NEWS
Test Adapter Material Design Widgets v0.2.x
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Frage, gibt es eine Möglichkeit mehrere vordefinierte Texte zu erstellen?
Versteh ich nciht wie du das genau meinst
mit Google scheint gar nichts richtig zu funktionieren, der erkennt nicht mal die aktuelle Spaltenanzahl
-
mit Google scheint gar nichts richtig zu funktionieren, der erkennt nicht mal die aktuelle Spaltenanzahl
@Oli
Das bezweifle ich, da ich das selbst mit Chrome hoch und runter getestet habe.Hast du meine oben angemerkten Punkte mal probiert?!
Mach doch einfach ein Beispiel Projekt, wo das Problem auftritt, dann kann ich mir es anschauen. -
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Frage, gibt es eine Möglichkeit mehrere vordefinierte Texte zu erstellen?
Versteh ich nciht wie du das genau meinst
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Frage, gibt es eine Möglichkeit mehrere vordefinierte Texte zu erstellen?
Versteh ich nciht wie du das genau meinst
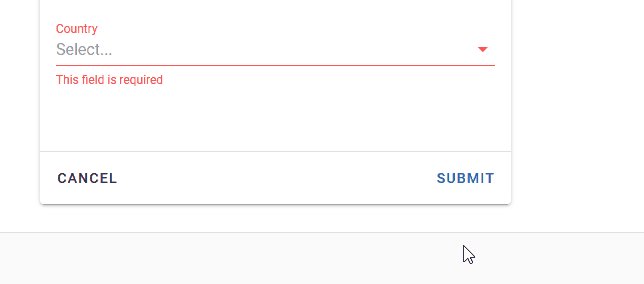
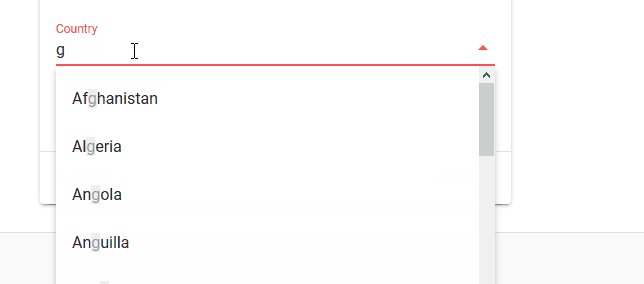
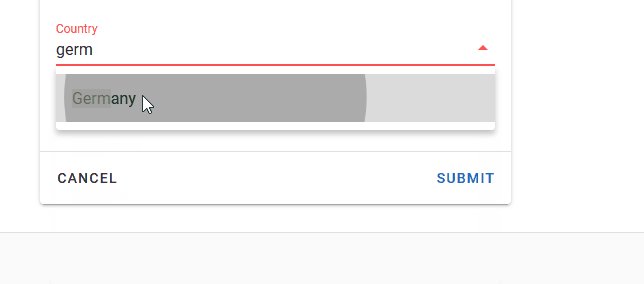
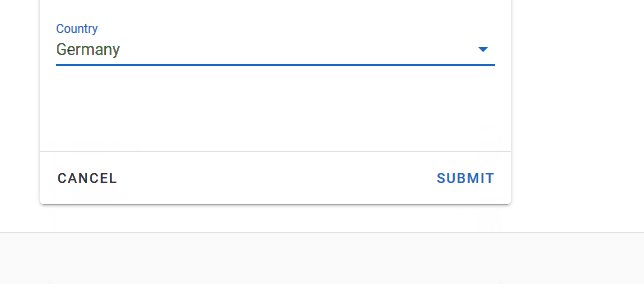
Sowie ein select value list
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Frage, gibt es eine Möglichkeit mehrere vordefinierte Texte zu erstellen?
Versteh ich nciht wie du das genau meinst
Sowie ein select value list
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Sowie ein select value list
Du meinst autocomplete?

Jupp, autocomplete
-
Jupp, autocomplete
-
@sigi234
Klar würde gehen. Ich selber hab aber keine Anwendungsfall dafür. Außer du gibts mir jetzt ne zündende idee ;)@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Klar würde gehen. Ich selber hab aber keine Anwendungsfall dafür. Außer du gibts mir jetzt ne zündende idee ;)Ich nehme dein Widget für die Anfrage an einen Echo-Dot. Da habe ich immer die selben eingaben.
Also:
Wie ist das Wetter
Wie spät ist es
Wie ist der Verkehr
Usw.... -
@sigi234
Klar würde gehen. Ich selber hab aber keine Anwendungsfall dafür. Außer du gibts mir jetzt ne zündende idee ;)würde ich dir gerne, ist aber zu groß, sind 16Mb
-
würde ich dir gerne, ist aber zu groß, sind 16Mb
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
würde ich dir gerne, ist aber zu groß, sind 16Mb
Als Zip?
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
würde ich dir gerne, ist aber zu groß, sind 16Mb
Als Zip?
-
@sigi234
Klar würde gehen. Ich selber hab aber keine Anwendungsfall dafür. Außer du gibts mir jetzt ne zündende idee ;)hier mein Beispiel Projekt, auch mit den Button die unter der Navigation nicht funktionieren
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Klar würde gehen. Ich selber hab aber keine Anwendungsfall dafür. Außer du gibts mir jetzt ne zündende idee ;)Ich nehme dein Widget für die Anfrage an einen Echo-Dot. Da habe ich immer die selben eingaben.
Also:
Wie ist das Wetter
Wie spät ist es
Wie ist der Verkehr
Usw....@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Ich nehme dein Widget für die Anfrage an einen Echo-Dot. Da habe ich immer die selben eingaben.
Also:
Wie ist das Wetter
Wie spät ist es
Wie ist der Verkehr
Usw....Wieso machst des nicht per Spracheingabe? Bzw. das Select Widget ist doch super dafür. Daneben packst dann noch das Input Widget, falls du mal andere eingaben tätigen willst.
Du siehst schon noch nicht die zündende Idee für mich ;)@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
eingetragen um Bytes in MegaBytes umzurechnen. Dieses führte allerdings zu einem NaN.:disappointed:
Habs korrigiert, aktuellen master testen
-
Danke für das Input Widget, schau ich mir die Tage auch mal an :)

Beim Slider ist mir aufgefallen, das der vorangestellte Text nicht über die Widget Optionen gefärbt werden kann. Unter 'Beschriftung' gibt es auch aktuell keine Option für die Schriftfarbe. Ich kann das über CSS überschreiben, aber ist das so gewollt?
-
Danke für das Input Widget, schau ich mir die Tage auch mal an :)

Beim Slider ist mir aufgefallen, das der vorangestellte Text nicht über die Widget Optionen gefärbt werden kann. Unter 'Beschriftung' gibt es auch aktuell keine Option für die Schriftfarbe. Ich kann das über CSS überschreiben, aber ist das so gewollt?
-
@Zipkart sagte in Test Adapter Material Design Widgets v0.2.x:
- Wie kann ich Icons einfärben?
Geht nicht, musst du entsprechend die grafik davor bearbeiten und dann einfügen. Evtl. geht das auch per css, hab ich aber noch nicht probiert.
- Kann man Icons auch vertikal zentrieren?
Button vertical:

Beispiel gibts dafür auch im Online Example Project
- Ich habe über den Adapter vis-material-webfont adapter for ioBroker zusätzliche Icons installiert diese werden mit dem folgenden Befehl Eingebunden.
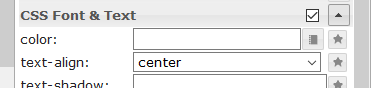
Weiß jemand wie man an der Stelle auch die Frage, zentrieren oder ähnliches per Befehl einbinden kann?
z.b. so
<span class="mdi mdi-power" style="text-align: center;"></span>@Maverick78 sagte in Test Adapter Material Design Widgets v0.2.x:
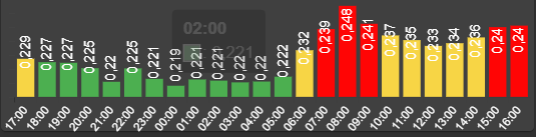
Ich nutze ein Material Design Bar Chart aus Einzelobjekten. Ich bekomme es einfach nicht hin das der Barchart nach Höhe der Werte eingefärbt wird.
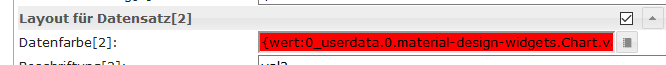
Geht mit binding, du musst z.B. folgendes
{wert:0_userdata.0.material-design-widgets.Chart.val0;wert > 70 ? "#ff0000" :: wert > 60 ? "#FFFF00" :: "#85888a"}bei Farbe des entsprechenden Datensatzes eintragen

Außerdem hätte ich die x-Werte auch gerne Datenobjekten zugewiesen.
Geht auch per binding, z.B.

Zum thema binding, am besten hier mal einlesen https://github.com/ioBroker/ioBroker.vis
und im Forum suchen, gibt sehr viele Beispiele.@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
Geht auch per binding, z.B.

Zum thema binding, am besten hier mal einlesen https://github.com/ioBroker/ioBroker.vis
und im Forum suchen, gibt sehr viele Beispiele.Das habe ich bereits probiert, funktioniert aber nicht.


-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
Geht auch per binding, z.B.

Zum thema binding, am besten hier mal einlesen https://github.com/ioBroker/ioBroker.vis
und im Forum suchen, gibt sehr viele Beispiele.Das habe ich bereits probiert, funktioniert aber nicht.


-
@Maverick78
bindings werden nur zur runtime angezeigt und nicht im Editor.@Scrounger danke!
Hab es hinbekommen!

-
Hallo zusammen,
wie kann man Views in der neuen Top App Bar Navigation hinterlegen? Im alten Widget war ein Reiter Views vorhanden. den gibt es im neuen nicht mehr.
Installierte Version 0.2.32
Gruß
@Mr-Oz siehe doku, top app bar und view widget wurden wieder getrennt.
-
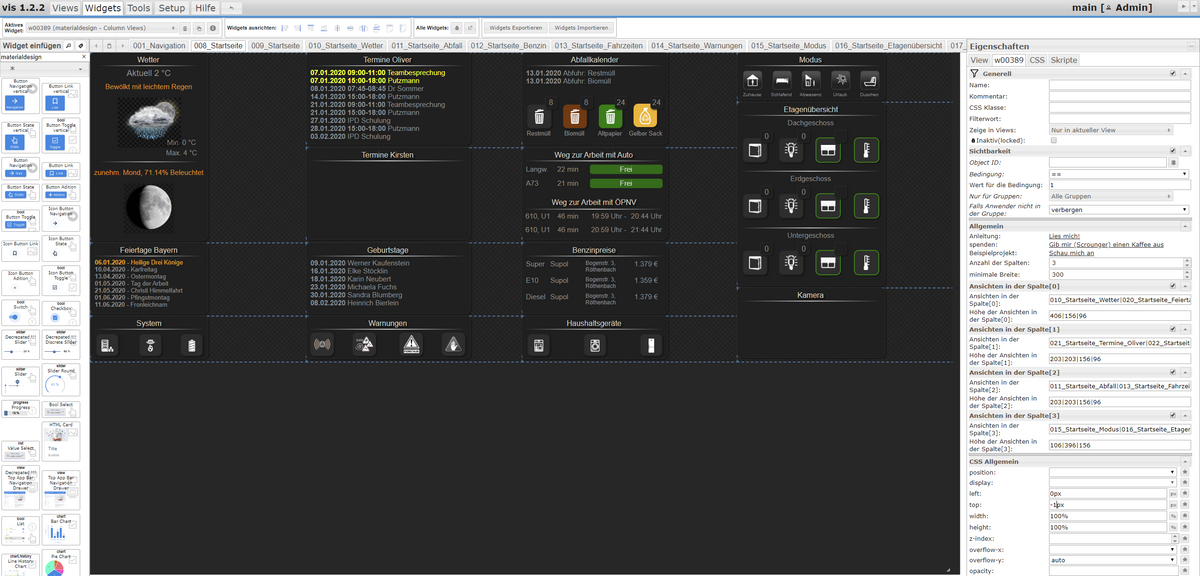
ich probiere mich gerade an deinem Widget Column-Views, aber irgendetwas scheine ich da noch falsch zu machen. Ich habe mir dein Testprojekt heruntergeladen und versuche es gerade anzupassen.
im Vis Editor sieht es folgendermaßen aus:

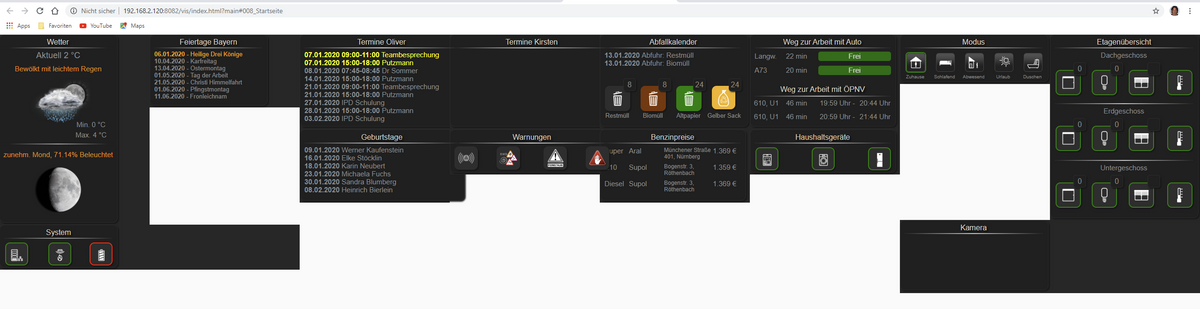
Wenn ich es über Google starte, zerschießt es alles

Woran kann das liegen?
@Oli Ich bewundere gerade dein View. Wie hast Du die Fahrzeiten ÖPNV so hinbekommen? Genau das suche ich bisher...




