NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
-
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
Jup das ist die Auswrikung, Ursache ist leider das javascript ne kleine zicke ist :grin:
Habs behoben -> v0.2.44@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ?War auch ncoh nicht implementiert, in v0.2.44 ist es drin.
-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
Jup das ist die Auswrikung, Ursache ist leider das javascript ne kleine zicke ist :grin:
Habs behoben -> v0.2.44@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ?War auch ncoh nicht implementiert, in v0.2.44 ist es drin.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Jup das ist die Auswrikung, Ursache ist leider das javascript ne kleine zicke ist
Habs behoben -> v0.2.44Kann ich bestätigen, Essen ist gleich gut :)

-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
Jup das ist die Auswrikung, Ursache ist leider das javascript ne kleine zicke ist :grin:
Habs behoben -> v0.2.44@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ?War auch ncoh nicht implementiert, in v0.2.44 ist es drin.
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ?War auch ncoh nicht implementiert, in v0.2.44 ist es drin.
Geht! Danke!:blush:
-
@Scrounger
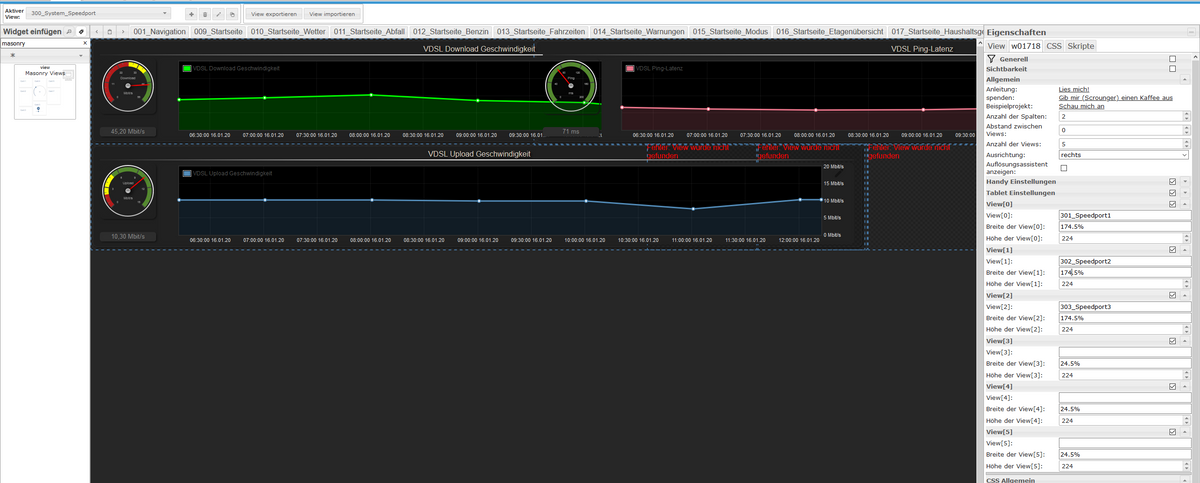
Ich habe immer noch oder schon wieder Probleme mit der Anordnung im Masonry View Widget.
Hier 6 von der Auflösung gleiche views in 5 Spalten. Aber nutzen tut er nur 3 Spalten und teilt die views in 2 Reihen mit jeweils 3 views auf. Browser ist Chrome.Hier mal ein Projekt als Beispiel
-
wie bekomme ich verschiedene Spaltenbreiten im Mansonry Widget hin, damit es so aussieht?

habe es mal mit diesen Eingaben versucht, da verschieben sich aber die Spalten nicht richtig

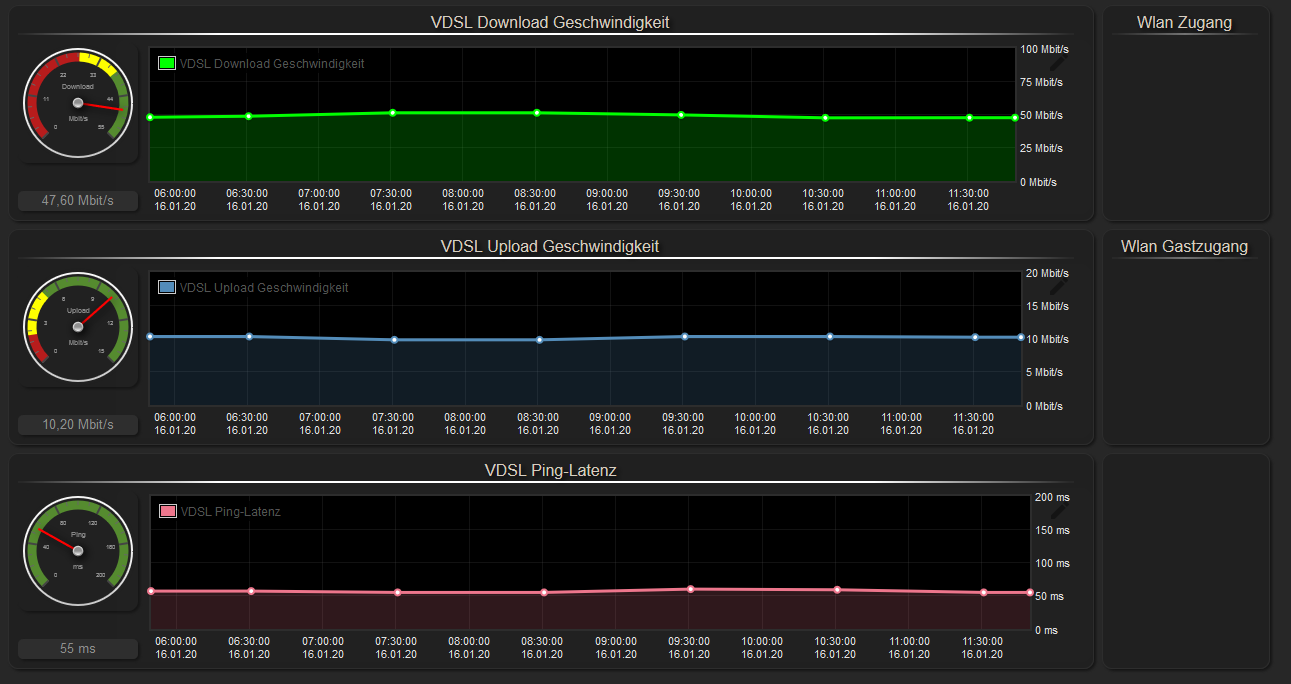
@Oli Könntest Du das Ergebnis des Views der Internetgeschwindigkeiten zur Verfügung stellen? Sieht hammer aus...
-
@Oli Könntest Du das Ergebnis des Views der Internetgeschwindigkeiten zur Verfügung stellen? Sieht hammer aus...
@PatrickFro
gerne, geht aber erst am Montag -
@Scrounger
Ich habe immer noch oder schon wieder Probleme mit der Anordnung im Masonry View Widget.
Hier 6 von der Auflösung gleiche views in 5 Spalten. Aber nutzen tut er nur 3 Spalten und teilt die views in 2 Reihen mit jeweils 3 views auf. Browser ist Chrome.Hier mal ein Projekt als Beispiel
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Hier 6 von der Auflösung gleiche views in 5 Spalten. Aber nutzen tut er nur 3 Spalten und teilt die views in 2 Reihen mit jeweils 3 views auf. Browser ist Chrome.
Hier mal ein Projekt als Beispiel
Ich bekomms auch nicht hin. Sobald die alle ne unterschiedliche Höhe haben, funktioniert es. Alternativ kann man die Spaltenanzahl erhöhen oder reduzieren bzw. weitere Views hinzufügen.
Vielleicht kann uns hier ja ein echter CSS Experte weiterhelfen?
Sorry aber ich bin hier mit meinem Latein am Ende :disappointed:
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
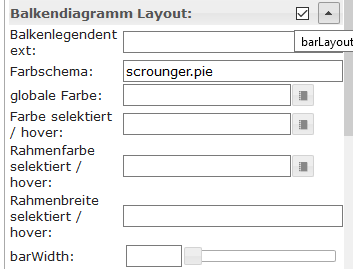
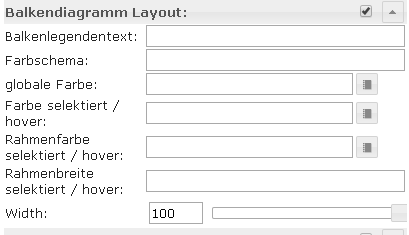
ich versuche gerade das Balkendiagramm zu verstehen. Und zwar möchte ich zwei Balken direkt nebeneinander anzeigen, allerdings finde ich die Einstellung für den Balkenabstand nicht. Gibt es den nicht mehr?
barWidth

-
@Scrounger,
danke das Feld heißt bei mir nur noch "Width", deshalb habe ich es da nicht vermutet.

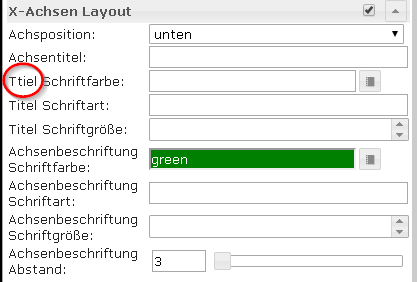
ich hätte da noch einen Typo, und zwar in der Konfig des Balkendiagrams unter der Rubrik x-Achsen Layout. Dort heißt es einmal Ttiel anstatt Titel:

Gruß Steffen
-
@Scrounger
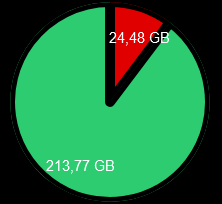
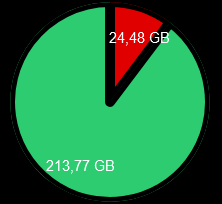
Habe ein Problem mit dem pie chart.
Wenn ich die Rahmenbreite auf 5 oder höher einstelle sieht man einen entsprechend eingefärbten Rand. Lässt sich das von deiner Seite aus lösen oder muss man mit css dran (weiß aber nicht wie :( ).
Evtl. muss Du etwas ranzoomen um es zu sehen. Der Rand ist nur ca. 1 pixel groß.

-
@Scrounger
Habe ein Problem mit dem pie chart.
Wenn ich die Rahmenbreite auf 5 oder höher einstelle sieht man einen entsprechend eingefärbten Rand. Lässt sich das von deiner Seite aus lösen oder muss man mit css dran (weiß aber nicht wie :( ).
Evtl. muss Du etwas ranzoomen um es zu sehen. Der Rand ist nur ca. 1 pixel groß.

@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Habe ein Problem mit dem pie chart.
Wenn ich die Rahmenbreite auf 5 oder höher einstelle sieht man einen entsprechend eingefärbten Rand. Lässt sich das von deiner Seite aus lösen oder muss man mit css dran (weiß aber nicht wie :( ).
Evtl. muss Du etwas ranzoomen um es zu sehen. Der Rand ist nur ca. 1 pixel groß.Tatsache ist aber nur 1px. Ne mit CSS kann man da nix machen, da die Charts gerendert werden. OK muss ich mir anschauen.
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Wie macht man das wenn man mehr als 8 hat ?
genauso wie bei den 7 davor. Versteh die Frage net so wirklich ;-)
-
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Habe ein Problem mit dem pie chart.
Wenn ich die Rahmenbreite auf 5 oder höher einstelle sieht man einen entsprechend eingefärbten Rand. Lässt sich das von deiner Seite aus lösen oder muss man mit css dran (weiß aber nicht wie :( ).
Evtl. muss Du etwas ranzoomen um es zu sehen. Der Rand ist nur ca. 1 pixel groß.Tatsache ist aber nur 1px. Ne mit CSS kann man da nix machen, da die Charts gerendert werden. OK muss ich mir anschauen.
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Wie macht man das wenn man mehr als 8 hat ?
genauso wie bei den 7 davor. Versteh die Frage net so wirklich ;-)
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Wie macht man das wenn man mehr als 8 hat ?
genauso wie bei den 7 davor. Versteh die Frage net so wirklich ;-)
mit einem zweiten View in 8 ? , geht das ?
oder einzelne View in Widgets ?
Ich weiß nicht genau wieviel man da übereinander legen kann.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Wie macht man das wenn man mehr als 8 hat ?
genauso wie bei den 7 davor. Versteh die Frage net so wirklich ;-)
mit einem zweiten View in 8 ? , geht das ?
oder einzelne View in Widgets ?
Ich weiß nicht genau wieviel man da übereinander legen kann.
@skokarl
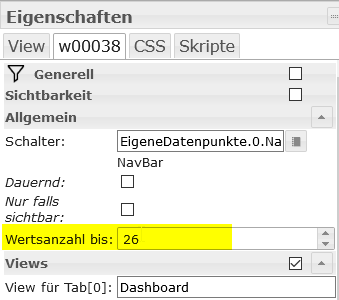
Weiß nicht wie die View 8 zu ihrem Namen gekommen ist, du kannst aber auch mehr als 8 Views konfigurieren. Einfach den Zähler entsprechend erhöhen (ich habe 26 drin stehen).

-
@skokarl
Weiß nicht wie die View 8 zu ihrem Namen gekommen ist, du kannst aber auch mehr als 8 Views konfigurieren. Einfach den Zähler entsprechend erhöhen (ich habe 26 drin stehen).

@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl
Weiß nicht wie die View 8 zu ihrem Namen gekommen ist, du kannst aber auch mehr als 8 Views konfigurieren. Einfach den Zähler entsprechend erhöhen (ich habe 26 drin stehen).

Bingo...Danke.....
War der Meinung bei 8 ist Schluß.
Die Bezeichnung ist verwirrend. -
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl
Weiß nicht wie die View 8 zu ihrem Namen gekommen ist, du kannst aber auch mehr als 8 Views konfigurieren. Einfach den Zähler entsprechend erhöhen (ich habe 26 drin stehen).

Bingo...Danke.....
War der Meinung bei 8 ist Schluß.
Die Bezeichnung ist verwirrend. -
@Scrounger
Kann ich in einer JSON Tabelle auch die Reihenfolge der Spalten ändern? Im Basic Widget kann ich durch hinzufügen des Attributes z.B. Spalte 3 und 5 vertauschen.
Hier habe ich im Tabellenwidget "nur" die Möglichkeit eine Spalte nach den Werten einer anderen Spalte zu sortieren. Hab ich etwas übersehen. oder ist das nicht vorgesehen?
Hatte auch mal ein wenig versucht mit Bindings die Schriftfarbe der einzelnen Zellen zu ändern, also sinngemäß, Zelleninhalt kleiner 50, dann grün, sonst rot.
Ich vermute das geht nicht... Oder macht es Sinn da noch weiter zu probieren? -
@Scrounger
Kann ich in einer JSON Tabelle auch die Reihenfolge der Spalten ändern? Im Basic Widget kann ich durch hinzufügen des Attributes z.B. Spalte 3 und 5 vertauschen.
Hier habe ich im Tabellenwidget "nur" die Möglichkeit eine Spalte nach den Werten einer anderen Spalte zu sortieren. Hab ich etwas übersehen. oder ist das nicht vorgesehen?
Hatte auch mal ein wenig versucht mit Bindings die Schriftfarbe der einzelnen Zellen zu ändern, also sinngemäß, Zelleninhalt kleiner 50, dann grün, sonst rot.
Ich vermute das geht nicht... Oder macht es Sinn da noch weiter zu probieren?@bommel_030 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Kann ich in einer JSON Tabelle auch die Reihenfolge der Spalten ändern? Im Basic Widget kann ich durch hinzufügen des Attributes z.B. Spalte 3 und 5 vertauschen.Das geht, musst halt Reihenfolge der Properties der Objekte ändern, z.b.
[ {"img":"/vis.0/myImages/erlebnis_50.png","name":"Empire","betriebszeit":"4h 06m","funk":"5G","ip":"10.0.0.1"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Handy","betriebszeit":"13m","funk":"5G","ip":"10.0.0.2"}, ]in ändern:
[ {"name":"Empire","betriebszeit":"4h 06m","funk":"5G","ip":"10.0.0.1","img":"/vis.0/myImages/erlebnis_50.png"}, {"name":"Handy","betriebszeit":"13m","funk":"5G","ip":"10.0.0.2","img":"/vis.0/myImages/erlebnis_100.png"}, ]Hatte auch mal ein wenig versucht mit Bindings die Schriftfarbe der einzelnen Zellen zu ändern, also sinngemäß, Zelleninhalt kleiner 50, dann grün, sonst rot.
Geht auch, wenn du das ganze als Array von Arrays aufbaust, anstatt Array von Objekten, z.b.:
[ ["row1","{0_userdata.0.linkeddevices.string_to_number}"], ["row2","text"] ]Ich empfehl dir aber, bau dir ein Skript, mit dem du dir ein Objekt baust, dass du dann in der Tabelle verwendest. Dann hast du vollkommene freiheit.
Hier ein Beispiel wie sowas geht.
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134 -
@PatrickFro
gerne, geht aber erst am Montag@Oli Vielen Dank, freut mich!