NEWS
Test Adapter Material Design Widgets v0.2.x
-
So hab den fehler mit dem keyarrow gefunden und behoben. aktuellen master testen -> v0.2.43.
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Jupp, autocomplete
DIe version enthält auch schon ne beta vom autocomplete. Funktion sollte gehen, fehlen nur ein paar styling optionen.
Extra nur für Dich ;)@Scrounger leider ist der fehler immer noch da


-
So hab den fehler mit dem keyarrow gefunden und behoben. aktuellen master testen -> v0.2.43.
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Jupp, autocomplete
DIe version enthält auch schon ne beta vom autocomplete. Funktion sollte gehen, fehlen nur ein paar styling optionen.
Extra nur für Dich ;)@Scrounger
Huhu, was ist mit dem column view widget passiert? Es geht nicht mehr und soll bitte auch nicht entfernt werden. Für reine Tabletts ist es besser für die Anordnung der einzelnen Views.:disappointed_relieved: -
So hab den fehler mit dem keyarrow gefunden und behoben. aktuellen master testen -> v0.2.43.
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Jupp, autocomplete
DIe version enthält auch schon ne beta vom autocomplete. Funktion sollte gehen, fehlen nur ein paar styling optionen.
Extra nur für Dich ;)@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
So hab den fehler mit dem keyarrow gefunden und behoben. aktuellen master testen -> v0.2.43.
Der Fehler scheint behoben. Allerdings werden nun die Line charts nicht mehr gerendert. Log kann ich ggf. später nachliefern.
-
@Scrounger
Huhu, was ist mit dem column view widget passiert? Es geht nicht mehr und soll bitte auch nicht entfernt werden. Für reine Tabletts ist es besser für die Anordnung der einzelnen Views.:disappointed_relieved:@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ? -
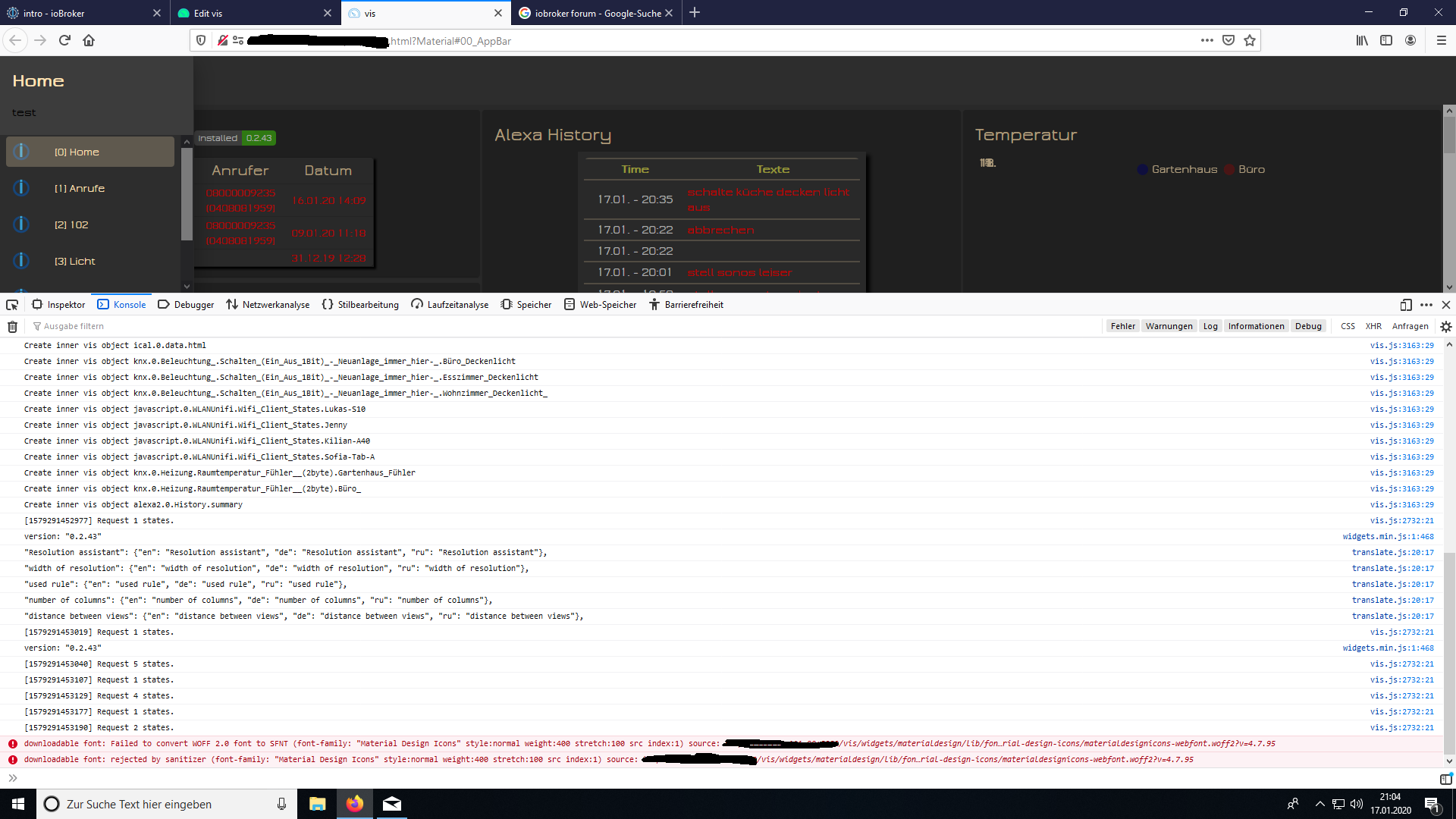
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
-
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
Jup das ist die Auswrikung, Ursache ist leider das javascript ne kleine zicke ist :grin:
Habs behoben -> v0.2.44@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ?War auch ncoh nicht implementiert, in v0.2.44 ist es drin.
-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
Jup das ist die Auswrikung, Ursache ist leider das javascript ne kleine zicke ist :grin:
Habs behoben -> v0.2.44@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ?War auch ncoh nicht implementiert, in v0.2.44 ist es drin.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Jup das ist die Auswrikung, Ursache ist leider das javascript ne kleine zicke ist
Habs behoben -> v0.2.44Kann ich bestätigen, Essen ist gleich gut :)

-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
Jup das ist die Auswrikung, Ursache ist leider das javascript ne kleine zicke ist :grin:
Habs behoben -> v0.2.44@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ?War auch ncoh nicht implementiert, in v0.2.44 ist es drin.
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ?War auch ncoh nicht implementiert, in v0.2.44 ist es drin.
Geht! Danke!:blush:
-
@Scrounger
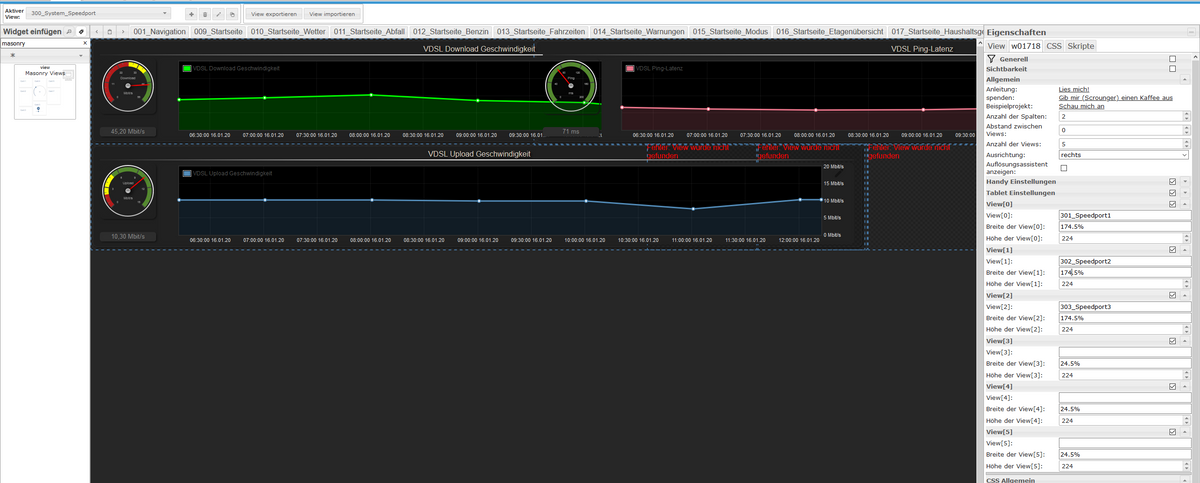
Ich habe immer noch oder schon wieder Probleme mit der Anordnung im Masonry View Widget.
Hier 6 von der Auflösung gleiche views in 5 Spalten. Aber nutzen tut er nur 3 Spalten und teilt die views in 2 Reihen mit jeweils 3 views auf. Browser ist Chrome.Hier mal ein Projekt als Beispiel
-
wie bekomme ich verschiedene Spaltenbreiten im Mansonry Widget hin, damit es so aussieht?

habe es mal mit diesen Eingaben versucht, da verschieben sich aber die Spalten nicht richtig

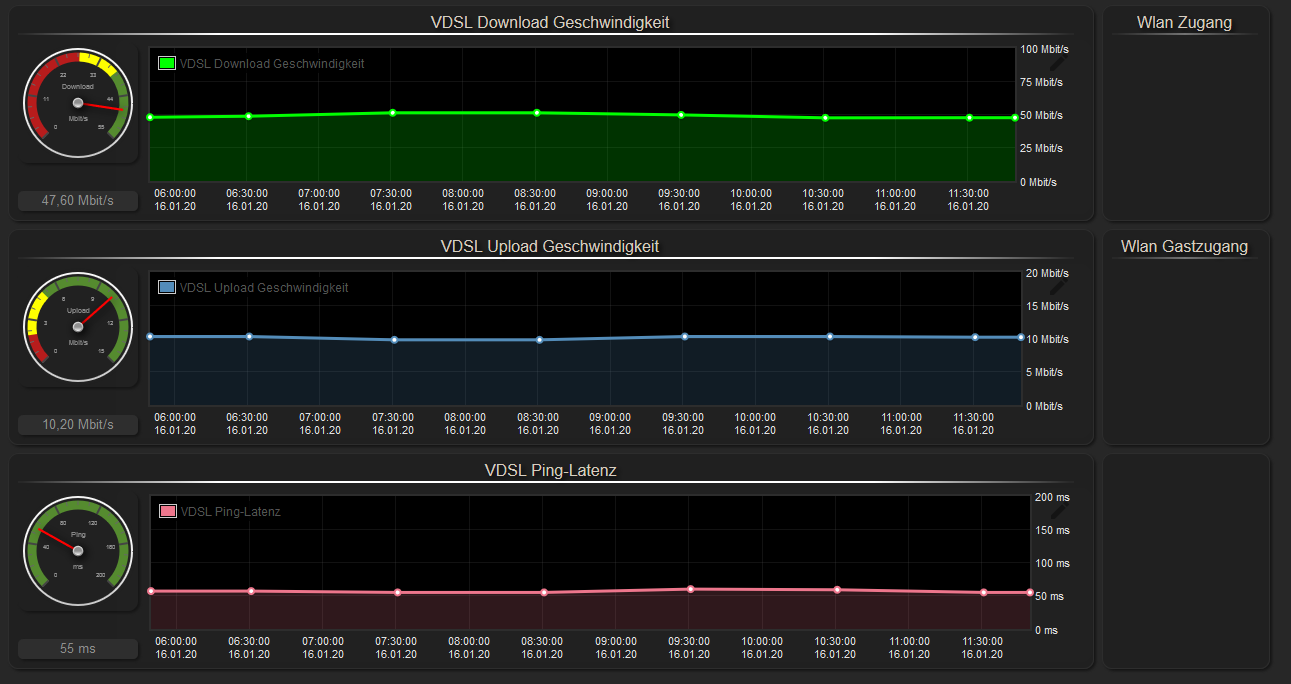
@Oli Könntest Du das Ergebnis des Views der Internetgeschwindigkeiten zur Verfügung stellen? Sieht hammer aus...
-
@Oli Könntest Du das Ergebnis des Views der Internetgeschwindigkeiten zur Verfügung stellen? Sieht hammer aus...
@PatrickFro
gerne, geht aber erst am Montag -
@Scrounger
Ich habe immer noch oder schon wieder Probleme mit der Anordnung im Masonry View Widget.
Hier 6 von der Auflösung gleiche views in 5 Spalten. Aber nutzen tut er nur 3 Spalten und teilt die views in 2 Reihen mit jeweils 3 views auf. Browser ist Chrome.Hier mal ein Projekt als Beispiel
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Hier 6 von der Auflösung gleiche views in 5 Spalten. Aber nutzen tut er nur 3 Spalten und teilt die views in 2 Reihen mit jeweils 3 views auf. Browser ist Chrome.
Hier mal ein Projekt als Beispiel
Ich bekomms auch nicht hin. Sobald die alle ne unterschiedliche Höhe haben, funktioniert es. Alternativ kann man die Spaltenanzahl erhöhen oder reduzieren bzw. weitere Views hinzufügen.
Vielleicht kann uns hier ja ein echter CSS Experte weiterhelfen?
Sorry aber ich bin hier mit meinem Latein am Ende :disappointed:
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
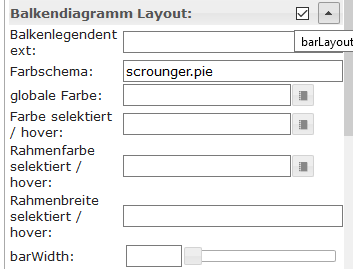
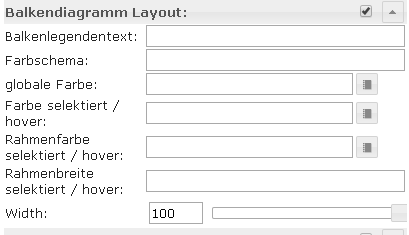
ich versuche gerade das Balkendiagramm zu verstehen. Und zwar möchte ich zwei Balken direkt nebeneinander anzeigen, allerdings finde ich die Einstellung für den Balkenabstand nicht. Gibt es den nicht mehr?
barWidth

-
@Scrounger,
danke das Feld heißt bei mir nur noch "Width", deshalb habe ich es da nicht vermutet.

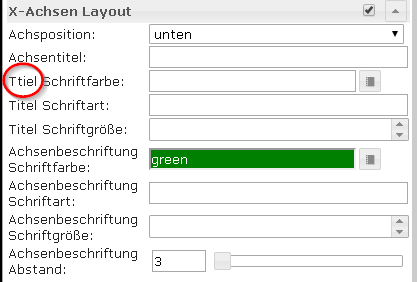
ich hätte da noch einen Typo, und zwar in der Konfig des Balkendiagrams unter der Rubrik x-Achsen Layout. Dort heißt es einmal Ttiel anstatt Titel:

Gruß Steffen
-
@Scrounger
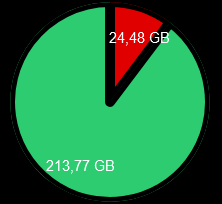
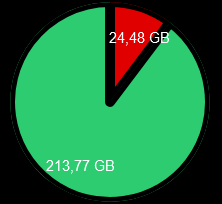
Habe ein Problem mit dem pie chart.
Wenn ich die Rahmenbreite auf 5 oder höher einstelle sieht man einen entsprechend eingefärbten Rand. Lässt sich das von deiner Seite aus lösen oder muss man mit css dran (weiß aber nicht wie :( ).
Evtl. muss Du etwas ranzoomen um es zu sehen. Der Rand ist nur ca. 1 pixel groß.

-
@Scrounger
Habe ein Problem mit dem pie chart.
Wenn ich die Rahmenbreite auf 5 oder höher einstelle sieht man einen entsprechend eingefärbten Rand. Lässt sich das von deiner Seite aus lösen oder muss man mit css dran (weiß aber nicht wie :( ).
Evtl. muss Du etwas ranzoomen um es zu sehen. Der Rand ist nur ca. 1 pixel groß.

@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Habe ein Problem mit dem pie chart.
Wenn ich die Rahmenbreite auf 5 oder höher einstelle sieht man einen entsprechend eingefärbten Rand. Lässt sich das von deiner Seite aus lösen oder muss man mit css dran (weiß aber nicht wie :( ).
Evtl. muss Du etwas ranzoomen um es zu sehen. Der Rand ist nur ca. 1 pixel groß.Tatsache ist aber nur 1px. Ne mit CSS kann man da nix machen, da die Charts gerendert werden. OK muss ich mir anschauen.
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Wie macht man das wenn man mehr als 8 hat ?
genauso wie bei den 7 davor. Versteh die Frage net so wirklich ;-)
-
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Habe ein Problem mit dem pie chart.
Wenn ich die Rahmenbreite auf 5 oder höher einstelle sieht man einen entsprechend eingefärbten Rand. Lässt sich das von deiner Seite aus lösen oder muss man mit css dran (weiß aber nicht wie :( ).
Evtl. muss Du etwas ranzoomen um es zu sehen. Der Rand ist nur ca. 1 pixel groß.Tatsache ist aber nur 1px. Ne mit CSS kann man da nix machen, da die Charts gerendert werden. OK muss ich mir anschauen.
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Wie macht man das wenn man mehr als 8 hat ?
genauso wie bei den 7 davor. Versteh die Frage net so wirklich ;-)
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Wie macht man das wenn man mehr als 8 hat ?
genauso wie bei den 7 davor. Versteh die Frage net so wirklich ;-)
mit einem zweiten View in 8 ? , geht das ?
oder einzelne View in Widgets ?
Ich weiß nicht genau wieviel man da übereinander legen kann.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Wie macht man das wenn man mehr als 8 hat ?
genauso wie bei den 7 davor. Versteh die Frage net so wirklich ;-)
mit einem zweiten View in 8 ? , geht das ?
oder einzelne View in Widgets ?
Ich weiß nicht genau wieviel man da übereinander legen kann.
@skokarl
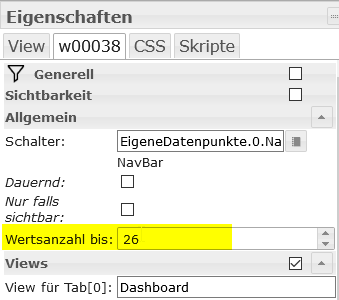
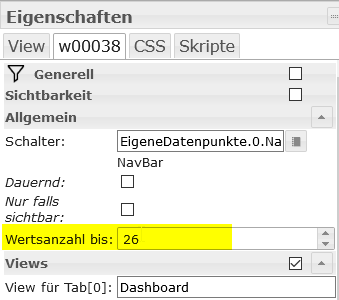
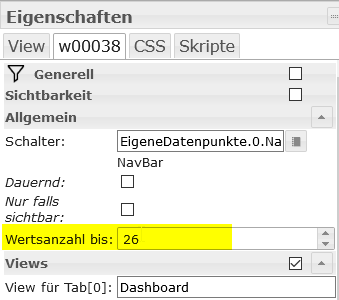
Weiß nicht wie die View 8 zu ihrem Namen gekommen ist, du kannst aber auch mehr als 8 Views konfigurieren. Einfach den Zähler entsprechend erhöhen (ich habe 26 drin stehen).

-
@skokarl
Weiß nicht wie die View 8 zu ihrem Namen gekommen ist, du kannst aber auch mehr als 8 Views konfigurieren. Einfach den Zähler entsprechend erhöhen (ich habe 26 drin stehen).

@tazdevil20 sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl
Weiß nicht wie die View 8 zu ihrem Namen gekommen ist, du kannst aber auch mehr als 8 Views konfigurieren. Einfach den Zähler entsprechend erhöhen (ich habe 26 drin stehen).

Bingo...Danke.....
War der Meinung bei 8 ist Schluß.
Die Bezeichnung ist verwirrend.