NEWS
[Aufruf] Bring! Adapter
-
Ich habe auch Fehlermeldungen im ioBroker log... Was kann ich tun?
2019-05-13 19:38:26.098 error by controller[0]: at startup (bootstrap_node.js:153:9) Caught 2019-05-13 19:38:26.098 error by controller[0]: at run (bootstrap_node.js:387:7) Caught 2019-05-13 19:38:26.098 error by controller[0]: at Module.runMain (module.js:611:10) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Function.Module._load (module.js:445:3) Caught 2019-05-13 19:38:26.097 error by controller[0]: at tryModuleLoad (module.js:453:12) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Module.load (module.js:494:32) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Object.Module._extensions..js (module.js:586:10) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Module._compile (module.js:549:28) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Object.runInThisContext (vm.js:97:10) Caught 2019-05-13 19:38:26.096 error by controller[0]: at createScript (vm.js:56:10) Caught 2019-05-13 19:38:26.096 error by controller[0]: SyntaxError: Unexpected token ... Caught 2019-05-13 19:38:26.096 error by controller[0]: ^^^ Caught 2019-05-13 19:38:26.094 error by controller[0]: options = {...options, ...{name: `bring`}}; Caught 2019-05-13 19:38:26.093 error by controller[0]: /opt/iobroker/node_modules/iobroker.bring/main.js:25 -
Ich habe auch Fehlermeldungen im ioBroker log... Was kann ich tun?
2019-05-13 19:38:26.098 error by controller[0]: at startup (bootstrap_node.js:153:9) Caught 2019-05-13 19:38:26.098 error by controller[0]: at run (bootstrap_node.js:387:7) Caught 2019-05-13 19:38:26.098 error by controller[0]: at Module.runMain (module.js:611:10) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Function.Module._load (module.js:445:3) Caught 2019-05-13 19:38:26.097 error by controller[0]: at tryModuleLoad (module.js:453:12) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Module.load (module.js:494:32) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Object.Module._extensions..js (module.js:586:10) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Module._compile (module.js:549:28) Caught 2019-05-13 19:38:26.097 error by controller[0]: at Object.runInThisContext (vm.js:97:10) Caught 2019-05-13 19:38:26.096 error by controller[0]: at createScript (vm.js:56:10) Caught 2019-05-13 19:38:26.096 error by controller[0]: SyntaxError: Unexpected token ... Caught 2019-05-13 19:38:26.096 error by controller[0]: ^^^ Caught 2019-05-13 19:38:26.094 error by controller[0]: options = {...options, ...{name: `bring`}}; Caught 2019-05-13 19:38:26.093 error by controller[0]: /opt/iobroker/node_modules/iobroker.bring/main.js:25@Zer0x sagte in [Aufruf] Bring! Adapter:
Ich habe auch Fehlermeldungen im ioBroker log... Was kann ich tun?
Node auf mindestens Version 8 upgraden.
-
Mit 1.4.0 wird nun die Textgröße verkleinert wenn der Artikelname/Beschreibung zu lange ist. Sollte er selbst in der kleinsten Schriftgröße mehr als 95 % des divs brauchen, muss er nach wie vor angeschnitten werden.
-
Moin zusammen.
Habe den Adapter jetzt auch installiert und muss sagen: Schon genial. Vielen Dank für die Arbeit.
Ich habe allerdings irgendwie ein Problem denke ich. Vielleicht bin ich aber auch nur zu doof :/
Grundsätzlich funktioniert es wie gewünscht. Allerdings werden mir nicht alle Recent Artikel angezeigt. Meist werden aber nur 12 - 14 Artikel angezeigt.
Ich habe in der App bestimmt 40 Artikel zur Liste hinzugefügt, diese dann wieder gelöscht. Davon werden mir aber eben nur ein paar in Vis angezeigt.
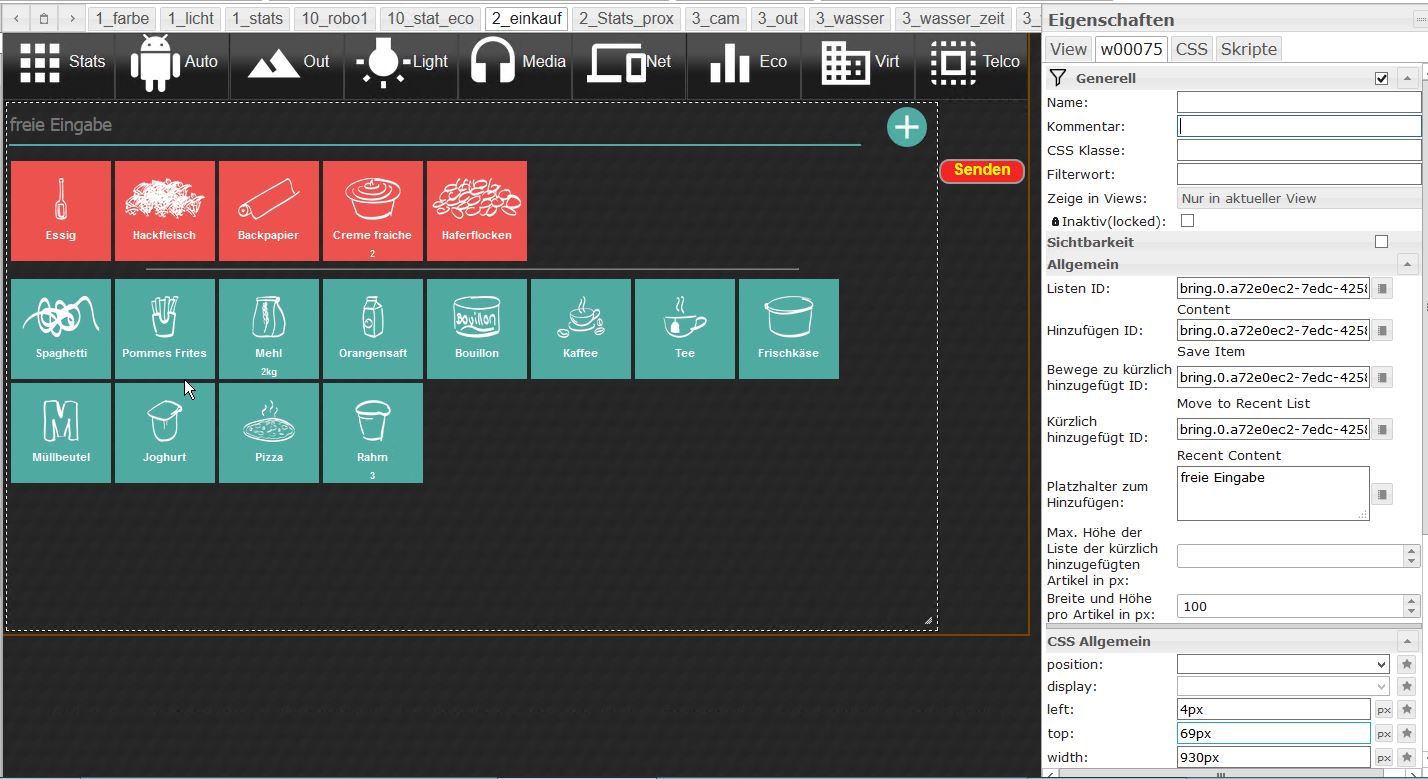
Cache habe ich gelöscht, Verschiedene Browser auch versucht. Immer das gleiche. Die Datenpunkte habe ich laut Screenshot aus dem 1. Post eingestellt.
Jemand noch eine Idee?- Sache: Gibt es die Möglichkeit nicht die Recent Liste zu nutzen, sondern einfach eine eigene Liste bzw. alle Artikel aus den Kategorien von Bring?
Auch wenn die Liste dann sehr groß werden würde.
- Sache: Gibt es die Möglichkeit nicht die Recent Liste zu nutzen, sondern einfach eine eigene Liste bzw. alle Artikel aus den Kategorien von Bring?
-
Moin zusammen.
Habe den Adapter jetzt auch installiert und muss sagen: Schon genial. Vielen Dank für die Arbeit.
Ich habe allerdings irgendwie ein Problem denke ich. Vielleicht bin ich aber auch nur zu doof :/
Grundsätzlich funktioniert es wie gewünscht. Allerdings werden mir nicht alle Recent Artikel angezeigt. Meist werden aber nur 12 - 14 Artikel angezeigt.
Ich habe in der App bestimmt 40 Artikel zur Liste hinzugefügt, diese dann wieder gelöscht. Davon werden mir aber eben nur ein paar in Vis angezeigt.
Cache habe ich gelöscht, Verschiedene Browser auch versucht. Immer das gleiche. Die Datenpunkte habe ich laut Screenshot aus dem 1. Post eingestellt.
Jemand noch eine Idee?- Sache: Gibt es die Möglichkeit nicht die Recent Liste zu nutzen, sondern einfach eine eigene Liste bzw. alle Artikel aus den Kategorien von Bring?
Auch wenn die Liste dann sehr groß werden würde.
@maniac die recent Liste von Handy (zumindest beim iPhone) wird leider nicht 1 zu 1 in die API übernommen. Sie scheinen für die App da etwas anderes zu nutzen. Lässt sich leider meinerseits nichts machen. Es wird das angezeigt was auch in entsprechenden Datenpunkt steht und das was da wiederum drin steht ist alles was Bring über die API als kürzlich hinzugefügt deklariert.
- Sache: Gibt es die Möglichkeit nicht die Recent Liste zu nutzen, sondern einfach eine eigene Liste bzw. alle Artikel aus den Kategorien von Bring?
-
@maniac die recent Liste von Handy (zumindest beim iPhone) wird leider nicht 1 zu 1 in die API übernommen. Sie scheinen für die App da etwas anderes zu nutzen. Lässt sich leider meinerseits nichts machen. Es wird das angezeigt was auch in entsprechenden Datenpunkt steht und das was da wiederum drin steht ist alles was Bring über die API als kürzlich hinzugefügt deklariert.
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@maniac die recent Liste von Handy (zumindest beim iPhone) wird leider nicht 1 zu 1 in die API übernommen. Sie scheinen für die App da etwas anderes zu nutzen. Lässt sich leider meinerseits nichts machen. Es wird das angezeigt was auch in entsprechenden Datenpunkt steht und das was da wiederum drin steht ist alles was Bring über die API als kürzlich hinzugefügt deklariert.
Schade, das ist ja doof. Und ansonsten eine eigene Liste irgendwie anzeigen lassen? Wenn ich den Datenpunkt zB manuell befülle. Könnte das funktionieren?
Wenn Madame immer alles schreiben muss, wird der WAF extrem schlecht :)
-
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@maniac die recent Liste von Handy (zumindest beim iPhone) wird leider nicht 1 zu 1 in die API übernommen. Sie scheinen für die App da etwas anderes zu nutzen. Lässt sich leider meinerseits nichts machen. Es wird das angezeigt was auch in entsprechenden Datenpunkt steht und das was da wiederum drin steht ist alles was Bring über die API als kürzlich hinzugefügt deklariert.
Schade, das ist ja doof. Und ansonsten eine eigene Liste irgendwie anzeigen lassen? Wenn ich den Datenpunkt zB manuell befülle. Könnte das funktionieren?
Wenn Madame immer alles schreiben muss, wird der WAF extrem schlecht :)
-
Das funktioniert. Die Artikel die ich dort eingebe erscheinen dann in der Recent Liste.
Ändert aber leider nix daran, dass nicht alle angezeigt werden.
Ich habe jetzt noch festgestellt, dass nach einem aktualisieren der Seite neue Artikel auftauchen.Wenn ich also alle Artikel hinzufüge und Recent leer ist, dann Seiten refresh mache, dann sind wieder neue Recent Artikel da.
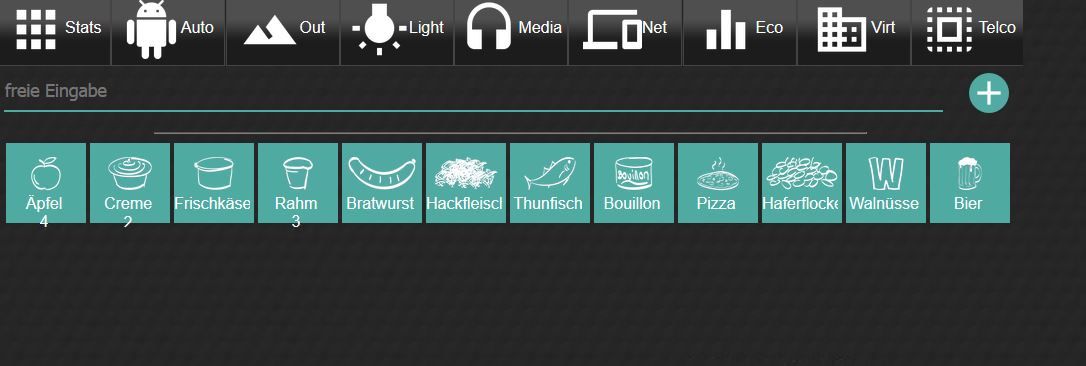
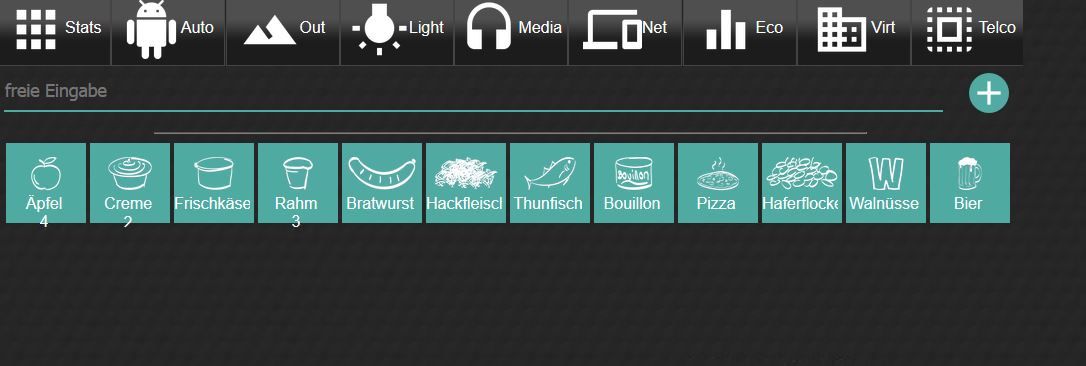
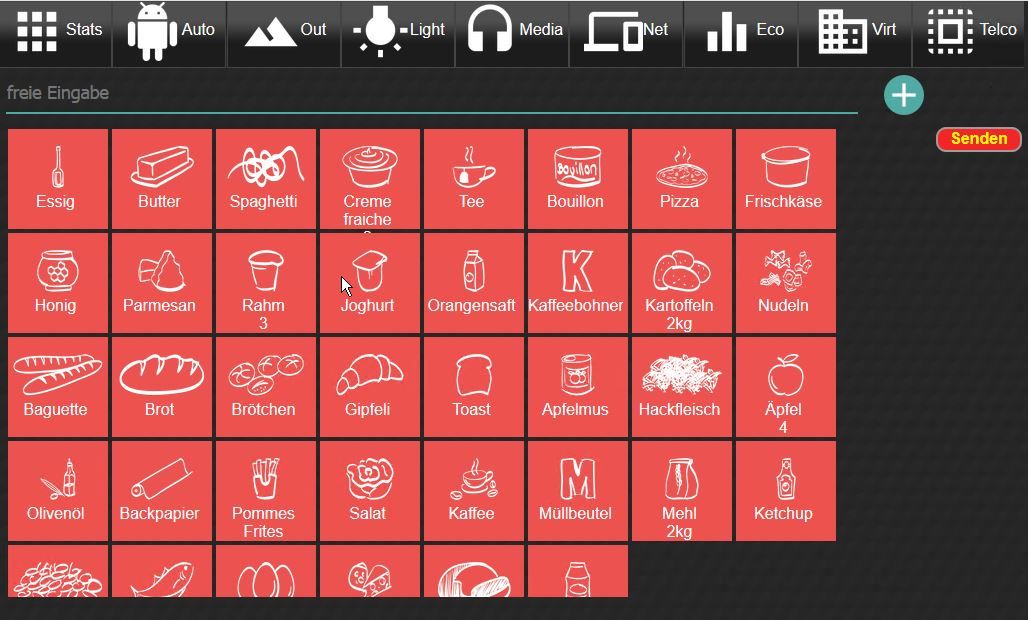
So sieht es aus

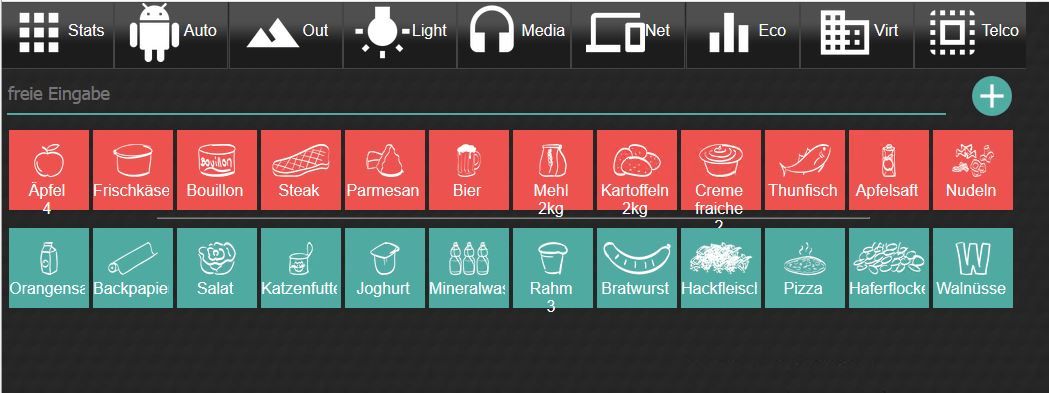
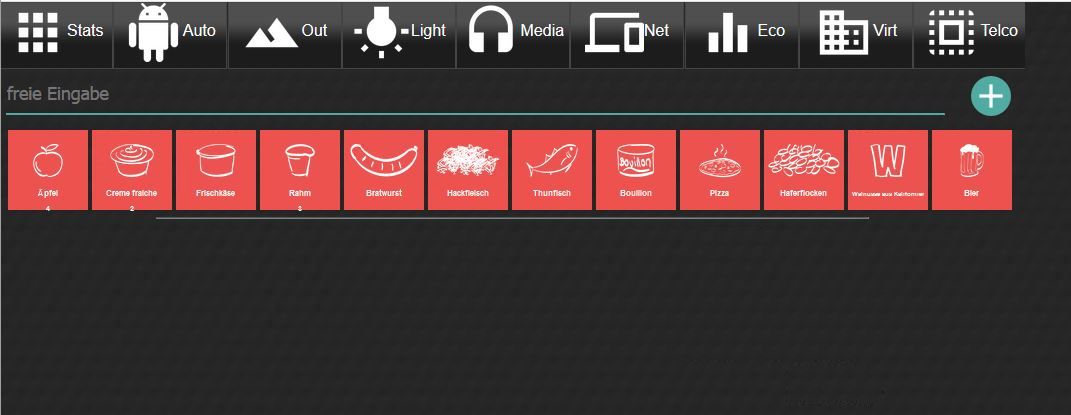
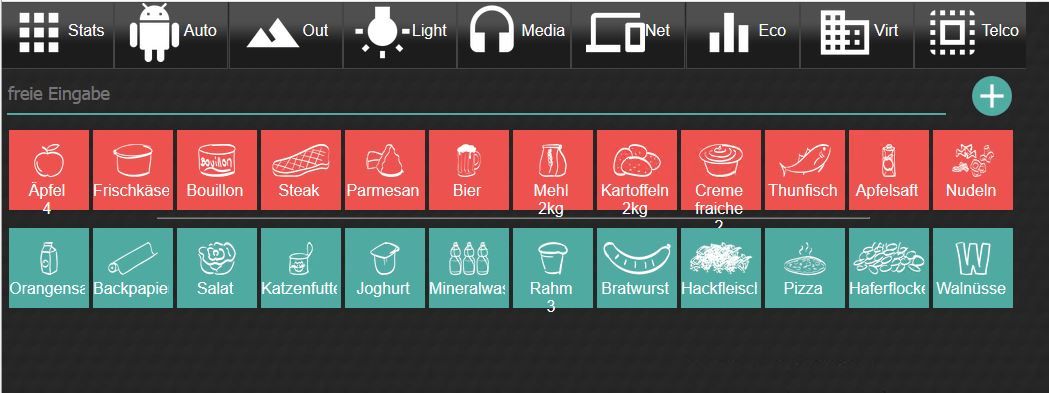
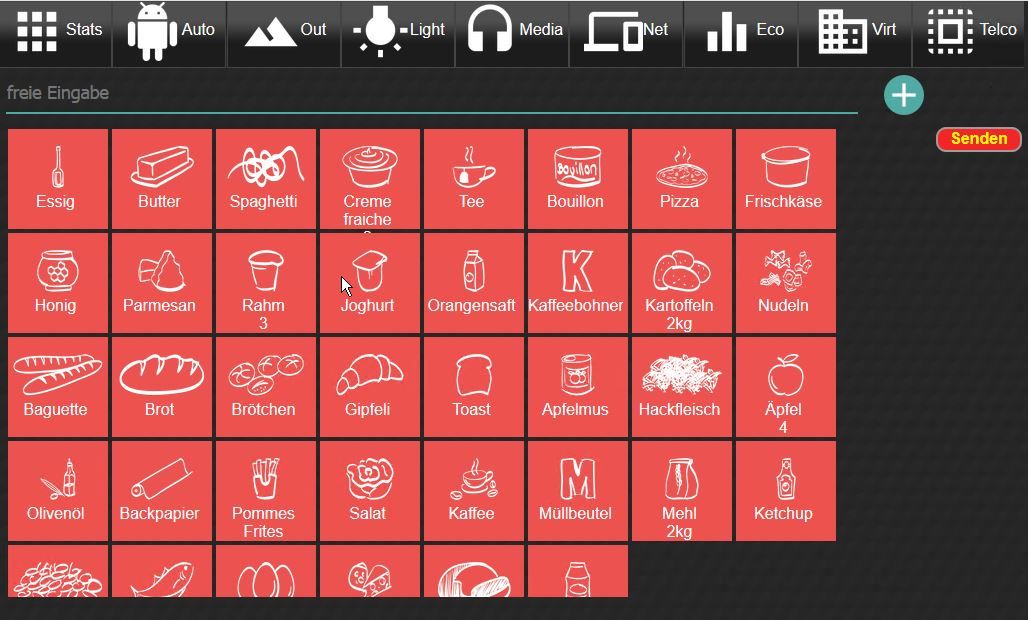
Dann alle Artikel hinzufügen

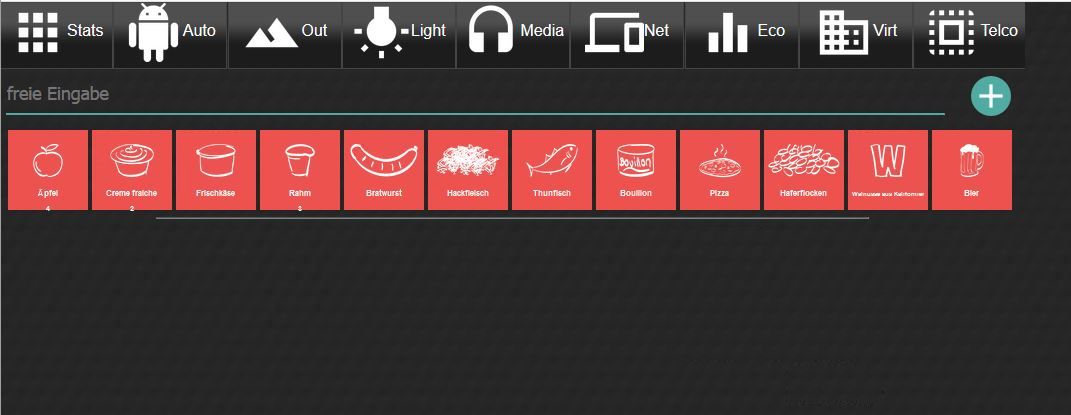
Seitenrefresh

-
Das funktioniert. Die Artikel die ich dort eingebe erscheinen dann in der Recent Liste.
Ändert aber leider nix daran, dass nicht alle angezeigt werden.
Ich habe jetzt noch festgestellt, dass nach einem aktualisieren der Seite neue Artikel auftauchen.Wenn ich also alle Artikel hinzufüge und Recent leer ist, dann Seiten refresh mache, dann sind wieder neue Recent Artikel da.
So sieht es aus

Dann alle Artikel hinzufügen

Seitenrefresh

-
@maniac Kann es sein, dass du die Höhe des Widgets in irgendeiner Weise beschränkt hast? Und auf welcher Version des Adapters bist du?
@foxriver76 Nein, habe es nicht beschränkt, bzw. hatte es. Habe aber auch mal Werte größer als Display eingetragen. Aktuell ist es wieder nicht beschränkt.
Version 1.4.0
-
@foxriver76 Nein, habe es nicht beschränkt, bzw. hatte es. Habe aber auch mal Werte größer als Display eingetragen. Aktuell ist es wieder nicht beschränkt.
Version 1.4.0
-
-
Ja, das funktioniert.


Height steht auf Auto
Was mir eben noch aufgefallen ist, Wenn ich die roten Artikel anklicke, gehen sie erst in Recent. Dann nach ein paar Sekunden verschwinden sie einfach. Ganz rund laeuft es bei mir leider nicht :(
-
Ja, das funktioniert.


Height steht auf Auto
Was mir eben noch aufgefallen ist, Wenn ich die roten Artikel anklicke, gehen sie erst in Recent. Dann nach ein paar Sekunden verschwinden sie einfach. Ganz rund laeuft es bei mir leider nicht :(
@maniac sagte in [Aufruf] Bring! Adapter:
Was mir eben noch aufgefallen ist, Wenn ich die roten Artikel anklicke, gehen sie erst in Recent. Dann nach ein paar Sekunden verschwinden sie einfach. Ganz rund laeuft es bei mir leider nicht :(
Ja mir war die Begrenzung von 12 Items in der recent Liste nicht bewusst. Sprich wenn du ein Item weg nimmst, wird es durch meine Programmierung im Frontend sofort an die recent Artikel angehängt. Dann kommt irgendwann die Synchronisierung mit dem Backend wo dann gemerkt wird, hey der Artikel ist ja gar nicht auf recent (da der Artikel wohl nicht drauf kommt, keine Ahnung nach welchem Schema die 12 Artikel in der API in der recent Liste gehalten werden). Diese Beschränkung auf 12 ist auch in der Bring! Web App zu sehen: https://web.getbring.com/app
-
@maniac sagte in [Aufruf] Bring! Adapter:
Was mir eben noch aufgefallen ist, Wenn ich die roten Artikel anklicke, gehen sie erst in Recent. Dann nach ein paar Sekunden verschwinden sie einfach. Ganz rund laeuft es bei mir leider nicht :(
Ja mir war die Begrenzung von 12 Items in der recent Liste nicht bewusst. Sprich wenn du ein Item weg nimmst, wird es durch meine Programmierung im Frontend sofort an die recent Artikel angehängt. Dann kommt irgendwann die Synchronisierung mit dem Backend wo dann gemerkt wird, hey der Artikel ist ja gar nicht auf recent (da der Artikel wohl nicht drauf kommt, keine Ahnung nach welchem Schema die 12 Artikel in der API in der recent Liste gehalten werden). Diese Beschränkung auf 12 ist auch in der Bring! Web App zu sehen: https://web.getbring.com/app
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@maniac sagte in [Aufruf] Bring! Adapter:
Was mir eben noch aufgefallen ist, Wenn ich die roten Artikel anklicke, gehen sie erst in Recent. Dann nach ein paar Sekunden verschwinden sie einfach. Ganz rund laeuft es bei mir leider nicht :(
Ja mir war die Begrenzung von 12 Items in der recent Liste nicht bewusst. Sprich wenn du ein Item weg nimmst, wird es durch meine Programmierung im Frontend sofort an die recent Artikel angehängt. Dann kommt irgendwann die Synchronisierung mit dem Backend wo dann gemerkt wird, hey der Artikel ist ja gar nicht auf recent (da der Artikel wohl nicht drauf kommt, keine Ahnung nach welchem Schema die 12 Artikel in der API in der recent Liste gehalten werden). Diese Beschränkung auf 12 ist auch in der Bring! Web App zu sehen: https://web.getbring.com/app
Mal blöd gefragt. Muss das mit Bring syncen? Könnte man das nicht "einfach" rausnehmen, so dass man lokal eben seine eigene Recent Liste hat?
Es reicht doch, wenn die Artikel gesynct werden die man einkaufen will, damit diese dann in der App auftauchen.Also ich könnte damit - glaube ich - leben. ;)
-
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@maniac sagte in [Aufruf] Bring! Adapter:
Was mir eben noch aufgefallen ist, Wenn ich die roten Artikel anklicke, gehen sie erst in Recent. Dann nach ein paar Sekunden verschwinden sie einfach. Ganz rund laeuft es bei mir leider nicht :(
Ja mir war die Begrenzung von 12 Items in der recent Liste nicht bewusst. Sprich wenn du ein Item weg nimmst, wird es durch meine Programmierung im Frontend sofort an die recent Artikel angehängt. Dann kommt irgendwann die Synchronisierung mit dem Backend wo dann gemerkt wird, hey der Artikel ist ja gar nicht auf recent (da der Artikel wohl nicht drauf kommt, keine Ahnung nach welchem Schema die 12 Artikel in der API in der recent Liste gehalten werden). Diese Beschränkung auf 12 ist auch in der Bring! Web App zu sehen: https://web.getbring.com/app
Mal blöd gefragt. Muss das mit Bring syncen? Könnte man das nicht "einfach" rausnehmen, so dass man lokal eben seine eigene Recent Liste hat?
Es reicht doch, wenn die Artikel gesynct werden die man einkaufen will, damit diese dann in der App auftauchen.Also ich könnte damit - glaube ich - leben. ;)
@maniac wäre durchaus möglich - ja. Ich werde jetzt erst mal die nächste Zeit Bring auf die neue API umstellen, um den Sprachwechsel zu ermöglichen, damit wird dann auch das Problem behoben sein, dass manche Artikel die über die iOS App hinzugefügt wurden im Adapter auf schweizer-deutsch auftauchen. Siehe https://github.com/foxriver76/ioBroker.bring/issues/18
Da die neue API auch in der Web App genutzt wird, kann ich da aktiv Reverse Engineering betreiben, während ich die Informationen zur alten API nur unvollständig über GitHub erlangt habe. Evtl. gibts dort dann auch eine Möglichkeit die Beschränkung von 12 zu erhöhen.
-
@maniac wäre durchaus möglich - ja. Ich werde jetzt erst mal die nächste Zeit Bring auf die neue API umstellen, um den Sprachwechsel zu ermöglichen, damit wird dann auch das Problem behoben sein, dass manche Artikel die über die iOS App hinzugefügt wurden im Adapter auf schweizer-deutsch auftauchen. Siehe https://github.com/foxriver76/ioBroker.bring/issues/18
Da die neue API auch in der Web App genutzt wird, kann ich da aktiv Reverse Engineering betreiben, während ich die Informationen zur alten API nur unvollständig über GitHub erlangt habe. Evtl. gibts dort dann auch eine Möglichkeit die Beschränkung von 12 zu erhöhen.
@foxriver76
Danke, dann lassen wir uns mal überraschen was da noch so kommt :)