NEWS
Anfängerfragen VIS-2
-
@io2345
das widget ist schon eine HTML-Vorlage, nur die Nr. ist eine andere, da Deine vis noch nicht so viele widgets enthält. Ist wohl ein automatischer Zähler???Bekommst Du denn jetzt einen Datenpunkt Deiner Wahl dort angezeigt?
edit: die Symbole sind Material Design Icons. Die müssen installiert werden
-
@ullij Ja, die Datenpunkte sind eingetragen. Material Widgets sind installiert. Sieht trotzdem noch sehr Basic aus, wenn ich den Play-Knopf drücke:

Aber vielleicht passt es ja so?
@io2345
na ja, die Seite zeigt ja auch nur 5 Werte an.
Wie sieht denn jetzt die Hauptseite "EnergieMain" in der runtime aus?Dann können wir als nächstes mal mit Bildern weiter machen. Die müssen über den Dateimanager geladen werden

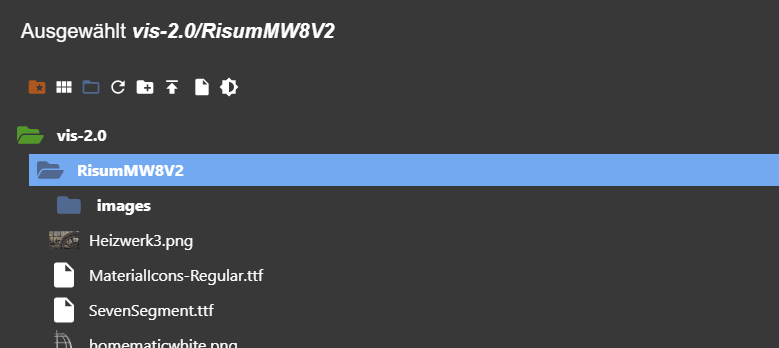
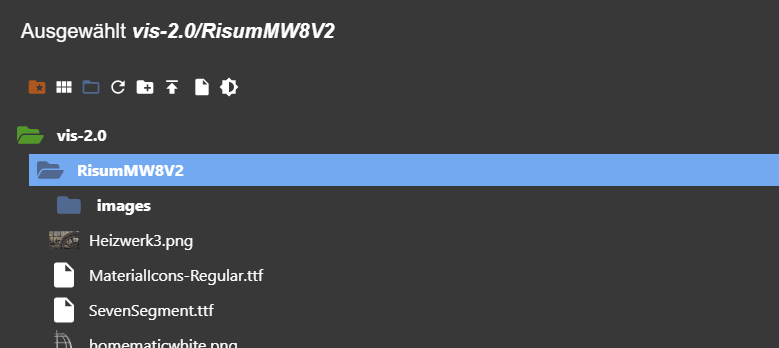
Dort ein Verzeichnis für Bilder anlegen. Bei mir liegt das dummerweise in dem Verzeichnis in dem auch die Vis selbst liegt. Beim Export der Vis werden dann sämtliche Bilder auch mit exportiert und die Größe ist entsprechend. Daher die Empfehlung an Dich das Verzeichnis direkt unter vis-2.0 zu legen.

Dann kannst Du die Bilder in den Ordner hochladen (siehe angehängte Beispiele)
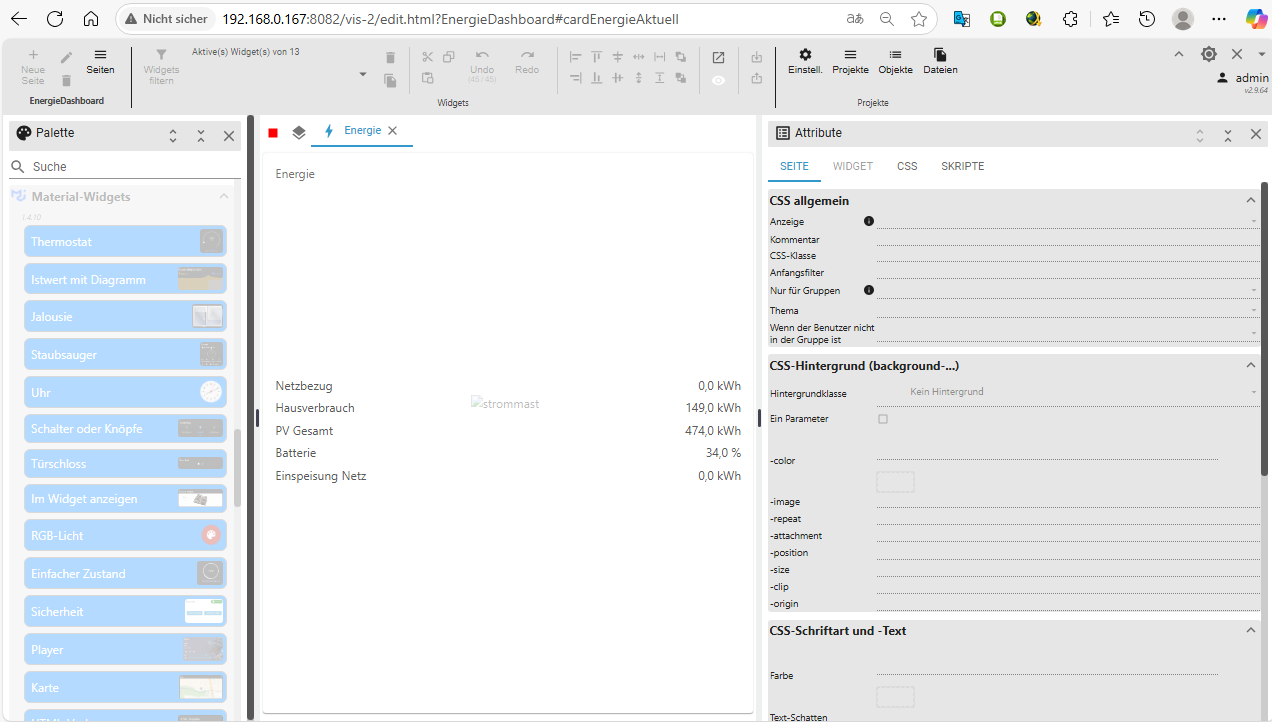
Bilder.zipAuf der Energieseite das Widget auswählen, welches jetzt "Strommast" anzeigt. Der Inhalt sieht ungefähr so aus
<span> <img src="/vis-2.0/RisumMW8V2/images/solar/strommast orange.png" width=100px height=auto alt="strommast" border="0" /> </span>Den Text bei src entsprechend Deinem Bilderverzeichnis anpassen und dann sollte das Bild zu sehen sein
-
@io2345
na ja, die Seite zeigt ja auch nur 5 Werte an.
Wie sieht denn jetzt die Hauptseite "EnergieMain" in der runtime aus?Dann können wir als nächstes mal mit Bildern weiter machen. Die müssen über den Dateimanager geladen werden

Dort ein Verzeichnis für Bilder anlegen. Bei mir liegt das dummerweise in dem Verzeichnis in dem auch die Vis selbst liegt. Beim Export der Vis werden dann sämtliche Bilder auch mit exportiert und die Größe ist entsprechend. Daher die Empfehlung an Dich das Verzeichnis direkt unter vis-2.0 zu legen.

Dann kannst Du die Bilder in den Ordner hochladen (siehe angehängte Beispiele)
Bilder.zipAuf der Energieseite das Widget auswählen, welches jetzt "Strommast" anzeigt. Der Inhalt sieht ungefähr so aus
<span> <img src="/vis-2.0/RisumMW8V2/images/solar/strommast orange.png" width=100px height=auto alt="strommast" border="0" /> </span>Den Text bei src entsprechend Deinem Bilderverzeichnis anpassen und dann sollte das Bild zu sehen sein
@ullij Erfolg: Strommast ist da, und EnergieMain hat sein erstes gefülltes Feld:

Prima, dann fülle ich mal die nächsten Felder, so weit ich komme.
Was allerdings noch nicht angezeigt wird, sind die kleinen Symbole in dem Feld, z.B. bei dir zwischen "Netz" und "0,7 KWh". Sollten die nicht anhand der Material Widgets erscheinen? -
@ullij Erfolg: Strommast ist da, und EnergieMain hat sein erstes gefülltes Feld:

Prima, dann fülle ich mal die nächsten Felder, so weit ich komme.
Was allerdings noch nicht angezeigt wird, sind die kleinen Symbole in dem Feld, z.B. bei dir zwischen "Netz" und "0,7 KWh". Sollten die nicht anhand der Material Widgets erscheinen?@io2345
wird doch:+1:Kannst Du mal schauen ob die hell/dunkel Umschaltung im Editor und in der runtime auch funktioniert?
Ausserdem kannst Du mal bitte die Größe des Browserfensters in der runtime verändern, die Größe der views sollte dann angepasst werden.Die Material Widgets sind nicht die Material Design icons/Material symbols. Das ist etwas anderes, muss selbst mal sehen wie ich die in die Vis bekommen habe. Es gibt mittlerweile wohl 2 sets (ist an mir vorbei gegangen)
- material symbols (aktuell)
- material icons (wird nicht mehr aktualisiert)
zum lesen https://github.com/google/material-design-icons?tab=readme-ov-file
-
Hallo, ich fange eben mit dem Thema Visualisierung an. VIS-2 ist wohl die aktuelle Version. Habe es schon mal geschafft, Adapter und die beiden Widgets "Material" und "inventwo" zu installieren, ebenso eine Lizenz auf iobroker.net zu generieren und den Adapter damit zu aktivieren.
Als nächstes hatte ich mal testweise zwei Werte im Editorfenster angelegt als Textfelder "String (unescaped)" - nur um mal zu sehen, wie es überhaupt funktioniert.
Um nicht komplett von Null anfangen zu müssen, suchte ich dann nach vorhandenen, brauchbaren Visualisierungen. Eine hat @UlliJ freundlicherweise hier (https://forum.iobroker.net/topic/73231/zeigt-her-eure-vis2/29) zur Verfügung gestellt.
Das Importieren der Inhalte der Textdateien geht so: : Links oben im Editor auf "Seiten", im Pop-Up den Knopf neben dem Plus-Zeichen drücken, das ist "Importieren", im sich öffnenden "Import View" den Inhalt der Textdatei (ist JSON) einfügen und einen "View Name" wie der Name der Textdatei vergeben. Das geht noch relativ einfach.
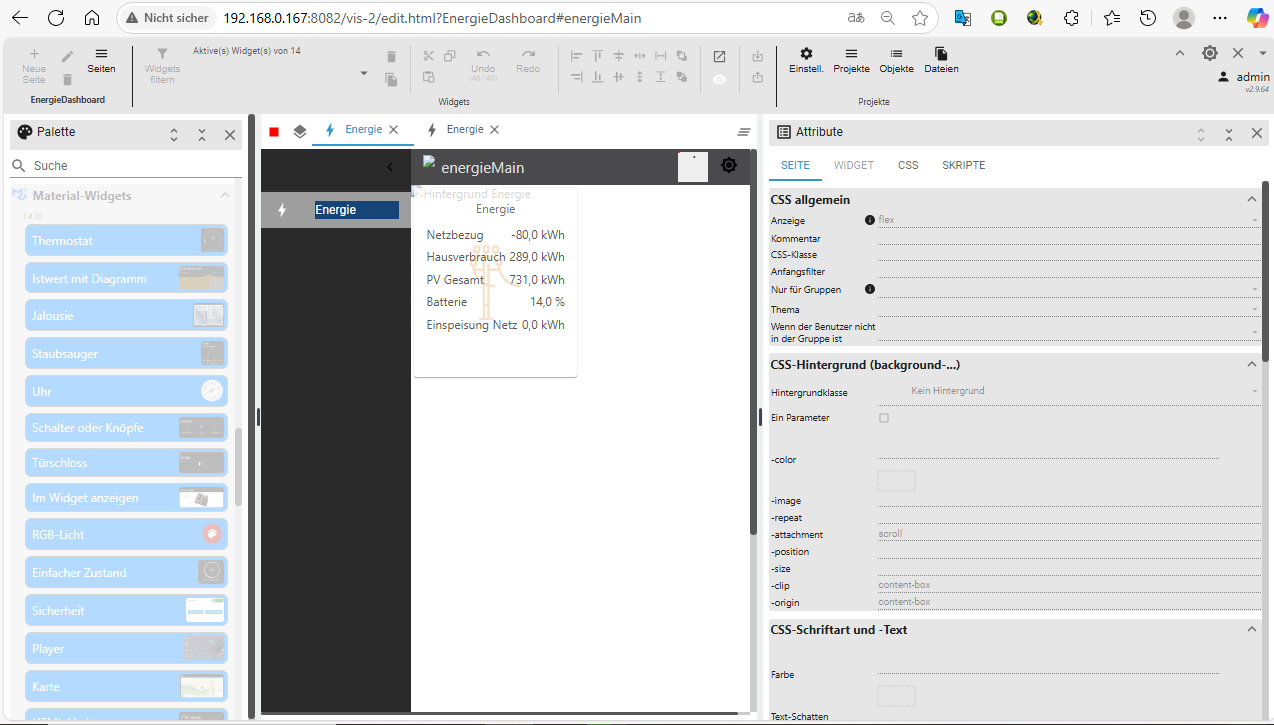
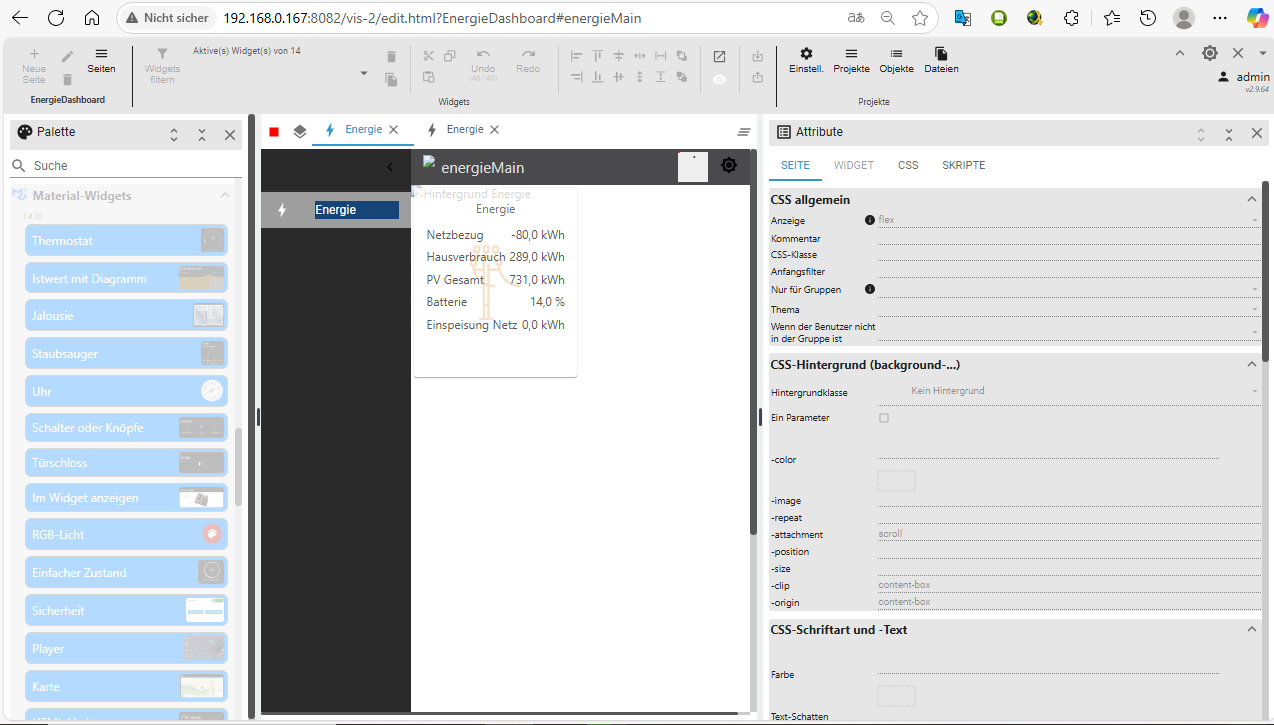
Die Seiten anzeigen lassen kann man sich dann so: Wieder auf "Seiten", und in den zweiten Spalte der Seitenliste das durchgestrichene Auge anklicken.Man erkennt nun immerhin schon das Grundgerüst der Seite. Sieht bei mir für "energieMain" so aus:

Und da sieht man schon: Da fehlt noch einiges. Zunächst müsste man wohl die Objektpfade einstellen. Da taucht das erste größere Problem auf: Viele Werte liegen hinter einer Fläche. Wie kann man die gezielt ansteuern?
-
@io2345
wird doch:+1:Kannst Du mal schauen ob die hell/dunkel Umschaltung im Editor und in der runtime auch funktioniert?
Ausserdem kannst Du mal bitte die Größe des Browserfensters in der runtime verändern, die Größe der views sollte dann angepasst werden.Die Material Widgets sind nicht die Material Design icons/Material symbols. Das ist etwas anderes, muss selbst mal sehen wie ich die in die Vis bekommen habe. Es gibt mittlerweile wohl 2 sets (ist an mir vorbei gegangen)
- material symbols (aktuell)
- material icons (wird nicht mehr aktualisiert)
zum lesen https://github.com/google/material-design-icons?tab=readme-ov-file
@ullij Oh, aha, das sind andere Icons. Ist es dann überhaupt sinnvoll weiterzumachen, wenn es die Icons gar nicht gibt? Dann wird ja das meiste an Inhalt gar nicht auftauchen, oder?
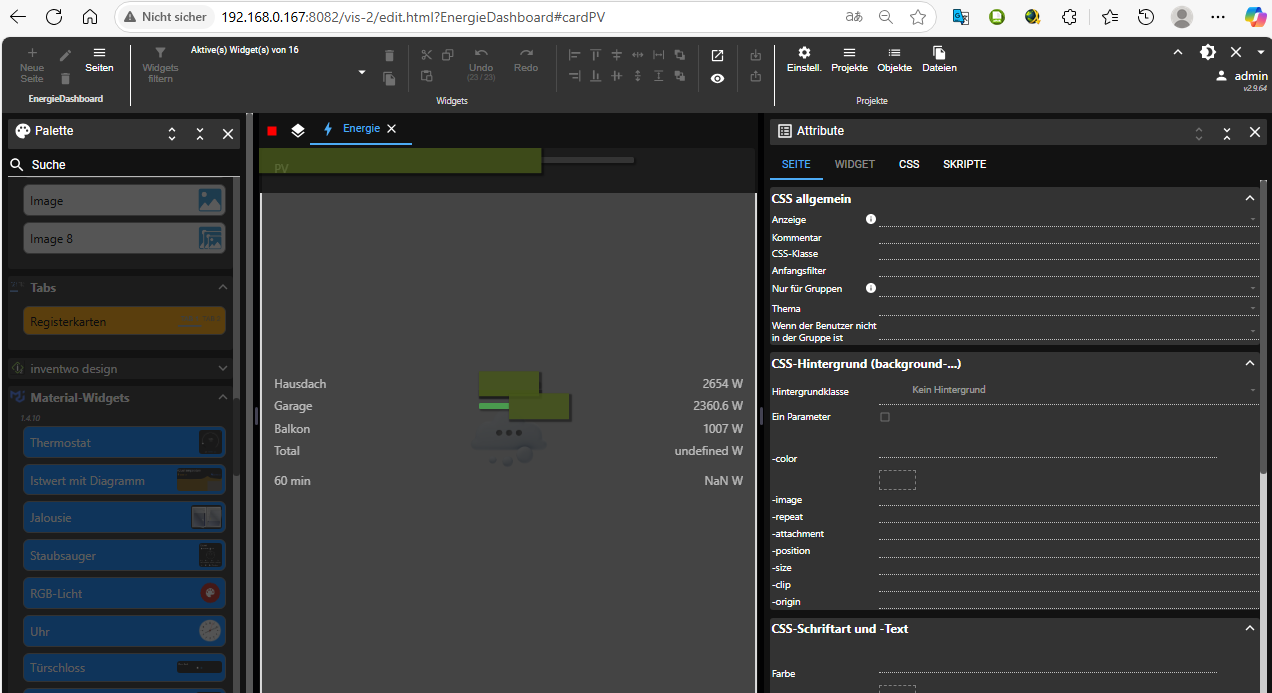
Die Farbumschaltung geht natürlich. Habe jetzt schon mal mit cardPV angefangen. Die Werte für Total und 60min liegen bei dir in einem extra Datenpunkt - wie werden die berechnet? Kann man einen Totalwert vielleicht auch direkt in der Visualisierung zusammenfügen, so in der Art
{Datenpunkt1}+{Datenpunkt2}
oder geht das nicht?
-
@io2345
die Icons sind ein Webfont. Habe gestern damit gespielt und kriegen wir schon...
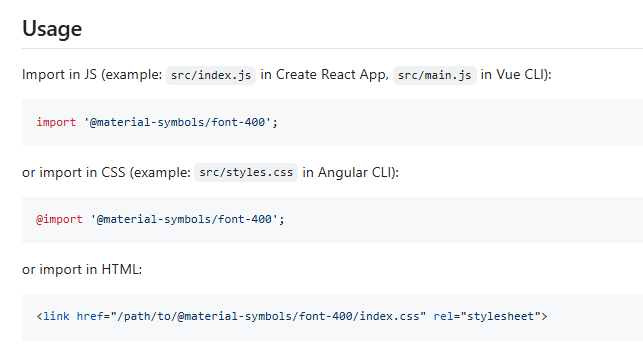
Der Hinweis von @sigi234 bezieht sich auf die Info, das es etliche Vis1 widgets gibt, die in Vis2 nicht mehr/noch nicht funktionieren. Danke dafür:blush:Installation der MDI:
Herunterladen des Font files (ich nutze nur die Outlined Symbole). Sollte für die anderen auch funktionieren.
https://github.com/marella/material-symbols/blob/main/font/400/material-symbols-outlined.woff2Über den Dateimanager von Vis-2 Verzeichnis für die Schrift anlegen und die Datei hoch laden, so wie bei den Bildern.
edit: screen shot eingefügt

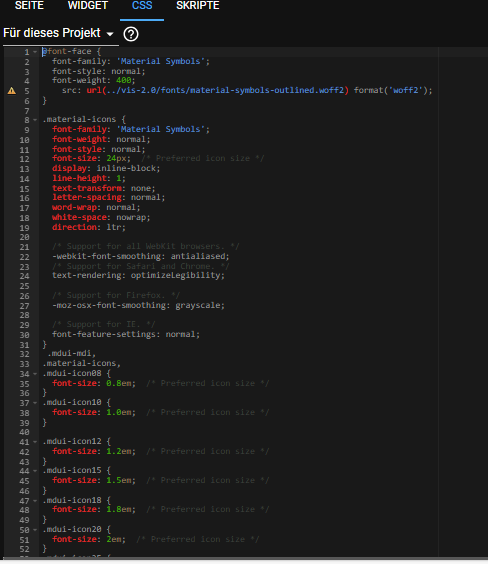
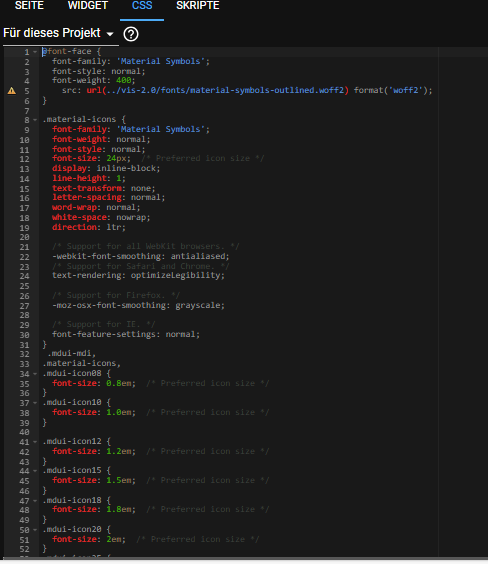
Im Reiter CSS (für dieses Projekt) folgendes eintragen. Den Pfad in der url musst Du entsprechend anpassen.@font-face { font-family: 'Material Symbols'; font-style: normal; font-weight: 400; src: url(/vis-2.0/fonts/material-symbols-outlined.woff2) format('woff2'); } .material-icons { font-family: 'Material Symbols'; font-weight: normal; font-style: normal; font-size: 24px; /* Preferred icon size */ display: inline-block; line-height: 1; text-transform: none; letter-spacing: normal; word-wrap: normal; white-space: nowrap; direction: ltr; /* Support for all WebKit browsers. */ -webkit-font-smoothing: antialiased; /* Support for Safari and Chrome. */ text-rendering: optimizeLegibility; /* Support for Firefox. */ -moz-osx-font-smoothing: grayscale; /* Support for IE. */ font-feature-settings: normal; }Zusätzlich noch das ins CSS kopieren
.mdui-mdi, .material-icons, .mdui-icon08 { font-size: 0.8em; /* Preferred icon size */ } .mdui-icon10 { font-size: 1.0em; /* Preferred icon size */ } .mdui-icon12 { font-size: 1.2em; /* Preferred icon size */ } .mdui-icon15 { font-size: 1.5em; /* Preferred icon size */ } .mdui-icon18 { font-size: 1.8em; /* Preferred icon size */ } .mdui-icon20 { font-size: 2em; /* Preferred icon size */ } .mdui-icon25 { font-size: 2.5em; /* Preferred icon size */ } .mdui-icon50 { font-size: 5em; /* Preferred icon size */ } .mdui-mdi { font-family: "Material Symbols"; /* font-family: "Material Design Icons";*/ }Es gibt hier im Forum viele, die sich gut mit den ganzen Dingen rund um HTML, CSS & Co gut auskennen, da gehöre ich nicht dazu. Bei mir ist das lesen, lesen, weiter lesen, meinen zu verstehen und probieren...
Wenn alles geklappt hat kannst Du jetzt in der HTML Vorlage mit
<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span> <span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span> {v:Dein_DP;parseFloat(v).toFixed(1).replace('.',',')} kWhdie Symbole sehen. Eine kleine Erklärung (laienhaftes Verständnis):
mdui-iconxx: Schriftgröße
mdi: Aufruf der Klasse für die Schriftart
mdi-menu-right: das Zeichen, welches dargestellt werden solldie Anweisungen style="..." sind zum Positionieren der Symbole.
Die Symbole und deren Namen findest Du hier: https://pictogrammers.com/library/mdi/. Gibt sicher noch andere Quellen.Berechnung in DP's geht z.B. so
{v:DP1; w:DP2; v+w} oder andere Rechenoperationen/Runden/Json parsen etc.
Die beiden Werte sind unterschiedlich
"Total" ist die aktuelle PV Leistung, der "60min" Wert ist der gleitende Mittelwert an PV Leistung der letzten 60min. Der Wert kommt aus einem Skript und ist selbst gebastelt und nur zur Info -
@io2345
die Icons sind ein Webfont. Habe gestern damit gespielt und kriegen wir schon...
Der Hinweis von @sigi234 bezieht sich auf die Info, das es etliche Vis1 widgets gibt, die in Vis2 nicht mehr/noch nicht funktionieren. Danke dafür:blush:Installation der MDI:
Herunterladen des Font files (ich nutze nur die Outlined Symbole). Sollte für die anderen auch funktionieren.
https://github.com/marella/material-symbols/blob/main/font/400/material-symbols-outlined.woff2Über den Dateimanager von Vis-2 Verzeichnis für die Schrift anlegen und die Datei hoch laden, so wie bei den Bildern.
edit: screen shot eingefügt

Im Reiter CSS (für dieses Projekt) folgendes eintragen. Den Pfad in der url musst Du entsprechend anpassen.@font-face { font-family: 'Material Symbols'; font-style: normal; font-weight: 400; src: url(/vis-2.0/fonts/material-symbols-outlined.woff2) format('woff2'); } .material-icons { font-family: 'Material Symbols'; font-weight: normal; font-style: normal; font-size: 24px; /* Preferred icon size */ display: inline-block; line-height: 1; text-transform: none; letter-spacing: normal; word-wrap: normal; white-space: nowrap; direction: ltr; /* Support for all WebKit browsers. */ -webkit-font-smoothing: antialiased; /* Support for Safari and Chrome. */ text-rendering: optimizeLegibility; /* Support for Firefox. */ -moz-osx-font-smoothing: grayscale; /* Support for IE. */ font-feature-settings: normal; }Zusätzlich noch das ins CSS kopieren
.mdui-mdi, .material-icons, .mdui-icon08 { font-size: 0.8em; /* Preferred icon size */ } .mdui-icon10 { font-size: 1.0em; /* Preferred icon size */ } .mdui-icon12 { font-size: 1.2em; /* Preferred icon size */ } .mdui-icon15 { font-size: 1.5em; /* Preferred icon size */ } .mdui-icon18 { font-size: 1.8em; /* Preferred icon size */ } .mdui-icon20 { font-size: 2em; /* Preferred icon size */ } .mdui-icon25 { font-size: 2.5em; /* Preferred icon size */ } .mdui-icon50 { font-size: 5em; /* Preferred icon size */ } .mdui-mdi { font-family: "Material Symbols"; /* font-family: "Material Design Icons";*/ }Es gibt hier im Forum viele, die sich gut mit den ganzen Dingen rund um HTML, CSS & Co gut auskennen, da gehöre ich nicht dazu. Bei mir ist das lesen, lesen, weiter lesen, meinen zu verstehen und probieren...
Wenn alles geklappt hat kannst Du jetzt in der HTML Vorlage mit
<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span> <span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span> {v:Dein_DP;parseFloat(v).toFixed(1).replace('.',',')} kWhdie Symbole sehen. Eine kleine Erklärung (laienhaftes Verständnis):
mdui-iconxx: Schriftgröße
mdi: Aufruf der Klasse für die Schriftart
mdi-menu-right: das Zeichen, welches dargestellt werden solldie Anweisungen style="..." sind zum Positionieren der Symbole.
Die Symbole und deren Namen findest Du hier: https://pictogrammers.com/library/mdi/. Gibt sicher noch andere Quellen.Berechnung in DP's geht z.B. so
{v:DP1; w:DP2; v+w} oder andere Rechenoperationen/Runden/Json parsen etc.
Die beiden Werte sind unterschiedlich
"Total" ist die aktuelle PV Leistung, der "60min" Wert ist der gleitende Mittelwert an PV Leistung der letzten 60min. Der Wert kommt aus einem Skript und ist selbst gebastelt und nur zur Info@ullij Langsam, langsam.
In der HTML-Vorlage steht z.B. jetzt das drin:
<div class="mdui-label18" >
<span>
{v:growatt.0.10237603.devices.0HVR80ZR21FT002C.historyLast.ctSelfPower;parseFloat(v).toFixed(1).replace('.',',')} kWh
</span>
</div>Bleibt das mit "mdui-label18" drin, oder wird das mit den beiden "mdui-icon10" Zeilen ersetzt?
==============
Zweite Frage: die beiden Einträge in CSS können direkt untereinander stehen, also so?:
Der Pfad zu den fonts ist der gleiche wie bei dir

Trotzdem kommt im Bild mit dem CSS-Inhalt ein gelbes Ausrufezeichen, auch wenn ich die zwei Punkte am Anfang der URL wegmache. Ob das so passt?
-
@ullij Langsam, langsam.
In der HTML-Vorlage steht z.B. jetzt das drin:
<div class="mdui-label18" >
<span>
{v:growatt.0.10237603.devices.0HVR80ZR21FT002C.historyLast.ctSelfPower;parseFloat(v).toFixed(1).replace('.',',')} kWh
</span>
</div>Bleibt das mit "mdui-label18" drin, oder wird das mit den beiden "mdui-icon10" Zeilen ersetzt?
==============
Zweite Frage: die beiden Einträge in CSS können direkt untereinander stehen, also so?:
Der Pfad zu den fonts ist der gleiche wie bei dir

Trotzdem kommt im Bild mit dem CSS-Inhalt ein gelbes Ausrufezeichen, auch wenn ich die zwei Punkte am Anfang der URL wegmache. Ob das so passt?
@io2345 sagte in Anfängerfragen VIS-2:
@ullij Langsam, langsam.
sorry:innocent:
In der HTML-Vorlage steht z.B. jetzt das drin:
<div class="mdui-label18" >
<span>
{v:growatt.0.10237603.devices.0HVR80ZR21FT002C.historyLast.ctSelfPower;parseFloat(v).toFixed(1).replace('.',',')} kWh
</span>
</div>Bleibt das mit "mdui-label18" drin, oder wird das mit den beiden "mdui-icon10" Zeilen ersetzt?
Alles was mit "mdui", ausser den "mdui-iconxx", zu tun hat ist etwas anderes und kann weg. Das ist bei mir auch teilweise noch nicht einheitlich, teils von Vis1 bei der ich MDCSS@uhula verwendet habe.
Also nur das was ich zuvor gepostet hatte und Deinen angepassten Datenpunkt.Also
<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span> <span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span> {v:growatt.0.10237603.devices.0HVR80ZR21FT002C.historyLast.ctSelfPower;parseFloat(v).toFixed(1).replace('.',',')} kWhMach Dir mal eine Testseite in der Vis, wo Du probieren kannst wie sich die Widgets mit ihren Einstellungen benehmen. Und denn mal nur ein icon ohne alles weitere eintragen. Das ist auch schon im Editor zu sehen...

==============
Zweite Frage: die beiden Einträge in CSS können direkt untereinander stehen, also so?:Sollte so passen. Zeilenumbruch nach der "}" sollte genügen. Zeig mal bitte einen Screenshot vom Widget mit Einstellungen
-
@io2345 sagte in Anfängerfragen VIS-2:
@ullij Langsam, langsam.
sorry:innocent:
In der HTML-Vorlage steht z.B. jetzt das drin:
<div class="mdui-label18" >
<span>
{v:growatt.0.10237603.devices.0HVR80ZR21FT002C.historyLast.ctSelfPower;parseFloat(v).toFixed(1).replace('.',',')} kWh
</span>
</div>Bleibt das mit "mdui-label18" drin, oder wird das mit den beiden "mdui-icon10" Zeilen ersetzt?
Alles was mit "mdui", ausser den "mdui-iconxx", zu tun hat ist etwas anderes und kann weg. Das ist bei mir auch teilweise noch nicht einheitlich, teils von Vis1 bei der ich MDCSS@uhula verwendet habe.
Also nur das was ich zuvor gepostet hatte und Deinen angepassten Datenpunkt.Also
<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span> <span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span> {v:growatt.0.10237603.devices.0HVR80ZR21FT002C.historyLast.ctSelfPower;parseFloat(v).toFixed(1).replace('.',',')} kWhMach Dir mal eine Testseite in der Vis, wo Du probieren kannst wie sich die Widgets mit ihren Einstellungen benehmen. Und denn mal nur ein icon ohne alles weitere eintragen. Das ist auch schon im Editor zu sehen...

==============
Zweite Frage: die beiden Einträge in CSS können direkt untereinander stehen, also so?:Sollte so passen. Zeilenumbruch nach der "}" sollte genügen. Zeig mal bitte einen Screenshot vom Widget mit Einstellungen
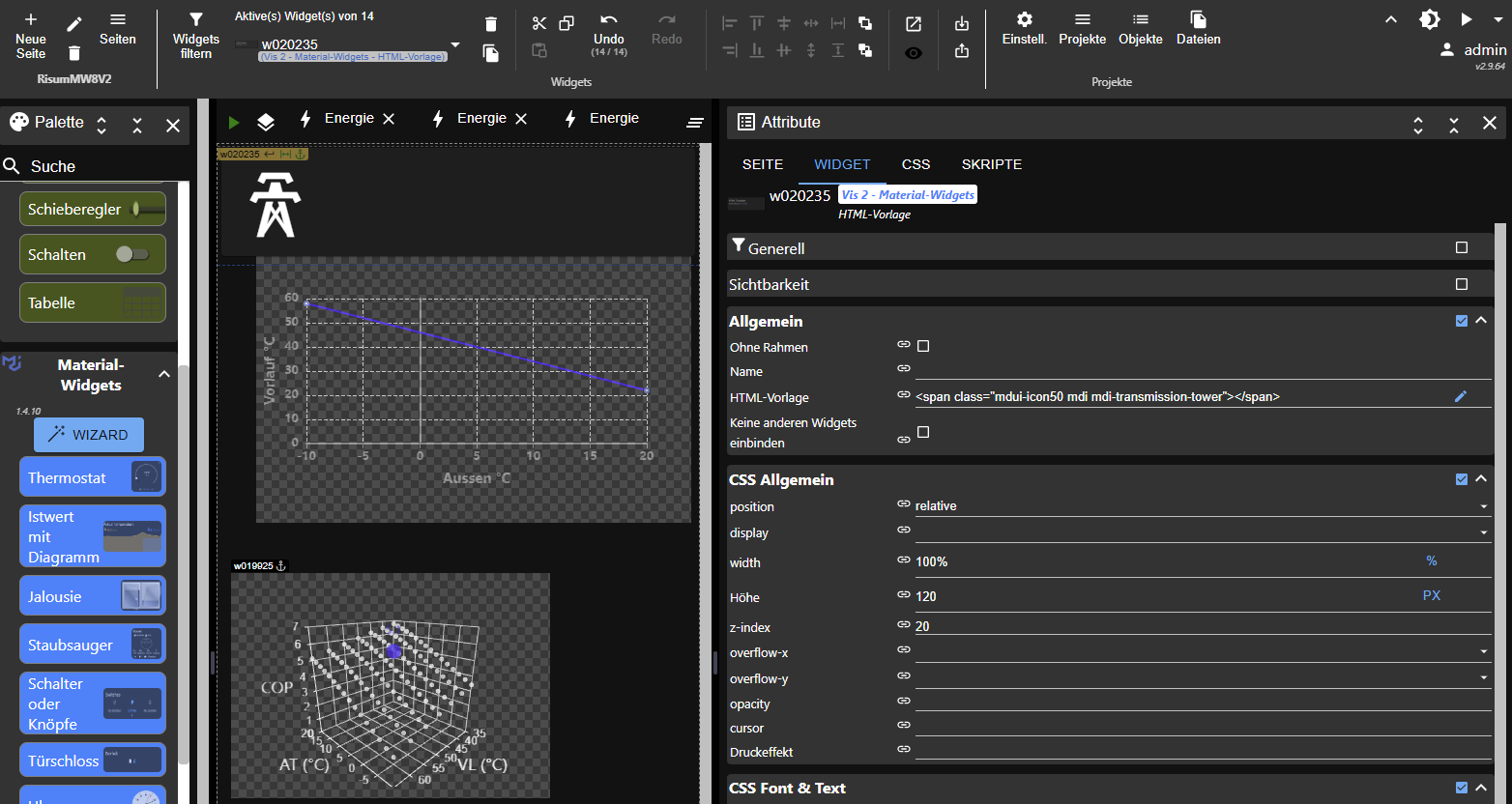
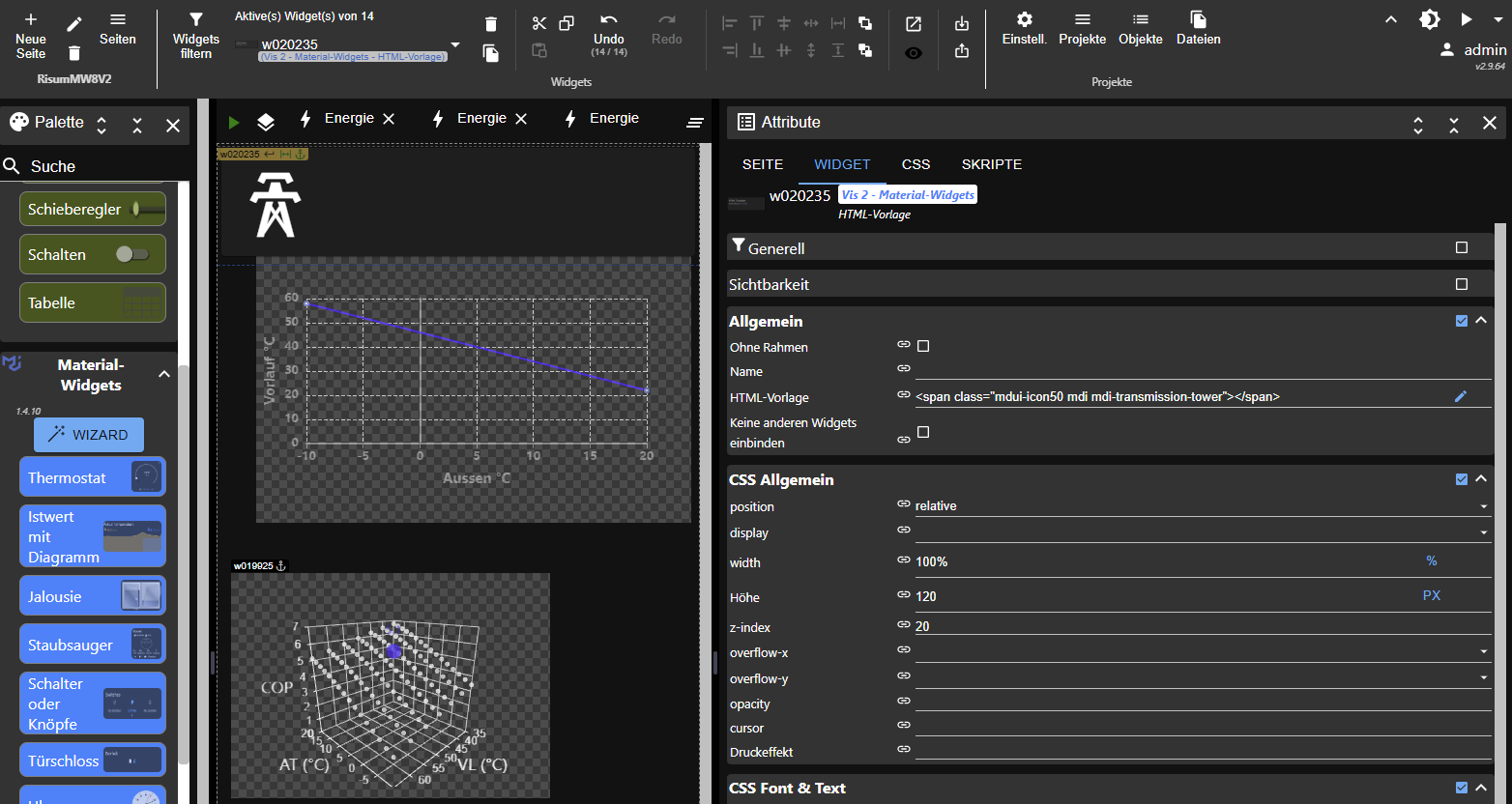
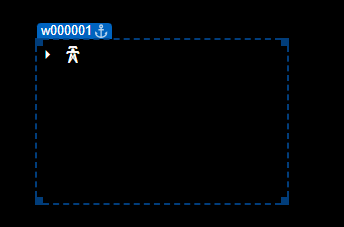
@ullij Irgendwas passt noch nicht:

Da wird nichts angezeigt, auch nicht wenn ich den Play-Button drücke.
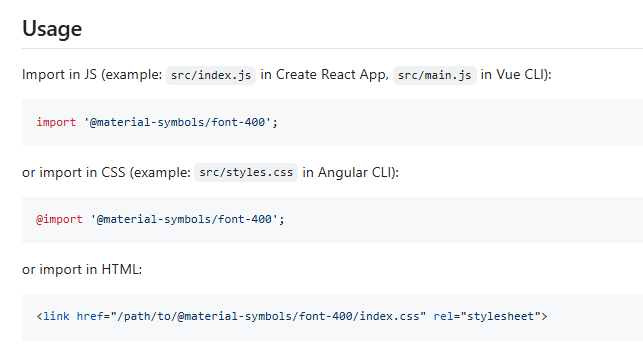
Im readme.md zu den Icons habe ich noch was gefunden. Muss man das vielleicht auch noch machen?:

EDIT: Wenn ich bei CSS auf das gelbe Ausrufezeichen gehe, kommt da noch Text: "@font-face declaration doesn't follow the fontspring bulletproof syntax"
-
@ullij Irgendwas passt noch nicht:

Da wird nichts angezeigt, auch nicht wenn ich den Play-Button drücke.
Im readme.md zu den Icons habe ich noch was gefunden. Muss man das vielleicht auch noch machen?:

EDIT: Wenn ich bei CSS auf das gelbe Ausrufezeichen gehe, kommt da noch Text: "@font-face declaration doesn't follow the fontspring bulletproof syntax"
@io2345 sagte in Anfängerfragen VIS-2:
EDIT: Wenn ich bei CSS auf das gelbe Ausrufezeichen gehe, kommt da noch Text: "@font-face declaration doesn't follow the fontspring bulletproof syntax"
Das können wir ignorieren. Ist für die Unterstützung von uralten Versionen des IE.
Bin noch am suchen, kann in der Konsole das Laden der fonts nicht finden. Kann etwas dauern...
-
-
könntet ihr mal das aktuelle problem nochmal kurz zusammenfassen?
hab die posts mal durchgescannt, aber das genaue problem jetzt nicht direkt erfassen können.@oliverio
bei mir sind im CSS in vis-2 diverse webfonts registriert@font-face { font-family: 'Material Icons'; font-style: normal; font-weight: 400; src: url(/vis-2.0/RisumMW8V2/materialdesignicons-webfont.eot); /* For IE6-8 */ src: local('Material Icons'), url(/vis-2.0/RisumMW8V2/materialdesignicons-webfont.woff2) format('woff2'), url(/vis-2.0/RisumMW8V2/materialdesignicons-webfont.woff) format('woff'), url(/vis-2.0/RisumMW8V2/materialdesignicons-webfont.ttf) format('truetype'); url(/vis-2.0/RisumMW8V2/MaterialIcons-Regular.ttf) format('truetype'); }Zusätzlich ist der Adapter "Material Design webfont" installiert (über npm.
Ein HTML widget mit folgendem Inhalt<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span> <span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span> {v:0_userdata.0.4000_EnergieErzeugung.Zaehler.NetzbezugTotalTag;parseFloat(v).toFixed(1).replace('.',',')} kWhdie erwarteten Icons an
 .
.Bei @io234 jedoch nicht. Wie kann man webfonts für Vis-2 registrieren/einrichten und ansprechen? Bei mir funktioniert das nur durch Zufall und verstanden habe ich das auch nicht wirklich. Kannst Du uns da evtl. erleuchten? Schon mal danke für die Mühe
-
@oliverio
bei mir sind im CSS in vis-2 diverse webfonts registriert@font-face { font-family: 'Material Icons'; font-style: normal; font-weight: 400; src: url(/vis-2.0/RisumMW8V2/materialdesignicons-webfont.eot); /* For IE6-8 */ src: local('Material Icons'), url(/vis-2.0/RisumMW8V2/materialdesignicons-webfont.woff2) format('woff2'), url(/vis-2.0/RisumMW8V2/materialdesignicons-webfont.woff) format('woff'), url(/vis-2.0/RisumMW8V2/materialdesignicons-webfont.ttf) format('truetype'); url(/vis-2.0/RisumMW8V2/MaterialIcons-Regular.ttf) format('truetype'); }Zusätzlich ist der Adapter "Material Design webfont" installiert (über npm.
Ein HTML widget mit folgendem Inhalt<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span> <span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span> {v:0_userdata.0.4000_EnergieErzeugung.Zaehler.NetzbezugTotalTag;parseFloat(v).toFixed(1).replace('.',',')} kWhdie erwarteten Icons an
 .
.Bei @io234 jedoch nicht. Wie kann man webfonts für Vis-2 registrieren/einrichten und ansprechen? Bei mir funktioniert das nur durch Zufall und verstanden habe ich das auch nicht wirklich. Kannst Du uns da evtl. erleuchten? Schon mal danke für die Mühe
@ullij sagte in Anfängerfragen VIS-2:
geht doch

allerdings sollte man nicht per copy paste html code übernehmen, den man nicht versteht. die zusätzlichen style angaben insbesondere
margin-left: -20pxschiebt das html element nach links ausserhalb des widgets. da ist es uU dann nicht mehr sichtbar.
evtl muss man den vis-2 adapter neu starten
evtl muss man im css tab auch so etwas bei einem dunklen hintergrund noch eintragen, damit die icons auch eine farbe haben. bei mir hat es ohne funktioniertbody { color:white; }in den developer tools im netzwerk reiter sollten die beiden folgenden dateien erscheinen und geladen werden
http://IP:8082/vis-2/widgets/material-webfont/css/materialdesignicons.css
http://IP:8082/vis-2/widgets/material-webfont/fonts/materialdesignicons-webfont.woff2?v=4.5.95 -
@ullij sagte in Anfängerfragen VIS-2:
geht doch

allerdings sollte man nicht per copy paste html code übernehmen, den man nicht versteht. die zusätzlichen style angaben insbesondere
margin-left: -20pxschiebt das html element nach links ausserhalb des widgets. da ist es uU dann nicht mehr sichtbar.
evtl muss man den vis-2 adapter neu starten
evtl muss man im css tab auch so etwas bei einem dunklen hintergrund noch eintragen, damit die icons auch eine farbe haben. bei mir hat es ohne funktioniertbody { color:white; }in den developer tools im netzwerk reiter sollten die beiden folgenden dateien erscheinen und geladen werden
http://IP:8082/vis-2/widgets/material-webfont/css/materialdesignicons.css
http://IP:8082/vis-2/widgets/material-webfont/fonts/materialdesignicons-webfont.woff2?v=4.5.95@oliverio Das habe ich nicht verstanden, muss ich gestehen. Ich habe auf meiner Testseite dieses HTML-Widget ohne Spezialitäten (ganz oben, W000349):

Unter CSS -> Für dieses Projekt ist drin:
@font-face {
font-family: 'Material Symbols';
font-style: normal;
font-weight: 400;
src: url(../vis-2.0/fonts/material-symbols-outlined.woff2) format('woff2');
}.material-icons {
font-family: 'Material Symbols';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;/* Support for all WebKit browsers. /
-webkit-font-smoothing: antialiased;
/ Support for Safari and Chrome. */
text-rendering: optimizeLegibility;/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;/* Support for IE. */
font-feature-settings: normal;
}.mdui-mdi,
.material-icons,
.mdui-icon08 {
font-size: 0.8em; /* Preferred icon size /
}
.mdui-icon10 {
font-size: 1.0em; / Preferred icon size */
}.mdui-icon12 {
font-size: 1.2em; /* Preferred icon size /
}
.mdui-icon15 {
font-size: 1.5em; / Preferred icon size /
}
.mdui-icon18 {
font-size: 1.8em; / Preferred icon size /
}
.mdui-icon20 {
font-size: 2em; / Preferred icon size /
}
.mdui-icon25 {
font-size: 2.5em; / Preferred icon size /
}
.mdui-icon50 {
font-size: 5em; / Preferred icon size /
}
.mdui-mdi {
font-family: "Material Symbols"; / font-family: "Material Design Icons";*/
}Unter Dateien liegt in /vis-2.0/fonts/ die Datei "material-symbols-outlined.woff2"
Adapter VIS-2 habe ich neu gestartet, Seite im Browser neu geladen. Das Farbthema schalte ich mal hell, mal dunkel. Es erscheint aber kein Icon bei mir. -
@oliverio Das habe ich nicht verstanden, muss ich gestehen. Ich habe auf meiner Testseite dieses HTML-Widget ohne Spezialitäten (ganz oben, W000349):

Unter CSS -> Für dieses Projekt ist drin:
@font-face {
font-family: 'Material Symbols';
font-style: normal;
font-weight: 400;
src: url(../vis-2.0/fonts/material-symbols-outlined.woff2) format('woff2');
}.material-icons {
font-family: 'Material Symbols';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;/* Support for all WebKit browsers. /
-webkit-font-smoothing: antialiased;
/ Support for Safari and Chrome. */
text-rendering: optimizeLegibility;/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;/* Support for IE. */
font-feature-settings: normal;
}.mdui-mdi,
.material-icons,
.mdui-icon08 {
font-size: 0.8em; /* Preferred icon size /
}
.mdui-icon10 {
font-size: 1.0em; / Preferred icon size */
}.mdui-icon12 {
font-size: 1.2em; /* Preferred icon size /
}
.mdui-icon15 {
font-size: 1.5em; / Preferred icon size /
}
.mdui-icon18 {
font-size: 1.8em; / Preferred icon size /
}
.mdui-icon20 {
font-size: 2em; / Preferred icon size /
}
.mdui-icon25 {
font-size: 2.5em; / Preferred icon size /
}
.mdui-icon50 {
font-size: 5em; / Preferred icon size /
}
.mdui-mdi {
font-family: "Material Symbols"; / font-family: "Material Design Icons";*/
}Unter Dateien liegt in /vis-2.0/fonts/ die Datei "material-symbols-outlined.woff2"
Adapter VIS-2 habe ich neu gestartet, Seite im Browser neu geladen. Das Farbthema schalte ich mal hell, mal dunkel. Es erscheint aber kein Icon bei mir.das brauchst du doch gar nicht.
das wird doch alles bereits durch den adapter geladenhier mal ein vis-2 projekt zum importieren, nur mit einem html widget
und den angaben von oben.
den datenpunkt hab ich mir gespart, den hab ich ja nicht, geht ja aber nur um die icons.welchen punkt hast du genau nicht verstanden?
evtl gehts du meinen post mal der reihe nach durch?optional kannst du deine testseite auch mal als projekt exportieren und ich schaue mir das an
-
das brauchst du doch gar nicht.
das wird doch alles bereits durch den adapter geladenhier mal ein vis-2 projekt zum importieren, nur mit einem html widget
und den angaben von oben.
den datenpunkt hab ich mir gespart, den hab ich ja nicht, geht ja aber nur um die icons.welchen punkt hast du genau nicht verstanden?
evtl gehts du meinen post mal der reihe nach durch?optional kannst du deine testseite auch mal als projekt exportieren und ich schaue mir das an
-
warum will man das wollen. dafür sind die adapter doch da?
das ist wie suppe mit der gabel essen.
wahrscheinlich geht es auch ohne, aber da muss man sich auskennen und die internen abläufe des iobrokers, des web-adapters und vis kennen.mit installieren geht es ganz easy. dieser adapter schuckt ja nichtmal prozessorlast auf dem server.
-
@oliverio Das habe ich nicht verstanden, muss ich gestehen. Ich habe auf meiner Testseite dieses HTML-Widget ohne Spezialitäten (ganz oben, W000349):

Unter CSS -> Für dieses Projekt ist drin:
@font-face {
font-family: 'Material Symbols';
font-style: normal;
font-weight: 400;
src: url(../vis-2.0/fonts/material-symbols-outlined.woff2) format('woff2');
}.material-icons {
font-family: 'Material Symbols';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;/* Support for all WebKit browsers. /
-webkit-font-smoothing: antialiased;
/ Support for Safari and Chrome. */
text-rendering: optimizeLegibility;/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;/* Support for IE. */
font-feature-settings: normal;
}.mdui-mdi,
.material-icons,
.mdui-icon08 {
font-size: 0.8em; /* Preferred icon size /
}
.mdui-icon10 {
font-size: 1.0em; / Preferred icon size */
}.mdui-icon12 {
font-size: 1.2em; /* Preferred icon size /
}
.mdui-icon15 {
font-size: 1.5em; / Preferred icon size /
}
.mdui-icon18 {
font-size: 1.8em; / Preferred icon size /
}
.mdui-icon20 {
font-size: 2em; / Preferred icon size /
}
.mdui-icon25 {
font-size: 2.5em; / Preferred icon size /
}
.mdui-icon50 {
font-size: 5em; / Preferred icon size /
}
.mdui-mdi {
font-family: "Material Symbols"; / font-family: "Material Design Icons";*/
}Unter Dateien liegt in /vis-2.0/fonts/ die Datei "material-symbols-outlined.woff2"
Adapter VIS-2 habe ich neu gestartet, Seite im Browser neu geladen. Das Farbthema schalte ich mal hell, mal dunkel. Es erscheint aber kein Icon bei mir.