NEWS
[Aufruf] Bring! Adapter
-
@pix Wenn du mal Zeit hast, installiere mal bitte von GitHub. Ich habe gestern mal ein bisschen Arbeit reingesteckt und herausgefunden, wie Bring! die Übersetzungen macht, tatsächlich gibt es ein JSON-File je Sprache, dass die Übersetzungen beinhaltet.
Ebenfalls wird jetzt v2 der Bring! API genutzt, allerdings bis darauf, dass sie die Authentifizierung sicherer gemacht haben, ist mir noch nix groß aufgefallen an neuen Möglichkeiten. Es wird jetzt je nach konfigurierter Listensprache beim Start die aktuelle Übersetzungsdatei geladen und in einem Translation-State gespeichert. Das Widget greift dann auf diese Übersetzungen zu. Die Sprache kann man z. B. in der Bring!Web App ändern.
@all Gerne mal Feedback zum aktuellen Entwicklungsstand geben.
Im Widget muss der Übersetzungsstate angegeben werden. Ich werde in Zukunft probieren, was zu implementieren, dass die States nicht mehr von Hand angegeben werden müssen. Hat allerdings nicht so hohe Prio.
P.S. nach GitHub Installation muss zwingend ein Upload erfolgen:
iobroker uplaod bringDinge die ich auf dem Schirm habe:Wenn ein Artikel über ioB hinzugefügt wird, wird er noch nicht gemappt. Sprich die Übersetzung findet einseitig statt.
Schon erledigt
-
@pix Wenn du mal Zeit hast, installiere mal bitte von GitHub. Ich habe gestern mal ein bisschen Arbeit reingesteckt und herausgefunden, wie Bring! die Übersetzungen macht, tatsächlich gibt es ein JSON-File je Sprache, dass die Übersetzungen beinhaltet.
Ebenfalls wird jetzt v2 der Bring! API genutzt, allerdings bis darauf, dass sie die Authentifizierung sicherer gemacht haben, ist mir noch nix groß aufgefallen an neuen Möglichkeiten. Es wird jetzt je nach konfigurierter Listensprache beim Start die aktuelle Übersetzungsdatei geladen und in einem Translation-State gespeichert. Das Widget greift dann auf diese Übersetzungen zu. Die Sprache kann man z. B. in der Bring!Web App ändern.
@all Gerne mal Feedback zum aktuellen Entwicklungsstand geben.
Im Widget muss der Übersetzungsstate angegeben werden. Ich werde in Zukunft probieren, was zu implementieren, dass die States nicht mehr von Hand angegeben werden müssen. Hat allerdings nicht so hohe Prio.
P.S. nach GitHub Installation muss zwingend ein Upload erfolgen:
iobroker uplaod bringDinge die ich auf dem Schirm habe:Wenn ein Artikel über ioB hinzugefügt wird, wird er noch nicht gemappt. Sprich die Übersetzung findet einseitig statt.
Schon erledigt
@foxriver76 sagte in [Aufruf] Bring! Adapter:
Im Widget muss der Übersetzungsstate angegeben werden. Ich werde in Zukunft probieren, was zu implementieren, dass die States nicht mehr von Hand angegeben werden müssen. Hat allerdings nicht so hohe Prio.
Es muss jetzt nur noch ein State angegeben werden. Und zwar handelt es sich dabei jetzt um die Listen ID, also der channel, nicht mehr der content state. Alles andere wird im Hintergrund geholt. Ebenfalls habe ich die Beschränkung der Höhe der "Kürzlich hinzugefügt"-Liste nicht mehr konfigurierbar gemacht, denke das hat sowieso niemand genutzt. Habe das damals unter der Annahme hinzugefügt, dass die Liste sehr lange werden kann.
Ebenfalls wurde die Art und Weise wie die States an das Backend gesendet werden geändert. Empirisch getestet - würde ich sagen, dass zuvor ab und an Kommandos verloren gegangen sind, wenn man sehr schnell Artikel hinzugefügt oder entfernt hat. Dies scheint nun nicht mehr aufzutreten.
-
Hallo,
habe v1.5 installiert. Die Übersetzung ist noch nicht "gefixt". Aus "Zucchini" wird "Zucchetti", aus "Chips" wird "Pommes Chips", aus "Walnüsse" wird "Baumnüsse".
Gruß
Pix -
@pix Es kommt drauf an. Wo erwartest du die Übersetzung? Derzeit ist die Übersetzung nur im Widget enthalten.
Der Translation State wurde erstellt?@foxriver76 Ich habe meine Bezeichnungen sowohl im Widget, als auch über die iPhone Bring! App eingegeben. Nach dem Synchronisieren war der Warenkorb dann "schweizerisch".
Der Translation State ist da. Ist der von Dir angelegt? Kann ich ihn händich ändern/erweitern?
Pix
-
@foxriver76 Ich habe meine Bezeichnungen sowohl im Widget, als auch über die iPhone Bring! App eingegeben. Nach dem Synchronisieren war der Warenkorb dann "schweizerisch".
Der Translation State ist da. Ist der von Dir angelegt? Kann ich ihn händich ändern/erweitern?
Pix
@pix Nein es sind die vollständigen Übersetzungen von https://web.getbring.com/locale/articles.de-DE.json
Also übersetzt er bei dir im Widget nicht? Upload gemacht? Und Widget entsprechend umkonfiguriert? Und du benutzt das Widget vom Adapter, nix eigenes?
-
Also bei mir steht unter den Objekten auch Baumnüsse, aber im Vis Widget und in der Android App stimmt es, da steht Walnüsse.
-
Also bei mir steht unter den Objekten auch Baumnüsse, aber im Vis Widget und in der Android App stimmt es, da steht Walnüsse.
-
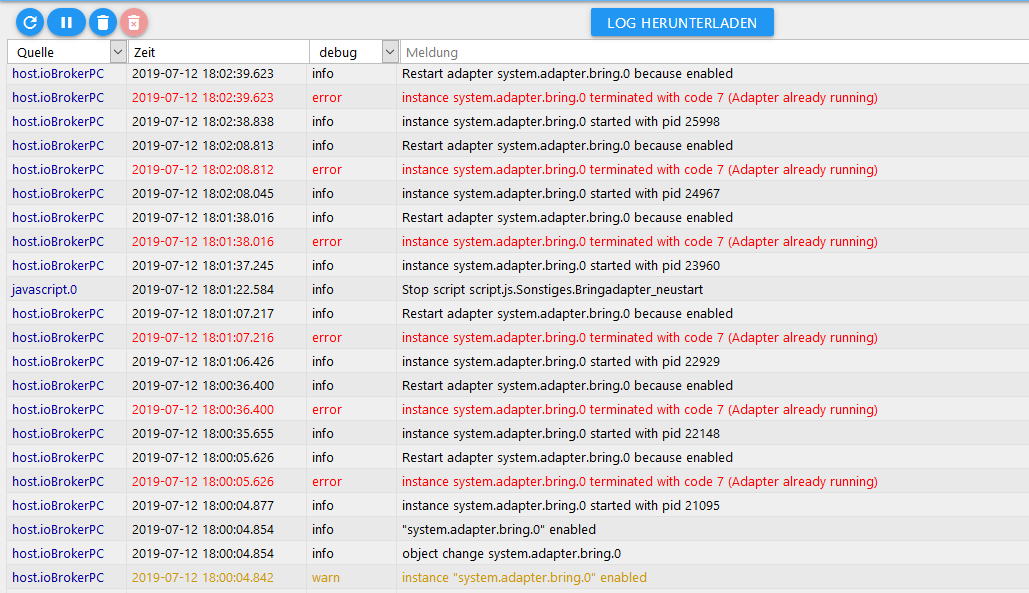
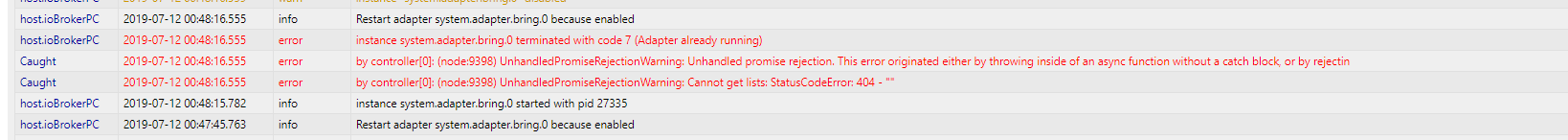
Kann ich nur eine Liste verwenden, oder mehrere? Habe jetzt laufend Fehler im Log.
 ist sehr praktisch die Einkaufsliste.
ist sehr praktisch die Einkaufsliste.
-
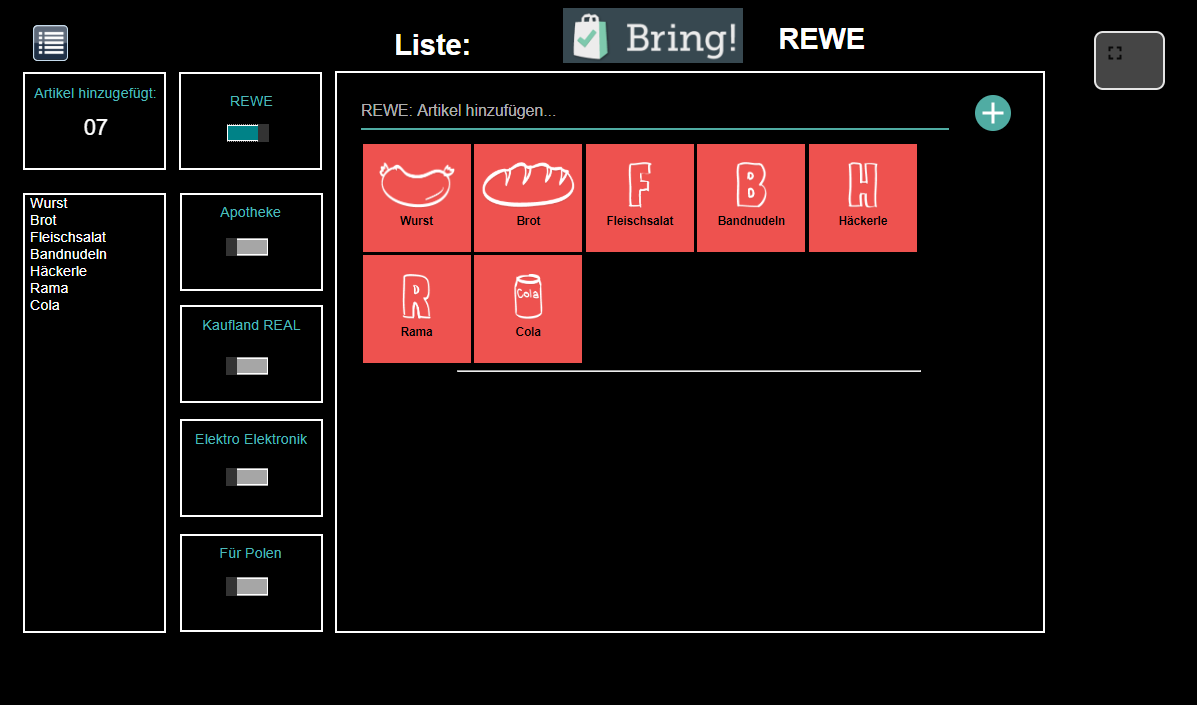
ich habe das Wideget von Bring benutzt, und über die Sichtbarkeit, schalte ich durch die einzelnen Listen.
Hatte die erste Liste noch auf einer Testseite die mir aber im Editmodus nicht angezeigt wurde, aber in der normalen Ansicht. Konnte die liste also nicht löschen. Habe nun die ganze Testseite gelöscht und neu angelegt, da die ja nur für Versuche ist. Nun läuft der Adapter im Moment wieder ohne Error Meldung. Ob es daran lag weiß ich allerdings nicht. -
ich habe das Wideget von Bring benutzt, und über die Sichtbarkeit, schalte ich durch die einzelnen Listen.
Hatte die erste Liste noch auf einer Testseite die mir aber im Editmodus nicht angezeigt wurde, aber in der normalen Ansicht. Konnte die liste also nicht löschen. Habe nun die ganze Testseite gelöscht und neu angelegt, da die ja nur für Versuche ist. Nun läuft der Adapter im Moment wieder ohne Error Meldung. Ob es daran lag weiß ich allerdings nicht.@andiko2 Ich gehe davon aus, dass er eine spezifische ListenId (durch Copy-Paste in dem Bring Modul hatte ich die falsche Fehlermeldung anzeigen lassen) nicht pollen konnte. Der Fehler wird nun abgefangen und enthält mehr Informationen falls er wieder auftritt.
-
@andiko2 hat nix direkt mit dem adapter zu tun, der Prozess läuft schon und hat wohl die Kommunikation zum js-Controller verloren. Am besten mal iobroker neustarten
@foxriver76 ich habe mal den ganzen Host neu gestartet da ich dort eh Updates machen musste und nun geht es wieder. Mal sehen wie lange. Er macht ja trotzsdem seinen Job nur sehe ich nicht gerne Error Warnungen im Log hihi.
-
Hallo, @foxriver76,
erst super tolle Adapter und danke für deine Bemühungen, allerdings baut der Adapter aber bei mir keine Verbindung mit mein "Gmail account" ... Iobroker ist up to date ,Noode und Nodejs beide v8.16.0.Ich trage meine Gmail und PW rein und bekomme folgende Fehler:
5. Cannot get lists: StatusCodeError: 500 - "<!DOCTYPE html><html><head><title>Apache Tomcat/8.0.47 - Error report</title><style type=\"text/css\">H1 {font-family:Tahoma,Arial,sans-serif;color:white;bac 4. Cannot get user settings: StatusCodeError: 401 - "{\"message\":\"JWT access token is not valid\",\"errorcode\":201}" 3. [ LOGIN] Reconnection in 30 seconds 2. Cannot Login: StatusCodeError: 401 - "{\"message\":\"email password combination not existing\",\"errorcode\":200}" 1. starting. Version 1.6.1 in /opt/iobroker/node_modules/iobroker.bring, node: v8.16.0Unter Objekte als Expertenmodus beim "system.adapter.bring.0" bei den Reiter Nativ is bei mir nichts eingetragen...
Vielen Dank im Voraus.
Lg,
Miha -
Hallo, @foxriver76,
erst super tolle Adapter und danke für deine Bemühungen, allerdings baut der Adapter aber bei mir keine Verbindung mit mein "Gmail account" ... Iobroker ist up to date ,Noode und Nodejs beide v8.16.0.Ich trage meine Gmail und PW rein und bekomme folgende Fehler:
5. Cannot get lists: StatusCodeError: 500 - "<!DOCTYPE html><html><head><title>Apache Tomcat/8.0.47 - Error report</title><style type=\"text/css\">H1 {font-family:Tahoma,Arial,sans-serif;color:white;bac 4. Cannot get user settings: StatusCodeError: 401 - "{\"message\":\"JWT access token is not valid\",\"errorcode\":201}" 3. [ LOGIN] Reconnection in 30 seconds 2. Cannot Login: StatusCodeError: 401 - "{\"message\":\"email password combination not existing\",\"errorcode\":200}" 1. starting. Version 1.6.1 in /opt/iobroker/node_modules/iobroker.bring, node: v8.16.0Unter Objekte als Expertenmodus beim "system.adapter.bring.0" bei den Reiter Nativ is bei mir nichts eingetragen...
Vielen Dank im Voraus.
Lg,
Miha -
@Novak Wenn da nichts eingetragen ist, dann hat er Mail-Adresse und Passwort nicht gespeichert. Wenn du die Adapter Einstellungen neu öffnest, ist denn dann die Mail-Adresse + Pw noch ausgefüllt?
@foxriver76 ja, es ist immer noch alles drinnen...
-
Würde nochmal löschen und neu hinzufügen und beim speichern mal drauf achten, ob in der Browserkonsole was geloggt wird. Allerdings ist es sehr komisch, da er beim neuladen die Daten wieder aus dem Backend holt.