NEWS
Datenpunkt zu anderer Instanz verschieben möglich?
-
Puhh.. ich will, wie <u>bereits eingangs geschrieben</u> ;) , mir das komplette Neuanlagegeklicke ersparen und sie unterhalb des javascript Adapters in einen eigenen Ordner verlagern, weil ich am Anfang zu blöd war und sie direkt am automatisch im mqtt Adapter angelegten Objekt erzeugt habe. Das war eben nicht so wirklich klug :oops:
-
Tja, ich habe sowas befürchtet… trotzdem lieben Danke für's Mitlesen und -denken :)
<size size="70">(aber es wär schon schick, wenn man DPs einfach umorganisieren könnte und am besten noch in allen Skripten die nötigen Anpassungen durchgeführt würden :twisted: )</size>
-
Sowas kenne ich gut… damit wollte ich aber erst gar nicht anfangen. Ich habe schon lange um ioBroker herumgeeiert und aus Faulheit vor über nem Jahr erstmal mit Domoticz angefangen. War auch nett soweit, aber man braucht ja bastlerische Herausforderungen und da hab ich am letzten Wochenende mal eben alles umgezogen, mit Alexa, RFLink, den Sonoffs und was ich sonstnoch so hab. War easy, ein ruhiger Tag und alles war drüben. Jetzt fange ich langsam mit der eigentlichen Automatisierung an und da will ich nicht direkt wieder Kraut und Rüben einziehen lassen :lol:
-
Ich habe auch angefangen für mich eine "eigene Struktur" von den eigenen Datenpunkten anzulegen.
Ich mache es jetzt so, das immer wenn ich einen eigenen Datenpunkt in einem Script oder Blockly brauche, dann lasse ich die im jeweiligen Script oder Blockly gleich mit anlegen. Ist zwar einmal etwas Arbeit, aber dann hat man irgendwann seine eigene Ordnung.
-
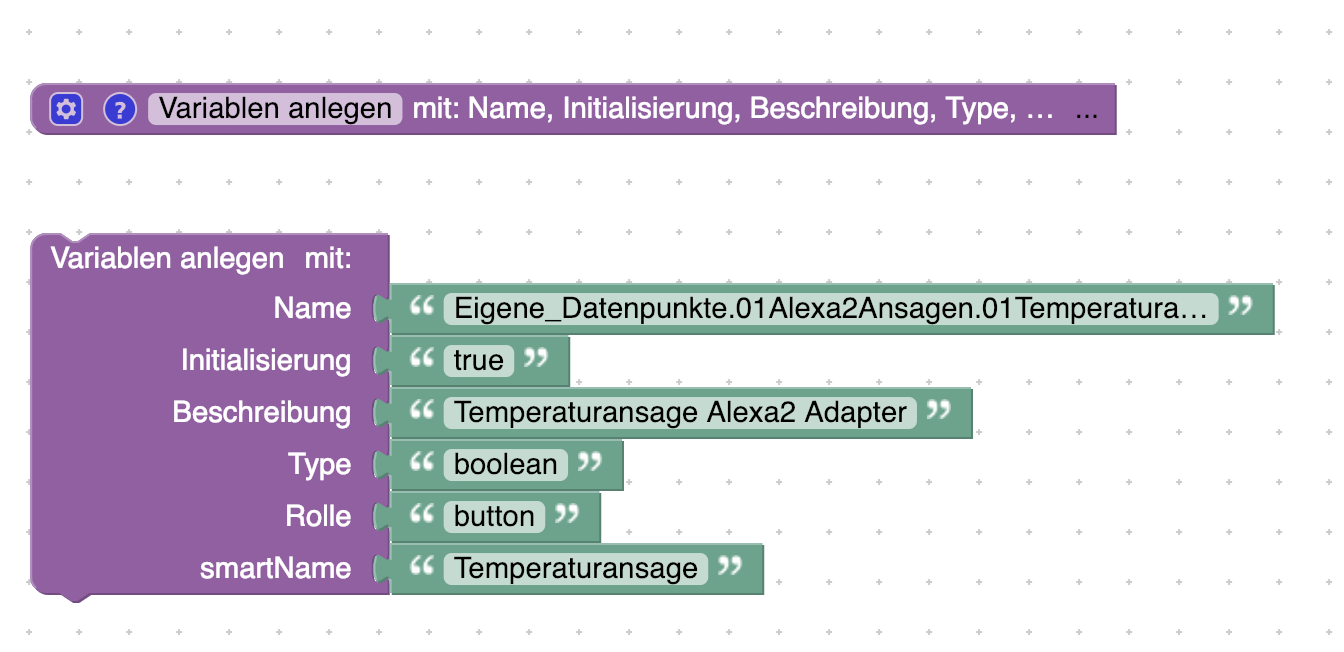
Wie legt man denn Datenpunkte via Blockly an? Mit Javascript habe ich das schon gesehen, aber noch nicht via Blockly… ` hier habe ich mal ein Beispiel
-
vordiestirnklopp das ist so simpel, dass ich danach nie gesucht hätte. :shock: :oops: Besten Dank!
Und er legt die dann automatisch unterhalb der Instanz des javascript-Adapters an, unterhalb der sich das Skript befindet? ` im Feld Name legst Du den Speicherort fest…
-
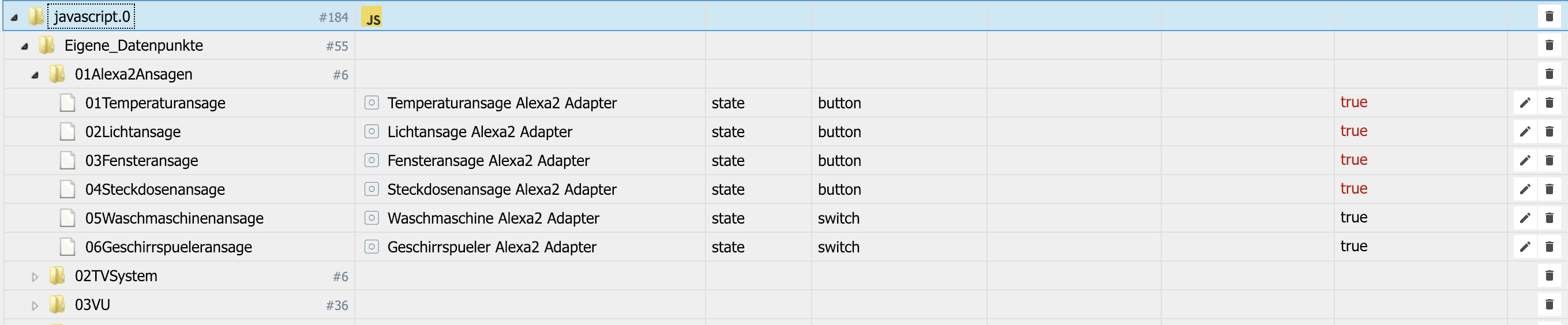
Importiere mal das Blockly und lasse es wie es ist. Dann probiere es einfach aus und schau Dir den erstellten Datenpunkt an (kannst ja anschließend den Datenpunkt wieder löschen), aber dann siehst Du wie es funktioniert.
-
Importiere mal das Blockly und lasse es wie es ist. Dann probiere es einfach aus und schau Dir den erstellten Datenpunkt an (kannst ja anschließend den Datenpunkt wieder löschen), aber dann siehst Du wie es funktioniert. `
Ah ja, die Magie steckt im "hier ist JS drin" ;)
Kann man denn Datenpunkte auch eine Ebene höher anlegen?
Das Sctipt baut sich ja seine Struktur in javascript.0.
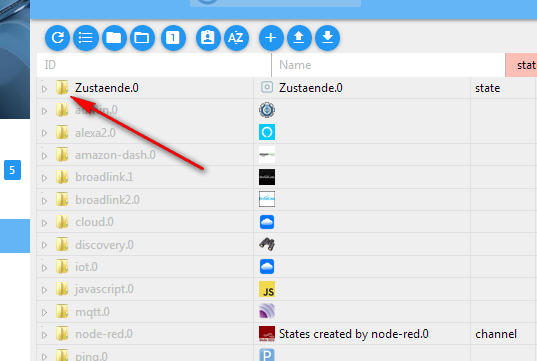
Habe meinenen eigenen "Baum" auf der gleichen Ebene, würde gerne dort (zustaende.0) anlegen.
Sehe ich code leider nirgends den Hinweis auf javascript.0, denke daher das anlegen geschieht "relativ"?
CU,
padrino
-
Importiere mal das Blockly und lasse es wie es ist. Dann probiere es einfach aus und schau Dir den erstellten Datenpunkt an (kannst ja anschließend den Datenpunkt wieder löschen), aber dann siehst Du wie es funktioniert. `
Ah ja, die Magie steckt im "hier ist JS drin" ;)
Kann man denn Datenpunkte auch eine Ebene höher anlegen?
Das Sctipt baut sich ja seine Struktur in javascript.0.
Habe meinenen eigenen "Baum" auf der gleichen Ebene, würde gerne dort (zustaende.0) anlegen.
Sehe ich code leider nirgends den Hinweis auf javascript.0, denke daher das anlegen geschieht "relativ"?
CU,
padrino `
Ich verstehe nicht so ganz was Du meinst ? Wie soll denn der komplette Pfad aussehen ? Die Datenpunkte sind dann unter javascript.0
Ich habe bei mir so angefangen….
Im Blockly unter Name steht der Pfad. Die Punkte dazwischen bestimmen die Struktur.


-
Ich würde gerne da rein… ;)

-
hm, sorry….da weiß ich nicht wie und ob das geht
-
Ich würde gerne da rein…
In Javascript funktiert es so:
const id = 'zustaende.0.geraet1.kanal1.dp_13'; const obj = { "type": "state", "common": { "name": "Datenpunkt 1.3", "role": "switch", "type": "boolean", "read": true, "write": true, "desc": "per Javascript erzeugt", "def": false }, }; setObject(id, obj, function() { setState(id, obj.common.def, true); // Initialisierung }); -
Ich würde gerne da rein… `
In Javascript funktiert es so:const id = 'zustaende.0.geraet1.kanal1.dp_13'; const obj = { "type": "state", "common": { "name": "Datenpunkt 1.3", "role": "switch", "type": "boolean", "read": true, "write": true, "desc": "per Javascript erzeugt", "def": false }, }; setObject(id, obj, function() { setState(id, obj.common.def, true); // Initialisierung }); ```` `Hallo paul53,
verstehe ich das richtig das dann der Datenpunkt schon vorhanden sein muss und dann dorthin verschoben wird, oder wird der mit dem Script angelegt ?
-
oder wird der mit dem Script angelegt ?
Ja, wenn nicht vorhanden.
Man kann auch Objekte per Skript kopieren (Dst wird erzeugt, wenn nicht vorhanden).
const idSrc = "Messwerte.0.Solaranlage.Momentanwerte.Leistung_DC_aktuell"; const idDst = "datenpunkte.0.Messwerte.Solaranlage.Momentanwerte.Leistung"; function copyObject() { var obj = getObject(idSrc); setObject(idDst, obj, function() { if(obj.type === 'state') { var init = null; if(obj.common.def == undefined) { if(obj.common.type === 'number') init = 0; if(obj.common.type === 'boolean') init = false; if(obj.common.type === 'string') init = ''; } else init = obj.common.def; setState(idDst, init, true); } }); } copyObject();Habe ich gerade getestet.
-
Ich würde gerne da rein… `
In Javascript funktiert es so:const id = 'zustaende.0.geraet1.kanal1.dp_13'; const obj = { "type": "state", "common": { "name": "Datenpunkt 1.3", "role": "switch", "type": "boolean", "read": true, "write": true, "desc": "per Javascript erzeugt", "def": false }, }; setObject(id, obj, function() { setState(id, obj.common.def, true); // Initialisierung }); ```` `Hallo Paul53,
erstmal danke für Deine Beispiele.
Ich habe es heute mal probiert und es funktioniert prima. Wie und ob man das in Blockly verwursten könnte, da fehlt mir leider die Idee. Es wäre schön wenn man immer in einer Form bleiben könnte, dann kann man alles in einem Blockly oder eben in einem Javascript aufbauen.
Jetzt noch eine Frage zum Script.
Die erstellten Datenpunkte lassen sich nicht in den iot Adapter einfügen. Das geht nur wenn ich das hier
"desc": "per Javascript erzeugt",
auskommentiere oder lösche. Wofür ist der Punkt wichtig ?


