NEWS
Test Adapter Material Design Widgets v0.2.x
-
Jupp, autocomplete
-
@sigi234
Klar würde gehen. Ich selber hab aber keine Anwendungsfall dafür. Außer du gibts mir jetzt ne zündende idee ;)@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Klar würde gehen. Ich selber hab aber keine Anwendungsfall dafür. Außer du gibts mir jetzt ne zündende idee ;)Ich nehme dein Widget für die Anfrage an einen Echo-Dot. Da habe ich immer die selben eingaben.
Also:
Wie ist das Wetter
Wie spät ist es
Wie ist der Verkehr
Usw.... -
@sigi234
Klar würde gehen. Ich selber hab aber keine Anwendungsfall dafür. Außer du gibts mir jetzt ne zündende idee ;)würde ich dir gerne, ist aber zu groß, sind 16Mb
-
würde ich dir gerne, ist aber zu groß, sind 16Mb
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
würde ich dir gerne, ist aber zu groß, sind 16Mb
Als Zip?
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
würde ich dir gerne, ist aber zu groß, sind 16Mb
Als Zip?
-
@sigi234
Klar würde gehen. Ich selber hab aber keine Anwendungsfall dafür. Außer du gibts mir jetzt ne zündende idee ;)hier mein Beispiel Projekt, auch mit den Button die unter der Navigation nicht funktionieren
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Klar würde gehen. Ich selber hab aber keine Anwendungsfall dafür. Außer du gibts mir jetzt ne zündende idee ;)Ich nehme dein Widget für die Anfrage an einen Echo-Dot. Da habe ich immer die selben eingaben.
Also:
Wie ist das Wetter
Wie spät ist es
Wie ist der Verkehr
Usw....@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Ich nehme dein Widget für die Anfrage an einen Echo-Dot. Da habe ich immer die selben eingaben.
Also:
Wie ist das Wetter
Wie spät ist es
Wie ist der Verkehr
Usw....Wieso machst des nicht per Spracheingabe? Bzw. das Select Widget ist doch super dafür. Daneben packst dann noch das Input Widget, falls du mal andere eingaben tätigen willst.
Du siehst schon noch nicht die zündende Idee für mich ;)@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
eingetragen um Bytes in MegaBytes umzurechnen. Dieses führte allerdings zu einem NaN.:disappointed:
Habs korrigiert, aktuellen master testen
-
Danke für das Input Widget, schau ich mir die Tage auch mal an :)

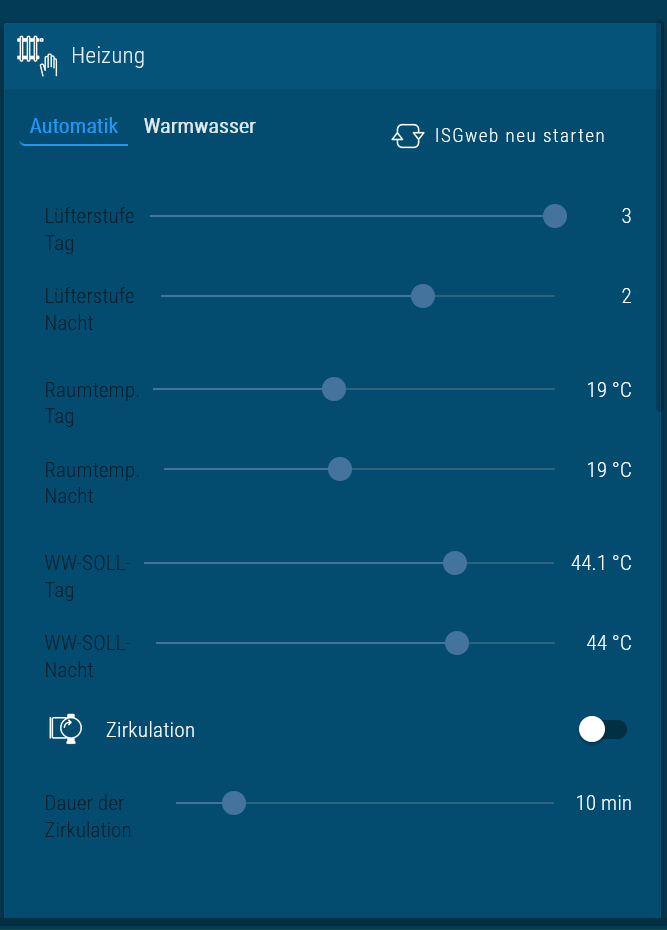
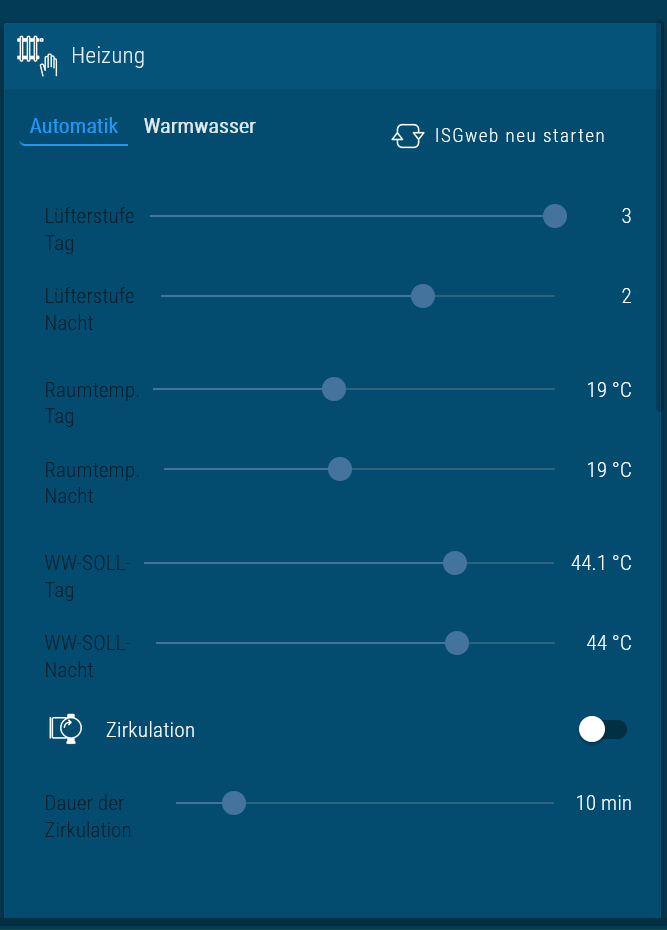
Beim Slider ist mir aufgefallen, das der vorangestellte Text nicht über die Widget Optionen gefärbt werden kann. Unter 'Beschriftung' gibt es auch aktuell keine Option für die Schriftfarbe. Ich kann das über CSS überschreiben, aber ist das so gewollt?
-
Danke für das Input Widget, schau ich mir die Tage auch mal an :)

Beim Slider ist mir aufgefallen, das der vorangestellte Text nicht über die Widget Optionen gefärbt werden kann. Unter 'Beschriftung' gibt es auch aktuell keine Option für die Schriftfarbe. Ich kann das über CSS überschreiben, aber ist das so gewollt?
-
@Zipkart sagte in Test Adapter Material Design Widgets v0.2.x:
- Wie kann ich Icons einfärben?
Geht nicht, musst du entsprechend die grafik davor bearbeiten und dann einfügen. Evtl. geht das auch per css, hab ich aber noch nicht probiert.
- Kann man Icons auch vertikal zentrieren?
Button vertical:

Beispiel gibts dafür auch im Online Example Project
- Ich habe über den Adapter vis-material-webfont adapter for ioBroker zusätzliche Icons installiert diese werden mit dem folgenden Befehl Eingebunden.
Weiß jemand wie man an der Stelle auch die Frage, zentrieren oder ähnliches per Befehl einbinden kann?
z.b. so
<span class="mdi mdi-power" style="text-align: center;"></span>@Maverick78 sagte in Test Adapter Material Design Widgets v0.2.x:
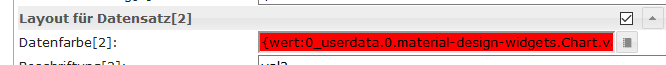
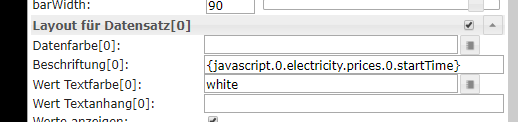
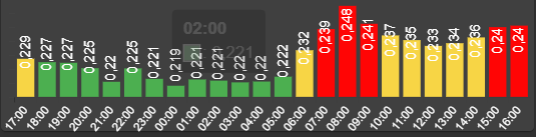
Ich nutze ein Material Design Bar Chart aus Einzelobjekten. Ich bekomme es einfach nicht hin das der Barchart nach Höhe der Werte eingefärbt wird.
Geht mit binding, du musst z.B. folgendes
{wert:0_userdata.0.material-design-widgets.Chart.val0;wert > 70 ? "#ff0000" :: wert > 60 ? "#FFFF00" :: "#85888a"}bei Farbe des entsprechenden Datensatzes eintragen

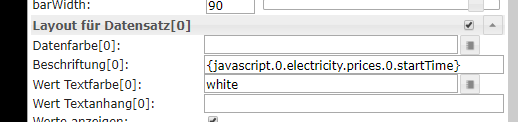
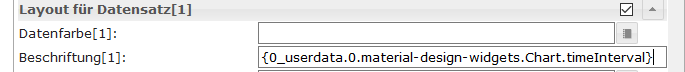
Außerdem hätte ich die x-Werte auch gerne Datenobjekten zugewiesen.
Geht auch per binding, z.B.

Zum thema binding, am besten hier mal einlesen https://github.com/ioBroker/ioBroker.vis
und im Forum suchen, gibt sehr viele Beispiele.@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
Geht auch per binding, z.B.

Zum thema binding, am besten hier mal einlesen https://github.com/ioBroker/ioBroker.vis
und im Forum suchen, gibt sehr viele Beispiele.Das habe ich bereits probiert, funktioniert aber nicht.


-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
Geht auch per binding, z.B.

Zum thema binding, am besten hier mal einlesen https://github.com/ioBroker/ioBroker.vis
und im Forum suchen, gibt sehr viele Beispiele.Das habe ich bereits probiert, funktioniert aber nicht.


-
@Maverick78
bindings werden nur zur runtime angezeigt und nicht im Editor.@Scrounger danke!
Hab es hinbekommen!

-
Hallo zusammen,
wie kann man Views in der neuen Top App Bar Navigation hinterlegen? Im alten Widget war ein Reiter Views vorhanden. den gibt es im neuen nicht mehr.
Installierte Version 0.2.32
Gruß
@Mr-Oz siehe doku, top app bar und view widget wurden wieder getrennt.
-
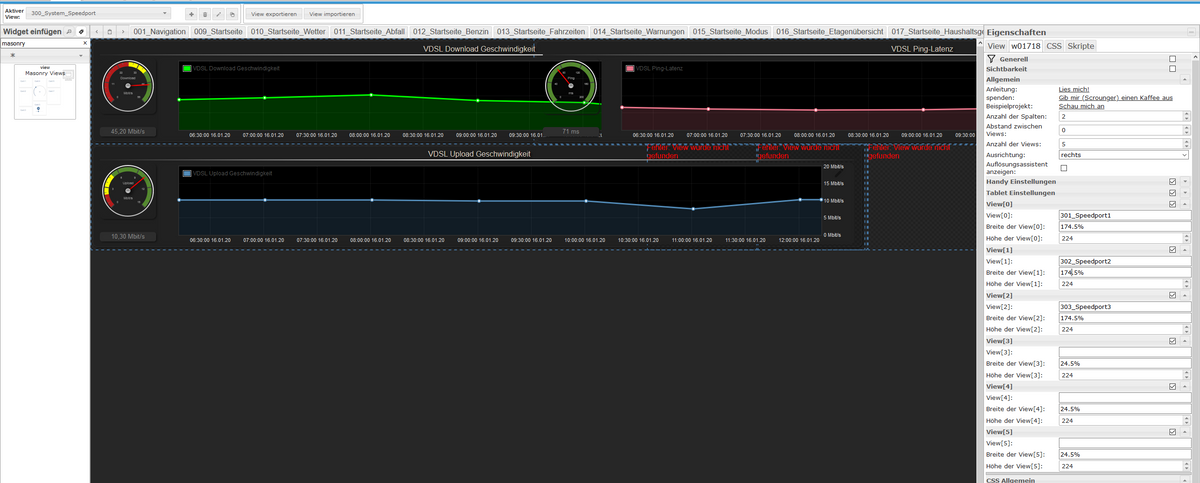
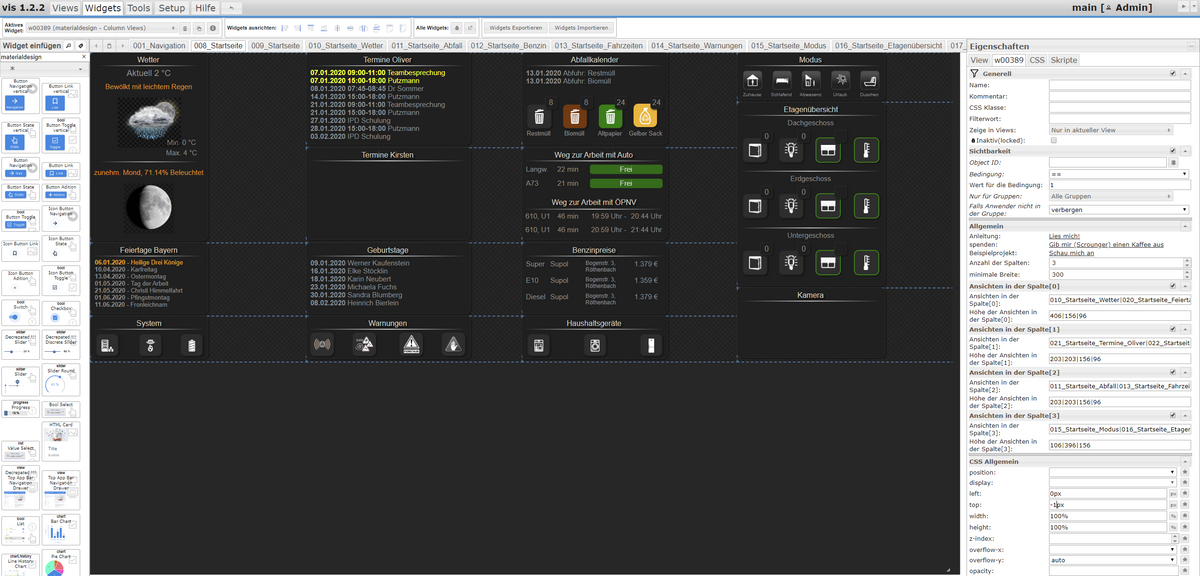
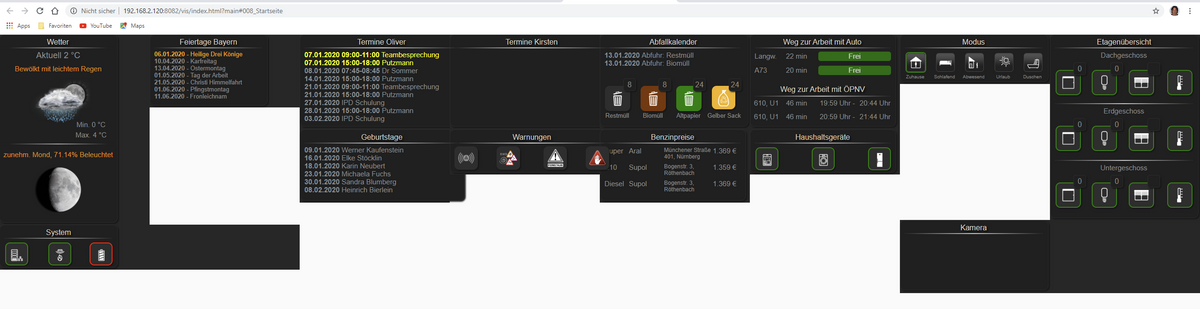
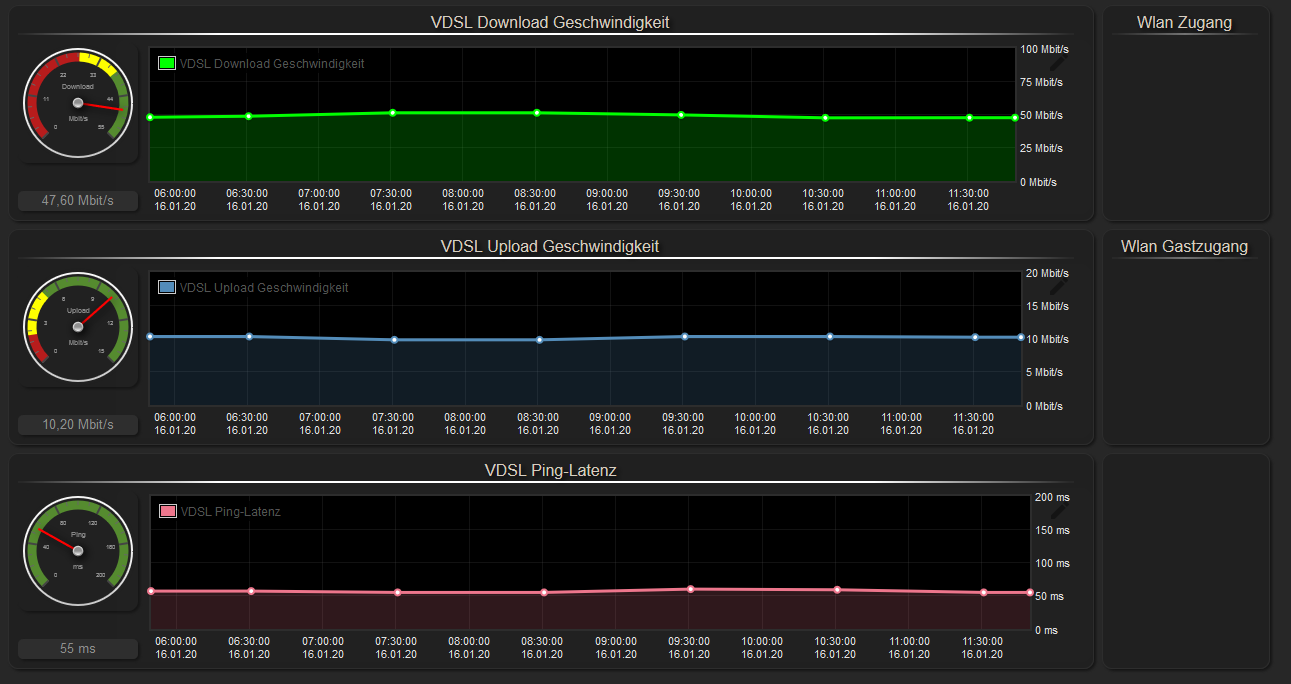
ich probiere mich gerade an deinem Widget Column-Views, aber irgendetwas scheine ich da noch falsch zu machen. Ich habe mir dein Testprojekt heruntergeladen und versuche es gerade anzupassen.
im Vis Editor sieht es folgendermaßen aus:

Wenn ich es über Google starte, zerschießt es alles

Woran kann das liegen?
@Oli Ich bewundere gerade dein View. Wie hast Du die Fahrzeiten ÖPNV so hinbekommen? Genau das suche ich bisher...
-
Guten Morgen zusammen,
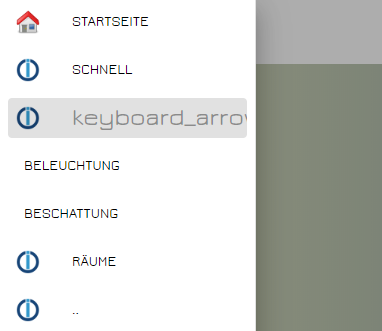
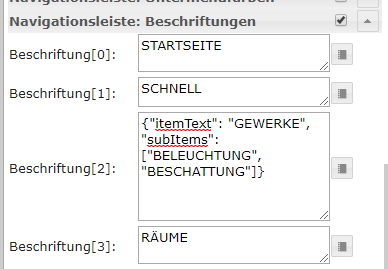
bin gerade mal wieder ein bisschen an der Visualisierung und versuche mich an Untermenüs.

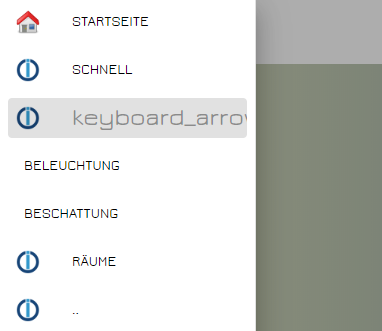
Woher kommt "keyboard_arrow"? Sollte hier nicht "Gewerke" stehen?

-
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 19.11.2019 Github Link https://github.com/Scrounger/iobroker.vis-materialdesign Ich bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen und ein neuer Thread wegen Anhebung Version aufgemacht worden.
Die alten Threads findet ihr hier:
- https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x
- https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
Bitte bei Fragen zu den Widget Einstellungen diese zuerst durchlesen, da dort viele Fragen zu den Widget Einstellungen beantwortet wurden!
-
@Oli Ich bewundere gerade dein View. Wie hast Du die Fahrzeiten ÖPNV so hinbekommen? Genau das suche ich bisher...
mit der Google Api und einem Script
-
Guten Morgen zusammen,
bin gerade mal wieder ein bisschen an der Visualisierung und versuche mich an Untermenüs.

Woher kommt "keyboard_arrow"? Sollte hier nicht "Gewerke" stehen?

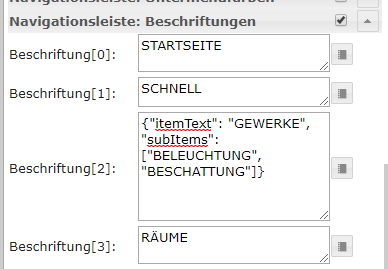
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Woher kommt "keyboard_arrow"? Sollte hier nicht "Gewerke" stehen?
Jetzt weiß ich glaub woran das liegt.
Du hast hier ja eine andere Schriftart verwendet? Wenn ja wie hast du die zugewiesen?
Nimm die mal raus und schau ob es richtig dargestellt wird. -
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Woher kommt "keyboard_arrow"? Sollte hier nicht "Gewerke" stehen?
Jetzt weiß ich glaub woran das liegt.
Du hast hier ja eine andere Schriftart verwendet? Wenn ja wie hast du die zugewiesen?
Nimm die mal raus und schau ob es richtig dargestellt wird.wie bekomme ich verschiedene Spaltenbreiten im Mansonry Widget hin, damit es so aussieht?

habe es mal mit diesen Eingaben versucht, da verschieben sich aber die Spalten nicht richtig