mihome.0.devices.plug_158d0001f24aad.percent" not found (3) states[id]=null0_userdata.0.Tabellen.Akku
{ "_id": "0_userdata.0.Tabellen.Akku", "type": "state", "common": { "name": "Tabellen.Akku", "role": "", "type": "boolean", "read": true, "write": true, "desc": "Manuell erzeugt", "def": false }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1579603838937, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }0_userdata.0.Tabellen.AkkuAlarm
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1579603861021, "common": { "name": "Tabellen.AkkuAlarm", "role": "", "type": "number", "desc": "Manuell erzeugt", "unit": "", "min": 0, "max": 100, "def": 0, "read": true, "write": true }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "0_userdata.0.Tabellen.AkkuAlarm", "type": "state" }Tabelle wird trotzdem angelegt.

@Negalein du könntest auch all erstmal auf false setzen und immer wieder eins dazu schalten - viellicht gibt es ja bei dir ein device, das ärger macht
var tradfri=false; var hue=false; var hueExt=false; var homematic=false; var homematicIp=false; var xiaomi=false; // mihome.0 var fritzDect=false; var iogo=false; // iogo - adapter - hat batterie abfrage var fullyBrowser=false; // fullybrowser - adapter - hat batterie abfrage var handy1=false; // sind einzelne datenpunkte, var handy2=false; -
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
bin etwas verwundert - habe dein script 1 zu 1 übernommen - die beiden datenpunkte habe ich bei mir angelegt - keine warnung - kein fehler
komisch
Hab es soeben nochmal versucht.
Fehler kommen wieder und Script geht sofort auf Pause.javascript.0 2020-01-21 12:14:09.681 error (594) at Script.runInContext (vm.js:133:20) javascript.0 2020-01-21 12:14:09.681 error (594) at script.js.common.Akku_Alarm_Tabelle:634:1 javascript.0 2020-01-21 12:14:09.681 error (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:341:26) javascript.0 2020-01-21 12:14:09.681 error (594) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:846:29) javascript.0 2020-01-21 12:14:09.680 error (594) at script.js.common.Akku_Alarm_Tabelle:346:23 javascript.0 2020-01-21 12:14:09.680 error (594) TypeError: Cannot read property 'split' of undefined javascript.0 2020-01-21 12:14:09.680 error (594) ^ javascript.0 2020-01-21 12:14:09.680 error (594) var ida = val0.split('.'); javascript.0 2020-01-21 12:14:09.680 error (594) script.js.common.Akku_Alarm_Tabelle: script.js.common.Akku_Alarm_Tabelle:346 javascript.0 2020-01-21 12:14:09.673 warn (594) at script.js.common.Akku_Alarm_Tabelle:634:1 javascript.0 2020-01-21 12:14:09.673 warn (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) javascript.0 2020-01-21 12:14:09.673 warn (594) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:846:29) javascript.0 2020-01-21 12:14:09.673 warn (594) at script.js.common.Akku_Alarm_Tabelle:208:15 javascript.0 2020-01-21 12:14:09.673 warn (594) getState "mihome.0.devices.plug_158d00020d98af.percent" not found (3) states[id]=null javascript.0 2020-01-21 12:14:09.673 warn (594) at script.js.common.Akku_Alarm_Tabelle:634:1 javascript.0 2020-01-21 12:14:09.672 warn (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) javascript.0 2020-01-21 12:14:09.672 warn (594) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:846:29) javascript.0 2020-01-21 12:14:09.672 warn (594) at script.js.common.Akku_Alarm_Tabelle:205:32 javascript.0 2020-01-21 12:14:09.672 warn (594) getState "mihome.0.devices.plug_158d00020d98af.percent" not found (3) states[id]=null javascript.0 2020-01-21 12:14:09.671 warn (594) at script.js.common.Akku_Alarm_Tabelle:634:1 javascript.0 2020-01-21 12:14:09.671 warn (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) javascript.0 2020-01-21 12:14:09.671 warn (594) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:846:29) javascript.0 2020-01-21 12:14:09.671 warn (594) at script.js.common.Akku_Alarm_Tabelle:208:15 javascript.0 2020-01-21 12:14:09.671 warn (594) getState "mihome.0.devices.plug_158d0001f24aad.percent" not found (3) states[id]=null javascript.0 2020-01-21 12:14:09.670 warn (594) at script.js.common.Akku_Alarm_Tabelle:634:1 javascript.0 2020-01-21 12:14:09.670 warn (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) javascript.0 2020-01-21 12:14:09.670 warn (594) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:846:29) javascript.0 2020-01-21 12:14:09.670 warn (594) at script.js.common.Akku_Alarm_Tabelle:205:32 javascript.0 2020-01-21 12:14:09.669 warn (594) getState "mihome.0.devices.plug_158d0001f24aad.percent" not found (3) states[id]=null0_userdata.0.Tabellen.Akku
{ "_id": "0_userdata.0.Tabellen.Akku", "type": "state", "common": { "name": "Tabellen.Akku", "role": "", "type": "boolean", "read": true, "write": true, "desc": "Manuell erzeugt", "def": false }, "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1579603838937, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }0_userdata.0.Tabellen.AkkuAlarm
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1579603861021, "common": { "name": "Tabellen.AkkuAlarm", "role": "", "type": "number", "desc": "Manuell erzeugt", "unit": "", "min": 0, "max": 100, "def": 0, "read": true, "write": true }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "0_userdata.0.Tabellen.AkkuAlarm", "type": "state" }Tabelle wird trotzdem angelegt.

@Negalein was auch gut wäre - der datenpunkt tabellen.akku muss vom typ zeichenkette sein - nicht boolean - bitte ändern
-
Hallo,
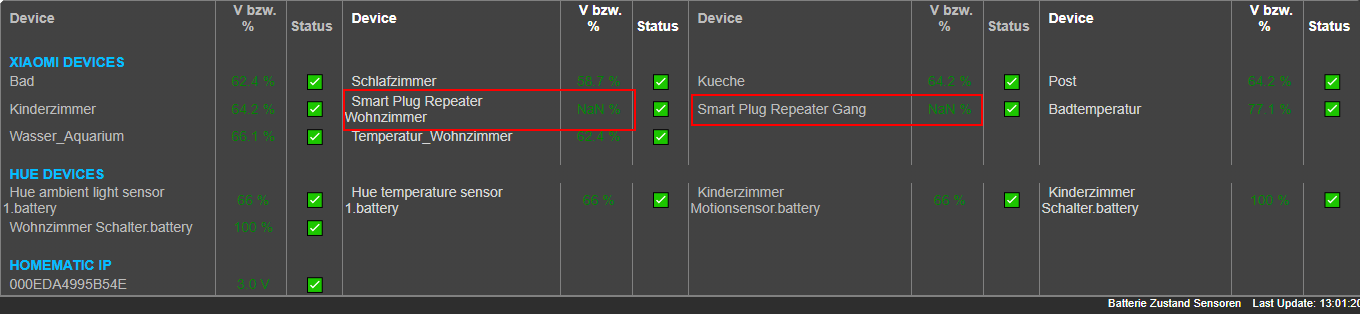
nachdem Du so zwei tolle Tabellen gemacht hast, habe ich mir diese angesehen :)
Ich weiss nicht, ob ihr es schon besprochen habt, aber ich habe tado-Thermostate und Netatmo-Geräte, die auch Batterien habe. Ich habe mal zwei Screens beigelegt.
Wenn schon abgehakt, dann einfach Bescheid geben :)Danke


@HeinrichB bin gerade etwas verwirrt - in netadmo der datenpunkt LastUpdate zeigt ein datum - ist aber ein type boolean
ist das bei die genauso ?
-
@HeinrichB bin gerade etwas verwirrt - in netadmo der datenpunkt LastUpdate zeigt ein datum - ist aber ein type boolean
ist das bei die genauso ?
@liv-in-sky Hier ein Screen. Ist ein indicator.date

-
@liv-in-sky Hier ein Screen. Ist ein indicator.date

@HeinrichB das kenne ich - ich meine im raw des datenpunktes - datenpunkt anwählen - auf bleistift ganz rechts - auf raw tab gehen
-
@HeinrichB das kenne ich - ich meine im raw des datenpunktes - datenpunkt anwählen - auf bleistift ganz rechts - auf raw tab gehen
Ah okay, ja da ist es auch ein boolean - ich habe da aber nix selbst gemacht.
{ "from": "system.adapter.netatmo.0", "user": "system.user.admin", "ts": 1578922603996, "common": { "name": "Last update", "type": "boolean", "role": "indicator.date", "read": true, "write": false }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "netatmo.0.XXX.Außenmodul-Carport.LastUpdate", "type": "state" } -
Ah okay, ja da ist es auch ein boolean - ich habe da aber nix selbst gemacht.
{ "from": "system.adapter.netatmo.0", "user": "system.user.admin", "ts": 1578922603996, "common": { "name": "Last update", "type": "boolean", "role": "indicator.date", "read": true, "write": false }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "netatmo.0.XXX.Außenmodul-Carport.LastUpdate", "type": "state" }@HeinrichB mach mal ein neues script und lass das hier laufen (ist im chat) - was ist die ausgabe davon
-
@Negalein du könntest auch all erstmal auf false setzen und immer wieder eins dazu schalten - viellicht gibt es ja bei dir ein device, das ärger macht
var tradfri=false; var hue=false; var hueExt=false; var homematic=false; var homematicIp=false; var xiaomi=false; // mihome.0 var fritzDect=false; var iogo=false; // iogo - adapter - hat batterie abfrage var fullyBrowser=false; // fullybrowser - adapter - hat batterie abfrage var handy1=false; // sind einzelne datenpunkte, var handy2=false;@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
du könntest auch all erstmal auf false setzen und immer wieder eins dazu schalten - viellicht gibt es ja bei dir ein device, das ärger macht
bin etwas weiter gekommen.
xiaomi=true;
12:47:04.940 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:205:32 12:47:04.940 warn javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 12:47:04.940 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1 12:47:04.941 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:208:15 12:47:04.941 warn javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 12:47:04.941 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1 12:47:04.942 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:205:32 12:47:04.943 warn javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 12:47:04.943 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1 12:47:04.943 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:208:15 12:47:04.944 warn javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 12:47:04.944 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1homematic=true;
12:46:27.781 error javascript.0 (594) script.js.common.Akku_Alarm_Tabelle: script.js.common.Akku_Alarm_Tabelle:346 12:46:27.782 error javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:346:23 12:46:27.782 error javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:341:26) 12:46:27.782 error javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1 -
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
du könntest auch all erstmal auf false setzen und immer wieder eins dazu schalten - viellicht gibt es ja bei dir ein device, das ärger macht
bin etwas weiter gekommen.
xiaomi=true;
12:47:04.940 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:205:32 12:47:04.940 warn javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 12:47:04.940 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1 12:47:04.941 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:208:15 12:47:04.941 warn javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 12:47:04.941 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1 12:47:04.942 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:205:32 12:47:04.943 warn javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 12:47:04.943 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1 12:47:04.943 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:208:15 12:47:04.944 warn javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 12:47:04.944 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1homematic=true;
12:46:27.781 error javascript.0 (594) script.js.common.Akku_Alarm_Tabelle: script.js.common.Akku_Alarm_Tabelle:346 12:46:27.782 error javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:346:23 12:46:27.782 error javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:341:26) 12:46:27.782 error javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1@Negalein sagte in Script fürTabelle der Batterie Zustände:
bin etwas weiter gekommen.
xiaomi=true;Was nutzt du an Geräten? Zigbee?
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
du könntest auch all erstmal auf false setzen und immer wieder eins dazu schalten - viellicht gibt es ja bei dir ein device, das ärger macht
bin etwas weiter gekommen.
xiaomi=true;
12:47:04.940 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:205:32 12:47:04.940 warn javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 12:47:04.940 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1 12:47:04.941 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:208:15 12:47:04.941 warn javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 12:47:04.941 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1 12:47:04.942 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:205:32 12:47:04.943 warn javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 12:47:04.943 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1 12:47:04.943 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:208:15 12:47:04.944 warn javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 12:47:04.944 warn javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1homematic=true;
12:46:27.781 error javascript.0 (594) script.js.common.Akku_Alarm_Tabelle: script.js.common.Akku_Alarm_Tabelle:346 12:46:27.782 error javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:346:23 12:46:27.782 error javascript.0 (594) at writeHTML (script.js.common.Akku_Alarm_Tabelle:341:26) 12:46:27.782 error javascript.0 (594) at script.js.common.Akku_Alarm_Tabelle:634:1@Negalein kannst du mir den JSON export deiner daten punkte für xiaomi und homematic geben
würde die gerna mal integrieren bei mir
-
@Negalein sagte in Script fürTabelle der Batterie Zustände:
bin etwas weiter gekommen.
xiaomi=true;Was nutzt du an Geräten? Zigbee?
@simatec sagte in Script fürTabelle der Batterie Zustände:
Was nutzt du an Geräten? Zigbee?
den Mi-Hub
-
@simatec sagte in Script fürTabelle der Batterie Zustände:
Was nutzt du an Geräten? Zigbee?
den Mi-Hub
@Negalein ohne die beiden aktiviert zu haben - läuft es dann
-
@Negalein kannst du mir den JSON export deiner daten punkte für xiaomi und homematic geben
würde die gerna mal integrieren bei mir
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
kannst du mir den JSON export deiner daten punkte für xiaomi und homematic geben
hm-rpc.1.QEQ1564250.json mihome.0.json
ohne die beiden aktiviert zu haben - läuft es dann
Ja, dann kommen weder Warn noch Error
-
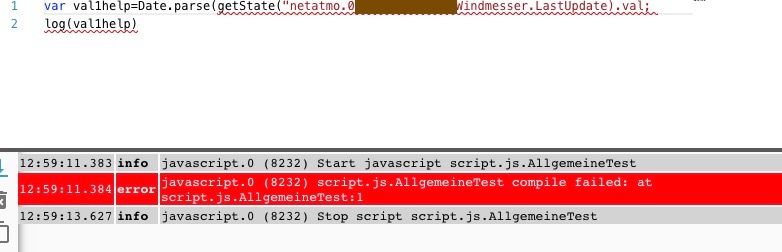
@HeinrichB mach mal ein neues script und lass das hier laufen (ist im chat) - was ist die ausgabe davon
@liv-in-sky Schau mal. Kommt ein Error

-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
kannst du mir den JSON export deiner daten punkte für xiaomi und homematic geben
hm-rpc.1.QEQ1564250.json mihome.0.json
ohne die beiden aktiviert zu haben - läuft es dann
Ja, dann kommen weder Warn noch Error
@Negalein habe den fehler jetzt auch - checke ich
-
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
kannst du mir den JSON export deiner daten punkte für xiaomi und homematic geben
hm-rpc.1.QEQ1564250.json mihome.0.json
ohne die beiden aktiviert zu haben - läuft es dann
Ja, dann kommen weder Warn noch Error
@Negalein ich hoffe du hast keinen virus im datenpunkt versteckt :-)
-
@Negalein ich hoffe du hast keinen virus im datenpunkt versteckt :-)
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
ich hoffe du hast keinen virus im datenpunkt versteckt
No no, alles gut gesichert! :)
-
@liv-in-sky sagte in Script fürTabelle der Batterie Zustände:
ich hoffe du hast keinen virus im datenpunkt versteckt
No no, alles gut gesichert! :)
-
homematic=true
13:12:00.228 error javascript.0 (28628) script.js.common.Akku_Alarm_Tabelle: script.js.common.Akku_Alarm_Tabelle:346 13:12:00.229 error javascript.0 (28628) at script.js.common.Akku_Alarm_Tabelle:346:26 13:12:00.229 error javascript.0 (28628) at writeHTML (script.js.common.Akku_Alarm_Tabelle:341:26) 13:12:00.229 error javascript.0 (28628) at script.js.common.Akku_Alarm_Tabelle:579:1xiaomi=true
13:13:02.710 warn javascript.0 (28628) at script.js.common.Akku_Alarm_Tabelle:205:33 13:13:02.710 warn javascript.0 (28628) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 13:13:02.710 warn javascript.0 (28628) at script.js.common.Akku_Alarm_Tabelle:579:1 13:13:02.711 warn javascript.0 (28628) at script.js.common.Akku_Alarm_Tabelle:208:16 13:13:02.711 warn javascript.0 (28628) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 13:13:02.711 warn javascript.0 (28628) at script.js.common.Akku_Alarm_Tabelle:579:1 13:13:02.712 warn javascript.0 (28628) at script.js.common.Akku_Alarm_Tabelle:205:33 13:13:02.713 warn javascript.0 (28628) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 13:13:02.713 warn javascript.0 (28628) at script.js.common.Akku_Alarm_Tabelle:579:1 13:13:02.713 warn javascript.0 (28628) at script.js.common.Akku_Alarm_Tabelle:208:16 13:13:02.714 warn javascript.0 (28628) at writeHTML (script.js.common.Akku_Alarm_Tabelle:197:33) 13:13:02.714 warn javascript.0 (28628) at script.js.common.Akku_Alarm_Tabelle:579:1