NEWS
[Testing] Material UI Adapter
-
Es ist für mich als Laien aber völlig unrealistisch zu erkennen was da als Rolle stehen müsste und ob da der Adapter Progger geschlampt hat, oder Material oder ich ;)
Hab jetzt zumindest rausbekommen das indicator.xyz z.b. indicator.temperature wie es beim netatmo adapter verwendet wird nicht so geschickt beim Material ist wie z.b. value.temperature.
ABer die ganzen Rollen die ich per FHEM oder OpenHAB Adapter zu den Objekten bekommen sind anscheinend alle "falsch" oder ich sag mal eher Material unkompatibel :D
-
Hmm, also ich erstelle dann mal für jeden Adapter ein Issue weil ich nicht weiss wie die Rollen aussehen sollten? :twisted:
Glaube es macht evtl. mehr Sinn sich erst zu überlegen welche Rollen man per Material unterstützen kann oder will und das dann auch dokumentieren. Dann kann das jeder Nutzer mit seinen Adaptern überprüfen und wo es nicht passt und dann ggf.Issues aufmachen ;)
Bei der aktuellen Entwicklungsgeschwindigkeit brauch ich eigentlich noch nicht mal wirklich nen Bug für Material anlegen, da schon die nächste Version deutlich weiter ist - ich kann daher erst mal entspannt urlauben und danach schauen was ihr noch alles cooles aus dem Hut zaubert - evtl. ersetzt dann Material schon VIS für mich :D
P.S:
Aktuell zeigt Material neue Datenpunkte manchmal nicht gleich an sondern sie müssen oft erst manuell sichtbar geschaltet werden.
Dann könnte man doch gleich noch anbieten die Rollen aus Material heraus zu ändern, oder dort eine automatische Konvertierung einzubauen, oder auch nur eine händische?
Kenne das auch aus vielen anderen GUIs das man ggf. erstmal angeben muss was der Datentyp eigentlich sein soll damit etwas vernünftiges angezeigt wird.
-
Bitte korrigiert mich wenn ich falsch liege!
Es ist für mich als Laien aber völlig unrealistisch zu erkennen was da als Rolle stehen müsste `
@JackWolfskind:ich erstelle dann mal für jeden Adapter ein Issue weil ich nicht weiss wie die Rollen aussehen sollten? `
geh mal davon aus, dass es eine Doku geben wird wenn der Adapter fertig ist. Dort wird dann auch alles beschrieben sein.Wie du richtig siehst:
@JackWolfskind:Bei der aktuellen Entwicklungsgeschwindigkeit brauch ich eigentlich noch nicht mal wirklich nen Bug für Material anlegen, da schon die nächste Version deutlich weiter ist `
wird da gewaltig dran geschraubt.Dann könnte man doch gleich noch anbieten die Rollen aus Material heraus zu ändern `
Material soll ein Nachfolger für den mobile-Adpter sein.Der sollte IMHO auch auf schwächeren Endgeräten, insbesondere Smartphones laufen können.
Daher finde ich, dass solche Funktionalitäten dort nicht sein sollten.
Gruß
Rainer
-
Material soll ein Nachfolger für den mobile-Adpter sein.
Der sollte IMHO auch auf schwächeren Endgeräten, insbesondere Smartphones laufen können.
Daher finde ich, dass solche Funktionalitäten dort nicht sein sollten.
Gruß
Rainer `
Hmmm, das finde ich schade (das mit der Einschränkung für Smartphones und Co). In dem Adapter ist doch auch Potential, für welche die nicht mit VIS rumspielen wollen/können schnell eine saubere Oberfläche zu erstellen. Vielen die ich VIS gezeigt habe sind erstmal erschlagen. Auch das mit den Widget und da den Überblick zu behalten. Hier gibt es eine schnelle und einfache Methode ein Ergebniss zu sehen.
Nur mal so zum Nachdenken…
Gruß
Holger
-
Ich glaube das hast du missverstanden.
@holgerwolf:das mit der Einschränkung für Smartphones und Co `
Das ist keine Einschränkung auf…Natürlich ist das auch als einfacher vis Ersatz gedacht. Nur soll es genau deswegen AUCH auf Smartphones laufen können.
Mir ging es um die Funktion
@JackWolfskind:Dann könnte man doch gleich noch anbieten die Rollen aus Material heraus zu ändern, `
Mit so etwas muss man den Adapter IMHO nicht unnötig aufblähen.Gruß
Rainer
-
I
Mir ging es um die Funktion
@JackWolfskind:Dann könnte man doch gleich noch anbieten die Rollen aus Material heraus zu ändern, `
Mit so etwas muss man den Adapter IMHO nicht unnötig aufblähen.Gruß
Rainer `
… da stimme ich Dir zu :-)
Gruß
Holger
-
Ich habe den Adapter gerade getestet und der erste Eindruck ist positiv. Alles, was bei mir mit der alten Mobile UI funktioniert hat, geht auch jetzt problemlos. Wenn ich mir etwas wünschen dürfte, wäre es das:
-Unterstützung irgendwelchen Graphen und Statistiken für Temperaturen usw.
-Möglichkeit die Optik (Hintergrundbild?) anzupassen
Toll, dass in der Hinsicht etwas passiert. Die Bedienung von mobilen Geräten aus war aus meiner Sicht bisher eine Schwäche von ioBroker. Das ging bei der Konkurrenz immer etwas einfacher und schöner.
-
Hi Leute,
gibt es irgendeine Möglichkeit die 3sec Denkpause beim Aufrufen der Material Seite bei "Objekte lesen" zu verkürzen ?
Von der Client Performance hängt es scheinbar nicht ab. Egal ob Handy, Notebook, PC oder Server ist überall gleichlang.
Würde ein minimieren der Objekte auf tatsächlich nur jene, die ich in Material brauche helfen ? Wenn ja wie kann ich das bewerkstelligen ?
Würde ein Verlagern der iobroker Installation/DB auf eine SSD oder eine stärkere Host CPU für iobroker etwas helfen ?
Beste Grüße
-
Hi zusammen,
ich würde gerne auch testen, bekomme aber die Installation nicht gebacken.
root@ioBroker-RasPi:~# npm i iobroker.material npm WARN saveError ENOENT: no such file or directory, open '/root/package.json' npm WARN enoent ENOENT: no such file or directory, open '/root/package.json' npm WARN react-beautiful-dnd@8.0.7 requires a peer of react@^16.3.1 but none is installed. You must install peer dependencies yourself. npm WARN react-motion@0.5.2 requires a peer of react@^0.14.9 || ^15.3.0 || ^16.0.0 but none is installed. You must install peer dependencies yourself. npm WARN react-redux@5.0.7 requires a peer of react@^0.14.0 || ^15.0.0-0 || ^16.0.0-0 but none is installed. You must install peer dependencies yourself. npm WARN root No description npm WARN root No repository field. npm WARN root No README data npm WARN root No license field. + iobroker.material@0.9.10 updated 1 package and audited 312 packages in 5.264s found 0 vulnerabilitiesist da beim npm was falsch ? Oder wie muss ich vorgehen ?
Viele Grüße,
Marc
-
Hallo zusammen,
@apollon
ja, stimmt, war nicht im richtigen Verzeichnis … :-) Aber hat sich auch erledigt, habe es letztlich doch noch hinbekommen ...
Zum Adapter:
Wirklich schön ! Ich bin gerade dabei ihn einzurichten und alles schön ordentlich zu konfigurieren und bennennen ...
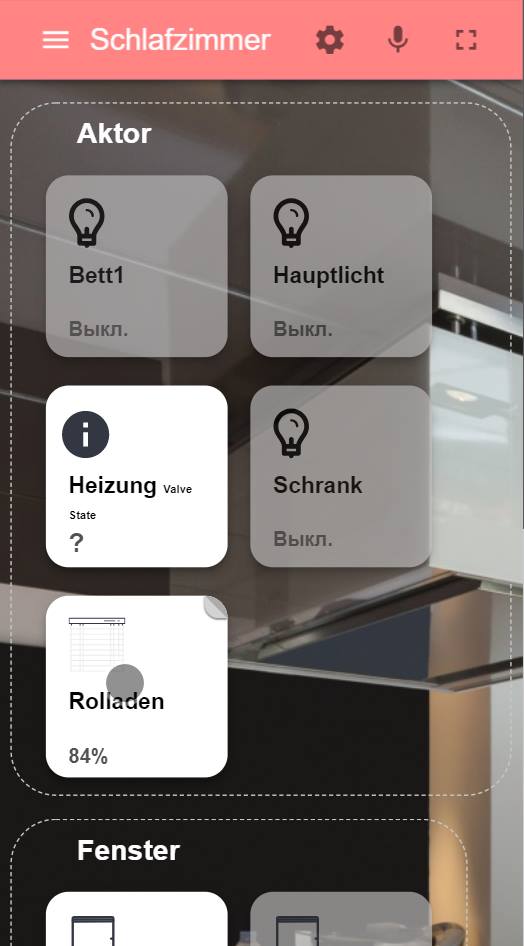
Was mir dabei auffällt ist, dass m.E bei den Rolläden etwas fehlt. Sicherlich ist es ansichtssache, aber ich kenne es bei Rolläden nicht anders als 100% ist geschlossen und 0% ist offen. Ich habe bei dem material adapter keine Möglichkeit gefunden das so zu konfigurieren. Ich kann nur zwischen level und level inverted auswählen - aber da das Bild vom Rolladen bei 0% geschlossen und bei 100% geöffnet ist zeit es mir, egal wie ich es anpacke immer optisch den falschen Status an ... oder habe ich etwas übersehen ?
Viele Grüße,
Marc
-
Rolläden sind bei 100% offen.
Es kommen 100% licht durch, wie beim Dimmer 100% ist das hellste
Gruß Rainer
-
Rolläden sind bei 100% offen.
Es kommen 100% licht durch, wie beim Dimmer 100% ist das hellste `
Ja, wie schon gesagt, reine Geschmackssache oder Definitionsfrage :-)
Es ist zu 100% ausgefahren ist auch eine Definition. Bei der Markise gibt es zu 100% Sonnenbrand :lol:
Aber es sollte doch ganz einfach sein in die Einstellungen einen Schlater einzubauen der diese Definition per Konfiguration umdreht, oder ?
Viele Grüße,
Marc
-
Hi Leute,
hab vor kurzem auf die neueste Version upgedated.
Laut changelog sollte ja jetzt rgb gehen …
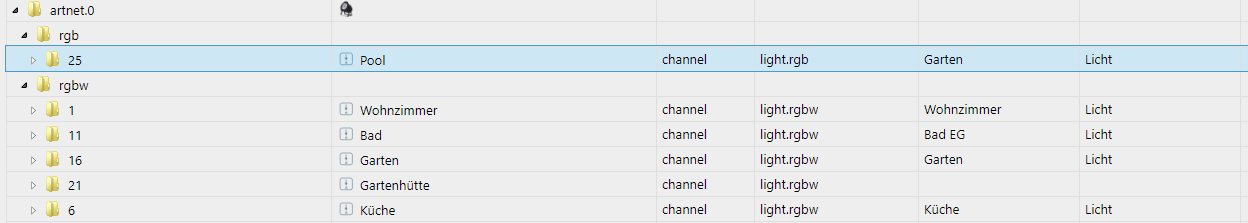
0.9.12 (2018.08.19) (bluefox) RGB was implementedbei mir schauts beim artnet adapter so aus:

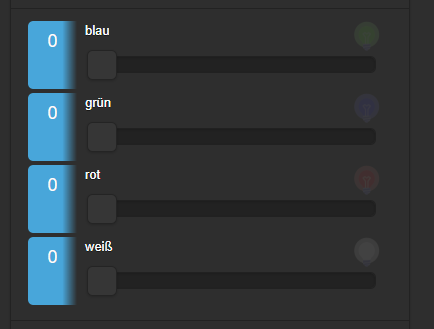
Im Mobile Adapter habe ich auch wies gehört die Schieberegler für den jeweiligen Farbkanal:

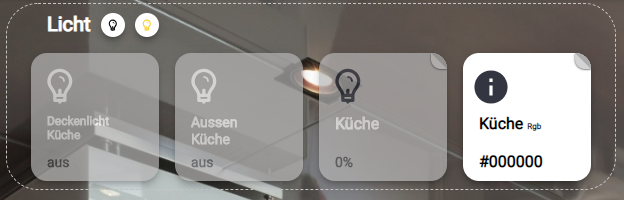
Im Material Adapter schauts aber leider so aus:

Ich muss den rgb(w) Wert eingeben und habe einen separaten Schieberegler für die Helligkeit…
Muss ich hier noch etwas anpassen, damit ich dieselbe Funktionalität/Ansicht habe wie im Mobile Adapter, oder ist das so gewollt ?
Beste Grüße
-
Hallo zusammen,
oh mann… Ich scheine das echt nicht zu raffen...
Kann mich jemand mal ein wenig an die Hand nehmen und mir sagen wie ich das installieren soll?
Ich bin neu in dem Thema IOBroker und anscheinend nicht Helle genug um per npm zu installieren. Ich habe jetzt alles ausprobiert was ich ausprobieren kann, aber irgendwie will material mich nicht... Ich sehe Material nicht in den Instanzen. Ich gebe auch zu das ich es (verzweifelt) dann doch irgendwann probiert hatte über github zu installieren. Das ging sogar soweit das ich es den Instanzen gesehen hatte und sogar die Seite aufrufen konnte. Nur das er mir keine Räume etc angezeigt hat, obwohl ich diese in den Aufzählungen hinterlegt hatte. Darauf hin habe ich den Adapter wieder deinstalliert und bin wieder zum npm Versuch übergegangen...
Hier mal mein sagenhafter Selbstversuch, der nicht zum ersten mal scheiterte:
pi@raspberrypi:/opt/iobroker/node_modules/iobroker.material $ cd /opt/iobroker pi@raspberrypi:/opt/iobroker $ sudo npm i iobroker.material@0.10.1 npm WARN react-beautiful-dnd@9.0.2 requires a peer of react@^16.3.1 but none is installed. You must install peer dependencies yourself. npm WARN react-motion@0.5.2 requires a peer of react@^0.14.9 || ^15.3.0 || ^16.0.0 but none is installed. You must install peer dependencies yourself. npm WARN react-redux@5.0.7 requires a peer of react@^0.14.0 || ^15.0.0-0 || ^16.0.0-0 but none is installed. You must install peer dependencies yourself. + iobroker.material@0.10.1 removed 480 packages, updated 1 package and audited 5588 packages in 106.408s found 81 vulnerabilities (59 low, 1 moderate, 21 high) run `npm audit fix` to fix them, or `npm audit` for details pi@raspberrypi:/opt/iobroker $Und wieder nix. Keine Instanz, kein Adapter, kein Glück… :-/
Danke schon mal für Eure Antworten.
Ich geh mich dann mal weiter ausheulen :-/
LG,
Sascha