NEWS
Test Widget Bootstrap & Font Awesome(Free) v0.0.x
-
Guten Morgen
Naja...ich hab halt etwas die Sorge das es meine ganze Vis "zerschiesst" :(
Dafür war den Aufwand der letzten Monate einfach zu gross...
LG Tom -
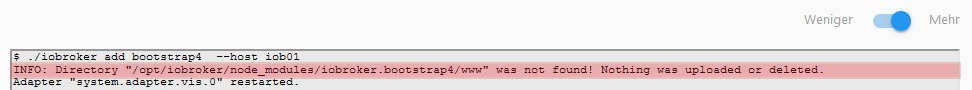
Habe gerade versucht zu installieren.
Bei der installation kam diese Meldung:

Das Widget ist aber scheinbar installiert und kann im VIS-Editor benutzt werden.
@CKMartens
Ich mach das ja erst ein paar Tage aber ich vermute (weil ich diese Meldung nicht bekomme) das diese Fehlermeldungen event. von der Plattform (npm) auf der installiert wird abhängen?
Ich bekomme z.B.WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.4 (node_modules/osx-temperature-sensor):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperature-sensor@1.0.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"})Es sind aber keine Abhängigkeiten eingetragen :face_with_rolling_eyes:
Da es aber nur eine INFO ist...einfach mal ignorieren wenn ansonsten alles funktioniert :-)
Frank
-
Guten Morgen
Naja...ich hab halt etwas die Sorge das es meine ganze Vis "zerschiesst" :(
Dafür war den Aufwand der letzten Monate einfach zu gross...
LG TomKeine Sorge, es "zerschiesst" dir nichts. Worst case einfach wieder deinstallieren und gut ist :grinning:
Es ist "nur" ein Widget (bzw. 2) und verändert keine Einstellungen oder so.Frank
-
Aktuelle Test Version 0.0.1 Veröffentlichungsdatum 12.11.2019 Github Link https://github.com/GOOFY008/ioBroker.bootstrap4 Widget zur Darstellung von Bootstrap v4.3.1 (Responsiv Webdesign) & Font Awesome v5.11.2 Icons in VIS.
MOD Edit Jey Cee: Titel geändert entsprechend den [Richtlinien](Link Adresse) dieser Kategorie.
-
Hi!
Ich denke mal, es ist eine der beiden Möglichkeiten:-
Hast du die Instanz auch gelöscht?
-
Ich vermute mal das im Verzeichnis node_modules das ioBroker.bootstrap4 gelöscht wurde?
Sollte das der Fall sein (wovon ich ausgehe) dann liegt das Problem vor...was auch bei der Entwicklung recht nervig ist.
Diese Anleitung ist anscheinend nicht mehr ganz aktuell.
("iobroker upload xxxx" ist leider nicht immer verlässlich)
Folgende beiden Befehle beheben (auf Linux) das Problem und danach sind index.html und edit.html wieder "sauber".
sudo cp /opt/iobroker/node_modules/iobroker.vis/www/index.html /opt/iobroker/iobroker-data/files/vis/index.htmlsudo cp /opt/iobroker/node_modules/iobroker.vis/www/edit.html /opt/iobroker/iobroker-data/files/vis/edit.htmlFrank
-
-
Hi!
Ich denke mal, es ist eine der beiden Möglichkeiten:-
Hast du die Instanz auch gelöscht?
-
Ich vermute mal das im Verzeichnis node_modules das ioBroker.bootstrap4 gelöscht wurde?
Sollte das der Fall sein (wovon ich ausgehe) dann liegt das Problem vor...was auch bei der Entwicklung recht nervig ist.
Diese Anleitung ist anscheinend nicht mehr ganz aktuell.
("iobroker upload xxxx" ist leider nicht immer verlässlich)
Folgende beiden Befehle beheben (auf Linux) das Problem und danach sind index.html und edit.html wieder "sauber".
sudo cp /opt/iobroker/node_modules/iobroker.vis/www/index.html /opt/iobroker/iobroker-data/files/vis/index.htmlsudo cp /opt/iobroker/node_modules/iobroker.vis/www/edit.html /opt/iobroker/iobroker-data/files/vis/edit.htmlFrank
@Frank-Schreier sagte in Test Widget Bootstrap & Font Awesome(Free) v0.0.x:
Hi!
Ich denke mal, es ist eine der beiden Möglichkeiten:-
Hast du die Instanz auch gelöscht?
-
Ich vermute mal das im Verzeichnis node_modules das ioBroker.bootstrap4 gelöscht wurde?
Sollte das der Fall sein (wovon ich ausgehe) dann liegt das Problem vor...was auch bei der Entwicklung recht nervig ist.
Diese Anleitung ist anscheinend nicht mehr ganz aktuell.
("iobroker upload xxxx" ist leider nicht immer verlässlich)
Folgende beiden Befehle beheben (auf Linux) das Problem und danach sind index.html und edit.html wieder "sauber".
sudo cp /opt/iobroker/node_modules/iobroker.vis/www/index.html /opt/iobroker/iobroker-data/files/vis/index.htmlsudo cp /opt/iobroker/node_modules/iobroker.vis/www/edit.html /opt/iobroker/iobroker-data/files/vis/edit.htmlFrank
Hallo, ein
iobroker stop vis
iobroker upload vis
iobroker start visBrowser Cache leeren
hat geholfen.
-
-
Und wieder was gelernt bzw. eine Alternative :+1:
-
Und wieder was gelernt bzw. eine Alternative :+1:
@Frank-Schreier sagte in Test Widget Bootstrap & Font Awesome(Free) v0.0.x:
Und wieder was gelernt bzw. eine Alternative :+1:
Ja, Wichtig ist das beim Start von Vis eine Meldung kommt update found
Dann weis ich das sich was geändert hat, zumindest bei meinen Windows System. -
@Frank-Schreier sagte in Test Widget Bootstrap & Font Awesome(Free) v0.0.x:
Und wieder was gelernt bzw. eine Alternative :+1:
Ja, Wichtig ist das beim Start von Vis eine Meldung kommt update found
Dann weis ich das sich was geändert hat, zumindest bei meinen Windows System.@sigi234
Das klappt aber (anscheinend) nur wenn HTML Dateien geändert werden, nicht aber wenn man "nur" eine JS oder CSS Datei verändert.
Zumind. hat meine Suche bisher nichts ergeben... ich muss immer auch die Widget HTML verändern damit er ein Update macht.
Oder gibt es da einen anderen "Trick"? -
@sigi234
Das klappt aber (anscheinend) nur wenn HTML Dateien geändert werden, nicht aber wenn man "nur" eine JS oder CSS Datei verändert.
Zumind. hat meine Suche bisher nichts ergeben... ich muss immer auch die Widget HTML verändern damit er ein Update macht.
Oder gibt es da einen anderen "Trick"?@Frank-Schreier sagte in Test Widget Bootstrap & Font Awesome(Free) v0.0.x:
Oder gibt es da einen anderen "Trick"?
Das weis ich leider nicht, aber vielleicht kann @Bluefox was dazu sagen.
-
Hallo Frank,
ich finde die Nutzung von bootstrap und Fontawesome ja sehr reizvoll und habe es nach langem Probieren auch geschafft, die Version 0.0.2 des Adapters zu installieren.
Das bootstrap Widget habe ich in meinem View eingefügt. Merkwürdig ist aber, dass ich jetzt in der Runtime permanent eine horizontale und vertikale Scrollleiste im Browser habe.
Wird der Adapter noch weiter entwickelt?
Viele Grüße
André -
Hallo Frank,
ich finde die Nutzung von bootstrap und Fontawesome ja sehr reizvoll und habe es nach langem Probieren auch geschafft, die Version 0.0.2 des Adapters zu installieren.
Das bootstrap Widget habe ich in meinem View eingefügt. Merkwürdig ist aber, dass ich jetzt in der Runtime permanent eine horizontale und vertikale Scrollleiste im Browser habe.
Wird der Adapter noch weiter entwickelt?
Viele Grüße
AndréHi bbx09, ich hab zufällig das Posting gefunden, weil ich auch nach einer Möglichkeit gesucht habe Bootstrap einzubringen.
Ich hab nun kein Widget oder so programiert, aber ich sag dir wie ich das mache:
Frontpage vom Vis: /opt/iobroker/node_modules/iobroker.vis/www/index.src.html
Ich habe nun aus der Webseite "https://getbootstrap.com/docs/4.5/getting-started/introduction/"
das CSS und Js laut Vorgabe in diese File kopiert.Nun kann ich Bootstrap benutzen. Ich nutze dazu die SimpleAPI (ioBroker-Adapter) und kann dann mit HTML-Containern meine eigene Buttons oder ähnliches machen. Was ich halt gerade brauche.
Ist nur zum empfehlen mit Programmierkenntnisse. Bin mir auch sehr stark am überlegen ob ich mir nicht einfach ein neues Projekt mache und meine Page selbst mache mit der SimpleAPI.