NEWS
Test Widget Bootstrap & Font Awesome(Free) v0.0.x
-
Aktuelle Test Version 0.0.1 Veröffentlichungsdatum 12.11.2019 Github Link https://github.com/GOOFY008/ioBroker.bootstrap4 Widget zur Darstellung von Bootstrap v4.3.1 (Responsiv Webdesign) & Font Awesome v5.11.2 Icons in VIS.
MOD Edit Jey Cee: Titel geändert entsprechend den [Richtlinien](Link Adresse) dieser Kategorie.
@Frank-Schreier sagte in [Neues Widget] Bootstrap & Font Awesome(Free):
Aktuelle Test Version 0.0.1 Veröffentlichungsdatum 12.11.2019 Github Link https://github.com/GOOFY008/ioBroker.bootstrap4 Widget zur Darstellung von Bootstrap v4.3.1 (Responsiv Webdesign) & Font Awesome v5.11.2 Icons in VIS.
@sigi234
Ok, so ganz checke ist das noch nicht, sollte ein Widget in Vis auftauchen?@Frank-Schreier
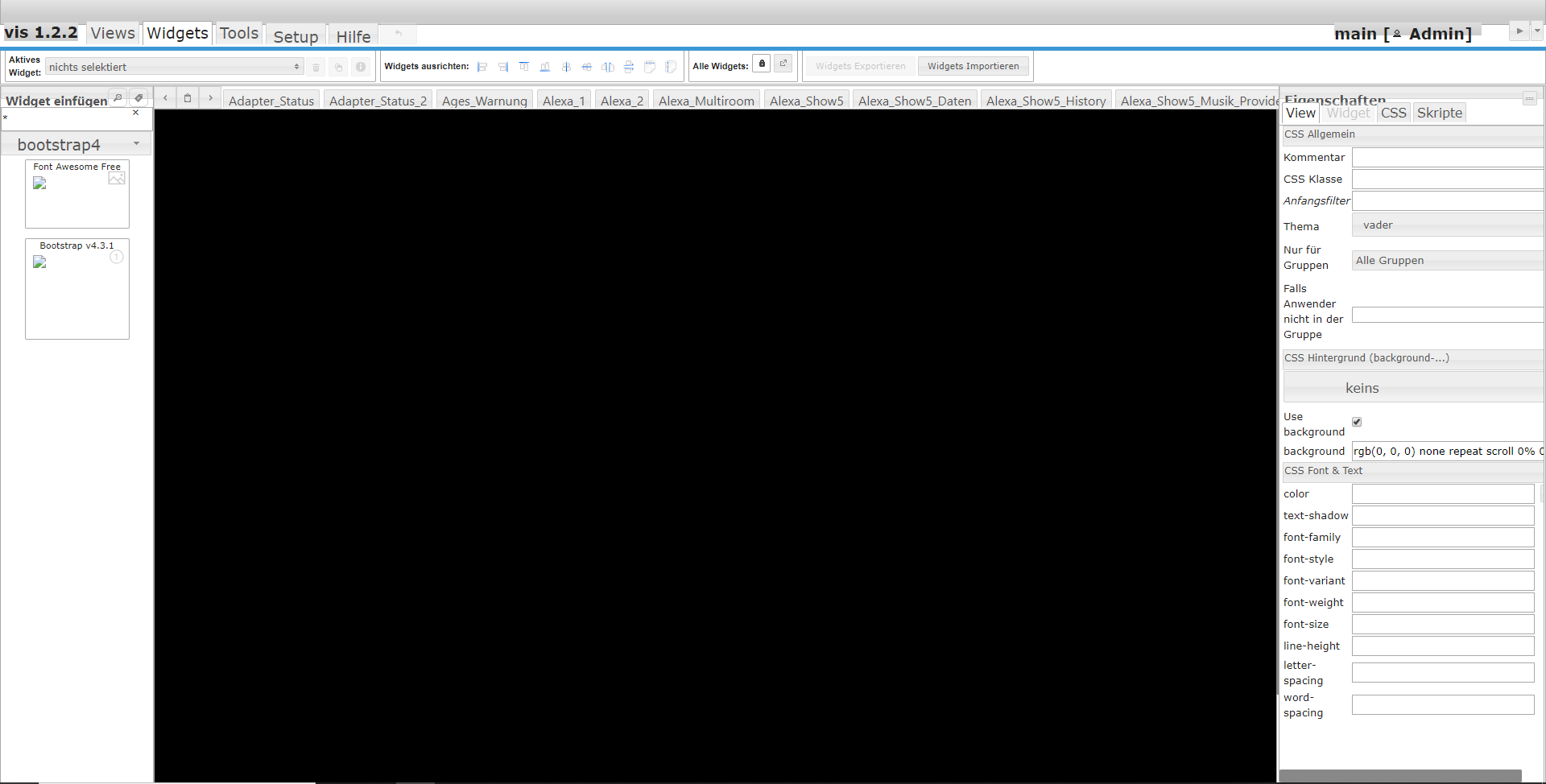
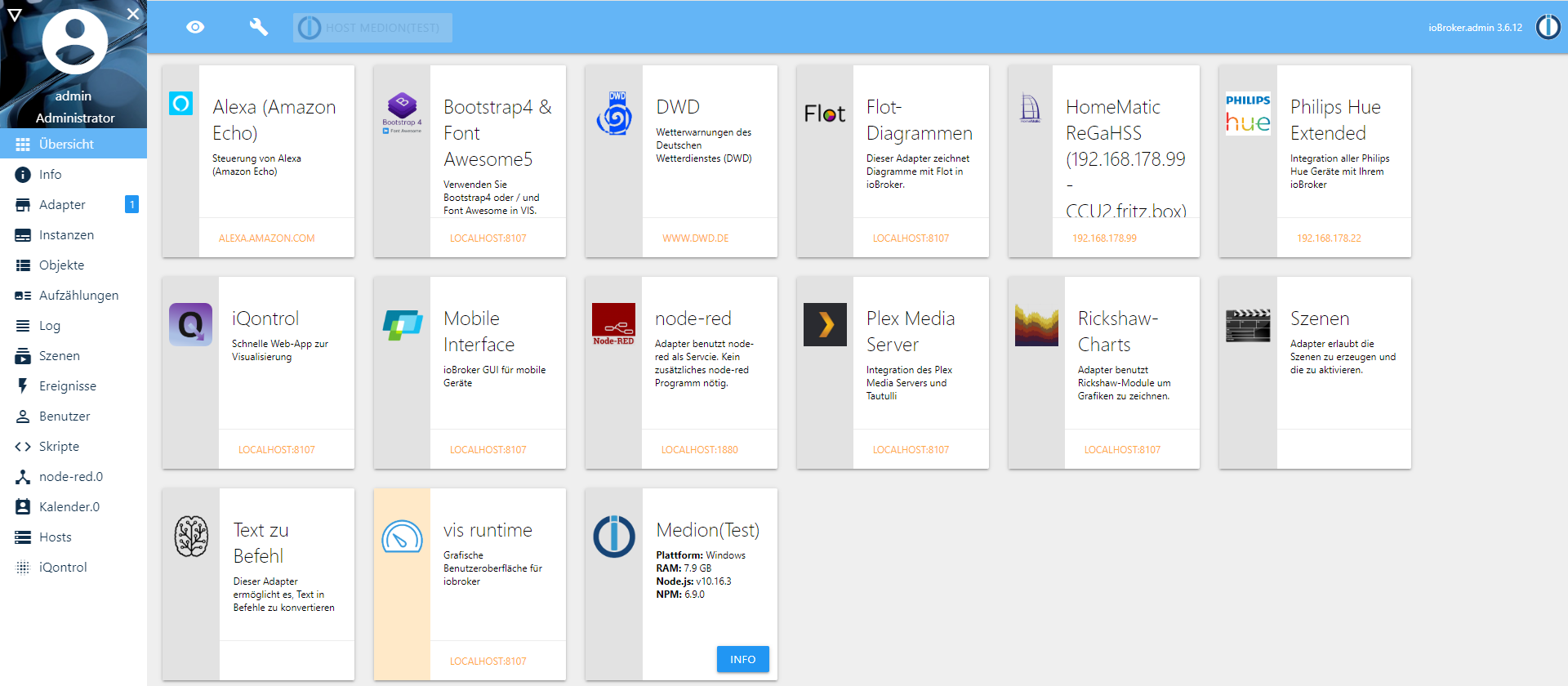
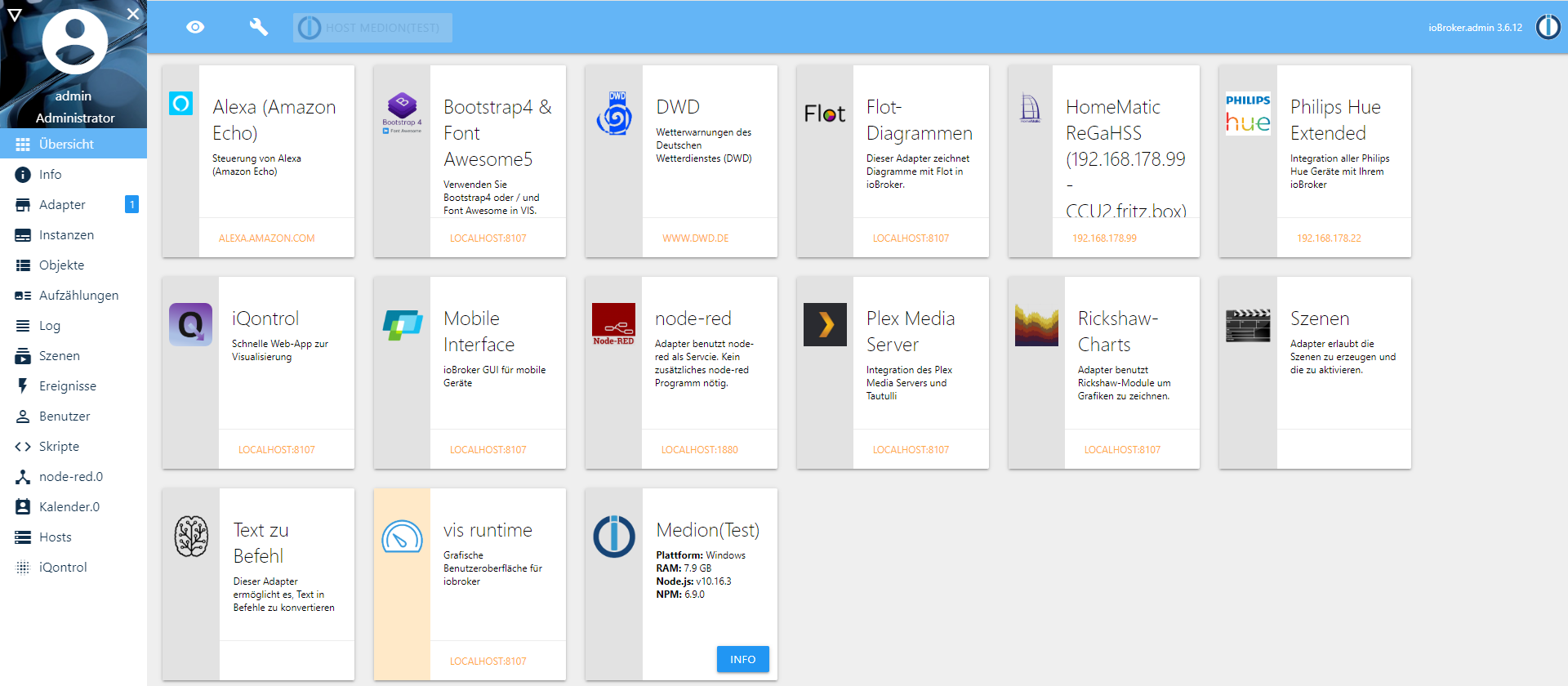
Nach dem du eine Instanz angelegt hast, sollte es im VIS erscheinen (Dropdown).Leider nein. Vis Version 1.2.2

-
Hab es installiert, Instanz zugefügt, meine vis aufgemacht und....... Alles war verschoben. Texte verschoben, Buttons übereinander usw.
War erst wieder alles ok nachdem ich alles deinstalliert hab
Ist wohl noch nicht wirklich ausgereift 😞 -
Hab es installiert, Instanz zugefügt, meine vis aufgemacht und....... Alles war verschoben. Texte verschoben, Buttons übereinander usw.
War erst wieder alles ok nachdem ich alles deinstalliert hab
Ist wohl noch nicht wirklich ausgereift 😞@Bachmann77
Erstmal danke fürs testen!
Ich denke mal, du meinst mit verschoben die Anzeigen im Editor? Genau dieses Problem hatte ich auch, weswegen die JS von Bootstrap nur in der Runtime geladen wird/werden soll. Ich habe allerdings den Verdacht, dass die Erkennung von vis.edit nicht immer sauber funktioniert.Hattest du zufällig mal mehrfach versucht einen Reload der Seite im Browser durchzuführen? Bei mir hatte das als es einmal vorkam geholfen. Danach nie wieder was das Reproduzieren schwierig gestalltet.
Wie gesagt...ist nur ein Verdacht. Genauso, wie bei mir öfter mal Aktualisierungen aus z.B. dem Spotify Adapter erst wesentlich später auf der Seite ankommen (auch ohne mein Widget). Wäre super wenn du das noch einmal testen könntest um der Ursache auf den Grund zu gehen.
Zur Sicherheit mache ich jetzt mal meinen Rapi3 platt um eine frische Installation testen zu können...Frank
-
@Frank-Schreier sagte in [Neues Widget] Bootstrap & Font Awesome(Free):
Aktuelle Test Version 0.0.1 Veröffentlichungsdatum 12.11.2019 Github Link https://github.com/GOOFY008/ioBroker.bootstrap4 Widget zur Darstellung von Bootstrap v4.3.1 (Responsiv Webdesign) & Font Awesome v5.11.2 Icons in VIS.
@sigi234
Ok, so ganz checke ist das noch nicht, sollte ein Widget in Vis auftauchen?@Frank-Schreier
Nach dem du eine Instanz angelegt hast, sollte es im VIS erscheinen (Dropdown).Leider nein. Vis Version 1.2.2

-
Version 0.0.2 ist nun auf Github online.
Musste leider erst VIS "bezwingen" (Aktualisierung) damit mir der/die Fehler auch angezeigt wurden.
Nun sollte soweit alles funktionieren.Sorry, ist meine erste Entwicklung für ioBroker.
Frank
-
Guten Morgen
Naja...ich hab halt etwas die Sorge das es meine ganze Vis "zerschiesst" :(
Dafür war den Aufwand der letzten Monate einfach zu gross...
LG Tom -
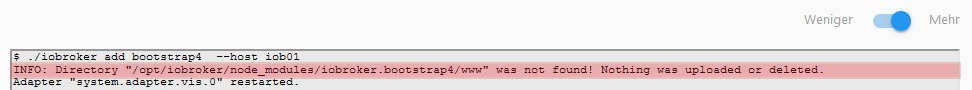
Habe gerade versucht zu installieren.
Bei der installation kam diese Meldung:

Das Widget ist aber scheinbar installiert und kann im VIS-Editor benutzt werden.
@CKMartens
Ich mach das ja erst ein paar Tage aber ich vermute (weil ich diese Meldung nicht bekomme) das diese Fehlermeldungen event. von der Plattform (npm) auf der installiert wird abhängen?
Ich bekomme z.B.WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.4 (node_modules/osx-temperature-sensor):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperature-sensor@1.0.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"})Es sind aber keine Abhängigkeiten eingetragen :face_with_rolling_eyes:
Da es aber nur eine INFO ist...einfach mal ignorieren wenn ansonsten alles funktioniert :-)
Frank
-
Guten Morgen
Naja...ich hab halt etwas die Sorge das es meine ganze Vis "zerschiesst" :(
Dafür war den Aufwand der letzten Monate einfach zu gross...
LG TomKeine Sorge, es "zerschiesst" dir nichts. Worst case einfach wieder deinstallieren und gut ist :grinning:
Es ist "nur" ein Widget (bzw. 2) und verändert keine Einstellungen oder so.Frank
-
Aktuelle Test Version 0.0.1 Veröffentlichungsdatum 12.11.2019 Github Link https://github.com/GOOFY008/ioBroker.bootstrap4 Widget zur Darstellung von Bootstrap v4.3.1 (Responsiv Webdesign) & Font Awesome v5.11.2 Icons in VIS.
MOD Edit Jey Cee: Titel geändert entsprechend den [Richtlinien](Link Adresse) dieser Kategorie.
-
Hi!
Ich denke mal, es ist eine der beiden Möglichkeiten:-
Hast du die Instanz auch gelöscht?
-
Ich vermute mal das im Verzeichnis node_modules das ioBroker.bootstrap4 gelöscht wurde?
Sollte das der Fall sein (wovon ich ausgehe) dann liegt das Problem vor...was auch bei der Entwicklung recht nervig ist.
Diese Anleitung ist anscheinend nicht mehr ganz aktuell.
("iobroker upload xxxx" ist leider nicht immer verlässlich)
Folgende beiden Befehle beheben (auf Linux) das Problem und danach sind index.html und edit.html wieder "sauber".
sudo cp /opt/iobroker/node_modules/iobroker.vis/www/index.html /opt/iobroker/iobroker-data/files/vis/index.htmlsudo cp /opt/iobroker/node_modules/iobroker.vis/www/edit.html /opt/iobroker/iobroker-data/files/vis/edit.htmlFrank
-
-
Hi!
Ich denke mal, es ist eine der beiden Möglichkeiten:-
Hast du die Instanz auch gelöscht?
-
Ich vermute mal das im Verzeichnis node_modules das ioBroker.bootstrap4 gelöscht wurde?
Sollte das der Fall sein (wovon ich ausgehe) dann liegt das Problem vor...was auch bei der Entwicklung recht nervig ist.
Diese Anleitung ist anscheinend nicht mehr ganz aktuell.
("iobroker upload xxxx" ist leider nicht immer verlässlich)
Folgende beiden Befehle beheben (auf Linux) das Problem und danach sind index.html und edit.html wieder "sauber".
sudo cp /opt/iobroker/node_modules/iobroker.vis/www/index.html /opt/iobroker/iobroker-data/files/vis/index.htmlsudo cp /opt/iobroker/node_modules/iobroker.vis/www/edit.html /opt/iobroker/iobroker-data/files/vis/edit.htmlFrank
@Frank-Schreier sagte in Test Widget Bootstrap & Font Awesome(Free) v0.0.x:
Hi!
Ich denke mal, es ist eine der beiden Möglichkeiten:-
Hast du die Instanz auch gelöscht?
-
Ich vermute mal das im Verzeichnis node_modules das ioBroker.bootstrap4 gelöscht wurde?
Sollte das der Fall sein (wovon ich ausgehe) dann liegt das Problem vor...was auch bei der Entwicklung recht nervig ist.
Diese Anleitung ist anscheinend nicht mehr ganz aktuell.
("iobroker upload xxxx" ist leider nicht immer verlässlich)
Folgende beiden Befehle beheben (auf Linux) das Problem und danach sind index.html und edit.html wieder "sauber".
sudo cp /opt/iobroker/node_modules/iobroker.vis/www/index.html /opt/iobroker/iobroker-data/files/vis/index.htmlsudo cp /opt/iobroker/node_modules/iobroker.vis/www/edit.html /opt/iobroker/iobroker-data/files/vis/edit.htmlFrank
Hallo, ein
iobroker stop vis
iobroker upload vis
iobroker start visBrowser Cache leeren
hat geholfen.
-
-
Und wieder was gelernt bzw. eine Alternative :+1:
-
Und wieder was gelernt bzw. eine Alternative :+1:
@Frank-Schreier sagte in Test Widget Bootstrap & Font Awesome(Free) v0.0.x:
Und wieder was gelernt bzw. eine Alternative :+1:
Ja, Wichtig ist das beim Start von Vis eine Meldung kommt update found
Dann weis ich das sich was geändert hat, zumindest bei meinen Windows System. -
@Frank-Schreier sagte in Test Widget Bootstrap & Font Awesome(Free) v0.0.x:
Und wieder was gelernt bzw. eine Alternative :+1:
Ja, Wichtig ist das beim Start von Vis eine Meldung kommt update found
Dann weis ich das sich was geändert hat, zumindest bei meinen Windows System.@sigi234
Das klappt aber (anscheinend) nur wenn HTML Dateien geändert werden, nicht aber wenn man "nur" eine JS oder CSS Datei verändert.
Zumind. hat meine Suche bisher nichts ergeben... ich muss immer auch die Widget HTML verändern damit er ein Update macht.
Oder gibt es da einen anderen "Trick"? -
@sigi234
Das klappt aber (anscheinend) nur wenn HTML Dateien geändert werden, nicht aber wenn man "nur" eine JS oder CSS Datei verändert.
Zumind. hat meine Suche bisher nichts ergeben... ich muss immer auch die Widget HTML verändern damit er ein Update macht.
Oder gibt es da einen anderen "Trick"?@Frank-Schreier sagte in Test Widget Bootstrap & Font Awesome(Free) v0.0.x:
Oder gibt es da einen anderen "Trick"?
Das weis ich leider nicht, aber vielleicht kann @Bluefox was dazu sagen.
-
Hallo Frank,
ich finde die Nutzung von bootstrap und Fontawesome ja sehr reizvoll und habe es nach langem Probieren auch geschafft, die Version 0.0.2 des Adapters zu installieren.
Das bootstrap Widget habe ich in meinem View eingefügt. Merkwürdig ist aber, dass ich jetzt in der Runtime permanent eine horizontale und vertikale Scrollleiste im Browser habe.
Wird der Adapter noch weiter entwickelt?
Viele Grüße
André -
Hallo Frank,
ich finde die Nutzung von bootstrap und Fontawesome ja sehr reizvoll und habe es nach langem Probieren auch geschafft, die Version 0.0.2 des Adapters zu installieren.
Das bootstrap Widget habe ich in meinem View eingefügt. Merkwürdig ist aber, dass ich jetzt in der Runtime permanent eine horizontale und vertikale Scrollleiste im Browser habe.
Wird der Adapter noch weiter entwickelt?
Viele Grüße
AndréHi bbx09, ich hab zufällig das Posting gefunden, weil ich auch nach einer Möglichkeit gesucht habe Bootstrap einzubringen.
Ich hab nun kein Widget oder so programiert, aber ich sag dir wie ich das mache:
Frontpage vom Vis: /opt/iobroker/node_modules/iobroker.vis/www/index.src.html
Ich habe nun aus der Webseite "https://getbootstrap.com/docs/4.5/getting-started/introduction/"
das CSS und Js laut Vorgabe in diese File kopiert.Nun kann ich Bootstrap benutzen. Ich nutze dazu die SimpleAPI (ioBroker-Adapter) und kann dann mit HTML-Containern meine eigene Buttons oder ähnliches machen. Was ich halt gerade brauche.
Ist nur zum empfehlen mit Programmierkenntnisse. Bin mir auch sehr stark am überlegen ob ich mir nicht einfach ein neues Projekt mache und meine Page selbst mache mit der SimpleAPI.