NEWS
Time Trigger per VIS ändern
-
Hallo zusammen,
aktuell wird mein Licht im Schlafzimmer immer zur Zeit X angeschaltet, sprich wenn ich aufstehe.
Kann ich die Uhrzeit per VIS anpassen, fallst ich früher aufstehen muss, um z.B. Schnee zu schieben ^^.
Irgendwie eine neue Uhrzeit in eine Variable schreiben und die Variable für den Trigger verwenden?
Vllt. hat ja schon jemand soetwas umgesetzt :-)
Vielen Dank schon einmal
-
Per Javascript ist es leicht zu realisieren.
const idWeckzeit = '...'; // Weckzeit als String "hh:mm" const idWecker = '...'; // boolean var timer = null; on(idWeckzeit, function(dp) { var t = dp.state.val.split(':'); clearSchedule(timer); timer = schedule(t[1] + ' ' + t[0] + ' * * *', function() { setState(idWecker, true); }); }); -
z. B. dieses…
[{"tpl":"tplJquiInput","data":{"oid":"javascript.0.Settings.Allgemein.ZeitMorgensHochLatest","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","label":"","digits":"0","size":"5","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-input ","asString":true,"lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"name":"R0_RollHochSpätestens_Wert_Z5","lc-is-moment":false,"lc-zindex":0},"style":{"left":"200px","top":"110px","width":"150px","height":"auto","z-index":"5","font-family":""},"widgetSet":"jqui"}] -
Das ist kein Script sondern ein Widget ;-)
Im Vis Editor auf Widget importieren gehen, den Code in das Popup kopieren und bestätigen.
http://www.iobroker.net/docu/?page_id=2 … #Widgets_2
Unterpunkt 18
Gruß
Rainer
-
Import, ja natürlich :-D Oh peinlich, daran hab ich gar nicht gedacht.
Ich habe vorm import den Verweis auf mein Objekt angepasst. Sprich "javascript.0.sonstige.weckzeit"
Das Objekt wird jetzt korrekt über die VIS geändert.
Da habe ich ja schonmal den ersten Schritt.
Aktuell wird mein Schlafzimmerlicht per Blockly gesteuert. Würde ich natürlich gern beibehalten, wenn möglich, da ich von Java (noch) keine Ahnung habe.
Falls es nicht geht, würde ich für diesen Anwendungsfall auch ein Javascript verwenden.
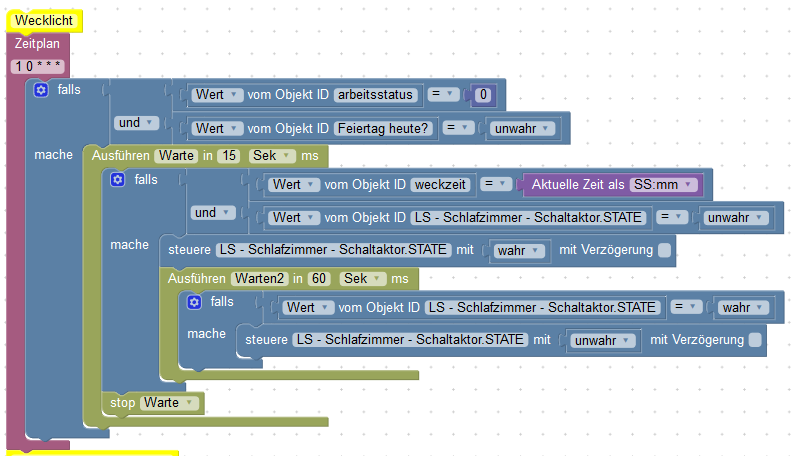
Hier ist mein Blockly Script
!
var Warten; ! schedule("35 5 * * 1-5", function () { if (getState("javascript.0.sonstige.arbeitsstatus").val == 0 && getState("tr-064.2.devices.Daniel.active").val == true && getState("feiertage.0.heute.boolean").val == false && getState("hm-rpc.0.MEQ0665968.1.STATE").val == false) { setState("hm-rpc.0.MEQ0665968.1.STATE"/*LS - Schlafzimmer - Schaltaktor.STATE*/, true); Warten = setTimeout(function () { if (getState("hm-rpc.0.MEQ0665968.1.STATE").val == true) { setState("hm-rpc.0.MEQ0665968.1.STATE"/*LS - Schlafzimmer - Schaltaktor.STATE*/, false); } }, 60000); } }); ! -
Hey,
muss hier mal kurz nachfragen. Ich habe das Script von Paul heute eingebaut, um z.B. ein Lampe oder auch meine PoolPumpe Variabel ein- und auszuschalten. Hatte vorher ein anderes Script, war glaube auch von Paul aber schon etwas älter.
Jetzt ist es aber so (bei beiden Scripten), dass wenn der Javascript Adapter neu startet (aus welchem Grund auch immer) steht zwar die Zeit noch in dem Datenpunkt, jedoch wird der Timer nicht mehr getriggert. Klar, läuft ja auch über die "on" Funktion wenn die Zeit geändert wird.
Wie müsste denn das Script aussehen, wenn beim Javascript Adapter Start auch der "alte" Datenpunkt gelesen werden soll, ohne dass die Zeit verändert wurde und darauf wieder getriggert wird.
-
Wie müsste denn das Script aussehen, wenn beim Javascript Adapter Start auch der "alte" Datenpunkt gelesen werden soll, ohne dass die Zeit verändert wurde und darauf wieder getriggert wird.
const idWeckzeit = '...'; // Weckzeit als String "hh:mm" const idWecker = '...'; // boolean var t = getState(idWeckzeit).val.split(':'); var timer = schedule(t[1] + ' ' + t[0] + ' * * *', function() { setState(idWecker, true); }); on(idWeckzeit, function(dp) { t = dp.state.val.split(':'); clearSchedule(timer); timer = schedule(t[1] + ' ' + t[0] + ' * * *', function() { setState(idWecker, true); }); }); -
Danke dir Paul, funktioniert wie gewünscht :D
-
Hi,
gibt es einen smarten weg die Funktion für mehrere Aktoren & Zeiten zu erstellen?
Hab das jetzt einfach mal dupliziert bzw. vervierfacht für 2 Aktoren & 4 Zeiten (an/aus)const idZeitAN1 = 'javascript.0.STKD.DG1.Spielecke_Zeit_AN'; // Einschaltzeit als String "hh:mm" const idZeitAUS1 = 'javascript.0.STKD.DG1.Spielecke_Zeit_AUS'; // Ausschaltzeit als String "hh:mm" const idSwitch1 = 'javascript.0.STKD.DG1.Spielecke'; // boolean const idZeitAN2 = 'javascript.0.STKD.DG1.Schlafzi_Zeit_AN'; // Einschaltzeit als String "hh:mm" const idZeitAUS2 = 'javascript.0.STKD.DG1.Schlafzi_Zeit_AUS'; // Ausschaltzeit als String "hh:mm" const idSwitch2 = 'javascript.0.STKD.DG1.Schlafzi'; // boolean var t1 = getState(idZeitAN1).val.split(':'); var t2 = getState(idZeitAUS1).val.split(':'); var t3 = getState(idZeitAN2).val.split(':'); var t4 = getState(idZeitAUS2).val.split(':'); var timer1 = schedule(t1[1] + ' ' + t1[0] + ' * * *', function() { if (getState("javascript.0.Anwesend").val === true){ setState(idSwitch1, true);} }); var timer2 = schedule(t2[1] + ' ' + t2[0] + ' * * *', function() { setState(idSwitch1, false); }); var timer3 = schedule(t3[1] + ' ' + t3[0] + ' * * *', function() { if (getState("javascript.0.Anwesend").val === true){ setState(idSwitch2, true);} }); var timer4 = schedule(t4[1] + ' ' + t4[0] + ' * * *', function() { setState(idSwitch2, false); }); on(idZeitAN1, function(dp) { t1 = dp.state.val.split(':'); clearSchedule(timer); timer1 = schedule(t1[1] + ' ' + t1[0] + ' * * *', function() { if (getState("javascript.0.Anwesend").val === true){ setState(idSwitch1, true);} }); }); on(idZeitAUS1, function(dp) { t2 = dp.state.val.split(':'); clearSchedule(timer); timer2 = schedule(t2[1] + ' ' + t2[0] + ' * * *', function() { setState(idSwitch1, false); }); }); on(idZeitAN2, function(dp) { t3 = dp.state.val.split(':'); clearSchedule(timer); timer3 = schedule(t3[1] + ' ' + t3[0] + ' * * *', function() { if (getState("javascript.0.Anwesend").val === true){ setState(idSwitch2, true);} }); }); on(idZeitAUS2, function(dp) { t4 = dp.state.val.split(':'); clearSchedule(timer); timer4 = schedule(t4[1] + ' ' + t4[0] + ' * * *', function() { setState(idSwitch2, false); }); }); -
Hi,
gibt es einen smarten weg die Funktion für mehrere Aktoren & Zeiten zu erstellen?
Hab das jetzt einfach mal dupliziert bzw. vervierfacht für 2 Aktoren & 4 Zeiten (an/aus)const idZeitAN1 = 'javascript.0.STKD.DG1.Spielecke_Zeit_AN'; // Einschaltzeit als String "hh:mm" const idZeitAUS1 = 'javascript.0.STKD.DG1.Spielecke_Zeit_AUS'; // Ausschaltzeit als String "hh:mm" const idSwitch1 = 'javascript.0.STKD.DG1.Spielecke'; // boolean const idZeitAN2 = 'javascript.0.STKD.DG1.Schlafzi_Zeit_AN'; // Einschaltzeit als String "hh:mm" const idZeitAUS2 = 'javascript.0.STKD.DG1.Schlafzi_Zeit_AUS'; // Ausschaltzeit als String "hh:mm" const idSwitch2 = 'javascript.0.STKD.DG1.Schlafzi'; // boolean var t1 = getState(idZeitAN1).val.split(':'); var t2 = getState(idZeitAUS1).val.split(':'); var t3 = getState(idZeitAN2).val.split(':'); var t4 = getState(idZeitAUS2).val.split(':'); var timer1 = schedule(t1[1] + ' ' + t1[0] + ' * * *', function() { if (getState("javascript.0.Anwesend").val === true){ setState(idSwitch1, true);} }); var timer2 = schedule(t2[1] + ' ' + t2[0] + ' * * *', function() { setState(idSwitch1, false); }); var timer3 = schedule(t3[1] + ' ' + t3[0] + ' * * *', function() { if (getState("javascript.0.Anwesend").val === true){ setState(idSwitch2, true);} }); var timer4 = schedule(t4[1] + ' ' + t4[0] + ' * * *', function() { setState(idSwitch2, false); }); on(idZeitAN1, function(dp) { t1 = dp.state.val.split(':'); clearSchedule(timer); timer1 = schedule(t1[1] + ' ' + t1[0] + ' * * *', function() { if (getState("javascript.0.Anwesend").val === true){ setState(idSwitch1, true);} }); }); on(idZeitAUS1, function(dp) { t2 = dp.state.val.split(':'); clearSchedule(timer); timer2 = schedule(t2[1] + ' ' + t2[0] + ' * * *', function() { setState(idSwitch1, false); }); }); on(idZeitAN2, function(dp) { t3 = dp.state.val.split(':'); clearSchedule(timer); timer3 = schedule(t3[1] + ' ' + t3[0] + ' * * *', function() { if (getState("javascript.0.Anwesend").val === true){ setState(idSwitch2, true);} }); }); on(idZeitAUS2, function(dp) { t4 = dp.state.val.split(':'); clearSchedule(timer); timer4 = schedule(t4[1] + ' ' + t4[0] + ' * * *', function() { setState(idSwitch2, false); }); });@xmace Da gibt es eine elegantere Lösung. Sie ist etwas länger, aber skalierter.
Schlussendlich setzt du nur im array "ids" die Namen der Datenpunkte die du hast (oder haben willst), und bei createStates ob das script sie bauen soll oder nicht
Den rest macht das script selber. Es erstellt ein Mapping fuer die Timer und ein Mapping fuer die Funktionen die beim Timer aufgerufen werden sollen, sowie die Trigger zum umsetzen.
var ids = [ 'STKD.DG1.Schlafzi','STKD.DG1.Spielecke' ]; const createStates = true; var knownTimers = {}; var SheduleFunctions = {} for (var idx in ids) { let id = ids[idx]; let sid = 'javascript.0.'+id; let tid = sid+"_Zeit_AN"; if (createStates) { console.log(getState(id + '_Zeit_AN')) if (getState(id + '_Zeit_AN').notExist) createState(id + '_Zeit_AN', '09:00'); if (getState(id + '_Zeit_AUS').notExist) createState(id + '_Zeit_AUS', '09:01'); if (getState(id).notExist) createState(id, false); } let shed = null; SheduleFunctions[tid] = function() { if (getState("javascript.0.Anwesend").val === true){ setState(sid, true);} }; let state = getState(tid); if (!state.notExist) { let time = state.val.split(':') if (time.length >= 2) { knownTimers[tid] = schedule(time[1] + ' ' + time[0] + ' * * *', SheduleFunctions[tid]); } } else knownTimers[tid] = null; on ({id: tid, change: 'ne', ack:false}, function(obj) { UpdateTimer(obj); }) sid = 'javascript.0.STKD.DG1.'+id; tid = sid+"_Zeit_AUS"; shed = null; if (knownTimers.hasOwnProperty(tid)) { shed = knownTimers[tid]; } if (shed != null) { clearSchedule(shed); } SheduleFunctions[tid] = function() { setState(sid, true); }; if (state.val) { let time = state.val.split(':') if (time.length >= 2) { knownTimers[tid] = schedule(time[1] + ' ' + time[0] + ' * * *', SheduleFunctions[tid]); } } else knownTimers[tid] = null; on ({id: tid, change: 'ne', ack: false}, function(obj) { UpdateTimer(obj); }) } function UpdateTimer(obj) { let time = obj.state.val.split(':'); setState(obj.id, obj.val, true); if (knownTimers[obj.id] != null) clearSchedule(knownTimers[obj.id]); if (time.length >= 2) { knownTimers[obj.id] = schedule(time[1] + ' ' + time[0] + ' * * *', SheduleFunctions[obj.id]); } else { knownTimers[obj.id] = null; } } -
@xmace Da gibt es eine elegantere Lösung. Sie ist etwas länger, aber skalierter.
Schlussendlich setzt du nur im array "ids" die Namen der Datenpunkte die du hast (oder haben willst), und bei createStates ob das script sie bauen soll oder nicht
Den rest macht das script selber. Es erstellt ein Mapping fuer die Timer und ein Mapping fuer die Funktionen die beim Timer aufgerufen werden sollen, sowie die Trigger zum umsetzen.
var ids = [ 'STKD.DG1.Schlafzi','STKD.DG1.Spielecke' ]; const createStates = true; var knownTimers = {}; var SheduleFunctions = {} for (var idx in ids) { let id = ids[idx]; let sid = 'javascript.0.'+id; let tid = sid+"_Zeit_AN"; if (createStates) { console.log(getState(id + '_Zeit_AN')) if (getState(id + '_Zeit_AN').notExist) createState(id + '_Zeit_AN', '09:00'); if (getState(id + '_Zeit_AUS').notExist) createState(id + '_Zeit_AUS', '09:01'); if (getState(id).notExist) createState(id, false); } let shed = null; SheduleFunctions[tid] = function() { if (getState("javascript.0.Anwesend").val === true){ setState(sid, true);} }; let state = getState(tid); if (!state.notExist) { let time = state.val.split(':') if (time.length >= 2) { knownTimers[tid] = schedule(time[1] + ' ' + time[0] + ' * * *', SheduleFunctions[tid]); } } else knownTimers[tid] = null; on ({id: tid, change: 'ne', ack:false}, function(obj) { UpdateTimer(obj); }) sid = 'javascript.0.STKD.DG1.'+id; tid = sid+"_Zeit_AUS"; shed = null; if (knownTimers.hasOwnProperty(tid)) { shed = knownTimers[tid]; } if (shed != null) { clearSchedule(shed); } SheduleFunctions[tid] = function() { setState(sid, true); }; if (state.val) { let time = state.val.split(':') if (time.length >= 2) { knownTimers[tid] = schedule(time[1] + ' ' + time[0] + ' * * *', SheduleFunctions[tid]); } } else knownTimers[tid] = null; on ({id: tid, change: 'ne', ack: false}, function(obj) { UpdateTimer(obj); }) } function UpdateTimer(obj) { let time = obj.state.val.split(':'); setState(obj.id, obj.val, true); if (knownTimers[obj.id] != null) clearSchedule(knownTimers[obj.id]); if (time.length >= 2) { knownTimers[obj.id] = schedule(time[1] + ' ' + time[0] + ' * * *', SheduleFunctions[obj.id]); } else { knownTimers[obj.id] = null; } }@Asgothian
super vielen Dank!! -
falscher Thread... Beitrag könnte gelöscht werden
-
Per Javascript ist es leicht zu realisieren.
const idWeckzeit = '...'; // Weckzeit als String "hh:mm" const idWecker = '...'; // boolean var timer = null; on(idWeckzeit, function(dp) { var t = dp.state.val.split(':'); clearSchedule(timer); timer = schedule(t[1] + ' ' + t[0] + ' * * *', function() { setState(idWecker, true); }); });