NEWS
Wunschliste Blockly-Elemente
-
Ist das hier
evtl. noch etwas fürs Blockly?
-
@darkiop sowas würde ich dann doch lieber in eine Funktion auslagern global, dann kann man sie einfach in jedem Skript verwenden.
@thewhobox sagte in Wunschliste Blockly-Elemente:
@darkiop sowas würde ich dann doch lieber in eine Funktion auslagern global, dann kann man sie einfach in jedem Skript verwenden.
Über Blockly kann man aber nicht auf globale Funktionen zugreifen.
-
@thewhobox sagte in Wunschliste Blockly-Elemente:
@darkiop sowas würde ich dann doch lieber in eine Funktion auslagern global, dann kann man sie einfach in jedem Skript verwenden.
Über Blockly kann man aber nicht auf globale Funktionen zugreifen.
@rantanplan Das wäre dann doch mal ein Vorschlag für einen neues Element.
Globale Funktionen aufrufen zu können.Workaround wäre: In Blockly eine JS function erstellen die dann halt das globale Skript aufruft.
-
@rantanplan Das wäre dann doch mal ein Vorschlag für einen neues Element.
Globale Funktionen aufrufen zu können.Workaround wäre: In Blockly eine JS function erstellen die dann halt das globale Skript aufruft.
@thewhobox sagte in Wunschliste Blockly-Elemente:
@rantanplan Das wäre dann doch mal ein Vorschlag für einen neues Element.
Globale Funktionen aufrufen zu können.Workaround wäre: In Blockly eine JS function erstellen die dann halt das globale Skript aufruft.
Man sollte das Klientel für Blockly nicht aus den Augen verlieren.
Das sind meistens Leute, die noch nie etwas mit Programmen zu tun hatten. Da sollten die Bausteine schon einfach gehalten werden. So etwas bedeutet für einen Baustein-Programmierer natürlich Mehraufwand:relaxed:
Es ist halt Blockly, gedacht für Leute die keine Programmiererfahrung haben und mal eben ein Script basteln wollen. -
@thewhobox sagte in Wunschliste Blockly-Elemente:
@rantanplan Das wäre dann doch mal ein Vorschlag für einen neues Element.
Globale Funktionen aufrufen zu können.Workaround wäre: In Blockly eine JS function erstellen die dann halt das globale Skript aufruft.
Man sollte das Klientel für Blockly nicht aus den Augen verlieren.
Das sind meistens Leute, die noch nie etwas mit Programmen zu tun hatten. Da sollten die Bausteine schon einfach gehalten werden. So etwas bedeutet für einen Baustein-Programmierer natürlich Mehraufwand:relaxed:
Es ist halt Blockly, gedacht für Leute die keine Programmiererfahrung haben und mal eben ein Script basteln wollen.@rantanplan
Daran habe ich bei den ganzen neuen Bausteinen auch gedacht. Da habe ich mir die Frage gestellt:
Kann man bei solchen "Expertenbausteinen" nicht ein Icon oder die Farbe schraffiert (übertrieben!) an den Block basteln damit ein Einsteiger diese Blöcke erst einmal meidet? -
@rantanplan
Daran habe ich bei den ganzen neuen Bausteinen auch gedacht. Da habe ich mir die Frage gestellt:
Kann man bei solchen "Expertenbausteinen" nicht ein Icon oder die Farbe schraffiert (übertrieben!) an den Block basteln damit ein Einsteiger diese Blöcke erst einmal meidet?@Homoran sagte in Wunschliste Blockly-Elemente:
Kann man bei solchen "Expertenbausteinen" nicht ein Icon oder die Farbe schraffiert (übertrieben!) an den Block basteln damit ein Einsteiger diese Blöcke erst einmal meidet?
Vielleicht als Download, um bei Bedarf die Expertenbausteine nachladen zu können.
Unter Variablen, Funktionen, dann Eigene Bausteine wo solche hinterlegt, bzw. nachgeladen werden können. -
@Homoran sagte in Wunschliste Blockly-Elemente:
Kann man bei solchen "Expertenbausteinen" nicht ein Icon oder die Farbe schraffiert (übertrieben!) an den Block basteln damit ein Einsteiger diese Blöcke erst einmal meidet?
Vielleicht als Download, um bei Bedarf die Expertenbausteine nachladen zu können.
Unter Variablen, Funktionen, dann Eigene Bausteine wo solche hinterlegt, bzw. nachgeladen werden können.@iomountain sagte in Wunschliste Blockly-Elemente:
Vielleicht als Download, um bei Bedarf die Expertenbausteine nachladen zu können
Da könntest Du aber eventuell Gefahr laufen, dass ein Experte jemandem bei eine Script hilft, und dieser die verwendeten Bausteine nicht finden kann?!?
-
@BBTown Ja, die Gefahr besteht, ziemlich sicher sogar.
-
@padrino Offiziell ist das wohl nicht mehr Unterstützt - aber meiner Erfahrung nach funktioniert es wenn der Zeitwerk auf ms steht. Wenn du dir den JS-Code anschaust, sollte kein NaN an dieser stehen.
@darkiop sagte in Wunschliste Blockly-Elemente:
@padrino Offiziell ist das wohl nicht mehr Unterstützt - aber meiner Erfahrung nach funktioniert es wenn der Zeitwerk auf ms steht. Wenn du dir den JS-Code anschaust, sollte kein NaN an dieser stehen.
Du meinst, das ging mal?
Hab' mal in den Code geschaut, denke Du hast Recht, da ist keine Zauberei drin. ;)
Aus demtimeout = setTimeout(function () { }, 1000);müsste sich doch gut ein
var zeit, timeout; zeit = 5000; timeout = setTimeout(function () { }, zeit);machen lassen, oder? :)
Vielleicht ja auch ein zusätzlicher Block, der fest auf "ms" steht, wegen der fehlenden Umrechnung? :thinking_face:@thewhobox nicht interessant? ;)
-
@rantanplan
Daran habe ich bei den ganzen neuen Bausteinen auch gedacht. Da habe ich mir die Frage gestellt:
Kann man bei solchen "Expertenbausteinen" nicht ein Icon oder die Farbe schraffiert (übertrieben!) an den Block basteln damit ein Einsteiger diese Blöcke erst einmal meidet? -
@darkiop sagte in Wunschliste Blockly-Elemente:
@padrino Offiziell ist das wohl nicht mehr Unterstützt - aber meiner Erfahrung nach funktioniert es wenn der Zeitwerk auf ms steht. Wenn du dir den JS-Code anschaust, sollte kein NaN an dieser stehen.
Du meinst, das ging mal?
Hab' mal in den Code geschaut, denke Du hast Recht, da ist keine Zauberei drin. ;)
Aus demtimeout = setTimeout(function () { }, 1000);müsste sich doch gut ein
var zeit, timeout; zeit = 5000; timeout = setTimeout(function () { }, zeit);machen lassen, oder? :)
Vielleicht ja auch ein zusätzlicher Block, der fest auf "ms" steht, wegen der fehlenden Umrechnung? :thinking_face:@thewhobox nicht interessant? ;)
-
@Homoran Die Idee finde ich eig gar nicht mal schlecht. Man könnte aber statt andere Farbe vll einfach eine weiter Gruppe neben "Logik, Mathe" halt noch "Experte" oder so einfügen.
@thewhobox
Ich weiß nicht ob das geht:in der Block-Auswahl eine horizontale Trennlinie?
Oben BASIC
Unten EXPERTDann bleiben die Expertenblöcke wenigstens im richtigen Kontext
Wenn möglich mit den Überschriften
-
@darkiop sagte in Wunschliste Blockly-Elemente:
@padrino Offiziell ist das wohl nicht mehr Unterstützt - aber meiner Erfahrung nach funktioniert es wenn der Zeitwerk auf ms steht. Wenn du dir den JS-Code anschaust, sollte kein NaN an dieser stehen.
Du meinst, das ging mal?
Hab' mal in den Code geschaut, denke Du hast Recht, da ist keine Zauberei drin. ;)
Aus demtimeout = setTimeout(function () { }, 1000);müsste sich doch gut ein
var zeit, timeout; zeit = 5000; timeout = setTimeout(function () { }, zeit);machen lassen, oder? :)
Vielleicht ja auch ein zusätzlicher Block, der fest auf "ms" steht, wegen der fehlenden Umrechnung? :thinking_face:@thewhobox nicht interessant? ;)
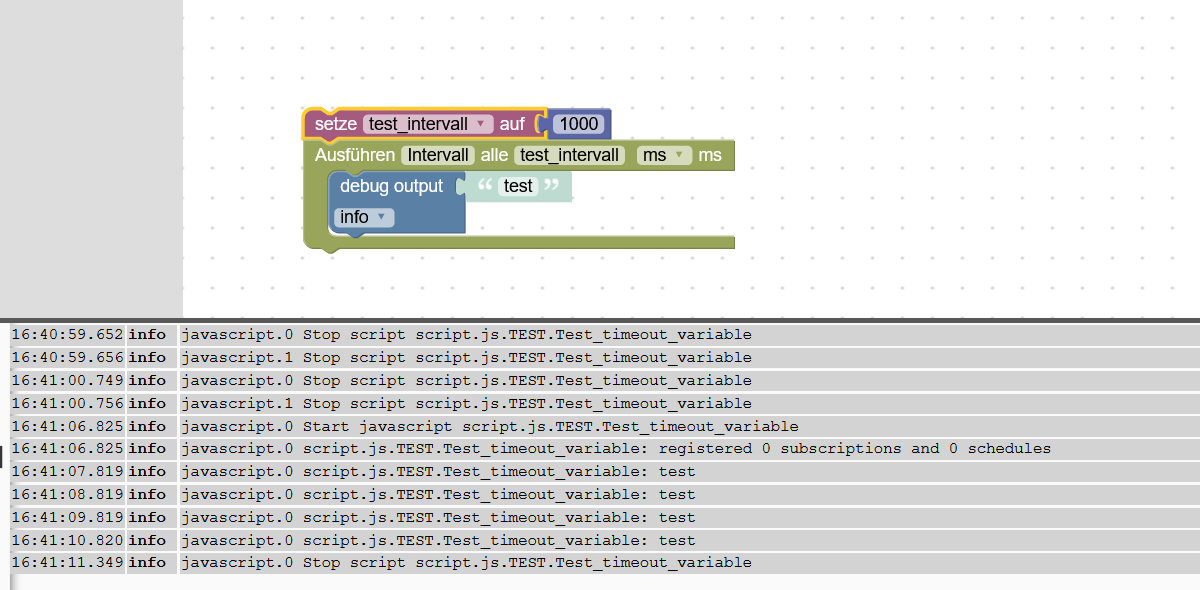
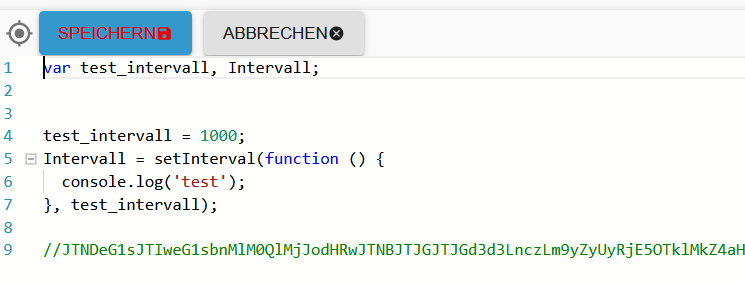
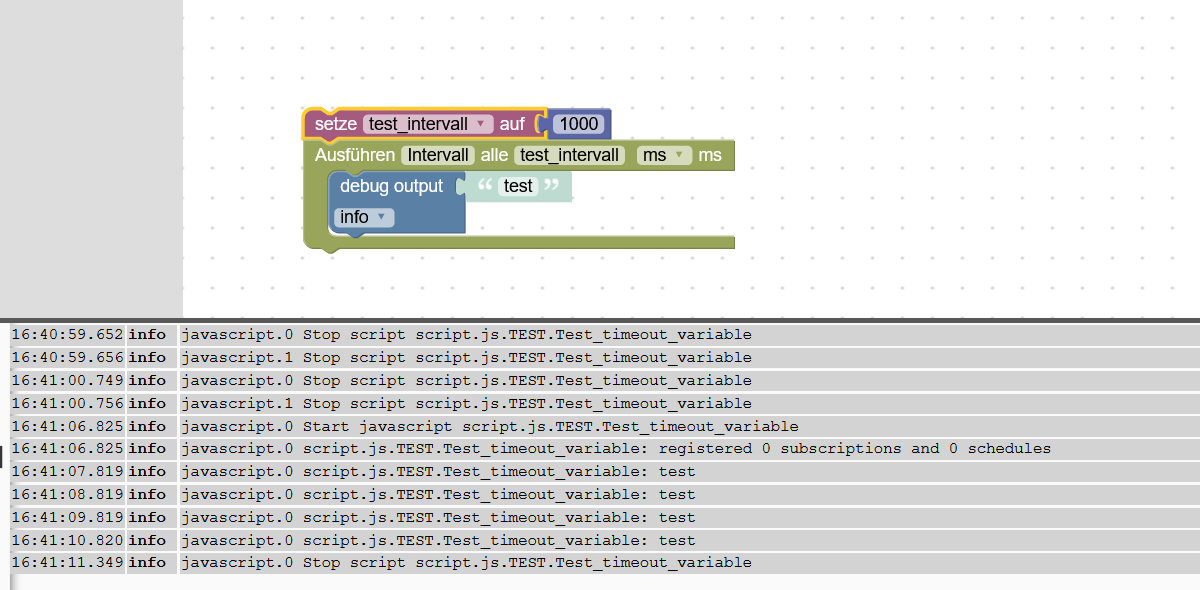
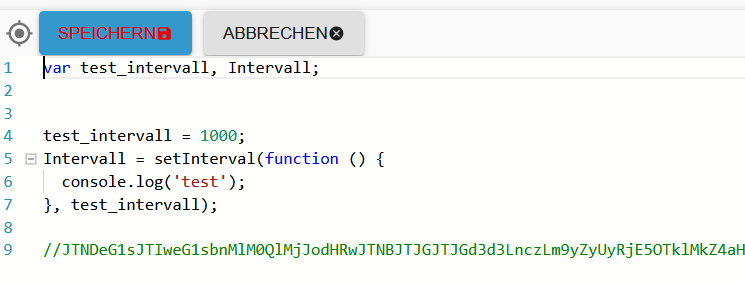
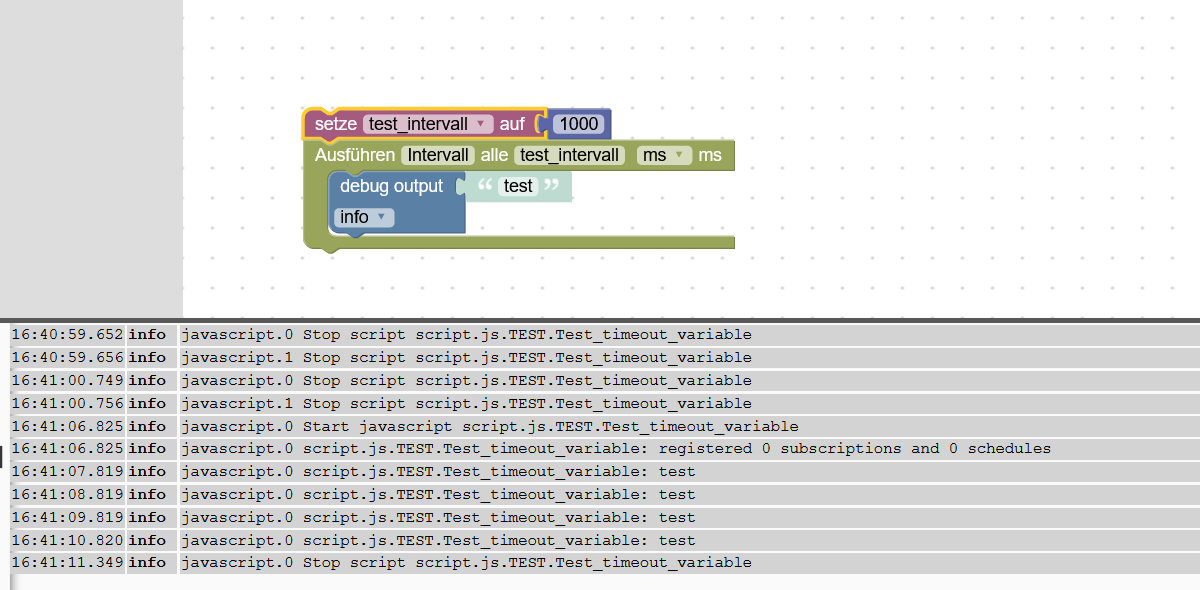
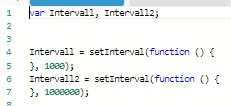
Hier mit dem Intervall, analog dazu funktioniert das mit timeout. Einfach den Namen der Variable in das Feld der Zeit schreiben:


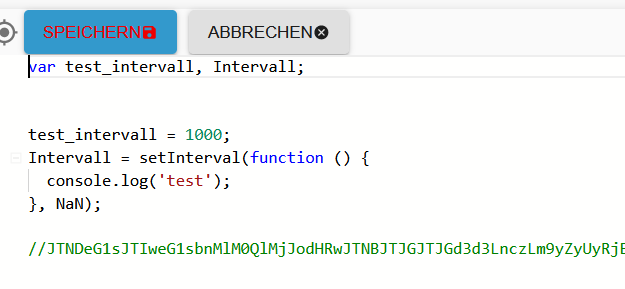
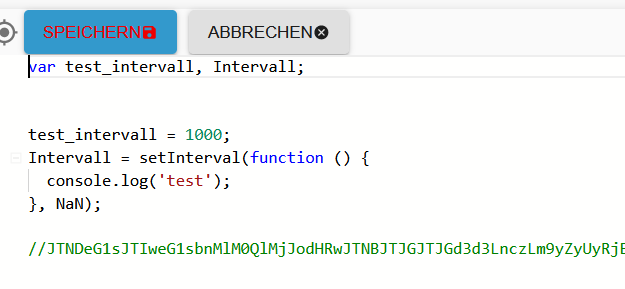
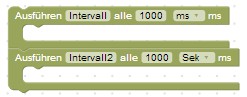
Und hier mit dem Fehler wenn Sekunden oder Minuten verwendet werden:

Aber wie gesagt: Offiziell wird das nicht mehr unterstützt, so meine Erfahrung aus dem Forum. Solange es geht ist ja aber gut, sollte man nur wissen.
-
Hier mit dem Intervall, analog dazu funktioniert das mit timeout. Einfach den Namen der Variable in das Feld der Zeit schreiben:


Und hier mit dem Fehler wenn Sekunden oder Minuten verwendet werden:

Aber wie gesagt: Offiziell wird das nicht mehr unterstützt, so meine Erfahrung aus dem Forum. Solange es geht ist ja aber gut, sollte man nur wissen.
@darkiop sagte in Wunschliste Blockly-Elemente:
Hier mit dem Intervall, analog dazu funktioniert das mit timeout. Einfach den Namen der Variable in das Feld der Zeit schreiben:

Lol, jetzt hab' ich erst verstanden, was Du mit "nicht mehr unterstützt" gemeint hast.
Auf die Idee, statt einer Zahl einfach den Namen einer Variablen zu schreiben, wäre ich nie gekommen, hätte gedacht dass wäre ein reines "number gadget". :DDas NaN kommt wohl daher, da es intrervalle bzw. timeouts nur mit Millisekunden gibt. Hat man eine andere Einheit eingestellt, wird auf "ms" umgerechnet und das geht mit einem "string" nunmal nicht so einfach. ;)

 !
!(bei Schleifen funktioniert der "Trick" z.B. nicht, da eine Ziffer oder ein "Ziffern Gagdet" erwartet wird.
Aber so genau hatt ich mir den Block nicht angesehen. :flushed:)

-
Funktioniert aber. Die Frage ist, ob man das offiziell wieder ein baut und dann ggf. auch das "Puzzleteil" für die Variablen in den timeout/intervall Block einsetzbar macht.
Zum Thema von oben, Zielgruppe für Blockly: Ja die Hauptzielgruppe ist sicher der Anwender der nicht Programmieren kann. Aber auch der fortgeschrittene nutzt sicher an der ein oder anderen Stelle Blockly. Ich finde es für SmartHome Themen sehr nützlich mit Blockly zu arbeiten.
-
Also, ein Number PuzzleLoch wäre ja ein Rückschritt, da der workaround dann nicht mehr ginge.
Von daher evtl. besser :zipper_mouth_face:
Keine schlafenden Hunde wecken... =)Was blocky angeht, bin froh, dass es das gibt.
Vor Jahrzehnten konnte ich mal etwas programmieren, heute würde ich durch die Syntax von Javascript nicht mehr durch blicken :D
So isses wie Programmieren in Ablaufdiagrammen - oder wie auch immer die damals hießen. ;) -
Funktioniert aber. Die Frage ist, ob man das offiziell wieder ein baut und dann ggf. auch das "Puzzleteil" für die Variablen in den timeout/intervall Block einsetzbar macht.
Zum Thema von oben, Zielgruppe für Blockly: Ja die Hauptzielgruppe ist sicher der Anwender der nicht Programmieren kann. Aber auch der fortgeschrittene nutzt sicher an der ein oder anderen Stelle Blockly. Ich finde es für SmartHome Themen sehr nützlich mit Blockly zu arbeiten.
@darkiop sagte in Wunschliste Blockly-Elemente:
Zum Thema von oben, Zielgruppe für Blockly: Ja die Hauptzielgruppe ist sicher der Anwender der nicht Programmieren kann. Aber auch der fortgeschrittene nutzt sicher an der ein oder anderen Stelle Blockly. Ich finde es für SmartHome Themen sehr nützlich mit Blockly zu arbeiten.
Aus Anfängern werden machmal Fortgeschrittene. Und die Begehrlichkeiten wachsen ziemlich schnell. Da sollte Blockly keine Einbahnstrasse sein.
Den Spruch "na dann sollen die doch JS lernen" finde ich immer sehr unangebracht und weltfremd.Blockly sollte/muss erweitert werden, aber immer mit dem Hintergrund, das es Blockly ist.
-
@thewhobox
Ich weiß nicht ob das geht:in der Block-Auswahl eine horizontale Trennlinie?
Oben BASIC
Unten EXPERTDann bleiben die Expertenblöcke wenigstens im richtigen Kontext
Wenn möglich mit den Überschriften
So ich melde mich auch mal wieder zu Wort^^
@Homoran Ich hab mal die Nacht versucht und hab es endlich hinbekommen ein Label rein zu machen ohne, dass alles abschmiert^^
Würde dann so aussehen:

@rantanplan So sehe ich das auch. Iwann will man dann auch alte Skripte erweitern, die dann halt Blockly sind.
Deswegen finde ich die Idee von Homoran sehr gut. -
@darkiop sagte in Wunschliste Blockly-Elemente:
Zum Thema von oben, Zielgruppe für Blockly: Ja die Hauptzielgruppe ist sicher der Anwender der nicht Programmieren kann. Aber auch der fortgeschrittene nutzt sicher an der ein oder anderen Stelle Blockly. Ich finde es für SmartHome Themen sehr nützlich mit Blockly zu arbeiten.
Aus Anfängern werden machmal Fortgeschrittene. Und die Begehrlichkeiten wachsen ziemlich schnell. Da sollte Blockly keine Einbahnstrasse sein.
Den Spruch "na dann sollen die doch JS lernen" finde ich immer sehr unangebracht und weltfremd.Blockly sollte/muss erweitert werden, aber immer mit dem Hintergrund, das es Blockly ist.
@rantanplan
Genau da finde ich mich auch wieder.Mit blockly ziehe ich mir die Befehle in das Skript, ohne dass ich Schreibweise und Syntax kennen muss.
Da liegt mein Hauptproblem.
Ich traue mir zwar zu ein bestehendes Skript (weitestgehend) nachzuvollziehen, aber nicht es in js korrekt zu erstellen. -
@rantanplan
Genau da finde ich mich auch wieder.Mit blockly ziehe ich mir die Befehle in das Skript, ohne dass ich Schreibweise und Syntax kennen muss.
Da liegt mein Hauptproblem.
Ich traue mir zwar zu ein bestehendes Skript (weitestgehend) nachzuvollziehen, aber nicht es in js korrekt zu erstellen.@Homoran sagte in Wunschliste Blockly-Elemente:
@rantanplan
Genau da finde ich mich auch wieder.Mit blockly ziehe ich mir die Befehle in das Skript, ohne dass ich Schreibweise und Syntax kennen muss.
Da liegt mein Hauptproblem.
Ich traue mir zwar zu ein bestehendes Skript (weitestgehend) nachzuvollziehen, aber nicht es in js korrekt zu erstellen.Genau so ist es.
Ich bezeichne mich offen als Syntax-Legastheniker, was noch lange nicht bedeutet, generell nicht programmieren zu können.
Gerade Blockly war für mich ein Grund, nach Jahren von fhem auf iobroker zu wechseln, da mir das Syntax-Chaos in fhem einfach zu unübersichtlich wurde.
Vor Jahrzehnten ging es mit Basic und Assembler noch leicht auf dem C64. Wenn man nicht beruflich permanent mit Programmiersprachen zu tun hat, verliert man schon aus Zeit- und Kapazitätsgründen schnell den Anschluß.
Daher ist Blockly nichts weiter als ein legitimes tool zur Vereinfachung der Programmierung.
... genau so könnte auch jeder c++ freak fordern: weg mit dieser Hilfskrücke Javascript...
Letztendlich ist jede Programmiersprache nur ein Aufsatz zur Umgehung des nativen Maschinencodes.
Bloß weil man die Befehle grafisch zusammenbringt und nicht über Buchstaben direkt über die Tastatur eingibt, sollte niemand verurteilt werden.Amen... :relaxed:



