NEWS
[gelöst] Lichter zählen Script läuft nicht
-
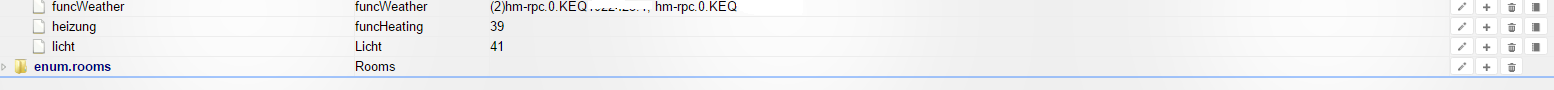
Die Aufzählungen sind wahrscheinlich leider schon in der CCU defekt.
Bitte dort unter Einstellungen - Gewerke die Liste öffnen und wieder schließen.
Anschließend den hm-rega restarten und dann nochmal in die Aufzählungen sehen.
Gruß
Rainer
-
Hallo Rainer,
danke für die schnelle Antwort. Leider hat das den Fehler nicht behoben.
Interessant finde ich, dass es bei den Aufzählungen auch "Licht1" gibt und dort bei Mitglieder "21" steht.
Das müsste stimmen, da ich 16 Rollladen verbaut habe und das genau die Differenz zu den "37" bei "Licht" erklären würde!
Kann es sein, dass sich das Skript mit einem anderen "beißt"?
Ich habe noch ein anderes Skript am laufen, welches ich ebenfalls hier gefunden habe und alles mögliche zählt. (Das Skript heißt "Counter", zählt aber leider nur die Dimmer und nicht Dimmer und Lampen weshalb ich ein weiteres Skript zum zählen den eingeschalteten Lampen UND Dimmer brauchte und dann dieses hier geunden habe).
Gruß
Matthias
-
Wie sehen denn jetzt die Aufzählungen aus?
Gruß
Rainer
-
Lieber Rainer,
ich habe das Problem lösen können!!!
Hatte das Gewerk "Licht" einmal in "Licht1" umbenannt (wie zu sehen war, wurde dann ja richtig gezählt).
Ich war so mutig und habe die Aufzählungen "Licht" und "Licht1" beide gelöscht und anschließend hm-rega einmal neu gestartet.
Jetzt klappt alles genauso wie es soll!
Nochmals vielen Dank an dich und alle anderen die mitgeholfen haben!!!
Das war klasse!!!
Gruß
Matthias
-
Hallo zusammen,
vielen Dank vorab für das Script.
Ich habe nur ein paar Probleme damit:
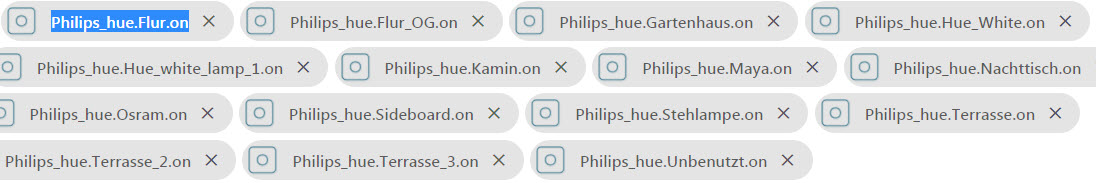
Meine Hue-Lampen werden alle gezählt, ob in der Gruppe oder einzeln. Ich habe aber nur den Gruppen die entsprechende Funktion zugeordnet?!?
Dann gibt er mir bei den Räumen immer das "Esszimmer" mit dazu, egal ob da eine Lampe leuchtet oder nicht?!?
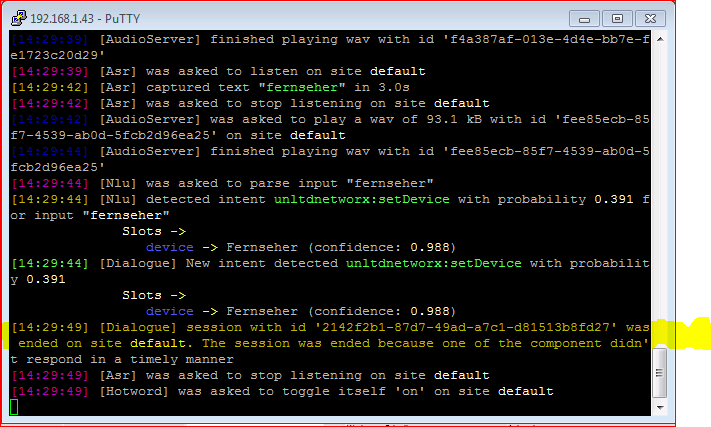
Und nach einiger Zeit kommt er mit dem Zählen nicht mehr klar und zählt völlig durcheinander?!?
(Screenshots anbei)
Was muss ich machen?
5356_hue-iobroker.png
5356_hue-iobroker2.png -
Ok, aber ich hatte gestern ja nicht nur den Namen unter enum.functions geändert, sondern auch vorne die ID von "licht" in "Licht geändert, brachte aber keinen Erfolg. `
Wenn die IDs/Namen der enums geändert werden, muss der Javascript Adapter neu gestartet werden damit die Änderung wirksam wird.Gruß
-
Tja,
ohne Screenshots deiner Einstellungen unter den Aufzählungen wird es etwas schwierig.
Mir fällt nur z.B. auf das dein Gewerk für Esszimmer "licht" heißt, das Script aber wenn man es nicht ändert ein "Licht" mit großem "L" benötigt.
Hast du deine HUE Lampen doppelt eingetragen, einmal einzeln und einmal als Gruppe?
So verstehe ich diesen Satz zumindest:
> Meine Hue-Lampen werden alle gezählt, ob in der Gruppe oder einzeln. Ich habe aber nur den Gruppen die entsprechende Funktion zugeordnet?!? -
Anbei mal meine Einstellungen inkl. Script
/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Licht" erstellt: 17.06.2015 nach diesem Vorbild: viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt Log Ausgabe auskommentiert 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267 24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens) 06.05.2016 Datenpunkt für Ansagen zugefügt 02.07.2016 abgeschaltet, da Fehler 03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer search statt indexOf und RegEx für Suche nach Virtuellen Kanälen 27.11.2016 Verschoben in Status Code optimiert 23.12.2016 Räume eingebaut */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorState = $('channel[state.id=*.state](functions="licht")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.level](functions="licht")'); var cacheSelectorHue = $('channel[state.id=*.on](functions="licht")'); // HUE Lampen (müssen im Gewerk Licht sein) //var cacheSelectorHue = $('state[id=*.on](functions=Licht)'); function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } */ if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return(rueckgabe); } on(idText, function (obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0 ) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); }); -
Sind die nicht automatisch mit drin, wenn ich bei dem "Ordner" das setze?
5356_hue4.png -
Sieht so aus, ich habe bei mir den "on" gewählt.
Hast du das in deinem Script berücksichtigt:
Also mir hat das keine Ruhe gelassen das es nicht richtig funktioniert hat. Bei mir hat er nämlich auch alle Lampen und Gruppen gezählt und stellenweise eine Fehlermeldung ausgegeben.
Hab ein wenig rumprobiert und bei mir funktioniert bis jetzt folgendes ohne fehlermeldung und er zählt nur die Lampen aus dem Gewerk Licht.
var cacheSelectorHue = $('state[id=*.on](functions=Licht)');Vieleicht kann das mal jemand anderes ausprobieren. Glaube der Fehler lag bei dem Typ Channel. Die Hue´s im Gewerk sind aber vom Typ "state". Nachdem ich das korrigiert habe scheint es zu funktionieren.
Edit:
Gerade ausprobiert, funktioniert auch mit "level".
var cacheSelectorLevel =$('state[id=*.level](functions=Licht)'); ```` `Steht ein paar Posts vorher auch für den "on" state.
Hier mal mein script wie es bei mir läuft: Mein Gewerk heißt allerding "LICHT"
! ````
/* Status Zahl Lichter
! zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich
Daten kommen vom Gewerk "Licht"
! erstellt: 17.06.2015 nach diesem Vorbild: viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564
23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt
Log Ausgabe auskommentiert
05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267
24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens)
06.05.2016 Datenpunkt für Ansagen zugefügt
02.07.2016 abgeschaltet, da Fehler
03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer
search statt indexOf und RegEx für Suche nach Virtuellen Kanälen
27.11.2016 Verschoben in Status
Code optimiert
23.12.2016 Räume eingebaut
21.06.2017 HUE Lampen eingebaut
*/
var logging = true;
! var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein',
idAnzahl = 'javascript.0.Status.Lichter.Anzahl',
idText = 'javascript.0.Status.Lichter.Text',
idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU
idAnsage = 'javascript.0.Status.Lichter.Ansage';
! // Ab hier nix mehr ändern
createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter
type: 'number',
name: 'Anzahl aller Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen
type: 'number',
name: 'Anzahl der eingeschalteten Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen
type: 'string',
name: 'Eingeschaltete Lichter',
desc: 'Namen der eingeschalteten Lichter',
def: ' ',
role: 'value'
});
createState(idAnsage, {
type: 'string',
name: 'Eingeschaltete Lichter (Ansage)',
desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)',
def: ' ',
role: 'value'
});
createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU
type: 'string',
name: 'Räume mit eingeschalteten Lichter',
desc: 'Namen der Räume, in denen Lichter eingeschaltet sind',
def: ' ',
role: 'value'
});
! var cacheSelectorState = $('channelstate.id=*.STATE'); // Gewerk Licht
var cacheSelectorLevel = $('channelstate.id=*.LEVEL');
//var cacheSelectorHue = $('channelstate.id=*.ON'); // HUE Lampen (müssen im Gewerk Licht sein)
var cacheSelectorHue = $('stateid=*.on');
! function checkDevices(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0
var anzahlLichterAn = 0;
var anzahlLichter = 0;
var textLichterAn = [];
var textRaum = [];
if (logging) {
log('++++++ Lichter Anzahl ++++ ');
log('#### SCHALTER ##### ');
}
cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht
var obj = getObject(id);
var name = getObject(id).common.name;
var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element)
var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen
var raumname = getObject(id, "rooms"); // <---- NEU
! // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
// if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) {
if (logging) {
log('-------');
log('Kanal: ' + name);
log('Status: ' + status);
}
if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt
++anzahlLichterAn;
textLichterAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames); // <---- NEU
}
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
// } // ENDE VK-Abfrage
});cacheSelectorHue.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.ON abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".on")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU! // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
// if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) {
if (logging) {
log('-------');
log('Kanal: ' + name);
log('Status: ' + status);
}
if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt
++anzahlLichterAn;
textLichterAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames); // <---- NEU
}
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
// } // ENDE VK-Abfrage
});
! if (logging) log('#### DIMMER ##### ');
cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht
var obj = getObject(id);
var name = getObject(id).common.name;
var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element)
var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen
var raumname = getObject(id, "rooms"); // <---- NEU
! // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
// if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten
! if (logging) {
log('-------');
log('Kanal: ' + name);
log('Status: ' + status + '%');
}
if (parseFloat(status) > 0) { // Wenn Dimmwert über 0
++anzahlLichterAn;
textLichterAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames); // <---- NEU
}
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
// } // Ende Abfrage VK
});
! // Array mit Lichternamen sortieren
textLichterAn.sort();
textRaum.sort(); // <---- NEU
// Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
if (logging) log("Text: " + textLichterAn);
if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn);
// die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
setState(idText, textLichterAn.join(',
')); // Schreibt die aktuelle Namen der eingeschalteten Lichter
setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter
setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
// setState(idRaum, textRaum.join(',
')); // Räume, in denen Licht brennt // <---- NEU
setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU
}
! // Trigger
cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht
if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
cacheSelectorHue.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht
if (logging) log('Auslösende HUE: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht
if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
! function main() {
setTimeout(function() {
if (logging) log('Auslöser Skriptstart');
checkDevices();
}, 2000);
}
! main(); // Skriptstart-Auslöser
! // Aufbereitung für Ansage
function strip_tags(data) {
var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " ");
return (rueckgabe);
}
! on(idText, function(obj) {
var text = obj.state.val;
text = (getState(idAnzahl).val > 0) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet';
setState(idAnsage, text);
}); -
Hi Leute ich habe noch eine Überschaubare Menge an geflashten sonoffs im Einsatz…Diese würde ich gerne auch im script mit einbringen.
Die HM Lichter funktionieren bereits...Kann hier jemand weiter helfen?
Der Eintrag der Sonoffs sieht wie folgt aus...Denke der Eintrag POWER ist das Problem, da bei den HM der Eintrag STATE heist....

-
Ok, war dann doch schneller… habs hinbekommen....
hier das Script mit eingebundenen sonoffs ..
/* Status Zahl Lichter zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "licht" erstellt: 17.06.2015 nach diesem Vorbild: viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt Log Ausgabe auskommentiert 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267 24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens) 06.05.2016 Datenpunkt für Ansagen zugefügt 02.07.2016 abgeschaltet, da Fehler 03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer search statt indexOf und RegEx für Suche nach Virtuellen Kanälen 27.11.2016 Verschoben in Status Code optimiert 23.12.2016 Räume eingebaut */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein', idAnzahl = 'javascript.0.Status.Lichter.Anzahl', idText = 'javascript.0.Status.Lichter.Text', idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU idAnsage = 'javascript.0.Status.Lichter.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter type: 'number', name: 'Anzahl aller Lichter', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Lichter', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Lichter', desc: 'Namen der eingeschalteten Lichter', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Lichter (Ansage)', desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU type: 'string', name: 'Räume mit eingeschalteten Lichter', desc: 'Namen der Räume, in denen Lichter eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorState = $('channel[state.id=*.STATE](functions="licht")'); // Gewerk licht var cacheSelectorLevel = $('channel[state.id=*.level](functions="licht")'); var cacheSelectorPOWER = $('channel[state.id=*.POWER](functions="licht")'); // Sonoff Lampen (müssen im Gewerk Licht sein) function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } */ if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); if (logging) { log('++++++ Lichter Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorPOWER.each(function (id, i) { // Schleife für jedes gefundenen Element *.POWER im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf("POWER")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { /* if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } */ if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // ENDE VK-Abfrage }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht // setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk licht if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); cacheSelectorPOWER.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk licht if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return(rueckgabe); } on(idText, function (obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0 ) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet'; setState(idAnsage, text); }); -
Hallo,
ich habe mir heute einen neuen Homematic IP Schalter eingebaut.
Aber er wird nicht erkannt. Was muss ich tun?
856_home-ip.png -
Ich musste den Eintrag STATE im Script groß schreiben…ist Standart klein state geschrieben...
var cacheSelectorState = $('channel[state.id=*.<size size="150">~~[size=150]~~STATE]</size>(functions="licht")');
-
Hallo zusammen,
ich muss mich hier mal ran hängen, denn ich bekomme das Script nicht zum laufen.
Ich habe eine Loxone Installation und nun IOBroker auf einer VM.
Meine Aufzählung ist "Beleuchtung", dass habe ich im Script unter den Werten:
var cacheSelectorState = $('channel[state.id=*.STATE](functions="Beleuchtung")'); // Gewerk Licht var cacheSelectorLevel = $('channel[state.id=*.level](functions="Beleuchtung")');entsprechend geändert.
Danke für Eure Hilfe.
Beste Grüße
-
Danke, geändert aber leider keine Funktion.