NEWS
Test Adapter Material Design Widgets v0.2.x
-
Hallo @Scrounger ,
erstmal Top Arbeit deine Widgets gefallen mir mega.:+1: :grinning:
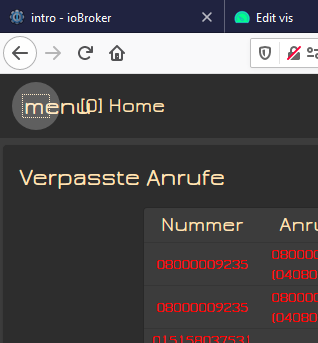
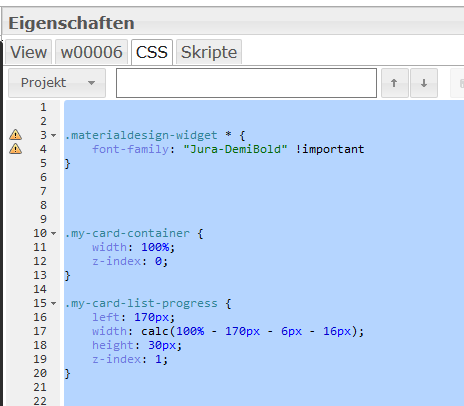
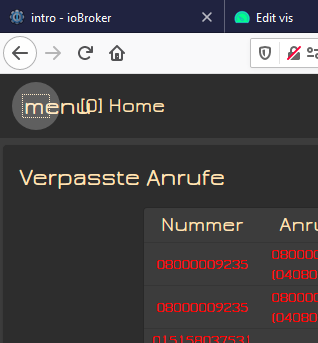
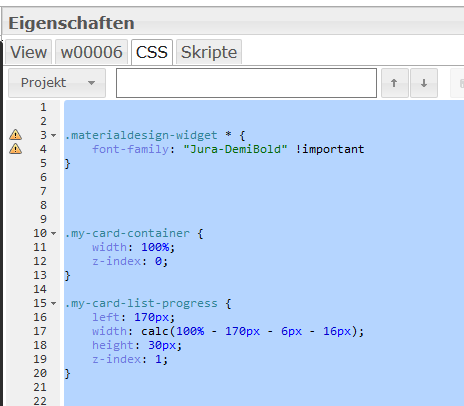
Habe die Schriftart wie @Buddinski88 unter CSS geändert dabei wird beim Widget Top Appbar das Symbol
für das listenelement nicht mehr angezeigt.


Kann ich das irgendwie wieder korrigieren ?
Grüße Lukas
-
Hallo @Scrounger ,
erstmal Top Arbeit deine Widgets gefallen mir mega.:+1: :grinning:
Habe die Schriftart wie @Buddinski88 unter CSS geändert dabei wird beim Widget Top Appbar das Symbol
für das listenelement nicht mehr angezeigt.


Kann ich das irgendwie wieder korrigieren ?
Grüße Lukas
-
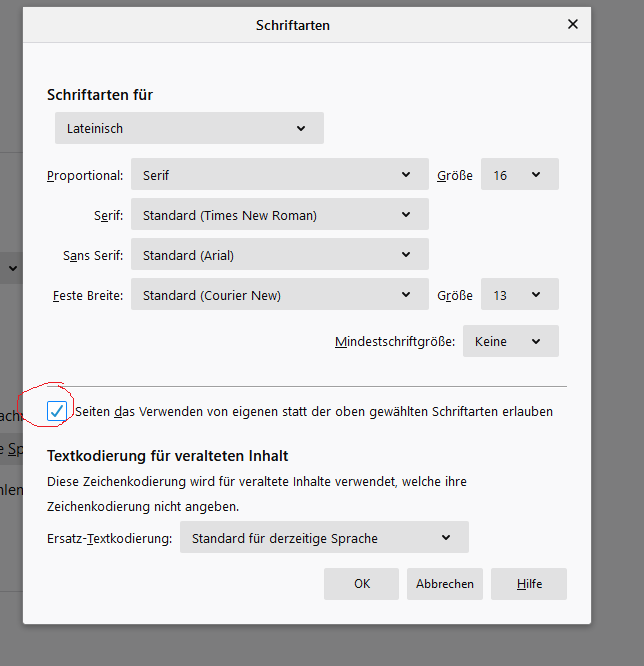
@Scrounger konnte die Einstellung nicht im Browser finden benutze Firefox.
Beim Handy und Tablet ist es genauso da nutze ich chrome. -
@Scrounger doch gefunden ist aktiv

-
@Scrounger hilft dir das weiter ?

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Icube
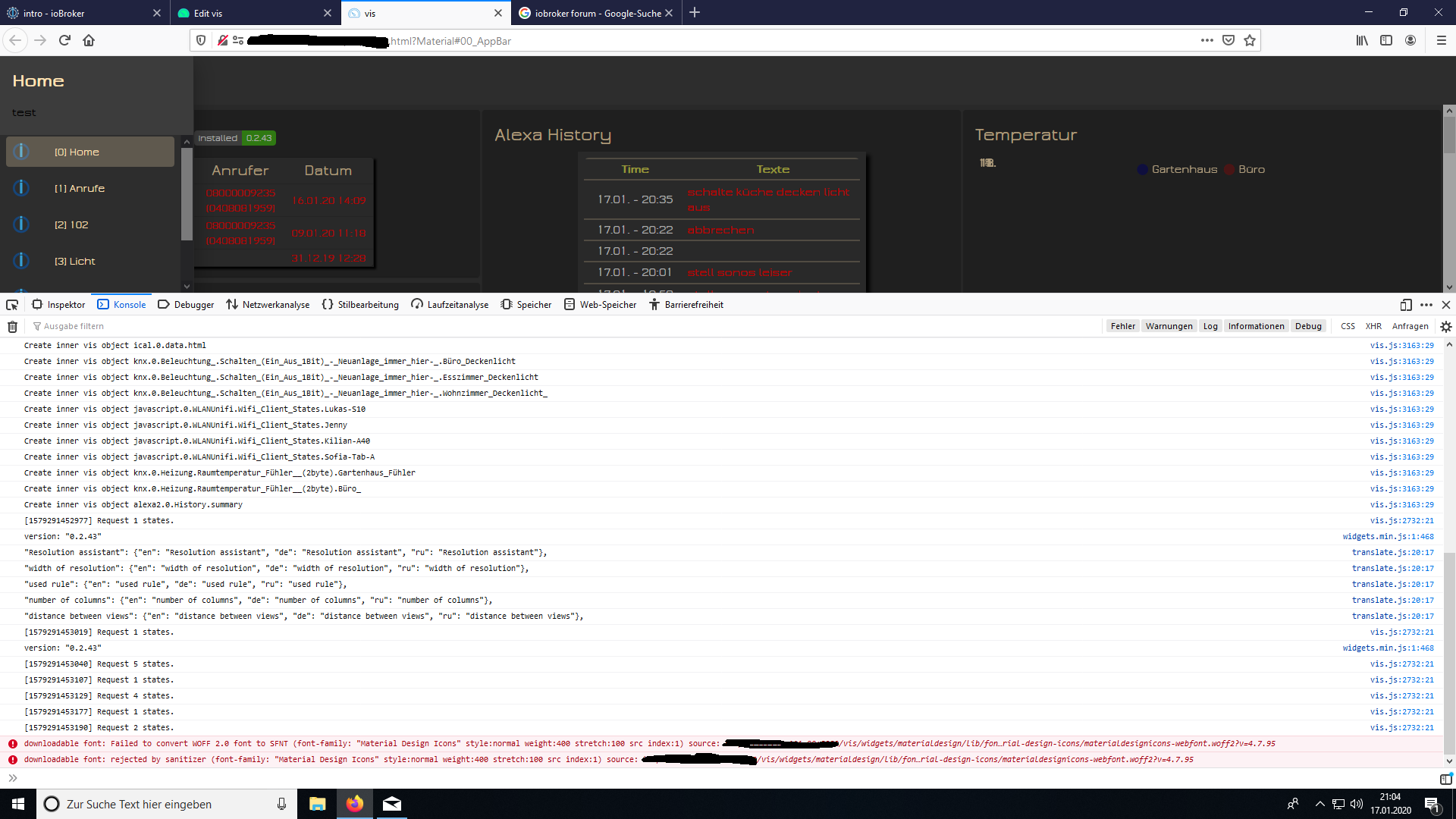
externe Schriftarten herunterladen im Browser ist aktiviert?Ich habe gerade festgestellt das ich das auch ab und zu habe:


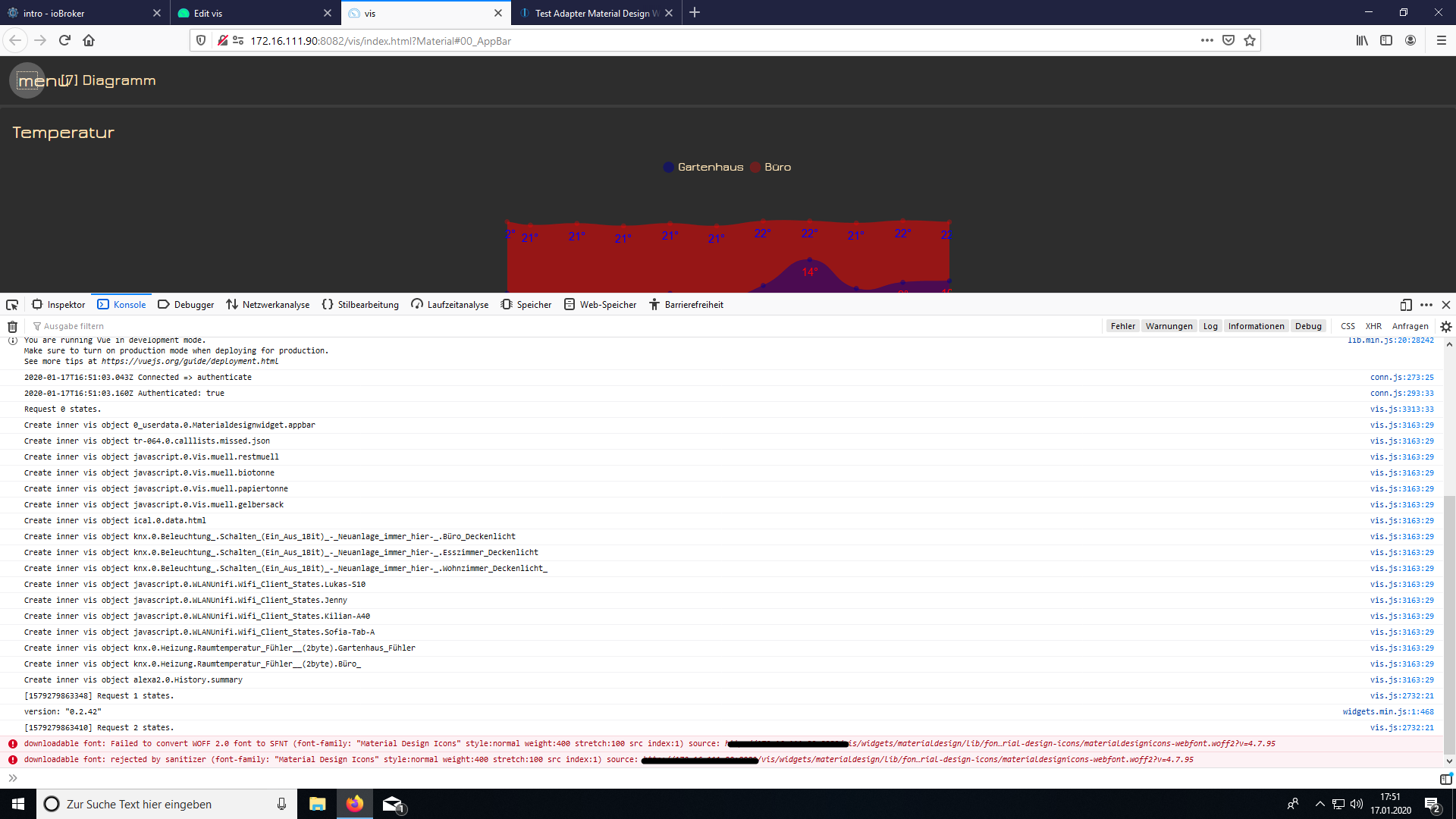
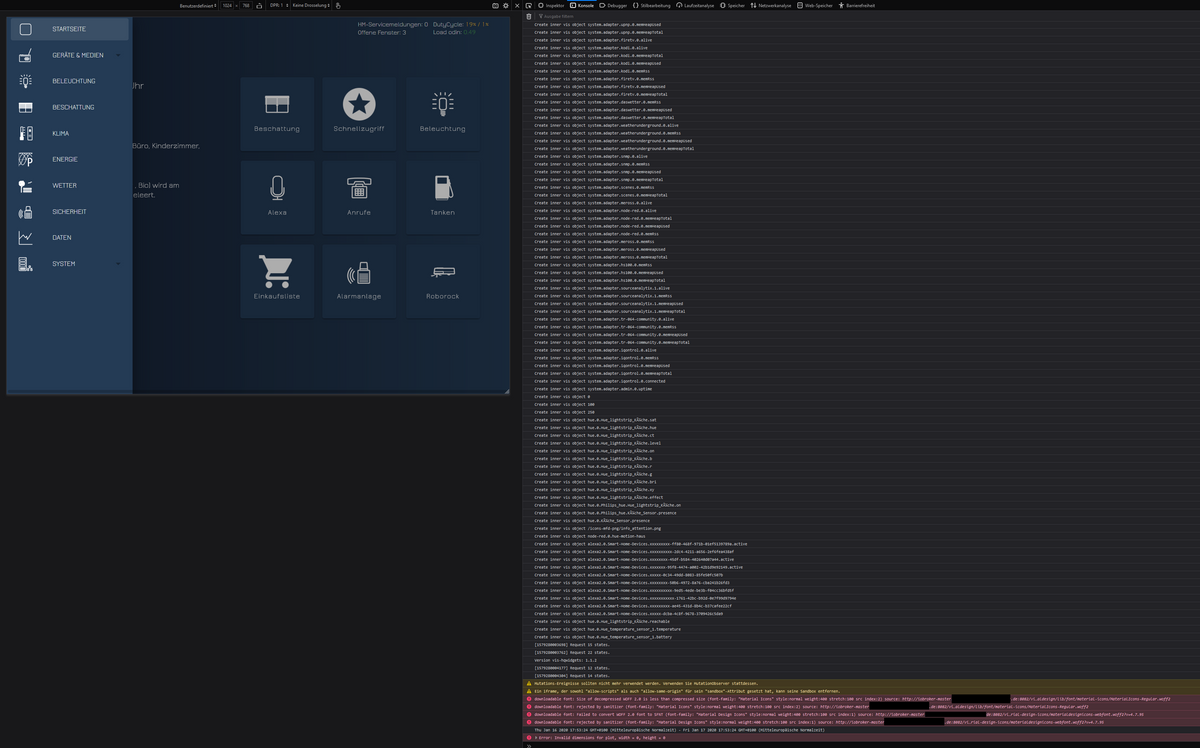
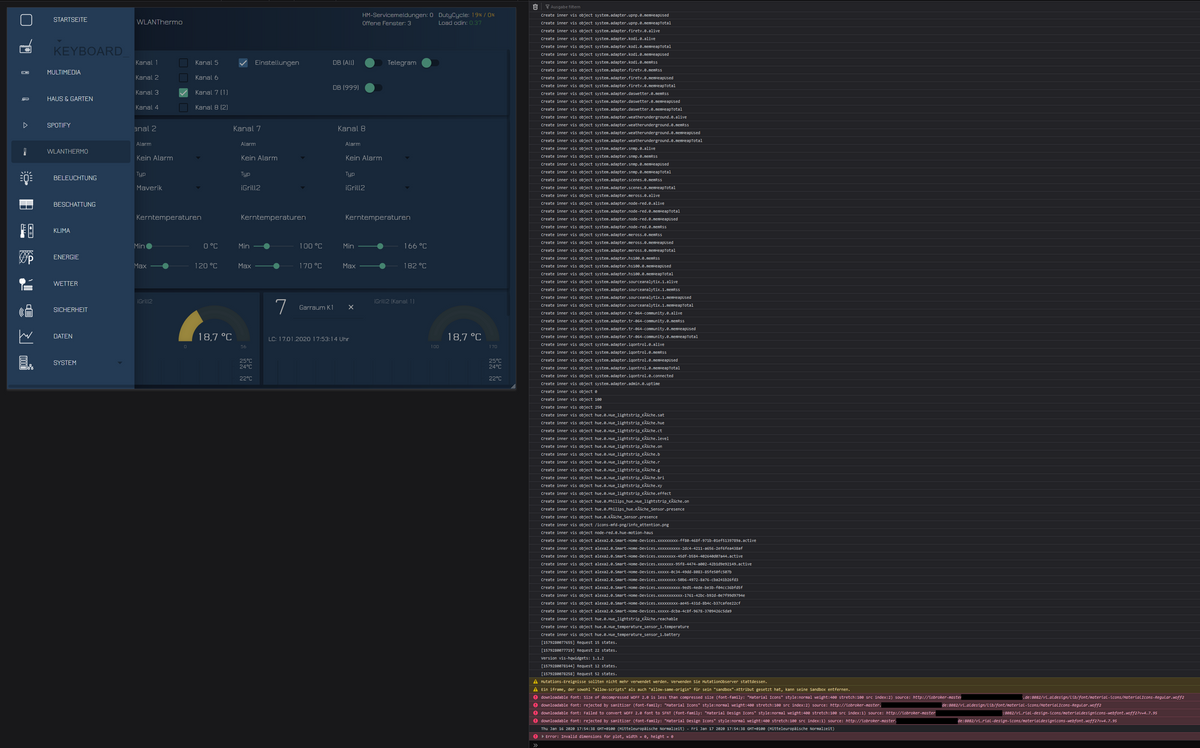
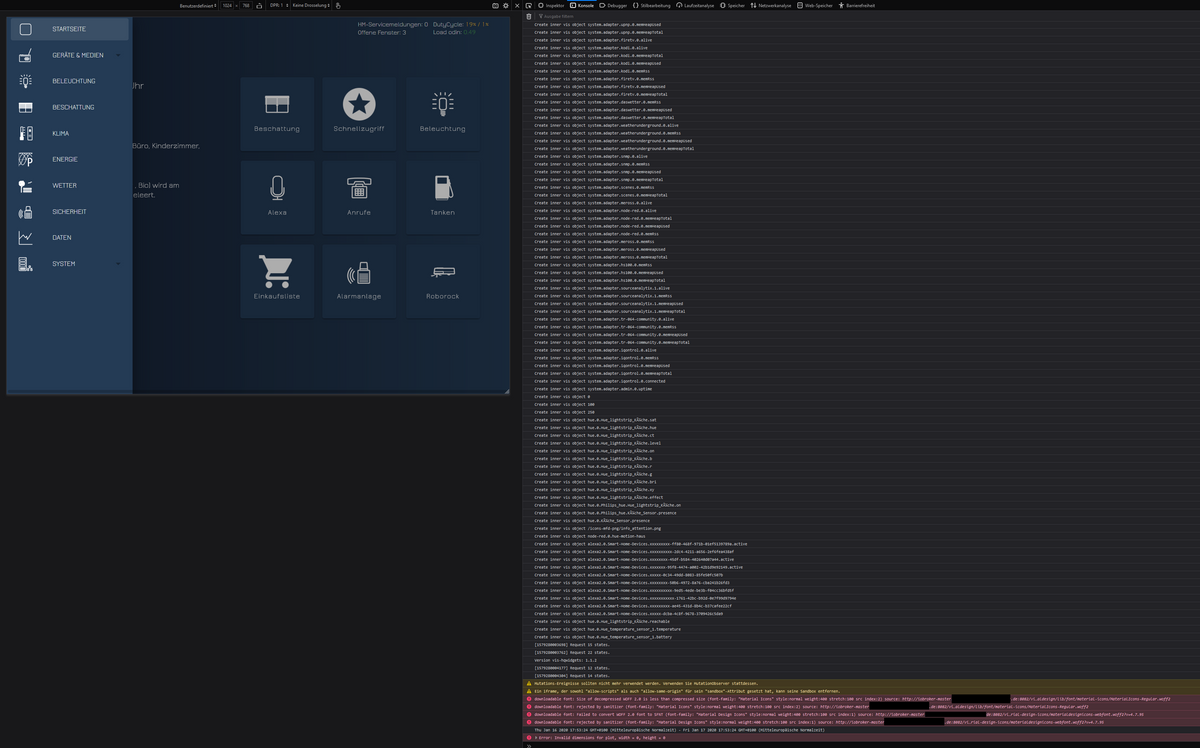
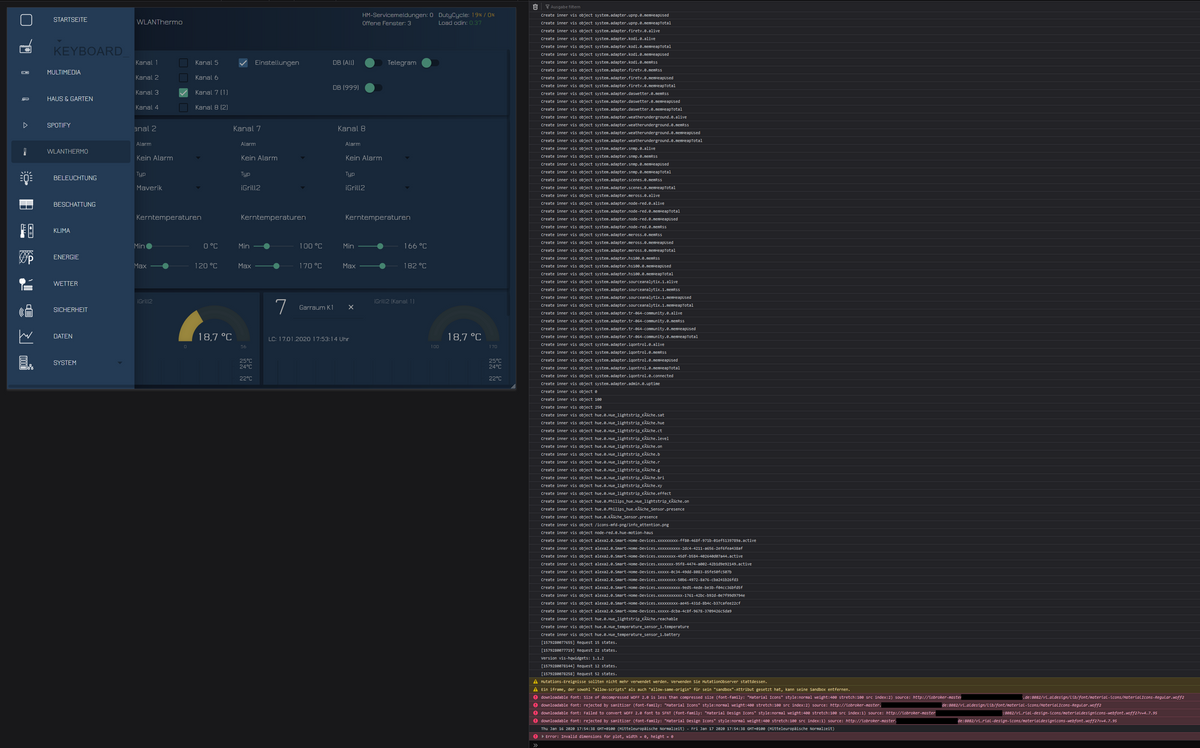
Das scheint immer dann zu sein, wenn man eine Unterseite im View in Widget 8 geladen hat. Wechselt man wieder auf Ebene 1 und lädt alles neu wird der Pfeil wieder angezeigt. Die Meldungen im Log sind in beiden Fällen die selben.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Icube
externe Schriftarten herunterladen im Browser ist aktiviert?Ich habe gerade festgestellt das ich das auch ab und zu habe:


Das scheint immer dann zu sein, wenn man eine Unterseite im View in Widget 8 geladen hat. Wechselt man wieder auf Ebene 1 und lädt alles neu wird der Pfeil wieder angezeigt. Die Meldungen im Log sind in beiden Fällen die selben.
So hab den fehler mit dem keyarrow gefunden und behoben. aktuellen master testen -> v0.2.43.
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Jupp, autocomplete
DIe version enthält auch schon ne beta vom autocomplete. Funktion sollte gehen, fehlen nur ein paar styling optionen.
Extra nur für Dich ;) -
So hab den fehler mit dem keyarrow gefunden und behoben. aktuellen master testen -> v0.2.43.
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Jupp, autocomplete
DIe version enthält auch schon ne beta vom autocomplete. Funktion sollte gehen, fehlen nur ein paar styling optionen.
Extra nur für Dich ;)@Scrounger leider ist der fehler immer noch da


-
So hab den fehler mit dem keyarrow gefunden und behoben. aktuellen master testen -> v0.2.43.
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Jupp, autocomplete
DIe version enthält auch schon ne beta vom autocomplete. Funktion sollte gehen, fehlen nur ein paar styling optionen.
Extra nur für Dich ;)@Scrounger
Huhu, was ist mit dem column view widget passiert? Es geht nicht mehr und soll bitte auch nicht entfernt werden. Für reine Tabletts ist es besser für die Anordnung der einzelnen Views.:disappointed_relieved: -
So hab den fehler mit dem keyarrow gefunden und behoben. aktuellen master testen -> v0.2.43.
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Jupp, autocomplete
DIe version enthält auch schon ne beta vom autocomplete. Funktion sollte gehen, fehlen nur ein paar styling optionen.
Extra nur für Dich ;)@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
So hab den fehler mit dem keyarrow gefunden und behoben. aktuellen master testen -> v0.2.43.
Der Fehler scheint behoben. Allerdings werden nun die Line charts nicht mehr gerendert. Log kann ich ggf. später nachliefern.
-
@Scrounger
Huhu, was ist mit dem column view widget passiert? Es geht nicht mehr und soll bitte auch nicht entfernt werden. Für reine Tabletts ist es besser für die Anordnung der einzelnen Views.:disappointed_relieved:@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ? -
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
-
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
Jup das ist die Auswrikung, Ursache ist leider das javascript ne kleine zicke ist :grin:
Habs behoben -> v0.2.44@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ?War auch ncoh nicht implementiert, in v0.2.44 ist es drin.
-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
Jup das ist die Auswrikung, Ursache ist leider das javascript ne kleine zicke ist :grin:
Habs behoben -> v0.2.44@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ?War auch ncoh nicht implementiert, in v0.2.44 ist es drin.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Jup das ist die Auswrikung, Ursache ist leider das javascript ne kleine zicke ist
Habs behoben -> v0.2.44Kann ich bestätigen, Essen ist gleich gut :)

-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.
Jup das ist die Auswrikung, Ursache ist leider das javascript ne kleine zicke ist :grin:
Habs behoben -> v0.2.44@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ?War auch ncoh nicht implementiert, in v0.2.44 ist es drin.
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ?War auch ncoh nicht implementiert, in v0.2.44 ist es drin.
Geht! Danke!:blush:
-
@Scrounger
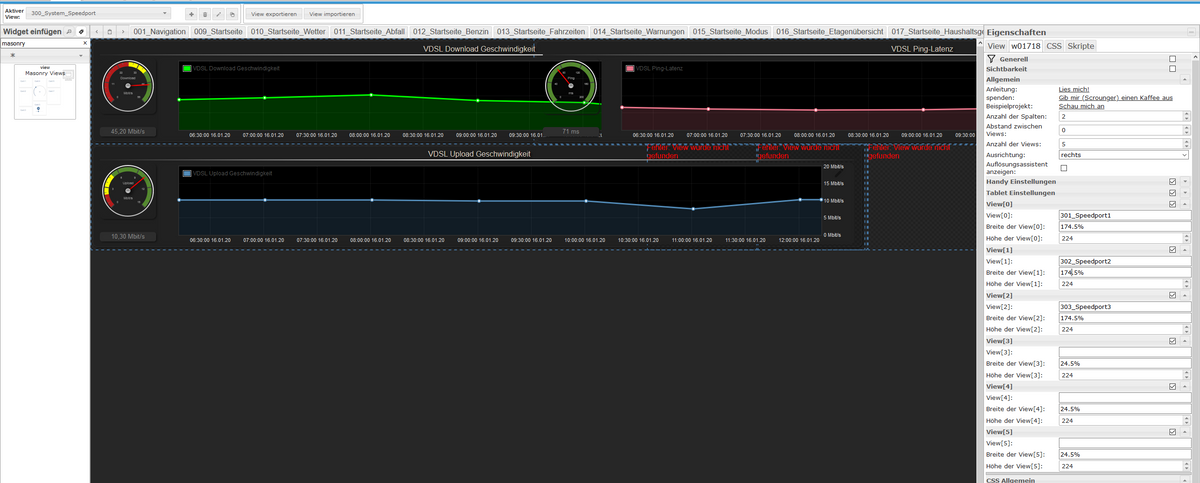
Ich habe immer noch oder schon wieder Probleme mit der Anordnung im Masonry View Widget.
Hier 6 von der Auflösung gleiche views in 5 Spalten. Aber nutzen tut er nur 3 Spalten und teilt die views in 2 Reihen mit jeweils 3 views auf. Browser ist Chrome.Hier mal ein Projekt als Beispiel
-
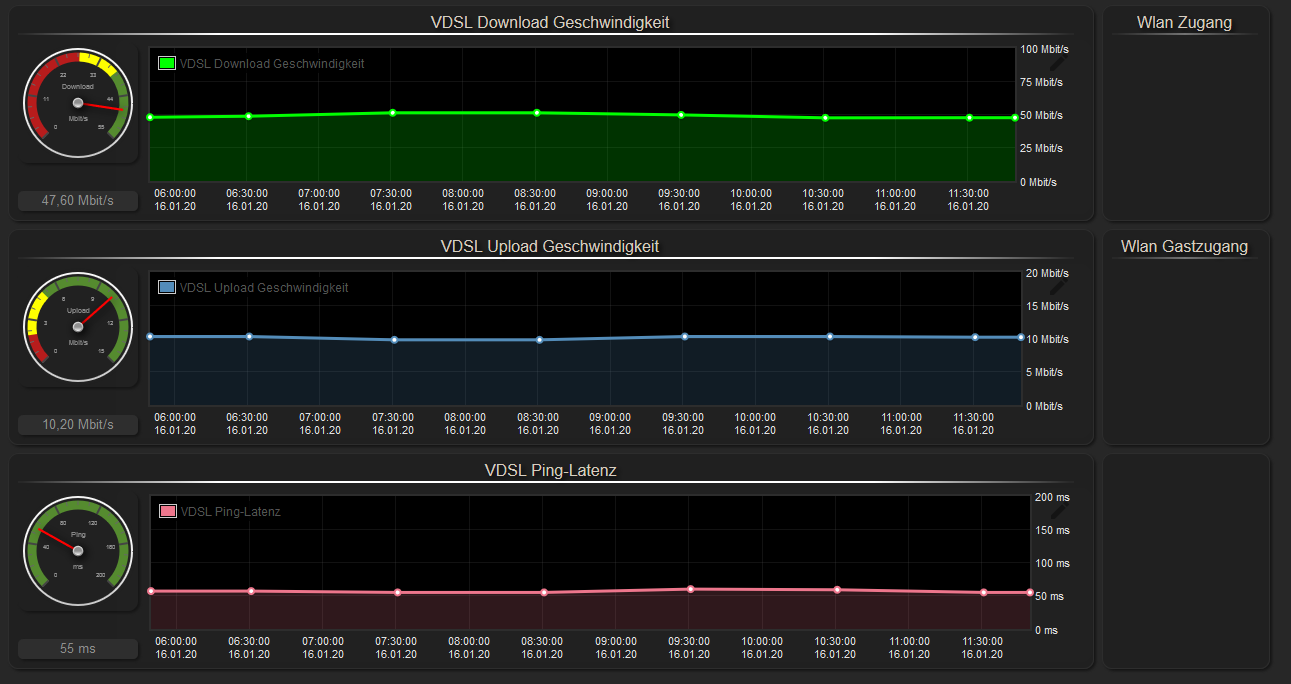
wie bekomme ich verschiedene Spaltenbreiten im Mansonry Widget hin, damit es so aussieht?

habe es mal mit diesen Eingaben versucht, da verschieben sich aber die Spalten nicht richtig

@Oli Könntest Du das Ergebnis des Views der Internetgeschwindigkeiten zur Verfügung stellen? Sieht hammer aus...
-
@Oli Könntest Du das Ergebnis des Views der Internetgeschwindigkeiten zur Verfügung stellen? Sieht hammer aus...
@PatrickFro
gerne, geht aber erst am Montag -
@Scrounger
Ich habe immer noch oder schon wieder Probleme mit der Anordnung im Masonry View Widget.
Hier 6 von der Auflösung gleiche views in 5 Spalten. Aber nutzen tut er nur 3 Spalten und teilt die views in 2 Reihen mit jeweils 3 views auf. Browser ist Chrome.Hier mal ein Projekt als Beispiel
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Hier 6 von der Auflösung gleiche views in 5 Spalten. Aber nutzen tut er nur 3 Spalten und teilt die views in 2 Reihen mit jeweils 3 views auf. Browser ist Chrome.
Hier mal ein Projekt als Beispiel
Ich bekomms auch nicht hin. Sobald die alle ne unterschiedliche Höhe haben, funktioniert es. Alternativ kann man die Spaltenanzahl erhöhen oder reduzieren bzw. weitere Views hinzufügen.
Vielleicht kann uns hier ja ein echter CSS Experte weiterhelfen?
Sorry aber ich bin hier mit meinem Latein am Ende :disappointed:
@Steff sagte in Test Adapter Material Design Widgets v0.2.x:
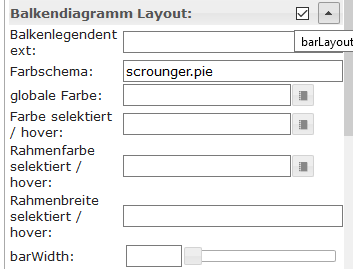
ich versuche gerade das Balkendiagramm zu verstehen. Und zwar möchte ich zwei Balken direkt nebeneinander anzeigen, allerdings finde ich die Einstellung für den Balkenabstand nicht. Gibt es den nicht mehr?
barWidth