NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger
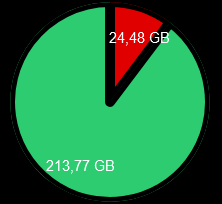
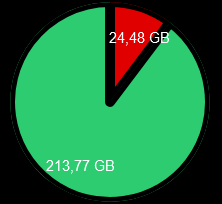
Habe ein Problem mit dem pie chart.
Wenn ich die Rahmenbreite auf 5 oder höher einstelle sieht man einen entsprechend eingefärbten Rand. Lässt sich das von deiner Seite aus lösen oder muss man mit css dran (weiß aber nicht wie :( ).
Evtl. muss Du etwas ranzoomen um es zu sehen. Der Rand ist nur ca. 1 pixel groß.

-
@Scrounger
Habe ein Problem mit dem pie chart.
Wenn ich die Rahmenbreite auf 5 oder höher einstelle sieht man einen entsprechend eingefärbten Rand. Lässt sich das von deiner Seite aus lösen oder muss man mit css dran (weiß aber nicht wie :( ).
Evtl. muss Du etwas ranzoomen um es zu sehen. Der Rand ist nur ca. 1 pixel groß.

@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Habe ein Problem mit dem pie chart.
Wenn ich die Rahmenbreite auf 5 oder höher einstelle sieht man einen entsprechend eingefärbten Rand. Lässt sich das von deiner Seite aus lösen oder muss man mit css dran (weiß aber nicht wie :( ).
Evtl. muss Du etwas ranzoomen um es zu sehen. Der Rand ist nur ca. 1 pixel groß.Tatsache ist aber nur 1px. Ne mit CSS kann man da nix machen, da die Charts gerendert werden. OK muss ich mir anschauen.
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Wie macht man das wenn man mehr als 8 hat ?
genauso wie bei den 7 davor. Versteh die Frage net so wirklich ;-)
-
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Habe ein Problem mit dem pie chart.
Wenn ich die Rahmenbreite auf 5 oder höher einstelle sieht man einen entsprechend eingefärbten Rand. Lässt sich das von deiner Seite aus lösen oder muss man mit css dran (weiß aber nicht wie :( ).
Evtl. muss Du etwas ranzoomen um es zu sehen. Der Rand ist nur ca. 1 pixel groß.Tatsache ist aber nur 1px. Ne mit CSS kann man da nix machen, da die Charts gerendert werden. OK muss ich mir anschauen.
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Wie macht man das wenn man mehr als 8 hat ?
genauso wie bei den 7 davor. Versteh die Frage net so wirklich ;-)
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Wie macht man das wenn man mehr als 8 hat ?
genauso wie bei den 7 davor. Versteh die Frage net so wirklich ;-)
mit einem zweiten View in 8 ? , geht das ?
oder einzelne View in Widgets ?
Ich weiß nicht genau wieviel man da übereinander legen kann.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Wie macht man das wenn man mehr als 8 hat ?
genauso wie bei den 7 davor. Versteh die Frage net so wirklich ;-)
mit einem zweiten View in 8 ? , geht das ?
oder einzelne View in Widgets ?
Ich weiß nicht genau wieviel man da übereinander legen kann.
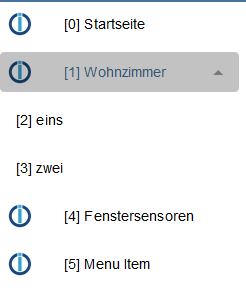
@skokarl
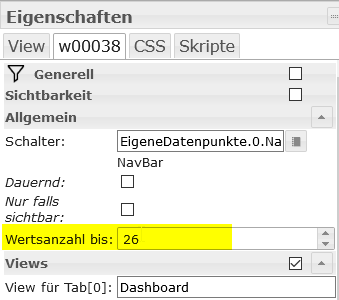
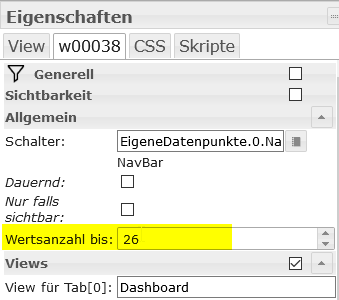
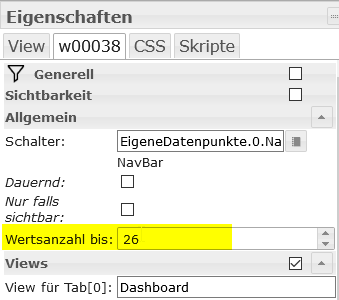
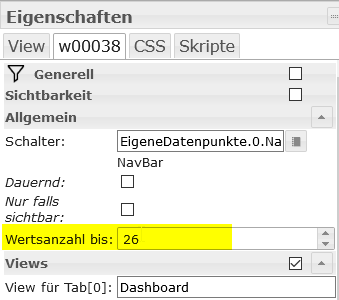
Weiß nicht wie die View 8 zu ihrem Namen gekommen ist, du kannst aber auch mehr als 8 Views konfigurieren. Einfach den Zähler entsprechend erhöhen (ich habe 26 drin stehen).

-
@skokarl
Weiß nicht wie die View 8 zu ihrem Namen gekommen ist, du kannst aber auch mehr als 8 Views konfigurieren. Einfach den Zähler entsprechend erhöhen (ich habe 26 drin stehen).

@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl
Weiß nicht wie die View 8 zu ihrem Namen gekommen ist, du kannst aber auch mehr als 8 Views konfigurieren. Einfach den Zähler entsprechend erhöhen (ich habe 26 drin stehen).

Bingo...Danke.....
War der Meinung bei 8 ist Schluß.
Die Bezeichnung ist verwirrend. -
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl
Weiß nicht wie die View 8 zu ihrem Namen gekommen ist, du kannst aber auch mehr als 8 Views konfigurieren. Einfach den Zähler entsprechend erhöhen (ich habe 26 drin stehen).

Bingo...Danke.....
War der Meinung bei 8 ist Schluß.
Die Bezeichnung ist verwirrend. -
@Scrounger
Kann ich in einer JSON Tabelle auch die Reihenfolge der Spalten ändern? Im Basic Widget kann ich durch hinzufügen des Attributes z.B. Spalte 3 und 5 vertauschen.
Hier habe ich im Tabellenwidget "nur" die Möglichkeit eine Spalte nach den Werten einer anderen Spalte zu sortieren. Hab ich etwas übersehen. oder ist das nicht vorgesehen?
Hatte auch mal ein wenig versucht mit Bindings die Schriftfarbe der einzelnen Zellen zu ändern, also sinngemäß, Zelleninhalt kleiner 50, dann grün, sonst rot.
Ich vermute das geht nicht... Oder macht es Sinn da noch weiter zu probieren? -
@Scrounger
Kann ich in einer JSON Tabelle auch die Reihenfolge der Spalten ändern? Im Basic Widget kann ich durch hinzufügen des Attributes z.B. Spalte 3 und 5 vertauschen.
Hier habe ich im Tabellenwidget "nur" die Möglichkeit eine Spalte nach den Werten einer anderen Spalte zu sortieren. Hab ich etwas übersehen. oder ist das nicht vorgesehen?
Hatte auch mal ein wenig versucht mit Bindings die Schriftfarbe der einzelnen Zellen zu ändern, also sinngemäß, Zelleninhalt kleiner 50, dann grün, sonst rot.
Ich vermute das geht nicht... Oder macht es Sinn da noch weiter zu probieren?@bommel_030 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Kann ich in einer JSON Tabelle auch die Reihenfolge der Spalten ändern? Im Basic Widget kann ich durch hinzufügen des Attributes z.B. Spalte 3 und 5 vertauschen.Das geht, musst halt Reihenfolge der Properties der Objekte ändern, z.b.
[ {"img":"/vis.0/myImages/erlebnis_50.png","name":"Empire","betriebszeit":"4h 06m","funk":"5G","ip":"10.0.0.1"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Handy","betriebszeit":"13m","funk":"5G","ip":"10.0.0.2"}, ]in ändern:
[ {"name":"Empire","betriebszeit":"4h 06m","funk":"5G","ip":"10.0.0.1","img":"/vis.0/myImages/erlebnis_50.png"}, {"name":"Handy","betriebszeit":"13m","funk":"5G","ip":"10.0.0.2","img":"/vis.0/myImages/erlebnis_100.png"}, ]Hatte auch mal ein wenig versucht mit Bindings die Schriftfarbe der einzelnen Zellen zu ändern, also sinngemäß, Zelleninhalt kleiner 50, dann grün, sonst rot.
Geht auch, wenn du das ganze als Array von Arrays aufbaust, anstatt Array von Objekten, z.b.:
[ ["row1","{0_userdata.0.linkeddevices.string_to_number}"], ["row2","text"] ]Ich empfehl dir aber, bau dir ein Skript, mit dem du dir ein Objekt baust, dass du dann in der Tabelle verwendest. Dann hast du vollkommene freiheit.
Hier ein Beispiel wie sowas geht.
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134 -
@PatrickFro
gerne, geht aber erst am Montag@Oli Vielen Dank, freut mich!
-
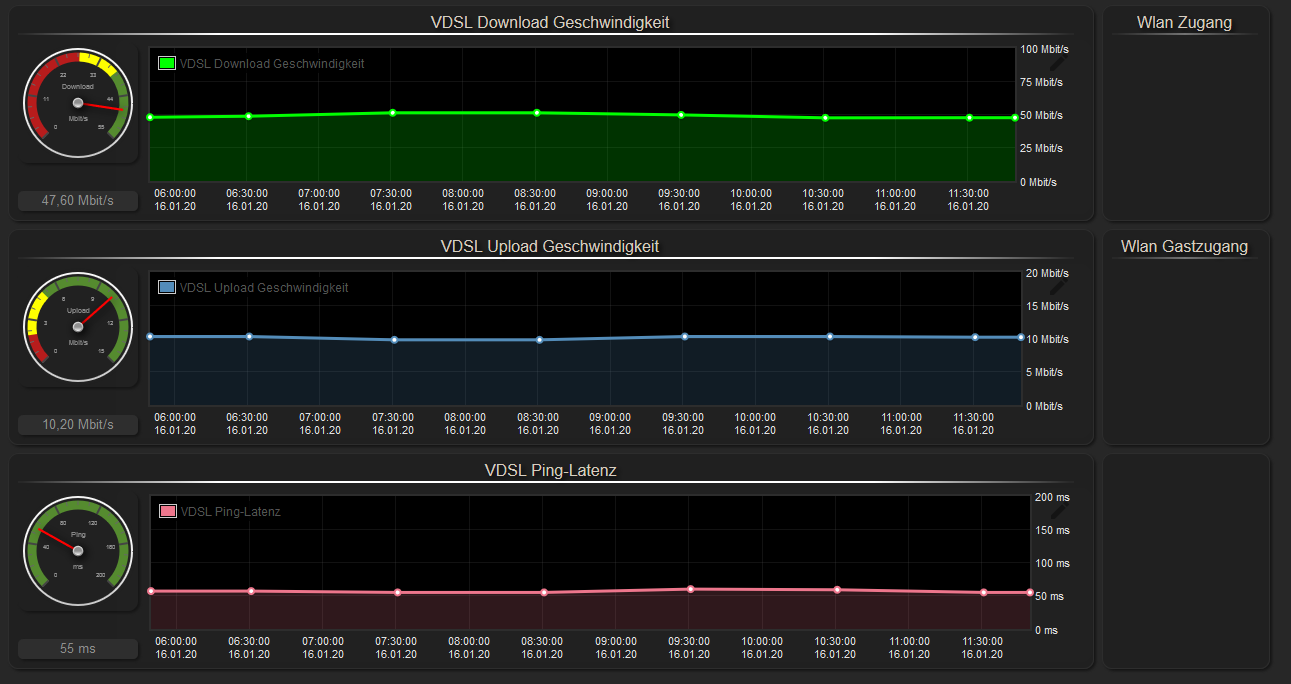
@Oli Vielen Dank, freut mich!
den Speedtest führe ich nach folgenden Link durch:
https://forum.iobroker.net/topic/3760/script-für-einen-speedtest-über-speedtest-net
Die Diagramme sind momentan noch FLOT Diagramme
Der Wlan Code sind Bilder, die generiert habe.Speedport4.txt
Speedport3.txt
Speedport2.txt
Speedport1.txt
Speedport Hauptseite.txtFalls Fragen sind gerne.
-
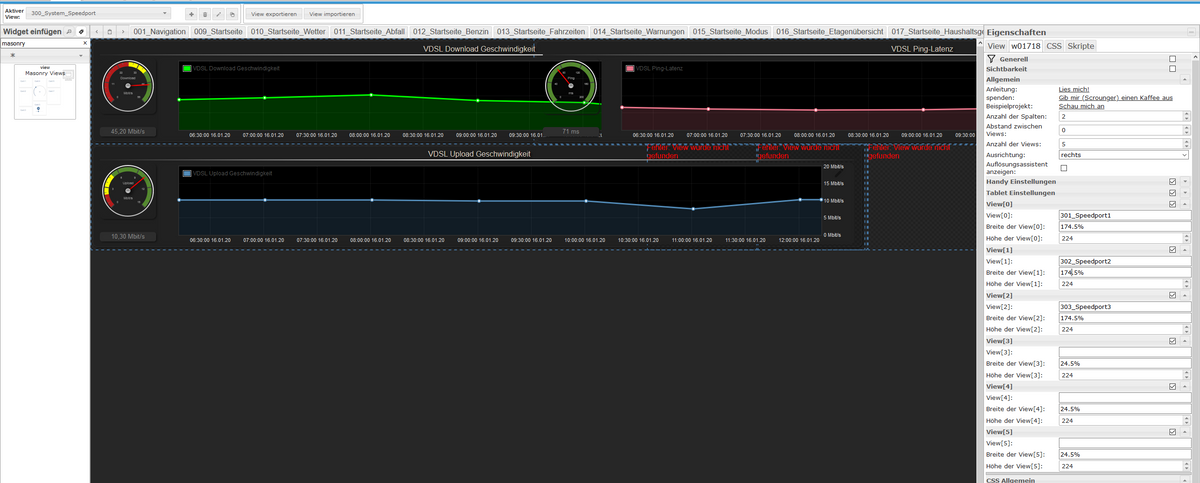
wie bekomme ich verschiedene Spaltenbreiten im Mansonry Widget hin, damit es so aussieht?

habe es mal mit diesen Eingaben versucht, da verschieben sich aber die Spalten nicht richtig

@Oli Vielen Dank. Was sind das für Gauge-Widgets? Ich finde die nirgends und genau diese passen sehr gut.
-
@Oli Vielen Dank. Was sind das für Gauge-Widgets? Ich finde die nirgends und genau diese passen sehr gut.
bitte folgenden Adapter installieren:
canvas-gauges style Widgets -
bitte folgenden Adapter installieren:
canvas-gauges style Widgets@Oli Kannst du das canvas-Gauge-Widget auch noch exportieren? Nachdem ich es gestern schon installiert habe und keine Bilder angezeigt wurden, funktioniert es jetzt, allerdings kann ich dein genutztes leider nicht finden. Vielleicht klappt es ja als exportierte Version ;-)
-
@Oli Kannst du das canvas-Gauge-Widget auch noch exportieren? Nachdem ich es gestern schon installiert habe und keine Bilder angezeigt wurden, funktioniert es jetzt, allerdings kann ich dein genutztes leider nicht finden. Vielleicht klappt es ja als exportierte Version ;-)
[{"tpl":"tplCGradialGauge","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","factor":"1","valueOffset":"0","hCount":"3","minorTicks":"4","animation":"true","needle":"true","needleShadow":"true","needleType":"select","borders":"true","borderOuterWidth":"2","borderMiddleWidth":"2","borderInnerWidth":"2","borderShadowWidth":"2","valueBox":"false","ticksAngle":"270","startAngle":"45","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.Status.Speed-Test.download","units":"Mbit/s","title":"Download","minValue":"0","maxValue":"55","highlightsFrom1":"0","highlightsTo1":"28","highlightsFrom2":"28","highlightsTo2":"38","highlightsColor1":"#B71C1C","highlightsColor2":"yellow","highlightsFrom3":"38","highlightsTo3":"55","highlightsColor3":"#558B2F","valueBoxStroke":"0","valueTextShadow":false,"colorNeedleCircleInner":"#8f8f8f","colorNeedleCircleInnerEnd":"","colorNeedleCircleOuterEnd":"#8f8f8f","colorNeedleCircleOuter":"","name":"Anzeige","colorPlate":"#27272727","colorBorderOuter":"#27272727","colorBorderOuterEnd":"#27272727","colorBorderMiddle":"#27272727","colorBorderMiddleEnd":"#27272727","colorBorderInner":"","colorBorderInnerEnd":"","colorNumbers":"#8f8f8f","colorNeedle":"red","colorNeedleEnd":"red","colorNeedleShadowUp":"black","colorNeedleShadowDown":"black","colorBorderShadow":""},"style":{"left":"20px","top":"41px","width":"120px","height":"120px","background":"","border-color":"","border-width":"","z-index":12,"box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","border-radius":"10px","border-style":""},"widgetSet":"canvas-gauges"}] -
[{"tpl":"tplCGradialGauge","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","factor":"1","valueOffset":"0","hCount":"3","minorTicks":"4","animation":"true","needle":"true","needleShadow":"true","needleType":"select","borders":"true","borderOuterWidth":"2","borderMiddleWidth":"2","borderInnerWidth":"2","borderShadowWidth":"2","valueBox":"false","ticksAngle":"270","startAngle":"45","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"javascript.0.Status.Speed-Test.download","units":"Mbit/s","title":"Download","minValue":"0","maxValue":"55","highlightsFrom1":"0","highlightsTo1":"28","highlightsFrom2":"28","highlightsTo2":"38","highlightsColor1":"#B71C1C","highlightsColor2":"yellow","highlightsFrom3":"38","highlightsTo3":"55","highlightsColor3":"#558B2F","valueBoxStroke":"0","valueTextShadow":false,"colorNeedleCircleInner":"#8f8f8f","colorNeedleCircleInnerEnd":"","colorNeedleCircleOuterEnd":"#8f8f8f","colorNeedleCircleOuter":"","name":"Anzeige","colorPlate":"#27272727","colorBorderOuter":"#27272727","colorBorderOuterEnd":"#27272727","colorBorderMiddle":"#27272727","colorBorderMiddleEnd":"#27272727","colorBorderInner":"","colorBorderInnerEnd":"","colorNumbers":"#8f8f8f","colorNeedle":"red","colorNeedleEnd":"red","colorNeedleShadowUp":"black","colorNeedleShadowDown":"black","colorBorderShadow":""},"style":{"left":"20px","top":"41px","width":"120px","height":"120px","background":"","border-color":"","border-width":"","z-index":12,"box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","border-radius":"10px","border-style":""},"widgetSet":"canvas-gauges"}]@Oli Nun klappt es, vielen Dank!
-
@Oli Nun klappt es, vielen Dank!
@PatrickFro
gerne -
Zumindest für den ersten Teil kann ich dir in gewissem geistigen Abstand folgen...
Nicht schön, aber ich glaube ich hab zumindest die Grundzüge verstanden.
Ich bastel mir in Java die Tabelle wie ich sie haben möchte.
Der Teil mit den Farben erschließt sich mir aber noch nicht mal ansatzweise... -
Zumindest für den ersten Teil kann ich dir in gewissem geistigen Abstand folgen...
Nicht schön, aber ich glaube ich hab zumindest die Grundzüge verstanden.
Ich bastel mir in Java die Tabelle wie ich sie haben möchte.
Der Teil mit den Farben erschließt sich mir aber noch nicht mal ansatzweise...@bommel_030 sagte in Test Adapter Material Design Widgets v0.2.x:
Der Teil mit den Farben erschließt sich mir aber noch nicht mal ansatzweise...
Farben kannst du so z.B. ändern:
mylist.push( { Name: '<font color="red">' + name + '</font>', Inhalt: '<font color="blue">' + datenpunkt + '</font>', }Jetzt kannst die Farben auch in variablen packen und entsprechend mit Bedingungen andere Farben verwenden.
-
Es gibt jetzt ein neues Select Widget, mit der Fehler das die daten ständig an den datenpunkt gesendet werden hoffentlich behoben sind. Weiter könnt ihr neben Einagbe der Menüpunkte über den Editor, einen JSON string verwenden oder eine Werteliste.
Das alte Select Widget wird in der kommenden Version entfernt!
Und da das Autocomplete quasi ein Nebenprodukt des select Widget ist, gibts das auch noch dazu ;)

Wer testen will aktuellen master ziehen -> v 0.2.46