NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
Hab eine neue Version hochgeladen, wo jetzt es jetzt SubMenu gibt.
Wie ihr das konfigurieren müsste, steht hier
Ich hab einiges geändert, d.h. evtl. zerschießt es euch die Top Bar und die List. Bevor ihr hier fehler postet, bitte zuerst die beiden Widgets komplett neu erstellen und dann testen ob es wirklich ein fehler ist!
@crunchip, @andiko2
Ich verwende jetzt die min lib der mdc api. Evtl. löst das das Ram Problem?Bitte testen.
@gravidi sagte in [Neuer VIS-Adpater] Material Design Widgets:
Du hattest noch nach einem Anwendungsbereich für das iframe tile gefragt. Ich lasse mir da z.B. meinen Kamerastream anzeigen.
Ok, hat mir jemdand vielleicht auch ein funktionierendes Beispiel zu einem online stream, den man mit iFrame einbinden kann. Bräuchte das zu testzwecken und habe werde Zeit noch Lust mich in das iFrame im Detail einzuarbeiten.
-
Hab eine neue Version hochgeladen, wo jetzt es jetzt SubMenu gibt.
Wie ihr das konfigurieren müsste, steht hier
Ich hab einiges geändert, d.h. evtl. zerschießt es euch die Top Bar und die List. Bevor ihr hier fehler postet, bitte zuerst die beiden Widgets komplett neu erstellen und dann testen ob es wirklich ein fehler ist!
@crunchip, @andiko2
Ich verwende jetzt die min lib der mdc api. Evtl. löst das das Ram Problem?Bitte testen.
@gravidi sagte in [Neuer VIS-Adpater] Material Design Widgets:
Du hattest noch nach einem Anwendungsbereich für das iframe tile gefragt. Ich lasse mir da z.B. meinen Kamerastream anzeigen.
Ok, hat mir jemdand vielleicht auch ein funktionierendes Beispiel zu einem online stream, den man mit iFrame einbinden kann. Bräuchte das zu testzwecken und habe werde Zeit noch Lust mich in das iFrame im Detail einzuarbeiten.
@Scrounger ok, ich werde es noch einmal testen
-
@Scrounger ok, ich werde es noch einmal testen
gelöscht
-
Hab eine neue Version hochgeladen, wo jetzt es jetzt SubMenu gibt.
Wie ihr das konfigurieren müsste, steht hier
Ich hab einiges geändert, d.h. evtl. zerschießt es euch die Top Bar und die List. Bevor ihr hier fehler postet, bitte zuerst die beiden Widgets komplett neu erstellen und dann testen ob es wirklich ein fehler ist!
@crunchip, @andiko2
Ich verwende jetzt die min lib der mdc api. Evtl. löst das das Ram Problem?Bitte testen.
@gravidi sagte in [Neuer VIS-Adpater] Material Design Widgets:
Du hattest noch nach einem Anwendungsbereich für das iframe tile gefragt. Ich lasse mir da z.B. meinen Kamerastream anzeigen.
Ok, hat mir jemdand vielleicht auch ein funktionierendes Beispiel zu einem online stream, den man mit iFrame einbinden kann. Bräuchte das zu testzwecken und habe werde Zeit noch Lust mich in das iFrame im Detail einzuarbeiten.
Super, später mal anschauen.
Was häälst du von einer Liste des Typs Texts mit der Möglichkeit rechts in der Liste States auszugeben?
Zur neuen Version:
Es ist Erforderlich die Liste zu ersetzen. (Edit: Setze ich auch hier bei den alten den background:transparent, da sieht alles erstmal OK aus und funktioniert auch).
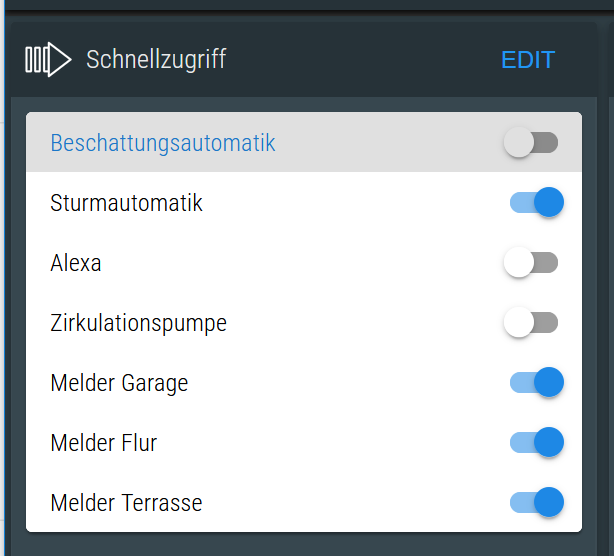
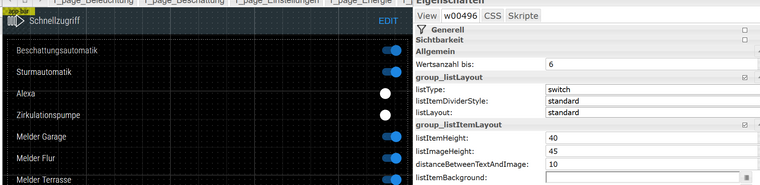
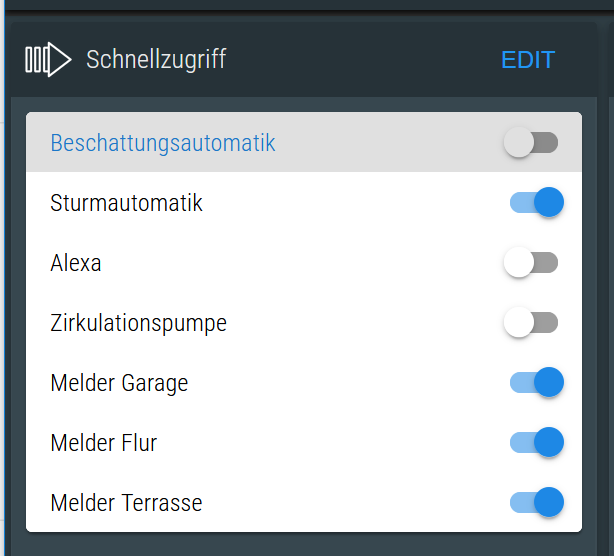
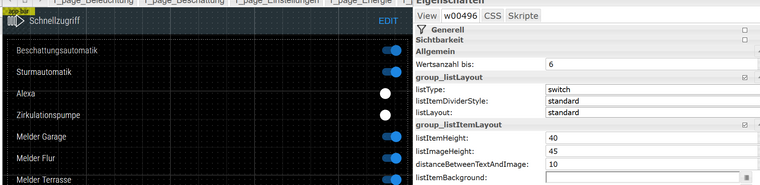
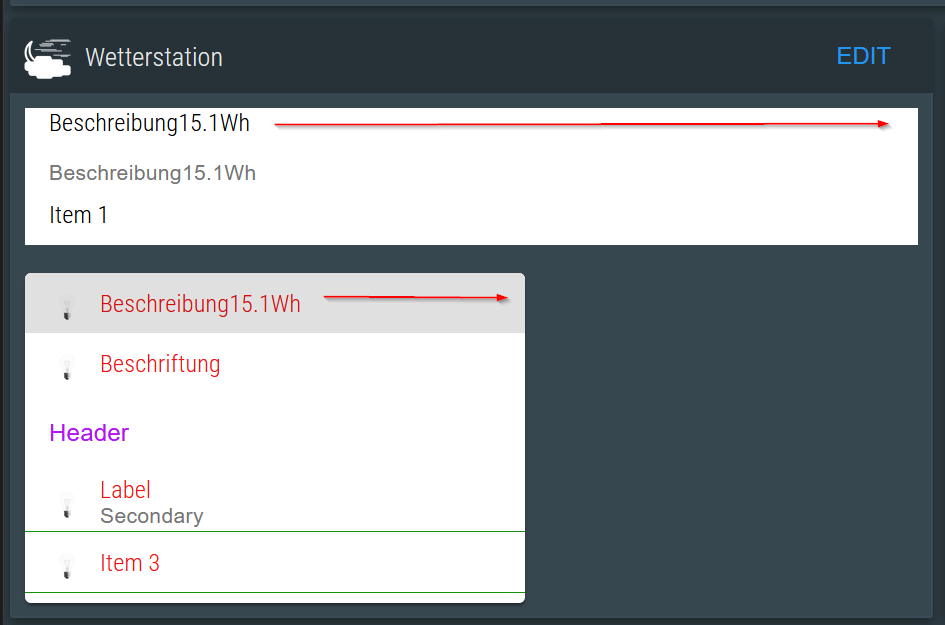
Bei der alten hatte ich die Möglichkeit, die Liste transparent zu schalten (bin nicht mehr sicher wo genau das war). Die schaut nun immer so aus (egal ob Standard oder Card):

Edit:
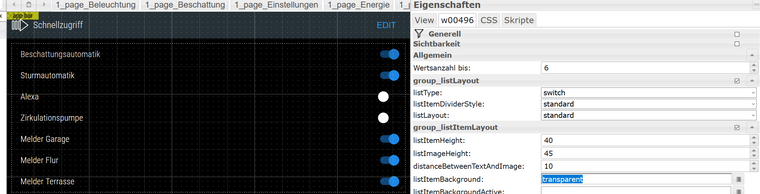
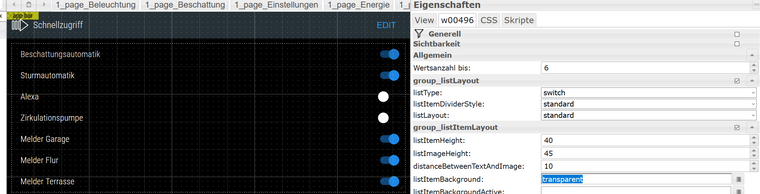
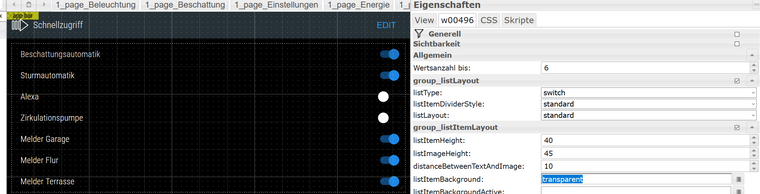
Über background: transparent bekommt man es hin:

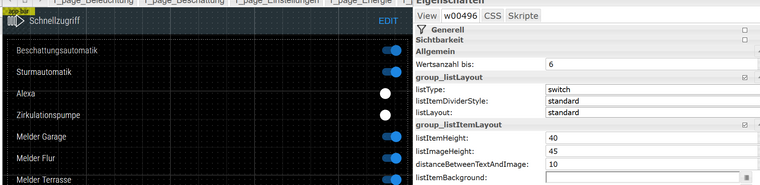
Allerdings, wird der Inhalt von 'listItemBackground' wohl validiert? Zumindest ist der Wert nur sichtbar, wenn man ihn nach Eingabe markiert:

-
Super, später mal anschauen.
Was häälst du von einer Liste des Typs Texts mit der Möglichkeit rechts in der Liste States auszugeben?
Zur neuen Version:
Es ist Erforderlich die Liste zu ersetzen. (Edit: Setze ich auch hier bei den alten den background:transparent, da sieht alles erstmal OK aus und funktioniert auch).
Bei der alten hatte ich die Möglichkeit, die Liste transparent zu schalten (bin nicht mehr sicher wo genau das war). Die schaut nun immer so aus (egal ob Standard oder Card):

Edit:
Über background: transparent bekommt man es hin:

Allerdings, wird der Inhalt von 'listItemBackground' wohl validiert? Zumindest ist der Wert nur sichtbar, wenn man ihn nach Eingabe markiert:

@darkiop sagte in [Neuer VIS-Adpater] Material Design Widgets:
Was häälst du von einer Liste des Typs Texts mit der Möglichkeit rechts in der Liste States auszugeben?
Das geht schon, mit html tags und binding:

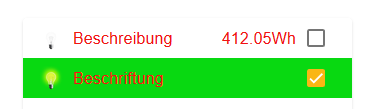
Einfach bei Beschriftung html tags verwenden, z.B.:
<div style="display:flex; flex-direction: row; justify-content: center; align-items: center"> <label style="width: 100%">Beschreibung</label> <label>{virtualpowermeter.0.Virtual_Energy_Total}Wh</label> </div>Zur neuen Version:
Es ist Erforderlich die Liste zu ersetzen. Bei der alten hatte ich die Möglichkeit, die Liste transparent zu schalten (bin nicht mehr sicher wo genau das war). Die schaut nun immer so aus (egal ob Standard oder Card):
listItemBackground: transpaernt, listLayout: standard
-
@darkiop sagte in [Neuer VIS-Adpater] Material Design Widgets:
Was häälst du von einer Liste des Typs Texts mit der Möglichkeit rechts in der Liste States auszugeben?
Das geht schon, mit html tags und binding:

Einfach bei Beschriftung html tags verwenden, z.B.:
<div style="display:flex; flex-direction: row; justify-content: center; align-items: center"> <label style="width: 100%">Beschreibung</label> <label>{virtualpowermeter.0.Virtual_Energy_Total}Wh</label> </div>Zur neuen Version:
Es ist Erforderlich die Liste zu ersetzen. Bei der alten hatte ich die Möglichkeit, die Liste transparent zu schalten (bin nicht mehr sicher wo genau das war). Die schaut nun immer so aus (egal ob Standard oder Card):
listItemBackground: transpaernt, listLayout: standard
@Scrounger Ok, schau ich gleich mal. Hab meinen Post oben zeitgleich mit deinem Editiert :)
-
Super, später mal anschauen.
Was häälst du von einer Liste des Typs Texts mit der Möglichkeit rechts in der Liste States auszugeben?
Zur neuen Version:
Es ist Erforderlich die Liste zu ersetzen. (Edit: Setze ich auch hier bei den alten den background:transparent, da sieht alles erstmal OK aus und funktioniert auch).
Bei der alten hatte ich die Möglichkeit, die Liste transparent zu schalten (bin nicht mehr sicher wo genau das war). Die schaut nun immer so aus (egal ob Standard oder Card):

Edit:
Über background: transparent bekommt man es hin:

Allerdings, wird der Inhalt von 'listItemBackground' wohl validiert? Zumindest ist der Wert nur sichtbar, wenn man ihn nach Eingabe markiert:

@darkiop sagte in [Neuer VIS-Adpater] Material Design Widgets:
Allerdings, wird der Inhalt von 'listItemBackground' wohl validiert? Zumindest ist der Wert nur sichtbar, wenn man ihn nach Eingabe markiert:
Das macht der Editor so, da hab ich keinen Einfluss drauf
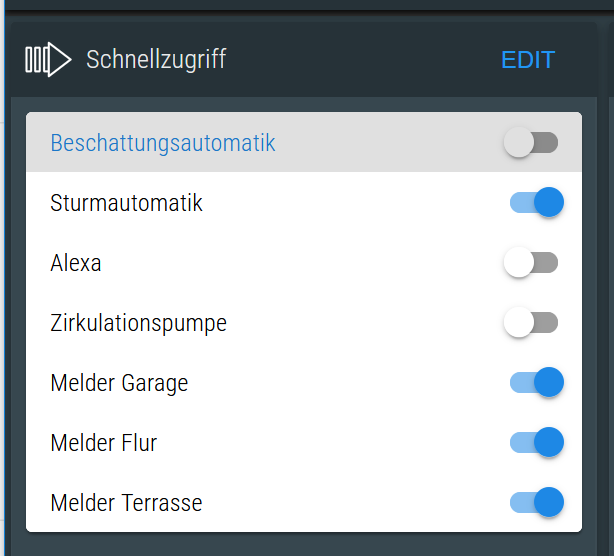
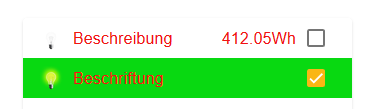
geht auch mit checkboxes / switches:

-
@darkiop sagte in [Neuer VIS-Adpater] Material Design Widgets:
Allerdings, wird der Inhalt von 'listItemBackground' wohl validiert? Zumindest ist der Wert nur sichtbar, wenn man ihn nach Eingabe markiert:
Das macht der Editor so, da hab ich keinen Einfluss drauf
geht auch mit checkboxes / switches:

@Scrounger Ich bekomme den Text gerade nicht rechts ausgerichtet - könntest du dein Widget als Export hier reinstellen?
-
@Scrounger Ich bekomme den Text gerade nicht rechts ausgerichtet - könntest du dein Widget als Export hier reinstellen?
[{"tpl":"tplVis-materialdesign-List","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","count":"3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"subLabel2":"Secondary","groupHeader0":"","groupHeader2":"Header","groupHeader1":"","label1":"Beschriftung","label2":"Label","dividers1":false,"dividers2":true,"dividers3":true,"dividers0":false,"dividerStyle":"standard","types1":"checkbox","types0":"checkbox","types2":"checkbox","types3":"checkbox","listType":"buttonState","subLabel0":"","listItemHeight":"","listImageLeft0":"/icons-material-svg/action/ic_grade_48px.svg","listImageLeft1":"/icons-material-svg/action/ic_bookmark_outline_48px.svg","listImageLeft2":"/vis/img/bulb_off.png","listImageLeft3":"/icons-material-svg/action/ic_bookmark_outline_48px.svg","listImageLeftHeight":"36","oid1":"javascript.0.test.bool3","oid2":"javascript.0.test.bool2","oid3":"javascript.0.test.bool3","oid0":"javascript.0.test.bool0","distanceBetweenTextAndImage":"10","listItemBackground":"","listItemBackgroundActive":"","colorCheckBox":"#fab614","colorItemSelected":"#ffeb1f","colorItemHover":"#ec1818","colorListItemHover":"","colorListItemSelected":"","colorListItemText":"#f11313","colorListItemTextSelected":"#1a07bb","colorListItemHeaders":"#b214f5","colorListItemDivider":"#169207","listItemDividerStyle":"standard","listLayout":"card","readOnly1":false,"listItemReadOnly1":true,"listItemReadOnly0":true,"listItemReadOnly2":false,"listItemReadOnly3":true,"listImageLeftActive0":"/icons-material-svg/action/ic_bookmark_outline_48px.svg","listImageLeftActive2":"/vis/img/bulb_on.png","listImageHeight":"","listImage0":"/vis/img/bulb_off.png","listImage1":"/vis/img/bulb_off.png","listImage2":"/vis/img/bulb_off.png","listImage3":"/vis/img/bulb_off.png","listImageActive0":"/vis/img/bulb_on.png","listImageActive1":"/vis/img/bulb_on.png","listImageActive2":"/vis/img/bulb_on.png","listImageActive3":"/vis/img/bulb_on.png","listTypeButtonStateValue0":"10","listTypeButtonStateValue1":"20","listTypeButtonStateValue2":"30","listTypeButtonStateValue3":"40","listTypeButtonNav0":"Buttons","listTypeButtonNav1":"Cards","listTypeButtonNav2":"Progress","listTypeButtonNav3":"Slider","listTypeButtonLink0":"http://10.0.124.189/login.htm","listTypeButtonLink1":"https://10.0.124.186:8082/vis/index.html?Omi#Overview","listTypeButtonLink2":"https://10.0.124.186:8443/manage/account/login","listTypeButtonLink3":"http://10.0.124.191/","listItemTextSize":"","listItemSubTextSize":"","listItemHeaderTextSize":"","label0":"<div style=\"display:flex; flex-direction: row; justify-content: center; align-items: center\"> <label style=\"width: 100%\">Beschreibung</label> <label>{virtualpowermeter.0.Virtual_Energy_Total}Wh</label> </div>"},"style":{"left":"630px","top":"545px","width":"333px","height":"220px","border-radius":"","padding-top":"","background-color":"","color":""},"widgetSet":"materialdesign"}] -
OK, ich war dann schon richtig :)
So meine ich das:

-
<div style="display:flex; flex-direction: row; justify-content: center; align-items: center"> <label style="width: 100%">Beschreibung</label> <label>{virtualpowermeter.0.Virtual_Energy_Total}Wh</label> </div>Du verwendest das als Beschriftung?
Wenn ja, dann hast nicht die aktuelle version von git. Oder sie wurde (noch) nicht aktualisiert.
das kannst mit 'iobroker upload vis' und einem neustarten des host erzwingen -
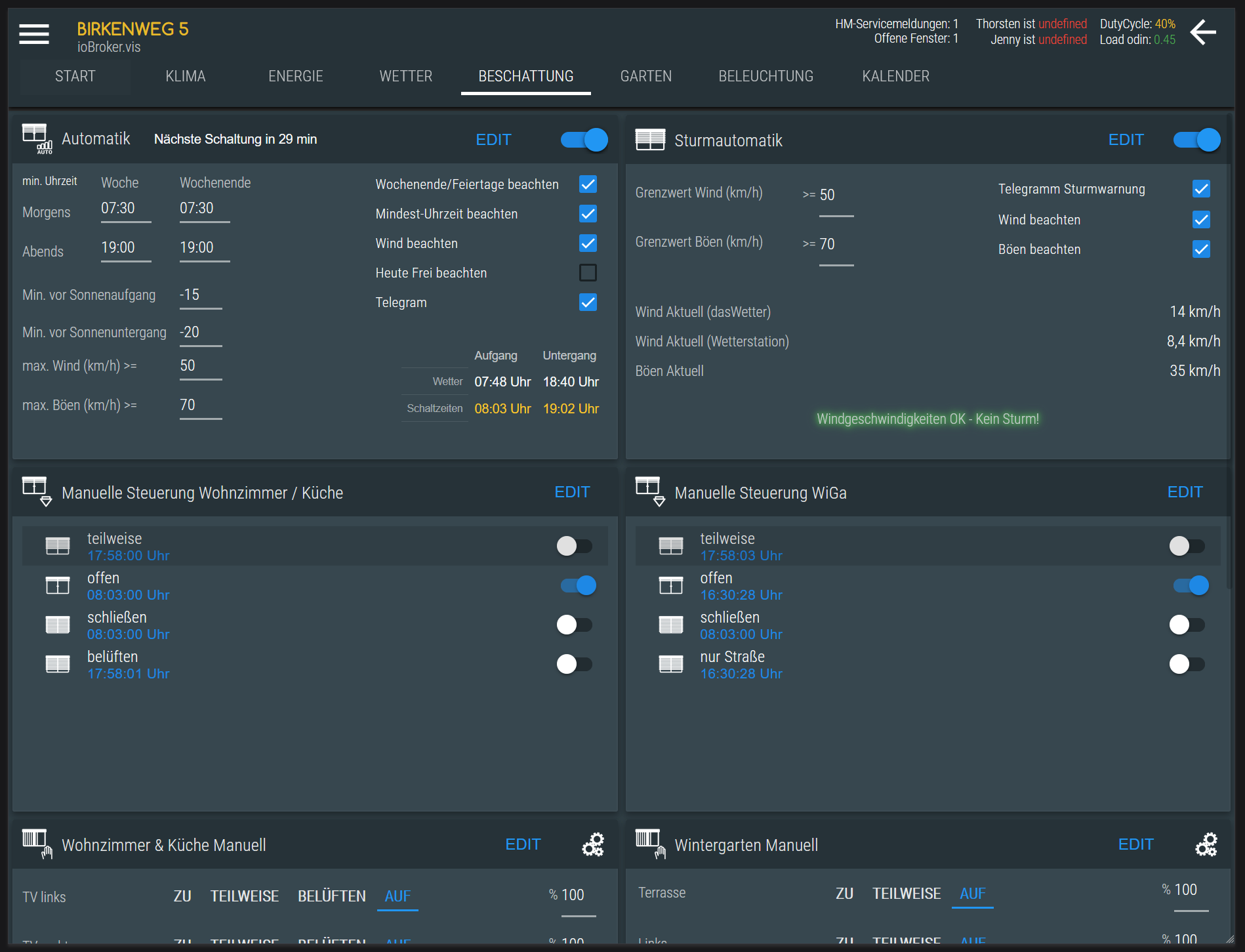
@darkiop würdest du das Widget auch mal zur Verfügung stellen, mir gefällt die graue Farbanordnung gerade gut
@coyote sagte in [Neuer VIS-Adpater] Material Design Widgets:
@darkiop würdest du das Widget auch mal zur Verfügung stellen, mir gefällt die graue Farbanordnung gerade gut
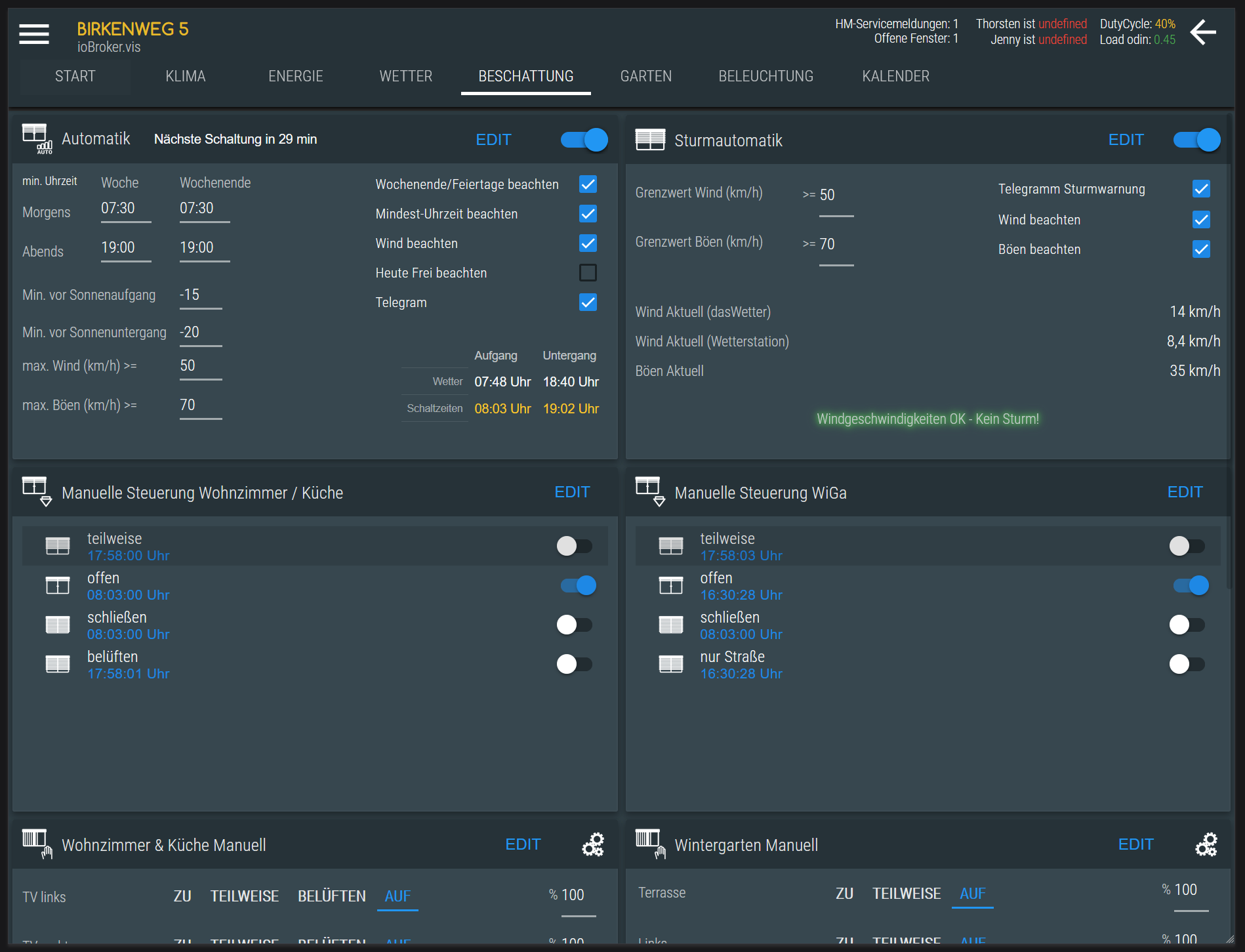
Was genau meinst du? Das bei Modul 'Wetterstation' ? Das ist alles mit Uhlas Material CSS Design gebaut, Farbe: bluegrey. Rest eigentlich alles entsprechend der Vorgabe von Uhla. Die Widgets von @Scrounger passen hier super dazu!


@Scrounger Müsste das aktuelle sein, habs via iobroker url + manuellen upload über die Shell gezogen. Ich werds aber einfach nochmal machen.
-
@coyote sagte in [Neuer VIS-Adpater] Material Design Widgets:
@darkiop würdest du das Widget auch mal zur Verfügung stellen, mir gefällt die graue Farbanordnung gerade gut
Was genau meinst du? Das bei Modul 'Wetterstation' ? Das ist alles mit Uhlas Material CSS Design gebaut, Farbe: bluegrey. Rest eigentlich alles entsprechend der Vorgabe von Uhla. Die Widgets von @Scrounger passen hier super dazu!


@Scrounger Müsste das aktuelle sein, habs via iobroker url + manuellen upload über die Shell gezogen. Ich werds aber einfach nochmal machen.
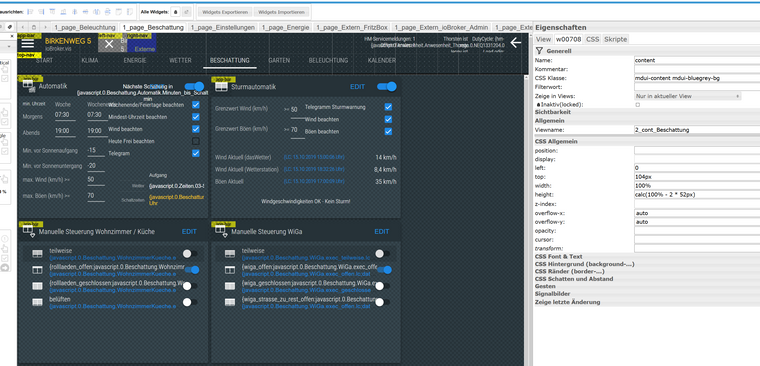
@darkiop ah ok, verstehe. Du hast die Cards vom Material CSS Design genommen und dort jetzt die Widgets vom Adapter eingebaut. :+1:
Dann werde ich das auch mal so testen, zwei seiten habe ich schon mit dem CSS Design gemacht, da kann ich das mal einbauen.
Es ist einfach immer eine Menge arbeit eine neue VIS zu machen .... :cold_sweat: -
@darkiop ah ok, verstehe. Du hast die Cards vom Material CSS Design genommen und dort jetzt die Widgets vom Adapter eingebaut. :+1:
Dann werde ich das auch mal so testen, zwei seiten habe ich schon mit dem CSS Design gemacht, da kann ich das mal einbauen.
Es ist einfach immer eine Menge arbeit eine neue VIS zu machen .... :cold_sweat:@coyote sagte in [Neuer VIS-Adpater] Material Design Widgets:
@darkiop ah ok, verstehe. Du hast die Cards vom Material CSS Design genommen und dort jetzt die Widgets vom Adapter eingebaut. :+1:
Dann werde ich das auch mal so testen, zwei seiten habe ich schon mit dem CSS Design gemacht, da kann ich das mal einbauen.
Es ist einfach immer eine Menge arbeit eine neue VIS zu machen .... :cold_sweat:Genau, das passt wie die Faust aufs Auge und dann bei den Widgets die width dynamisch berechnen lassen, z.B. bei einem Abstand von 10px Links:
calc(100% - 20px)
Dann hast ne Box mit Links/Rechts 10px abstand :)
-
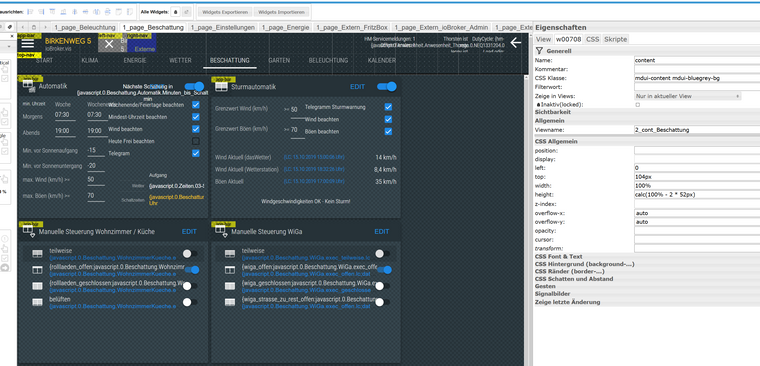
@Scrounger Bin dran, mit der flexbox sollte das ja eigentlich kein Problem sein. Beim HTML Widget tut das auch. In der Liste ist überschreibt noch irgendwas die flexbox Definition von mir.

.flex-container{ display:-webkit-flex; display:flex; -webkit-justify-content:space-between; justify-content:space-between; }Unabhängig von meinem "Problem", würde es nicht Sinn machen, im VIS bei den Feldern wo HTML möglich ist, auch den VIS HTML Editor aufzurufen? Ist vieleicht was für die TODO Liste "Feinschliff" :)
-
@Scrounger Bin dran, mit der flexbox sollte das ja eigentlich kein Problem sein. Beim HTML Widget tut das auch. In der Liste ist überschreibt noch irgendwas die flexbox Definition von mir.

.flex-container{ display:-webkit-flex; display:flex; -webkit-justify-content:space-between; justify-content:space-between; }Unabhängig von meinem "Problem", würde es nicht Sinn machen, im VIS bei den Feldern wo HTML möglich ist, auch den VIS HTML Editor aufzurufen? Ist vieleicht was für die TODO Liste "Feinschliff" :)
@darkiop
Man kann doch in jedem Textfeld htmltags verwenden, das muss nicht explizit als html feld deklariert sein.Evtl. hat hier ja jemand lust diesen Feinschliff zu machen?
Ich könnte auch unterstützung bei der Übersetzung gebrauchen :) -
@darkiop
Man kann doch in jedem Textfeld htmltags verwenden, das muss nicht explizit als html feld deklariert sein.Evtl. hat hier ja jemand lust diesen Feinschliff zu machen?
Ich könnte auch unterstützung bei der Übersetzung gebrauchen :)@Scrounger Das macht es halt einfacher im VIS Edit HTML zu schreiben. Aktuell schreib ichs halt im VS-Code und kopiers dann rüber.
Die Stelle hab ich gefunden, Problematik liegt hier wohl an der Verschachtelung der flex-container:

-
Hab eine neue Version hochgeladen, wo jetzt es jetzt SubMenu gibt.
Wie ihr das konfigurieren müsste, steht hier
Ich hab einiges geändert, d.h. evtl. zerschießt es euch die Top Bar und die List. Bevor ihr hier fehler postet, bitte zuerst die beiden Widgets komplett neu erstellen und dann testen ob es wirklich ein fehler ist!
@crunchip, @andiko2
Ich verwende jetzt die min lib der mdc api. Evtl. löst das das Ram Problem?Bitte testen.
@gravidi sagte in [Neuer VIS-Adpater] Material Design Widgets:
Du hattest noch nach einem Anwendungsbereich für das iframe tile gefragt. Ich lasse mir da z.B. meinen Kamerastream anzeigen.
Ok, hat mir jemdand vielleicht auch ein funktionierendes Beispiel zu einem online stream, den man mit iFrame einbinden kann. Bräuchte das zu testzwecken und habe werde Zeit noch Lust mich in das iFrame im Detail einzuarbeiten.
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Hab eine neue Version hochgeladen, wo jetzt es jetzt SubMenu gibt.
Puh, da geht nicht bei mir, kann man ein Beispiel reinstellen?
-
@Scrounger Das macht es halt einfacher im VIS Edit HTML zu schreiben. Aktuell schreib ichs halt im VS-Code und kopiers dann rüber.
Die Stelle hab ich gefunden, Problematik liegt hier wohl an der Verschachtelung der flex-container:

@darkiop sagte in [Neuer VIS-Adpater] Material Design Widgets:
Die Stelle hab ich gefunden, Problematik liegt hier wohl an der Verschachtelung der flex-container:
Ok, versteh ich nicht. Kopier doch einfach mal das obige beispiel von mir in die Beschriftung eines List items. Evtl. musst du das flex halt noch auf deinen Browser anpassen.
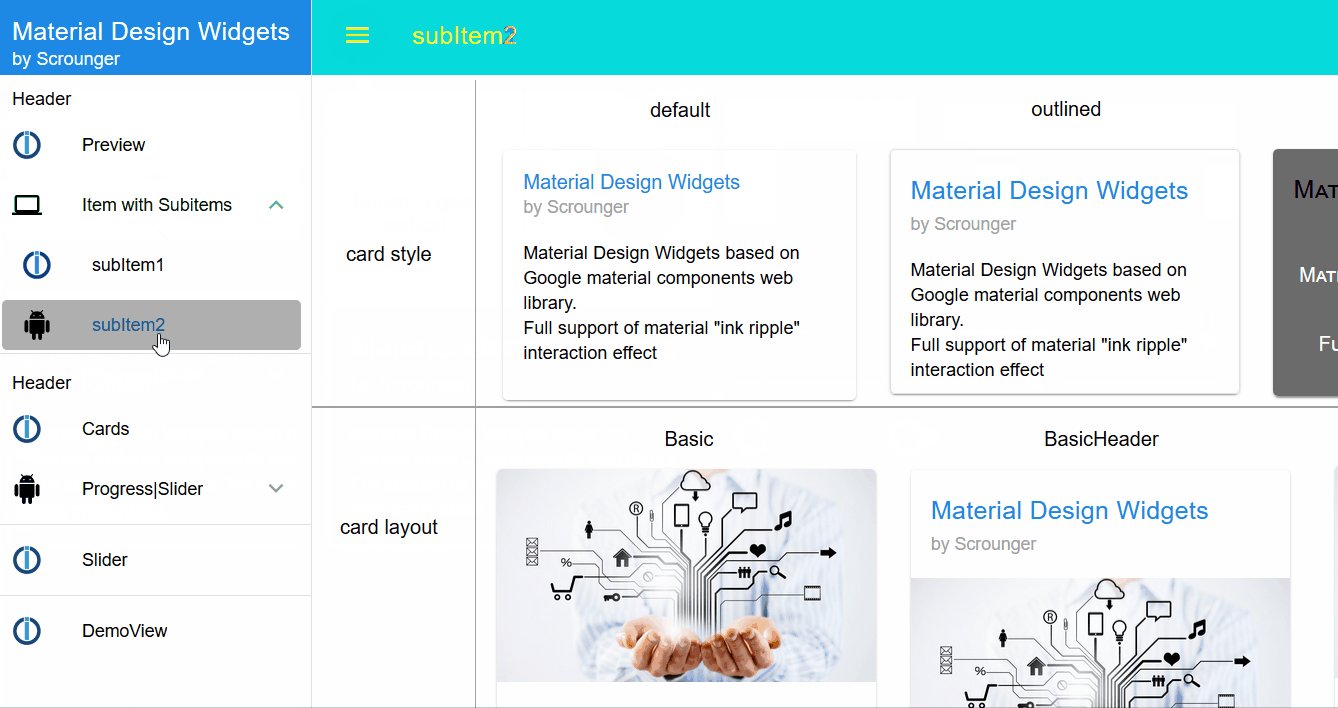
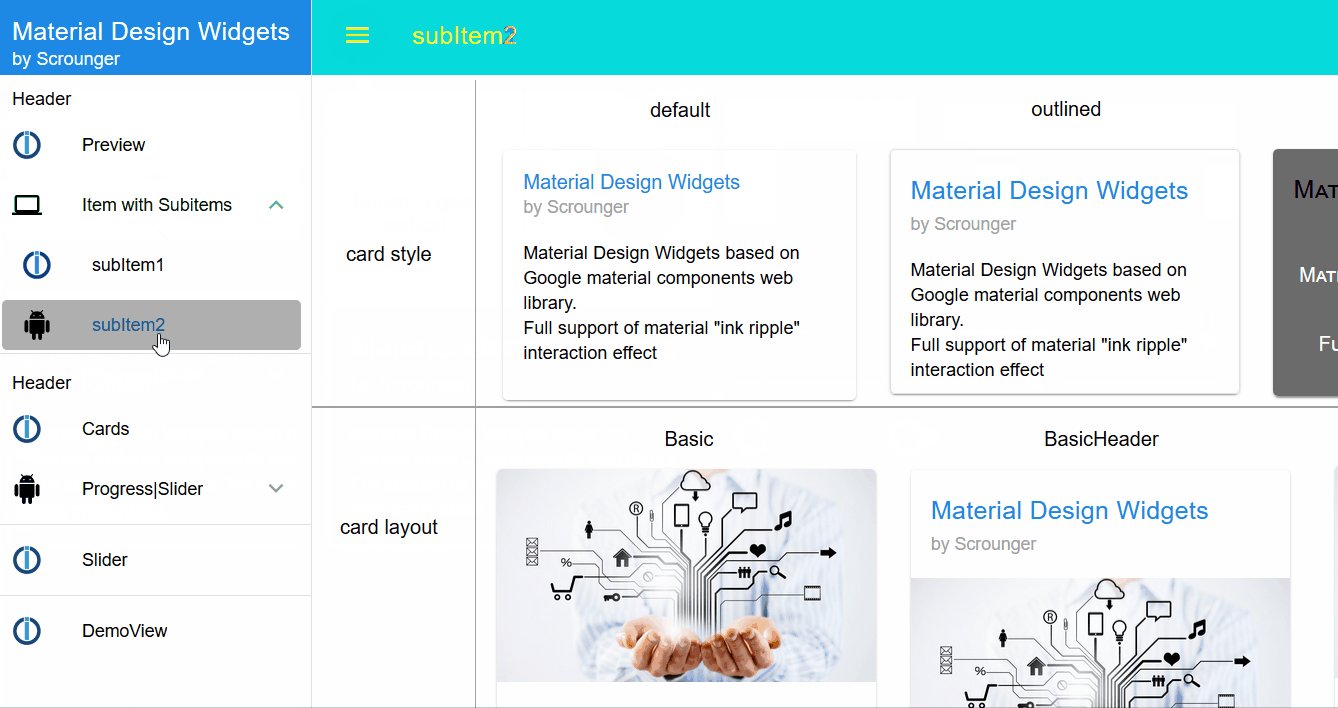
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Puh, da geht nicht bei mir, kann man ein Beispiel reinstellen?
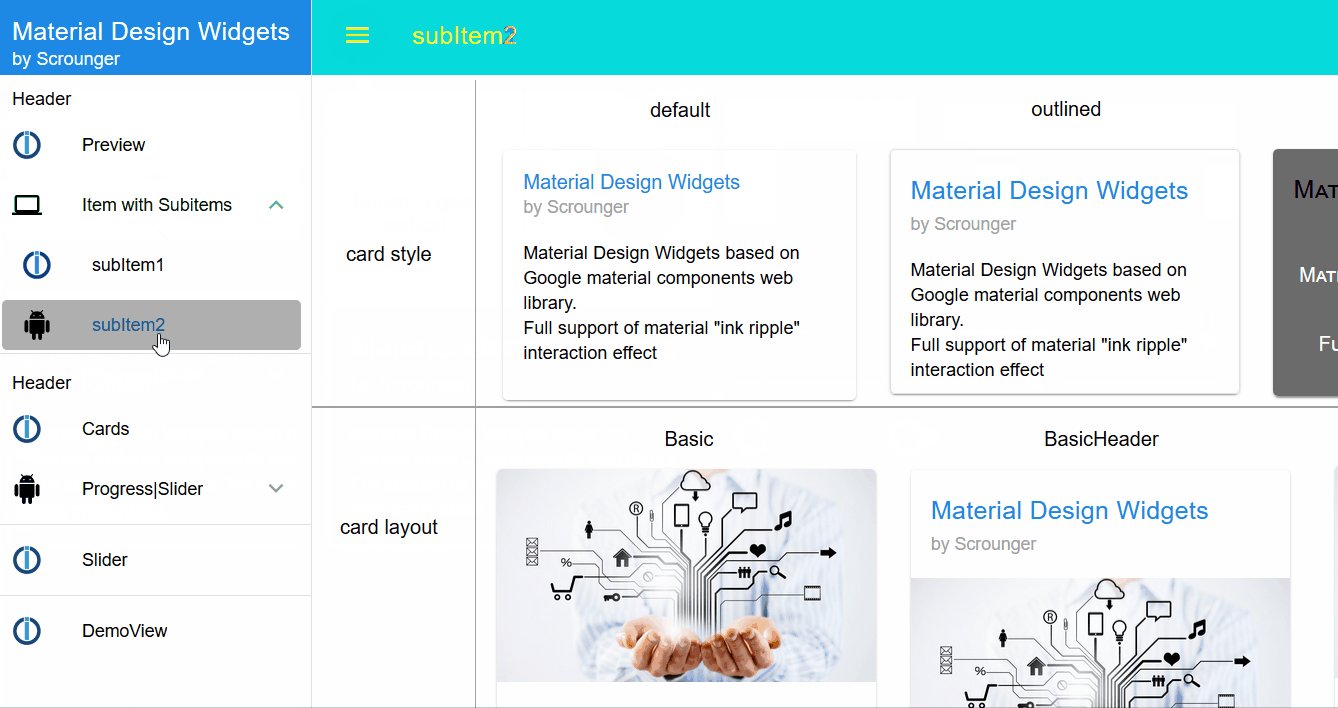
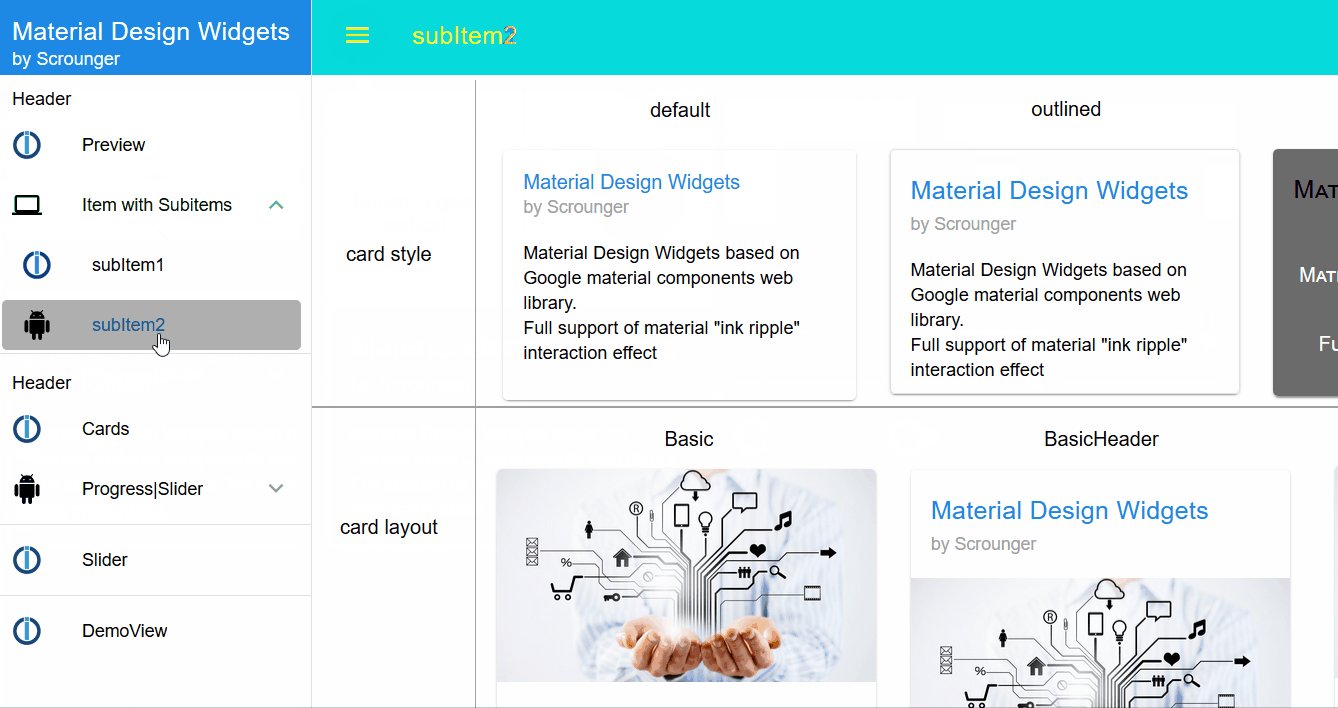
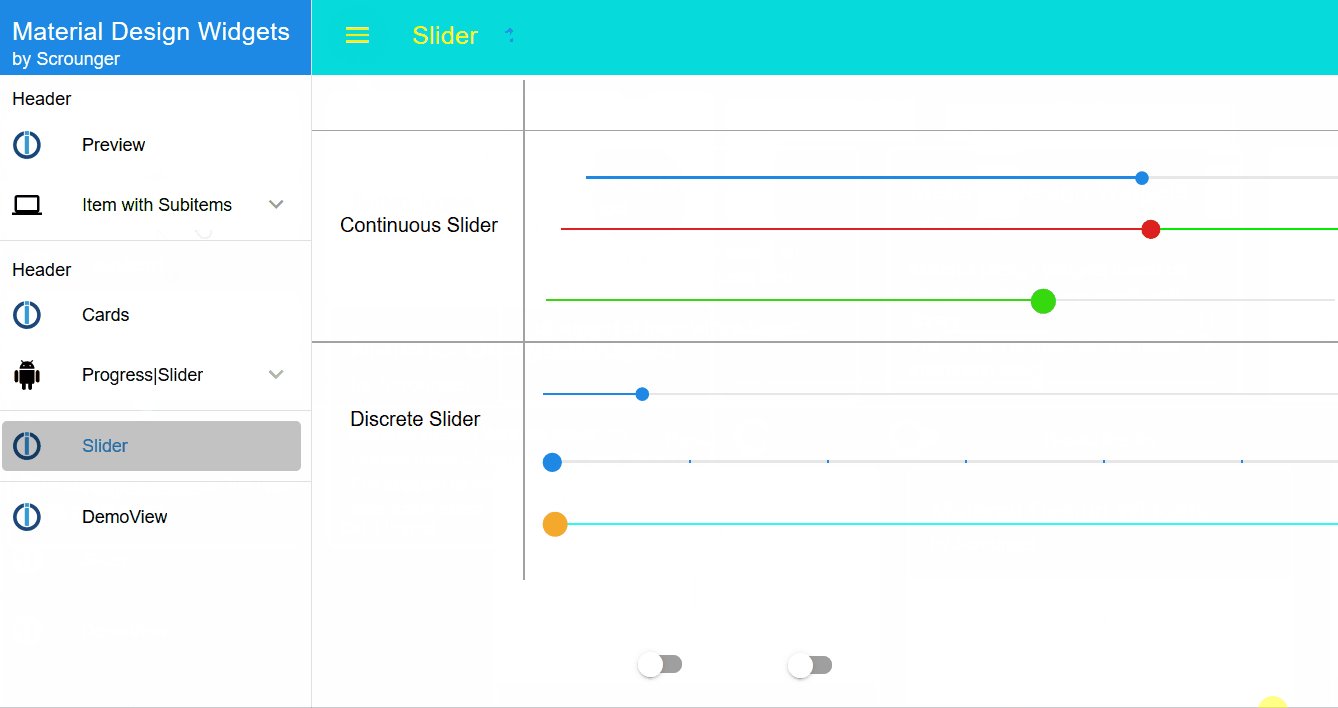
Hier ist beschrieben wie man es einrichten muss: https://github.com/Scrounger/ioBroker.vis-materialdesign#submenu
Zeigt genau das Beispiel in dem Screenshot





