NEWS
Wunschliste Blockly-Elemente
-
-
@padrino Vll etwas erklären, was du dir von dem Baustein erhoffst?^^
Bzw was ist der Unterschied zum vorigen, komme grad nicht an meine Installation ran.Geht um den Zusatz ", erste Ausführung sofort".
Das "Problem" im Moment, will man ein Intervall, das sofort und dann nochmals alle x Einheiten ausgeführt wird, dann muss man den Code aus dem Intervall noch einmal davor packen.
Zumindest verstehe ich das so. ;) -
Geht um den Zusatz ", erste Ausführung sofort".
Das "Problem" im Moment, will man ein Intervall, das sofort und dann nochmals alle x Einheiten ausgeführt wird, dann muss man den Code aus dem Intervall noch einmal davor packen.
Zumindest verstehe ich das so. ;) -
Dank Eurer Hilfe habe ich nun mal für mich das bekannte Fensterskript aus dem Forum nachgebaut. Fensterkontakte sind HMIP. Aktuell aber ohne den Status kipp.
Bei mir id=STATE (Großschreibung) und für das "Gewerk" functions="Fenster". Ich habe bei mir Telegram mit eingebaut.
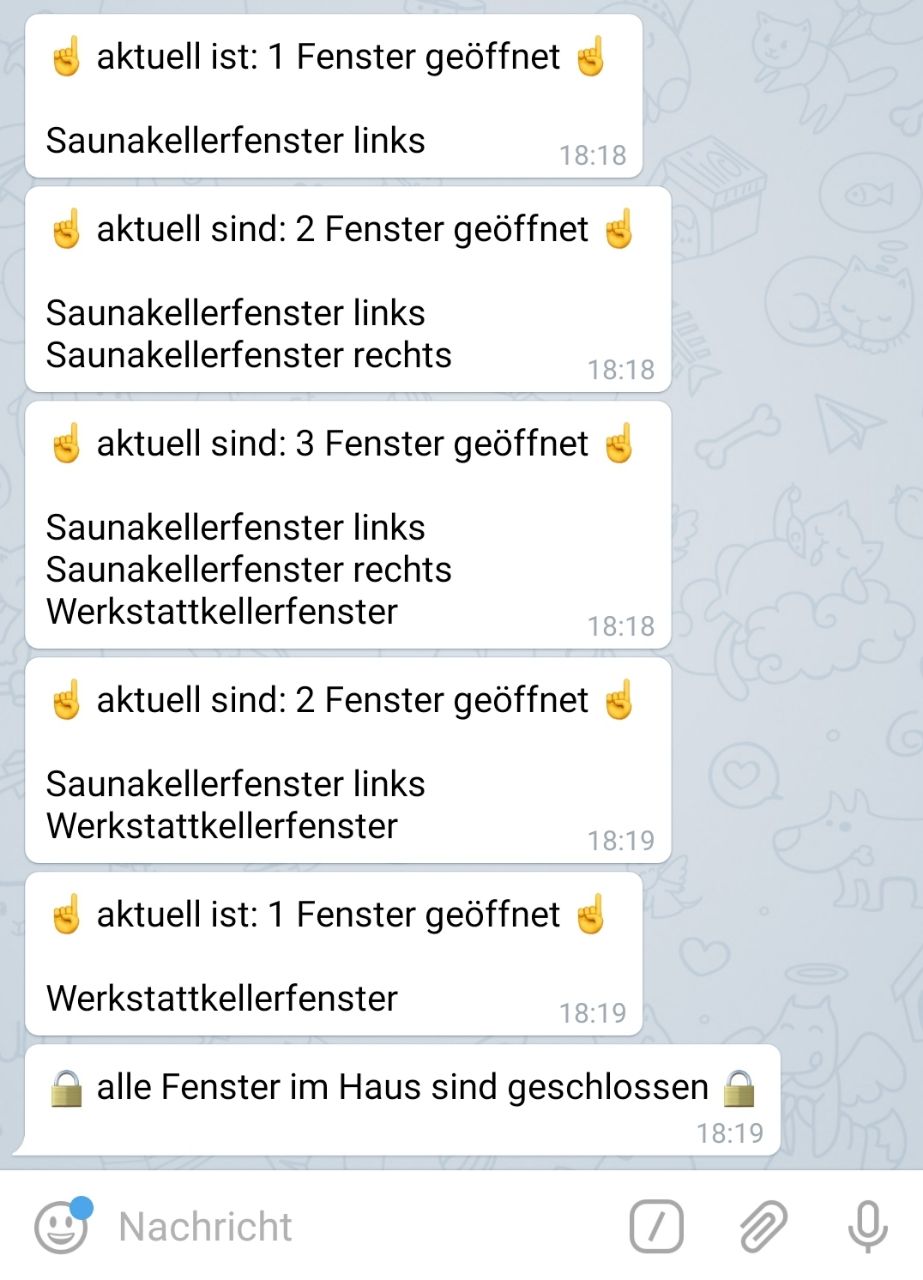
Den Blockly Export stelle ich unten mit rein, vielleicht möchte es Jemand benutzen.Anzeige in Telegram

Und hier der Blockly Export
ich habe mal eine Frage....
Ich benutze den Selector als Trigger, das funktioniert auch (siehe Fensterscript). Wenn ich jetzt einen zweiten Trigger, z.B. einen Sensorwert/Temperatur als Trigger dazu nehme kommt eine Fehlermeldung.
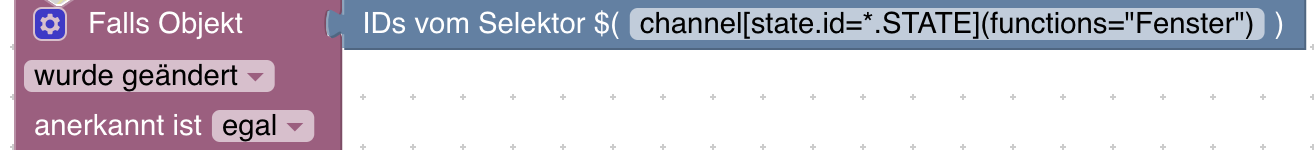
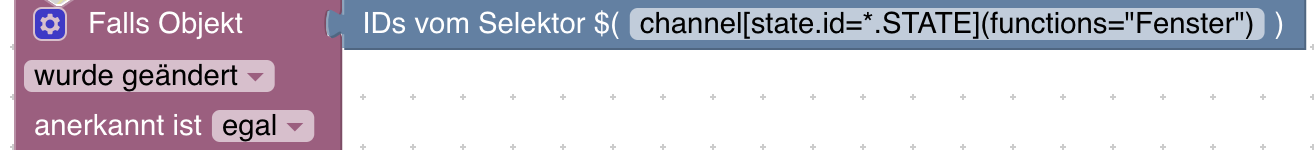
Gehen nicht beide zusammen ?So funktioniert es:

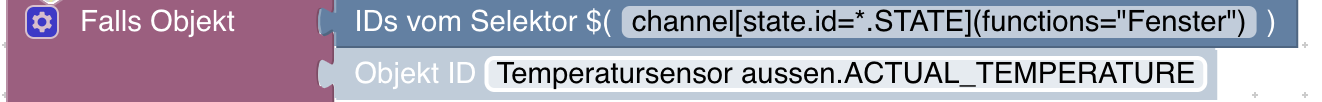
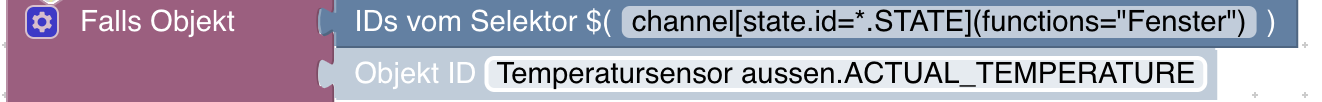
So kommt eine Fehlermeldung:


Diese Stelle wird angemeckert ?
on({id: new RegExp(Array\\.prototype\\.slice\\.apply\\($\\('channel\\[state\\.id=*\\.STATE]\\(functions="Fenster"\\)'\\)\\) + "|" + 'hm-rpc\\.0\\.XXX\\.1\\.ACTUAL_TEMPERATURE'), change: "ne"}, function (obj) { -
ich habe mal eine Frage....
Ich benutze den Selector als Trigger, das funktioniert auch (siehe Fensterscript). Wenn ich jetzt einen zweiten Trigger, z.B. einen Sensorwert/Temperatur als Trigger dazu nehme kommt eine Fehlermeldung.
Gehen nicht beide zusammen ?So funktioniert es:

So kommt eine Fehlermeldung:


Diese Stelle wird angemeckert ?
on({id: new RegExp(Array\\.prototype\\.slice\\.apply\\($\\('channel\\[state\\.id=*\\.STATE]\\(functions="Fenster"\\)'\\)\\) + "|" + 'hm-rpc\\.0\\.XXX\\.1\\.ACTUAL_TEMPERATURE'), change: "ne"}, function (obj) {@dslraser Nein das funktioniert nicht. Wie auch im Javascript kannst du ENTWEDER:
- ID als String
- Regex
- ID`s als Array angeben.
Der Selektor liefert die schon ein Array zurück.
Du müsstest also vorher iwie dem Array die einzelne Objekt ID hinzufügen.
Wie das in Blockly geht weiß ich gerade nicht, in Javascript wäre es einfach:var selektorArray = Array.prototype.slice.apply($('channel[state.id=*.STATE](functions="Fenster"); selektorArray.push("Temperatursensor_aussen.ACUTAL_TEMPTERATUR"); on({id: selektorArray}, functionToDo); -
Und gerade noch eine Idee bekommen:
- Per Doppelklick auf ein Blockly: entfalten/zusammenfalten
- Doppelklick mit gedrücker STRG: aktivieren/deaktivieren
@darkiop sagte in Wunschliste Blockly-Elemente:
Noch ein Vorschlag:
Rechte Maustaste auf ein Steuerungs/Aktualisierungs-Blockly --> Neuer Eintrag: Erzeuge Wert von Objekt, ggf. das selbe auch beim Erstellen DP-Erstellungs-Blockly.- Per Doppelklick auf ein Blockly: entfalten/zusammenfalten
- Doppelklick mit gedrücker STRG: aktivieren/deaktivieren
Ich vermute mal, solche Ideen müsstest/solltest Du auf github unter dem "original" Adapter posten, da das über "neue Blöcke" hinaus geht und wohl mehr bzw. anderer Programmierarbeit bedarf. =)
-
@darkiop sagte in Wunschliste Blockly-Elemente:
Noch ein Vorschlag:
Rechte Maustaste auf ein Steuerungs/Aktualisierungs-Blockly --> Neuer Eintrag: Erzeuge Wert von Objekt, ggf. das selbe auch beim Erstellen DP-Erstellungs-Blockly.- Per Doppelklick auf ein Blockly: entfalten/zusammenfalten
- Doppelklick mit gedrücker STRG: aktivieren/deaktivieren
Ich vermute mal, solche Ideen müsstest/solltest Du auf github unter dem "original" Adapter posten, da das über "neue Blöcke" hinaus geht und wohl mehr bzw. anderer Programmierarbeit bedarf. =)
-
Da ich es gerade auf Facebook gelesen habe :innocent: und es mir so wieder in Erinnerung kam :D
Wäre es vielleicht möglich, dass man Variablen etc. für den Zeitwert in timeout/intervall blocklys verwenden könnte? -
Da ich es gerade auf Facebook gelesen habe :innocent: und es mir so wieder in Erinnerung kam :D
Wäre es vielleicht möglich, dass man Variablen etc. für den Zeitwert in timeout/intervall blocklys verwenden könnte? -
Ist das hier
evtl. noch etwas fürs Blockly?
-
Ist das hier
evtl. noch etwas fürs Blockly?
-
@darkiop sowas würde ich dann doch lieber in eine Funktion auslagern global, dann kann man sie einfach in jedem Skript verwenden.
@thewhobox sagte in Wunschliste Blockly-Elemente:
@darkiop sowas würde ich dann doch lieber in eine Funktion auslagern global, dann kann man sie einfach in jedem Skript verwenden.
Über Blockly kann man aber nicht auf globale Funktionen zugreifen.
-
@thewhobox sagte in Wunschliste Blockly-Elemente:
@darkiop sowas würde ich dann doch lieber in eine Funktion auslagern global, dann kann man sie einfach in jedem Skript verwenden.
Über Blockly kann man aber nicht auf globale Funktionen zugreifen.
@rantanplan Das wäre dann doch mal ein Vorschlag für einen neues Element.
Globale Funktionen aufrufen zu können.Workaround wäre: In Blockly eine JS function erstellen die dann halt das globale Skript aufruft.
-
@rantanplan Das wäre dann doch mal ein Vorschlag für einen neues Element.
Globale Funktionen aufrufen zu können.Workaround wäre: In Blockly eine JS function erstellen die dann halt das globale Skript aufruft.
@thewhobox sagte in Wunschliste Blockly-Elemente:
@rantanplan Das wäre dann doch mal ein Vorschlag für einen neues Element.
Globale Funktionen aufrufen zu können.Workaround wäre: In Blockly eine JS function erstellen die dann halt das globale Skript aufruft.
Man sollte das Klientel für Blockly nicht aus den Augen verlieren.
Das sind meistens Leute, die noch nie etwas mit Programmen zu tun hatten. Da sollten die Bausteine schon einfach gehalten werden. So etwas bedeutet für einen Baustein-Programmierer natürlich Mehraufwand:relaxed:
Es ist halt Blockly, gedacht für Leute die keine Programmiererfahrung haben und mal eben ein Script basteln wollen. -
@thewhobox sagte in Wunschliste Blockly-Elemente:
@rantanplan Das wäre dann doch mal ein Vorschlag für einen neues Element.
Globale Funktionen aufrufen zu können.Workaround wäre: In Blockly eine JS function erstellen die dann halt das globale Skript aufruft.
Man sollte das Klientel für Blockly nicht aus den Augen verlieren.
Das sind meistens Leute, die noch nie etwas mit Programmen zu tun hatten. Da sollten die Bausteine schon einfach gehalten werden. So etwas bedeutet für einen Baustein-Programmierer natürlich Mehraufwand:relaxed:
Es ist halt Blockly, gedacht für Leute die keine Programmiererfahrung haben und mal eben ein Script basteln wollen.@rantanplan
Daran habe ich bei den ganzen neuen Bausteinen auch gedacht. Da habe ich mir die Frage gestellt:
Kann man bei solchen "Expertenbausteinen" nicht ein Icon oder die Farbe schraffiert (übertrieben!) an den Block basteln damit ein Einsteiger diese Blöcke erst einmal meidet? -
@rantanplan
Daran habe ich bei den ganzen neuen Bausteinen auch gedacht. Da habe ich mir die Frage gestellt:
Kann man bei solchen "Expertenbausteinen" nicht ein Icon oder die Farbe schraffiert (übertrieben!) an den Block basteln damit ein Einsteiger diese Blöcke erst einmal meidet?@Homoran sagte in Wunschliste Blockly-Elemente:
Kann man bei solchen "Expertenbausteinen" nicht ein Icon oder die Farbe schraffiert (übertrieben!) an den Block basteln damit ein Einsteiger diese Blöcke erst einmal meidet?
Vielleicht als Download, um bei Bedarf die Expertenbausteine nachladen zu können.
Unter Variablen, Funktionen, dann Eigene Bausteine wo solche hinterlegt, bzw. nachgeladen werden können. -
@Homoran sagte in Wunschliste Blockly-Elemente:
Kann man bei solchen "Expertenbausteinen" nicht ein Icon oder die Farbe schraffiert (übertrieben!) an den Block basteln damit ein Einsteiger diese Blöcke erst einmal meidet?
Vielleicht als Download, um bei Bedarf die Expertenbausteine nachladen zu können.
Unter Variablen, Funktionen, dann Eigene Bausteine wo solche hinterlegt, bzw. nachgeladen werden können.@iomountain sagte in Wunschliste Blockly-Elemente:
Vielleicht als Download, um bei Bedarf die Expertenbausteine nachladen zu können
Da könntest Du aber eventuell Gefahr laufen, dass ein Experte jemandem bei eine Script hilft, und dieser die verwendeten Bausteine nicht finden kann?!?
-
@BBTown Ja, die Gefahr besteht, ziemlich sicher sogar.
-
@padrino Offiziell ist das wohl nicht mehr Unterstützt - aber meiner Erfahrung nach funktioniert es wenn der Zeitwerk auf ms steht. Wenn du dir den JS-Code anschaust, sollte kein NaN an dieser stehen.
@darkiop sagte in Wunschliste Blockly-Elemente:
@padrino Offiziell ist das wohl nicht mehr Unterstützt - aber meiner Erfahrung nach funktioniert es wenn der Zeitwerk auf ms steht. Wenn du dir den JS-Code anschaust, sollte kein NaN an dieser stehen.
Du meinst, das ging mal?
Hab' mal in den Code geschaut, denke Du hast Recht, da ist keine Zauberei drin. ;)
Aus demtimeout = setTimeout(function () { }, 1000);müsste sich doch gut ein
var zeit, timeout; zeit = 5000; timeout = setTimeout(function () { }, zeit);machen lassen, oder? :)
Vielleicht ja auch ein zusätzlicher Block, der fest auf "ms" steht, wegen der fehlenden Umrechnung? :thinking_face:@thewhobox nicht interessant? ;)
-
@rantanplan
Daran habe ich bei den ganzen neuen Bausteinen auch gedacht. Da habe ich mir die Frage gestellt:
Kann man bei solchen "Expertenbausteinen" nicht ein Icon oder die Farbe schraffiert (übertrieben!) an den Block basteln damit ein Einsteiger diese Blöcke erst einmal meidet?