NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Mit diesem Script kannst den LOWBat deiner Xiaomi auslesen :-D
Nicht von mir, habe ich im Forum gefunden. Funktioniert auch soweit sehr gut.
Allerdings erkennt er natürlich keine HM-Sensoren, den HM LowbatScript parallel unter einem anderen Namen laufen zu lassen funktioniert bei mir leider nicht :-( `
Danke für das Script, aber das klappt bei mir leider nicht :( `
Hallo tugsi,
das Skript habe ich damals geschrieben, basierend auf dem LowBat Skript für Homematic von ich meine Pix. Die normalen Xiaomi Teile haben die Angabe Percent. Darüber läuft das Skript. Zeig doch mal bitte die Datenpunkte der aqara, dann kann man weitersehen. Ich rate aber mal, dass die auch einen Percent Wert haben.
das LowBat ist hier einfach nur eine Variable und hat nichts mit dem Status "low_bat" oder "lowbat" der Homematic Komponenten zu tun. Ich war nur zu faul, die Kommentierung aus dem originären Homematic low_bat skript zu entfernen, daher wahrscheinlich deine Verwirrung.
Mit korrigierter Kommentierung:
function countLowbat(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente auf 0 var moeglicheLOWBAT = 0; var textLOWBAT = []; var lowbattery = false; // NEU EINGEFÜGT, um bei niedrigem Prozntwert entsprechend hochzuzählen if (obj) { log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat } else { log('Ausgelöst bei Timer'); } cacheSelectorLOWBAT.each(function (id, i) { // Schleife für jedes gefundenen Element *.percent var value = getState(id).val; // Zustand *.percent abfragen (jedes Element) if(value < minlevel){lowbattery = true} else {lowbattery = false} // NEU EINGEFÜGT. Ist der Ladestand kleiner als der Schwellwert? Wenn ja, setze die Variable lowbattery auf true var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.replace("Battery percent",""); if (lowbattery=== true) { // wenn Zustand der Variable "lowbattery" = true, dann wird die Anzahl der Geräte hochgezählt textLOWBAT.push(devicename); // Zu Array hinzufügen } log("Geräte Nr. " + i + ": " + devicename + "meldet: " + lowbattery); ++moeglicheLOWBAT; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon geringer Ladestatus zutreffend) ausgegeben log("Text: " + textLOWBAT.join(', ')); log("Anzahl Geräte: " + moeglicheLOWBAT + " # davon LOWBAT erkannt: " + textLOWBAT.length); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählenLowbat.textLOWBAT", textLOWBAT.join(', ')); // Schreibt die aktuelle Namen der Geräte mit LOWBAT Meldung setState("zählenLowbat.anzahlLOWBAT", textLOWBAT.length); // Schreibt die aktuelle Anzahl der Geräte im System setState("zählenLowbat.möglicheLOWBAT", moeglicheLOWBAT); // Schreibt die aktuelle Anzahl der vorhandene Geräte } cacheSelectorLOWBAT.on(function(obj) { // bei Zustandänderung *.percent in allen Gewerken countLowbat(obj); }); schedule("*/60 * * * *", function () { //oder!! soll entweder ausgelöst werden alle 10 Minuten countLowbat(); }); // Bei Start: countLowbat(); -
Danke für die Antwort,
nein die Kommentierung hat mich jetzt nicht irritiert, ich suche ja schon etwas nach diesem Script hier und wusste, dass es für die HM-Geräte erstellt wurde.
Nur bin ich noch recht frisch hier bei iOBroker und finde mich erstmal zurecht :-)

Wie Du siehst, gibt es zwar eine Prozentangabe, dass war für mich ja auch nicht das Problem, ich bekomme ja auch die Anzahl der möglichen Geräte und auch die Anzahl der mit einem Status "LowBat", aber ich erhalte nicht einen Namen.
script.js.Batterieanzeige.BatLow: Anzahl Geräte: 13 # davon LOWBAT erkannt: 12 .... script.js.Batterieanzeige.BatLow: Geräte Nr. 12: meldet: trueAber eben keinen Namen dazu:
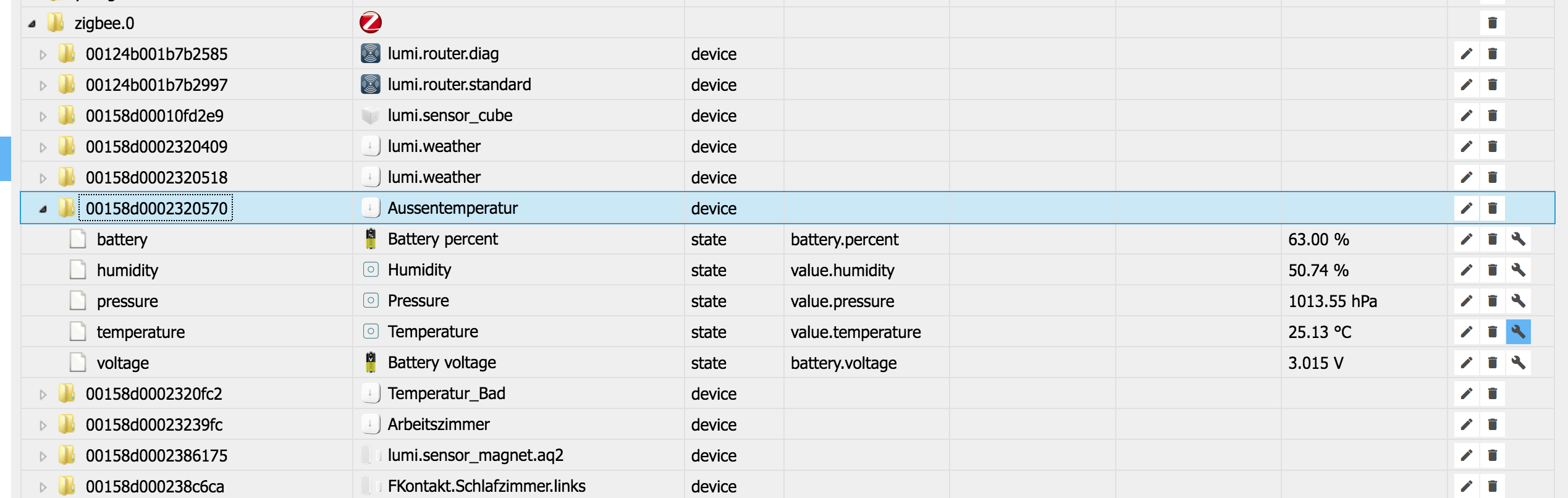
script.js.Batterieanzeige.BatLow: Text: , , , , , , , , , , ,Ich bekomme ja nur einen Namen wie z.B. Aussentemperatur, wenn ich im Device im common.name schaue
{ "type": "device", "common": { "name": "Aussentemperatur", "type": "lumi.weather", "icon": "img/aqara_temperature_sensor.png" }, "from": "system.adapter.zigbee.0", "ts": 1539209821969, "_id": "zigbee.0.00158d0002320570", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "user": "system.user.admin", "native": {} }Ich bin aber ja "unterhalb" des Devices, wo ich die Prozentzahl, Temperatur etc bekomme:
{ "type": "state", "common": { "name": "Battery percent", "type": "number", "unit": "%", "read": true, "write": false, "role": "battery.percent", "min": 0, "max": 100, "icon": "img/battery_p.png" }, "from": "system.adapter.zigbee.0", "ts": 1539349041776, "_id": "zigbee.0.00158d0002320570.battery", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "native": {} }Ich müsste also irgendwie von dort den übergeordneten Devicenamen bekommen :-)
Klingt einfach… ist es aber nicht :lol:
Gruß
Thomas
-
Hier
viewtopic.php?f=21&t=869&hilit=HIER+LEG … &start=100
ist die Diskussion, aus der das Skript entstammt.
Dort war auch das gleiche Problem "keine Namen". Es lag daran, dass die Teile in der xiaomi App nicht benannt worden waren.
Sobald das nachgeholt und einmal neugestartet wurde, hat das Skript die Namen ausgelesen. Denn genau das tut es eigentlich auch, siehe hier:
var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.replace("Battery percent",""); -
Hier
viewtopic.php?f=21&t=869&hilit=HIER+LEG … &start=100
ist die Diskussion, aus der das Skript entstammt.
Dort war auch das gleiche Problem "keine Namen". Es lag daran, dass die Teile in der xiaomi App nicht benannt worden waren.
Sobald das nachgeholt und einmal neugestartet wurde, hat das Skript die Namen ausgelesen. Denn genau das tut es eigentlich auch, siehe hier:
var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.replace("Battery percent",""); ```` `Danke für den Beitrag, genau ist mein Problem …
Ich habe kein Xiaomi Gateway, habe an einem Raspberry ein CC2531 USB-Stick, der den Zigbee-Gateway mimt und das funzt 1a.
Aber dadurch kann ich mit der Xiaomi-App die nicht sehen und somit da auch kein Namen vergeben.
Mit dem Befehl:
var name = getObject(id).common.name;Bekomme ich nur "Battery percent" zurück und das wird ja eine Zeile darunter entfernt.
Im Adapter selber kann ich ein Namen dem Gerät (Device) vergeben, hier zB Aussentemperatur:

Ich sehe für mich nur 2 Möglichkeiten:
- 1. Entweder kann ich einen eigenen state da hinein schreiben mit "Name"
oder 2\. Ich kann irgendwie den Namen des Devices auslesen -
Ich habe es jetzt anders gelöst.
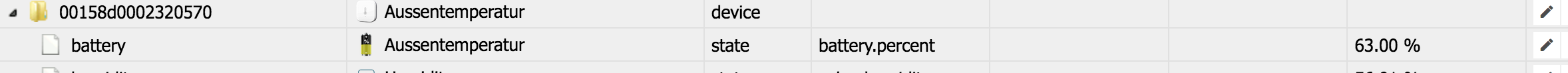
Ich habe im STATE der Batterieprozente, den Namen einfach angepasst:

Dann bekomme ich auch den richtigen Namen ;-)Ok, dann muss ich einmal das Device mit dem Adapter benennen und dann in den Objekten manuell da dies noch anpassen..
Egal, hauptsache es passt.
Danke Dir nochmal für die Unterstützung!
-
Was für Handy View?
-
Hallo sigi234,
du hattest hier viewtopic.php?f=35&t=5369&start=540 mal einen View veröffentlicht.
Gruß Christian
-
Hallo,
die gibt es nicht mehr so….arbeite schon an einer anderen........aber derzeit keine Zeit
-
-
Hi zusammen,
habe eine kurze Frage
ich habe hier ein Basic HTML widget, mit einen Link darin.
Die Schaltfläche ist 100x100px groß, mit Text. Derzeit ist nur der Text als Link verfügabar.
Wie kann ich denn die ganze Fläche 100x100px als Link darstellen.
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"zentrieren","html":"[sehr hell](\"javascript:void(0)\")"},"style":{"left":"508px","top":"657px","width":"100px","height":"100px","background":"#fff","color":"#000"},"widgetSet":"basic"}]es muss leider ein HTML widget sei, da ich darin ein Funktion aufrufe.
Danke
-
Widget übereinander legen….....
-
Hallo Daniel,
erst einmal vielen lieben Dank für die Bereitstellung deiner Arbeiten, die einem Anfänger, wie mir, einen durchaus kleinen Einblick in die Vis ermöglicht. Deine Arbeiten sind wirklich sehr lobenswert. Hut ab !
Habe dein Projekt importiert, soweit so gut. Komme aber irgendwie nicht mit der Zuordnung der Farben im View Fenster/Steckdosen bei offen, gekippt oder geschlossen klar. Bei mir passiert da wirklich nicht viel. Alles grün oder gar nichts.
Habe ich da zufällig was übersehen ? Eine Javascript welches ich noch einbauen muss ? Die Anpassung der CSS ?
Bei den Batterien habe ich auch das Problem, dass die Xiaomi Sensoren nicht erkannt werden da diese ja ein Wert (Volt) ausgeben. Hättest du da einen Tipp für mich ?
Vielen lieben Dank für deinen Ratschlag ;-)
MfG Frank `
Hallo Frank,
zu den Xiaomi Sensoren kann ich Dir leider nicht helfen. Die Batteryfunktion ist ja quasi schon in den Widgets integriert und ich nutze sie einfach…sry.
Bei den Fenstern / Steckdosen musst Du aufpassen. Die farbigen Kreise liegen hinter den Icons. Da muss man am Rand sehr genau Klicken um sie zu markieren. Wenn Du sie dann hast ist es in den Eigenschaften recht einfach - du musst dort nur die ObjektIDs 2 mal setzen.
fenster.JPG `
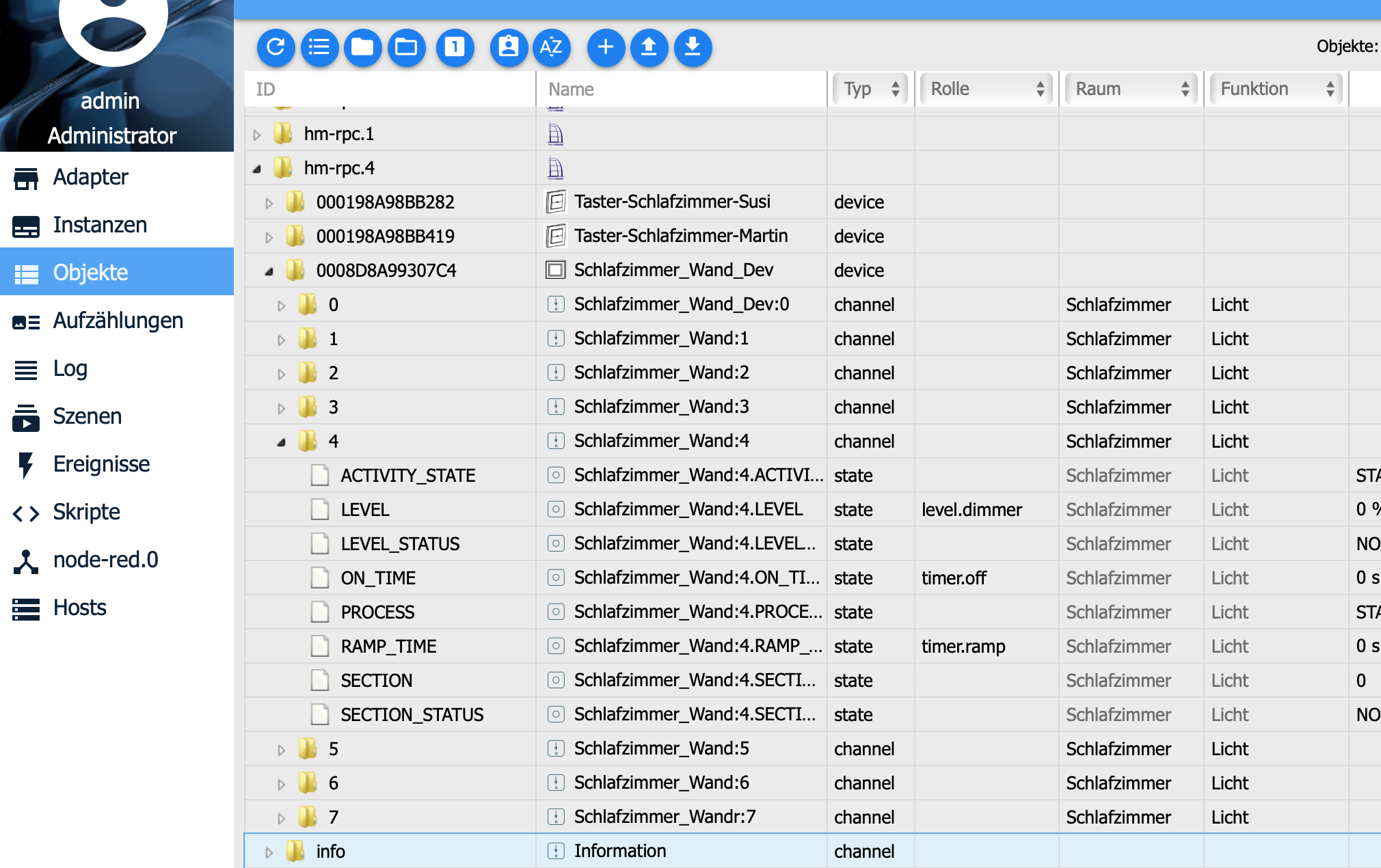
Hallo Daniel,ich nutze in deine Licht Icons. Das funktioniert alles sehr gut. Nun habe ich meinen ersten HMIP Dimmer in Betrieb genommen. Hier gibt es den working-Datenpunkt nicht. Ich kann über den Dimmer die Helligkeit steuern (über .level), der grüne Rand erscheint aber nicht.
Hast du einen Tipp für mich?

-
Hallo zusammen,
bisher habe ich hier im Forum nur gelesen und viel gelernt.
Nun melde ich mich auch mal zu Wort :)
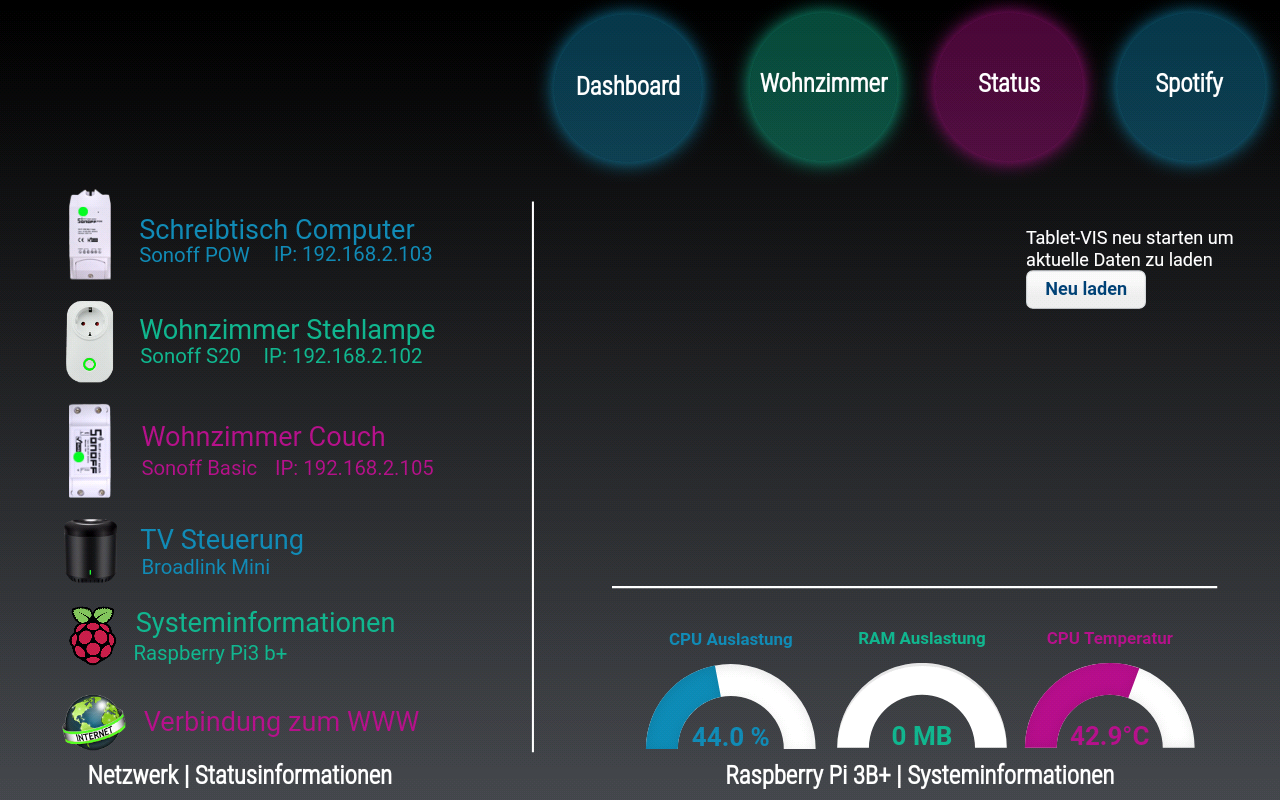
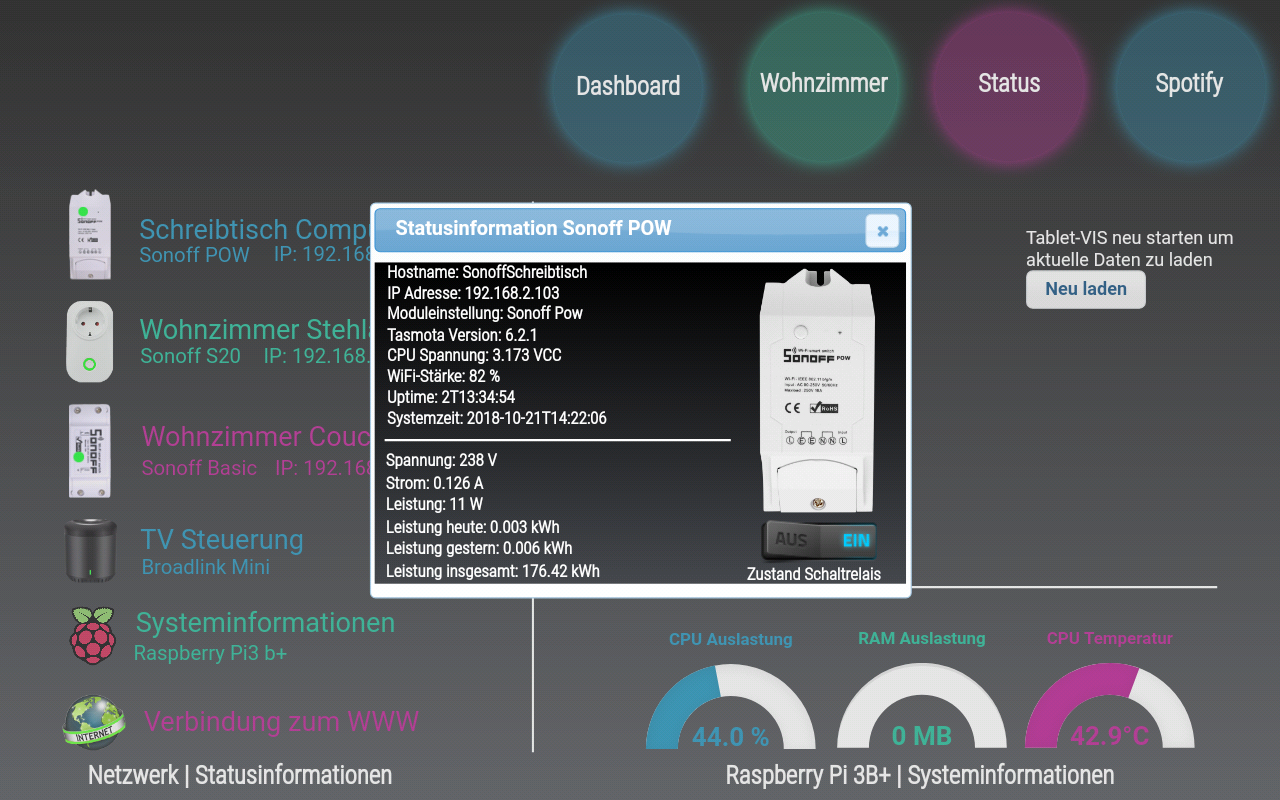
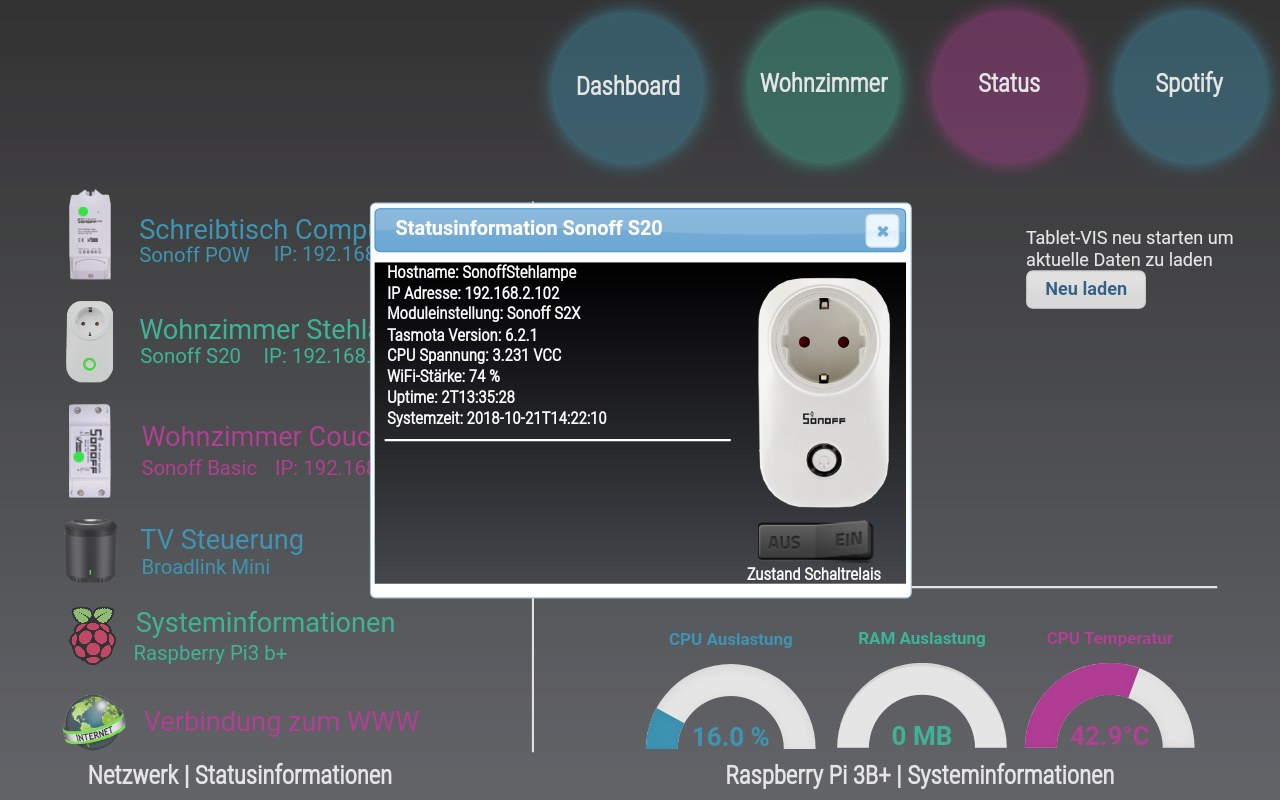
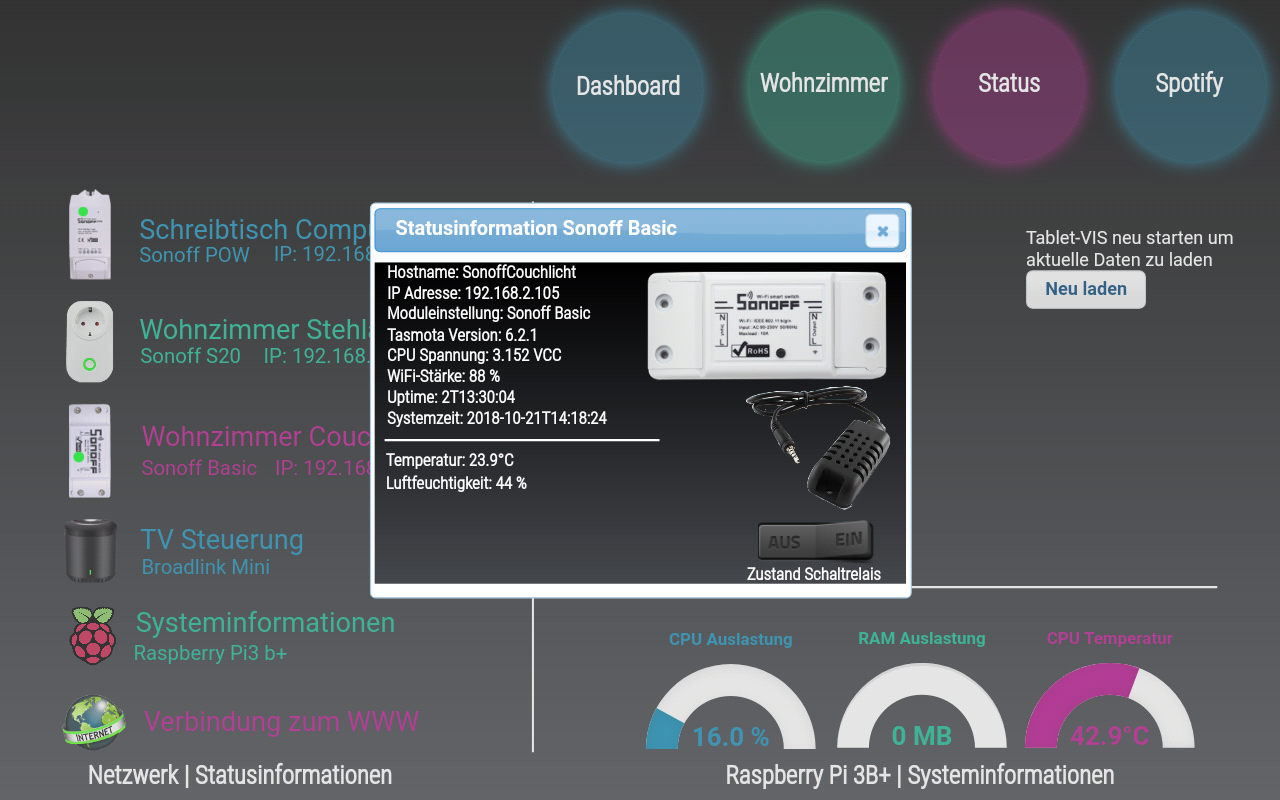
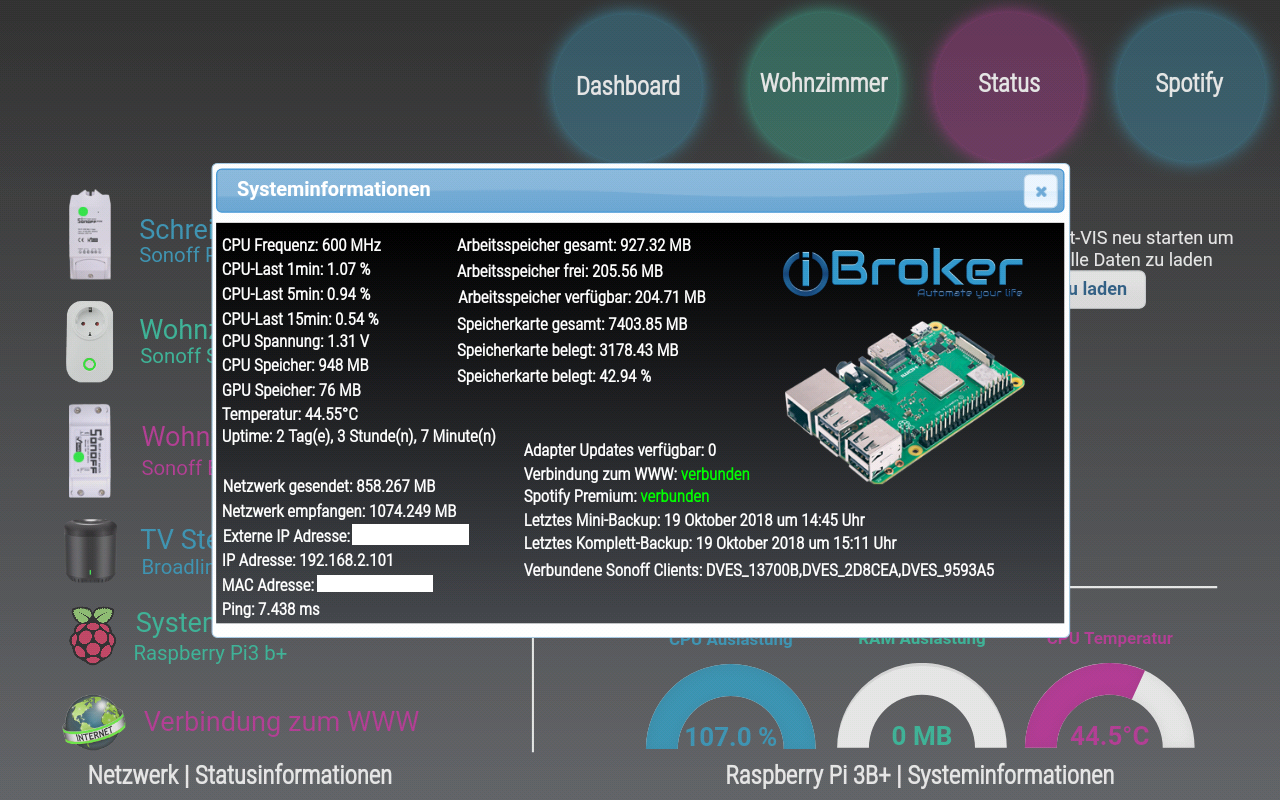
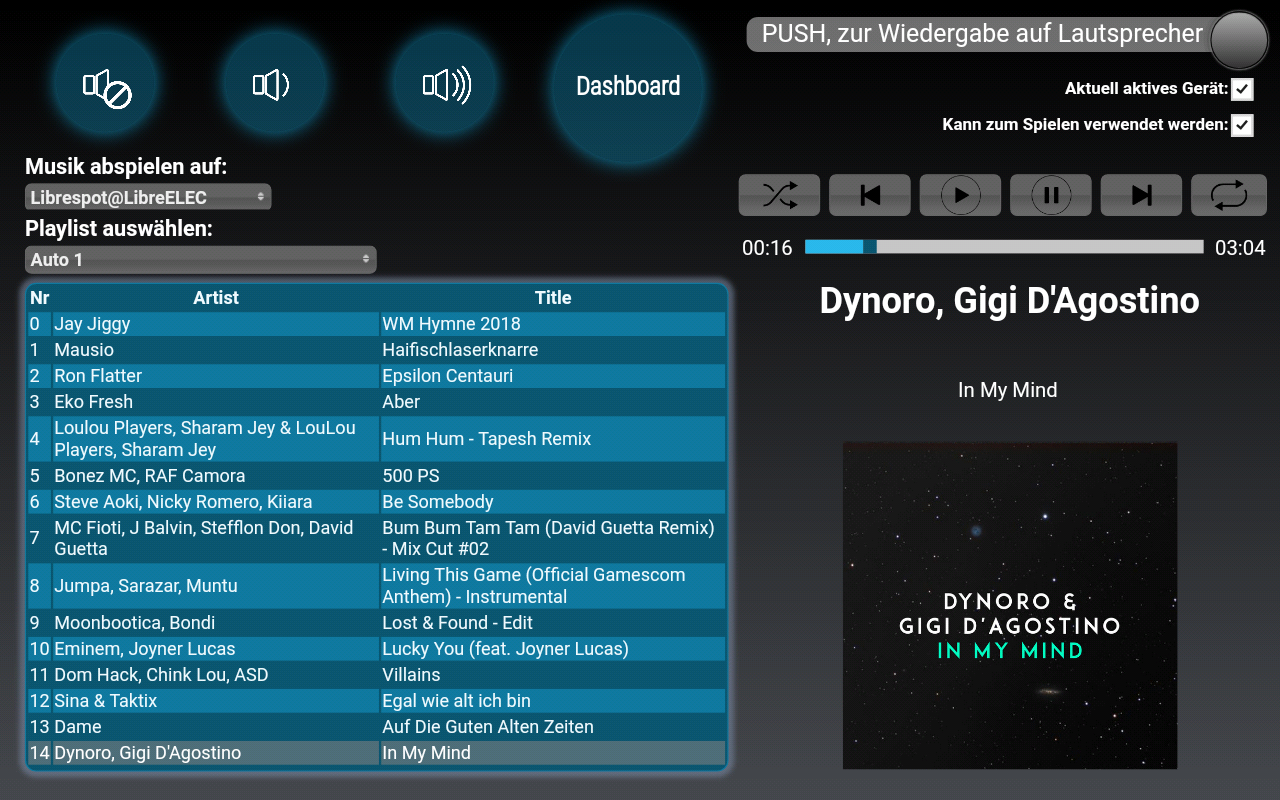
Hier ein paar Fotos von meinem Wandtablet.
Bis jetzt ist noch nicht viel integriert da wir aktuell noch in einer Mietswohnung wohnen. Sobald wir umziehen wird das System deutlich wachsen.
Als Wandtablet nutze ich ein Huawei Tablet MediaPad T3 mit dem fullyBrowser im Kioskmodus und Motion Detection.












Aktuell bin ich an der Darstellung fürs Handy dran.
Zusätzliche Funktionen auf dem Handy:
-
einstellbarem Einschlaftimer für TV
- TV-Programmdarstellung.
Ich möchte mich bei https://forum.iobroker.net/viewtopic.php?f=35&t=5369&start=340#p122126 und https://forum.iobroker.net/viewtopic.php?t=5369&start=340#p120534 für die Designidee und Vorlage bedanken!
Und natürlich auch an alle anderen, für die Scripte, Codeschnipsel und Vorlagen, ein dankeschön.
Bei interesse kann ich Teile der VIS oder Scripte veröffentlichen.
Viele Grüße und einen schönen Sonntag
Marcus
-
-
Sehr Gut geworden! :)







