NEWS
[Aufruf] Bring! Adapter
-
@maniac die recent Liste von Handy (zumindest beim iPhone) wird leider nicht 1 zu 1 in die API übernommen. Sie scheinen für die App da etwas anderes zu nutzen. Lässt sich leider meinerseits nichts machen. Es wird das angezeigt was auch in entsprechenden Datenpunkt steht und das was da wiederum drin steht ist alles was Bring über die API als kürzlich hinzugefügt deklariert.
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@maniac die recent Liste von Handy (zumindest beim iPhone) wird leider nicht 1 zu 1 in die API übernommen. Sie scheinen für die App da etwas anderes zu nutzen. Lässt sich leider meinerseits nichts machen. Es wird das angezeigt was auch in entsprechenden Datenpunkt steht und das was da wiederum drin steht ist alles was Bring über die API als kürzlich hinzugefügt deklariert.
Schade, das ist ja doof. Und ansonsten eine eigene Liste irgendwie anzeigen lassen? Wenn ich den Datenpunkt zB manuell befülle. Könnte das funktionieren?
Wenn Madame immer alles schreiben muss, wird der WAF extrem schlecht :)
-
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@maniac die recent Liste von Handy (zumindest beim iPhone) wird leider nicht 1 zu 1 in die API übernommen. Sie scheinen für die App da etwas anderes zu nutzen. Lässt sich leider meinerseits nichts machen. Es wird das angezeigt was auch in entsprechenden Datenpunkt steht und das was da wiederum drin steht ist alles was Bring über die API als kürzlich hinzugefügt deklariert.
Schade, das ist ja doof. Und ansonsten eine eigene Liste irgendwie anzeigen lassen? Wenn ich den Datenpunkt zB manuell befülle. Könnte das funktionieren?
Wenn Madame immer alles schreiben muss, wird der WAF extrem schlecht :)
-
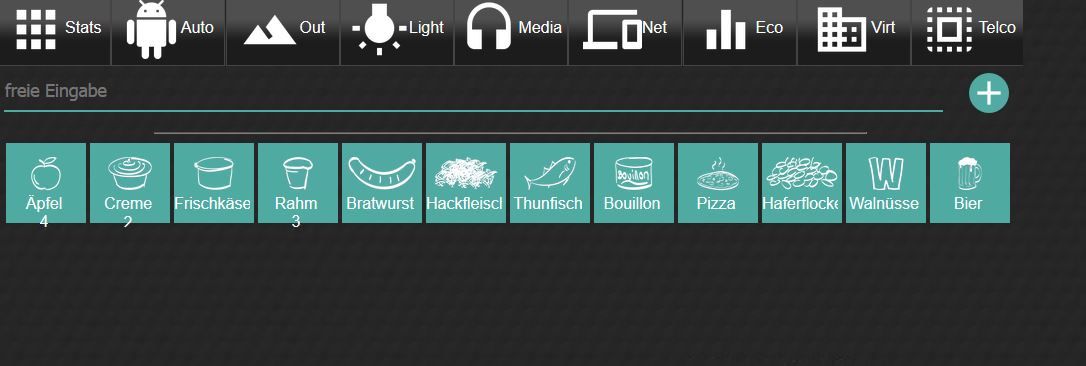
Das funktioniert. Die Artikel die ich dort eingebe erscheinen dann in der Recent Liste.
Ändert aber leider nix daran, dass nicht alle angezeigt werden.
Ich habe jetzt noch festgestellt, dass nach einem aktualisieren der Seite neue Artikel auftauchen.Wenn ich also alle Artikel hinzufüge und Recent leer ist, dann Seiten refresh mache, dann sind wieder neue Recent Artikel da.
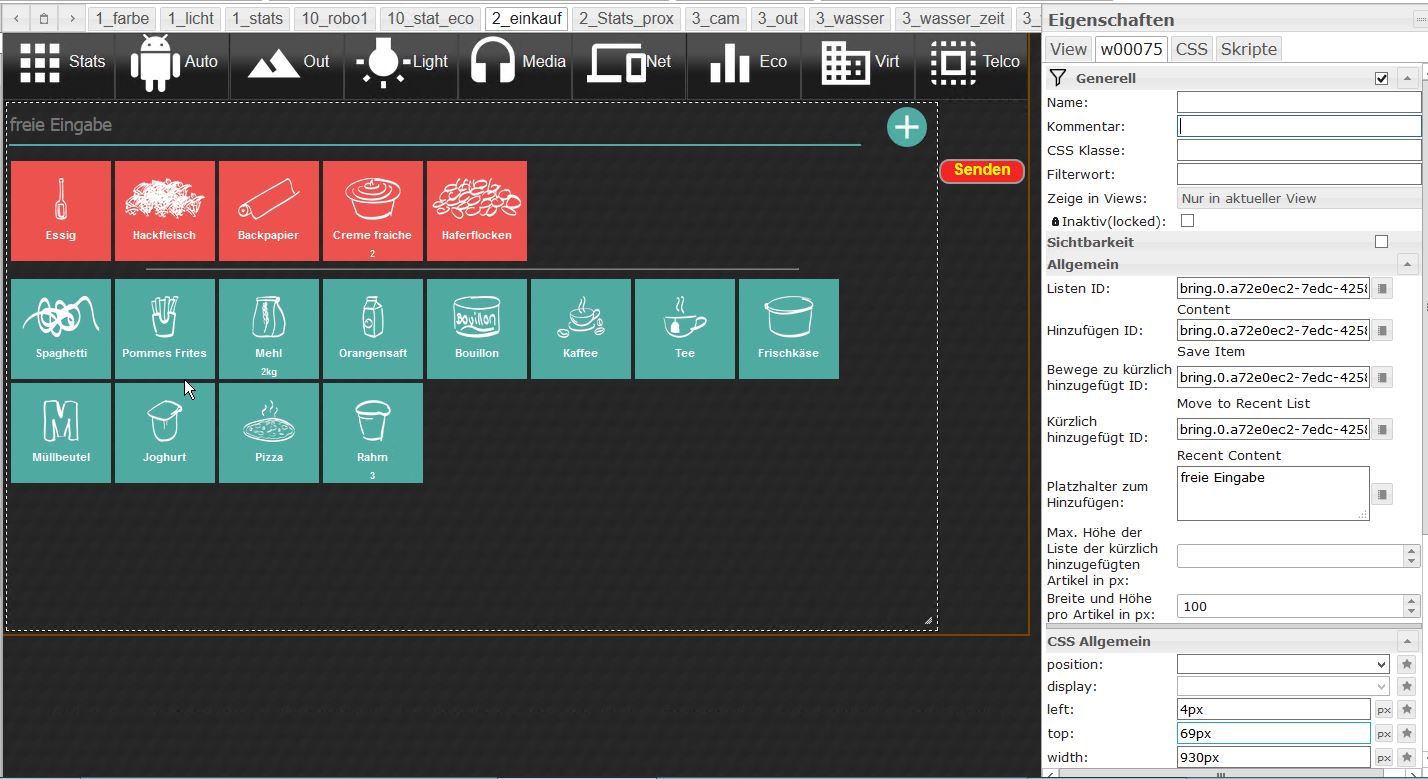
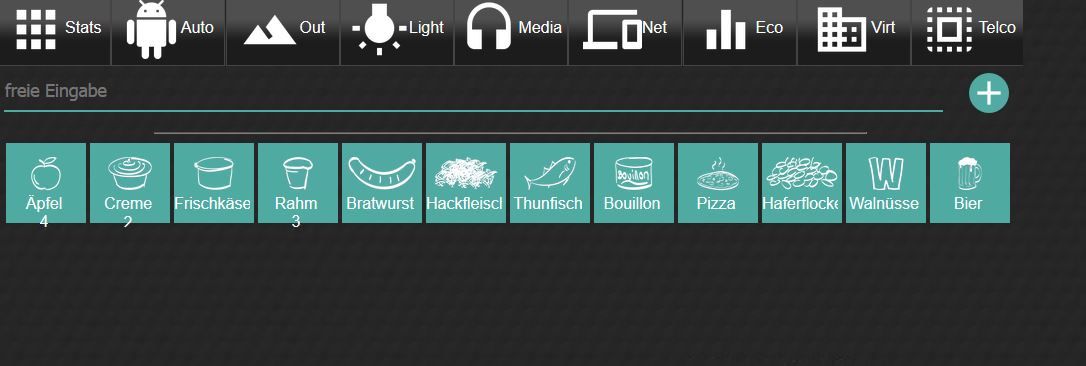
So sieht es aus

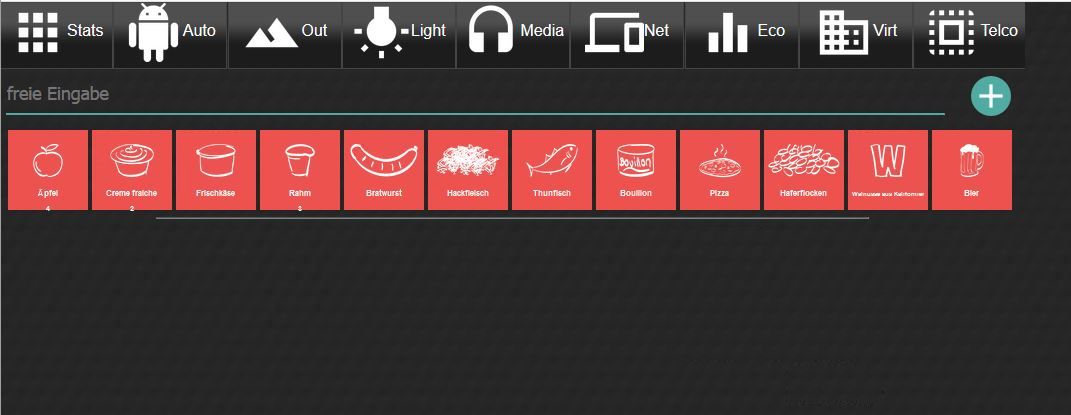
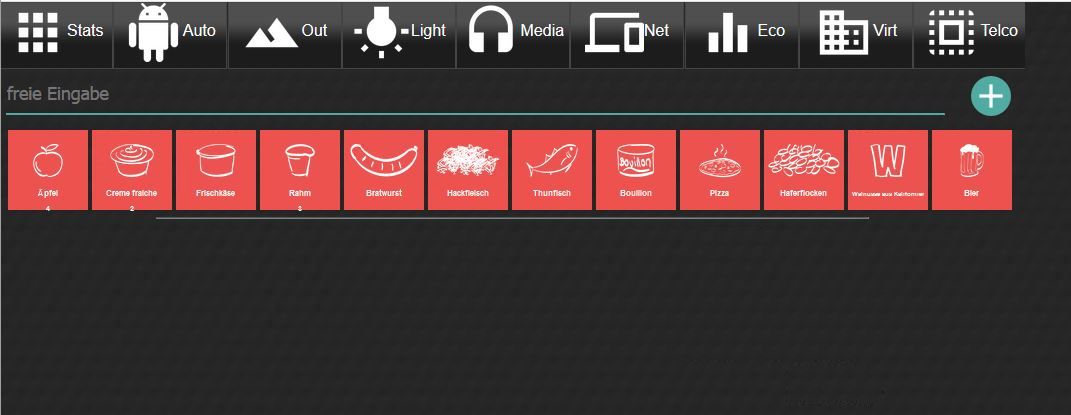
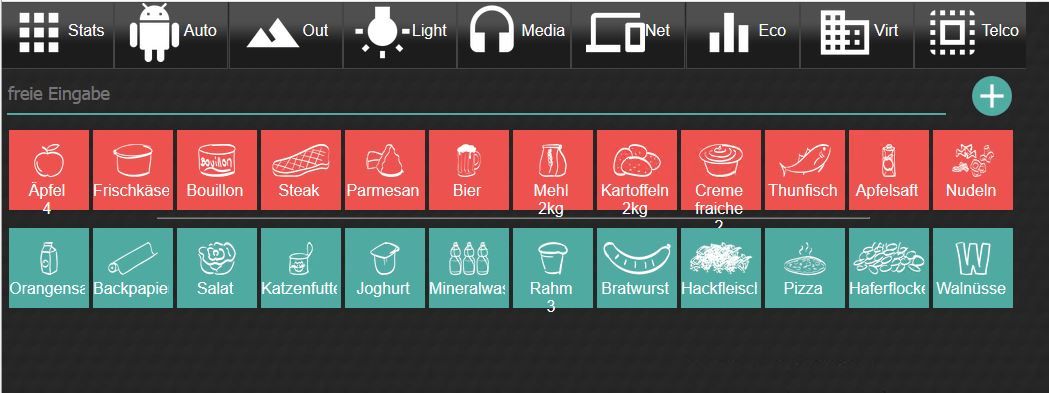
Dann alle Artikel hinzufügen

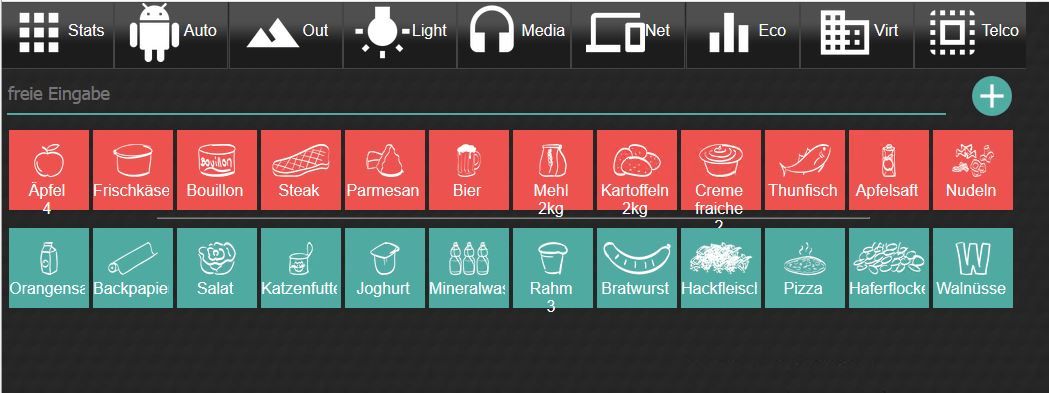
Seitenrefresh

-
Das funktioniert. Die Artikel die ich dort eingebe erscheinen dann in der Recent Liste.
Ändert aber leider nix daran, dass nicht alle angezeigt werden.
Ich habe jetzt noch festgestellt, dass nach einem aktualisieren der Seite neue Artikel auftauchen.Wenn ich also alle Artikel hinzufüge und Recent leer ist, dann Seiten refresh mache, dann sind wieder neue Recent Artikel da.
So sieht es aus

Dann alle Artikel hinzufügen

Seitenrefresh

-
@maniac Kann es sein, dass du die Höhe des Widgets in irgendeiner Weise beschränkt hast? Und auf welcher Version des Adapters bist du?
@foxriver76 Nein, habe es nicht beschränkt, bzw. hatte es. Habe aber auch mal Werte größer als Display eingetragen. Aktuell ist es wieder nicht beschränkt.
Version 1.4.0
-
@foxriver76 Nein, habe es nicht beschränkt, bzw. hatte es. Habe aber auch mal Werte größer als Display eingetragen. Aktuell ist es wieder nicht beschränkt.
Version 1.4.0
-
-
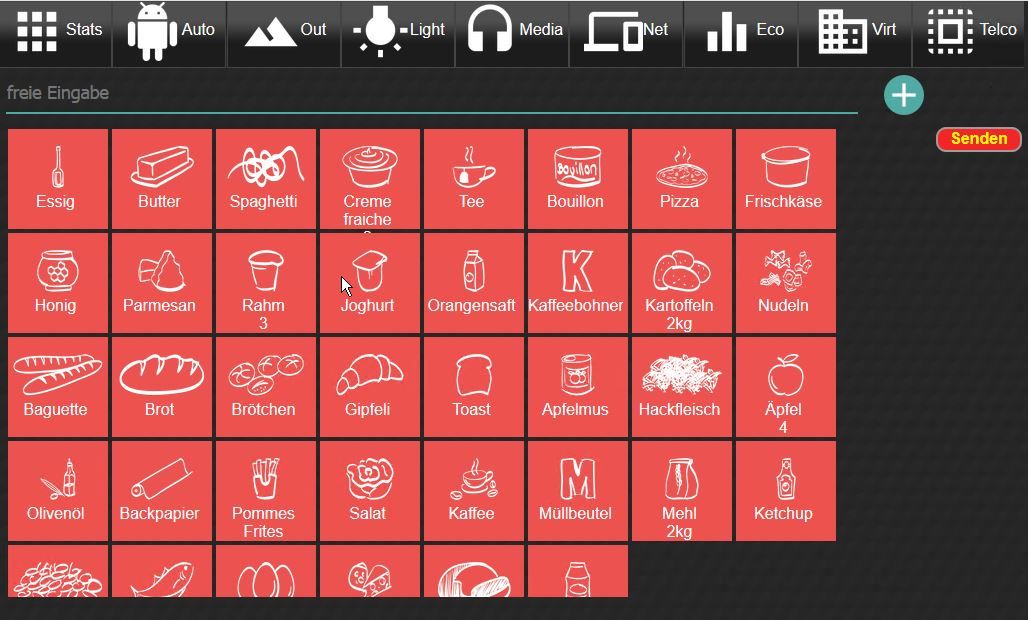
Ja, das funktioniert.


Height steht auf Auto
Was mir eben noch aufgefallen ist, Wenn ich die roten Artikel anklicke, gehen sie erst in Recent. Dann nach ein paar Sekunden verschwinden sie einfach. Ganz rund laeuft es bei mir leider nicht :(
-
Ja, das funktioniert.


Height steht auf Auto
Was mir eben noch aufgefallen ist, Wenn ich die roten Artikel anklicke, gehen sie erst in Recent. Dann nach ein paar Sekunden verschwinden sie einfach. Ganz rund laeuft es bei mir leider nicht :(
@maniac sagte in [Aufruf] Bring! Adapter:
Was mir eben noch aufgefallen ist, Wenn ich die roten Artikel anklicke, gehen sie erst in Recent. Dann nach ein paar Sekunden verschwinden sie einfach. Ganz rund laeuft es bei mir leider nicht :(
Ja mir war die Begrenzung von 12 Items in der recent Liste nicht bewusst. Sprich wenn du ein Item weg nimmst, wird es durch meine Programmierung im Frontend sofort an die recent Artikel angehängt. Dann kommt irgendwann die Synchronisierung mit dem Backend wo dann gemerkt wird, hey der Artikel ist ja gar nicht auf recent (da der Artikel wohl nicht drauf kommt, keine Ahnung nach welchem Schema die 12 Artikel in der API in der recent Liste gehalten werden). Diese Beschränkung auf 12 ist auch in der Bring! Web App zu sehen: https://web.getbring.com/app
-
@maniac sagte in [Aufruf] Bring! Adapter:
Was mir eben noch aufgefallen ist, Wenn ich die roten Artikel anklicke, gehen sie erst in Recent. Dann nach ein paar Sekunden verschwinden sie einfach. Ganz rund laeuft es bei mir leider nicht :(
Ja mir war die Begrenzung von 12 Items in der recent Liste nicht bewusst. Sprich wenn du ein Item weg nimmst, wird es durch meine Programmierung im Frontend sofort an die recent Artikel angehängt. Dann kommt irgendwann die Synchronisierung mit dem Backend wo dann gemerkt wird, hey der Artikel ist ja gar nicht auf recent (da der Artikel wohl nicht drauf kommt, keine Ahnung nach welchem Schema die 12 Artikel in der API in der recent Liste gehalten werden). Diese Beschränkung auf 12 ist auch in der Bring! Web App zu sehen: https://web.getbring.com/app
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@maniac sagte in [Aufruf] Bring! Adapter:
Was mir eben noch aufgefallen ist, Wenn ich die roten Artikel anklicke, gehen sie erst in Recent. Dann nach ein paar Sekunden verschwinden sie einfach. Ganz rund laeuft es bei mir leider nicht :(
Ja mir war die Begrenzung von 12 Items in der recent Liste nicht bewusst. Sprich wenn du ein Item weg nimmst, wird es durch meine Programmierung im Frontend sofort an die recent Artikel angehängt. Dann kommt irgendwann die Synchronisierung mit dem Backend wo dann gemerkt wird, hey der Artikel ist ja gar nicht auf recent (da der Artikel wohl nicht drauf kommt, keine Ahnung nach welchem Schema die 12 Artikel in der API in der recent Liste gehalten werden). Diese Beschränkung auf 12 ist auch in der Bring! Web App zu sehen: https://web.getbring.com/app
Mal blöd gefragt. Muss das mit Bring syncen? Könnte man das nicht "einfach" rausnehmen, so dass man lokal eben seine eigene Recent Liste hat?
Es reicht doch, wenn die Artikel gesynct werden die man einkaufen will, damit diese dann in der App auftauchen.Also ich könnte damit - glaube ich - leben. ;)
-
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@maniac sagte in [Aufruf] Bring! Adapter:
Was mir eben noch aufgefallen ist, Wenn ich die roten Artikel anklicke, gehen sie erst in Recent. Dann nach ein paar Sekunden verschwinden sie einfach. Ganz rund laeuft es bei mir leider nicht :(
Ja mir war die Begrenzung von 12 Items in der recent Liste nicht bewusst. Sprich wenn du ein Item weg nimmst, wird es durch meine Programmierung im Frontend sofort an die recent Artikel angehängt. Dann kommt irgendwann die Synchronisierung mit dem Backend wo dann gemerkt wird, hey der Artikel ist ja gar nicht auf recent (da der Artikel wohl nicht drauf kommt, keine Ahnung nach welchem Schema die 12 Artikel in der API in der recent Liste gehalten werden). Diese Beschränkung auf 12 ist auch in der Bring! Web App zu sehen: https://web.getbring.com/app
Mal blöd gefragt. Muss das mit Bring syncen? Könnte man das nicht "einfach" rausnehmen, so dass man lokal eben seine eigene Recent Liste hat?
Es reicht doch, wenn die Artikel gesynct werden die man einkaufen will, damit diese dann in der App auftauchen.Also ich könnte damit - glaube ich - leben. ;)
@maniac wäre durchaus möglich - ja. Ich werde jetzt erst mal die nächste Zeit Bring auf die neue API umstellen, um den Sprachwechsel zu ermöglichen, damit wird dann auch das Problem behoben sein, dass manche Artikel die über die iOS App hinzugefügt wurden im Adapter auf schweizer-deutsch auftauchen. Siehe https://github.com/foxriver76/ioBroker.bring/issues/18
Da die neue API auch in der Web App genutzt wird, kann ich da aktiv Reverse Engineering betreiben, während ich die Informationen zur alten API nur unvollständig über GitHub erlangt habe. Evtl. gibts dort dann auch eine Möglichkeit die Beschränkung von 12 zu erhöhen.
-
@maniac wäre durchaus möglich - ja. Ich werde jetzt erst mal die nächste Zeit Bring auf die neue API umstellen, um den Sprachwechsel zu ermöglichen, damit wird dann auch das Problem behoben sein, dass manche Artikel die über die iOS App hinzugefügt wurden im Adapter auf schweizer-deutsch auftauchen. Siehe https://github.com/foxriver76/ioBroker.bring/issues/18
Da die neue API auch in der Web App genutzt wird, kann ich da aktiv Reverse Engineering betreiben, während ich die Informationen zur alten API nur unvollständig über GitHub erlangt habe. Evtl. gibts dort dann auch eine Möglichkeit die Beschränkung von 12 zu erhöhen.
@foxriver76
Danke, dann lassen wir uns mal überraschen was da noch so kommt :) -
@pix Wenn du mal Zeit hast, installiere mal bitte von GitHub. Ich habe gestern mal ein bisschen Arbeit reingesteckt und herausgefunden, wie Bring! die Übersetzungen macht, tatsächlich gibt es ein JSON-File je Sprache, dass die Übersetzungen beinhaltet.
Ebenfalls wird jetzt v2 der Bring! API genutzt, allerdings bis darauf, dass sie die Authentifizierung sicherer gemacht haben, ist mir noch nix groß aufgefallen an neuen Möglichkeiten. Es wird jetzt je nach konfigurierter Listensprache beim Start die aktuelle Übersetzungsdatei geladen und in einem Translation-State gespeichert. Das Widget greift dann auf diese Übersetzungen zu. Die Sprache kann man z. B. in der Bring!Web App ändern.
@all Gerne mal Feedback zum aktuellen Entwicklungsstand geben.
Im Widget muss der Übersetzungsstate angegeben werden. Ich werde in Zukunft probieren, was zu implementieren, dass die States nicht mehr von Hand angegeben werden müssen. Hat allerdings nicht so hohe Prio.
P.S. nach GitHub Installation muss zwingend ein Upload erfolgen:
iobroker uplaod bringDinge die ich auf dem Schirm habe:Wenn ein Artikel über ioB hinzugefügt wird, wird er noch nicht gemappt. Sprich die Übersetzung findet einseitig statt.
Schon erledigt
-
@pix Wenn du mal Zeit hast, installiere mal bitte von GitHub. Ich habe gestern mal ein bisschen Arbeit reingesteckt und herausgefunden, wie Bring! die Übersetzungen macht, tatsächlich gibt es ein JSON-File je Sprache, dass die Übersetzungen beinhaltet.
Ebenfalls wird jetzt v2 der Bring! API genutzt, allerdings bis darauf, dass sie die Authentifizierung sicherer gemacht haben, ist mir noch nix groß aufgefallen an neuen Möglichkeiten. Es wird jetzt je nach konfigurierter Listensprache beim Start die aktuelle Übersetzungsdatei geladen und in einem Translation-State gespeichert. Das Widget greift dann auf diese Übersetzungen zu. Die Sprache kann man z. B. in der Bring!Web App ändern.
@all Gerne mal Feedback zum aktuellen Entwicklungsstand geben.
Im Widget muss der Übersetzungsstate angegeben werden. Ich werde in Zukunft probieren, was zu implementieren, dass die States nicht mehr von Hand angegeben werden müssen. Hat allerdings nicht so hohe Prio.
P.S. nach GitHub Installation muss zwingend ein Upload erfolgen:
iobroker uplaod bringDinge die ich auf dem Schirm habe:Wenn ein Artikel über ioB hinzugefügt wird, wird er noch nicht gemappt. Sprich die Übersetzung findet einseitig statt.
Schon erledigt
@foxriver76 sagte in [Aufruf] Bring! Adapter:
Im Widget muss der Übersetzungsstate angegeben werden. Ich werde in Zukunft probieren, was zu implementieren, dass die States nicht mehr von Hand angegeben werden müssen. Hat allerdings nicht so hohe Prio.
Es muss jetzt nur noch ein State angegeben werden. Und zwar handelt es sich dabei jetzt um die Listen ID, also der channel, nicht mehr der content state. Alles andere wird im Hintergrund geholt. Ebenfalls habe ich die Beschränkung der Höhe der "Kürzlich hinzugefügt"-Liste nicht mehr konfigurierbar gemacht, denke das hat sowieso niemand genutzt. Habe das damals unter der Annahme hinzugefügt, dass die Liste sehr lange werden kann.
Ebenfalls wurde die Art und Weise wie die States an das Backend gesendet werden geändert. Empirisch getestet - würde ich sagen, dass zuvor ab und an Kommandos verloren gegangen sind, wenn man sehr schnell Artikel hinzugefügt oder entfernt hat. Dies scheint nun nicht mehr aufzutreten.
-
Hallo,
habe v1.5 installiert. Die Übersetzung ist noch nicht "gefixt". Aus "Zucchini" wird "Zucchetti", aus "Chips" wird "Pommes Chips", aus "Walnüsse" wird "Baumnüsse".
Gruß
Pix -
@pix Es kommt drauf an. Wo erwartest du die Übersetzung? Derzeit ist die Übersetzung nur im Widget enthalten.
Der Translation State wurde erstellt?@foxriver76 Ich habe meine Bezeichnungen sowohl im Widget, als auch über die iPhone Bring! App eingegeben. Nach dem Synchronisieren war der Warenkorb dann "schweizerisch".
Der Translation State ist da. Ist der von Dir angelegt? Kann ich ihn händich ändern/erweitern?
Pix